Học viên: Phạm Thanh Huấn
Lớp: Web Frontend - React Js 29
Emai: HuanPT99@gmail.com
Link tham khảo: https://www.makeuseof.com/css-box-text-shadows
Cách sử dụng CSS Box Shadows và Text Shadows
CSS có đầy đủ các tùy chọn để nâng cao giao diện cho các trang web của bạn; text và box shadows là những ví dụ điển hình. Chúng cung cấp kết quả tương tự như shadows được tìm thấy trong phần mềm chỉnh sửa hình ảnh như Photoshop.
Nhưng CSS shadows hoạt động như thế nào? Hãy đi thẳng vào vấn đề.
Cách sử dụng CSS Box Shadow
Bạn có thể áp dụng CSS box shadow với một dòng CSS chứa một phạm vi lên đến sáu giá trị. Thứ tự của các giá trị rất quan trọng để CSS box shadow của bạn hoạt động và nó trông như thế này:
box-shadow: offset-x offset-y blur spread color inset;
Chúng ta hãy xem xét từng giá trị theo thứ tự.
Vị trí CSS Box Shadow
Các giá trị offset-x và offset-y kiểm soát vị trí box shadow của bạn. Giá trị offset-x đại diện cho vị trí nằm ngang của shadow, trong khi offset-y là offset dọc.
box-shadow: 10px 10px;
Các giá trị dương dẫn đến shadow bên dưới và bên phải của phần tử.
Bạn cũng có thể sử dụng các giá trị âm cho h-offset và v-offset:
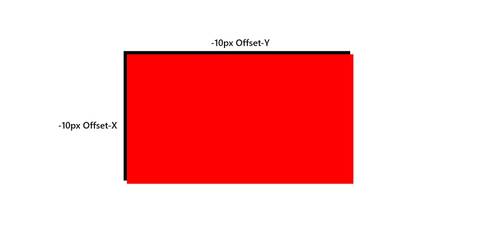
box-shadow: -10px -10px;
Một giá trị h-offset âm di chuyển shadow sang trái, trong khi một giá trị v-offset âm di chuyển nó lên trên:

CSS Box Shadow Blur
Như bạn có thể thấy, việc thêm h-offset và v-offset vào shadow của bạn tạo ra một shadow đồng nhất mà không có bất kỳ hiệu ứng mờ nào. Giá trị blur làm mờ CSS box shadow của bạn và có hiệu lực nếu bạn cung cấp một giá trị thứ ba:
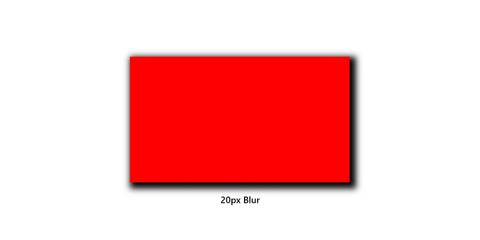
box-shadow: 10px 10px 20px;
Càng cao giá trị bạn thêm vào giá trị blur, CSS box shadow của bạn càng mờ đi. Giá trị này không thể là âm.

CSS Box Shadow Spread
Giá trị trải rộng cho phép bạn thay đổi kích thước shadow của mình mà không làm thay đổi vị trí của nó.
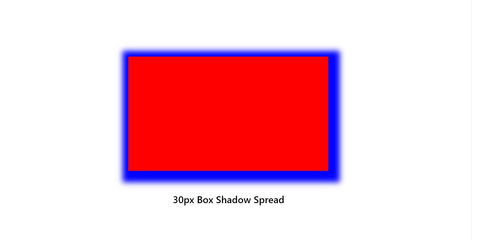
box-shadow: 10px 10px 20px 30px;
Giá trị chênh lệch dương sẽ làm cho CSS box shadow của bạn lớn hơn, trong khi giá trị âm sẽ làm cho nó nhỏ hơn.

CSS Box Shadow Color
CSS box shadow mặc định cho màu văn bản của phần tử, nhưng bạn có thể ghi đè điều đó bằng cách thêm một màu:
box-shadow: 10px 10px 20px 10px #0000ff;
Color mà bạn sử dụng phải có định dạng màu hợp lệ trong CSS, như mã hex, mã RGB hoặc color được định dạng trước. Bạn có thể tìm hiểu về mã hex và các tùy chọn màu hợp lệ khác trong CSS trước khi bắt đầu với các shadows của mình.

