Có lẽ khi nhắc đến CKEditor thì nhiều người sẽ không còn xa lạ với nó. CKEditor giống như một bộ công cụ hỗ trợ cho quá trình soạn thảo, nó cung cấp cho chúng ta nhiều tiện ích giúp cho quá trình biên soạn nội dung trở nên đẹp hơn, chuyên nghiệp hơn.
CKeditor là gì?
CKEditor (còn gọi là FCKeditor) là một trình soạn thảo mã nguồn mở theo kiểu WYSIWYG (tay làm - mắt thấy) của CKSource. Chương trình này có thể tích hợp vào các web site mà không cần cài đặt. Phiên bản đầu tiên được phát hành năm 2003 và đến nay được rất nhiều người sử dụng.
(Nguồn: wikipedia)
Nền tảng của Ckeditor là javascript và là mã nguồn mở nên bạn có thể chỉnh sửa bất kì những gì theo ý của bạn.
CKEditor tương thích được với hầu hết các trình duyệt Internet.
Có gì mới trong CKEditor 5
Nâng cao trải nghiệm người dùng
CKEditor 5 cung cấp cho chúng ta trải nghiệm liền mạch, không bị phân tâm giúp người dùng tập trung vào việc tạo nội dung.
Thao tác với hình ảnh dễ dàng hơn
Việc chèn hình ảnh vào nội dung rất dễ dàng, người dùng có thể kéo thả, copy/paste hình ảnh một cách nhanh chóng. Không còn nhiều tùy chọn phức tạp như CKEditor 4

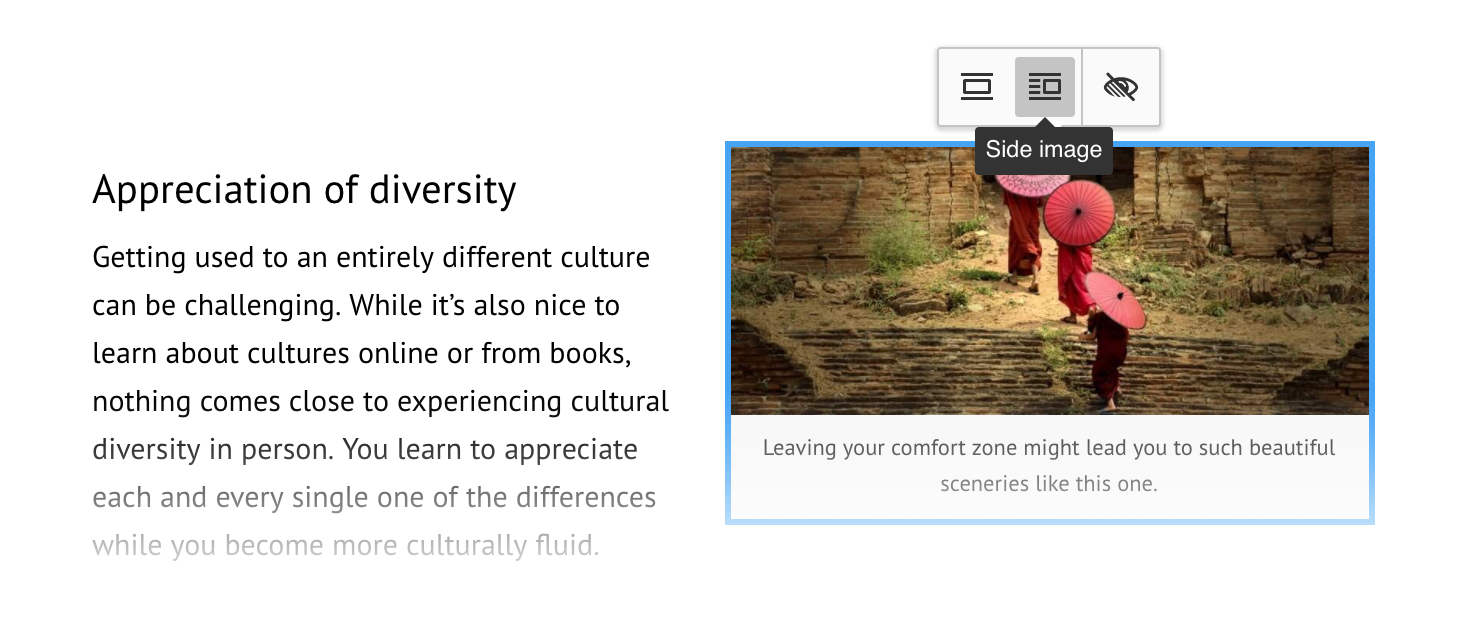
Khi chúng ta muốn tùy chỉnh thuộc tính cho hình ảnh, chỉ việc click vào ảnh, lúc này các thuộc tính của ảnh sẽ hiển thị lên, tùy vào mục đích sử dụng chúng ta có thể lựa chọn các thuộc tính khác nhau cho hình ảnh của mình. Ví dụ : resize, align, hide, link image, ...
