Tôi đã tạo website đầu tiên của mình như một dự án ở trường vào năm tôi 14. Các task rất đơn giản: tạo một trang web đơn giản bao gồm một số text, image, và một bảng. Thái độ bình thường của tôi đối với các dự án, bài tập ở trường là hoàn toàn quên chúng và chỉ thực hiện cho đến khi gần deadline.
Kể từ trang web đầu tiên của tôi, Tôi luôn luôn ưu tiên là làm mọi thứ cho nó đẹp. Thừa nhận hay không, đa số mọi người đều đánh giá mọi thứ dựa trên ngoại hình. Nêu những gì bạn làm có vẻ tốt, giống như bạn biết bạn đang làm gì, mọi người sẽ tin tưởng nhiều hơn.

Qua nhiều năm làm các dự án phụ, Tôi đã tập trung nhiều hơn vào việc phát triển kỹ năng design thay vì chỉ hoàn thiện kỹ năng lập trình của mình.
Một designer tuyệt vời không nhất thiêt là một người có số Dribbble upvote nhất. Đó là thứ bạn không phải chú ý ngay từ đầu. Thiết kế có thể là lợi thế cạnh tranh của bạn hoặc như "the nail in the coffin".
Đó không phải là vấn đề về tài năng
Khi tôi còn nhỏ, tôi đã chơi Minecraft rất nhiều. Tôi thấy mọi người đã tạo ra các tòa nhà tuyệt vời. Nhưng khi tôi làm điều đó, nó đã trông giống như cái hộp. Xấu xí và chẳng có style. Làm thế nào để bạn có thể làm một cái gì đó đẹp trong Minecraft.
Vì vậy, Tôi đã tìm một người trên Youtube và làm lại một cách chính xác những gì anh ta làm. Một vài tuần sau đó, Tôi đã phát triển được một phong cách riêng của mình và có thể xây dựng cho riêng mình. Ngay lập tức, tác phẩm của tôi không giống như đồ bỏ đi. Thậm chí tôi đã chiến thắng trong một cuộc thi về building.
