Đây là danh sách các trang web giúp CSS của bạn thú vị hơn, dễ dàng hơn và có thể giải quyết nhiều vấn đề về CSS.
1. Pixel art

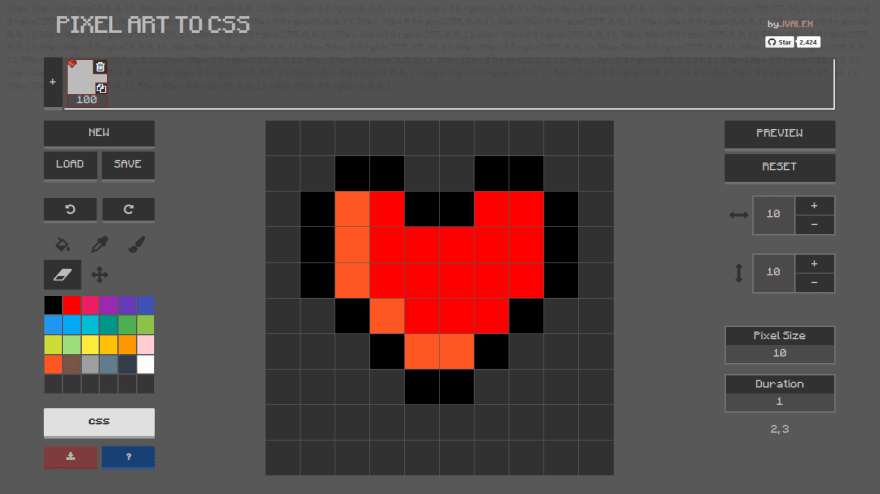
Bạn có thể thích sử dụng pixel art với trang web của bạn. Thông thường 90% bạn thêm pixel art bằng tệp png nhưng nếu bạn có thể sử dụng CSS cho điều đó thì sao? Đó là nơi Pixel Art to CSS xuất hiện. Nó sẽ chuyển đổi bản vẽ pixel art của bạn sang CSS
2. Gradient

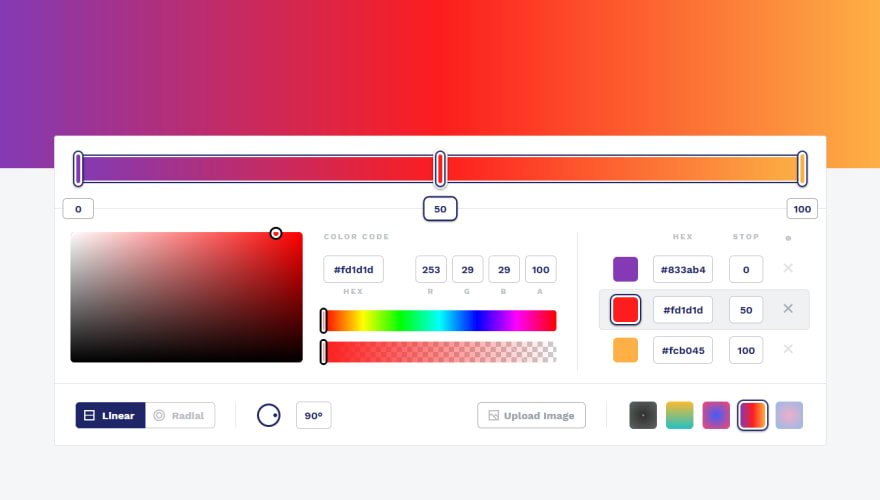
CSS Gradient trông tuyệt vời nhưng lại khó sử dụng. Bạn phải tìm đúng màu, code đúng từng dòng. Ngoài ra còn có các vấn đề tương thích khác khiến bạn phải code thêm rất nhiều. Đối với vấn đề này, có một trang web là Gradient CSS. Nó sẽ giúp bạn với công cụ chọn màu trực quan và các vấn đề tương thích. CSS Gradient cũng là các công cụ khác như Gradient Backgrounds và Color Shades
3. Compatibility - Kiểm tra tương thích