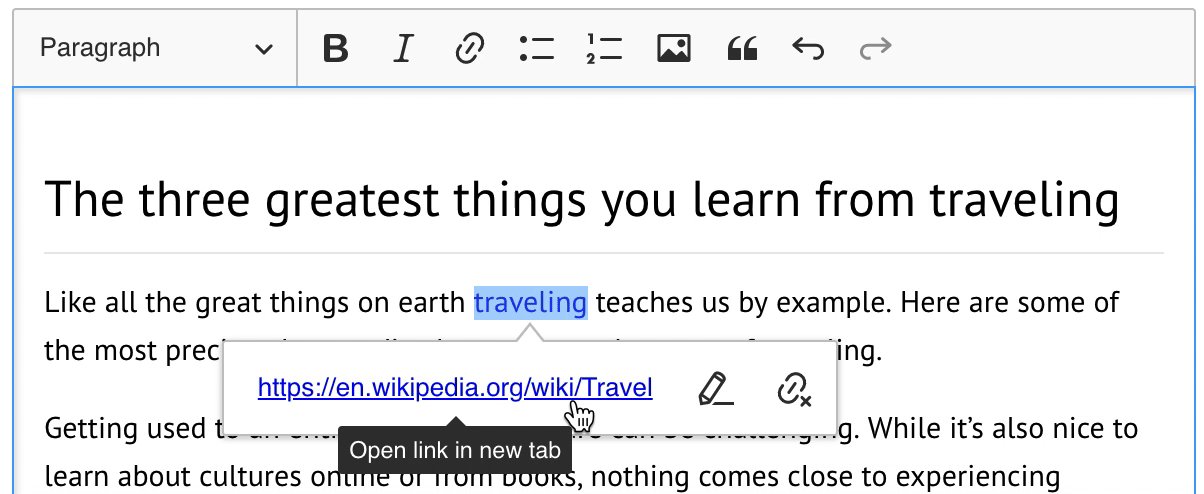
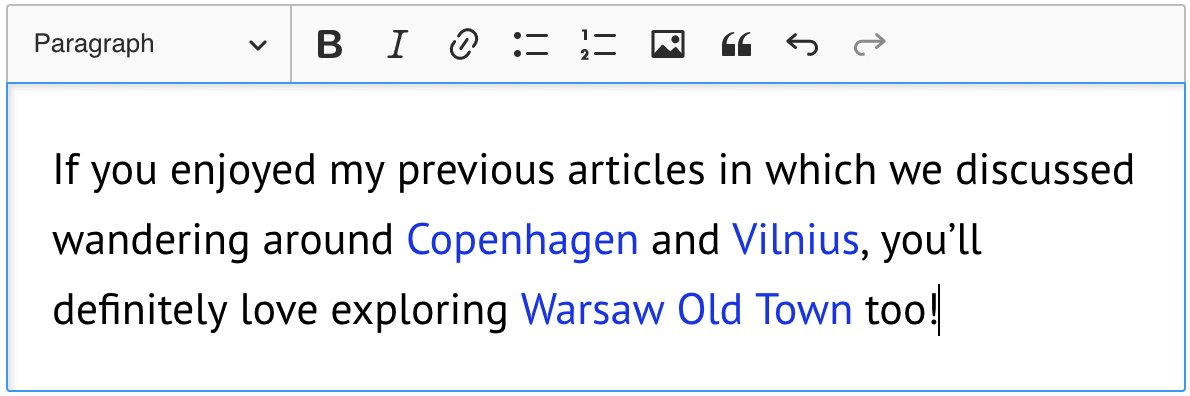
Link liên kết
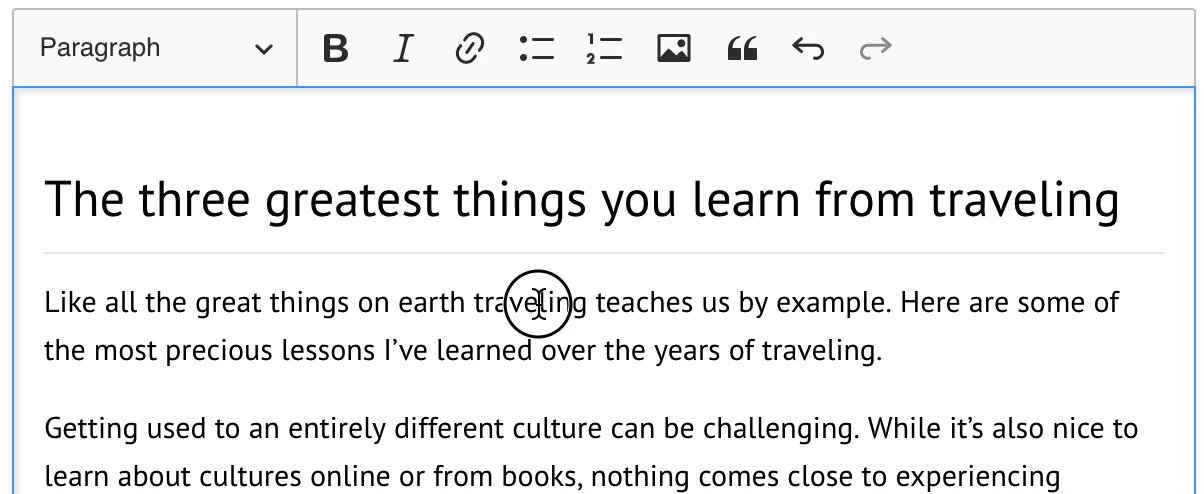
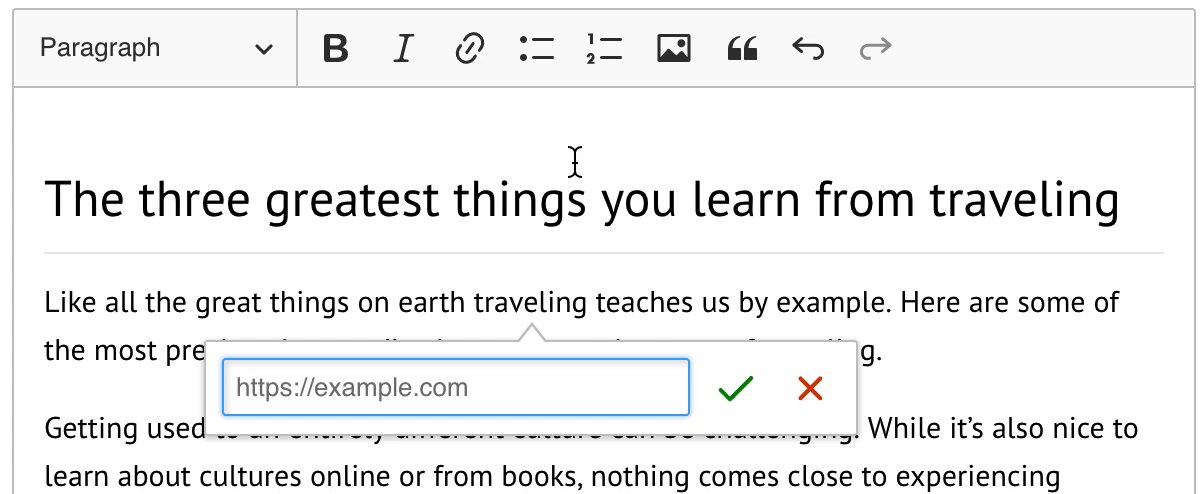
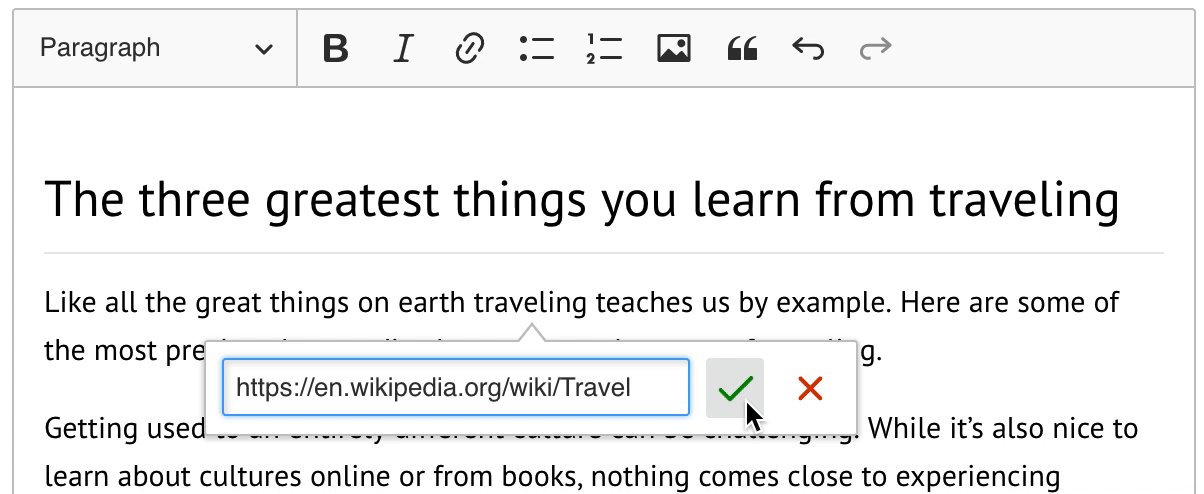
