Bài viết được dịch từ uxdesign.cc, có lược bớt và chỉnh sửa theo sở thích của người dịch 😜
Những lỗi thiết kế form và cách tối ưu
Form là một thành phần rất quan trọng trên website. Bài viết này sẽ chỉ ra những điều nên và không nên khi thiết kế Form. Chú ý đây chỉ là đề xuất chứ không phải nguyên lý nên sẽ có ngoại lệ.
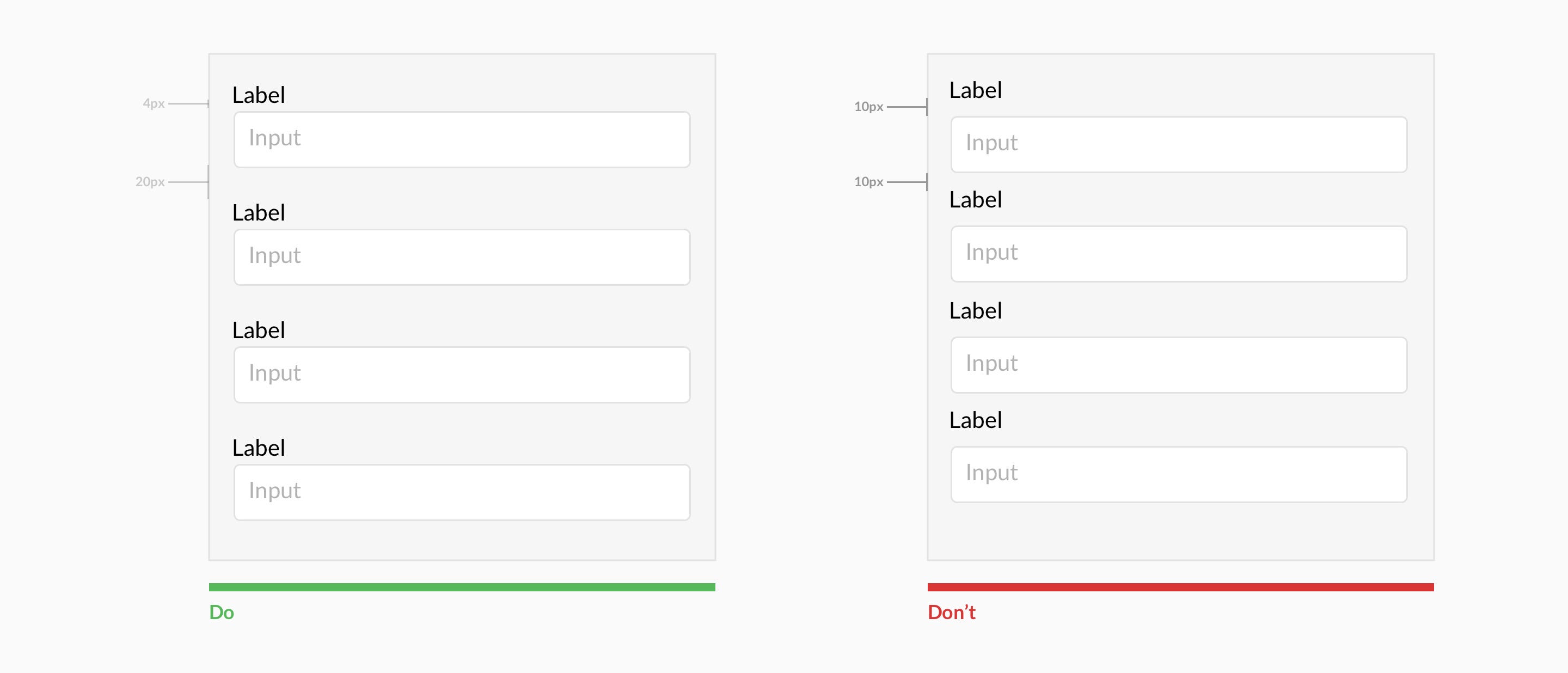
Nhóm label với input của nó
 Trình bày Label và Input của nó gần nhau hơn, khoảng cách giữa các trường với nhau phải đủ lớn để User không bị nhầm lẫn giữa các trường.
