Các hiệu ứng thị giác trong UI (User Interfaces)
Biết cách ứng dụng các hiệu ứng thị giác có thể dùng để cân bằng các icon, căn chỉnh lề các thành phần thiết kế một cách chính xác và tạo nên độ bo góc hoàn hảo.
Có bao giờ bạn tự thắc mắc về đôi mắt của bản thân mình? Bởi đã không ít lần chúng ta nhận ra những câu nói quen thuộc như “nhìn vậy chứ không phải vậy” hay “không thể tin vào mắt mình được”. Đúng vậy, đôi mắt con người quả thật rất kì lạ và đôi khi chúng ta bị đánh lừa bởi thị giác của chính mình. Nhưng nếu bạn hiểu được đặc thù của thị giác con người, bạn có thể tạo nên những thiết kế xịn sò hơn nữa. Điều này không chỉ giúp cho các designer trong việc vận dụng vào thiết kế font chữ thêm phần dễ đọc (readable) và cân bằng (well-balanced), mà còn rất hữu dụng trong thiết kế tương tác giữa người dùng (user) và máy tính.
Lý thuyết Gestalt về nhận thức thị giác (visual perception) ra đời vào những năm 1920 đã lý giải về việc mắt chúng ta tiếp nhận các hình ảnh khác nhau và cách thức mà bộ não xử lý chúng. Có thể bạn đã nghe về các nguyên tác gần bên (proximity) hay nguyên tắc bầy đàn (common fate). Những điều dưới đây sẽ nêu bật các khía cạnh của lý thuyết Gestalt mà các designer có thể vận dụng trong sản phẩm của mình.
1. Ước lượng kích thước bằng thị giác
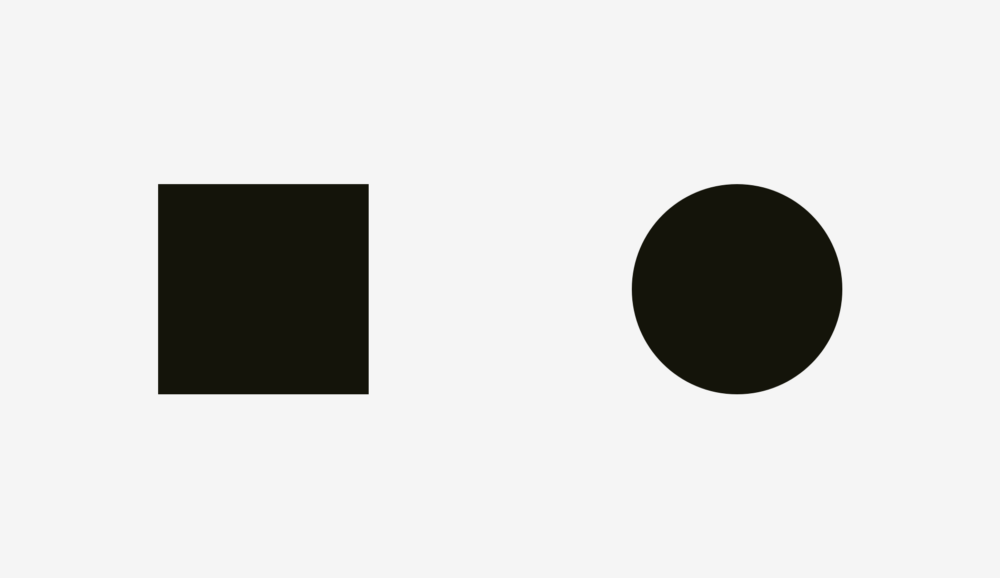
Nhìn hình bên dưới bạn đoán hình vuông hay hình tròn to hơn?
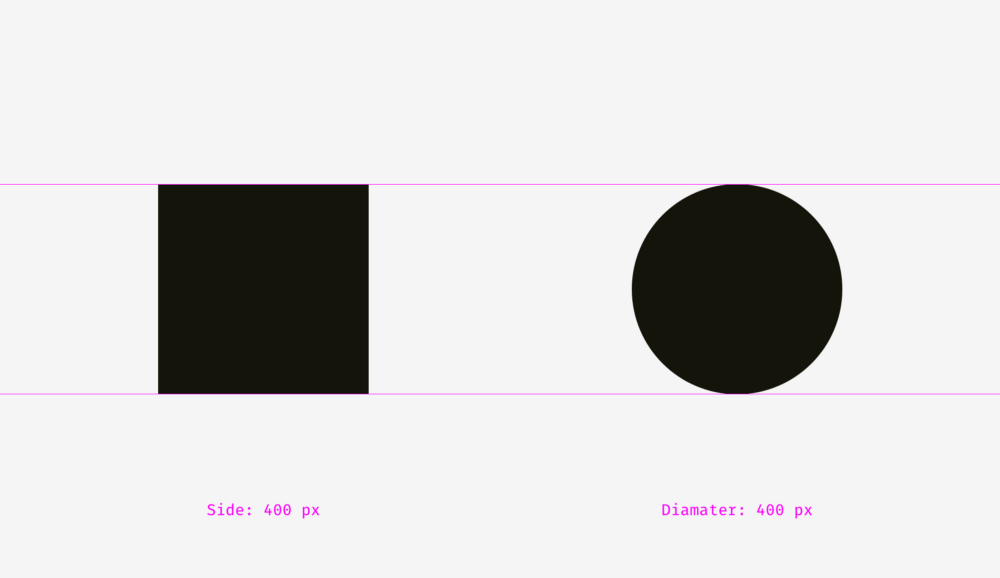
Có phải bạn cảm giác chúng không bằng nhau? Và đây là kích thước thật của chúng:
Dĩ nhiên khi xét về chiều rộng và đường kính thì chúng bằng nhau nhưng thực tế thì mắt sẽ tự cho rằng hình vuông có vẻ như to hơn hình tròn.
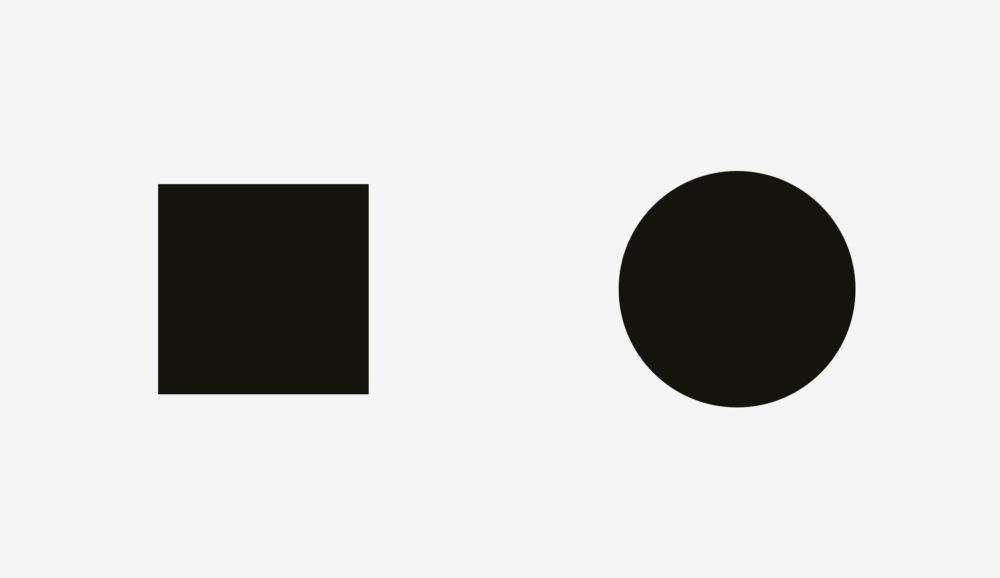
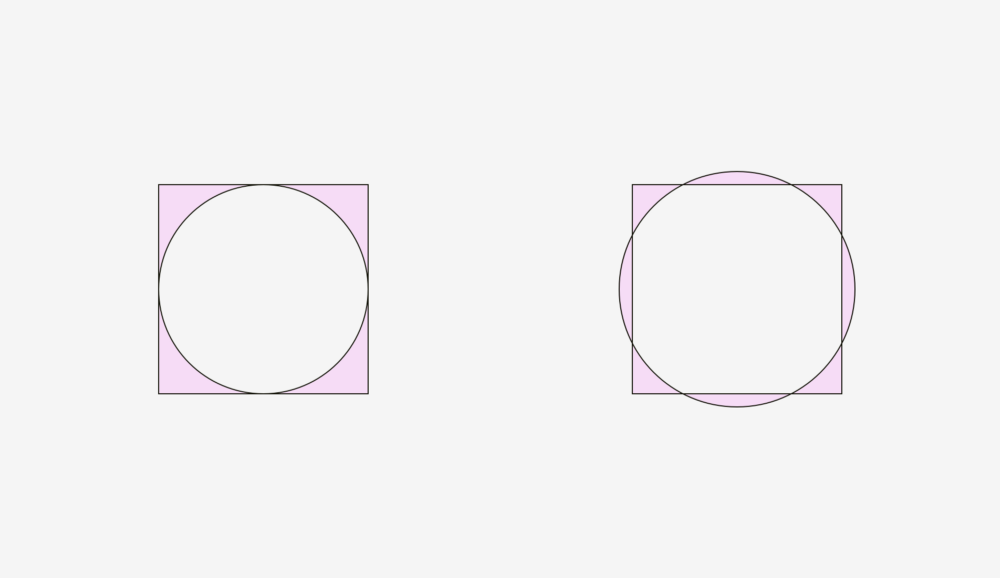
Và bây giờ thử nhìn hình bên dưới xem bạn thấy kích thước chúng thế nào?
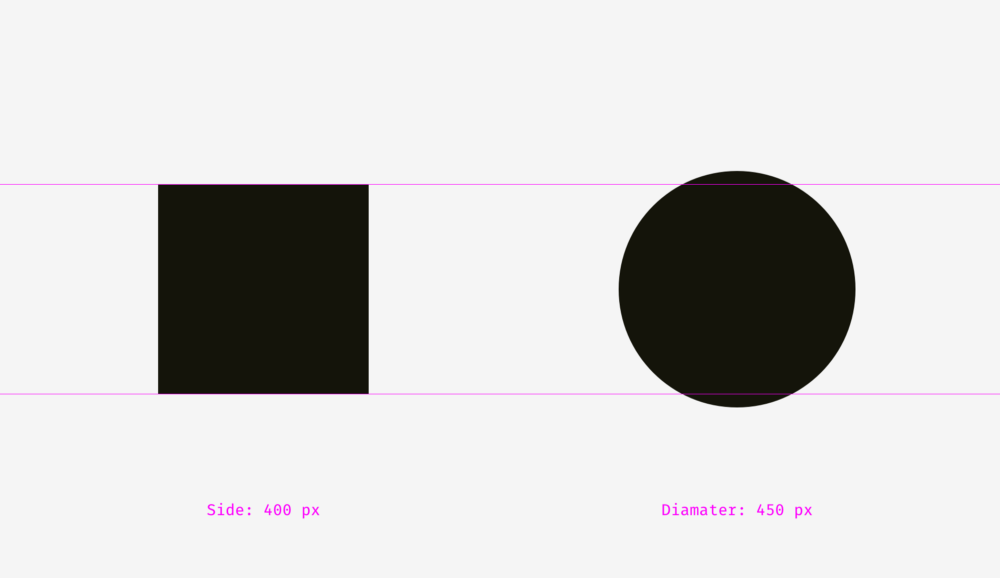
Trông chúng có vẻ như có kích thước bằng nhau, hoặc ít ra cũng khó nhận ra cái nào to hơn cái nào. Và đây là kết quả:
Đường kính hình tròn to hơn hình vuông nhưng mắt thường lại khó nhận ra điều này.