Khi nhấn vào một link liên kết sẽ thấy một popup hiển thị lên, chúng ta có thể thay đổi nội dung của link liên kết hoặc mở link đó trong một tab mới

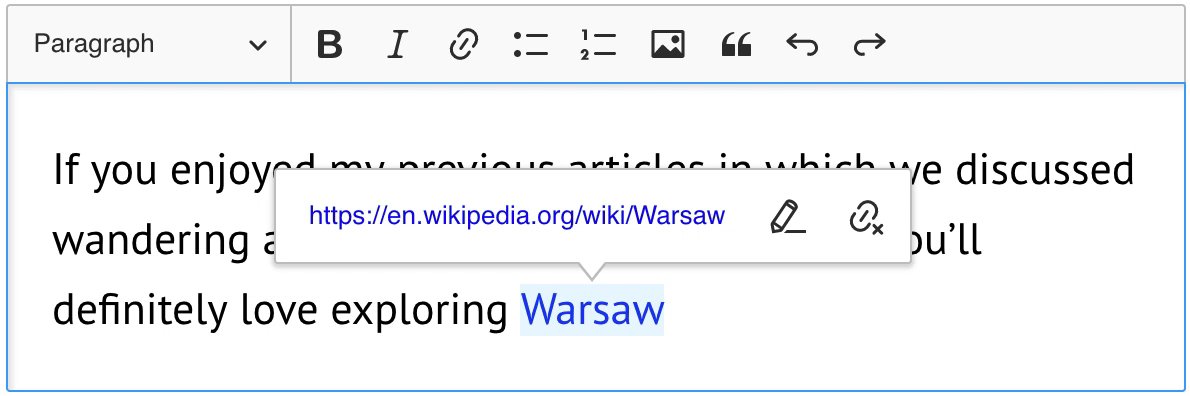
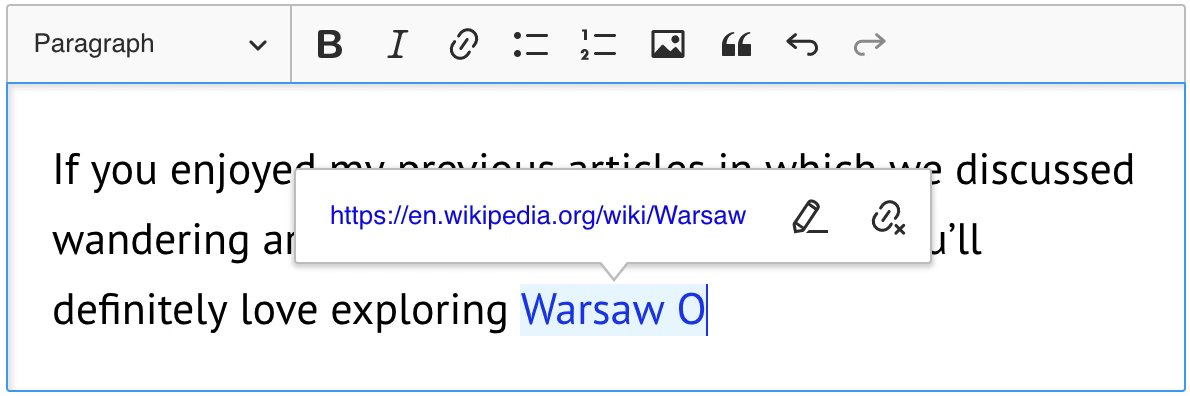
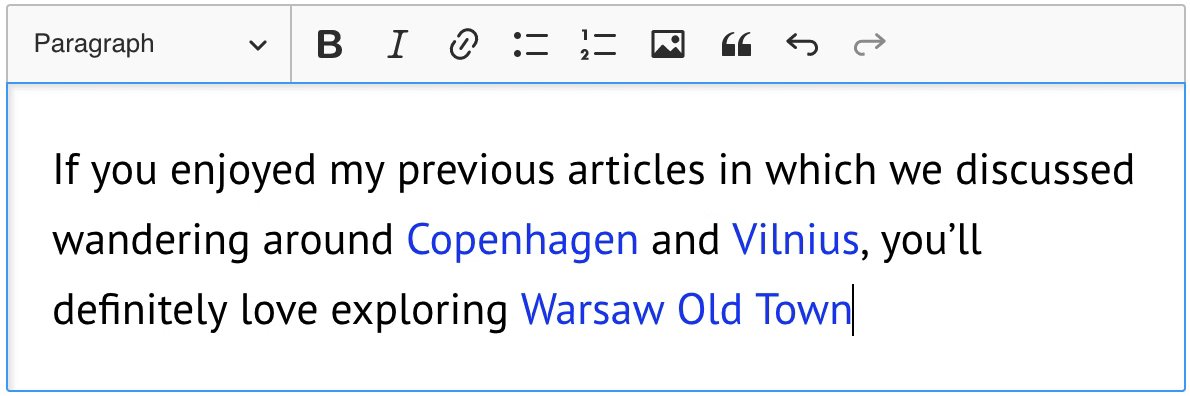
Việc gõ văn bản xung quanh các link liên kết chưa bao giờ dễ dàng hơn thế. Chúng ta có thể di chuyển dấu nháy bằng bàn phím để chuyển đổi giữa việc nhập một liên kết và một văn bản thuần túy.

Autoformatting
Định dạng nội dung theo cú pháp của markdown, có thể lấy ví dụ như:
- Bulleted list – Bắt đầu dòng với * hoặc - theo sau là một dấu cách.
- Numbered list – Bắt đầu dòng với 1. hoặc 1) theo sau là một dấu cách.
- To-do list – Bắt đầu dòng với [ ] hoặc [x] theo sau là một dấu cách, để thêm các công việc đã hoàn thành hay chưa.