Thiết kế là một kỹ năng, và giống như các kỹ năng khác, nó cần phải được học.

Chọn một công cụ phù hợp cho công việc
Trong lập trình, bạn có thể sử dụng Notepad và viết một ứng dụng tốt như việc bạn sử dụng một IDE hoàn hảo... mặc dù cuộc sống của bạn có thể khổ sở hơn và mất nhiều thời gian để làm nó. Trong thế giới của thiết kế web, MS Pain sẽ đảm nhận vai trò của Notepad và giống như Notepad, rất ít người thực sự chọn nó để thiết kế... Tôi hy vọng.

Các công cụ thiết kế phổ biến nhất cho web
- Sketch, là công cụ chỉ dùng cho MacOs, giống như React, có vẻ như hard-coded trong mỗi danh sách công việc. $99/year.
- Adobe XD, miễn phí để sử dụng, một công cụ đa nền tảng nó đảm nhận vai trò giống Vue. Nó có cộng đồng nhỏ nhưng rất dễ để bắt đầu sử dụng.
- Adobe Photoshop, công cụ cho bất kỳ task vụ thiết kế nào được mọi người biết đến. $9.99/mo.
Hầu hết không có sự khác nhau khi bạn sử dụng Subline hay VS code để viết các ứng dụng. Hoặc bạn có sử dụng React hay Vue cho frontend. Đó chỉ là vấn đề ưu tiên. Cũng tương tự như các công cụ thiết kế, mỗi công cụ đều có ưu và nhược điểm riêng.
Tôi sử dụng Adobe XD. Lý do chính của tôi là nó có thể sử dụng trên nhiều nền tảng, vì vậy tôi không thuộc hệ sinh thái của Apple. Ngoài ra nó còn được Adobe chống lưng. Có điều rất tốt cho người mới đó là kể từ tháng 5 năm 2018, Adobe XD đã được miễn phí với một vài tính năng hạn chế.
Điều chỉnh suy nghĩ của bạn
Điều thử thách lớn nhất trong thế giới thiết kế web với tôi là sự điều chỉnh suy nghĩ của bản thân tôi. Tôi đã quen thiết kế khi tôi code một trang web. Mọi thứ đã có vị trí của nó. Luồng đi từ trái sang phải, từ trên xuống dưới. Thưc tế đây là cách làm cho bạn trở thành nhà thiết kế tồi.