Đề giải thích hiện tượng này, chúng ta hãy thử kết hợp hình tròn và hình vuông trong từng trường hợp trên với nhau.
Ở bên trái có thể thấy rõ diện tích hình vuông 400px lớn hơn diện tích hình tròn 400px điều này khiến mắt chúng ta nhìn thấy hình vuông to hơn hình tròn. Ở bên phải, hình tròn 450px và hình vuông 400px dường như có diện tích bằng nhau dù chúng có đường kính và chiều rộng khác nhau.
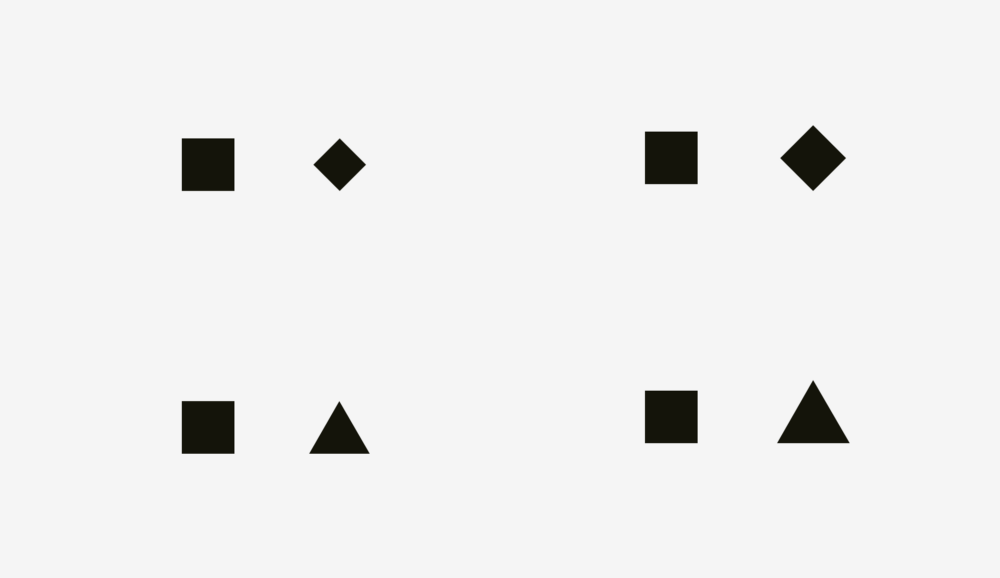
Tương tự với các hình dạng khác như hình thoi và hình tam giác, để trông có vẻ cân bằng với hình vuông thì chúng cần phải rộng hơn hoặc cao hơn. Bằng cách dựa vào diện tích các hình với nhau, chúng ta cũng có thể áp dụng với những loại hình dạng cơ bản khác nữa.
Hiểu rõ được tính chất này để áp dụng vào các thiết kế giao diện. Khi tạo nên một bộ icon, điều quan trọng là cần phải đảm bảo được yếu tố cân bằng giữa các icon với nhau, tránh trường hợp có icon trông quá to hoặc icon trông quá nhỏ. Bởi khi chúng ta đặt icon vào bộ lưới hình vuông và chỉ vẽ theo đúng tỉ lệ ấy sẽ khiến cho các icon có hình dạng gần giống hình vuông sẽ trông to hơn hẳn các hình còn lại.
Thế nên, designer cần biến tấu lại hình dạng của từng icon so với bộ lưới hình vuông sao cho về mặt thị giác, chúng đồng nhất kích thước với nhau. Với những icon trông có vẻ hơi nhỏ thì có thể tăng kích thước cho chúng to hơn so với lưới một chút. Và ngược lại giảm kích thước của những icon trông có vẻ hơi to một chút. Miễn sao tất cả các icon trông hài hòa về mặt tổng thể chứ không nhất thiết rập khuôn theo lưới.
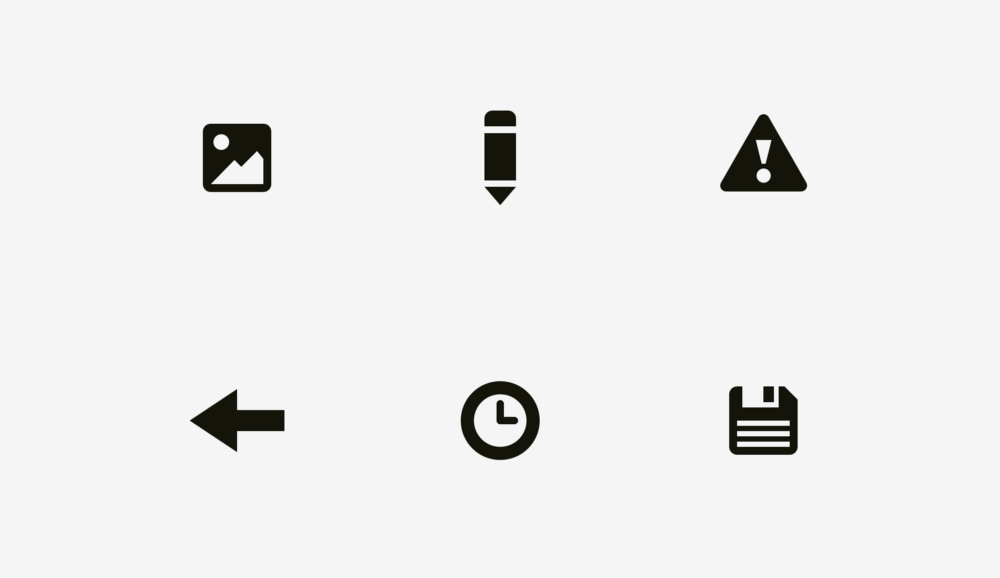
Ví dụ như một vài icon thực tế như sau:
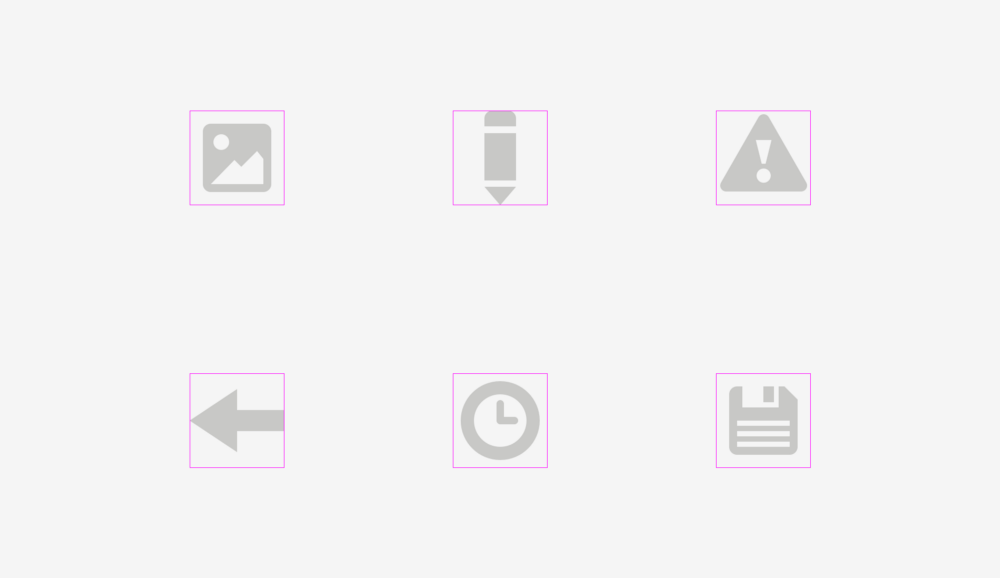
Khi thiết kế icon, chú ý rằng kích thước lưới vuông luôn to hơn icon để đảm bảo các icon không có dạng hình vuông sẽ vừa đủ độ dài hoặc rộng với lưới và khiến chúng trông không bị to hơn các icon còn lại.
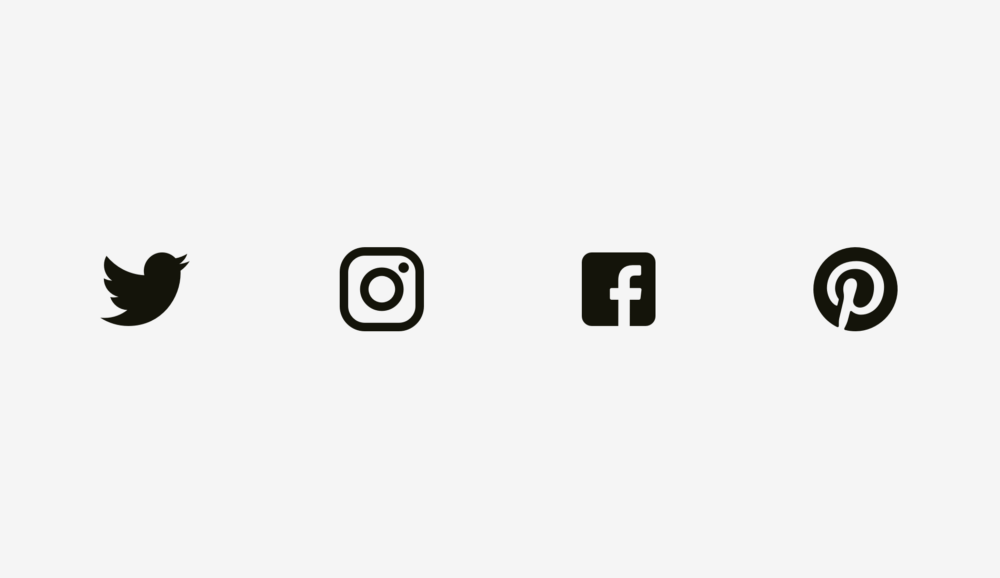
Chúng ta còn hay dễ bắt gặp các logo mạng xã hội được sử dụng như các nút bấm (button) để chia sẻ. Logo facebook và instagram có hình vuông, trong khi logo twitter có hình dạng con chim giống hình tròn và logo pinterest là chữ P đươc bao quanh bởi hình tròn. Ứng dụng tính chất đã nêu trên, các nút bấm của twitter va pinterest sẽ có kích thước thực tế to hơn so với nút bấm facebook và instagram nhằm đem tới sự hài hòa đáp ứng về mặt thị giác con người.
