Giới thiệu
Vài tháng trước, mẹ nhờ tôi tìm hộ bà một hãng thức ăn tốt dành cho đám chó mèo ở nhà. Sau khi search trên mạng tôi rút ra hai điều. Một là, hầu hết các thực phẩm được chế biến sẵn (có thương hiệu) đều có nguy cơ gây ảnh hưởng đến sức khỏe vật nuôi. Hai là, lựa chọn tốt nhất cho sức khỏe vật nuôi chính là sự cân bằng về chế độ ăn tự làm ở nhà.

Tìm hiểu thử thách
Thực phẩm chế biến sẵn không tốt cho sức khỏe vật nuôi. Thành phần của chúng thường là các sản phẩm dư thừa từ ngành công nghiệp thực phẩm của con người hoặc thịt còn sót lại từ thân động vật bị bệnh. Ngoài ra, phần lớn các loại thức ăn có sẵn trên thị trường đều chứa hóa chất, chất bảo quản, chất nhũ hóa, màu nhân tạo, chất tăng cường hương vị và chất béo bổ sung khiến thức ăn ngon miệng hơn, nhưng cũng gây ảnh hưởng đến sức khỏe chó mèo.
Kể từ khi thực phẩm chế biến sẵn được ra mắt, các loại vật nuôi liên tục mắc phải hội chứng rối loạn tiêu hóa, viêm nhiễm, thoái hóa do hậu quả của chế độ ăn kém...
Tuy nhiên
Việc tự nấu nhưng vẫn đáp ứng tất cả các yêu cầu dinh dưỡng của động vật thực sự là một thách thức, đòi hỏi phải nghiên cứu về thành phần, đo lường, và công thức nấu ăn phù hợp với cả nhu cầu cá nhân vật nuôi và lối sống của chủ vật nuôi. Nếu mất cân bằng, nó có thể gây hại hơn cho vật nuôi hơn là thức ăn chế biến sẵn. Thú cưng của bạn có thể bị suy sinh dưỡng do thiếu chất chống oxy hóa, khoáng chất, vitamin và axit béo có thể gây ra một loạt các vấn đề về sức khỏe. Thức ăn cho vật nuôi có thể có thành phần chất lượng thấp hoặc làm thức ăn cho các loài thú nuôi khác, nhưng phải cung cấp dinh dưỡng cân bằng để đáp ứng các tiêu chuẩn của AAFCO (Hội kiểm soát thức ăn Hoa Kỳ) và FEDIAF (Liên đoàn công nghiệp thực phẩm chó mèo Châu Âu).
Phương pháp nghiên cứu
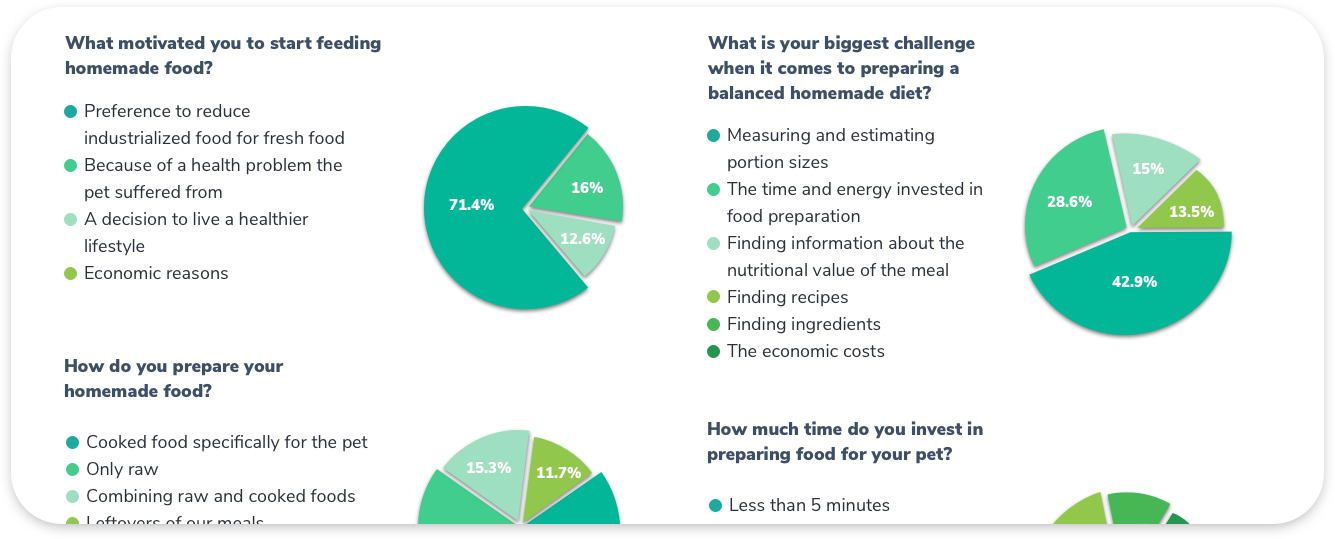
Khảo sát
Tôi đã chuẩn bị một bảng khảo sát với Google Forms và gửi tới nhiều nhóm của các chủ vật nuôi trên Facebook. Mục đích là để xác định “pain points” cơ bản của chủ vật nuôi khi nói đến việc chuẩn bị một chế độ ăn và tự nấu. Làm việc với dữ liệu thực sẽ giúp tránh phỏng đoán và chủ quan. Việc sử dụng thông tin được cung cấp này là một cơ hội tốt hơn để khám phá gốc rễ của vấn đề và cách giải quyết nó.

Người dùng nói gì
“Max rất kén ăn, tôi đã thử mọi thương hiệu có trên thị trường rồi.”
“Tôi thích nấu ăn cho Daisy, nhưng không phải lúc nào tôi cũng biết mình đang làm gì.”
“Tôi lo rằng tự nấu đồ ăn quá tốn kém và mất thời gian.”
“Các chế độ ăn uống mà tôi tìm được không phù hợp với nhu cầu cụ thể của cho con cún nhà tôi vì quá chung chung.”
“Đau đầu nhất là tìm ra số lượng.”
Personas
Kết quả khảo sát đã chỉ ra một số nhóm người dùng với nhu cầu đa dạng. Sự tích lũy các thông tin chi tiết khác nhau và các mẫu phố biến đến từ các câu trả lời của người dùng đã giúp tôi tạo ra ba personas đại diện cho các nhóm người dùng. Hai trong số personas đã trình bày các trường hợp của số ít người dùng (dựa trên nhu cầu nhất định của một số lượng người tham gia). Vì vậy, cuối cùng tôi tập trung vào persona phổ biến hơn. Việc tập trung vào một người dùng cụ thể giúp tôi không bị phân tâm khi có bất cứ một ý tưởng cho một tính năng mới hoặc nhu cầu mới bật lên.

