Học viên: Phạm Thanh Huấn
Lớp: Web Frontend - React Js 29
Emai: HuanPT99@gmail.com
Link tham khảo: https://www.toptal.com/designers/landing-page/effective-landing-page-design
Cách thiết kế landing page hiệu quả

Landing pages là công cụ mạnh mẽ được sử dụng để chuyển đổi khách truy cập thành khách hàng tiềm năng và người mua. Bài đăng này phác thảo các khía cạnh tâm lý và cân nhắc thiết kế để tạo nên landing page thành công.
Các tác giả là những chuyên gia trong lĩnh vực của họ và viết về các chủ đề mà họ đã có kinh nghiệm kiểm chứng. Tất cả nội dung của chúng tôi đều được đánh giá bởi các chuyên gia Toptal trong cùng lĩnh vực.
Các landing pages có thể được mô tả là các trang web một trang thúc đẩy khách truy cập đến một hành động duy nhất. Tập trung vào một mục đích duy nhất này là tính năng chính làm cho Landing Page khác biệt với các trang web khác.
Mục tiêu chính của chúng là tạo ra khách hàng tiềm năng(leads), thường được liên kết với các chiến dịch email và mạng xã hội, và chuyển đổi những khách hàng tiềm năng đó thành người mua hàng và đăng ký viên. Quá trình chuyển đổi khách truy cập thành khách hàng tiềm năng và người mua thường được thực hiện bằng các nút kêu gọi hành động(call-to-action buttons) và biểu mẫu tạo khách hàng tiềm năng.
“Một landing page là bất kỳ trang web nào mà khách truy cập lần đầu tiên trên đường đến một hành động quan trọng mà bạn muốn họ thực hiện trên trang web của bạn – Tim Ash, Landing Page Optimization”
Landing Page bắt nguồn từ việc Microsoft đang gặp khó khăn với doanh số bán hàng của bộ ứng dụng Office và đã mở rộng đến mức các giải pháp marketing qua email, quản lý khách hàng và tính năng thu thập khách hàng tiềm năng hiện đã trở thành tiêu chuẩn và công cụ mạnh mẽ để giữ chân và thu hút khách hàng thông qua marketing và các kỹ thuật thiết kế.
Mặc dù là một hình thức thu hút khách hàng và bán hàng hạn hẹp và có phần đơn giản, Landing Page vẫn tiếp tục là một trong những công cụ mạnh mẽ nhất mà các nhà marketing sử dụng.

