![]()
Trong tháng một, Bootstrap 4 ( aka v4) chính thức được phát hành sau khoảng hai năm với bản alpha. Không có nhiều sự thay đổi bên trong, nhưng có một số tính năng, khái niệm bạn cần phải nhớ trong đầu.
Vì thế trong bài viết này, tối sẽ giải thích, làm rõ những thay đổi quan trọng từ Boostrap v3 lên v4. Tôi giả định bạn đã từng sử dụng các phiên bản Boostrap cũ vì thế tôi sẽ không giải thích các điều cơ bản.
#1: Flatter buttons
Hãy bắt đầu với một điều thú vị! Button ở phiên bản v4 được thiết kế phẳng hơn so với v3. Dưới đây là button phiên bản cũ:

Và đây là những button phiên bản mới:

Điều này phù hợp hơn với các hướng dẫn thiết kế hiện đại như Material Design, đã phổ biến trong vài năm qua.
#2: Media queries là tốt nhất
Boostrap v3 chỉ có một số breakpoint cho grid của nó, theo ý kiến của tôi, thấp nhất là xs khoảng 768 px. Có rất nhiều truy cập được sử dụng từ những màn hình nhỏ hơn nữa, vì thế rất nhiều nhà phát triển cảm thấy bực bội vì điều đó.
Vì thế bây giờ họ đã thêm vào một breakpoint là xl. Điều này thay thế vai trò mà lg đã làm trước đó và đẩy tất cả các breakpoint còn lại xuống dưới, làm cho phạm vi tất cả được đẩy xuống 576 px.
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px
) !default;
Điều này làm cho cấu trúc grid hoạt động tốt cho tất cả các kích cỡ màn hình.
#3: Flexbox mang đến nhiều sự linh hoạt cho bạn
Điểm nổi bật của Boostrap là grid bây giờ được tạo bằng Flexbox thay vì Float. Từ cái nhìn đầu tiên, nó không có nhiều thay đổi cho bạn dưới góc nhìn developer, vì hầu hết grid layout hoạt động tương tự nhau. Tuy nhiên, nó đã được tăng cường nhiều khả năng hơn.
Phiên bản cũ, rất khó để định nghĩa chiều rộng của mỗi cột (từ 1 đến 12). Bây giờ bạn có thể define chiều rộng của một cột và sau đó set tự động cho tất cả các cột bởi Flexbox.
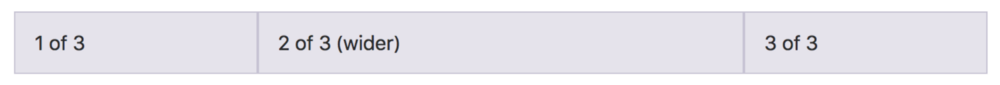
Đây là ví dụ chính xác cho điều đó:

Như bạn có thể thấy trong đoạn mã bên dưới, chúng tôi chỉ đặt chiều rộng của cột giữa là 6 (bằng một nửa chiều rộng toàn bộ) và sau đó đơn giản phần còn lại của các cột sẽ tự chiếm lấy các phần không gian còn lại
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
Flexbox classes
Boostrap 4 cũng cung cấp một loạt các class để cho phép điều khiển, xử lý các Flexbox container và các item. Để biến một element thành một Flexbox container bạn chỉ cần thêm vào đó là class "d-flex".
<div class="d-flex">I'm a flexbox container!</div>
Hãy thêm một số item và thêm vào đó một số class để điều khiển vị trí của chúng trong container
<div class="d-flex justify-content-center">
<div>Flex item</div>
<div>Flex item</div>
<div>Flex item</div>
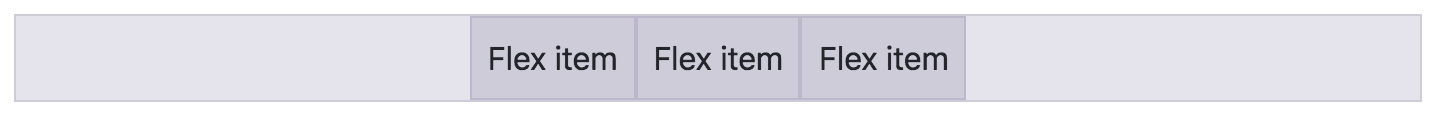
</div>Như vậy các item bên trong container sẽ được căn giữa:

Không chỉ thêm các class vào container, bạn cũng có thể thêm các class đấy vào các phần tử bên trong biến chúng thành các container khác.
#4: Tinh chỉnh khoảng cách
Đây là những class rất tuyệt để tinh chỉnh khoảng cách. Bạn bây giờ có thể tinh chỉnh padding và margin bằng cách sử dụng các class p-* và m-* . Phạm vi áp dụng từ 0.25 rem đến 3 rem thông qua việc áp dụng các số từ 0 đến 5.
Ví dụ, hãy cho Flexbox container của chúng ta một class p-5, để tạo tối đa padding nhất:
<div class="d-flex p-5">I'm a flexbox container!</div>Đây là những gì chúng ta có:

Bạn có thể thêm t, b, t, hay l nếu bạn muốn chỉ định khoảng cách trên các cạnh cụ thể (top, bottom, right, left) như sau:
<div class="d-flex pl-5">I'm a flexbox container!</div>Như vậy chúng ta đã padding left như kết quả ở dưới:

Chú ý nhé: mặc định flexbox container sử dụng một class là p-2
#5: Từ pixel đến rem
Boostrap 4 đã chuyển đổi pixel với các đơn vị đo tương đối (rem) được sử dụng mọi nơi trừ trường hợp sử dụng media queries và grid. Điều này có nghĩa là tính linh hoạt và khả năng thiết kế đáp ứng (responsive) cao hơn, với các đơn vị rem nó không fix cứng giá trị tuyệt đối như các đơn vị pixel.
Với rem tất cả các kính thước về font chữ đề liên quan tương đối đên phần từ gốc (thẻ html) và ở trường hợp mặc định 1rem tương đương với 16px. Tuy nhiên nếu bạn thay đổi font-size ở phần tử gốc thành 50% thì 1rem sẽ tương đương với 8px trong suốt trang web của bạn.
Chú ý rằng việc chuyển đổi các unit font-size điều này không có nghĩa là sử dụng rem để áp đặt cho tất cả các phần của trang web. Cần sử dụng các đơn vị này một cách linh hoạt để website được đẹp hơn.
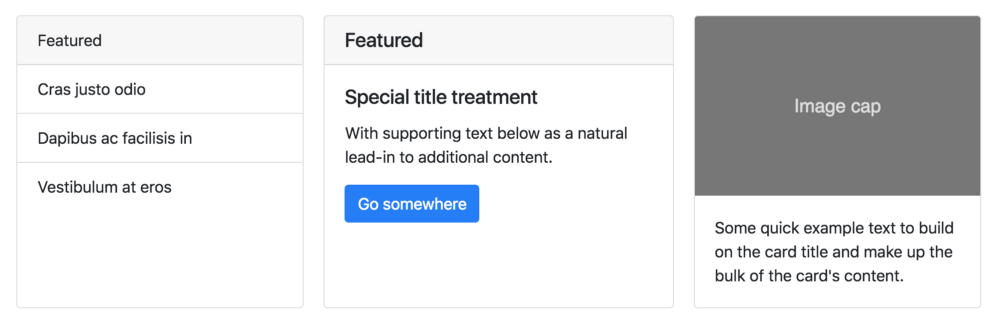
#6: Card thay thế cho pannel, well và thumbnail
Boostrap cung cấp một component mới gọi là card, chúng thay thế panels, wells, và thumbnails. Một card là một content container linh động và có thể mở rộng. Thêm vào đó là các lựa chọn như header và footer, nhiều nội dung, màu nền theo ngữ cảnh và các tùy chọn hiển thị khác.

#7: Tạm biệt IE9
Boostrap v4 đã ngừng hỗ trợ cho IE8, IE9, và iOS 6. Bây giờ nó chỉ hỗ trợ cho IE10+ và iOS 7+. Có thể sử dụng phiên bản v3 để dùng cho các trình duyệt cũ kia.

Có rất nhiều thay đổi trong boostrap 4 tuy nhiên quá dài để cho vào bài viết này, hãy kiểm tra và xem thêm tài liệu ở Migration section.
Bài viết được dịch từ freecodecamp.org
Đăng ký thực tập Web front-end tại: http://bit.ly/2GTgkky

Bình luận