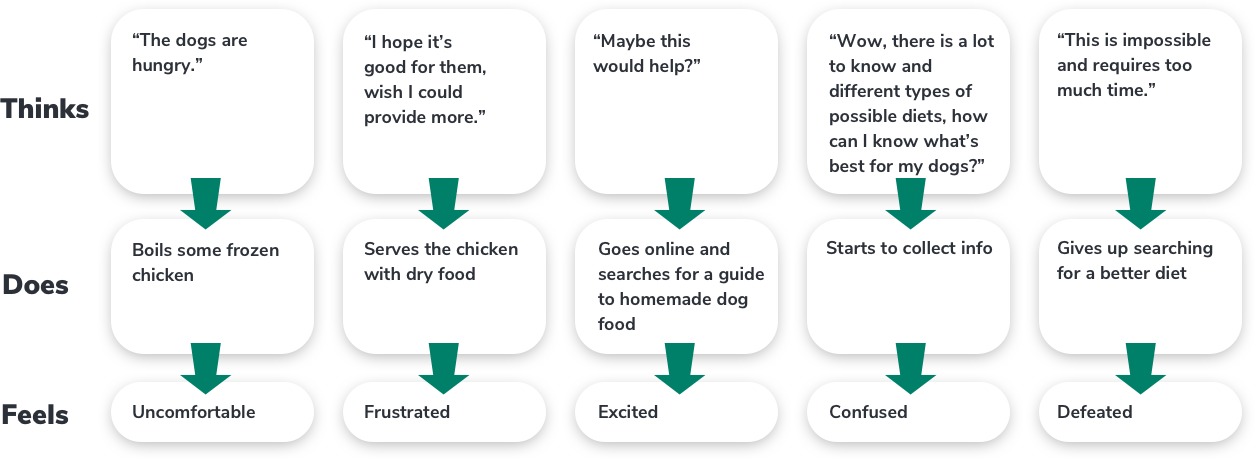
User journey
Tiếp theo, tôi viết một lộ trình về việc cho thú cưng ăn uống hàng ngày cho persona của mình. Qúa trình này giúp tôi quyết định trải nghiệm người dùng của ứng dụng có thể được thiết kế để phù hợp với thói quen cho thú cưng ăn của họ như thế nào.

Job to be done (JTBD)
Một trong những công cụ mạnh mẽ nhất mà tôi sử dụng là biểu mẫu JTBD. Thay vì tập trung vào vấn đề là gì hoặc những gì người dùng muốn, tôi tự hỏi tại sao họ cần nó. Nó làm tăng cơ hội để tôi tạo ra một sản phẩm thực sự có giá trị bằng cách hiểu tại sao mọi người lại muốn dùng ứng dụng này.
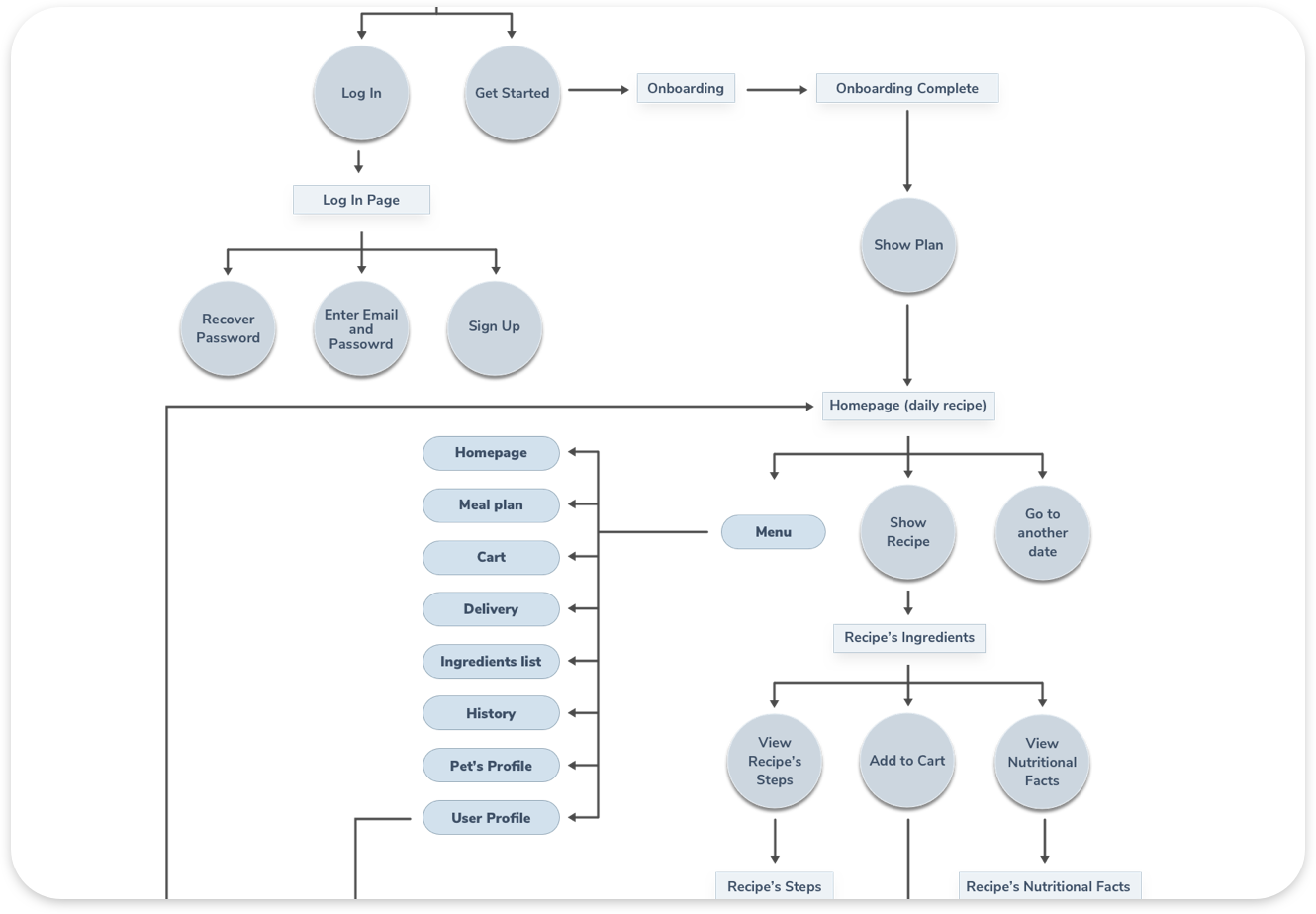
User flowchart
Đến bước này tôi đã có một ý tưởng mơ hồ về các chức năng của ứng dụng sẽ hoạt động như thế nào. Việc lập flowchart cơ bản của ứng dụng đã buộc tôi phải tìm từng bước mà người dùng sẽ thực hiện như thế nào. Đầu tiên tôi phác thảo nó trên giấy, sau đó tôi thiết kế đồ họa cho nó.