Học các công cụ
Khi code, bạn sử dụng các phần tử HTML như các thẻ div, span, các thẻ input và trình duyệt sẽ render chúng một cách trực quan. Với các công cụ design, bạn có đủ khả năng để bỏ qua các bước trung gian sửa dụng các phần tử trực quan như hình khối và định dạng văn bản trực tiếp.
Tôi sẽ đưa ra 4 công cụ thiết kế tốt nhất, mất ít thời gian để học và sử dụng lâu dài. Bằng cách đó, bạn có thể bắt đầu thực hành càng sớm càng tốt. Dưới đây tôi sẽ cho bạn thấy cách họ làm việc và cách sử dụng chúng.
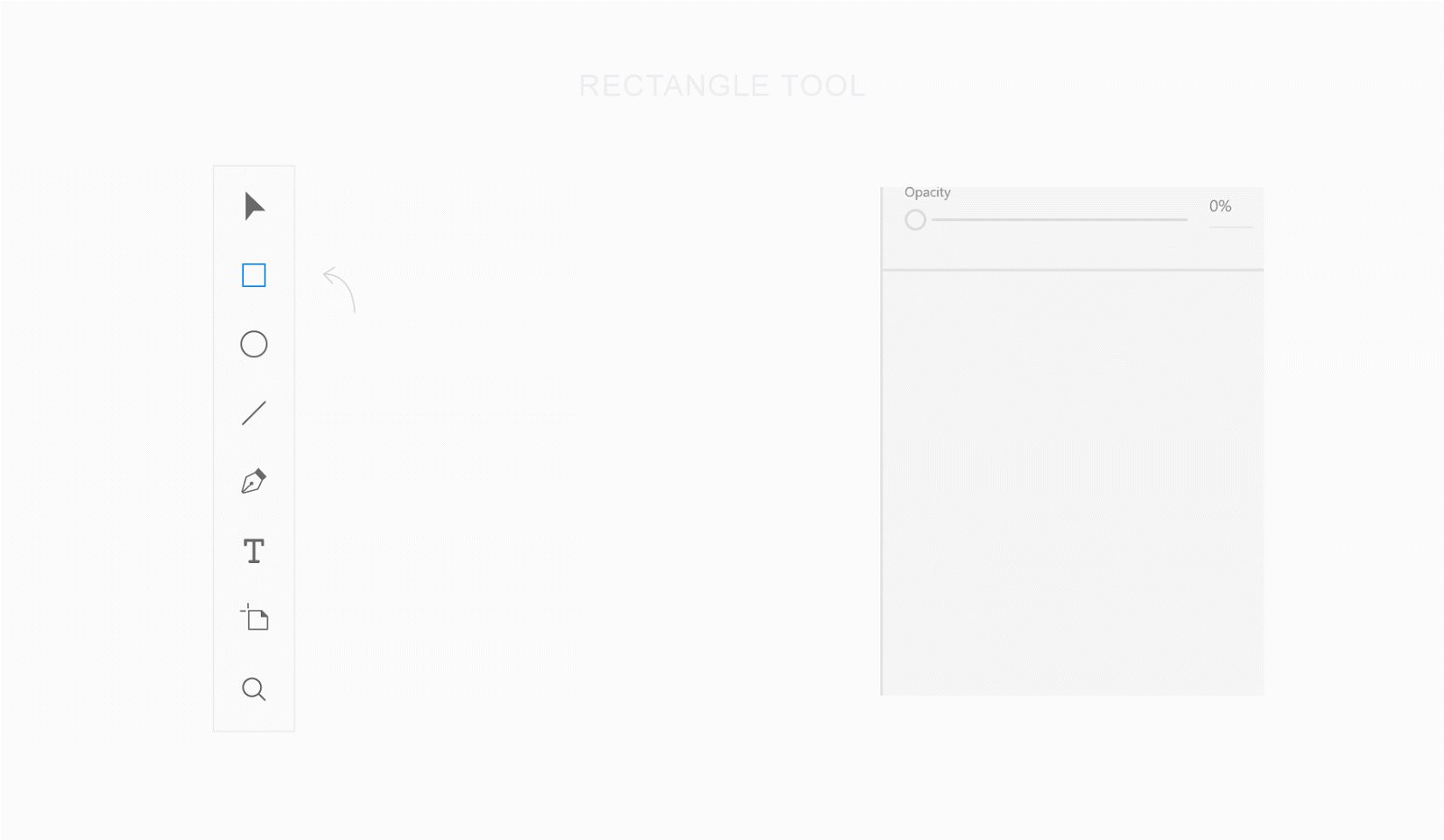
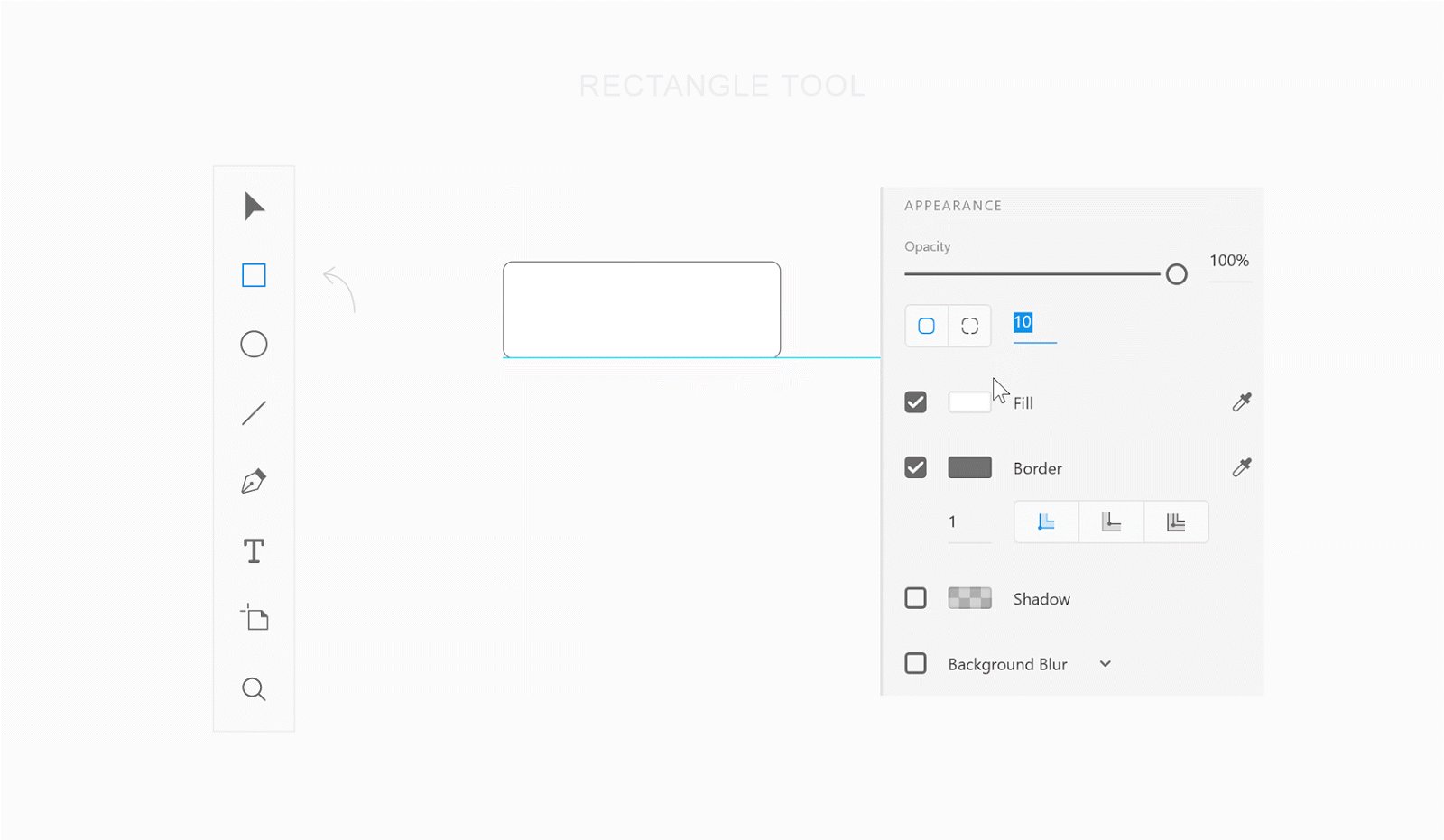
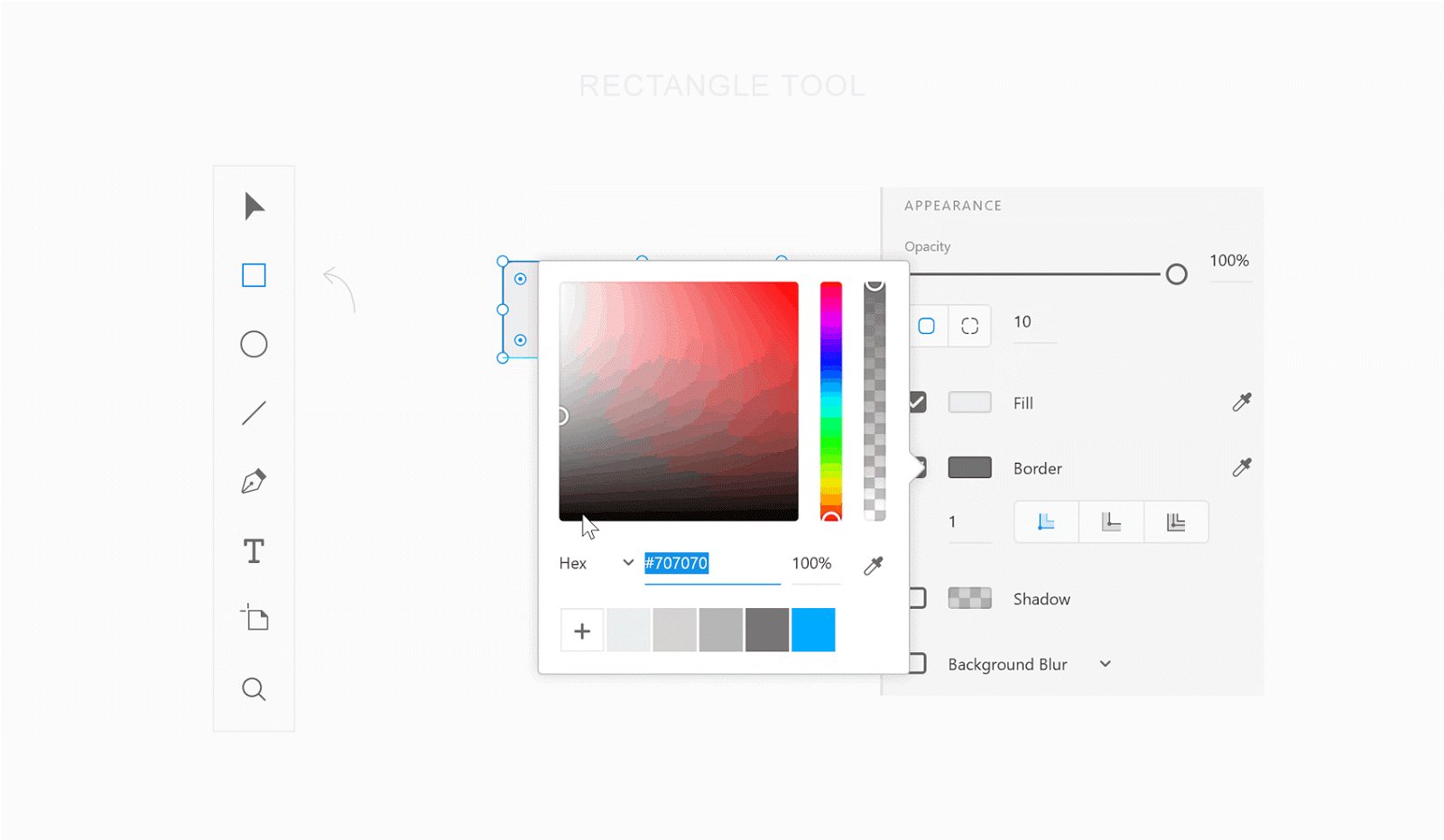
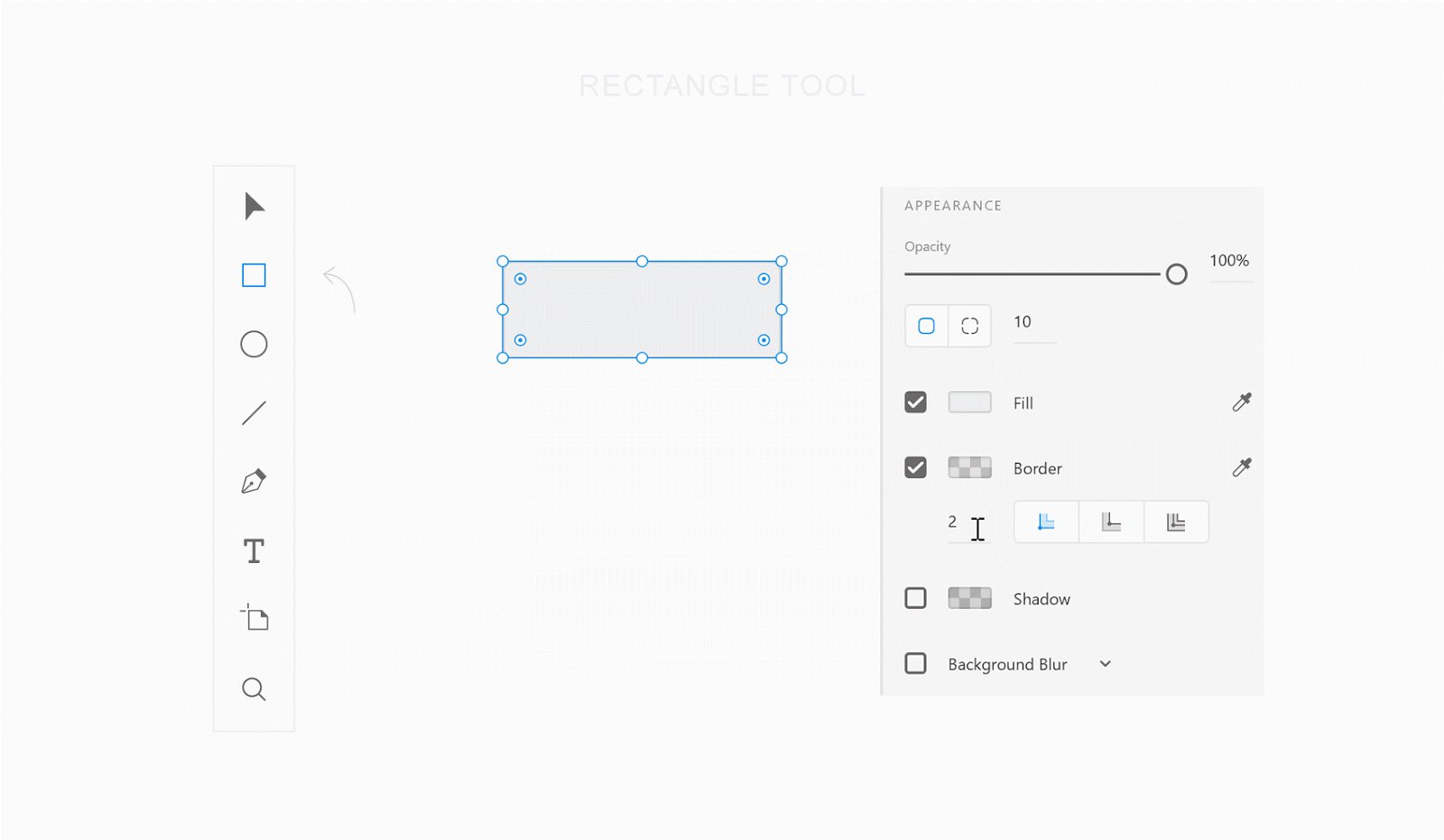
Retangle tool (Công cụ vẽ hình chữ nhật)
Retangle là hình khối phổ cập nhất. Bạn sẽ thấy mình luôn sử dụng chúng. Nghĩ về nó như một thẻ div. Nó rất hữu ích cho việc sắp xếp mọi thứ, từ việc tạo ra các trường nhập dữ liệu cho đến các container.

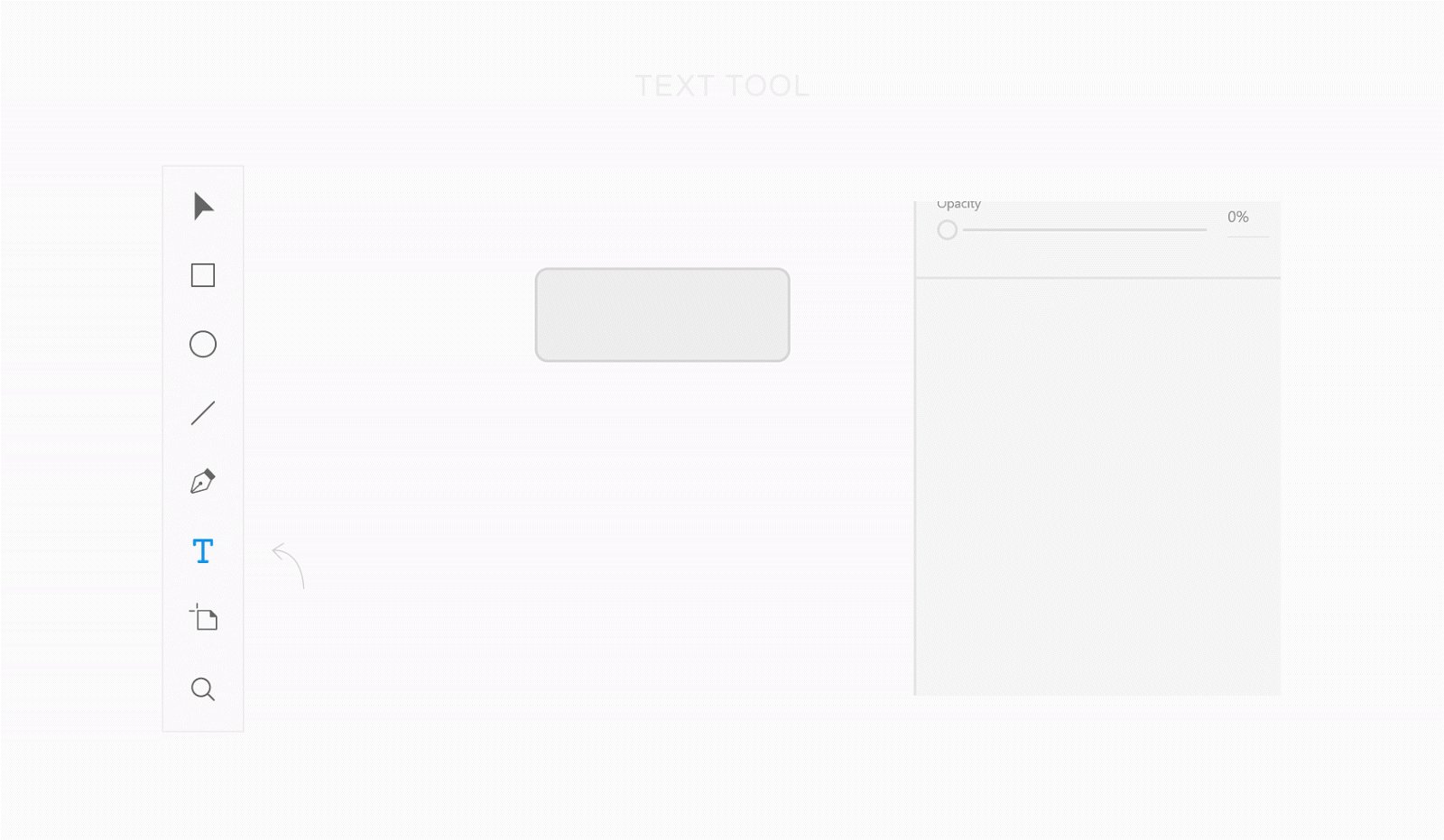
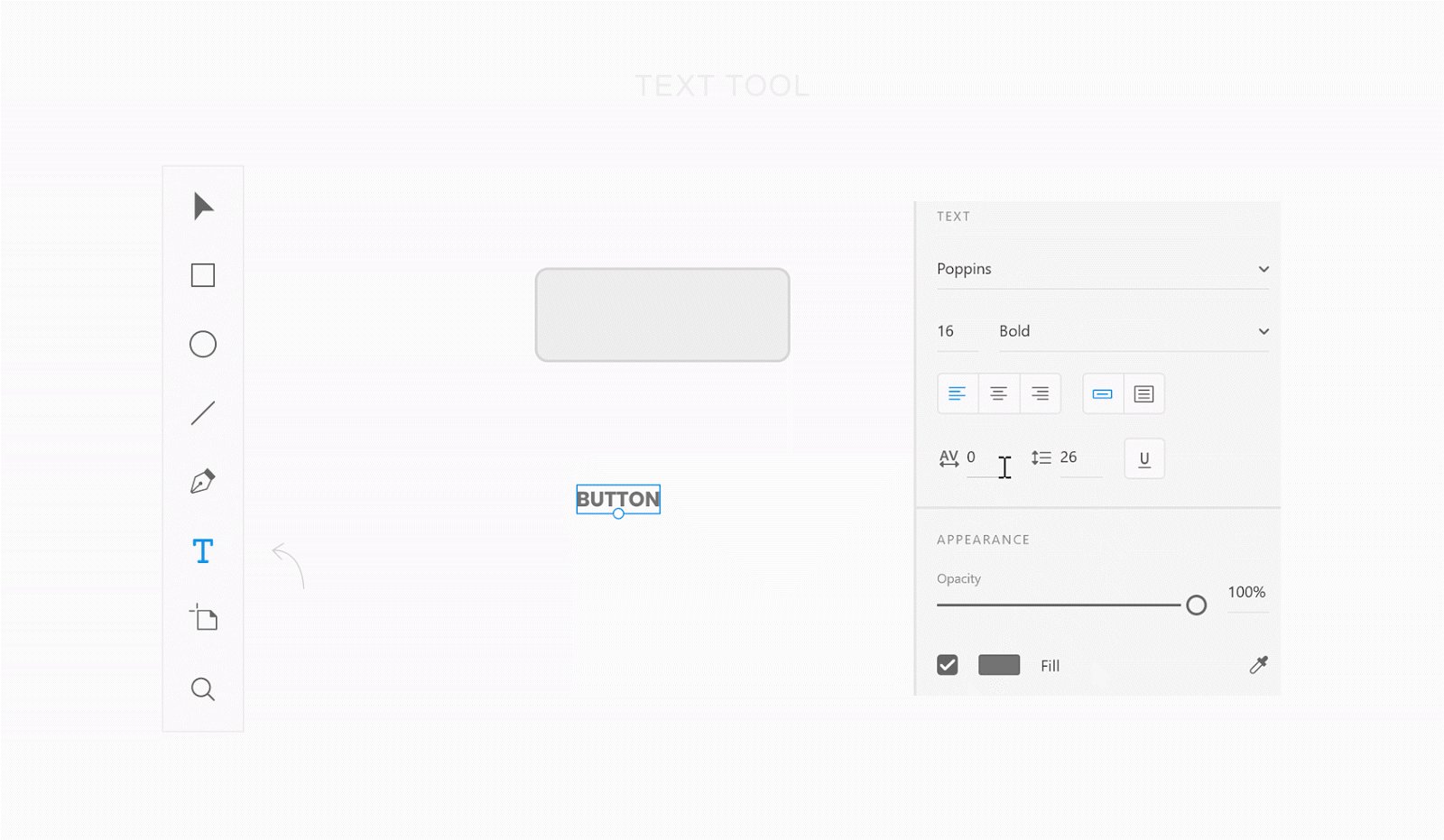
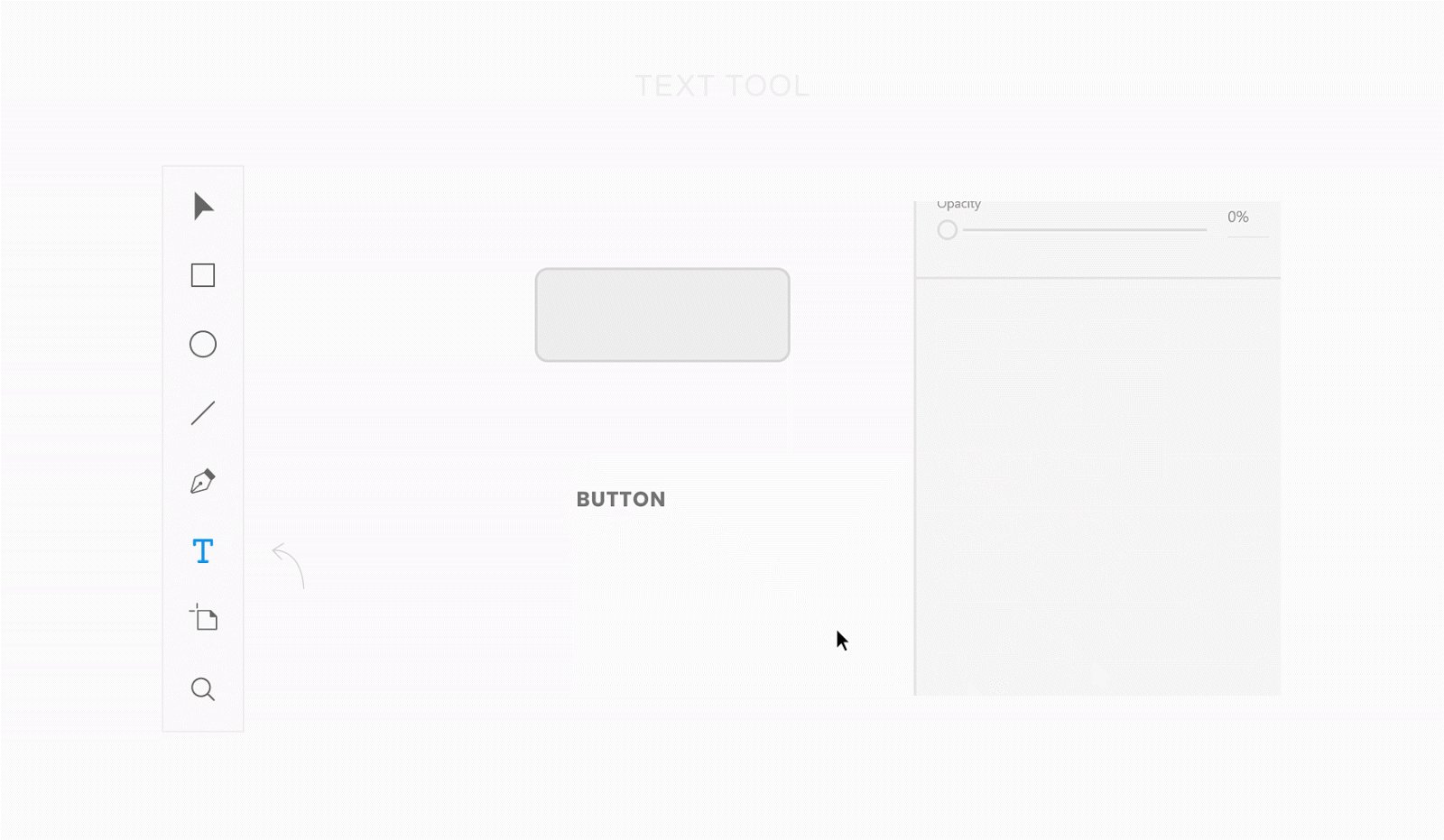
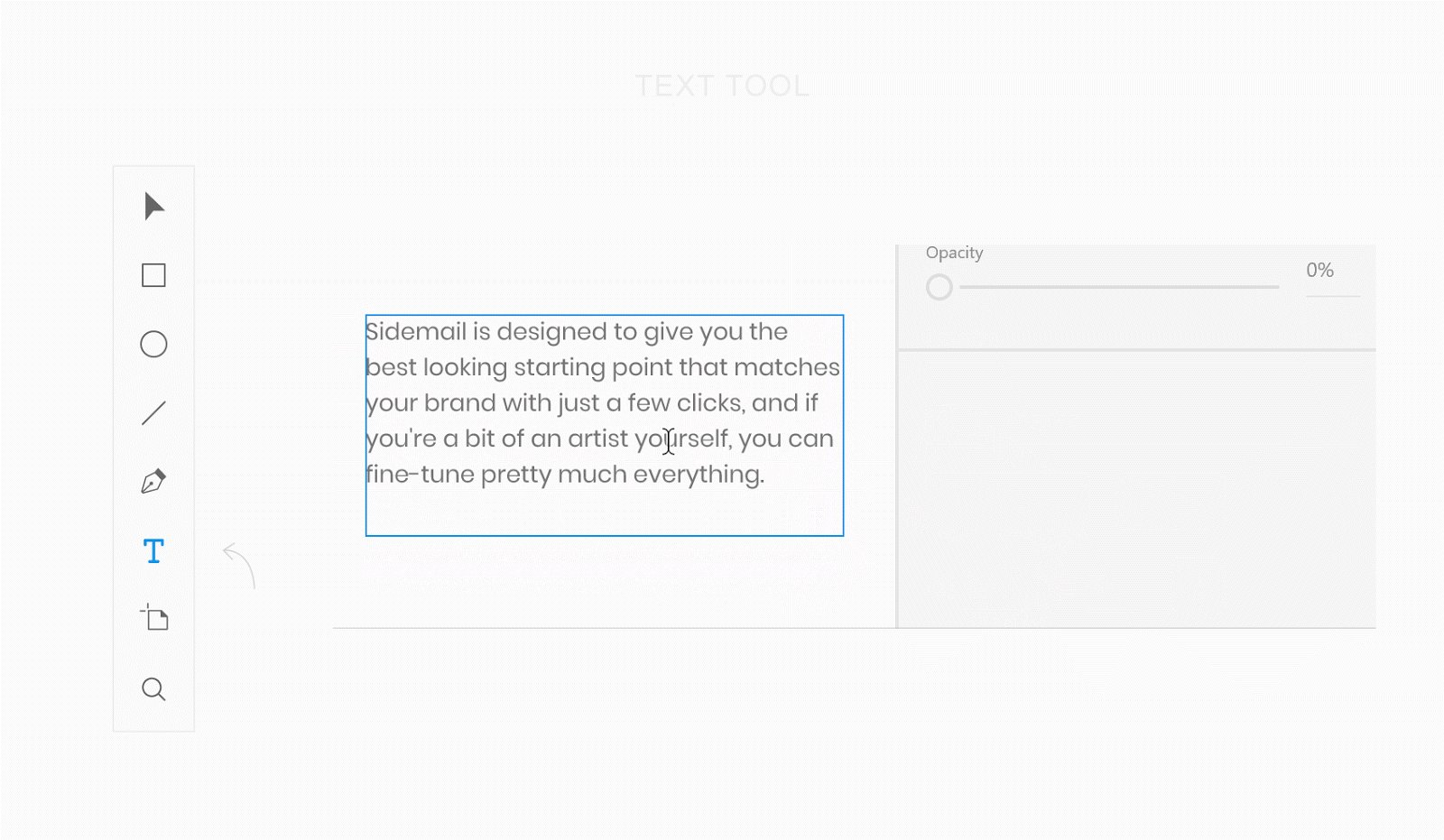
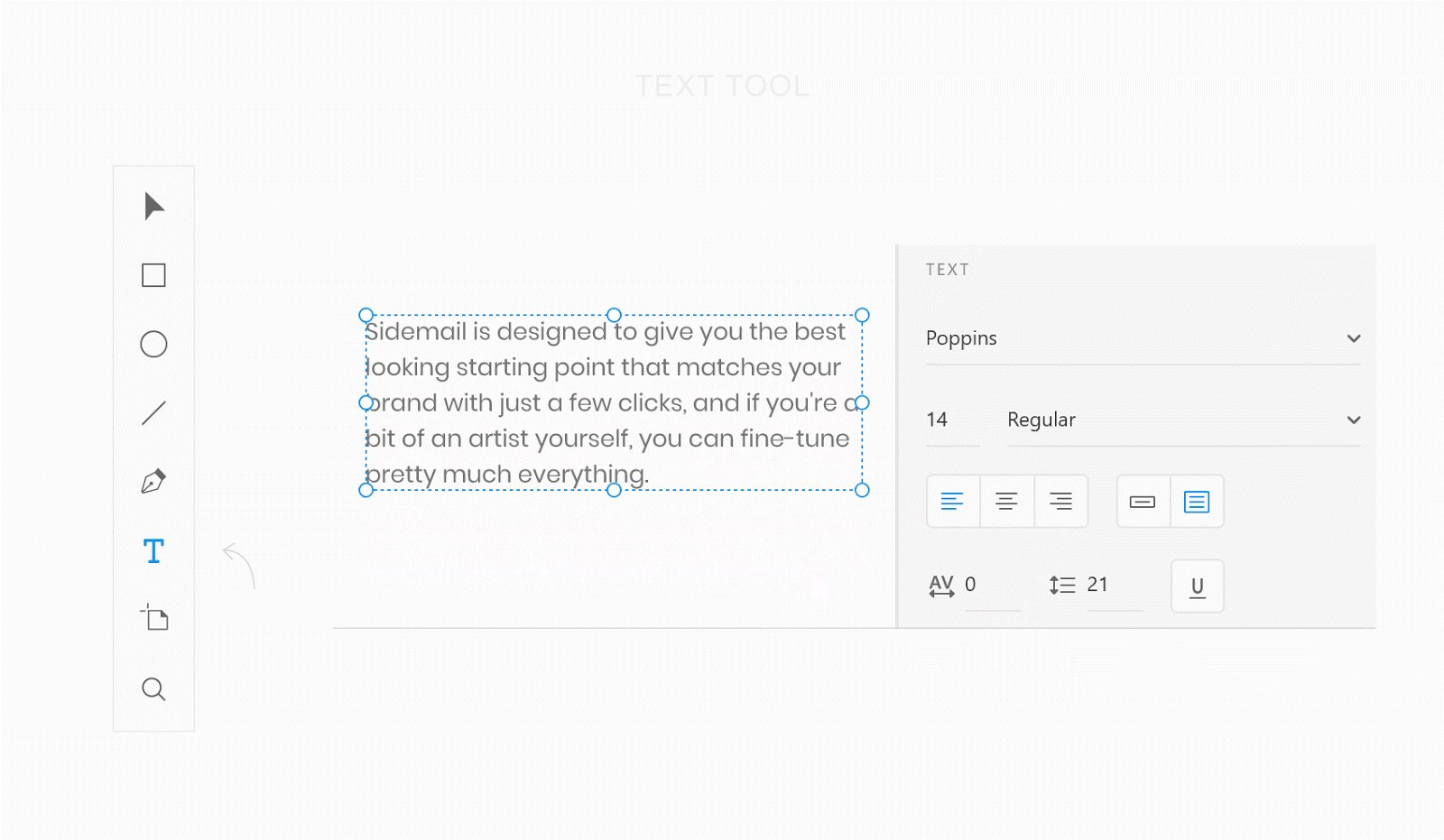
Text tool (label)
Text tool, như tiêu đề đã gợi ý, cho phép bạn tạo văn bản. Mặc dù cũng không phải đơn giản bởi vi công cụ này có hai trạng thái: thứ nhất là cho một dòng văn bản đơn lẻ, thứ hai là cho nhiều đoạn văn. May mắn thay, chúng rất dễ học để sử dụng đúng cách.
