Các nhà thiết kế rất đặc biệt về quy trình thiết kế và các công cụ họ sử dụng. Qúa trình thiết kế là một quá trình nhiều bước với các công cụ hiệu quả khác nhau làm việc đồng bộ. Các nhà thiết kế đã bị ấn tượng bởi những điều kỳ diệu của Dropbox, Balsamiq, Sketch, CanvasFlip và Slack riêng lẻ. Đây là cách kết hợp giúp các nhà thiết kế xây dựng một ứng dụng tuyệt vời !
Quy trình thiết kế
Chúng tôi đã nói chuyện với nhiều nhà thiết kế trên toàn cầu. Mỗi nhà thiết kế có một phong cách riêng trong quá trình thiết kế. Nhưng đây là quy trình thiết kế chúng tôi thấy rằng các nhà thiết kế thường xuyên sử dụng nhất.
1. Phác thảo
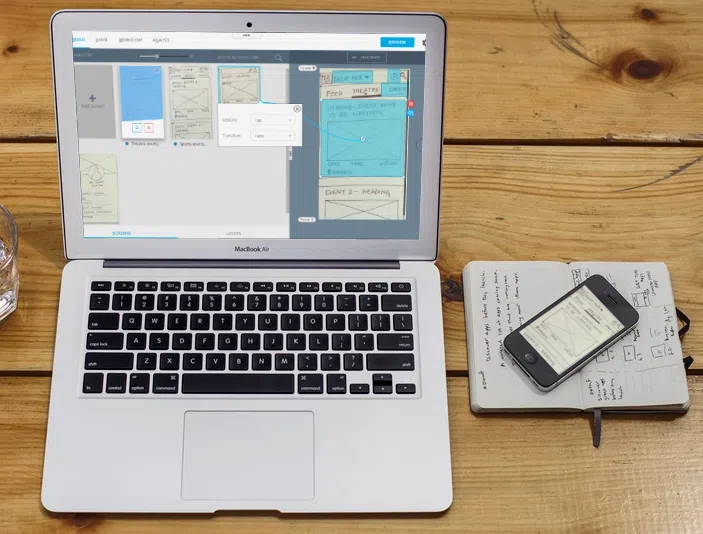
Bút và giấy là vũ khí lớn nhất của nhà thiết kế. Dễ dàng đưa ra một ý tưởng trên giấy hơn là tạo ra một giao diện để thể hiện ý tưởng của bạn.
Để trình bày ý tưởng trong nhóm và các nhóm kín, giấy là phù hợp nhất.
Nguyên mẫu giấy để trình bày và xác nhận ý tưởng
Nếu bạn cũng là một người hâm hộ phác thảo, hãy nhanh chóng vẽ nguệch ngoạc ý tưởng của bạn lên một chiếc khăn ăn, giấy, giấy ghi chú hoặc bảng trắng; họ chụp, tải chúng lên CanvasFlip và tạo mẫu cho nó.
2. Balsamiq
Mockup được tạo ra để tạo điều kiện cho một không gian ‘sửa đổi nhanh chóng' trước khi khách hàng, nhóm và nhà thiết kế 'quyết định hướng đi' và bắt đầu 'quá trình tạo giao diện'. Họ nhanh chóng tạo ra giao diện trực quan và do đó nhanh hơn để lặp lại.
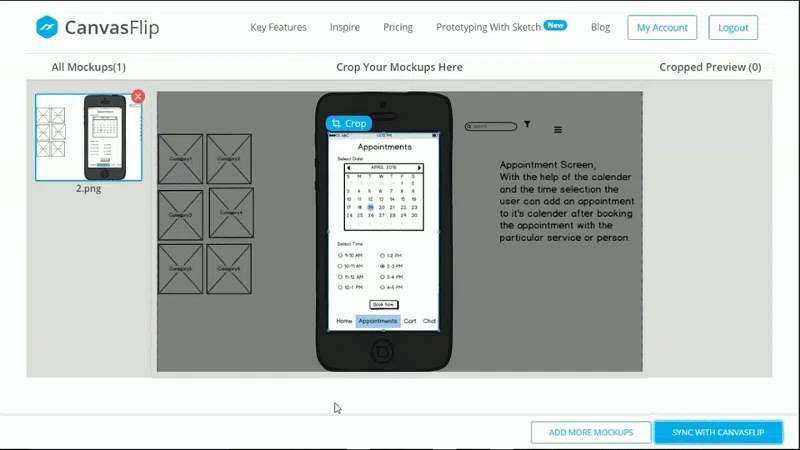
Balsamiq là một trong những công cụ được sử dụng rộng rãi nhất để tạo ra các mockup. CanvasFlip tích hợp với Balsamiq để đồng bộ mượt mà hơn. Người ta có thể trực tiếp cắt bỏ các mockup từ Balsamiq và nhập nó vào CanvasFlip.
