Học viên: Phạm Thanh Huấn
Lớp: Web Frontend - React Js 29
Emai: HuanPT99@gmail.com
Link tham khảo: https://blog.bitsrc.io/7-javascript-tricks-you-should-know-435ab94c985f
7 thủ thuật JavaScript bạn nên biết
JavaScript là một ngôn ngữ lập trình phổ biến được sử dụng rộng rãi để phát triển web front-end, server-side scripting và tạo các ứng dụng di động và máy tính.
Đây là một ngôn ngữ lập trình mạnh mẽ cung cấp nhiều tính năng và khả năng, bao gồm object-oriented programming, event-driven programming, and functional programming.
Trong bài viết này, chúng ta sẽ thảo luận về bảy thủ thuật JavaScript hữu ích có thể giúp bạn viết code tốt hơn và cải thiện kỹ năng của bạn với tư cách là một developer.
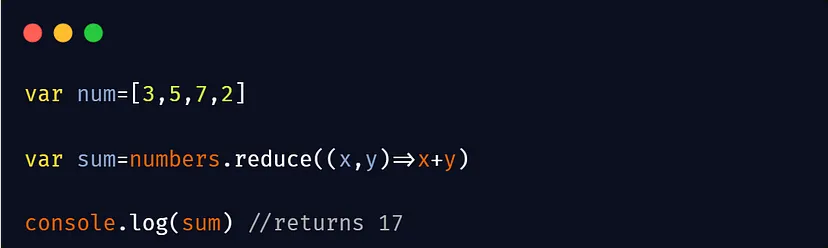
1. Tổng hợp tất cả các giá trị từ một array
Giả sử chúng ta có một array các con số:
let numbers = [2,52,55,5].
Để tính tổng, chúng ta thường sử dụng vòng lặp for và đi qua danh sách phù hợp
Bạn có thể dễ dàng làm điều đó với dòng code này:
let sum = numbers.reduce((x,y) => return x+y).
Và bạn có thể in kết quả qua console.log(sum).

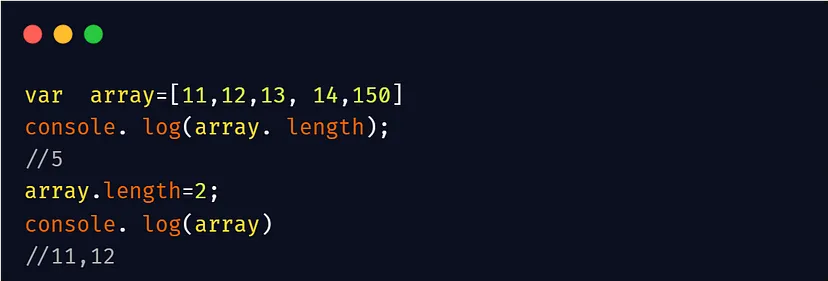
2. Reduce the length of an array using an array length property.
Chúng ta có thể giảm kích thước của array bằng cách sử dụng phương thức array.length(),
Hãy xem code để thực hiện điều đó:
let array = [11,12,12,122,1222]
Bây giờ chúng ta có một array gồm 5 phần tử. array.length sẽ trả về 5.
Bây giờ giả sử tôi muốn giảm độ dài của một array, chúng ta có thể làm điều đó bằng cách sử dụng array.length = 4 bây giờ khi bạn in array, array của bạn sẽ chỉ bao gồm [11,12,12,122].

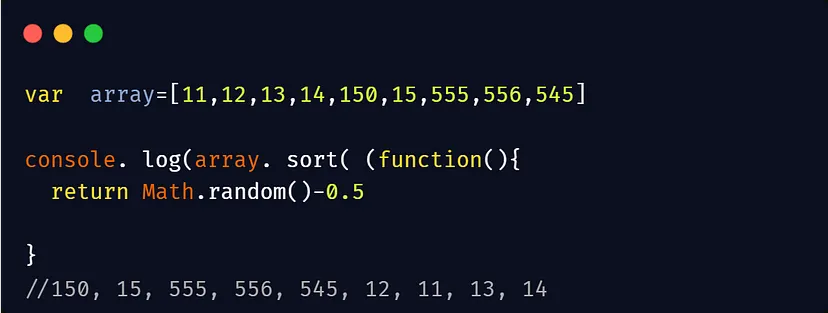
3. Xáo trộn các phần tử array
Tất cả chúng ta thỉnh thoảng đều yêu cầu dữ liệu ngẫu nhiên. Nhưng đôi khi chúng ta cần lấy dữ liệu ngẫu nhiên từ một tập dữ liệu cụ thể.
Vào thời điểm đó, chúng ta có thể sử dụng đoạn snipper dưới đây sẽ giúp bạn tiết kiệm thời gian:

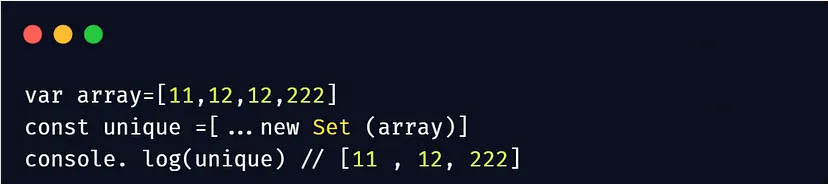
4. Lọc các giá trị duy nhất (Filter unique values)
Đôi khi chúng ta cần lọc các giá trị duy nhất một cách chính xác. Ví dụ, nếu bạn đang ở trên mạng xã hội, bạn có những người bạn chung. Các mặt trước chung đó là phủ định của những người bạn không chung, tức là những người bạn riêng.
Đối với điều đó, chúng ta đang sử dụng sets.
Một tập hợp là một bộ sưu tập dữ liệu được xác định rõ ràng, tức là không rỗng, không giống nhau và duy nhất.

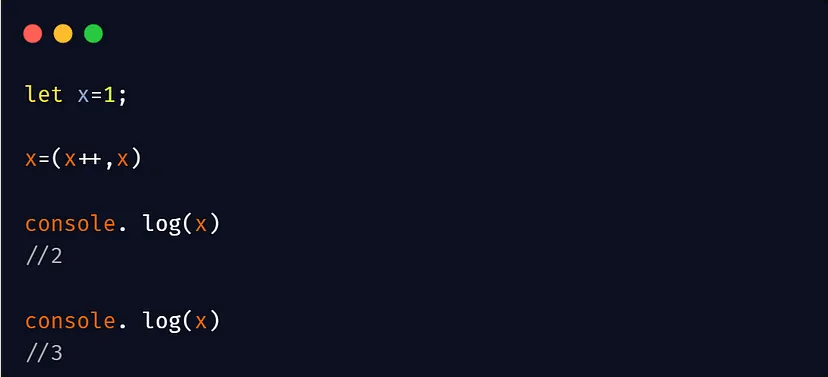
5. Comma Operator
Comma operator (,) đánh giá từng operands của nó (từ trái qua phải) và trả về giá trị của operand cuối cùng.

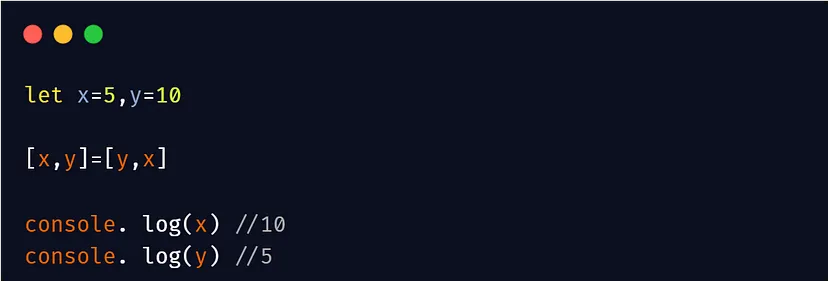
6. Hoán đổi các giá trị với việc hủy cấu trúc array.
Hoán đổi các giá trị chưa bao giờ dễ dàng như thế này, thông thường, chúng ta giới thiệu một biến temporary sau đó temporary = b; b = a; a = temporary;. Nhưng điều đó gây đau đầu, phải không?
Chà, bây giờ bạn chỉ có thể hoán đổi bằng cách sử dụng giải cấu trúc array:

7. Thay thế nếu các câu lệnh đúng bằng &&
Operators && ít được sử dụng hơn nhưng hiện tại bạn sẽ sử dụng nó nhiều hơn.

Chúng ta có thể làm cho nó ngắn hơn bằng cách sử dụng && operators:

Kết luận
Chúng ta đã xem xét một số thủ thuật ít được biết đến trong JavaScript có thể giúp bạn tiết kiệm thời gian và tăng hiệu suất.
Cảm ơn mọi người đã dành thời gian đọc bài dịch của mình!

Bình luận