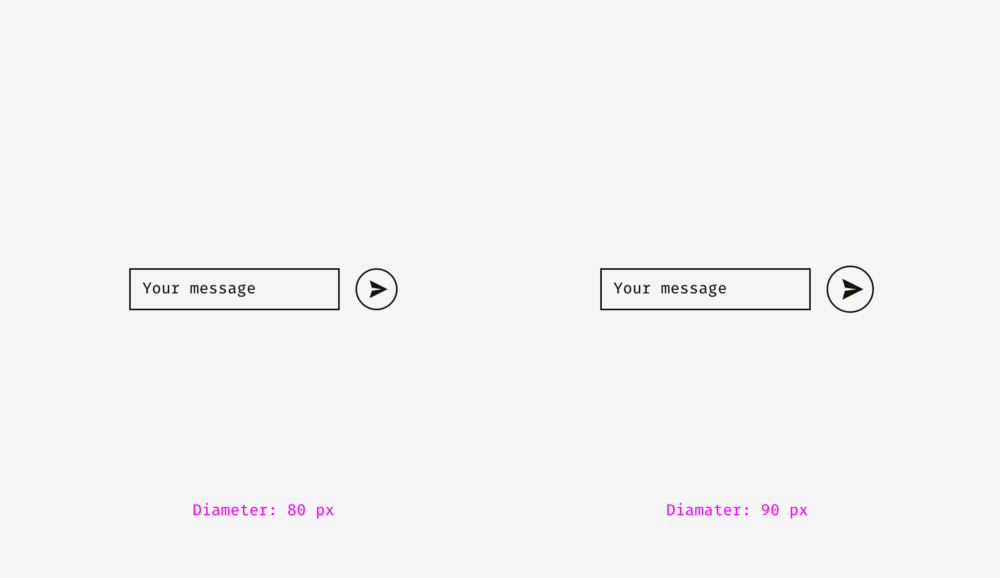
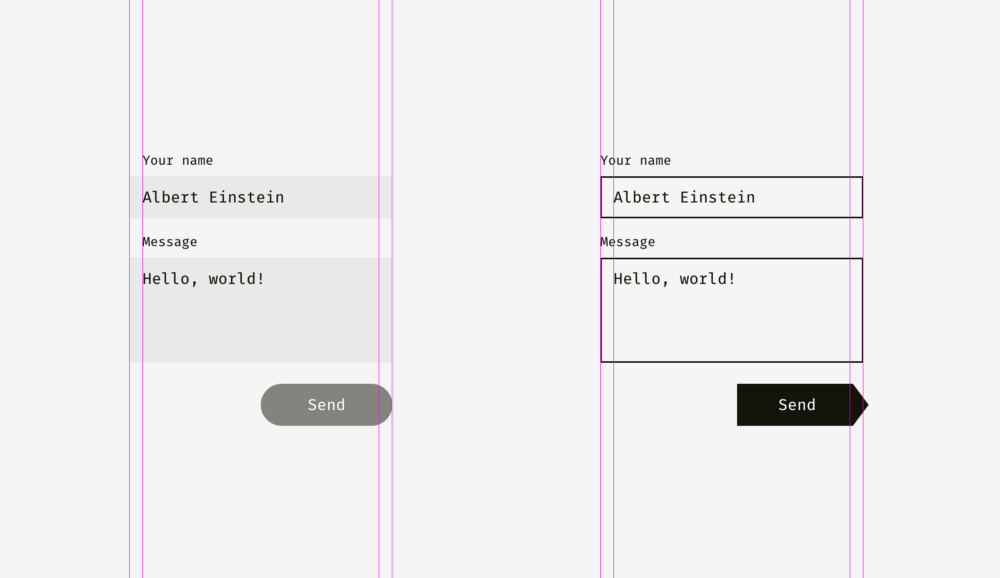
Một ví dụ khác, khi đặt một khung điền văn bản (text box) cạnh một nút bấm hình tròn thì nên tăng kích thước nút bấm một chút sẽ khiến tổng thể cân bằng hơn.
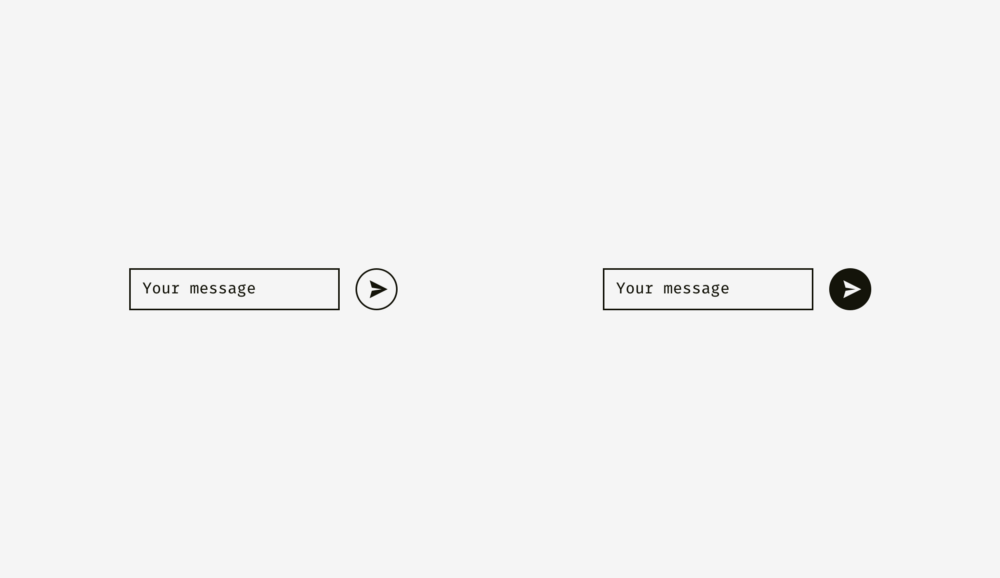
Nhưng nếu thay đổi định dạng của nút bấm thì không cần thiết thay đổi kích thước to hơn nữa. Nhìn vào hình bên dưới sẽ thấy phần bên phải gồm khung văn bản và nút bấm có cùng độ dài là 80px nhưng vì đã được tô đen nên trông chúng vẫn ổn chứ không có cảm giác mất cân bằng như phần bên trái.
Tóm lại:
- Mắt người cảm nhận kích thước và sức nặng của các đối tượng dựa trên yếu tố hài hòa về mặt thị giác nên đôi khi sẽ không rập khuôn theo diện tích và kích thước pixel vốn có của vật thể ấy.
- Hình tròn, hình thoi, hình tam giác và các hình dạng không phải hình vuông khác cần phải cao hơn và rộng hơn để cân bằng kích thước về mặt thị giác với các hình dạng vuông.
- Thiết kế icon cần phải chú ý đến lưới và khoảng cách giữa viền lưới và icon để đảm bảo được tính thống nhất cho toàn bộ các icon với nhau.
2. Căn chỉnh lề cho các hình dạng khác nhau
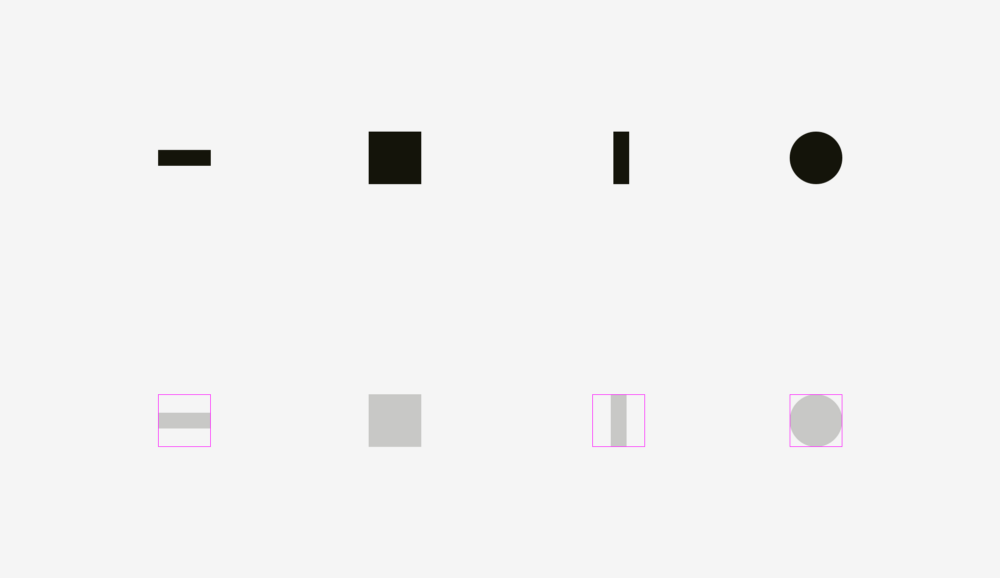
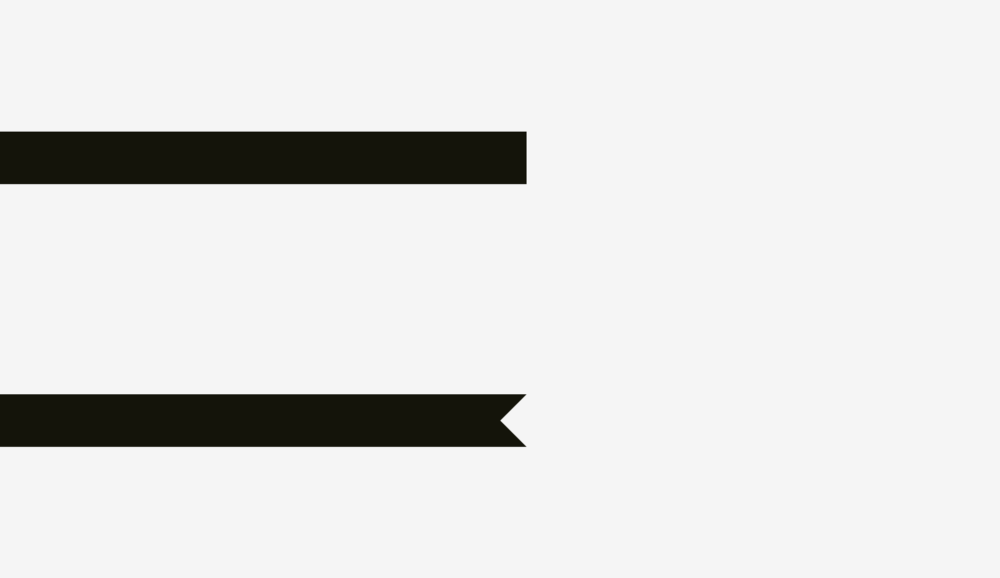
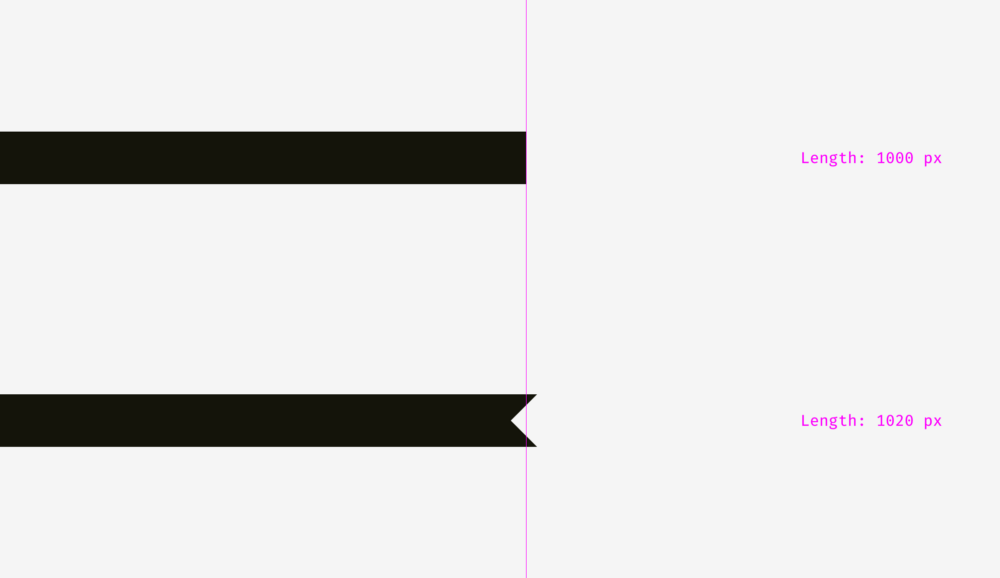
Tiếp theo chúng ta sẽ đến vấn đề căn chỉnh lề cũng bị yếu tố thị giác tác động. Hãy nhìn những đường sọc phía dưới, liệu chúng có cùng độ dài?
