Bạn có 1 trang web tĩnh (static web chỉ gồm HTML CSS JS) và muốn đẩy lên mạng để chia sẻ cho người khác mà không mất phí? Hãy tận dụng Github - nền tảng lưu trữ, quản lý và chia sẻ mã nguồn mở hàng đầu hiện nay.
Ngoài việc lưu trữ và quản lý mã nguồn, Github còn cung cấp một dịch vụ cho phép hosting static web là Github Pages. Source code lưu trữ trực tiếp trên Github và truy cập thông qua tên miền miễn phí là [username].github.io. Ví dụ username trên github của bạn là robinhuy thì bạn sẽ có 1 tên miền miễn phí là https://robinhuy.github.io.
Nếu bạn chưa biết sử dụng Github hoặc chưa biết cách đẩy code lên Github thì tham khảo bài viết này Các cách đẩy code lên Github.
Cách 1: Tạo repository với tên trùng với tên miền Github Pages
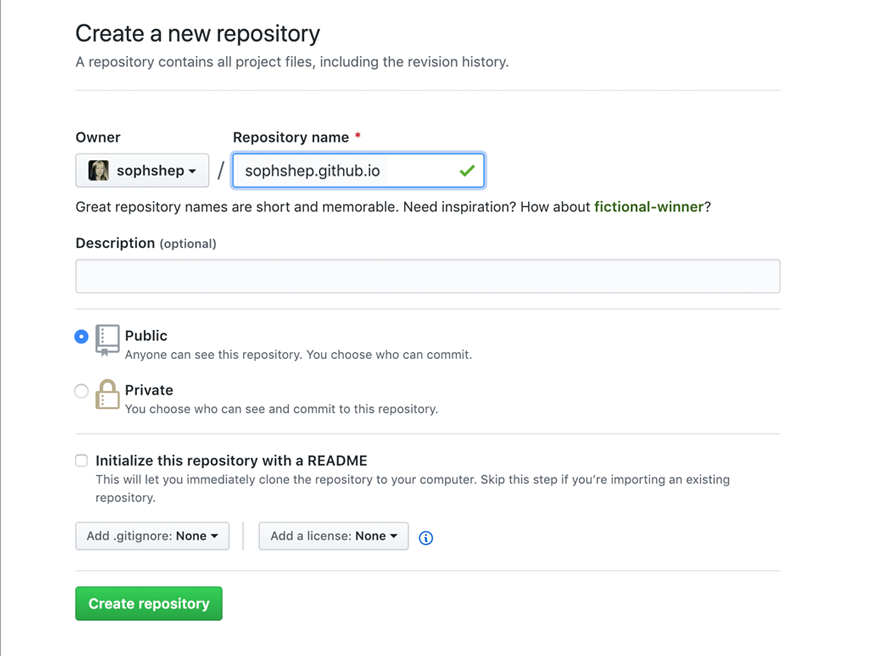
Ví dụ bạn có username là sophshep, vậy chỉ cần tạo 1 public repository với tên là sophshep.github.io và đẩy code web tĩnh lên đó là xong. Chúng ta sẽ có ngay 1 website và truy cập theo đường dẫn giống với vị trí của file HTML trong repository. Chú ý không viết sai chính tả.

Với tên file là index.html thì khi gõ lên trình duyệt có thể bỏ qua. Ví dụ gõ https://sophshep.github.io/ và https://sophshep.github.io/index.html thì kết quả là như nhau.
Cách 2: Tạo một repository với tên bất kỳ khác tên miền Github Pages
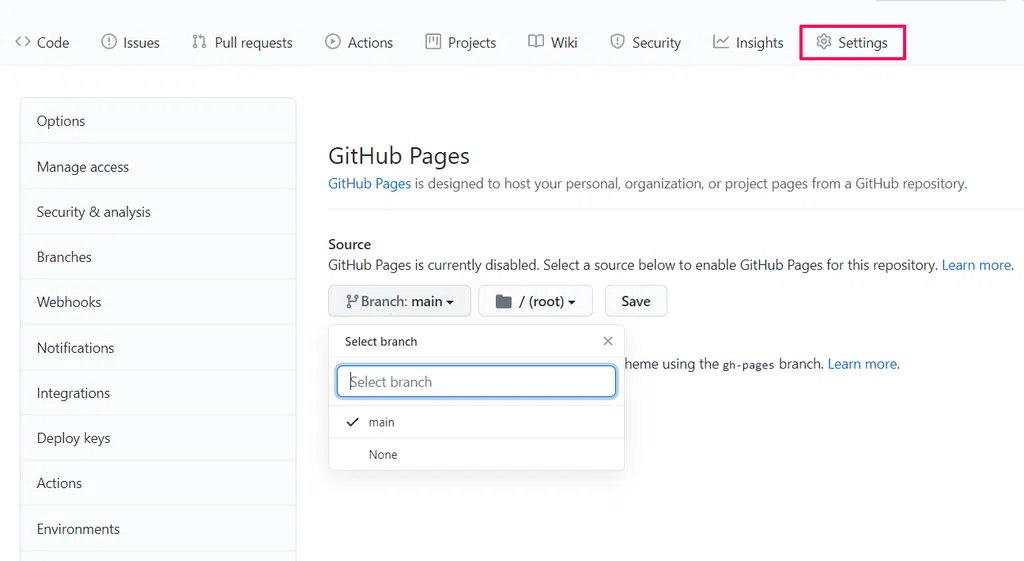
Tạo 1 public repository và đẩy code web tĩnh lên. Sau đó vào mục Settings của repository đó để bật cấu hình Github Pages.