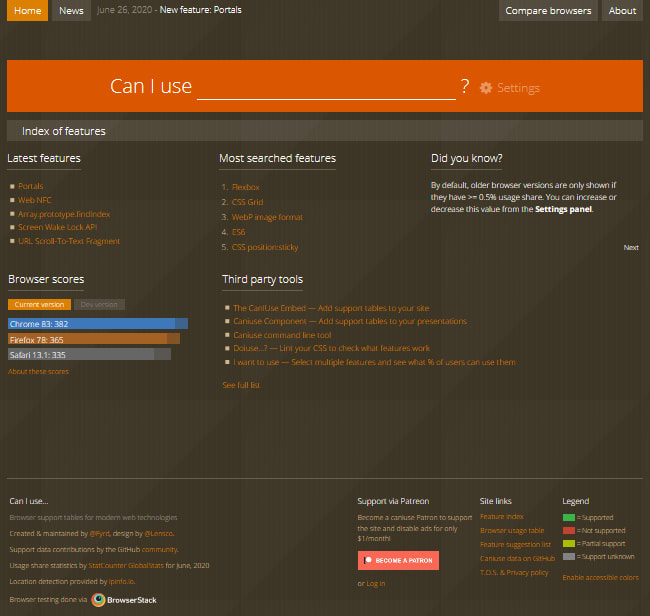
Có nhiều thẻ CSS không hỗ trợ trình duyệt cũ hoặc trình duyệt mới được giới thiệu. Bạn phải đi đến nhiều trang web và xem thẻ hỗ trợ trình duyệt phổ biến phù hợp với cái mà bạn đã viết. Bạn không phải lo lắng về điều đó vì đã có CanIUse ở đây để giúp bạn. CanIUse cho bạn thấy trình duyệt nào hỗ trợ thẻ nào. Và trong phần Tin tức cho bạn thấy về các thẻ mới được giới thiệu trong trình duyệt.
4. Phao ghi nhớ CSS

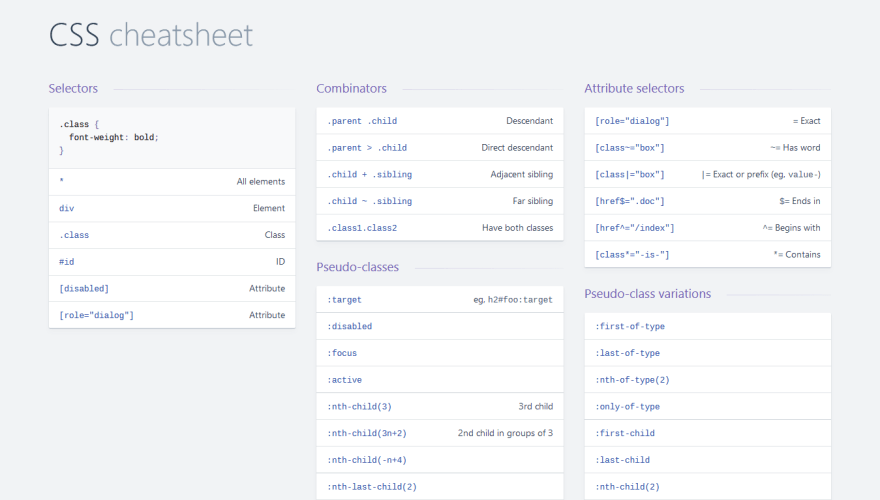
Thỉnh thoảng bạn cũng như tôi quên thẻ CSS. Vì vậy, bạn đã tải xuống một hoặc nhiều CSS cheatsheets . Nếu tìm kiếm về CSS, bạn sẽ tìm thấy hàng ngàn kết quả. Nhưng trang web tốt nhất tôi tìm được, một trong những mánh khóe tốt nhất về CSS mà bạn có thể tìm thấy trực tuyến là Devhint. Trang web này dành cho CSS, HTML, Python, Ruby và nhiều ngôn ngữ khác.
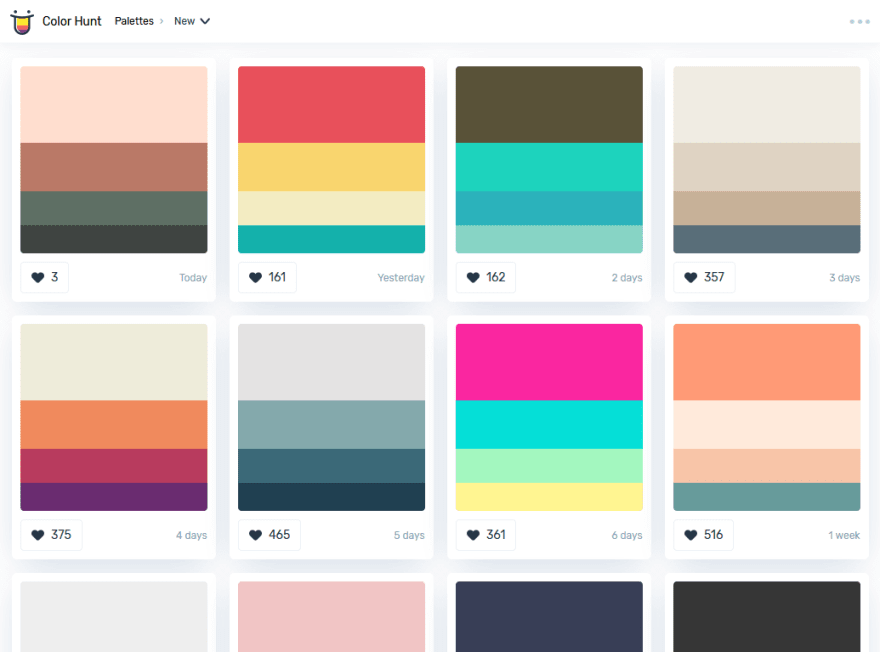
5. Bảng phối màu