Sketches
Đây là bước đầu tiên giúp tôi phác thảo ứng dụng và tưởng tượng nó một cách trực quan hơn, ví dụ:

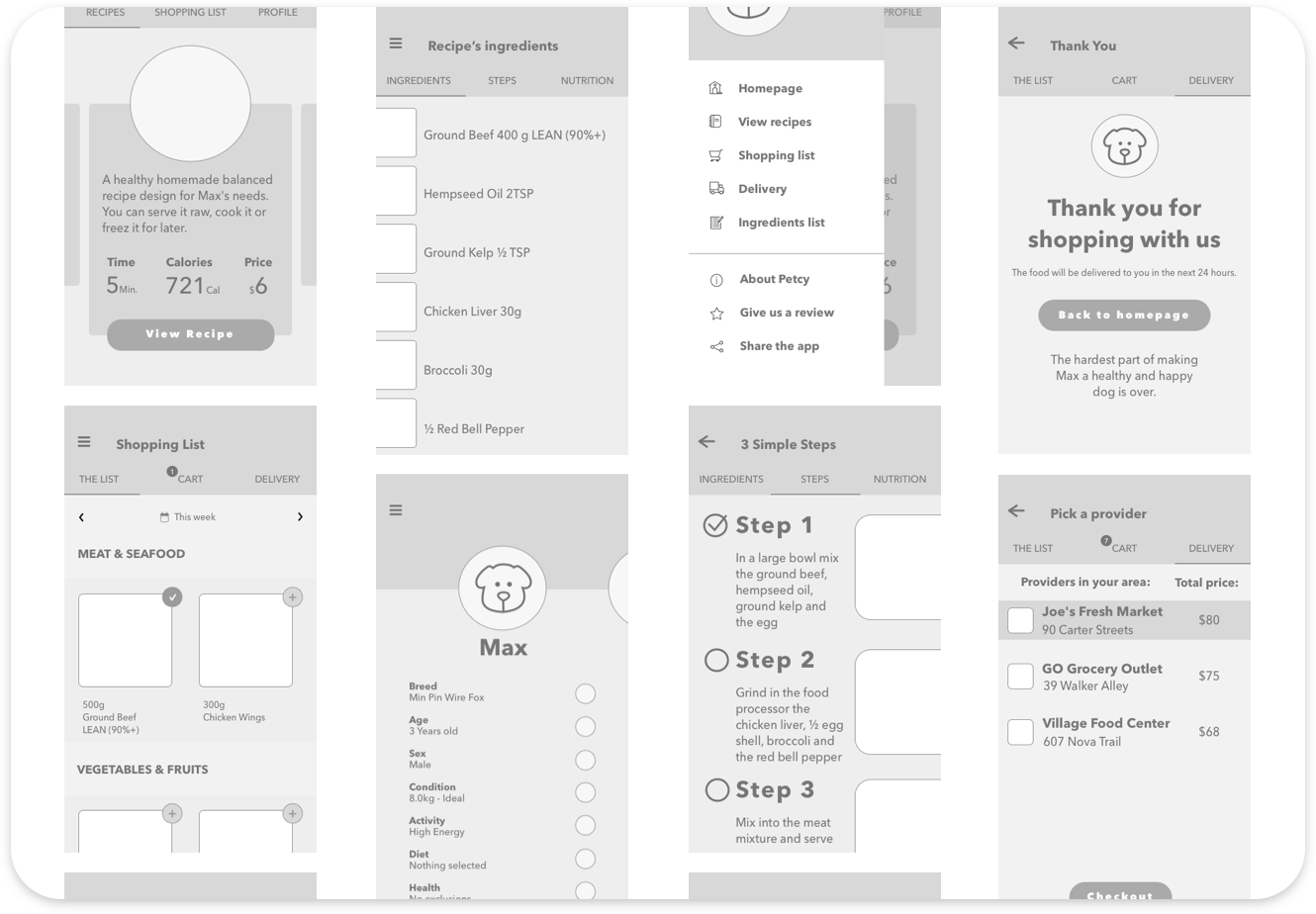
Wireframe
Chính là khung xương của ứng dụng. Chúng giúp tôi sắp xếp lại các yếu tố tương tác khi tôi tập trung vào chức năng hơn là nó trông như thế nào. Hơn nữa, sự đơn giản của wireframe cho phép tôi nhanh chóng kiểm tra ý tưởng mà không cần đi sâu vào chi tiết.

Storyboard - sử dụng ứng dụng
Tôi tạo storyboard mô tả trải nghiệm người dùng với ứng dụng. Nó là một công cụ tuyệt vời để khám phá cách mà sản phẩm sẽ được sử dụng trong một ngữ cảnh lớn hơn, như thể nó là một phần của câu chuyện lớn hơn. Đây là một cách hiệu quả và ít tốn kém để thu thập, liên kết, và khám phá ứng dụng trong bối cảnh thực tế. Việc này giúp tôi hiểu hơn về hoàn cảnh và bối cảnh lớn hơn mà ứng dụng sẽ được người dùng sử dụng trong đó.