Đồng bộ hóa Balsamiq mockup với CanvasFlip
3. Sketch
Ứng dụng Sketch là một ứng dụng yêu thích khác của các nhà thiết kế - nhẹ, 100% vector và tập trung hoàn toàn vào các nhà thiết kế. Và vâng, nó cũng rất nhanh.
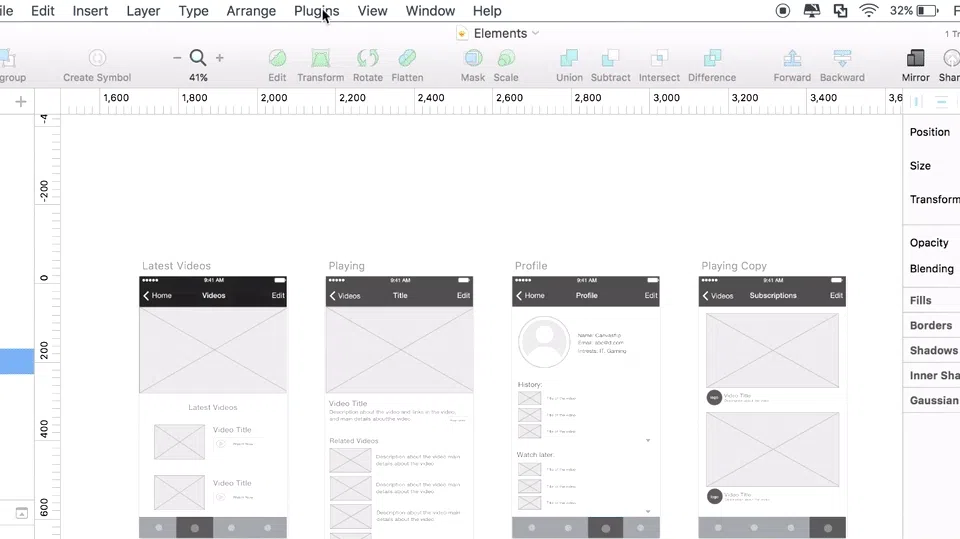
Khi các mockup đơn giản được xác nhận và phê duyệt, các nhà thiết kế chuyển sang tạo một phiên bản bóng bẩy hơn - giao diện trực quan trên ứng dụng Sketch.
Khi các bản vẽ phác thảo đã sẵn sàng, các nhà thiết kế cần xác thực các thành phần giao diện. Người dùng có hiểu các biểu tượng và bản sao và nhiều hơn nữa trên giao diện hay không. CanvasFlip đã tích hợp với Sketch để đồng bộ hóa nhanh hơn.
Đồng bộ hóa bản vẽ Sketch với CanvasFlip
4. Công cụ CanvasFlip
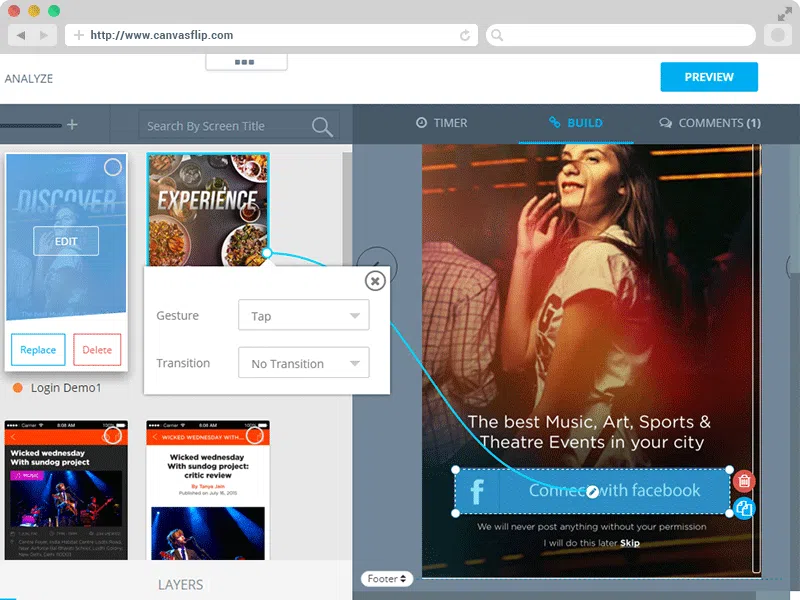
Các thiết kế dưới bất kỳ hình thức nào - bản phác thảo giấy, khung lưới, mockup hoặc giao diện có thể được nhập vào CanvasFlip để tạo ra một nguyên mẫu thực tế.
Chia sẻ các mẫu bạn tạo với khách hàng, các bên liên quan, đồng đội và người dùng thực sự. Những hiểu biết sâu sắc về trải nghiệm người dùng được ghi lại và giúp nâng cao UX của các thiết kế ngay từ giai đoạn đầu của thiết kế.
