Một trong những tính năng quan trọng của bất kỳ ngôn ngữ lập trình nào, Array có một số tính năng được cập nhật sau một thời gian dài trong JavaScript ES6.
Ví dụ, có một số phương thức mới như Array.from và Array.of chúng cung cấp chức năng mới về kiểu dữ liệu mảng.
Array.from
Cho phép bạn tạo các array từ một kiểu dữ liệu khác, vì vậy bạn có thể nắm bắt thêm được tính năng nâng cao của Array mà nó không có sẵn trong các collection.
Một trong những trường hợp được sử dụng nhất là select một nhóm các DOM node.
Array.from(document.querySelectorAll('*')) // returns Array
Khi document.querySelectorAll trả về một NodeCollection, nó không phải là mảng, bạn không thể sử dụng các phương thức của Array như forEach. Trong cách cũ, nó sẽ không hoạt động:
document.querySelectorAll('*').forEach(...) // fails
[].slice.call(document.querySelectorAll('*'), ...) // workaroundCách ở trên là một cách giải quyết nhưng nó không cần trong ES6 nữa.
Tuy nhiên, bạn có thể không cần sử dụng nó cho đối tượng DOM node. Trong Chrome, DOM node colection đã có sẵn phương thức forEach.

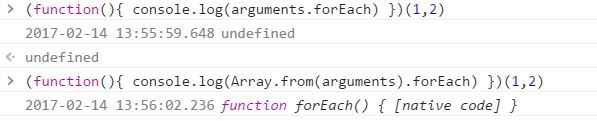
Vì vậy vấn đề này không cần bàn đến nữa. Một object khác chúng ta muốn chuyển đổi chúng thành mảng đó là object arguments.

Bây giờ chúng ta đã có thể sử dụng những phương thức có sẵn trong Array trên arguments.
Array.from có thể được sử dụng để thay thế Array.map để map các element
Một kỹ thuật rất hữu ích là sử dụng Array.from để tạo các Array mới
Array.from(new Array(5), k=>'val')
// ['val','val','val','val','val']
Array.of
Có thể được sử dụng như một thay thế cho Array constructor, và khi truyền vào một số đơn, se tạo giá trị đó như một element trong array, thay vì tạo ra số lượng các element đó - đó là cách mà Array constructor làm.

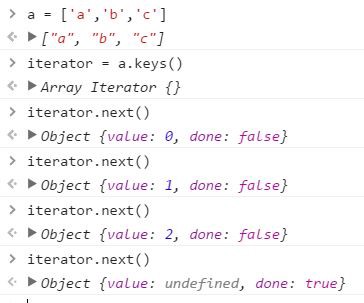
Array.keys, Array.values, Array.entries
Đây là những phương thức sẽ trả về các thuộc tính của vòng lặp như key, value, entries of array. .next() có thể gọi đến phần tử tiếp theo trong mảng.
Keys là các chỉ mục của mảng.

Array.values trả về một đối tượng Array Iterator mới chứa các giá trị cho mỗi index trong mảng. Array.entries() trả về một đối tượng mới là Array Iterator chứa các cặp key/value cho mỗi index trong mảng.
Chú ý, Array.values() và Array.entries không được hỗ trỡ đầy đủ trên Chrome hay một số trình duyệt khác. Vì vậy tôi khuyên các bạn không nên sử dụng các phương thức này.
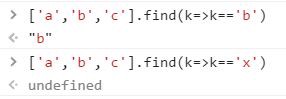
Array.find
Đơn giản là phương thức để tìm kiếm một phần tử trong mảng và trả về undefined nếu nó không tồn tại.

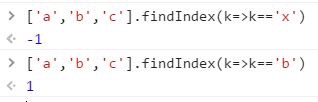
Array.findIndex
Nó hoạt động tương tự như Array.find, và trả về index nơi mà các phần tử được tìm thấy nếu không là -1.

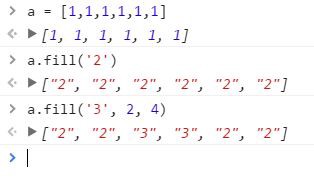
Array.fill
Lấp đầy một Array với một giá trị, có thể lựa chọn vị trí bắt đầu hoặc kết thúc theo index. Cú pháp Array.fill(value, start, end).

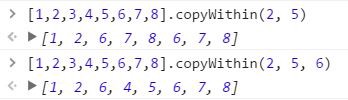
Array.copyWithin
Cho phép bạn copy các khối element vào các phần khác của mảng. Cú pháp Array.copyWithin(target, start, end).
Target là chỉ số phần tử được sao chép. Start và End là tùy chọn, và là các element sẽ được copy.

Ở đây, element thứ 3 (targer index=2) sẽ được copy lại với các giá trị từ vị trí thứ 5.
Ở ví dụ thứ 2, end ở đây là 6 được hiểu rằng chỉ có một phần tử (index 5-6) được copy
Có nhiều phương thức khác của mảng đã được có trong phiên bản tiếp theo (ES7).
Bài viết được dịch và tham khảo từ :hackernoon
Đăng ký thực tập Web front-end tại: http://bit.ly/2GTgkky

Bình luận