Landing Page hiệu quả được sử dụng cho các nhiệm vụ hướng đến chuyển đổi và bán hàng, chẳng hạn như:
- Quảng bá sản phẩm mới
- Tăng danh sách đăng ký thành viên
- Tăng doanh số và số lượng khách hàng tiềm năng
- Thu thập thông tin và dữ liệu thông qua biểu mẫu
Các phương pháp hay nhất về thiết kế landing page
Landing Pages, mặc dù rất giống với các trang web thông thường, nhưng phục vụ một mục đích khác. Dưới đây là các đặc điểm chính giúp làm cho landing page trông tuyệt vời và chuyển đổi tốt:
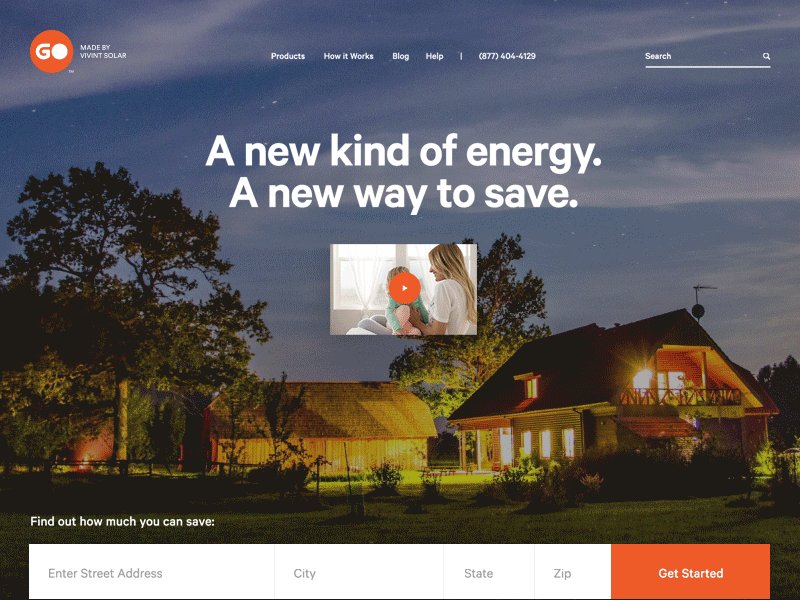
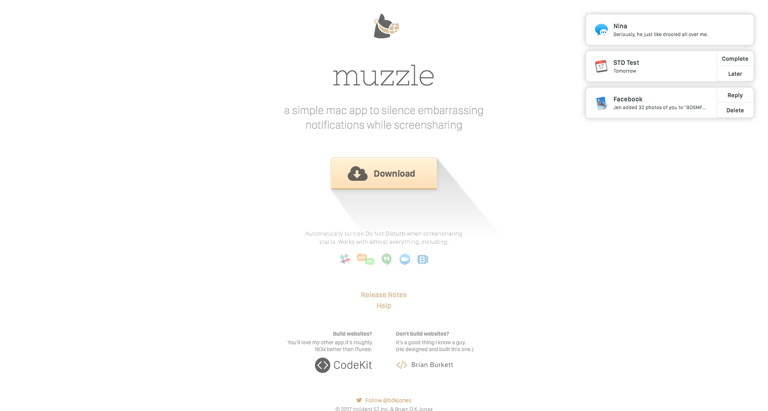
1. Trực quan đơn giản

Sự đơn giản về hình ảnh bao gồm tất cả các yếu tố của giao diện người dùng Landing Page. Duy trì sự đơn giản về hình ảnh và thiết kế tối giản là rất quan trọng vì nó cải thiện sự tập trung của khách truy cập và giúp thể hiện một đề xuất giá trị. Dưới đây là một số đặc điểm của sự đơn giản trực quan:
- Sự đơn giản về hình ảnh duy trì khoảng trắng tập trung khách truy cập vào lời kêu gọi hành động (CTAs) bằng cách tách biệt họ khỏi các yếu tố khác.
- Sự đơn giản về hình ảnh giúp dễ dàng làm nổi bật các tính năng chính và lời kêu gọi hành động.
- Sự đơn giản về hình ảnh tạo ra sự tương phản bằng cách hiển thị các yếu tố 1 cách sao cho chúng nổi bật.
- Sự đơn giản về hình ảnh duy trì luồng thiết kế bằng cách đặt các yếu tố theo cách hướng người dùng tiếp tục đọc.
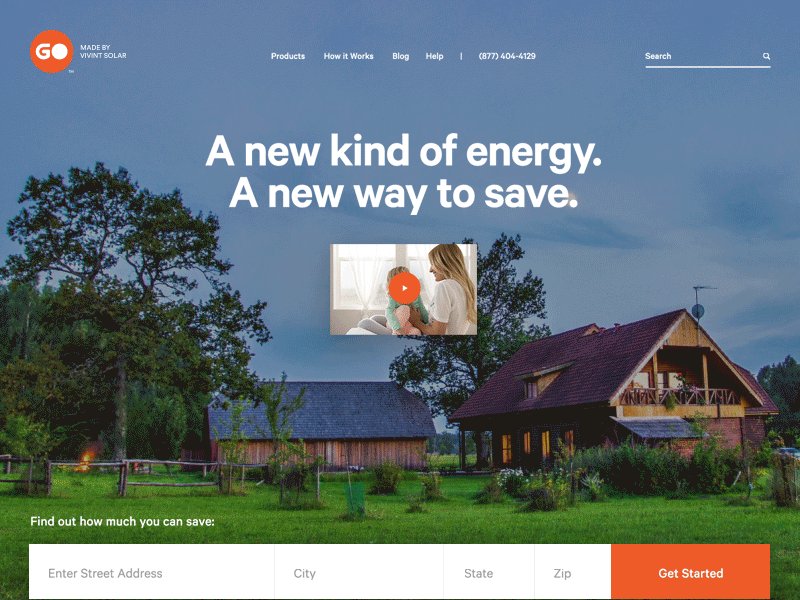
2.Một Landing Page tuyệt vời bắt đầu từ phương tiện truyền thông tuyệt vời
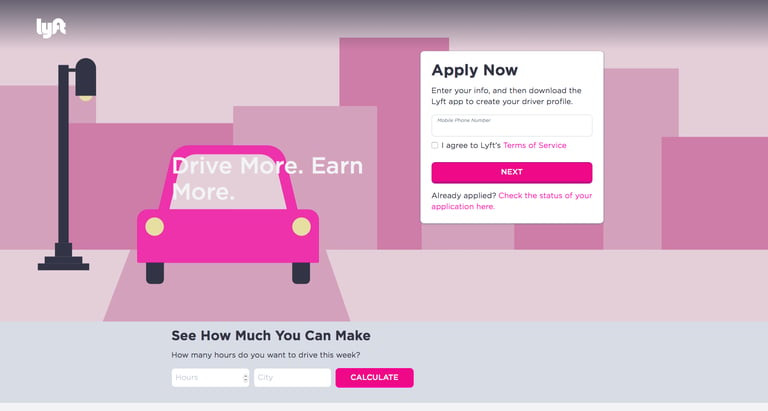
Các hình ảnh và video phù hợp trên landing page sẽ giúp thuyết phục khách truy cập thực hiện hành động theo lời kêu gọi. Một hình ảnh tuyệt vời giúp kể câu chuyện, hiển thị sản phẩm hiệu quả và tạo mối liên kết cá nhân với khách truy cập.