Visual Research
Bảng cảm hứng (Inspiration Board)
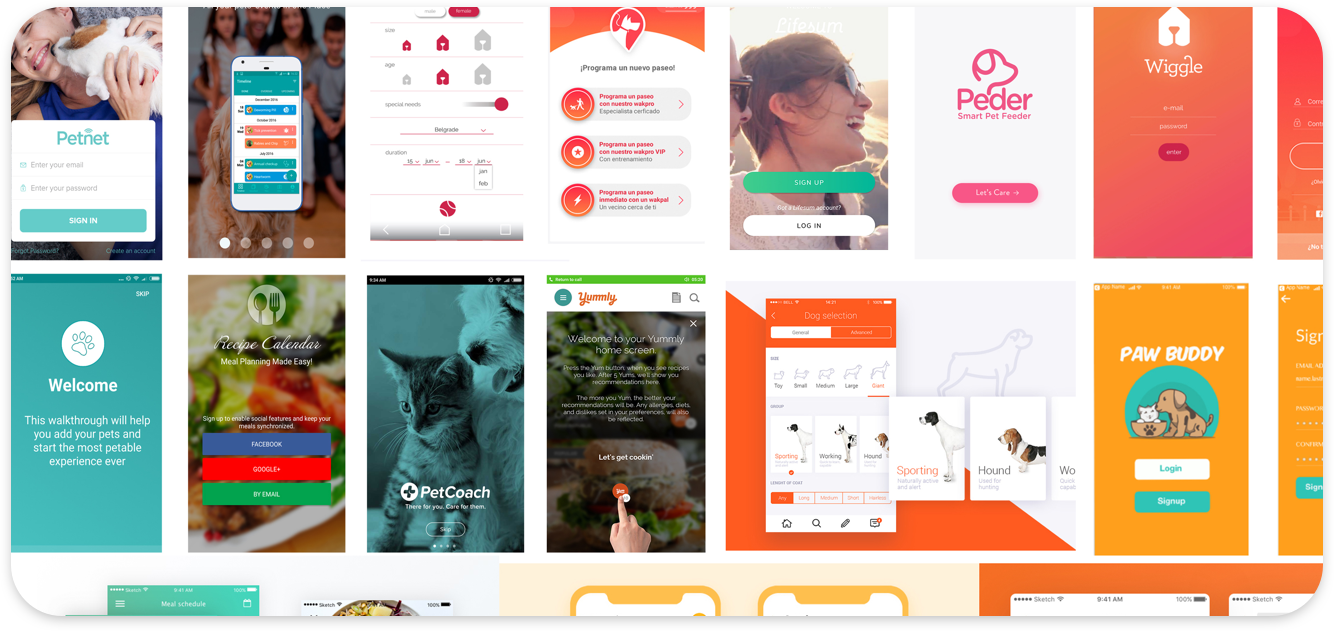
Trước khi bắt đầu với thiết kế visual, tôi đã tạo ra một bảng cảm hứng. Mục đích là để tìm hiểu về thế giới trực quan và thu thập cảm hứng từ các ứng dụng thú cưng và dinh dưỡng khác.

Tương tác (Interation)
Tiếp theo tôi đã phám phá ra các khả năng thiết kế khác nhau: Từ mỗi lần lặp lại thiết kế, tôi học một cái gì đó mà tôi có thể sử dụng cho lần gặp tiếp theo.

Bảng màu (Color palette)
Màu xanh tượng trưng cho thiên nhiên, cuộc sống, sức khỏe, tuổi trẻ, mùa xuân, hy vọng, tuổi mới, sự tăng trưởng, nghỉ ngơi và thư giãn.... Do đó, một bảng màu xanh lá cây phù hợp cho một ứng dụng quảng bá thức ăn vật nuôi lành mạnh và tự nhiên. Ngoài ra tôi đã sử dụng màu xám cho văn bản và rất nhiều màu trắng để mang lại vẻ ngoài dịu mắt hơn.
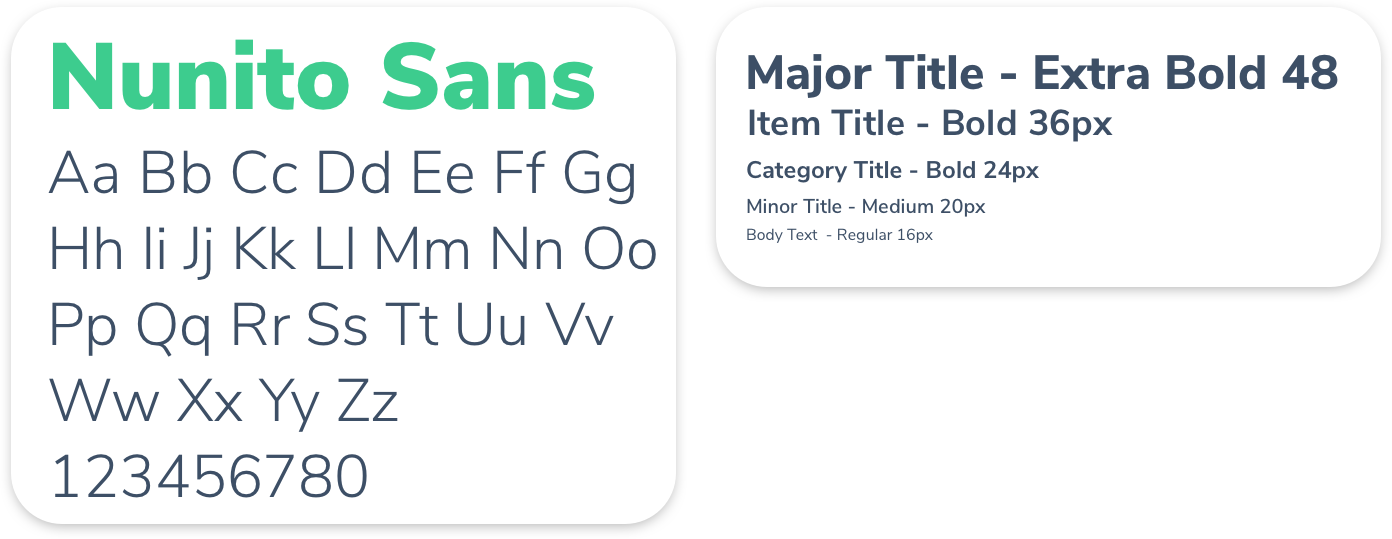
Kiểu chữ
Nutino Sans là front chữ Google miễn phí được thiết kế bởi Vernon Adams và Jacques Le Bailly. Nó là một font chữ không chân có độ cân bằng tốt nó sẽ bổ sung cho giao diện.