- Headings – Bắt đầu dòng với # hoặc ## hoặc ### theo sau là một dấu cách, để tạo ra thẻ heading 1, heading 2, heading 3, ...
- Block quote – Bắt đầu dòng với > theo sau là một dấu cách.
- Code block – Bắt đầu dòng với ```.
- Horizontal line – Bắt đầu dòng với ---.
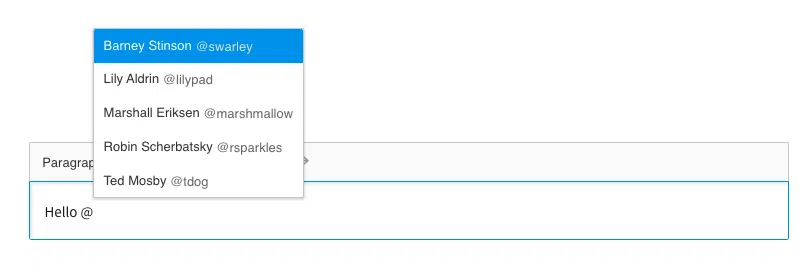
Mention
Autocomplete nội dung khi người dùng đang nhập. Khi người dùng sử dụng các ký hiệu đánh dấu như @ hay #, họ sẽ nhận được gợi ý về tên, nhóm, chủ đề ,...
Autosave
Cho phép chúng ta tự động lưu dữ liệu khi cần thiết bằng cách gửi dữ liệu đến server (ví dụ: trong trường hợp người dùng thay đổi nội dung chẳng hạn). Chúng ta cũng có thể cấu hình khoảng thời gian giữa các lần gửi dữ liệu
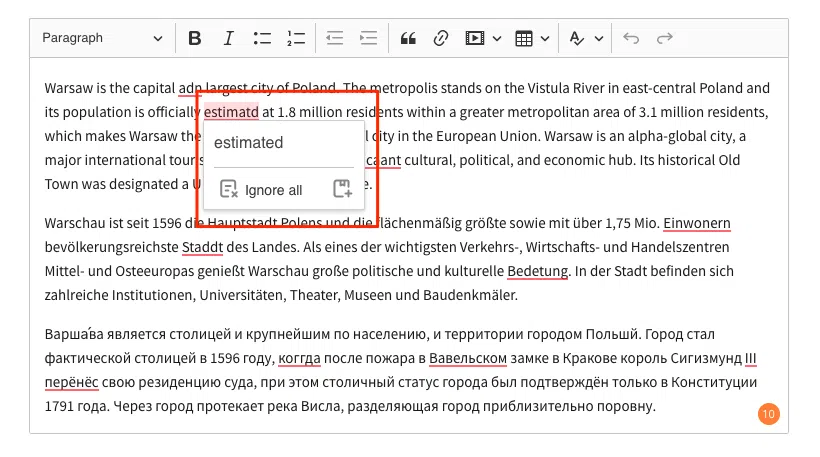
Spell and grammar checking
Chúng ta có thể kiểm tra lỗi chính tả và ngữ pháp khi nhập dữ liệu bằng cách di chuột qua các từ được gạch chân màu đỏ để xem các đề xuất. Plugin này dựa trên WProofreader, một công cụ được tạo bởi WebSpellChecker.
