Học viên: Phạm Thanh Huấn
Lớp: Web Frontend - React Js 29
Emai: HuanPT99@gmail.com
Link tham khảo: https://blog.openreplay.com/understand-em-and-rem-in-css
Hiểu về Em Và Rem Trong CSS
CSS là yếu tố cốt lõi trong thiết kế website và hiểu sự khác biệt giữa
emvàremlà một trong những khái niệm quan trọng cần nắm vững. Bài viết này sẽ giải thích sự khác biệt giữaemvàrem, khi nào và cách sử dụng chúng, cùng một số ứng dụng thực tế. Ngoài ra, nó cũng sẽ thảo luận về đơn vị pixel (px) và lý do tại sao chúng không phải là lựa chọn hàng đầu cho các developers.
Những nhà thiết kế web muốn xây dựng những trang web responsive, linh hoạt, dễ cập nhật và chỉnh sửa cần phải hiểu sự khác biệt giữa em và rem. Điều này cũng giúp trang web của bạn tuân thủ các tiêu chuẩn truy cập web hiện tại. Bài viết này sẽ thảo luận về cả hai đơn vị này, cách sử dụng của chúng và những lợi ích so với đơn vị pixel (px) trong thiết kế web hiện đại.
Đơn vị của Em và Rem trong CSS
Khi đặt kích thước cho bất kỳ phần tử nào trong CSS, chúng ta có hai lựa chọn. Đó là sử dụng các đơn vị tuyệt đối (absolute units) và các đơn vị tương đối (relative units). Với đơn vị tuyệt đối, bạn sẽ có các đơn vị cố định không liên quan đến bất kỳ yếu tố nào. Chúng luôn giữ nguyên, bất kể trường hợp nào. Ví dụ về các đơn vị tuyệt đối là cm, mm, px, vv.
Đơn vị tương đối liên quan đến một yếu tố khác. Đó có thể là kích thước của phần tử mẹ hoặc kích thước của thẻ HTML chính. Các đơn vị tương đối bao gồm em, rem, vw, vh và nhiều đơn vị khác. Đây là các đơn vị có thể tỉ lệ được sử dụng để hỗ trợ thiết kế responsive.
Hãy xem xét và hiểu hai trong số các đơn vị này. Cả rem (chữ ‘r’ trong rem đại diện cho root) và em đều là các đơn vị có thể tỉ lệ và tương đối về kích thước. Tuy nhiên, đơn vị rem chỉ tương đối với kích thước font gốc của tài liệu HTML. Trong khi đó, với đơn vị em, đơn vị này tương đối với kích thước font của phần tử mẹ.
Em Unit
Với đơn vị em, người dùng có thể điều chỉnh kích thước font chữ của một phần tử tương đối so với kích thước font chữ của phần tử chính hoặc phần tử mẹ. Mỗi khi kích thước của phần tử chính thay đổi, kích thước của phần tử phụ sẽ tự động thay đổi theo.