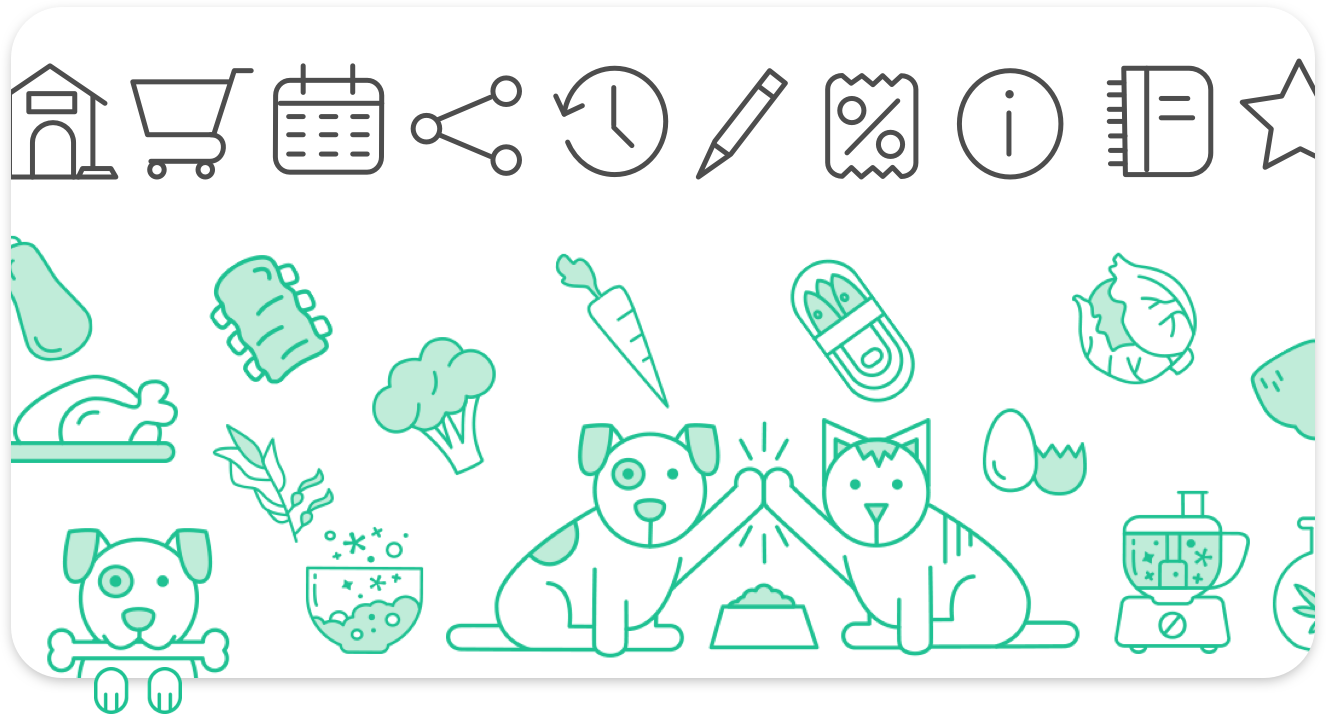
Icon và illustrations
Các hình minh họa và icon là một phần quan trọng của thiết kế. Chúng truyền đạt ý tưởng và khái niệm mà không nên truyền đạt bằng chữ hoặc đôi khi không thể truyền đạt được bằng chữ. Hơn nữa, chúng thể hiện tính nhất quán thẩm mỹ thị giác giúp xây dựng niềm tin của người dùng.

Tên và logo
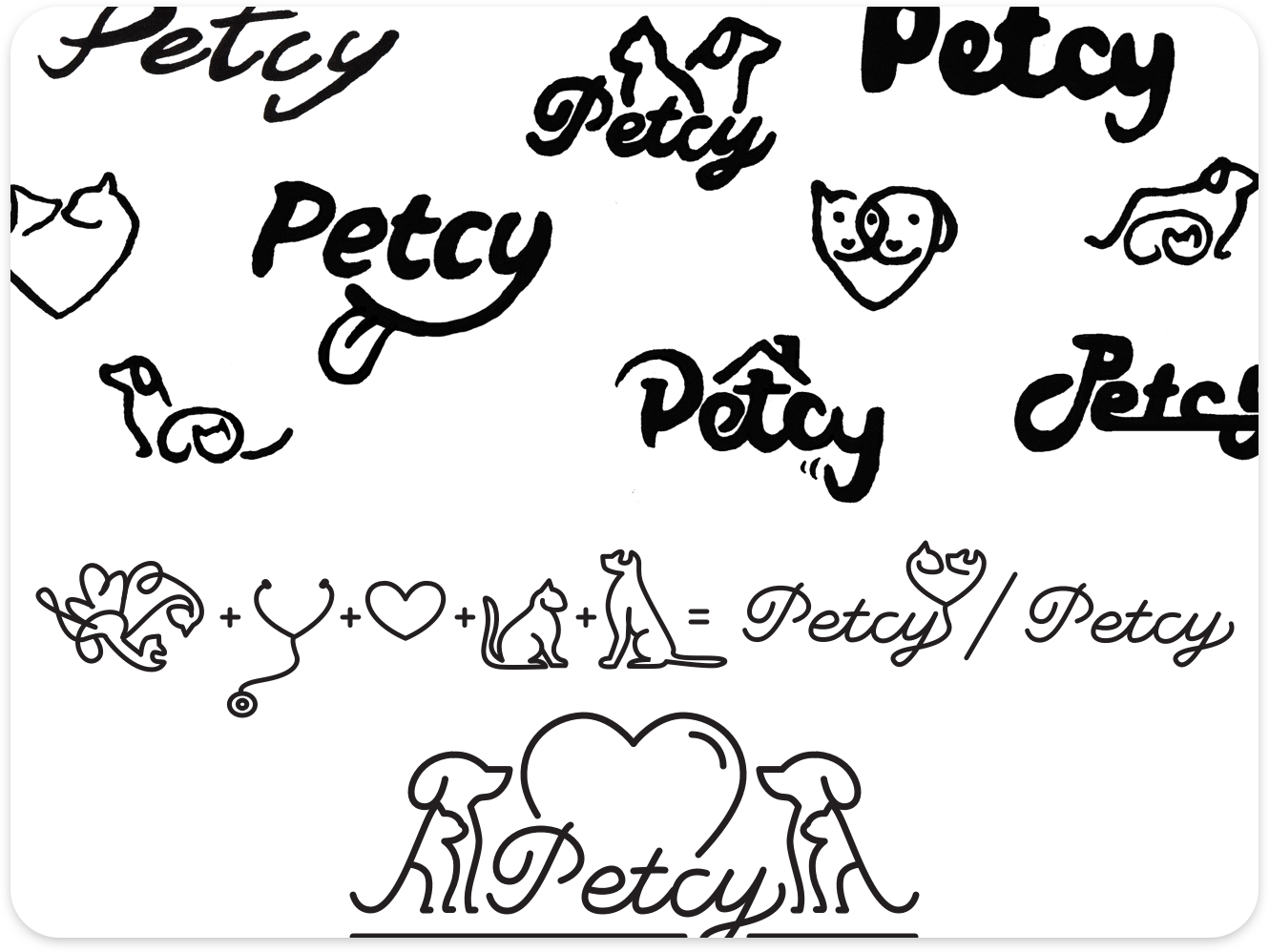
Lý do chính để chọn tên Petcy là vì tôi muốn có từ “pet” trong logo nhưng có rất nhiều logo đã kết hợp từ đấy. “Cy” có nghĩa là trạng thái hoặc điều kiện của cái gì đó. Tôi cảm thấy điều này phù hợp với tầm nhìn của ứng dụng và do đó tôi đã chọn Petcy.
Tôi muốn logo trông thật đơn giản - phản ánh mức độ dễ sử dụng của ứng dụng. Logo trông giống như một scribble (1 kiểu chữ viết tay), các con chữ đã được đặt lại với nhau với cảm giác viết nhanh với ít nét, giống như một bữa ăn được chuẩn bị nhanh chóng và dễ dàng với Petcy. Ban đầu tôi cũng muốn ứng dụng bao gồm cả theo dõi sức khỏe (hình ống nghe) và vật nuôi (hình chó và mèo). Tuy nhiên, cuối cùng tôi quyết định rằng điều quan trọng là giữ nó đơn giản, vì vậy tôi đã quyết định logo chỉ có phần tên, không có phần hình.