Trạng thái đầu tiên là single line text chứa các điều chỉnh cơ bản về size. Nó tương tự như một thẻ <span> ngoại trừ là nó không wrap trừ khi bạn thực hiện ngắt dòng. Lợi ích của trạng thái này là nó tự động điều chỉnh kích thước của text box dựa trên line height và font size.
Để tạo text, rất đơn giản bạn chỉ việc click vào Text tool để chọn nó và viết. Theo quy tắc chung hãy sử dụng trạng thái này cho bất cứ những trường hợp nào không cần chỉ định chiều rộng cụ thể hoặc chỉ là single line. Ví dụ như các title và các lable.

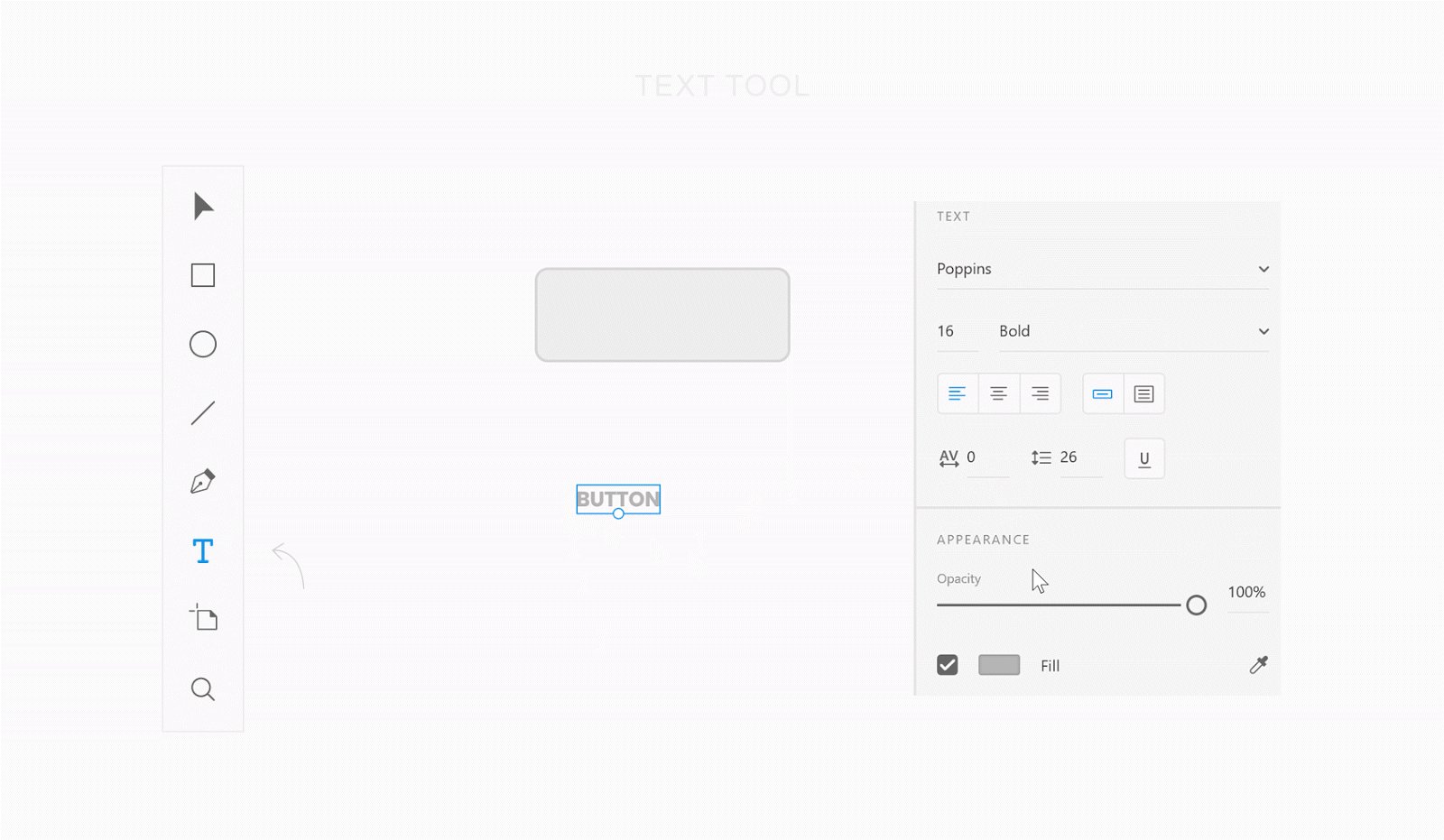
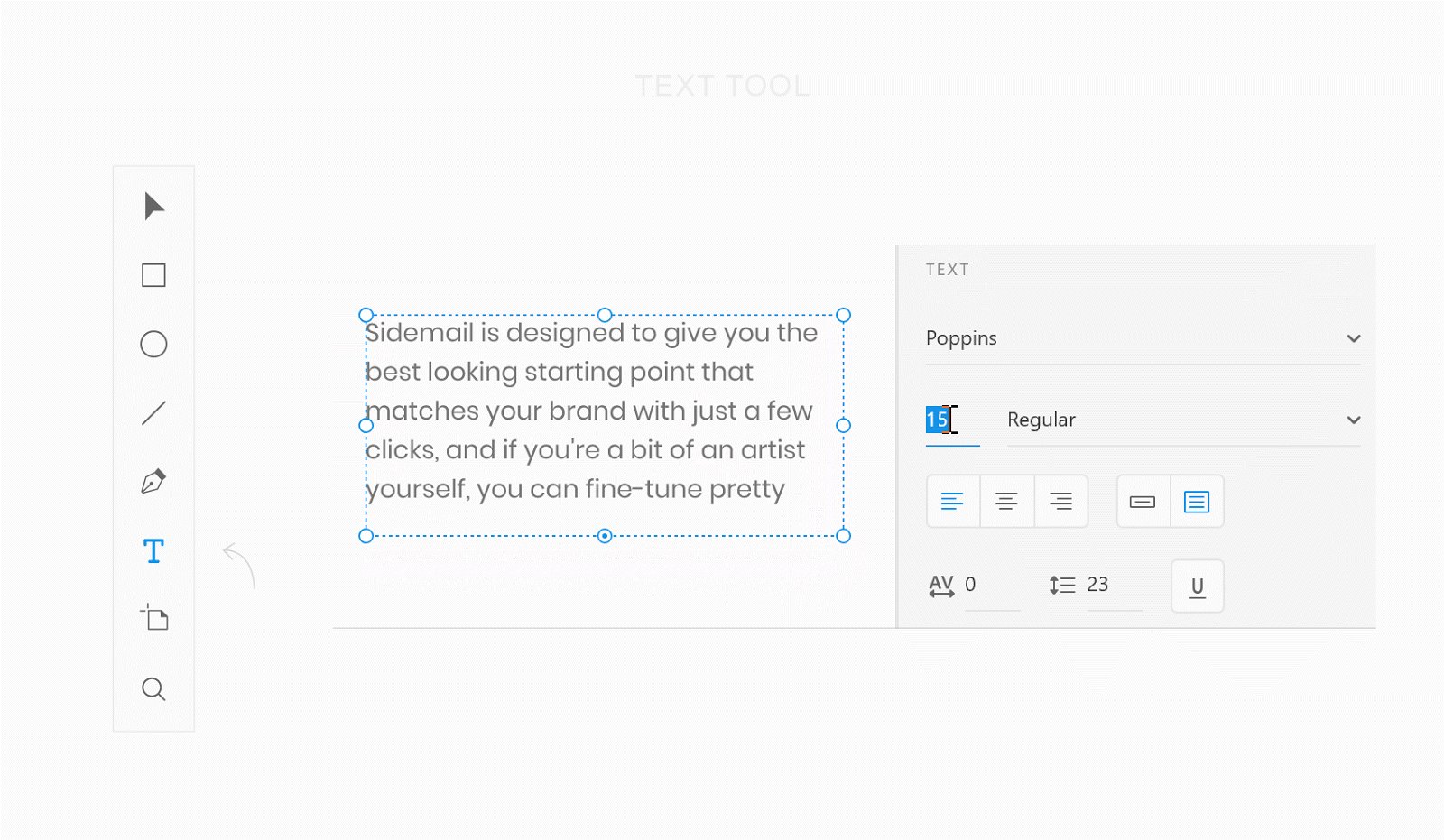
Text tool (paragraph)
Xem thêm bài viết này để biết thêm.
Trạng thái thứ hai là text container với kích thước được chỉ định hoạt động trông giống như thẻ <p> có chiều rộng cụ thể hoặc <p> bên trong các grid columm. Lợi ích của cách này là bạn có thể control kích thước của text box. Để tạo các đoạn văn, bạn click vào công cụ Text tool và giữ chúng để tạo vùng chọn. Với quy tắc chung, hãy sử dụng trạng thái này cho cách đoạn văn và dòng tiêu đề trên nhiều dòng.