Quả thật chúng có cùng độ dài. Tuy nhiên, ngay tư lần nhìn lướt qua đầu tiên sẽ cho chúng ta cảm giác chiếc sọc phía dưới ngắn hơn chiếc sọc phía trên.
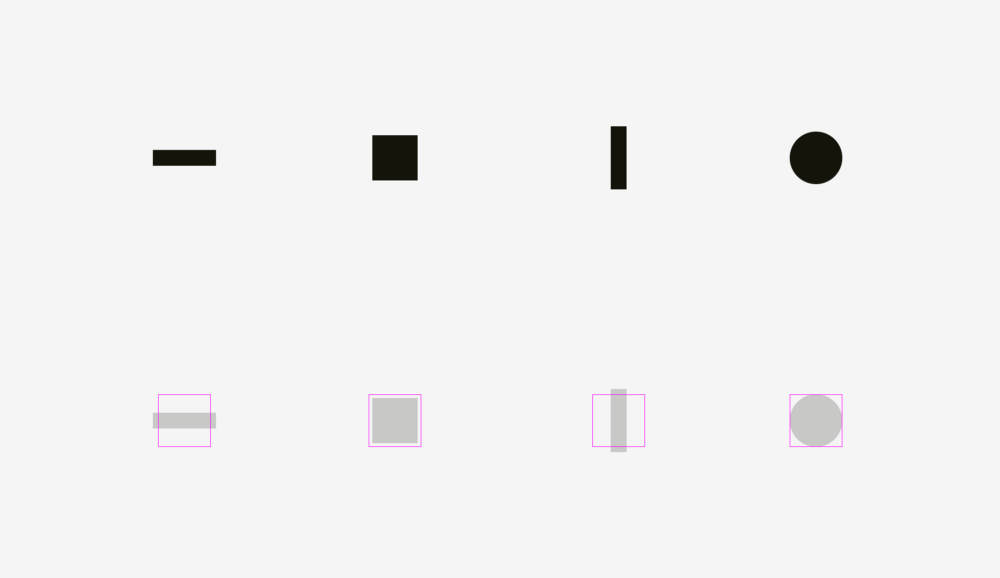
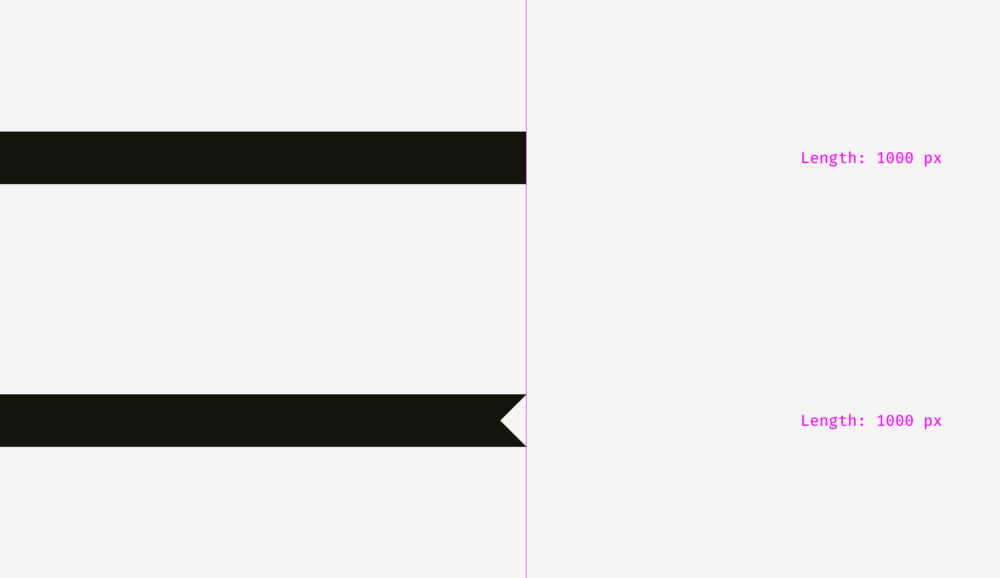
Một lần nữa nhìn tiếp hình phía dưới, liệu có thay đổi gì chăng?
Hai chiếc sọc có vẻ như dài bằng nhau nhờ vào sự thay đổi đôi chút ở chiếc sọc phía dưới đã được tăng thêm 20px.
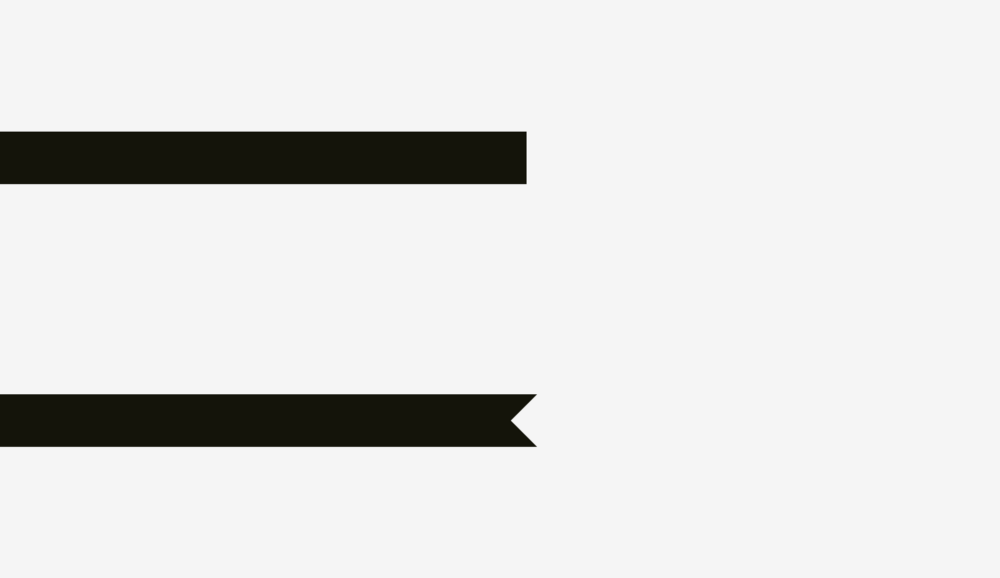
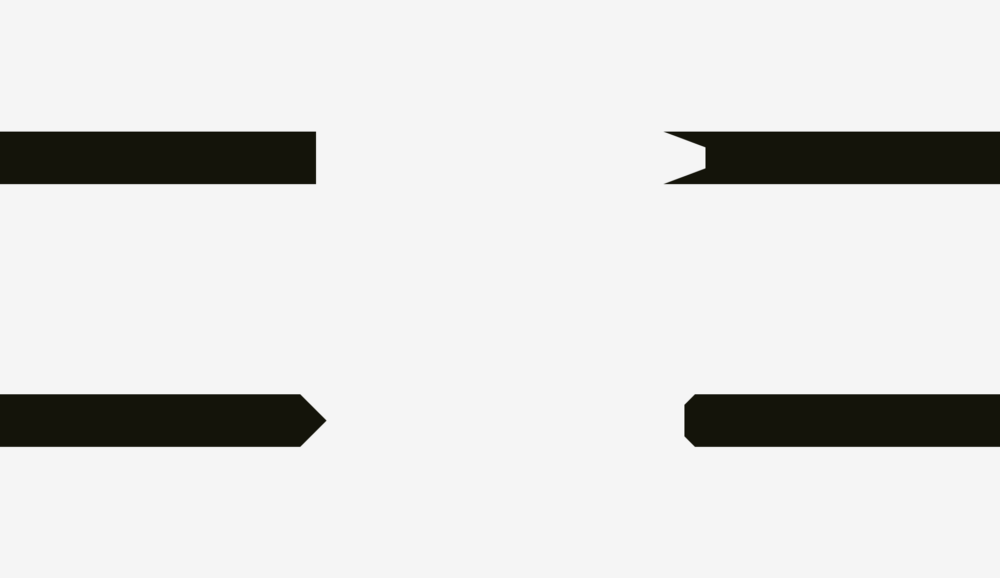
Một vài ví dụ với nhiều hình dạng khác nhau
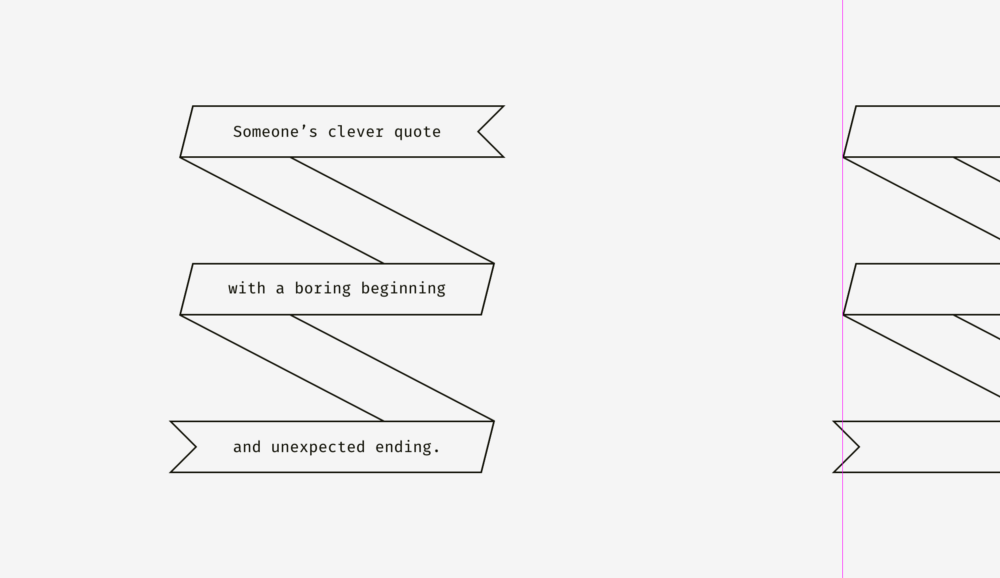
Vậy nên, chúng ta có thể áp dụng vào một số trường hợp như thiết kế poster với các đường sọc này đi kèm theo chữ hoặc thẻ giảm giá trên sản phẩm bán online chẳng hạn, hãy tăng độ dài một chút ở những cạnh sắc nét hơn so với các cạnh dạng vuông để trông chúng có vẻ cân đối với độ dài bằng nhau.