Micro-Interactions and Animation
Một trong những điều cuối cùng mà tôi làm là quyết định các chuyển động (motion) sẽ được triển khai trong ứng dụng như thế nào, điều này giúp tôi nắm bắt flow và chức năng của ứng dụng ở mức tốt nhất.

Thiết kế cuối cùng
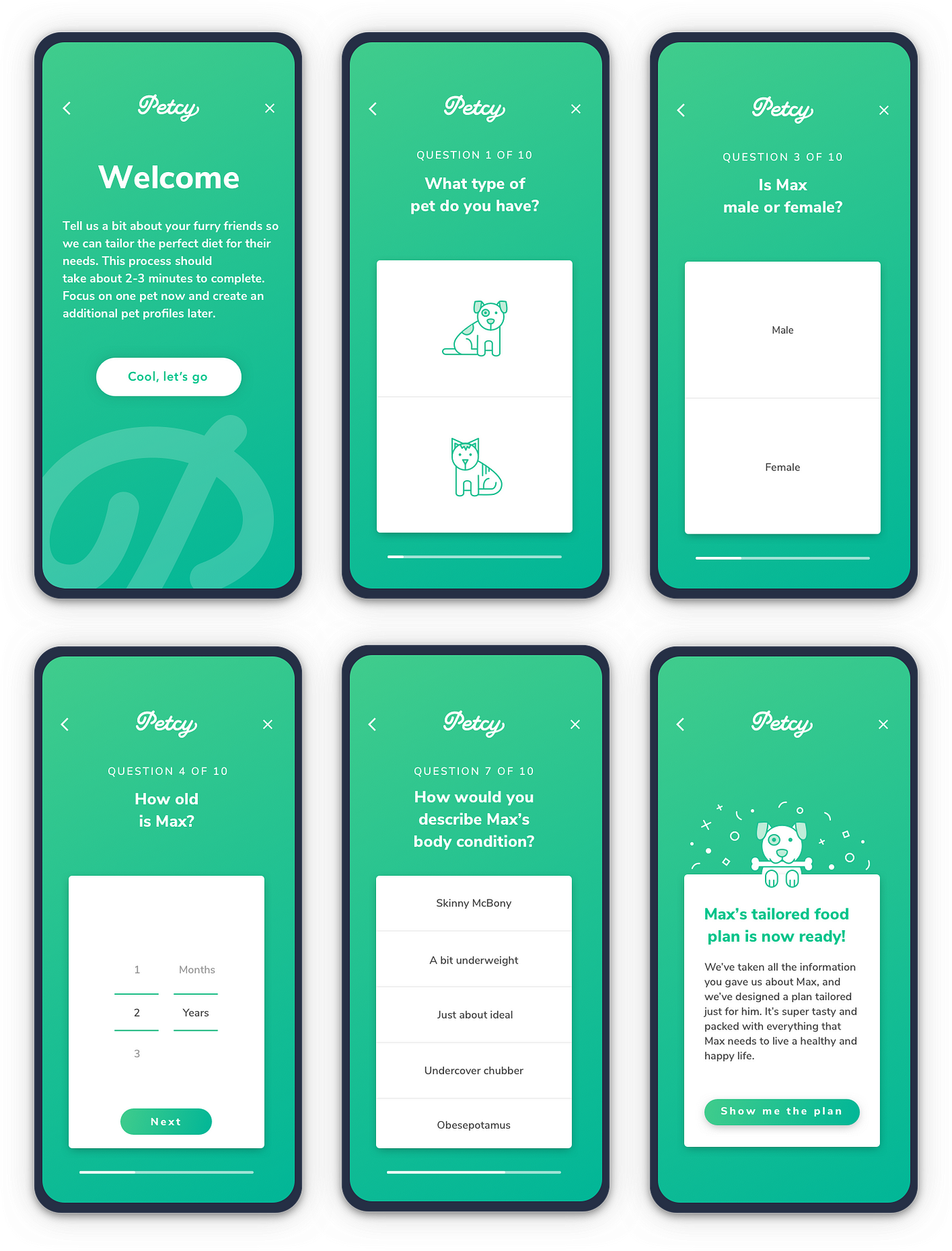
Onboarding Flow
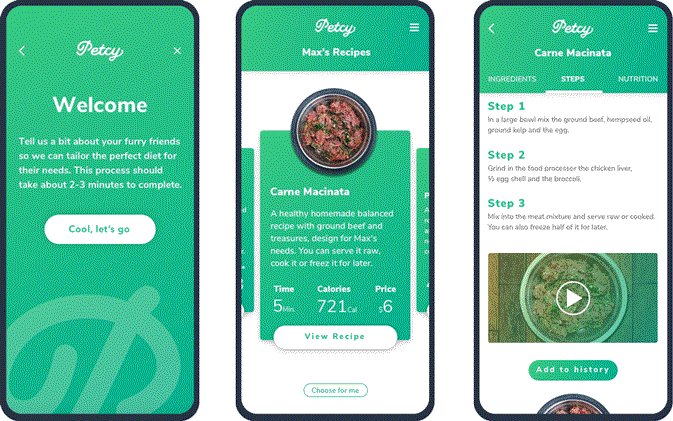
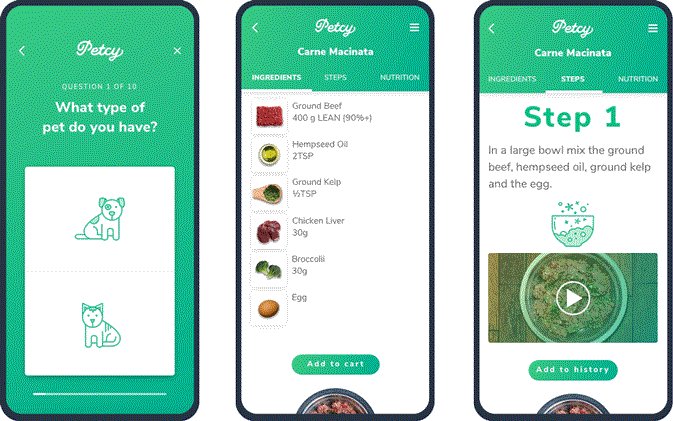
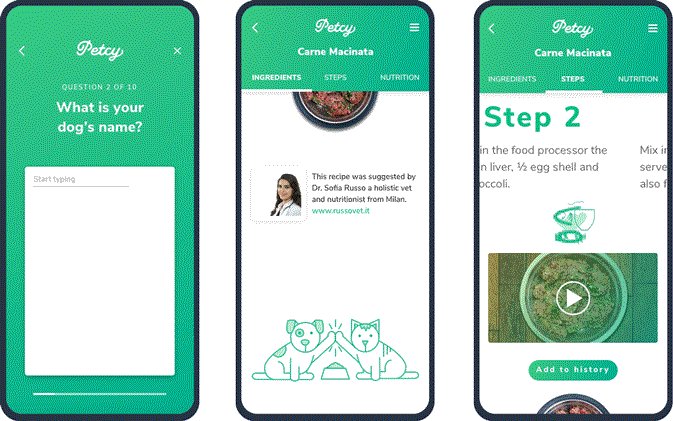
Mục tiêu của quy trình giới thiệu trong Petcy là thu thập thông tin về vật nuôi của người dùng để thực sự làm cho nó phù hợp với nhu cầu của họ. Phần quan trọng là để người dùng trả lời 10 câu hỏi mà không bị nản lòng và tắt ứng dụng. Nó đòi hỏi một quá trình đơn giản và nhanh chóng. Tôi đã đánh số các câu hỏi, thẻ trượt lớn và thanh tiến trình để giản lược quá trình này.