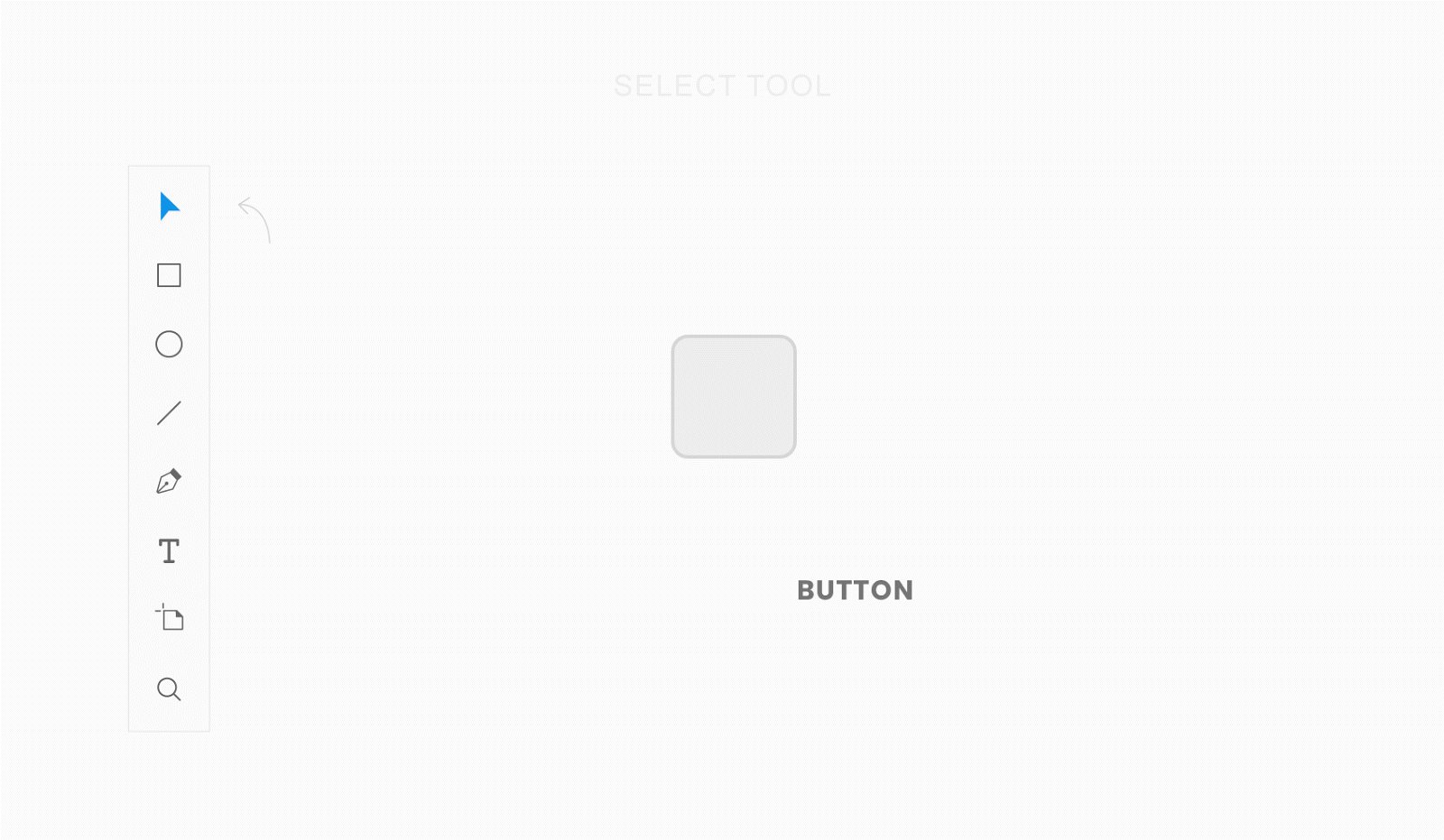
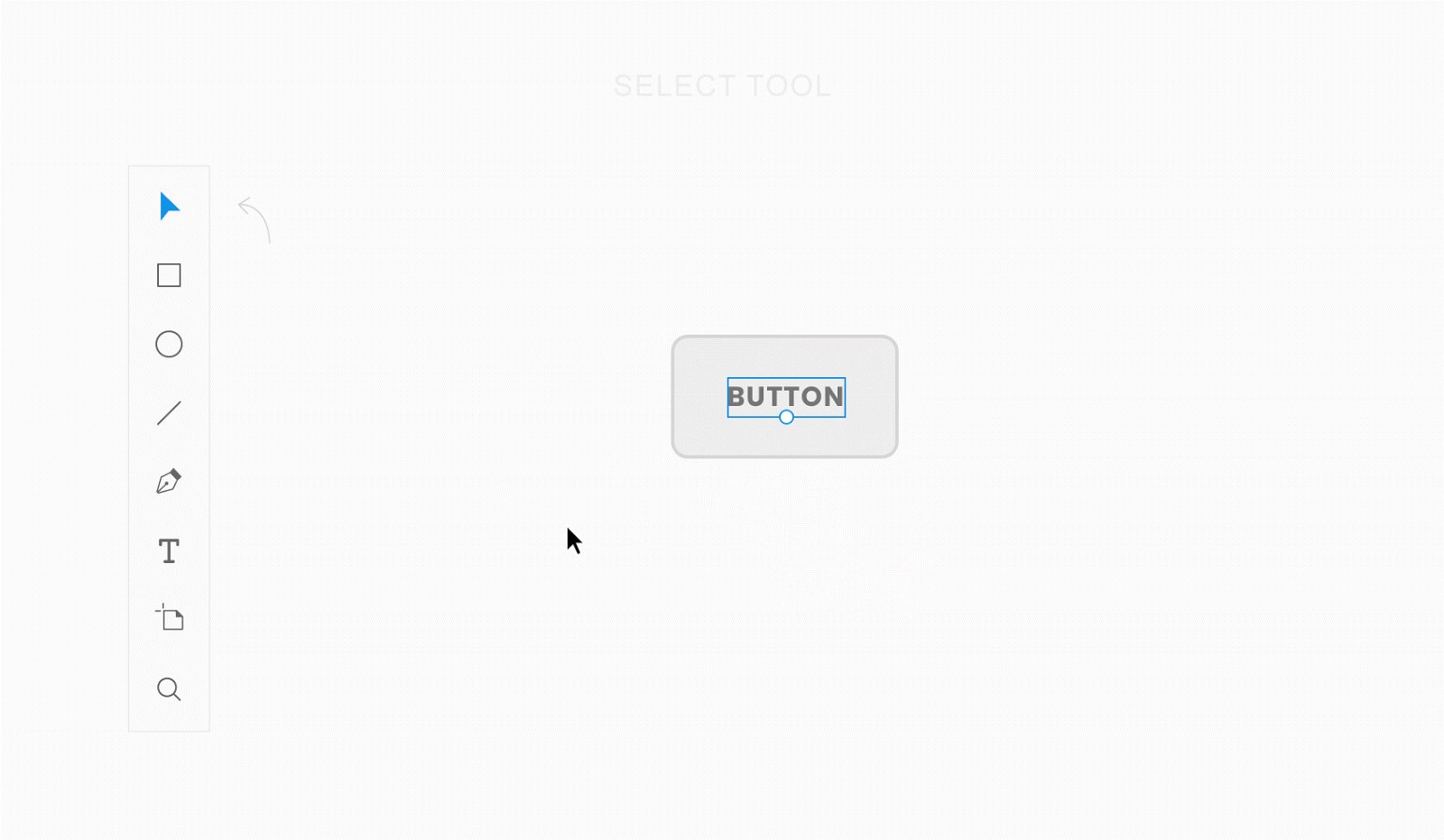
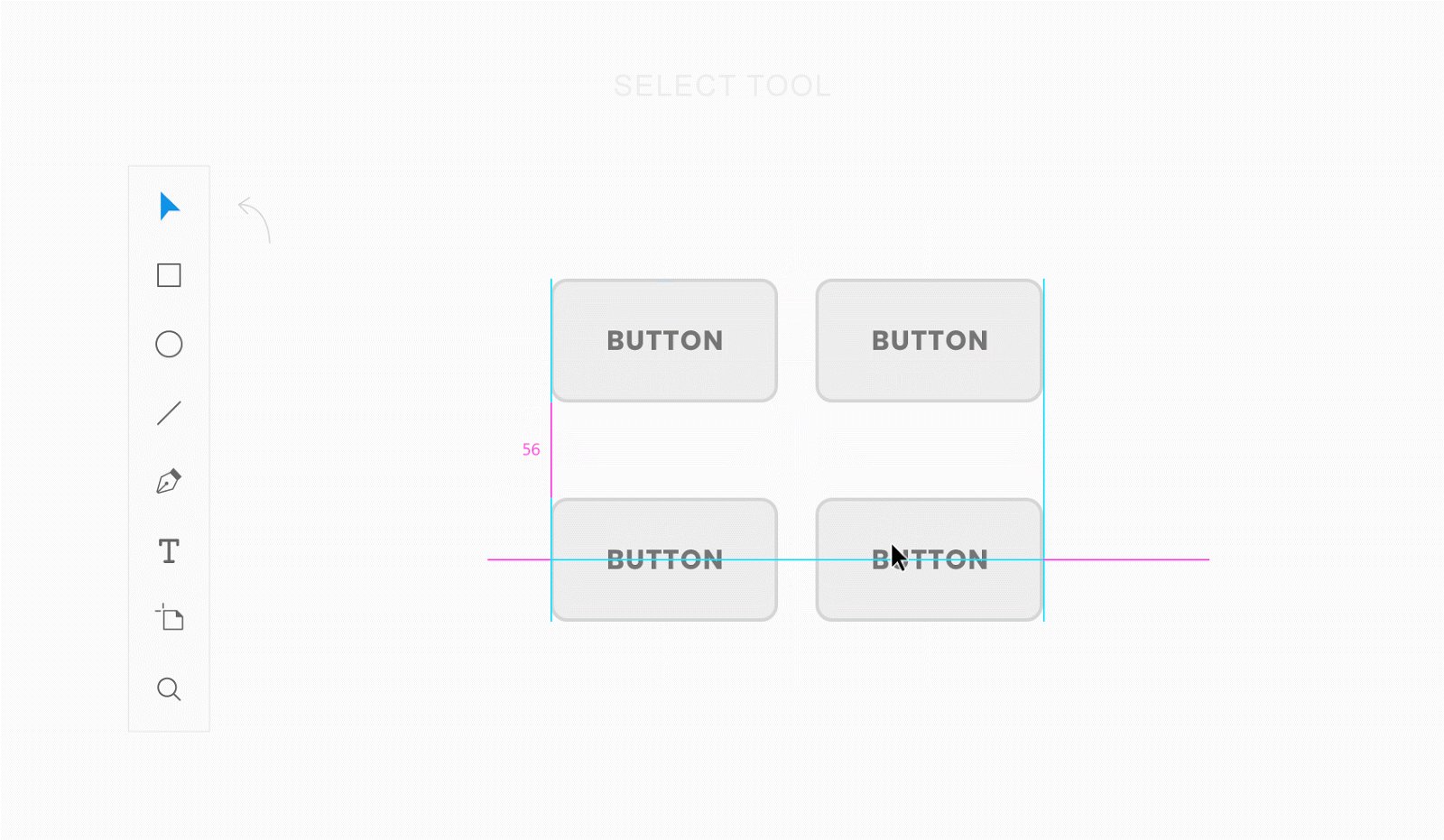
Select tool
Di chuyển, thay đổi kích thước, nhân bản. Đây là công cụ để làm các điều đó. Những đường kẻ màu hồng cho bạn thấy khoảng cách từ các yếu tố xung quanh. Các đường màu xanh lam cho phép bạn căn chỉnh vị trí chính xác.