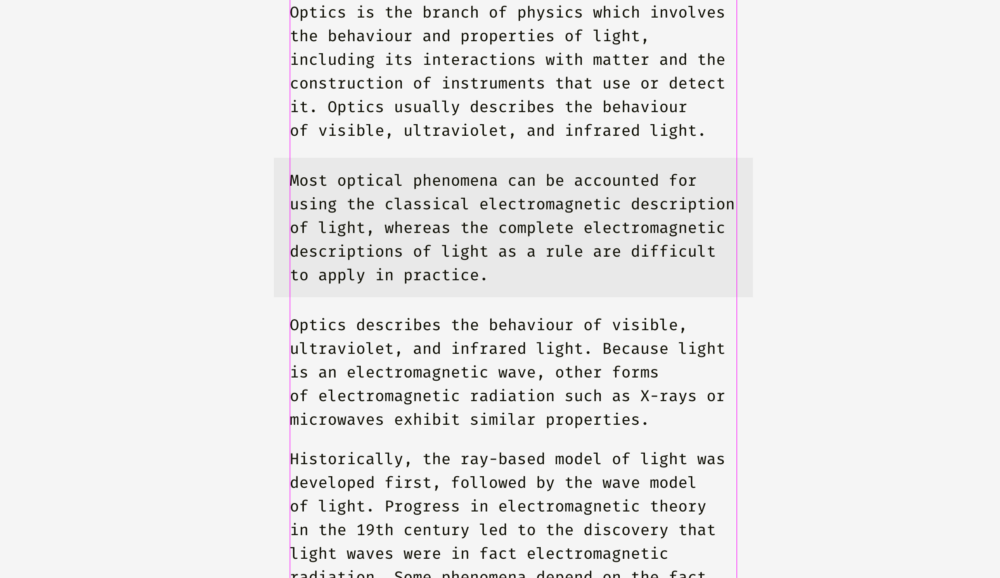
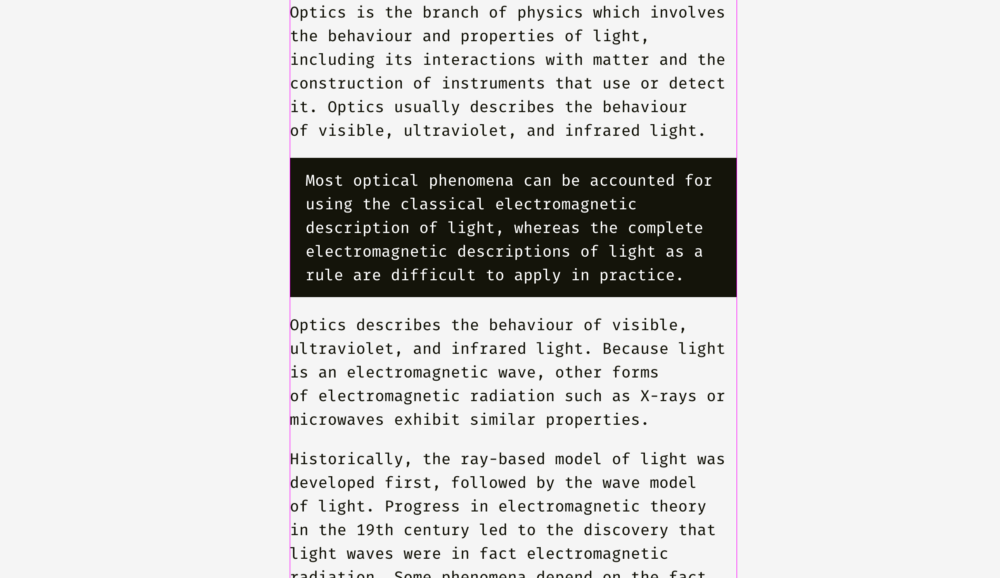
Đối với văn bản thuần túy và văn bản được viết trên nền màu (background) thì việc căn chỉnh phụ thuộc vào sắc độ đậm nhạt của màu nền ấy. Nếu màu nền nhạt thì có thể căn chỉnh đoạn văn bản đó tương đồng với văn bản thuần túy còn lại bởi màu nhạt không quá ảnh hưởng đến sự trơn tru giữa các dòng văn bản (text flow)
Ngược lại đối với nền màu đậm thì cần căn chỉnh viền của nền theo các dòng văn bản thuần túy và phần văn bản còn lại sẽ được đặt gọn phía trong nền và căn lề thụt vào một chút.
Tính chất này vẫn sẽ được áp dụng với các đối tượng như nút bấm và khung nhập văn bản. Tuy nhiên, đây cũng không hẳn là 1 luật bất thành văn mà chỉ là một gợi ý cho các designer dựa trên yếu tố thị giác của con người mà thôi.
Đối với khung nhập văn bản màu nhạt, các dòng văn bản vẫn căn lề với nhau và màu nền sẽ hơi tràn dư sang lề trái của văn bản. Đối với nút bấm “Send” màu đậm kèm cạnh sắc nét thì cũng sẽ hơi tràn dư sang lề phải để đảm bảo được sự hài hòa cho tổng thể các thành phần thiết kế.
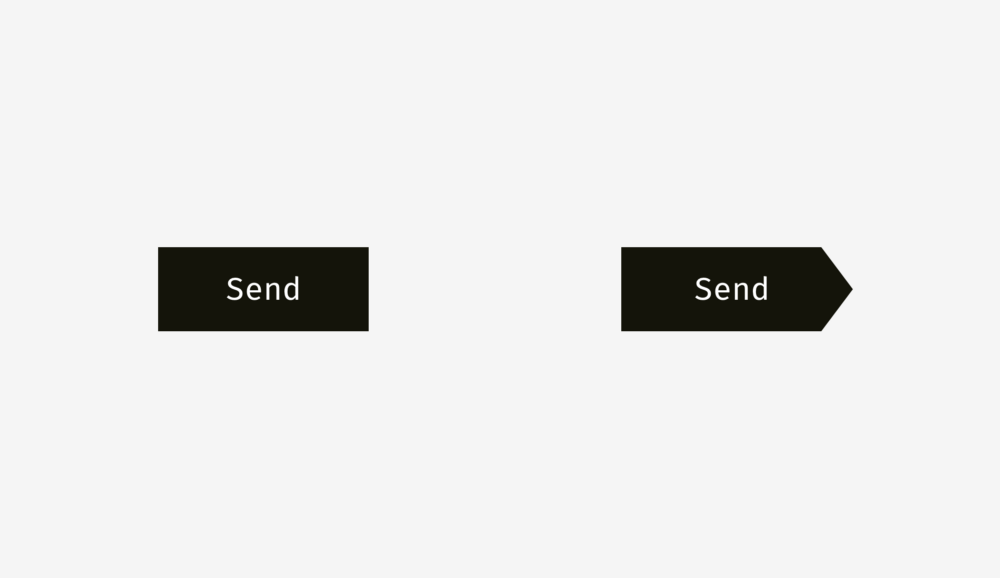
Đối với việc căn chỉnh lề của nút bấm, nhìn hình bên dưới chúng ta có lẽ sẽ thấy chữ “Send” đã được căn giữa nút bấm.
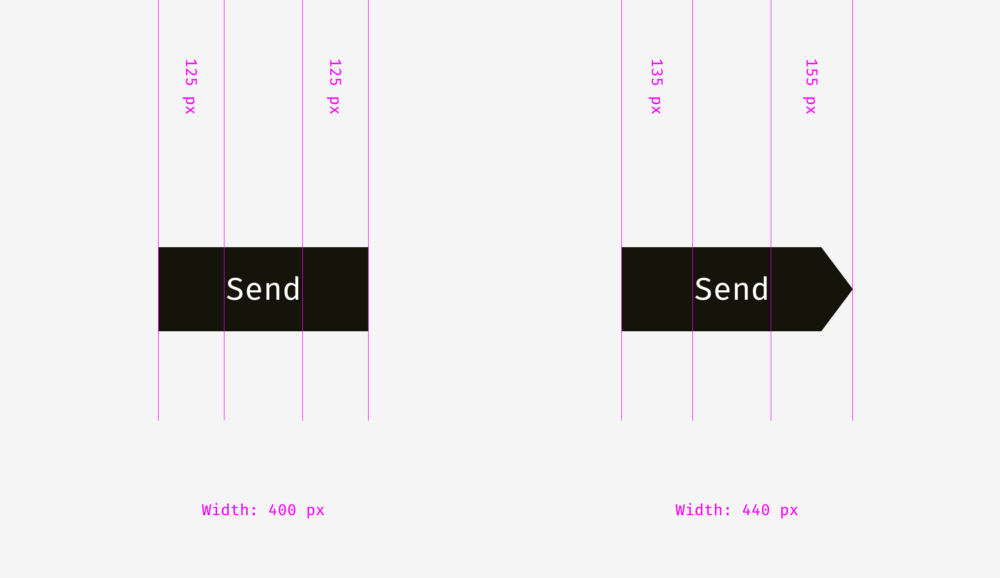
Nhưng đây mới là kích thước thật sự của chúng. Nút bấm bên phải có kích thước dài hơn với phần chữ “Send” hơi lệch sang trái chứ không phải căn giữa.
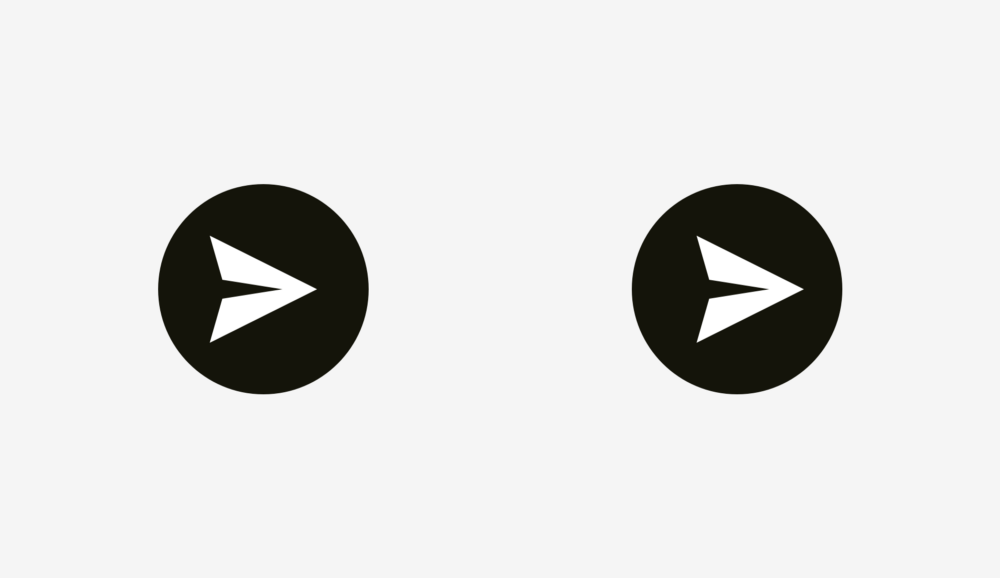
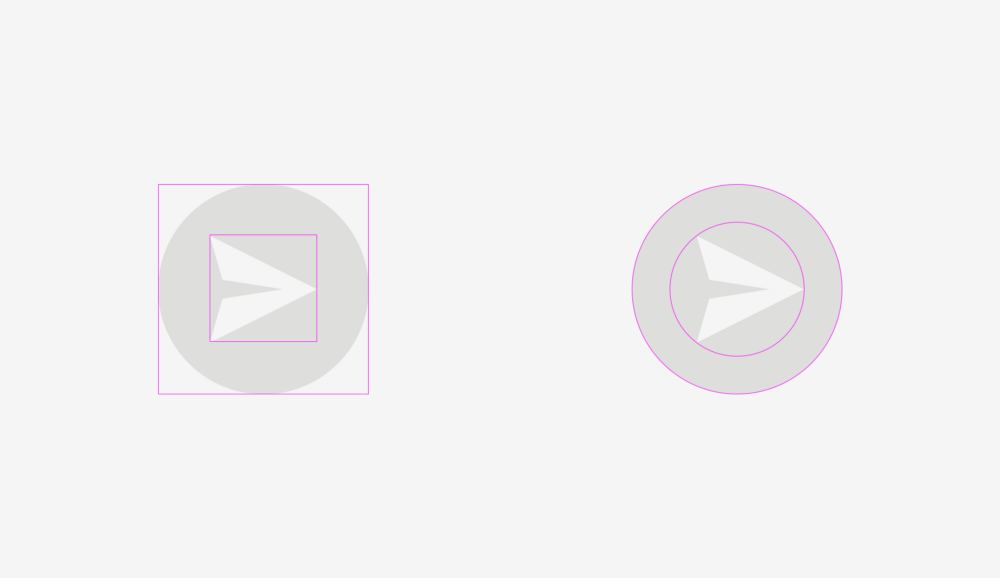
Tương tự với việc căn lề cho nút bấm dạng icon. Nhìn hình dưới đây bạn sẽ thấy một chút khác biệt giữa hai cách căn chỉnh.