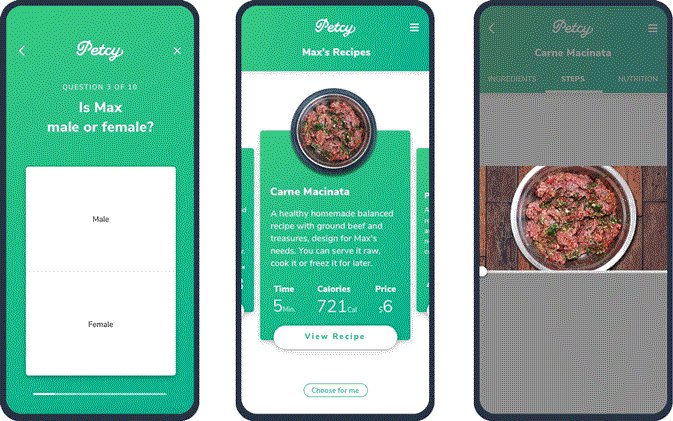
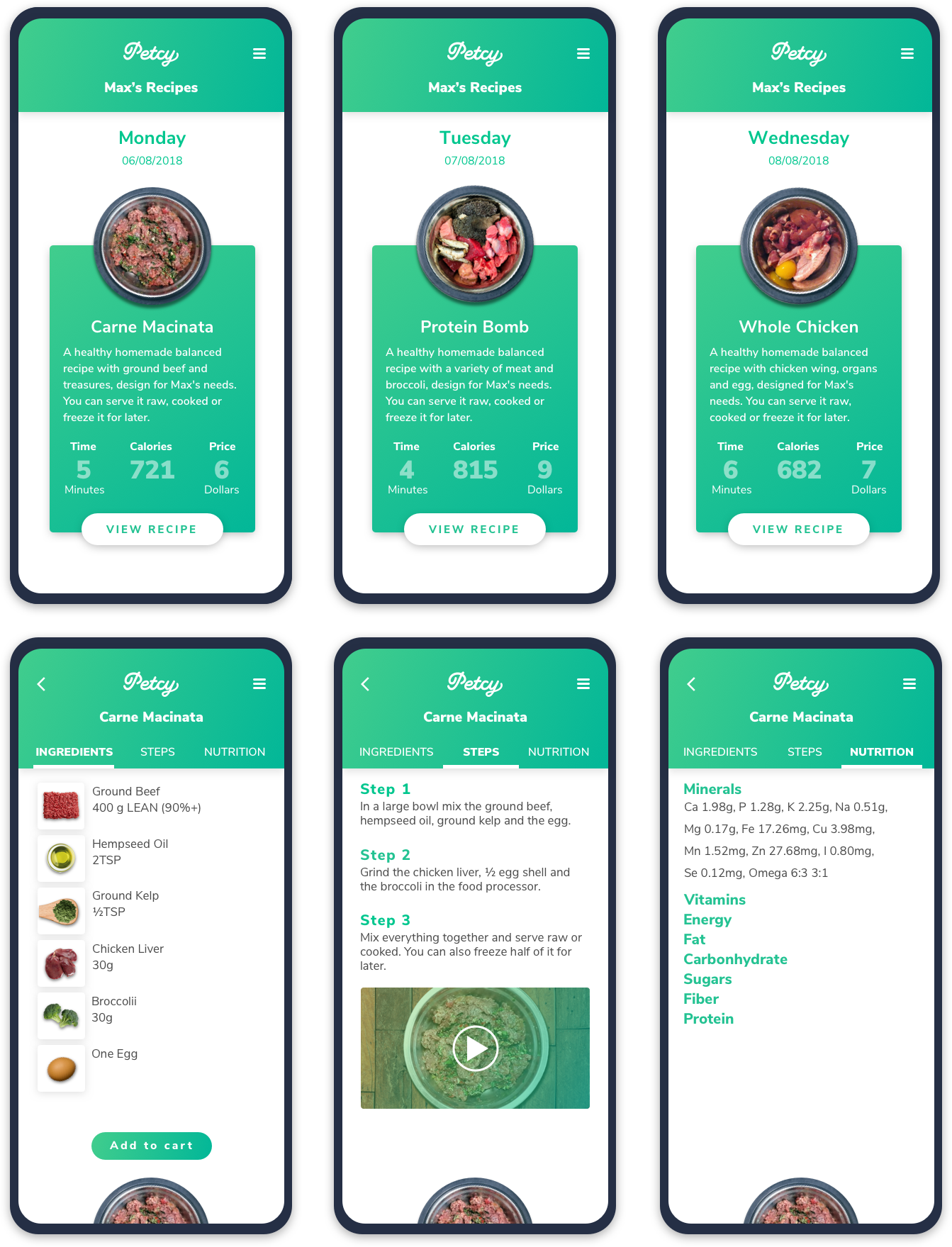
Chuẩn bị bữa ăn
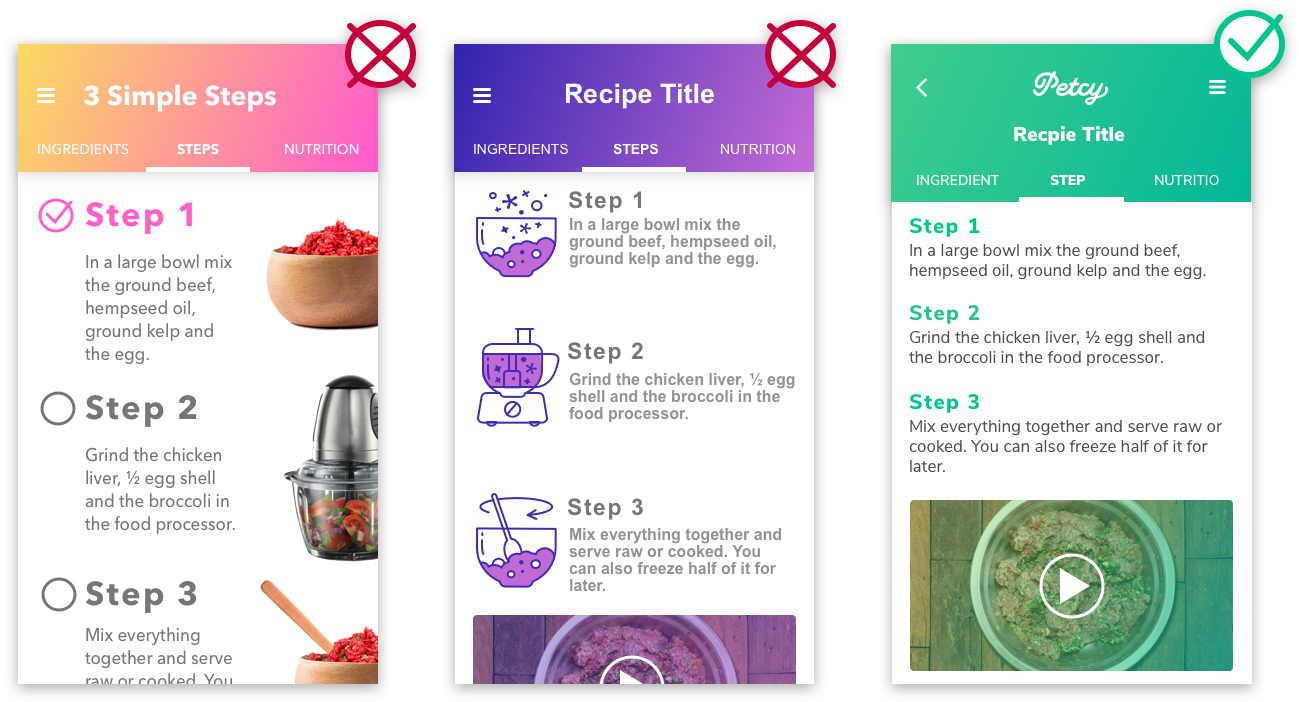
Đây là mục đích chính của ứng dụng. Sau khi giới thiệu (onboarding), người dùng sẽ nhận được công thức phù hợp với nhu cầu của thú cưng của họ. Khi xem công thức, người dùng có thể xem danh sách các thành phần, ba bước đơn giản giải thích cách chuẩn bị bữa ăn, video hướng dẫn và phân tích các giá trị dinh dưỡng của bữa ăn đó.