Bạn có thấy khó khăn khi tìm màu sắc phù hợp cho các dự án của bạn? Vì thế, bạn nên sử dụng trình chọn bảng màu trực tuyến và có nhiều bảng màu tuyệt vời. Một trong những trang web tôi thích nhất là Color Hunt, bạn có thể rút ngắn các bảng màu trong New, Trendy and Random. Đây là bảng màu đơn giản nhất cho người chọn.
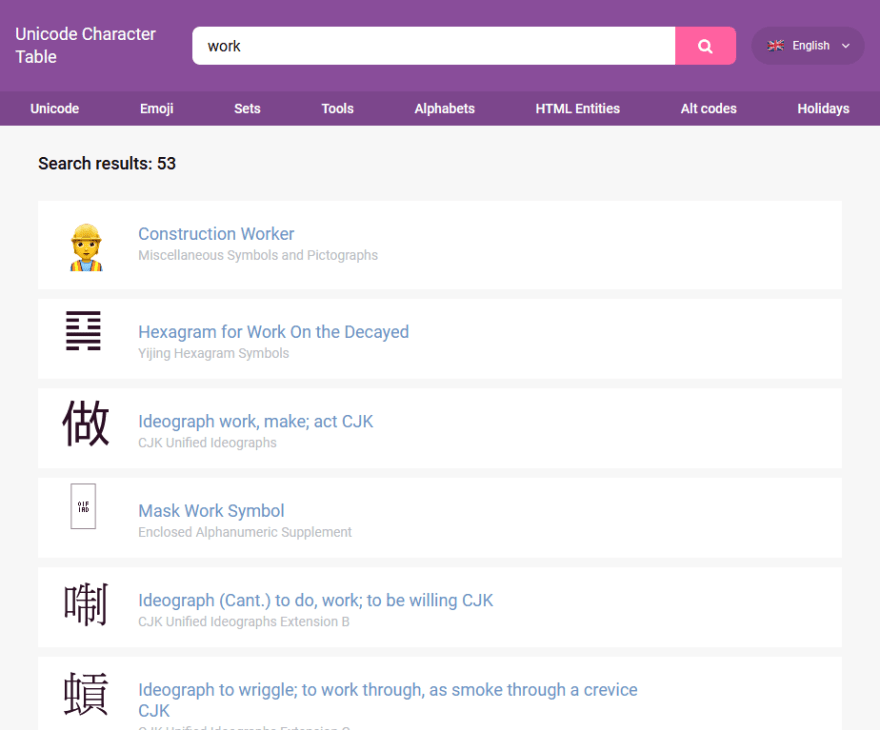
6. Unicode