Sở dĩ có sự khác biệt là do cách thức căn chỉnh của 2 icon trên hoàn toàn khác nhau.
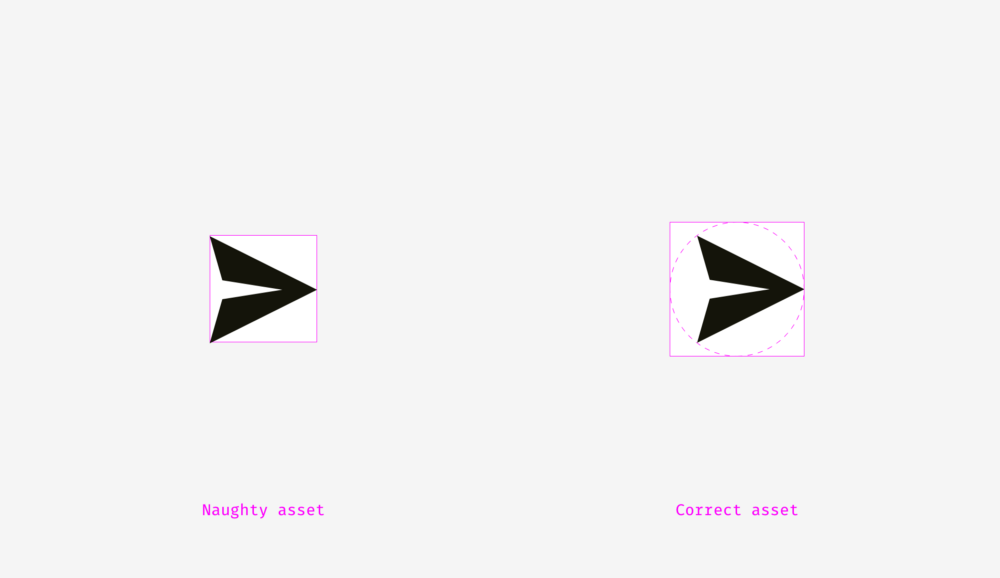
Icon bên trái được căn chỉnh theo lưới vuông, điều này khá dễ hiểu bới designer thường xuất file SGV hoặc PNG gửi cho developer, vốn dĩ đã được măc định sẵn là kích thước vuông hoặc chữ nhật. Nhưng trong trường hợp này, dù được căn giữa nhưng mắt nhìn thấy icon bên trái bị hơi lệch. Trong khi đó, icon bên phải trông hài hòa hơn hẳn.
Để khắc phục điều này, designer cần phải linh hoạt sử dụng lưới khéo léo phù hợp với các dạng icon cụ thể, áp dụng lưới tròn nằm ở phía trong lưới vuông để căn chỉnh icon “Send” này sẽ giúp nút bấm “Send” có được sự cân bằng thị giác hơn.
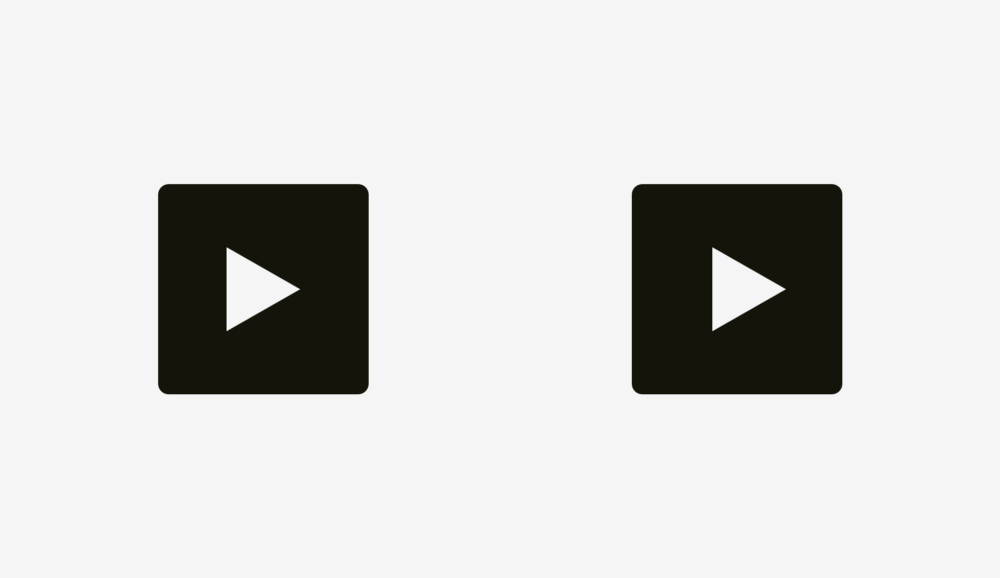
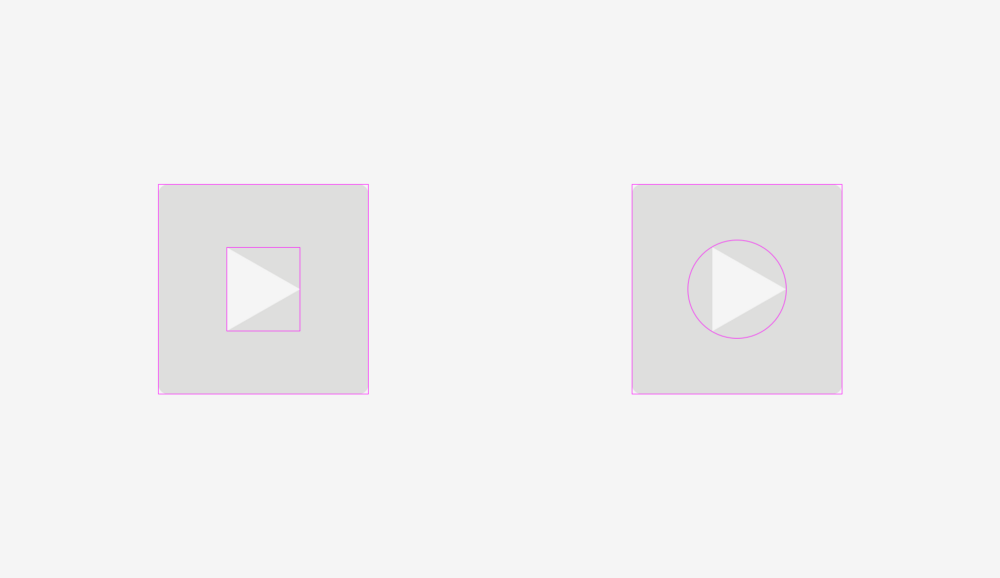
Tương tự với sự kết hợp hình tam giác và hình vuông như nút bấm “Play”.

Tóm lại:
- Các hình dạng có cạnh sắc nét thì nên điều chỉnh kích thước dài hơn hoặc rộng hơn để trông cân đối với các hình dạng có cạnh vuông ở xung quanh.
- Căn chỉnh nút bấm và chữ trên nút bấm dựa vào độ cao, độ dài của từng dạng nút bấm cụ thể sao cho thuận mắt, vừa vặn.
- Một trong những cách hiệu quả để căn lề icon hình tam giác trên một nút bấm là dùng lưới tròn bao quanh icon đó và căn chỉnh lưới tròn ấy với nút bấm.
3. Cách bo góc
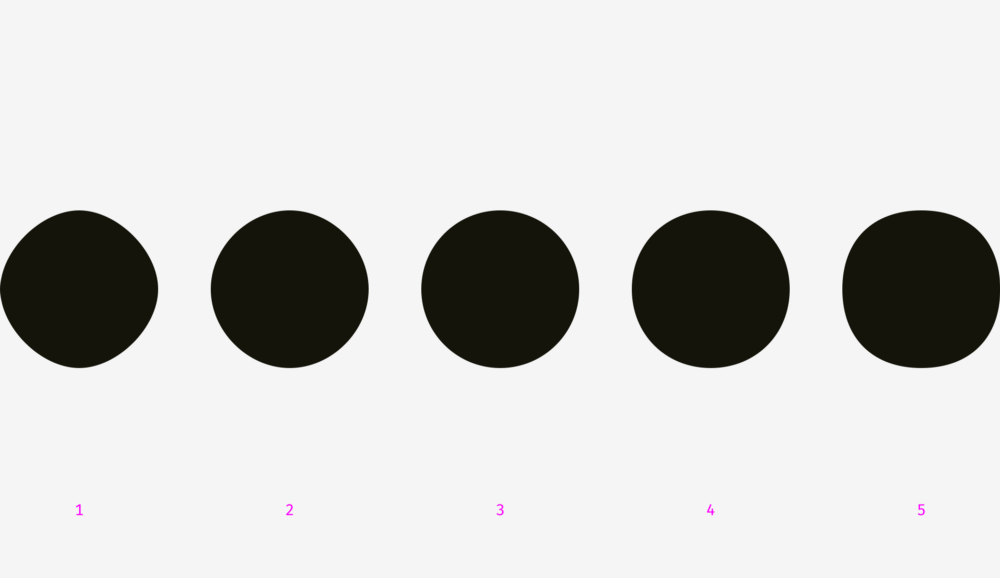
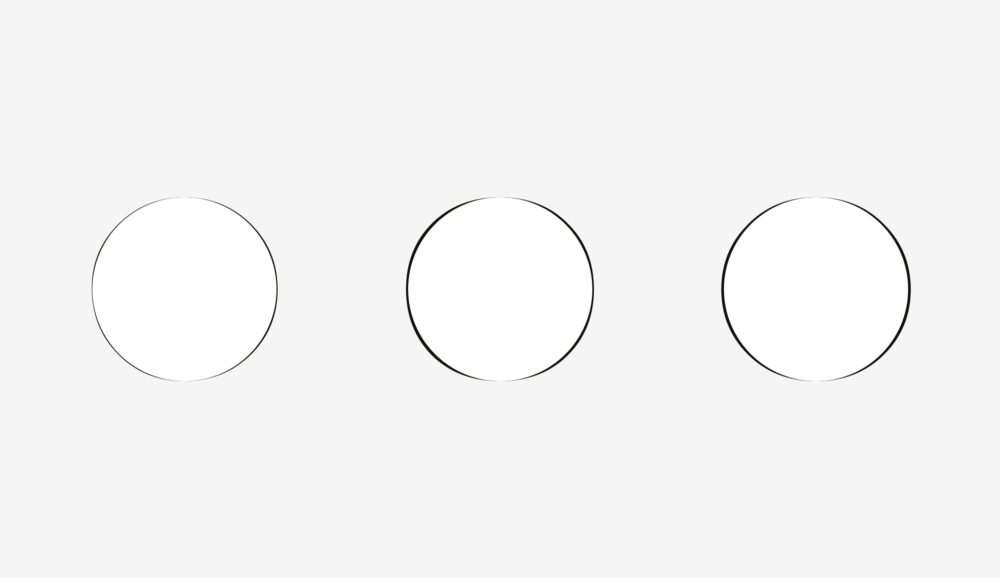
Cái gì tròn hơn cả hình tròn? Mắt của chúng ta rất kỳ lạ và đôi khi cảm nhận mọi thứ không như chúng ta mong đợi. Nhìn hình bên dưới và đoán xem hình tròn nào là tròn nhất
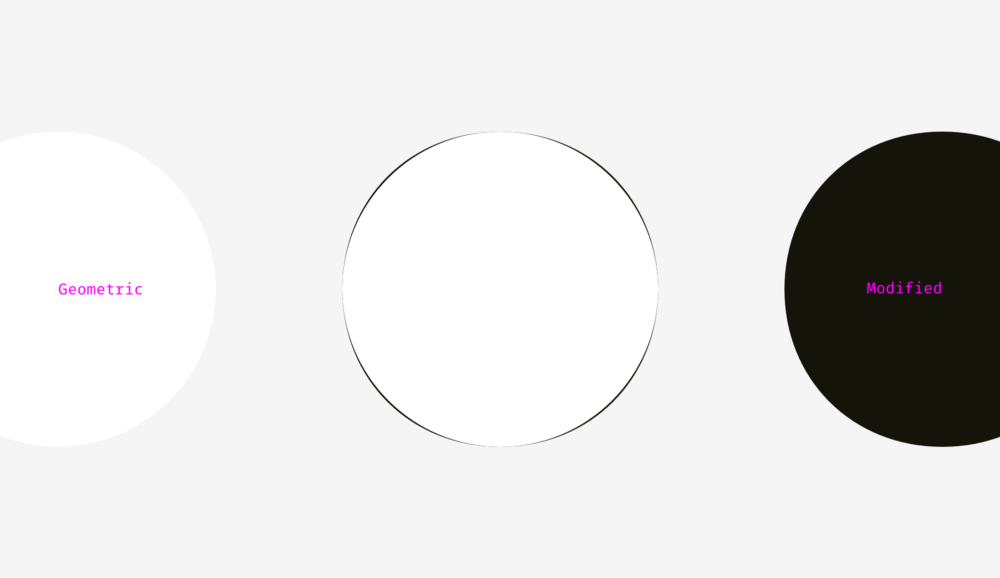
Bằng mắt thường, đa số sẽ chọn số 3 và 4. Nếu chồng số 3 (vòng tròn nguyên bản – geometric) và số 4 (vòng tròn biến thể – modified) lên nhau.thì sẽ phát hiện ra rằng số 4 trông hơi dày hơn số 3 và do đó, mắt người sẽ cảm thấy số 4 tròn hơn số 3.