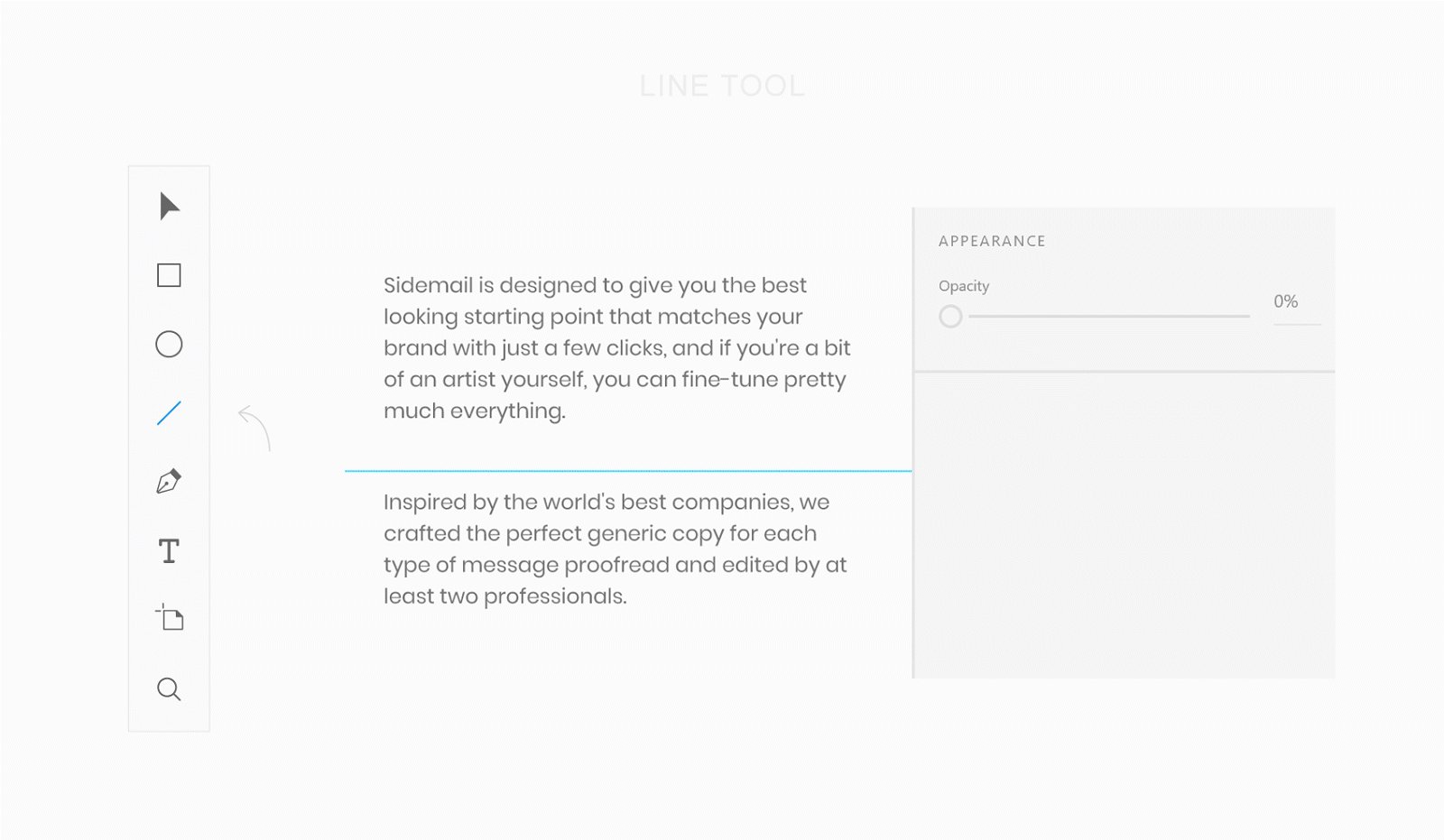
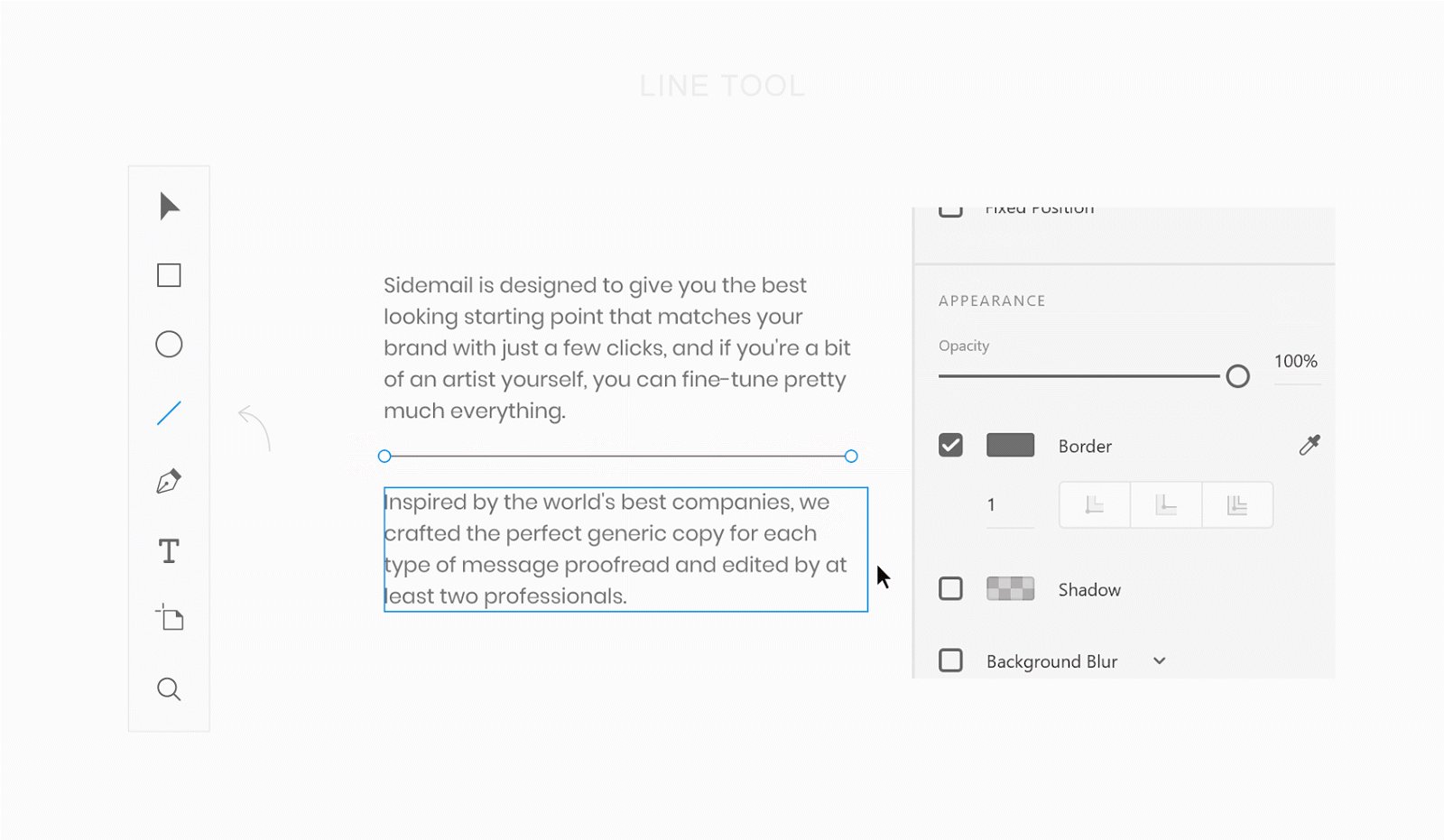
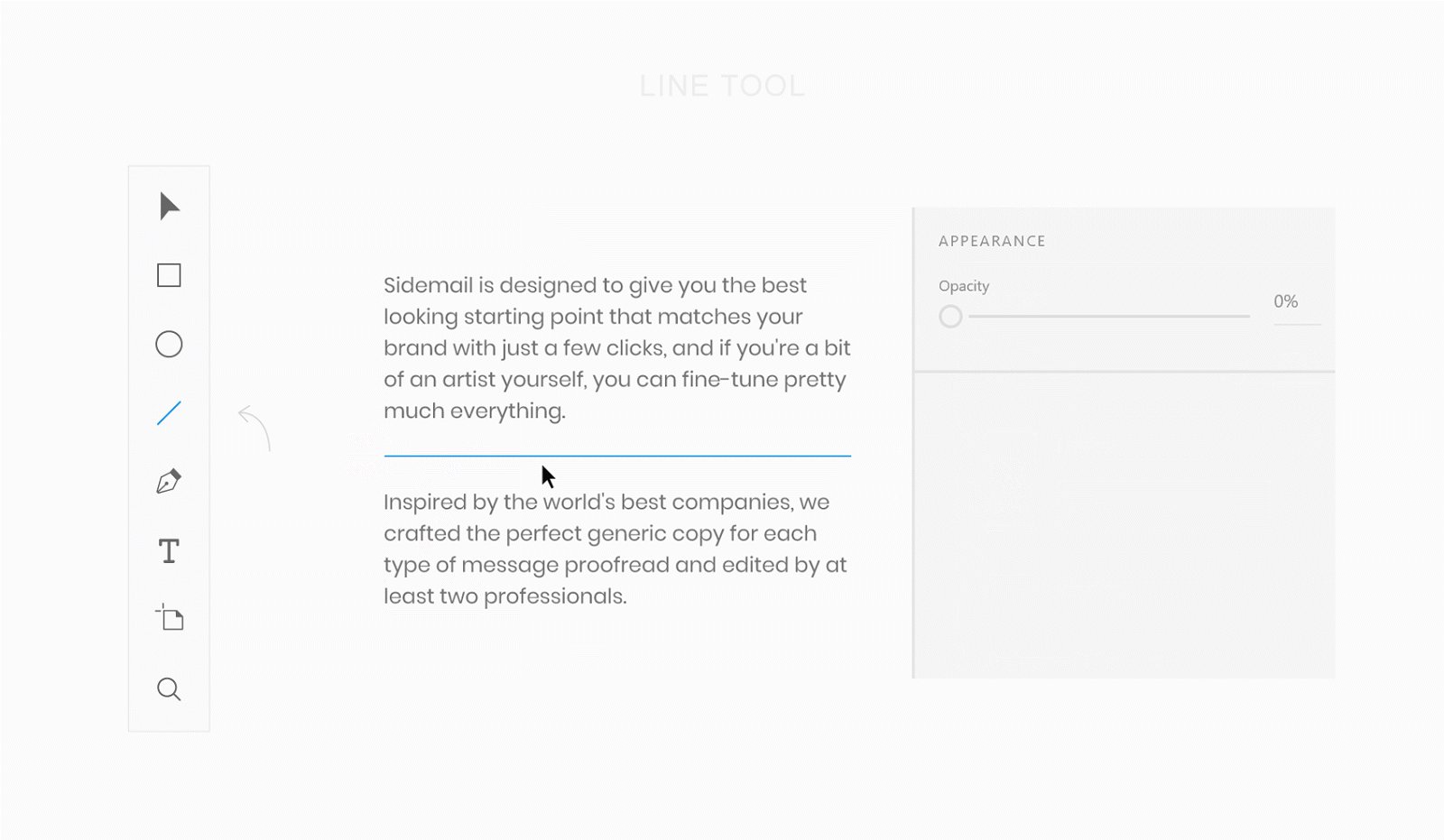
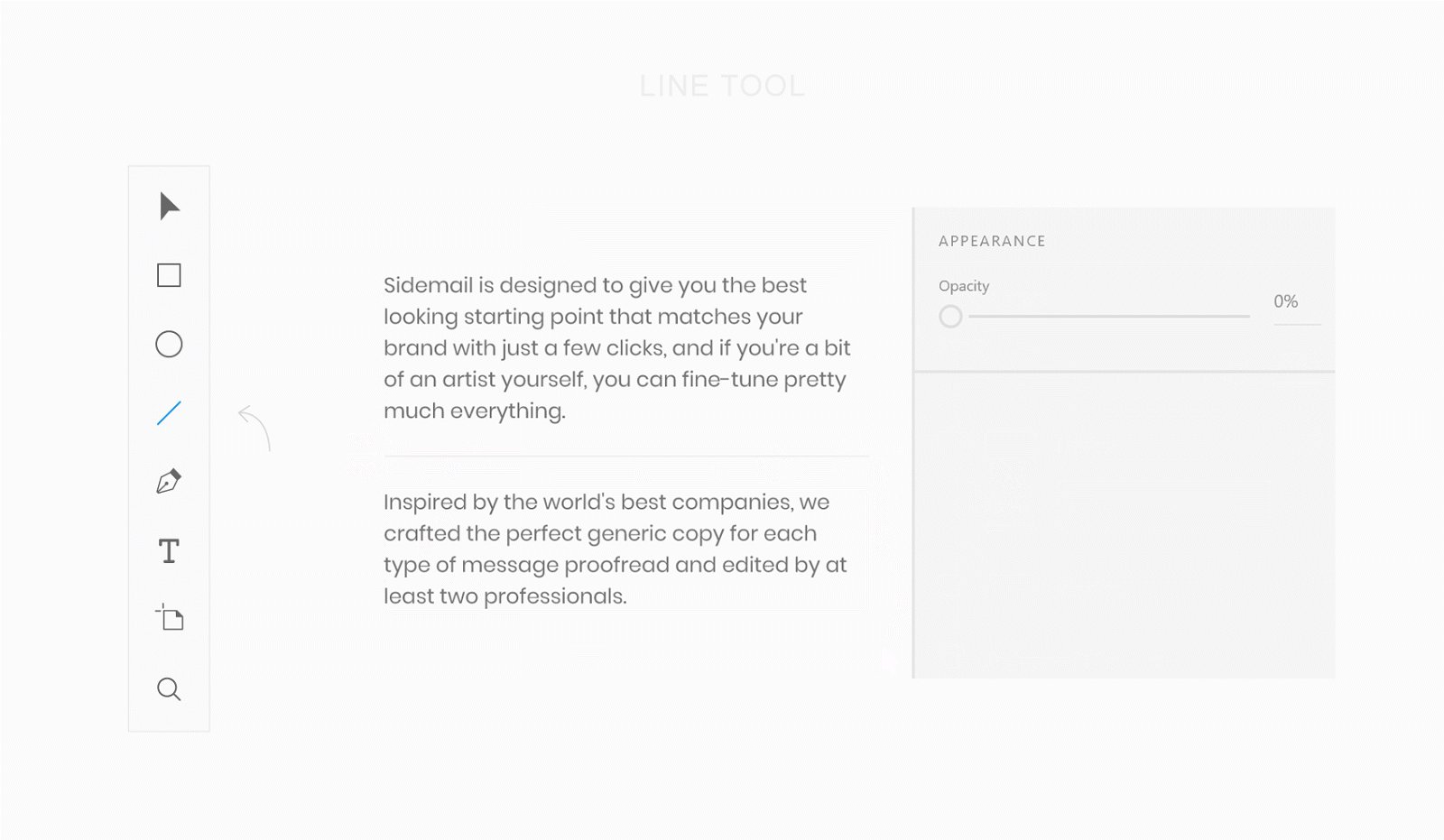
Line tool
Thỉnh thoảng một dòng kẻ để phân chia các khu vực thiết kế. Đây là điều mà tại sao line tool được đề cập ở đây. Bạn có thể sử dụng kỹ thuật retangle tool để than thế điều này, nhưng vì thế dic có thể sử dụng cho bất cứ điều gì.