Sự liên quan của hình ảnh hiển thị là rất quan trọng. Hiển thị hình ảnh của những người thật, trông thân thiện thay vì hình ảnh chung chung sẽ giúp xây dựng niềm tin với khách truy cập. Bao gồm hình ảnh sản phẩm và dịch vụ liên quan giúp khách truy cập hiểu rõ hơn về những gì họ đang mua.
Nghiên cứu về tác động của video trên các landing pages cho thấy rằng video có nhiều tác động hơn hình ảnh tĩnh, trong đó “71% số người được hỏi xác nhận rằng video chuyển đổi tốt hơn so với nội dung khác”. Video trợ giúp về SEO, duy trì sự tượng tác của người dùng và giải thích rõ hơn về sản phẩm hoặc dịch vụ cho khách truy cập. Một yếu tố khác có lợi cho video là nếu được sử dụng tốt, chúng có thể thay thế nội dung dài dòng có khả năng ảnh hưởng đến chuyển đổi.
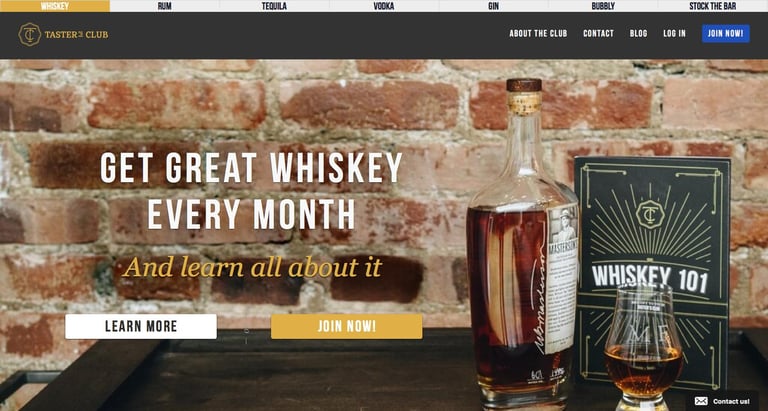
3.Tầm quan trọng của màu sắc
Nghiên cứu cho thấy màu sắc có ảnh hưởng lớn đến tâm lý của chúng ta - đến cách chúng ta cảm nhận và hành động. Bảng màu phù hợp cải thiện giao diện người dùng và giúp hướng dẫn hành vi của người dùng, do đó cải thiện chuyển đổi trên landing page.