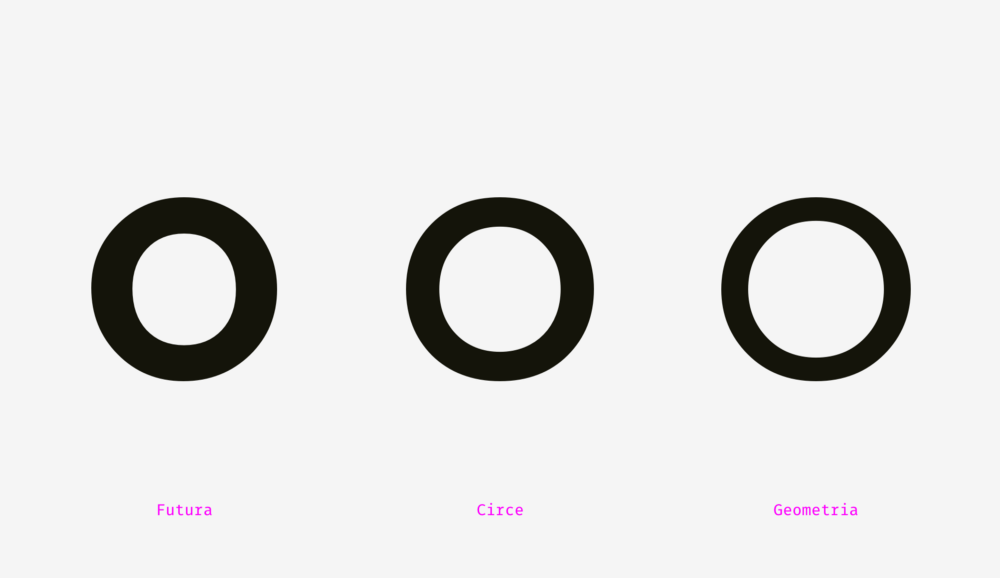
Nhằm làm rõ khía cạnh này, chúng ta sẽ so sánh chữ “o” từ 3 font nổi tiếng sau – Futura, Circe và Geometria – bởi đây là những font chữ chất lượng cao với một hệ thống hình học chặt chẽ được xây dựng dựa trên thị giác của con người. Những chữ cái này trông có vẻ dễ chịu với mắt chúng ta nhưng chúng có thật chỉ đơn giản là hình tròn nguyên bản?
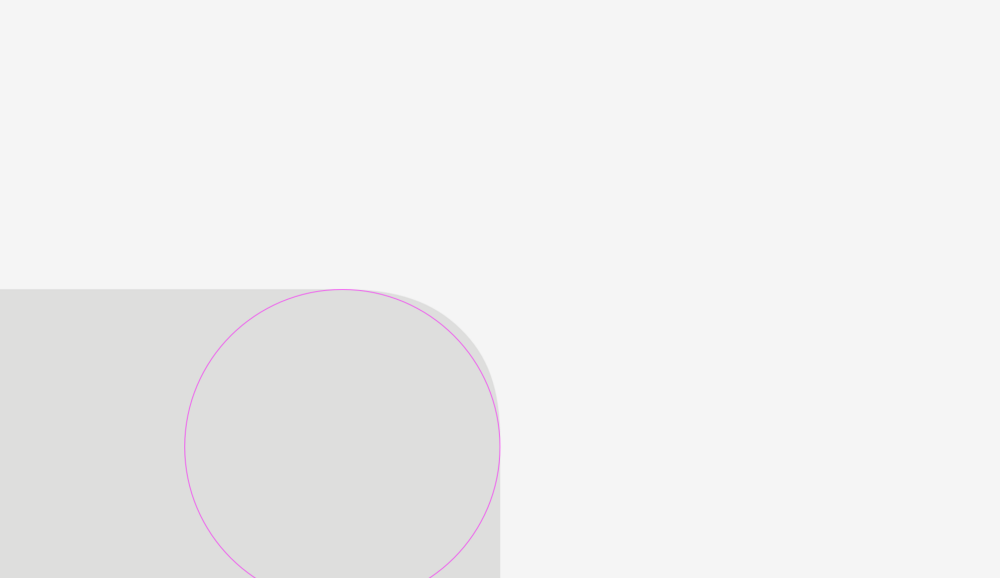
Thử chồng một hình tròn nguyên bản lên các chữ cái này. Ngay cả chữ “o” của Futura trông có vẻ tròn nhất cũng có bốn phần ở bốn góc hơi dư ra ngoài. Các chữ “o” của Circe và Geometria có bề rộng hơn hình tròn nguyên bản.
Cho nên, nhìn hình bên dưới, mắt chúng ta thường có xu hướng nhìn vòng tròn biến thể (modified) bên phải trông có vẻ tròn trịa hơn vòng tròn nguyên bản (geometric) bên trái
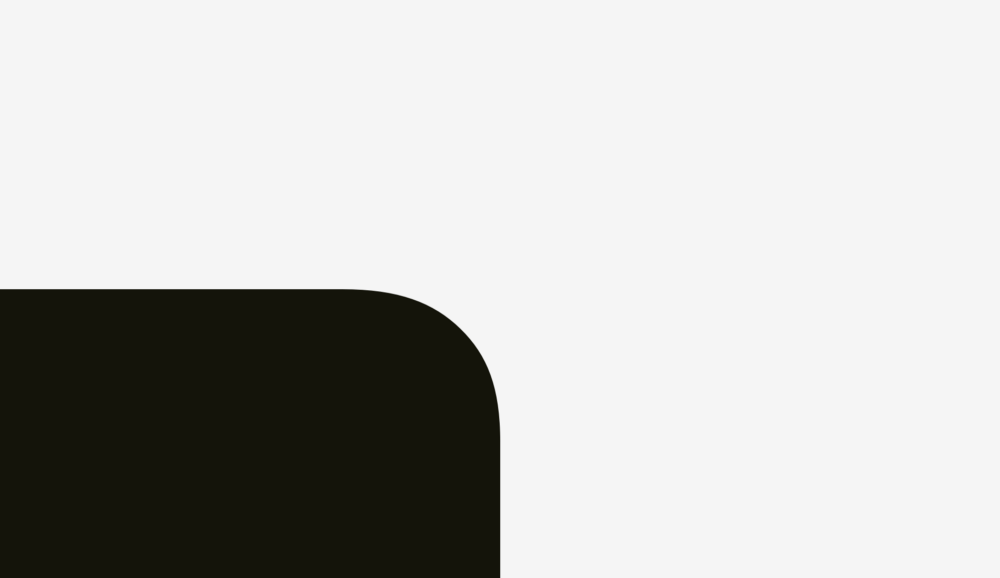
Từ những hiệu ứng đã giải thích ở trên, các designer có thể áp dụng vào cách bo góc một cách thuận mắt nhất. Nếu dùng hình tròn nguyên bản để làm độ bo góc thi chắc hẳn mắt chúng ta sẽ cảm thấy hơi thiếu tự nhiên bởi mắt sẽ bất giác tập trung ngay tại điểm giao thoa giữa nét thẳng và nét cong

Designer cần điều chỉnh đo góc thêm dày một chút so với đường tròn nguyên bản thì sẽ khiến cho điểm giao thoa giữa nét thẳng và nét cong trở nên mượt mà tự nhiên hơn.

So sánh cả 2 trường hợp bo góc này như hình bên dưới để thấy rõ cách bo góc thứ hai nằm bên phải sẽ mang lại cảm giác tự nhiên với thị giác con người hơn.