Tạo các nguyên mẫu thực tế trên CanvasFlip
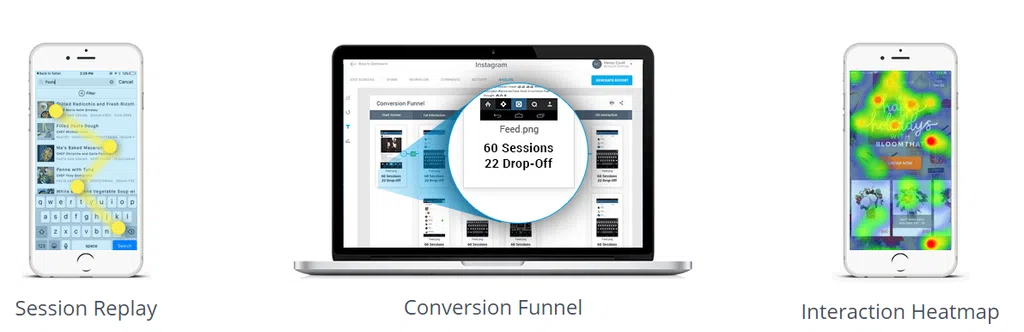
Những hiểu biết về UX bạn nhận được trên CanvasFLip
5. Slack
Slack là một ứng dụng nhắn tin cho các đội tích hợp với hầu hết mọi công cụ hiện có.
Hầu hết các nhóm thiết kế luôn trực tuyến trên Slack. Và đây là lý do tại sao mọi người yêu thích Slack.
- Chuyển đổi qua lại từ nhiều đội chỉ bằng một cú nhấp chuột. Không cần phải đăng xuất hoặc đăng nhập.
- Tích hợp với MỌI THỨ (hầu hết).
- Dễ sử dụng!
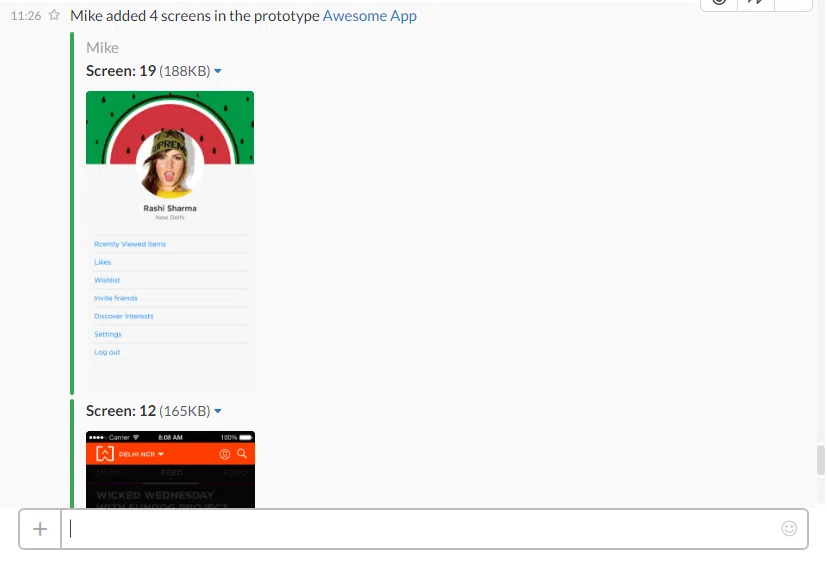
- Mọi cập nhật thiết kế trong dự án ngay lập tức được đẩy lên Slack.
Tại sao sự kết hợp đảm bảo một dự án thiết kế tuyệt vời?
- Trong suốt quá trình thiết kế, nó có sự đồng bộ hài hòa ở mỗi bước. Nó làm giảm sự hối hả giữa nhiều công cụ. Nó cung cấp một sự chuyển đổi trơn tru giữa các công cụ
- Mỗi công cụ trong sự kết hợp là một điểm nhấn riêng và yêu thích của các nhà thiết kế
- Với CanvasFlip ở trung tâm của chu kỳ, bạn có thể xác thực trải nghiệm người dùng ở mọi bước - từ bản phác thảo trên giấy cho đến wireframe cho đến mockup đến giao diện người dùng.
- Một giao tiếp có cấu trúc tốt giữa nhóm, khách hàng và các bên liên quan giúp mọi người được thông báo về dự án ở mọi giai đoạn.
- Với tất cả các công cụ cần thiết được đồng bộ hóa, bạn tiết kiệm rất nhiều thời gian!
Over to you
Hy vọng sự kết hợp này sẽ giúp quá trình thiết kế của bạn trở nên mượt mà và nhanh hơn. Hãy thử kết hợp các công cụ và cho tôi biết họ đã cải thiện quy trình thiết kế của bạn như thế nào. Mong muốn được nghe từ quý vị.
Bài viết được tham khảo tại đây. Cám ơn các bạn đã theo dõi.
Sau đây là 1 phút dành cho quảng cáo :D
Techmaster có khóa học Thiết Kế UI/UX cho phần mềm, các bạn có thể tham khảo.








Bình luận