Có hàng ngàn Unicode và bạn không thể nhớ. Để giải quyết vấn đề này, bạn có thể sử dụng Bảng Unicode. Trong Bảng Unicode, có một tính năng sẽ giúp bạn tìm biểu tượng cảm xúc hoặc Unicode phù hợp cho các dự án của bạn. Ngoài ra, bạn sẽ tìm thấy nhiều Unicode kỳ lạ ở đó.
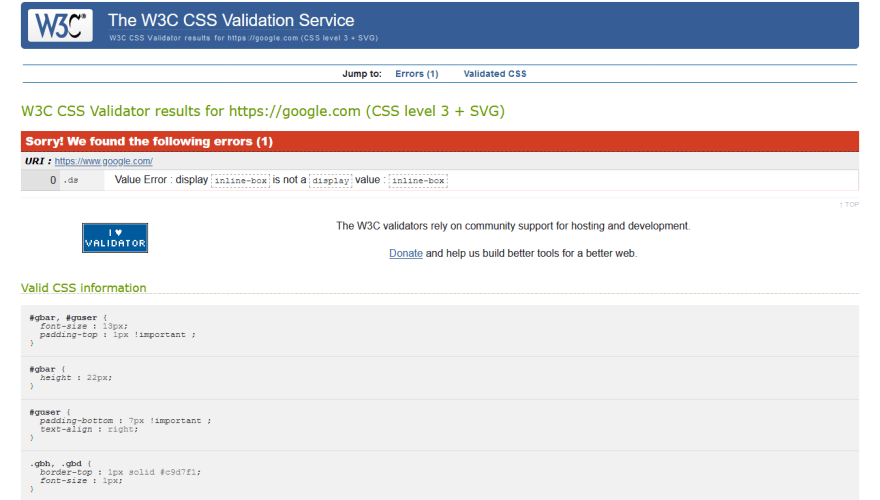
7. Kiểm tra CSS

Làm thế nào bạn biết bạn đang sử dụng đúng định dạng CSS. Bạn có thể sử dụng Trình xác thực CSS W3C cho vấn đề này. Dịch vụ xác thực CSS W3C là một trang web được tạo bởi W3C để giúp các nhà thiết kế web và nhà phát triển web kiểm tra CSS.
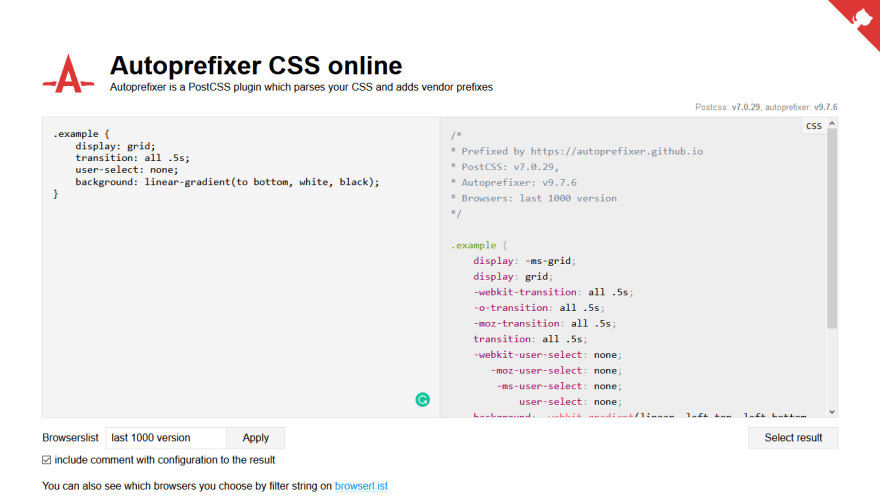
8. Hỗ trợ trình duyệt cổ

Bạn có muốn trang web của bạn truy cập vào phần lớn trình duyệt cũ và mới với các tác nhân người dùng khác nhau không? Autoprefixer ở đây để giúp bạn vấn đề đó. Nó phân tích cú pháp CSS của bạn và thêm tiền tố nhà cung cấp vào quy tắc CSS bằng cách sử dụng các giá trị từ. Nó được Google khuyên dùng và được sử dụng bởi Twitter và Taobao.
9. Các công cụ hay ho khác

Bennett Feely đã phát triển một số trang web tuyệt vời nhất có thể giúp đỡ bất kỳ nhà phát triển noob và pro nào. Một số trang web tôi thích nhất là CSS Pie Chart tạo biểu đồ hình tròn với độ dốc hình nón, Clippy một công cụ để tạo đường dẫn clip CSS, Image Effect with CSS sử dụng CSS bằng các chế độ pha trộn cho hiệu ứng hình ảnh phức tạp và Gradient CSS có thể truy cập CSS.
Dịch từ dev.to

Bình luận