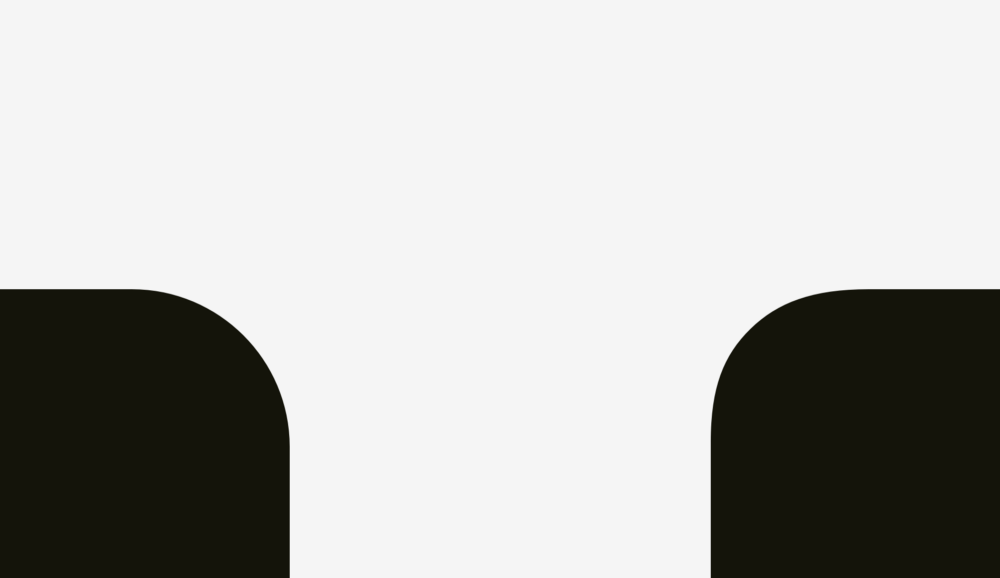
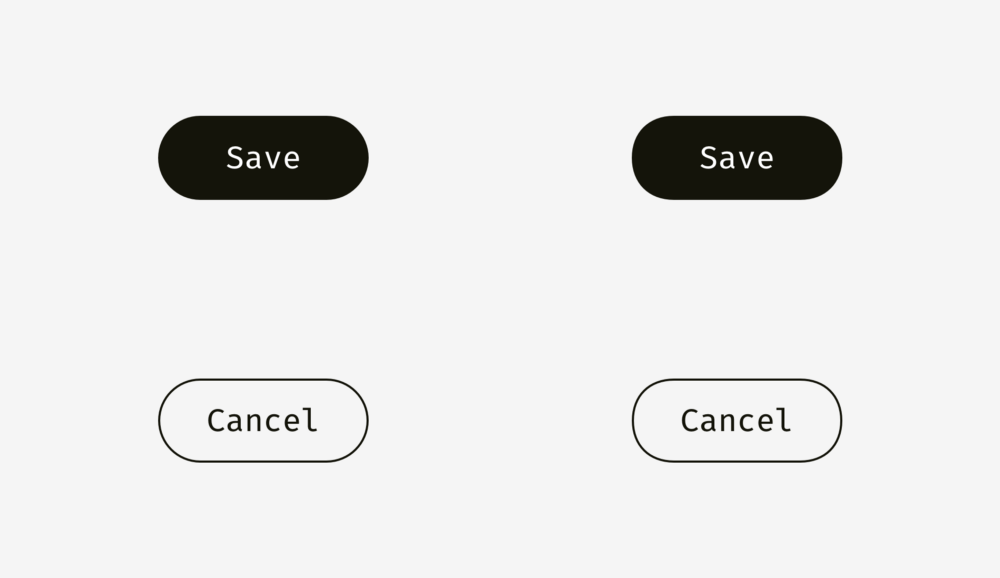
Áp dụng hiệu ứng này cho các nét bo góc của các nút bấm. Hình bên dưới so sánh 2 trường hợp của hiệu ứng này và các nút bấm phía bên phải sẽ tạo cảm giác thuận mắt hơn.
Tương tự với app icon nhưng không chỉ đơn giản là nét bo góc thông thường mà ở một mức độ phức tạp hơn. Trước khi phân tích sâu hơn, hãy thử nhìn hình này và cảm nhận sự khác nhau giữa hai app icon
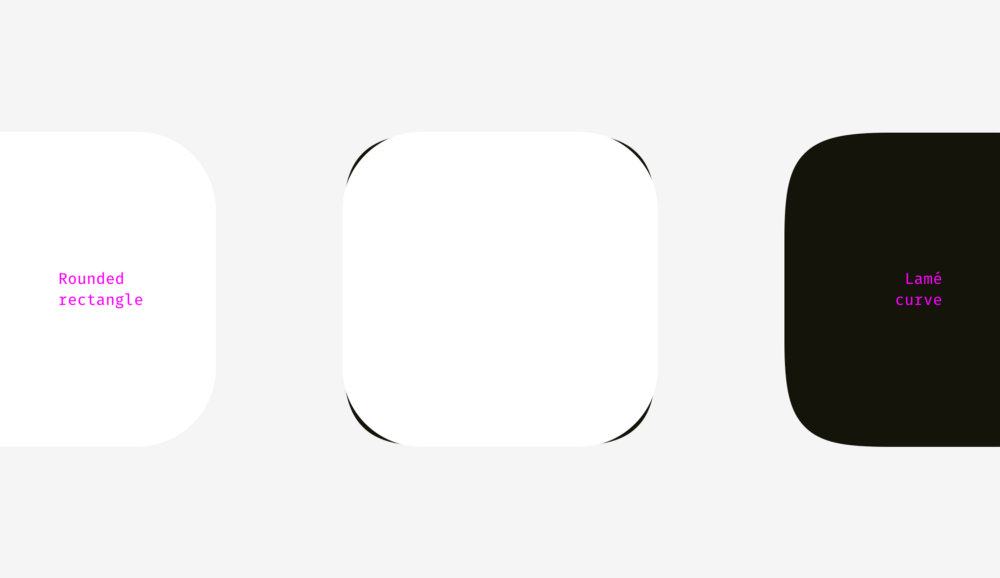
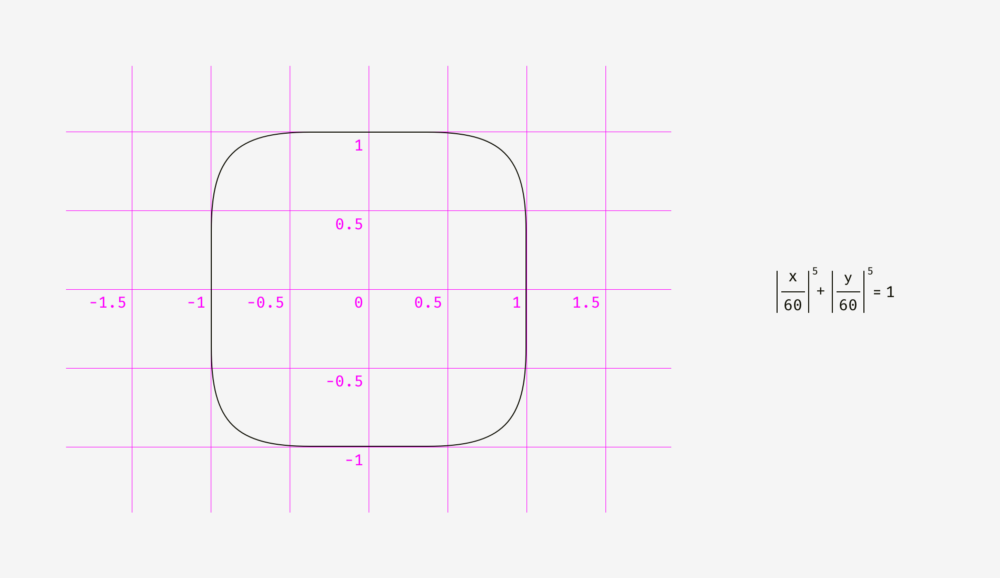
App icon bên trái là hình vuông bo góc (Rounded rectangle) dễ dàng được tạo từ Sketch hay bất cứ phần mềm thiết kế nào. App icon bên phải là dạng đường tròn (superellipse), hay còn được gọi là đường cong Lamé, được đặt theo tên một nhà toán học người Pháp – Gabriel Lamé.
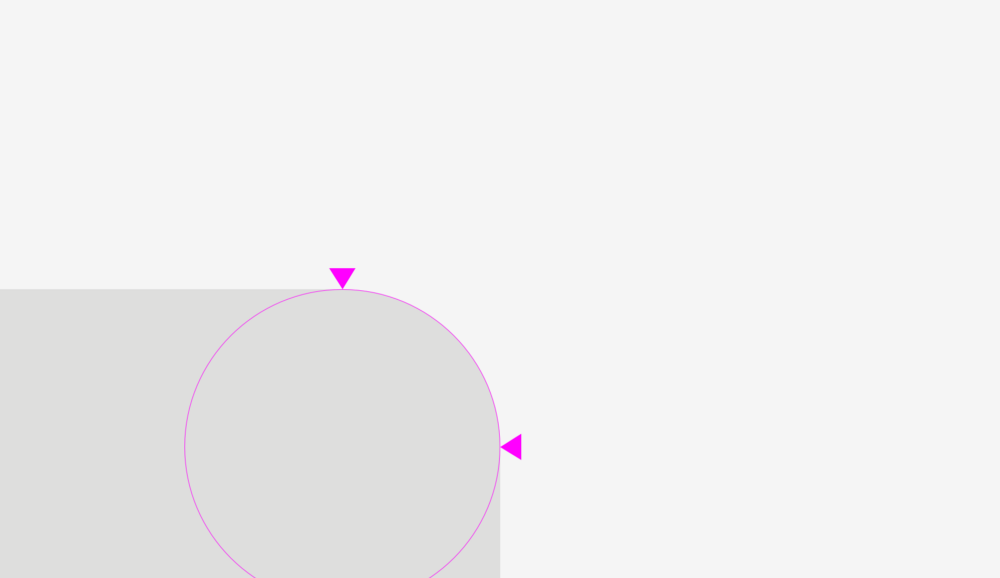
Marc Edwards đã phát triển công thức của đường cong Lamé để tạo ra hình dạng hoàn hảo và thuận mắt với thị giác con người. Các icon bắt đầu từ iOS 7 đều dựa trên hình dạng này.
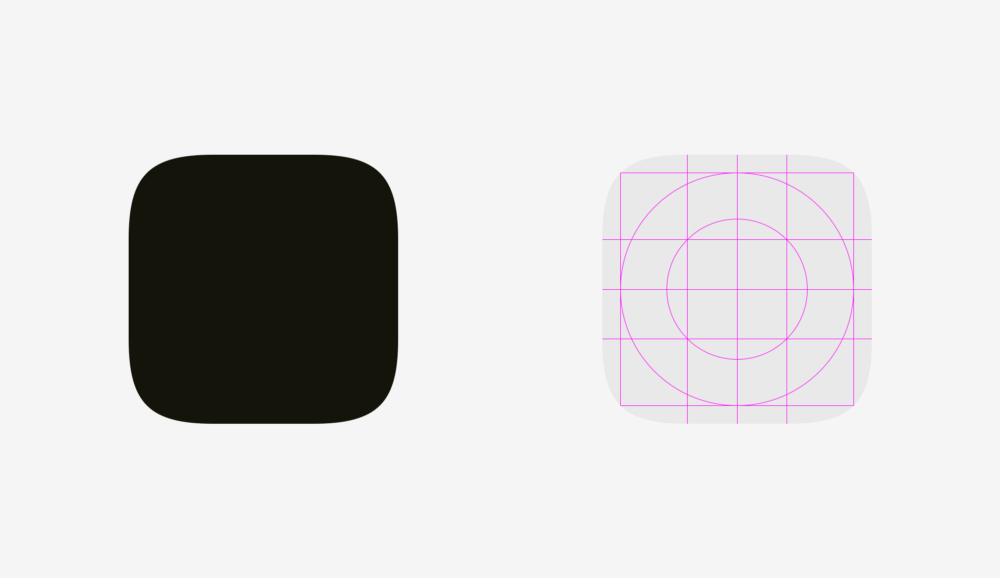
Về sau, hình dạng này được cải tiến hơn với sự kết hợp của tỉ lệ vàng (golden ratio proportions) và lưới.
Tóm lại:
- Tạo bo góc bằng hình tròn nguyên bản sẽ trông thiếu tự nhiên bởi sẽ làm lộ ra điểm giao thoa giữa nét thẳng và nét cong.
- Để căn chỉnh bo góc đem đến cảm giác thuận mắt thì có thể áp dụng theo công thức đặc biệt hoặc các designer tự căn chỉnh bằng tay sao cho phù hợp.
Nguồn: Medium
Tác giả: Slava Shestopalov

Bình luận