Các mẹo và kỹ thuật thiết kế
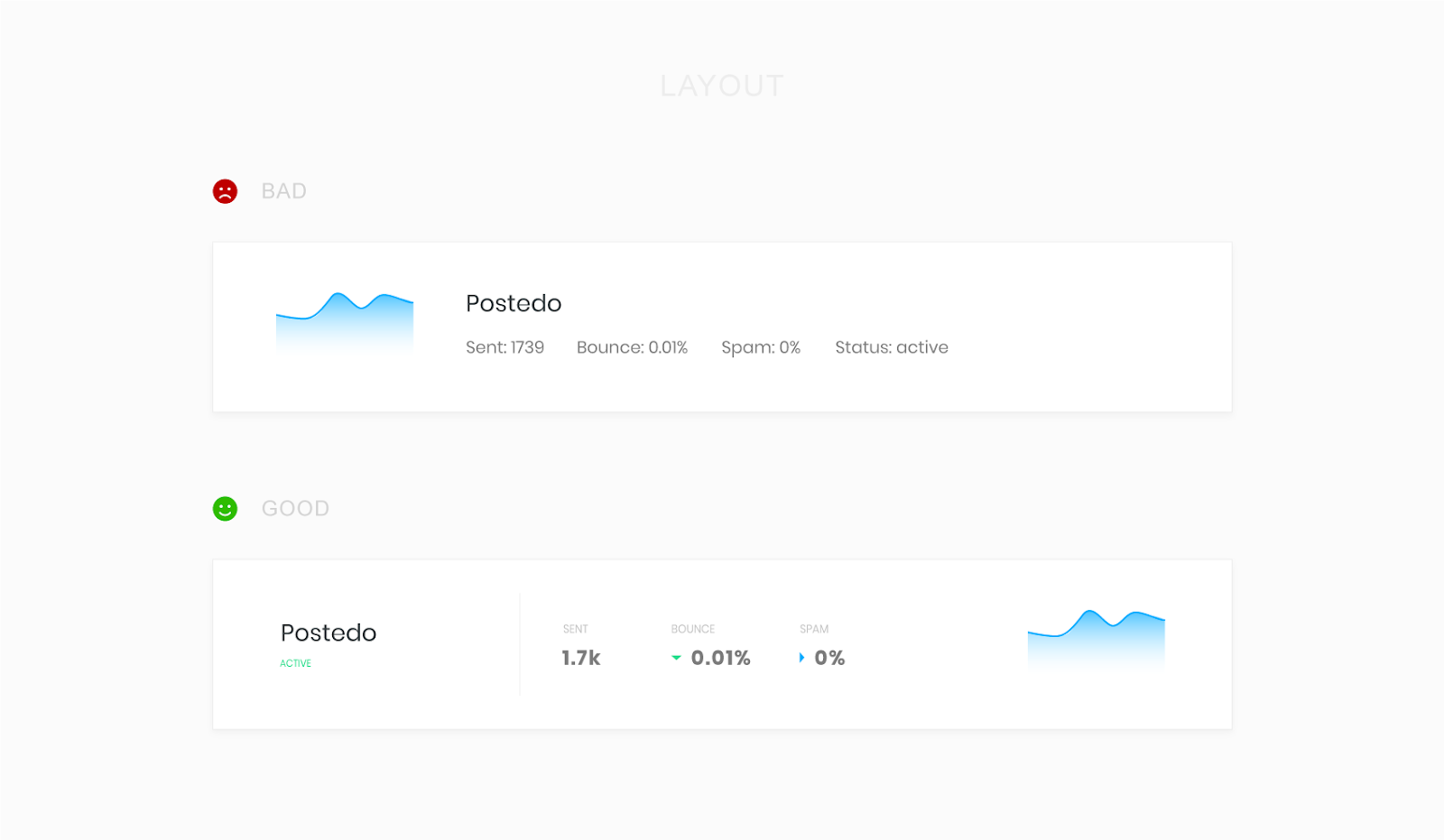
Layout (bố cục)
Trong phát triển web, layout thường được mô tả nhất dưới dạng header, menu, content và footer. Đó là các phần của nó, nhưng layout còn được bố trí nhiểu hơn thế. Về nghĩa đen đó là tất cả các cách mà các element được đặt vào trong đó.
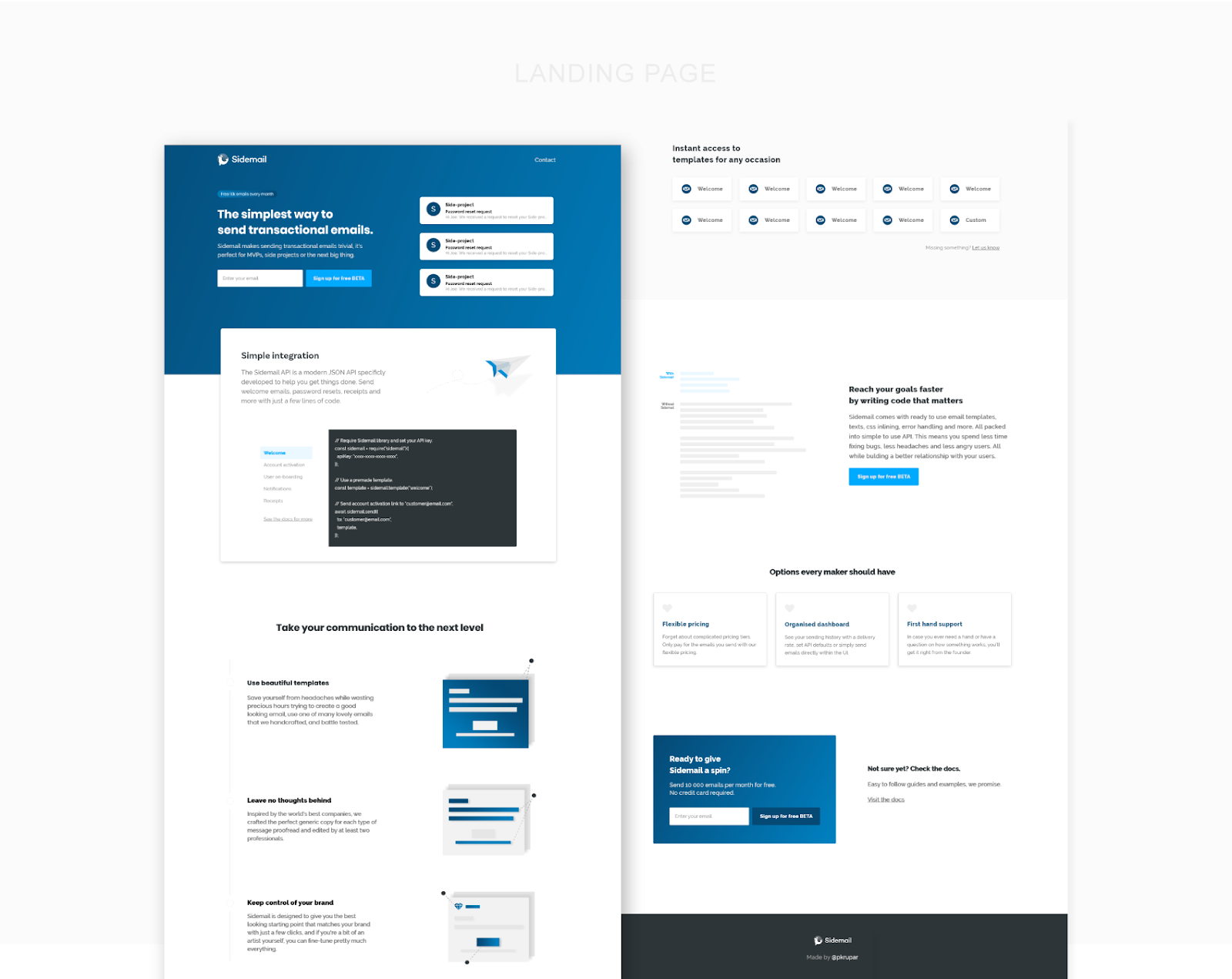
Ví dụ, khi bạn thiết kế một dự án thông tin cho Sidemail, tôi phân phối lồng ghép các element bên trong một card điều này làm cho nó trông hoàn chỉnh và clean.

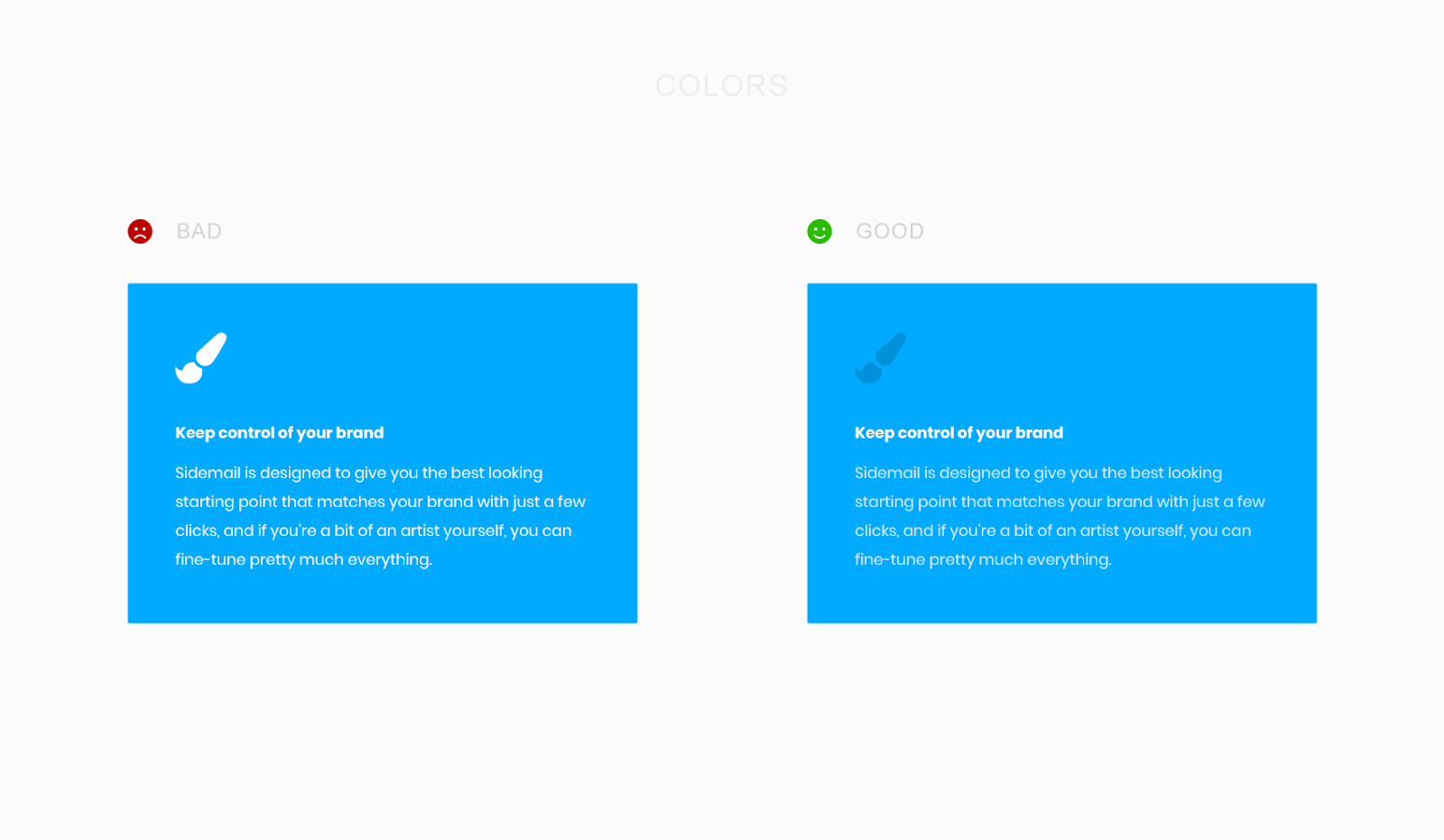
Màu sắc
Để giúp bạn chọn được màu sắc tuyệt vời cho dự án sắp tới của bạn, hay cân nhắc ghi nhớ psychology of colors (màu sắc luôn thể hiện một, hay nhiều điều gì đó) colorpsychology.org. Một công cụ rất hữu ích để tìm ra sự kết hợp màu hoàn hảo dựa trên màu cơ bản là Paletton.
Sử dụng sắc thái của màu cơ bản và màu của văn bản để tạo các cấu trúc phân cấp trực quan. hãy thử các màu tối hơn hoặc sáng hơn cho text của bạn khi sử dụng chúng trên một nền màu.

Typography
Kiểu chữ phần lớn ảnh hưởng đến việc xây dựng thương hiệu cho dự án của bạn, vì vậy hãy chọn một cách khôn ngoan. Kiểu chữ cao cấp có xu hướng trông đẹp hơn so với kiểu chữ trên Google Fonts, nhưng khi bạn mới bắt đầu, đừng mua chúng.