Dưới đây là một số mẹo về cách sử dụng màu hiệu quả:
- Hiểu cách sử dụng các màu cao và thấp cho phép tạo ra độ tương phản cao, liên quan trực tiếp đến khả năng đọc bản sao.
- Tạo một bảng màu bao gồm các kết hợp màu tương thích và được xây dựng trên các màu tương phản/đối nghịch.
- Giải quyết vấn đề màu sắc từ góc độ tâm lý và marketing. Tùy thuộc vào sản phẩm/dịch vụ, sử dụng màu sắc truyền tải đúng thông điệp (ví dụ: màu xanh là màu truyền tải sự an toàn, tin tưởng và sự bình tĩnh, do đó, sử dụng nó là phù hợp nhất cho các sản phẩm liên quan đến tài chính).
- Cân nhắc các ý nghĩa màu sắc khi nhắm mục tiêu đối tượng khác nhau. Các văn hóa khác nhau hiểu ý nghĩa của màu sắc khác nhau, vì vậy những gì phù hợp cho một nhóm người dùng có thể không phù hợp cho nhóm khác.
- Hiểu rằng việc giải thích màu sắc thay đổi từ giới tính này sang giới tính khác và không có giải pháp “đảm bảo” khi chọn một màu sắc.

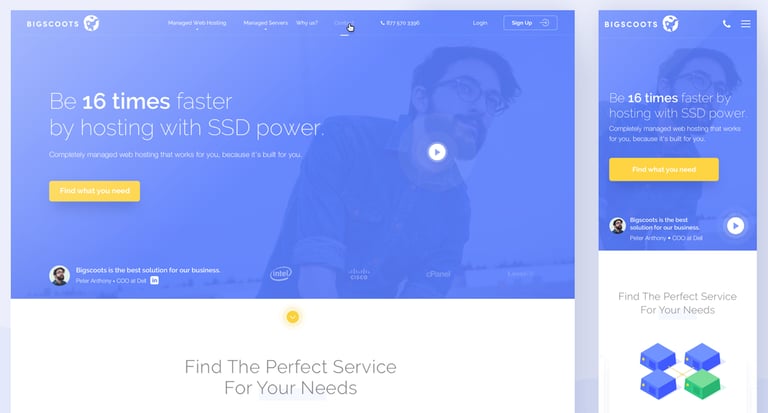
4.Thiết kế landing page responsive
Đã qua một vài năm kể từ khi các trang web responsive trở thành một tiêu chuẩn trong ngành và các landing pages cũng không phải là ngoại lệ. Các landing pages responsive có nghĩa là cung cấp cùng một trải nghiệm người dùng và giao diện người dùng trên thiết bị di động giống như trên bố cục toàn màn hình.

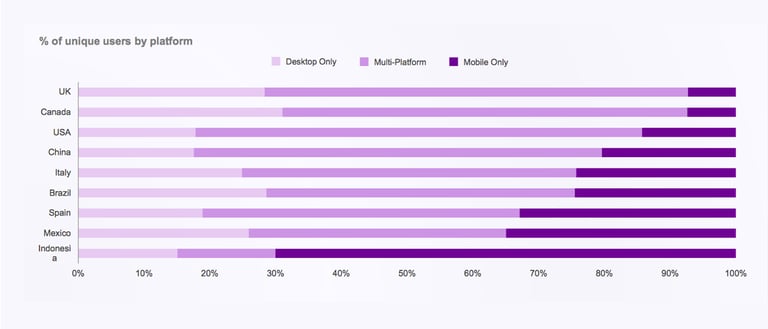
Việc mua hàng trực tuyến từ các thiết bị di động đang phát triển, do đó điện thoại di động sẽ sớm trở thành nguồn lưu lượng truy cập chính để mua sắm và mua hàng trực tuyến. Vì các landing pages được định hướng chuyển đổi nên điều quan trọng là phải hiểu tiềm năng của đối tượng trên thiết bị di động và thích ứng với kênh lưu lượng truy cập đó.
Dưới đây là biểu đồ hiển thị tỷ lệ phần trăm người dùng thiết bị di động khi nói đến thống kê thiết kế landing page responsive:

Mặc dù hầu hết các dịch vụ cung cấp landing page đều đã tích hợp responsiveness vào các mẫu của họ, nhưng nếu quyết định thiết kế một landing page độc lập, thì các phương pháp hay nhất về thiết kế landing page yêu cầu responsiveness là điều bắt buộc. Đây là lý do tại sao:
- Responsive layouts cung cấp tính năng và nội dung tương đương như trên landing page chính.
- Responsive landing pages được hưởng lợi từ lượng lớn lưu lượng truy cập đến từ điện thoại di động và máy tính bảng.
- Responsive landing pages tích hợp tốt với các chiến dịch SMM dẫn lưu lượng truy cập.
- Responsive landing pages dễ xây dựng hơn vì độ phức tạp của bố cục giảm.
Nội dung – Nền tảng của một Landing Page tuyệt vời
1.Tiêu đề bắt mắt và ngắn gọn
Tiêu đề là điều đầu tiên khách truy cập nhìn thấy khi họ truy cập landing page và là một cách hiệu quả để thu hút khách truy cập. Hãy coi tiêu đề như một cái “móc câu” có thể thu hút hoặc làm mất khách truy cập.
Bạn sẽ mất độc giả nếu bạn không thu hút họ trong vài giây đầu tiên họ truy cập landing page của bạn. Bên cạnh việc tạo ấn tượng, dòng tiêu đề - là yếu tố nổi bật nhất - nên truyền tải thông điệp thiết yếu và đề xuất bán hàng độc đáo.

Tiêu đề landing page hiệu quả là:
- Thuyết phục và lôi cuốn
- Ngắn gọn nhưng rõ ràng và nêu rõ nó giải quyết vấn đề gì
- Truyền đạt một cảm giác cấp bách
2.Các lời kêu gọi hành động mạnh mẽ
Các nút kêu gọi hành động(Call-to-action buttons) là thành phần cốt lõi của một landing page tuyệt vời và đóng vai trò là cổng chính giữa sản phẩm hoặc dịch vụ của bạn và người dùng.

Bạn có thể cải thiện hiệu quả của các nút “gọi hành động” (CTA) bằng cách áp dụng những mẹo sau đây:
- Đặt nó trên vùng hiển thị đầu trang và tập trung vào CTA chính. Luôn luôn làm cho việc thực hiện hành động mong muốn trở nên dễ dàng đối với người truy cập.
- Sử dụng hình ảnh gợi ý và tín hiệu trực quan để hướng khách truy cập đến CTA.
- Sử dụng các màu sắc mạnh và tươi sáng sẽ tạo ra sự tương phản để làm cho các nút CTA trở nên nổi bật
- Sử dụng các cụm từ tự nhiên và có thể hành động cho lời kêu gọi hành động của bạn, chẳng hạn như “Bắt đầu ngay bây giờ” và “Nhận báo giá miễn phí ngay bây giờ”. Tránh sử dụng các cụm từ đơn giản như “submit” và “send” vì chúng không hiệu quả trong việc chuyển đổi.
3.Khía cạnh tâm lý
Mọi người đều tuân theo các nguyên tắc và quy tắc tâm lý học. Những động lực, mong muốn, niềm tin và thành kiến của mọi người khiến họ đưa ra những lựa chọn cụ thể. Những sự lựa chọn này bị ảnh hưởng nặng nề bởi nhiều yếu tố, có thể là có ý thức hoặc vô thức, và có nhiều cách để ảnh hưởng đến chúng:
- Sử dụng các hình ảnh đồng cảm có liên quan đến ngữ cảnh của người dùng. Điều này cho phép kết nối tốt hơn ở cấp độ cảm xúc và truyền tải cảm giác đồng cảm đến người dùng.
- Các yếu tố chính trên landing page, chẳng hạn như tiêu đề và các nút kêu gọi hành động, sẽ tạo ra giá trị và cảm giác cấp bách cho người dùng. Điều này có thể đạt được bằng cách viết bản sao phù hợp và sử dụng các màu tương phản.
- Các tiện ích như biểu tượng tin cậy, xếp hạng và giải thưởng sẽ được hiển thị trong màn hình đầu tiên. Điều này truyền tải một cảm giác tin tưởng.
- Hiển thị các bài đánh giá phù hợp có liên quan hành động như một bằng chứng xã hội đối với khách truy cập và tăng uy tín và độ tin cậy.
- Trưng bày các thương hiệu và nhãn hiệu đã tham gia vào dịch vụ hoặc sản phẩm giúp xây dựng lòng tin bằng các bằng chứng xã hội.