Thu thập các thành phần
Để thuận tiện hơn, tôi quyết định cung cấp cho người dùng một tùy chọn để có được tất cả các thành phần cần thiết. Do đó, thách thức tiếp theo là tạo ra một quy trình bao gồm danh sách mua sắm, chọn nhà cung cấp, so sánh giá cả và đưa nó đến trước cửa của họ. Quy trình này phải dễ dàng và nhanh chóng để phù hợp với giao diện sử dụng dễ dàng của ứng dụng.

Kết luận
Tôi đã học được gì?
Thiết kế ứng dụng là một hành trình đầy thách thức và bổ ích. Rõ ràng từ khi bắt đầu thức thách chính là làm cho những người nuôi thú cưng quan tâm đến một thứ gì đó cạnh tranh với thói quen cho vật nuôi ăn đồ khô chế biến sẵn của họ.
Tôi đã nghiên cứu nhu cầu ăn uống, công thức nấu ăn và chi phí cho các bữa ăn cho chó mèo tự chế biến. Tôi hiểu nhu cầu của người dùng thông qua khảo sát và các cuộc phỏng vấn. Cuối cùng, tôi đã đối mặt với thách thức của việc tạo ra một ứng dụng hấp dẫn cả về trải nghiệm người dùng và visual.
Bước tiếp tiếp theo là gì?
- Nghiên cứu sâu hơn về các tính năng cụ thể
- Kiểm tra tính khả dụng bằng prototype với người dùng
- Cải thiện luồng người dùng
- Một mô hình kinh doanh toàn diện
Các tính năng trong tương lai
Tùy chọn kết hợp: kết nối bạn bè và những người dùng khác để mua nguyên liệu với số lượng lớn để tiết kiệm tiền và thời gian.
Cuối cùng
Thức ăn cho thú cưng là một ngành công nghiệp trị giá 75 tỷ đô sản xuất các loại thực phẩm lớn và không phải là lựa chọn chế độ ăn uống lành mạnh nhất cho chó mèo, thậm chí có thể gây hại cho sức khỏe và tuổi thọ của những người bạn 4 chân của chúng ta. Tuy nhiên, trong cuộc sống hàng ngày bận rộn, hầu hết chúng ta đều bị cuốn theo sự tiện lợi của việc sử dụng thực phẩm khô được chế biến sẵn.
Mục tiêu của ứng dụng di động miễn phí này là cho phép người dùng nhanh chóng và dễ dàng tạo ra thức ăn lành mạnh cho thú cưng yêu quý của họ với chi phí so sánh với sản phẩm đóng gói cao cấp trong thực tế. Petcy được thiết kế để giúp những người nuôi thú cưng chuẩn bị thức ăn tự chế biến cho những người bạn 4 chân của họ. Ứng dụng cung cấp một kế hoạch tự nấu đồ ăn hàng ngày cho thú cưng dựa trên nhu cầu dinh dưỡng của chúng. Ứng dụng này cũng điều chỉnh số lượng thực phẩm và có thể cung cấp các sản phẩm từ các cửa hàng địa phương.
Bài viết được dịch từ Medium.com.


Bình luận