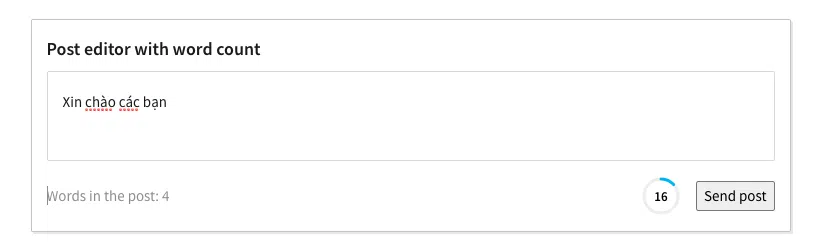
Word count
Theo dõi và hiển thị số lượng từ và ký tự trong editor. Chúng ta cũng có thể đặt giới hạn từ hoặc ký tự và kiểm tra chúng trên thanh tiến trình
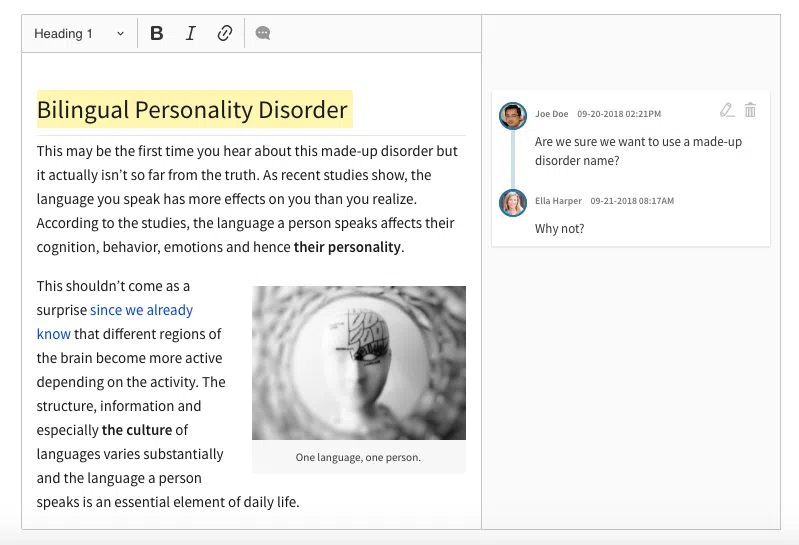
Comments
Chúng ta có thể thêm, chỉnh sửa và xóa comment ở bất kỳ đâu trong trình soạn thảo. CKEditor 5 còn chúng cấp cho chúng ta chế độ chỉ có thể nhận xét nội dung trong trình soạn thảo mà không được phép thay đổi nội dung
Ngoài ra còn rất nhiều tính năng hữu ích khác nữa của CKEditor 5, các bạn có thể tham khảo thêm tại đây : https://ckeditor.com/ckeditor-5/features/
Cài đặt
Chúng ta sẽ có một số lựa chọn để có thể tải xuống CKEditor 5
Bây giờ mình sẽ thử khởi tạo CKEditor 5 bằng một trong cách trên xem như thế nào
Để tiết kiệm thời gian và thấy luôn được kết quả, ở đây mình sẽ sử dụng link CDN
Khởi tạo CKEditor 5 bằng CDN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CKEditor 5 CDN</title>
</head>
<body>
<div class="container">
<textarea id="editor">Viết nội dung vào đây...</textarea>
</div>
<script src="https://cdn.ckeditor.com/ckeditor5/27.1.0/classic/ckeditor.js"></script>
<script>
ClassicEditor
.create(document.querySelector('#editor'))
.then(editor => {
console.log(editor);
})
.catch(error => {
console.error(error);
});
</script>
</body>
</html>
Đầu tiên thì chúng ta sẽ nhúng link CDN của CKEditor vào trang web, ở đây kiểu hiển thị mình lựa chọn là Classic Editor (kiểu này sẽ xuất hiện thanh toolbar ở đầu của editor)
<script src="https://cdn.ckeditor.com/ckeditor5/27.1.0/classic/ckeditor.js"></script>
Tiếp theo chúng ta sẽ tạo ra một instance của Classic Editor bằng phương thức create()
ClassicEditor.create(document.querySelector('#editor'))
.then(editor => {
console.log(editor);
})
.catch(error => {
console.error(error);
});
Trong trường hợp này, phần tử textarea sẽ bị ẩn và được thay thế bằng một Classic Editor. Dữ liệu trong textarea được sử dụng để khởi tạo nội dung của trình soạn thảo. Chúng ta cũng có thể thay thế textarea bằng cách sử dụng div