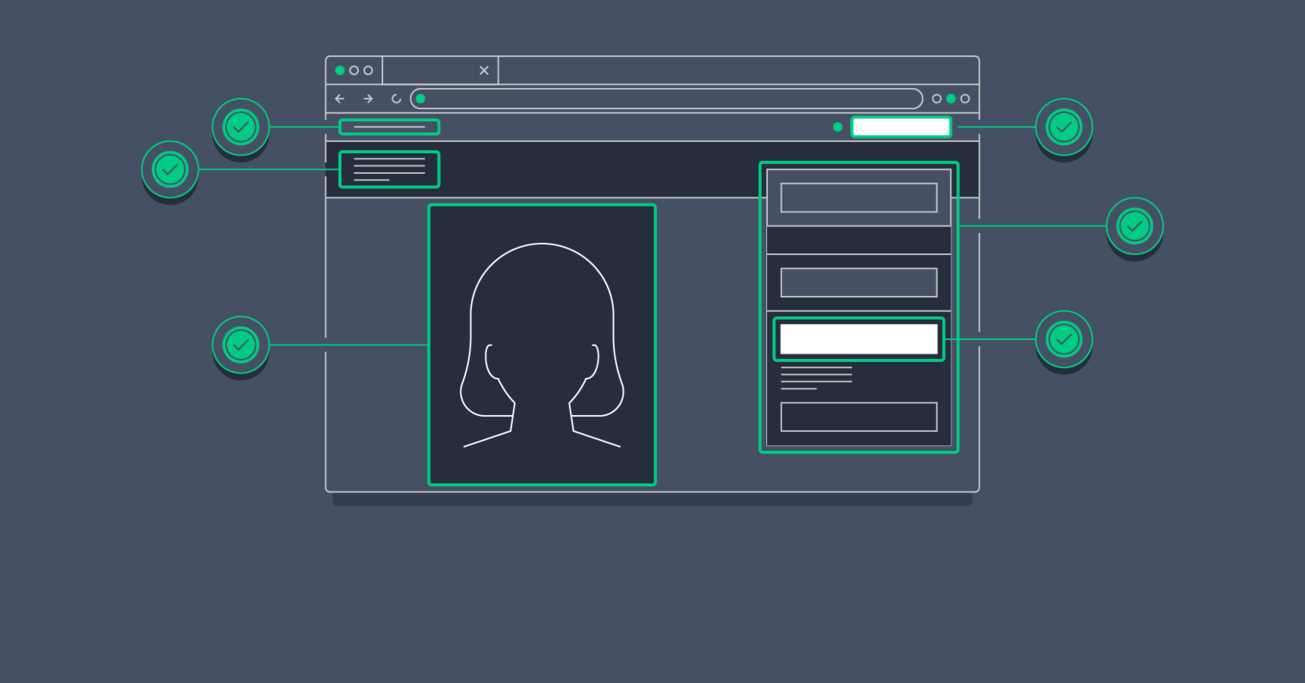
4.Sử dụng người trên Landing Page
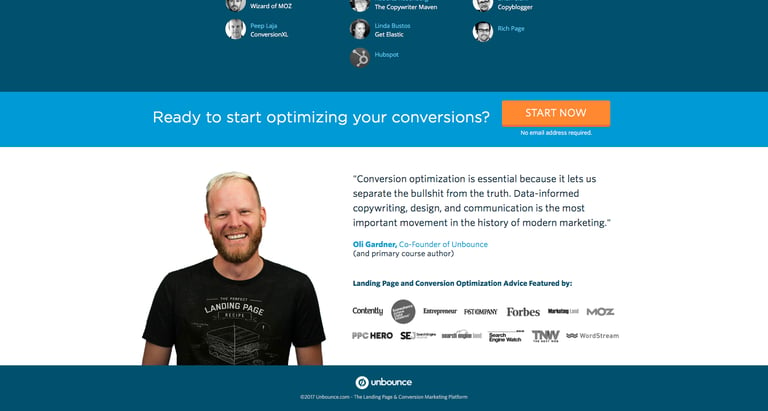
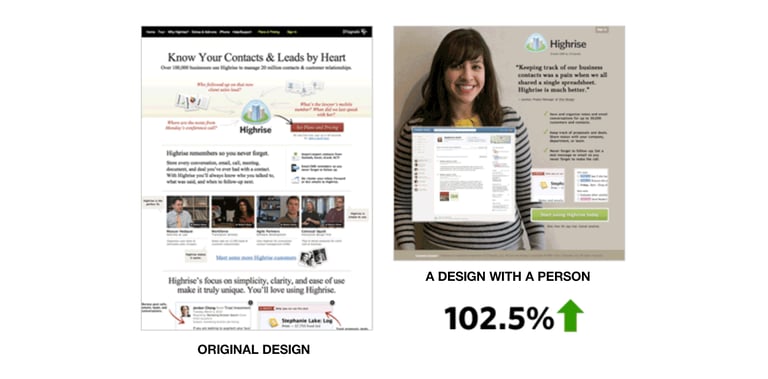
Bên cạnh các khía cạnh tâm lý khác nhau có thể được sử dụng để đạt được hiệu quả tối đa trên landing page, việc sử dụng hình ảnh con người và khuôn mặt thân thiện là một kỹ thuật đã được chứng minh để tăng tỷ lệ chuyển đổi trên landing page.
Sử dụng hình ảnh của những người thực, hàng ngày thay vì đồ vật hoặc hình ảnh có sẵn giúp tạo kết nối cá nhân hơn và khơi gợi nhiều sự đồng cảm hơn từ khách truy cập. Bởi vì mọi người thường đưa ra quyết định ở mức độ cảm xúc và tiềm thức, nên việc tạo kết nối cảm xúc thông qua hình ảnh là một kỹ thuật rất hiệu quả.