Lưu ý rằng khi sử dụng đơn vị em cho thuộc tính font size, kích thước được xác định tương đối với kích thước font chữ của phần tử chính. Tuy nhiên, khi sử dụng đơn vị em cho các thuộc tính khác, nó được xác định tương đối với kích thước font chữ của phần tử đó. Trong tình huống này, khai báo đầu tiên liên quan đến phần tử chính hoặc phần tử mẹ.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Understand Em and Rem</title>
</head>
<style>
.primary {
font-size: 30px;
}
.secondary-em {
font-size: 3em;
margin: 1.5em;
}
</style>
<body>
<div class="primary">
This is the primary example
<div class="secondary-em">
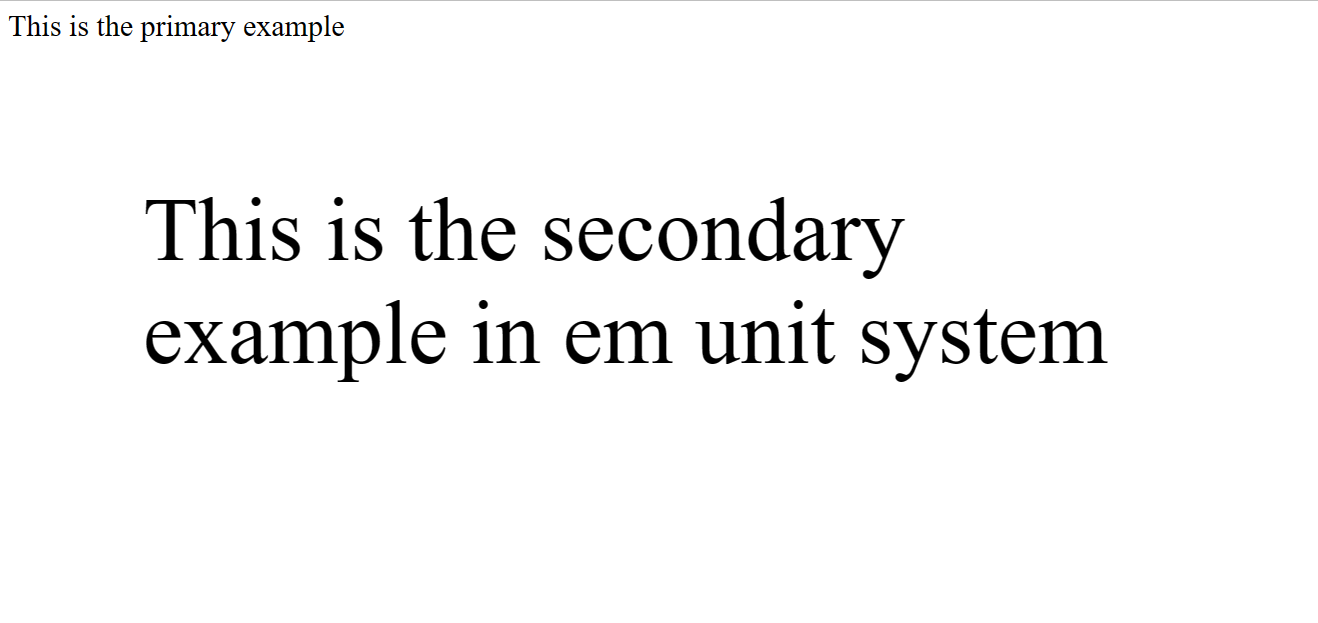
This is the secondary example in em unit system
</div>
</div>
</body>
</html>
Ở đây, font-size của phần tử .secondary trở thành 90px (3 * 30px), và lề của .secondary là 135px (1.5 * 90px).
Đây là kết quả trên một máy chủ trực tiếp:

Rem Unit
Giá trị kích thước font chữ của phần tử gốc là cơ sở của rem và chính là phần tử <html>. Nếu phần tử <html> không có kích thước font chữ được chỉ định, giá trị mặc định của trình duyệt là 16px sẽ được sử dụng. Ở đây, giá trị gốc là điều được xem xét duy nhất và không có mối quan hệ với phần tử chính. Rem khác với em vì trong em, nơi khai báo đầu tiên lấy tham chiếu đến các phần tử cha, còn trong rem, kích thước tương đối cho tất cả các khai báo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>You Can Understand Em and Rem</title>
</head>
<style>
html {
font-size: 40px;
}
.primary {