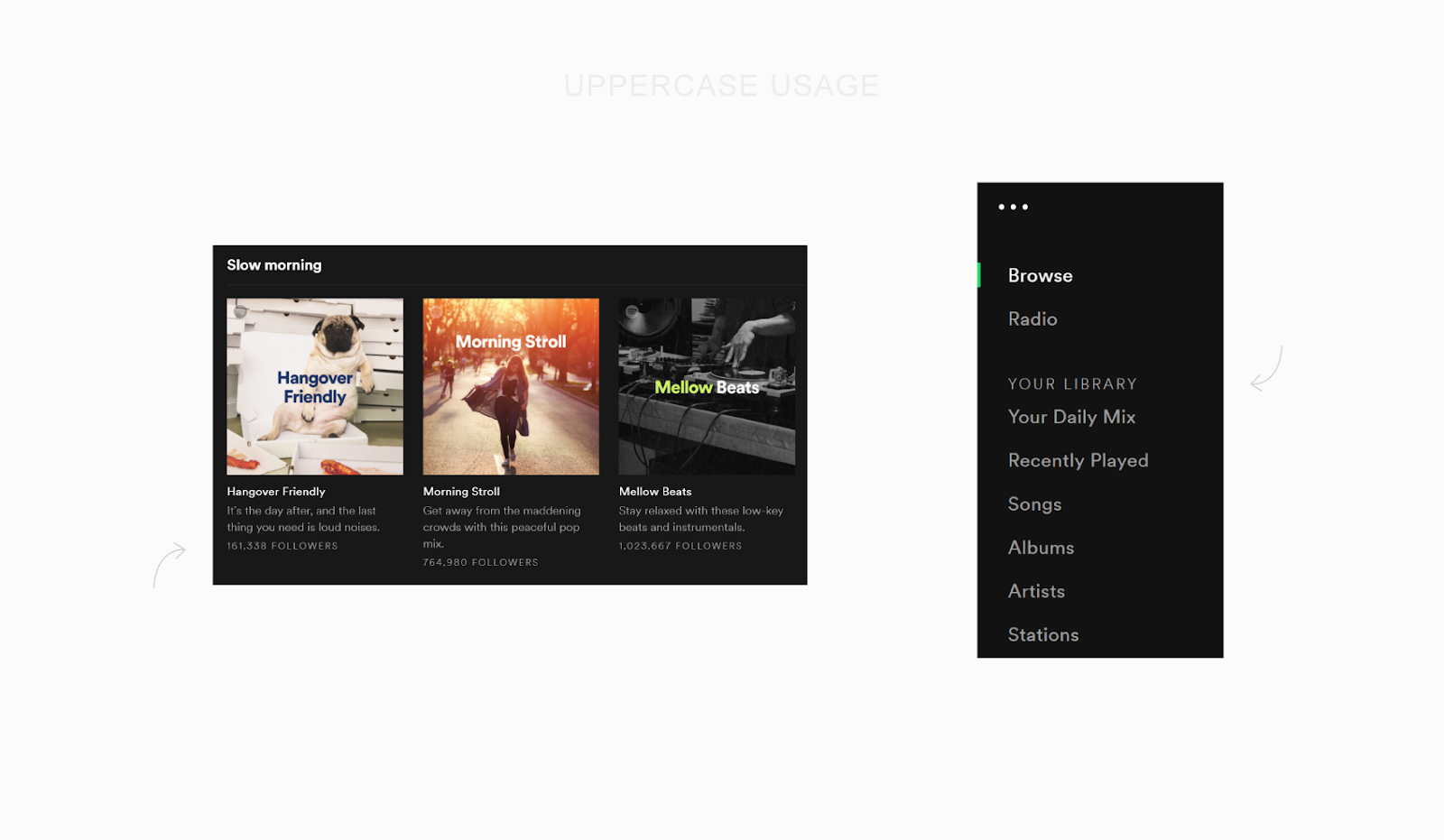
Một mẹo tôi thường sử dụng để tạo văn bản trực quan là tạo các label chữ hoa với các khoảng cách giữa các chữ cái lớn hơn. Văn bản sử dụng chữ hoa cân đối và trông rất trực quan, nhưng đừng lạm dụng nó bởi vì nó rất khó để đọc.

Thiết kế một homepage (hoặc một trang landing page)
Tôi thường cố gắng tránh sự cám dỗ của các trend design và cố gắng nhồi nhét các thông tin của tôi vào đó. Thay vào đó, tôi nghĩ ra những ích lợi (không phải là các tính năng), đặt chúng vào một câu chuyện và kể câu chuyện đó bằng một trang hấp dẫn trực quan.
Sau đó tôi gây dựng những thứ mà mình muốn nói, tôi thường tìm kiếm những cảm hứng. Một nguồn tài nguyên tuyệt vời cho việc đó là land-book.com, một danh mục rộng lớn về các trang landing page mà mọi người có thể vote. Một trang web tuyệt vời khác với cảm hứng thiết kế là interfaces.pro nơi bạn có thể lọc tìm bởi danh mục như pricing, 404, hoặc about us. Tôi chỉ duyệt qua cho đến khi tôi tìm đủ trang web mà tôi thích và phù hợp với phong cách mong muốn của tôi.

Phần khó khăn là gộp tất cả lại với nhau. Rất tiếc không có một lối tắt nào, bạn chỉ cần lặp lại rất nhiều cho đến khi bạn nhận được kết quả mà bạn hài lòng nhất.
Bạn có thể tự hỏi bản thân liệu bình thường một thiết kế mà bạn cho rằng hoàn hảo hoàn toàn hài lòng ở tuần trước đột nhiên cảm thấy không đủ tốt thậm chí xấu xí ngay lúc này. Câu trả lời là nó hoàn toàn bình thường và đó thực sự là một điều tốt. Nó là điều cần thiết bởi vì bạn sẽ phát triển hơn, học và trở nên tốt hơn. Thử thách ngày hôm qua không phải quá khó khăn ngày hôm nay. Hãy ghi nhớ điều này để bạn không mắc kẹt trong một rat race.
Takeaways:
- Kiểu chữ độc đáo tạo nên sự khác biệt lớn.
- Hình ảnh vô cùng qua trọng, hãy cố gắng sử dụng ít nhất một hình minh họa hoặc hình ảnh.
- Cảm nhận trực quan bằng cách sử dụng nhiều sắc thái màu sắc. Chữ và màu cơ bản không đủ.
- Không sử dụng các container quá rộng - khoảng vừa đủ là 1110px.
- Nói về những lợi ích, không phải các tính năng.
- Hãy nhìn xung quanh để tìm cảm hứng nếu bạn gặp khó khăn.
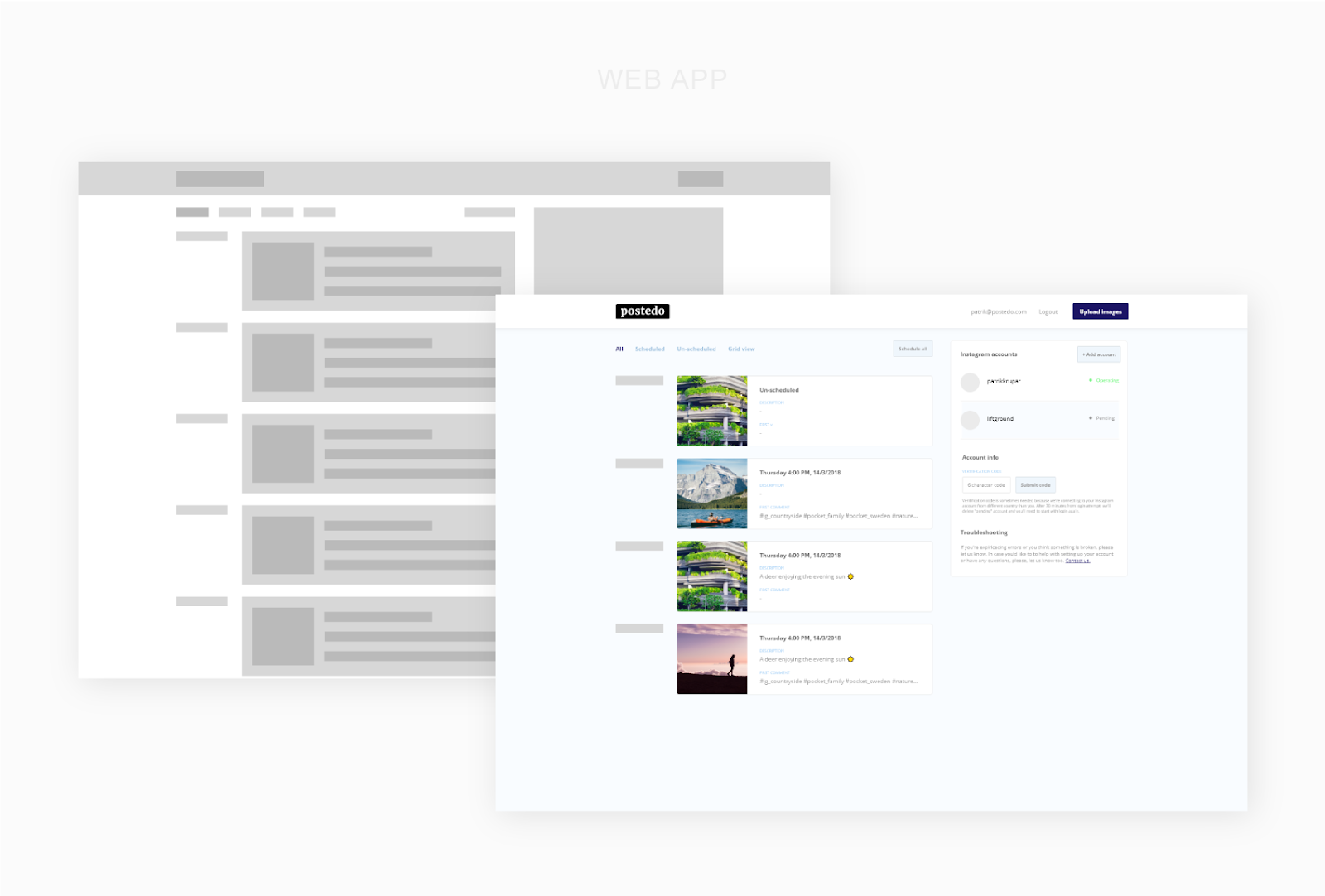
Thiết kế một ứng dụng web (hoăc một dasboard)
Cũng giống như thiết kế một landingpage, không đi vào thiết kế luôn. Lần này, bạn không cố gắng kể một câu chuyện. Thay vào đó, mục tiêu là dễ dùng dễ sử dụng. Lấy bút và giấy và lên kế hoạch cho ứng dụng của bạn sẽ hoạt động như thế nào, điều gì phụ thuộc vào nhau và làm thế nào để điều hướng dễ dàng.
Thực hiện một số phác thảo hoặc khung nếu cần thiết. Thực hiện xem xét các thiết kế của đối thủ cạnh tranh để xem chính mình còn thiếu những gì, và điều gì mình thực hiện tốt hơn hoặc thậm chí có thể trở thành lợi thế để cạnh tranh. Đôi khi, tốt nhất là nên nghỉ ngơi trước khi lên kế hoạch hoặc thiết kế trên giấy.
Lời khuyên tốt nhất mà tôi có thể đưa ra đó là không nên chọn những bố cục có sẵn. Nói chung, tất cả các ứng dụng web đều sử dụng hai bố cục trang khác nhau dựa trên mục đích sử dụng của ứng dụng: chiều rộng cố định với container hoặc container-fluid để tràn đầy màn hình của bạn.

Fixed container (nội dung chính được cố định trong 1 kích thước cố định)
Tôi thích kiểu fixed container hơn, bởi vì nó dễ dàng hơn nhiều để tập trung vào một khu vực cố định vì nó sẽ tránh việc chuyển động mắt không cần thiết. Các ứng dụng container-fixed có xu hướng clean hơn và dễ dàng hơn cho người dùng mới. Tuy nhiên do chiều rộng nhỏ hơn, các ứng dụng sử dụng container-fixed thường khó thiết kế hơn.
Fluid container (thiết kế tràn hết màn hình)
Container-fluid là kiểu thiết kế cho các ứng dụng kiểu như trò chuyện, ứng dụng về bảng tính và các ứng dụng cần nhiều nội dung hiển thị trên màn hình. Nhưng lưu ý rằng quá trình tải dữ liệu có thể rất nặng.
Điều quan trọng là phải chọn đúng loại container, vì toàn bộ bố cục trang của bạn phụ thuộc vào nó và thay đổi rất nhiều công việc sau này. Mỗi dự án là độc nhất và phải tìm các giải pháp độc nhất, vì vậy đừng ngại thử nghiệm!
Takeaways:
- Giữ nó đơn giản.
- Sử dụng kiểu chữ dễ đọc.
- Sử dụng cấu trúc phân cấp trực quan khi màn hình hiển thị nhiều dữ liệu.
- Tận dụng thiết kế kém của đối thủ cạnh tranh.
Tổng kết lại
Hãy nhớ rằng, thiết kế sẽ mang lại nhiều lợi thế cạnh tranh cho bạn vì vậy hãy sử dụng nó và làm điều gì đó thật tuyệt vời.
Bắt đầu hành trình thiết kế cua bạn bằng cách nhận mẫu Adobe XD mà tôi đã tạo ra cho dự án landing page. Chỉ cần đăng ký email nó sẽ phản hồi vào mail của bạn.
Bài viết được dịch từ: FreeCodeCamp
Đăng ký thực tập Web front-end tại: http://bit.ly/2GTgkky

Bình luận