Các nghiên cứu về việc sử dụng hình ảnh con người trong thiết kế web cho thấy rằng các trang web bao gồm các đặc điểm khuôn mặt kích thích nhận thức rằng các trang web đó đáng tin cậy và do đó hấp dẫn hơn.

Một cách tuyệt vời khác để thu hút sự chú ý đến CTAs là sử dụng hình ảnh của những người đang xem tiêu đề và nút kêu gọi hành động. Kỹ thuật này giúp người dùng dễ dàng xem các CTAs quan trọng hơn và dẫn đến các landing pages có tỷ lệ chuyển đổi cao hơn.
Những Sai Lầm Thường Gặp Trong Thiết Kế Landing Page
1.Không có hình ảnh hoặc hình ảnh đồ họa chất lượng thấp
“Một bưc tranh đáng giá ngàn lời nói. - Tục ngữ”
Các nghiên cứu đã chỉ ra rằng mọi người cảm nhận hình ảnh tốt hơn và các biểu tượng nhanh hơn 1.000 lần so với văn bản, nhấn mạnh nhu cầu sử dụng hình ảnh và video chất lượng. Hình ảnh chung chung, pixel, lỗi thời và hình ảnh lưu trữ sẽ làm tổn hại đến uy tín, giảm độ tin cậy và làm cho landing page kém chân thực hơn trong mắt người đọc.
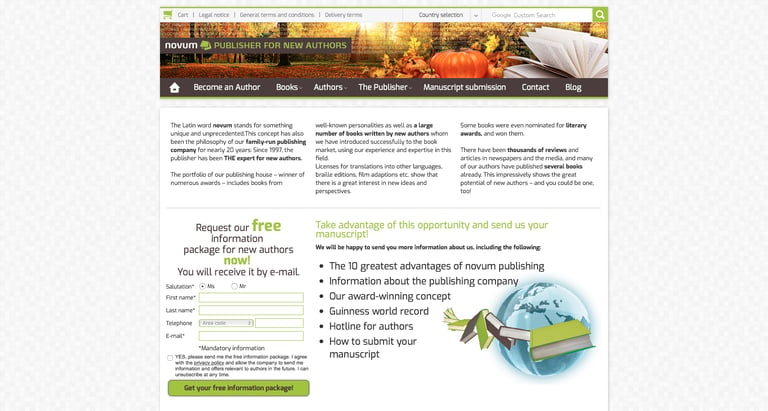
2.Bố cục landing page có quá nhiều nội dung và phức tạp
Các landing pages được thiết kế để dễ sử dụng và dễ hiểu nhanh chóng. Những bố cục quá phức tạp, khó cuộn và quá tải với các yếu tố giao diện người dùng (UI) hiếm khi cung cấp giá trị và giảm đáng kể tỷ lệ chuyển đổi landing page. Quyết định sử dụng các yếu tố giao diện web thông thường như thanh điều hướng, chân trang và các yếu tố tương tự nên được đưa ra dựa trên từng trường hợp cụ thể.

Hiểu quan điểm của người dùng sẽ giúp phát hiện các điểm yếu trong thiết kế một cách hiệu quả hơn, giúp cho landing page hoạt động trơn tru hơn và quá trình quét landing page ít khó khăn hơn.
A/B testing của landing page là cách tốt để thu thập thông tin mà có thể được áp dụng để cải thiện bố cục landing page. Một lựa chọn khác là sử dụng các kỹ thuật thiết kế UX được dựa trên bằng chứng, chẳng hạn như các bố cục mẫu hình chữ F và Z.
Các loại bố cục này đã được phân tích kỹ lưỡng và được hỗ trợ bằng dữ liệu cho thấy các mẫu tương tác người dùng phổ biến. Trong tương lai, việc áp dụng dữ liệu từ nghiên cứu sẽ rất có ích để người dùng tương tác với nội dung landing page.

3.Bản thảo không quét được
Bản thảo tốt trên landing page là rất quan trọng để tạo ra trải nghiệm rõ ràng và trực quan cho khách truy cập. Bản thảo viết tốt không chỉ gợi ý mà còn thú vị. Viết bản thảo cho landing page được yêu cầu nhiều vì các nhà marketing, nhà thiết kế và chủ doanh nghiệp hiểu giá trị của bản thảo tuyệt vời.
Một nguyên tắc quan trọng trong bản thảo tập trung vào khách hàng là kể chuyện. Quá nhiều văn bản, lỗi ngữ pháp, các đoạn văn bản lớn không ngắt quãng và giọng điệu nhàm chán có thể dẫn đến landing page hoạt động kém. Khách truy cập sẽ tin tưởng bạn hơn nếu họ cảm thấy nội dung phù hợp với họ và kể một câu chuyện hấp dẫn.
Tổng kết lại
Việc sử dụng các kỹ thuật marketing và thiết kế khác nhau có thể có tác động mạnh mẽ đến sự tham gia của người dùng. Các nguyên tắc tâm lý học và kỹ thuật thiết kế landing page được nêu trong bài viết này được hỗ trợ bởi dữ liệu thực tế và được chứng minh là đảm bảo cho một landing page hiệu quả, có tỷ lệ chuyển đổi cao và tập trung vào kết quả.

Bình luận