CSS Box Shadow Inset
CSS box shadow mặc định rơi ra ngoài phần tử được chỉ định của chúng. Bằng cách thêm một phần chèn vào thuộc tính box-shadow, bạn có thể hiển thị shadow ở bên trong phần tử.
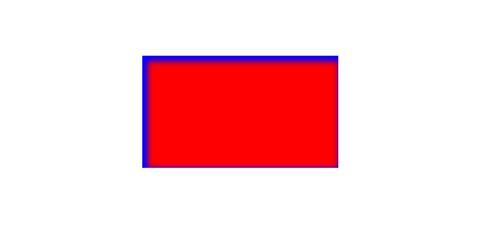
box-shadow: 10px 10px 20px 10px #0000ff inset;
Đây là một giá trị văn bản được xác định trước; chỉ cần thêm hoặc xóa nó để đặt giá trị.

Cách sử dụng CSS Text Shadow
CSS text shadow giống như box shadow, mặc dù chúng có ít giá trị hơn để sửa đổi. Cú pháp CSS text shadow trông như thế này:
text-shadow: offset-x offset-y blur-radius color;
Nhưng những giá trị này hoạt động như thế nào?
Vị trí CSS Text Shadow
Độ lệch CSS text shadow hoạt động rất giống với các giá trị box shadow giống nhau:
text-shadow: 10px 10px;
Các giá trị dương sẽ định vị shadow bên dưới và bên phải của văn bản.

Các giá trị âm làm ngược lại, đặt shadow bên trên và bên trái của văn bản.
text-shadow: -10px -10px;
Bạn có thể kết hợp các giá trị âm và dương để định vị CSS text shadow của mình một cách hoàn hảo.

CSS Text Shadow Blur Radius
Radius làm CSS text shadow cho phép bạn làm mờ shadow phía sau văn bản của mình.
text-shadow: 10px 10px 10px;
Mặc định cho giá trị này là 0 (không bị mờ).

CSS Text Shadow Color
Theo mặc định, CSS text shadow khớp với màu của văn bản. Bạn có thể thay đổi màu sắc của văn bản bằng cách thêm nó vào cuối thuộc tính CSS text shadow.
text-shadow: 10px 10px 10px #0000ff;
Giống như màu CSS box shadow, bạn phải sử dụng màu hợp pháp CSS cho việc này.

Ví dụ về thiết kế CSS Box Shadow và Text Shadow
Bạn có thể bắt đầu thử nghiệm việc sử dụng CSS box shadow và text shadow một khi bạn hiểu những điều cơ bản. Những ý tưởng dưới đây sẽ truyền cảm hứng cho bạn để đưa ra những cách sáng tạo của riêng bạn để sử dụng các thuộc tính CSS này.
Đường viền hai màu với hai CSS Box Shadow ( Dual-Color Borders With Two CSS Box Shadows )
Bạn có thể thêm nhiều hơn một box shadow hoặc text shadow bản vào một phần tử HTML. Miễn là chúng có dấu phẩy giữa chúng, bạn có thể thêm shadow mới vào một thuộc tính duy nhất.
box-shadow: 30px 30px #0000ff, -30px -30px 0px #00ff00;
Đường viền hai màu này là một ví dụ điển hình về điều này. Hai CSS box shadow với các vị trí đối diện và không bị mờ/lan rộng tạo ra một đường viền sáng tạo tuyệt vời.

**CSS Text Shadow kép cho hiệu ứng kịch tính ( Dual CSS Text Shadows for Dramatic Effect ) **
Tương tự như ý tưởng ở trên, bạn có thể thêm và định vị văn bản nhiều text shadows để có kết quả thú vị.
text-shadow: 35px 20px 4px darkgray, -35px -20px 4px darkgray;
Ví dụ này cho thấy một dòng văn bản có bóng bên trên và bóng bên dưới, cả hai đều có giá trị màu dựa trên văn bản.

Nền Nhiều Màu Với CSS Box Shadow Bên Trong ( Multicolor Backgrounds With Inset CSS Box Shadows )
CSS đủ mạnh để tạo ra các nội dung độc đáo và thú vị mà không cần bất kỳ tệp bên ngoài nào. Sử dụng CSS box shadow chèn làm nền là một ví dụ tuyệt vời về điều này.
box-shadow: 20px 10px 10px 40px #000000 inset, -50px -30px 8px 60px gray inset, 30px 20px 6px 90px lightgray inset;
Hộp này có nền trắng, cùng với ba bóng bên trong với các màu khác nhau. Các bóng đổ chồng lên nhau để tạo ra một nền độc đáo.

Nâng cao hiệu ứng này hơn nữa là một vấn đề đơn giản của việc thêm độ dốc nền CSS phong cách vào phần tử của bạn.
CSS box và text shadow rất dễ sử dụng khi bạn biết cách làm việc với chúng. Bây giờ bạn đã có các công cụ bạn cần để bắt đầu làm việc trên các thiết kế của riêng mình, nhưng bạn nên tiếp tục nghiên cứu CSS để cải thiện kỹ năng của mình.
Cảm ơn mọi người đã dành thời gian đọc bài dịch của mình!

Bình luận