Phương thức ClassicEditor.create() sẽ trả về promise. Khi promise thực thi thành công (fulfilled), trong hàm then() sẽ trả về cho chúng ta một instance của editor. Lúc này chúng ta có thể lưu giá trị instance vào một biến global để có thể sử dụng về sau
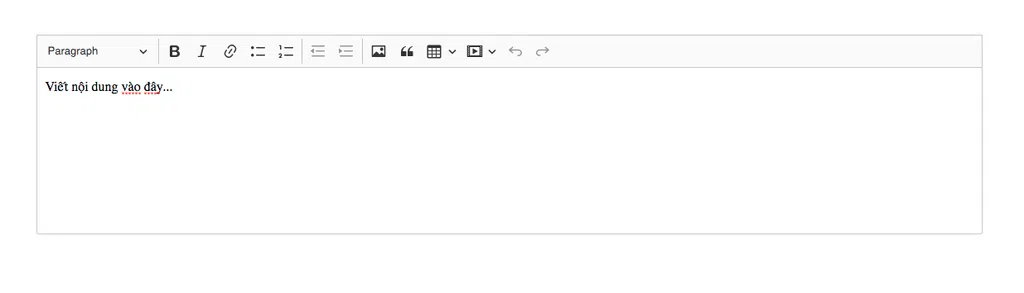
Và đây là Classic Editor khi chúng ta khởi tạo thành công
Classic Editor sẽ cung cấp cho chúng ta các công cụ mặc định sau khi khởi tạo. Ngoài ra chúng ta cũng có thể tùy chỉnh các công cụ này theo ý thích và nhu cầu, ví dụ như sắp xếp lại các công cụ trên thanh Toolbar, xóa các công cụ không cần thiết hay bổ sung thêm các công cụ mới
Sắp xếp lại các công cụ trên thanh Toolbar
ClassicEditor
.create( document.querySelector( '#editor' ), {
removePlugins: [ 'Heading', 'Link' ],
toolbar: [ 'bold', 'italic', 'bulletedList', 'numberedList', 'blockQuote' ]
} )
.catch( error => {
console.log( error );
} );
Trong method create() chúng ta bổ sung thêm tham số thứ hai là một object, tham số này bao gồm các thông tin cấu hình khởi tạo nên editor (mặc định để trống)
Chúng ta sử dụng thuộc tính toolbar để có sắp xếp các icon được hiển thị lên và vị trí của nó trên thanh toolbar
Các bạn cũng có thể gom nhóm các chức năng sử dụng ký hiệu "|" hay xuống dòng sử dụng "-"
ClassicEditor
.create(document.querySelector('#editor'), {
toolbar: {
items : ['bold', 'italic', '|', 'undo', 'redo', '-', 'numberedList', 'bulletedList'],
shouldNotGroupWhenFull: true
}
})
.then(editor => {
console.log(editor);
})
.catch(error => {
console.error(error);
});
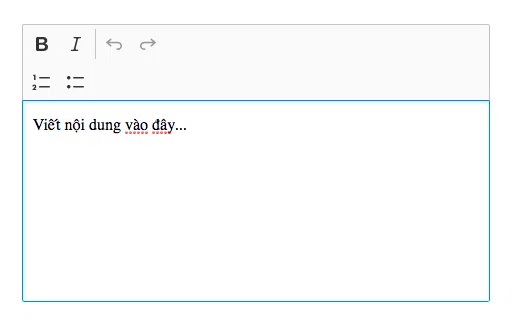
Kết quả sau khi gom nhóm và xuống dòng
Ngoài ra các bạn có thể lựa chọn các kiểu hiển thị khác tùy vào mục đích hay sở thích của mình như :
Inline editor
https://cdn.ckeditor.com/ckeditor5/27.1.0/inline/ckeditor.js
Balloon editor
https://cdn.ckeditor.com/ckeditor5/27.1.0/balloon/ckeditor.js
Balloon block editor
https://cdn.ckeditor.com/ckeditor5/27.1.0/balloon-block/ckeditor.js
Document editor
https://cdn.ckeditor.com/ckeditor5/27.1.0/decoupled-document/ckeditor.js
Nếu các bạn muốn tìm hiểu kỹ hơn về các loại editor này, có thể tham khảo tại đây : https://ckeditor.com/docs/ckeditor5/latest/builds/guides/quick-start.html







Bình luận