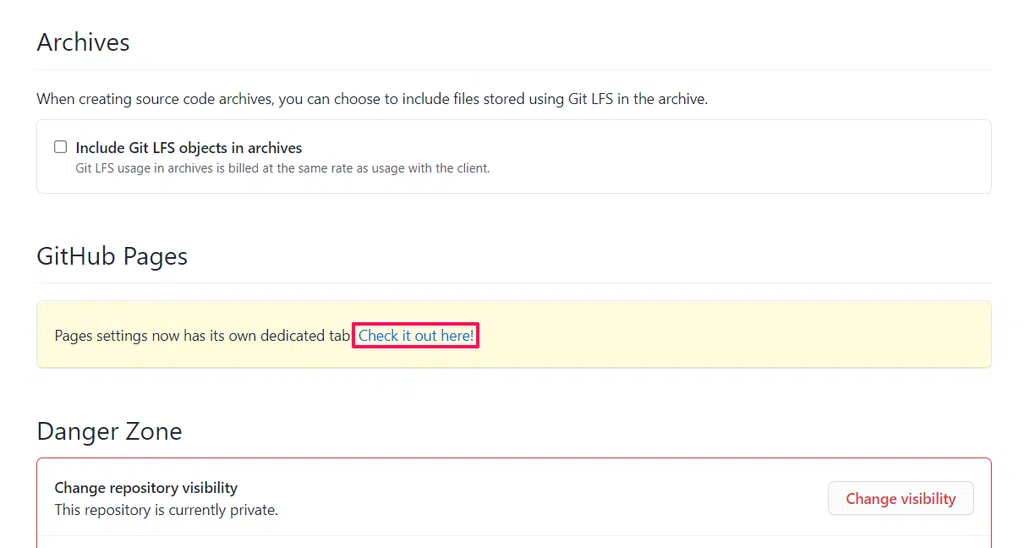
Kéo xuống phần Github Pages, chọn chuyển qua trang cấu hình cho Github Pages.
Chọn branch mà bạn muốn đẩy code lên (thường là main hoặc master), sau đó bấm Save.
Sau khi cấu hình xong, chúng ta coi như repository hiện tại là một thư mục con của repository https://[username].github.io và truy cập tương tự.
Ví dụ tên repository là my-website thì sẽ truy cập địa chỉ là https://[username].github.io/my-website/ (trong repository có file index.html).
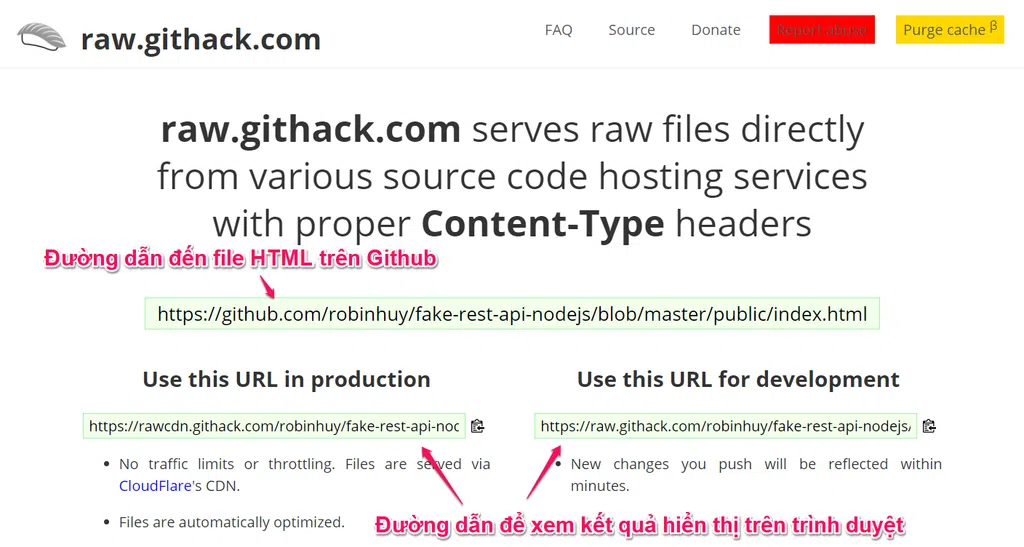
Cách 3: Sử dụng website raw.githack.com
Sử dụng website https://raw.githack.com/, chúng ta có thể xem kết quả hiển thị của bất kỳ file HTML trong bất kỳ repository nào.
Tuy nhiên trang web có thể sẽ bị lỗi hiển thị nếu như bị sai đường dẫn (do đường dẫn bị thay đổi khi xem qua raw.githack.com).
Ngoài 3 cách trên, nếu bạn còn biết cách nào nữa thì hãy comment chia sẻ xuống dưới nhé.
Nguồn: https://huydq.dev




Bình luận