font-size: 30px;
}
.secondary-rem {
font-size: 3rem;
margin: 2rem;
}
</style>
<body>
<div class="primary">
This is the primary example
<div class="secondary-rem">
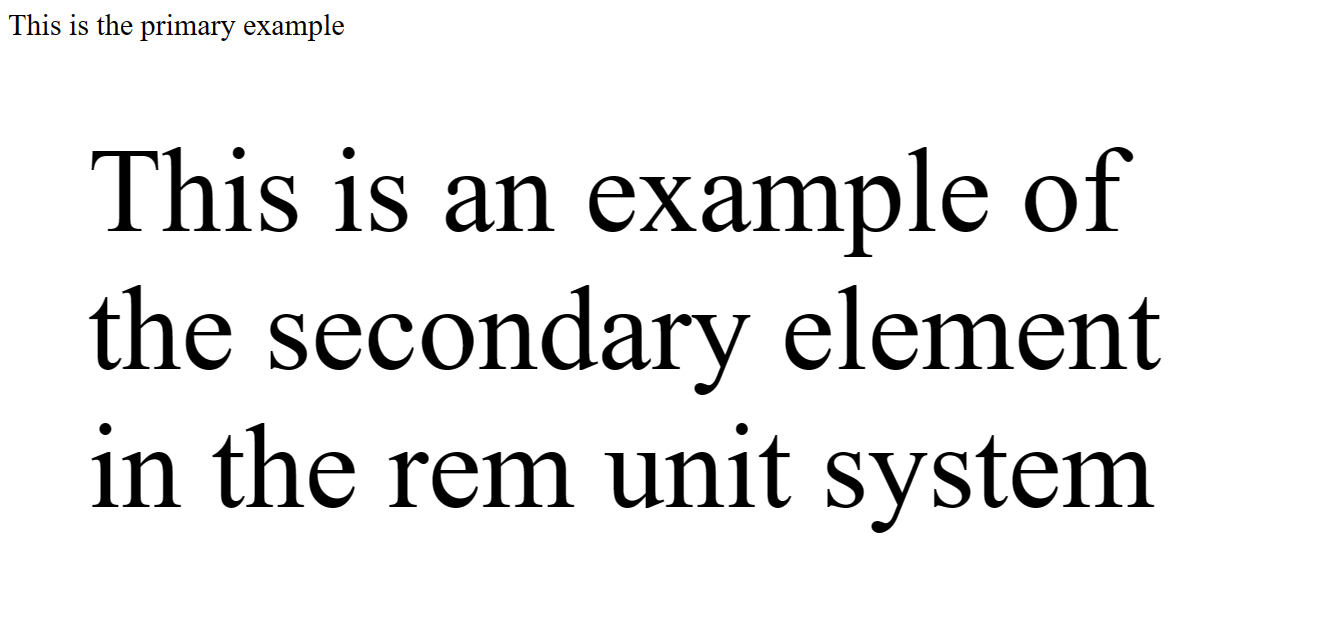
This is an example of the secondary element in the rem unit system
</div>
</div>
</body>
</html>
Đây là kết quả :

###So sánh giữa các đơn vị Em và Rem
Em và Rem có một vài điểm tương đồng:
• Cả hai đều là những đơn vị có thể mở rộng
• Chúng luôn có giá trị liên quan đến giá trị của thứ khác.
Sự khác biệt giữa Em và Rem
Em và rem khác nhau về cách trình duyệt chuyển đổi chúng thành px.
Trong khi các giá trị rem có liên quan đến kích thước font chữ gốc hoặc kích thước phông chữ của phần tử HTML, các giá trị em có liên quan đến kích thước font chữ của phần tử mẹ gần nhất. Các giá trị Rem có liên quan đến kích thước font chữ mặc định 16px của trình duyệt khi kích thước font chữ gốc không được đặt.
Điều này có nghĩa là khi kích thước font chữ của phần tử gốc là 16px, giá trị của 1rem sẽ là 16px * 1 = 16px. Tương tự, giá trị của 15rem sẽ là 16px * 15 = 240px. Với ví dụ này, dễ thấy rằng với rem, bạn có thể kiểm soát kích thước các phần tử trên trang từ một nguồn duy nhất vì nó đơn giản dễ hiểu và dễ sử dụng.
Mặc dù các đơn vị rem rất đơn giản và có thể dự đoán được, đôi khi chúng có thể không cung cấp quyền kiểm soát cần thiết đối với cách các khu vực trang web cụ thể mở rộng quy mô. Đó là bởi vì tất cả các modules của trang web đều khó mở rộng quy mô lên và giảm với một giá trị duy nhất.
Tuy nhiên, vì đơn vị em phụ thuộc vào kích thước font chữ của phần tử cha gần nhất hoặc phần tử mẹ quan trọng, nó cung cấp sự kiểm soát chính xác hơn về cách các khu vực cụ thể trên trang web tỷ lệ. Vì vậy, bằng cách sử dụng đơn vị em, chúng ta có thể quản lý việc tỷ lệ tăng/giảm của các module trên trang web.
Khi nào nên sử dụng Em và Rem trong CSS
Để tỷ lệ kích thước của một phần tử dựa trên kích thước của phần tử mẹ, hãy sử dụng đơn vị em vì nó tương đối với kích thước font chữ của phần tử mẹ. Sử dụng đơn vị rem mà không cần quan tâm đến kích thước của phần tử mẹ nếu bạn muốn tỷ lệ kích thước của một phần tử dựa trên kích thước font chữ gốc (HTML). Đơn vị rem là tương đối với kích thước font chữ của phần tử gốc đó (HTML).
Đơn vị em chỉ định kích thước font chữ. Vì vậy, 1em đại diện cho 2 inch của một phần tử có kích thước font chữ 2 inch. Khi các kích thước như margins và paddings được biểu thị bằng đơn vị em, chúng tỷ lệ với kích thước font chữ, bất kể người dùng sử dụng font chữ lớn (trên màn hình lớn, ví dụ) hoặc font chữ nhỏ trên các thiết bị di động.
Để tỷ lệ vượt xa kích thước font chữ gốc, hãy sử dụng đơn vị em. Sử dụng đơn vị rem ở bất kỳ đâu bạn cần một giá trị dựa trên kích thước gốc. Việc làm này có thể giúp giải quyết nhiều vấn đề và cải thiện tính phản ứng của mã của bạn.
Pixels trong CSS là gì?
Đơn vị đo CSS pixel là các đơn vị logic được sử dụng trong các khai báo như width: 300px hoặc font-size: 14px. CSS pixel không mô tả pixel density của một thiết bị. Khi người dùng phóng to, một phần tử có độ rộng 300px sẽ chiếm nhiều không gian hơn trên màn hình, làm cho nó rộng hơn trong các pixel của thiết bị (vật lý). Tuy nhiên, độ rộng theo đơn vị CSS pixel vẫn là 300px, và hiệu ứng phóng to được tạo ra bằng cách mở rộng CSS pixel theo cần thiết. Mặc dù việc sử dụng pixel dễ dàng, nhưng nó có thể gây ra một số vấn đề trong tương lai.
Tại sao bạn không nên sử dụng Pixels
Đây là một số vấn đề bạn có thể gặp phải khi sử dụng Px:
• Có sự cải thiện về khả năng truy cập nếu developers không xác định kích thước font chữ mặc định.
• Một px trong kích thước font chữ không tương ứng với một px trên màn hình.
Ngày nay, mật độ px đang tăng lên khi phần cứng được sửa đổi và phát triển. Vì các giá trị px không dựa trên pixel phần cứng, chúng sẽ hiển thị khác nhau trên một số màn hình và độ phân giải khác nhau.
• Đơn vị px là tuyệt đối và sẽ không thích nghi với tỷ lệ pixel của trình duyệt. Kết quả là, nhiều người trong khán giả sẽ không được hài lòng.
Kết luận
Bài viết này đã giảng dạy về đơn vị em và rem. Hai đơn vị CSS này tương tự nhau, có khả năng tỷ lệ và so sánh. Chúng cũng là một lựa chọn tốt hơn so với px vì nó không đáng tin cậy.
Mặc dù cả hai đơn vị này cung cấp tính linh hoạt cần thiết cho thiết kế đáp ứng, người dùng thích rem hơn vì tính đơn giản, ổn định và dễ dự đoán của nó. Và, trong khi việc sử dụng đơn vị em có thể phức tạp, nó là lựa chọn tốt nhất nếu bạn muốn trang của mình có khả năng thích ứng hoặc modular.
Cảm ơn mọi người đã dành thời gian đọc bài dịch của mình!

Bình luận