Trình bày Label và Input của nó gần nhau hơn, khoảng cách giữa các trường với nhau phải đủ lớn để User không bị nhầm lẫn giữa các trường.
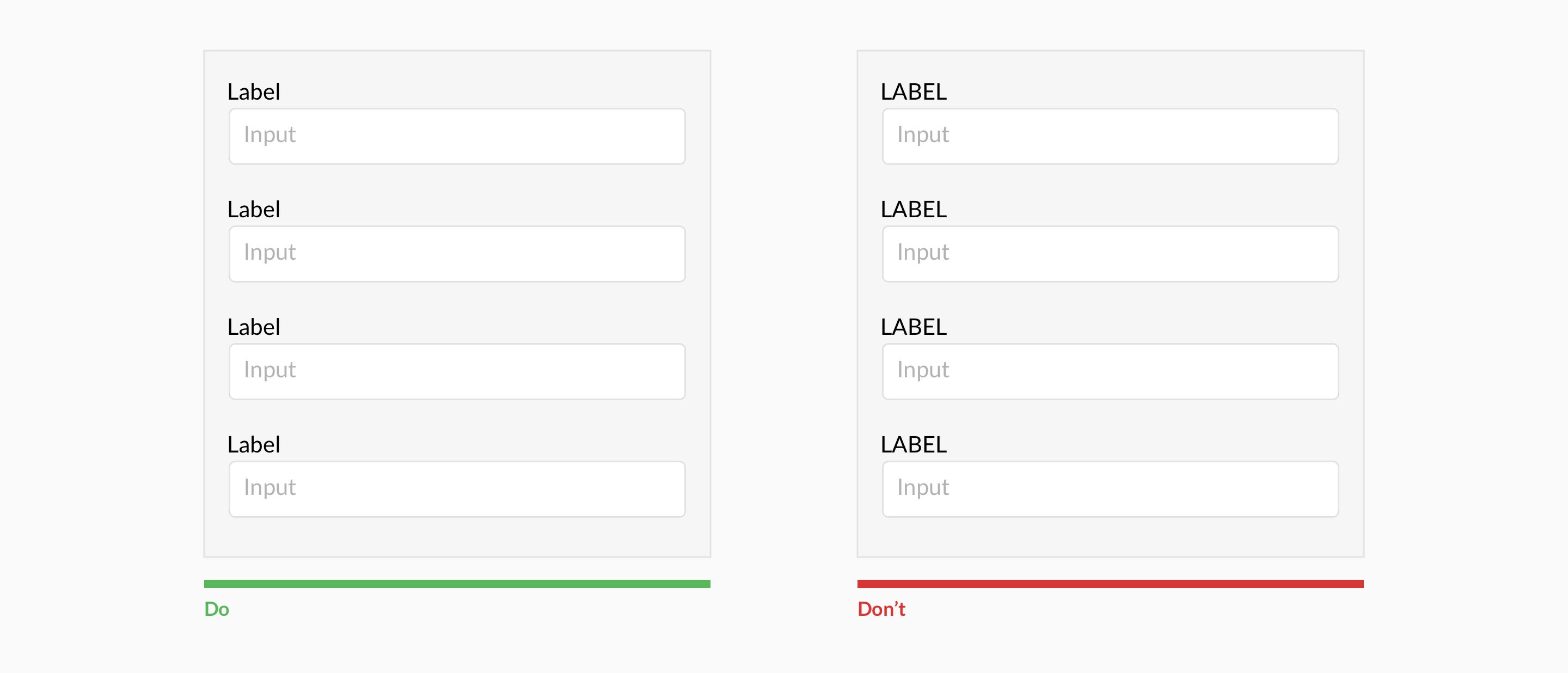
Tránh viết hoa toàn bộ
 Label viết hoa toàn bộ sẽ khiến User khó đọc hơn.
Label viết hoa toàn bộ sẽ khiến User khó đọc hơn.
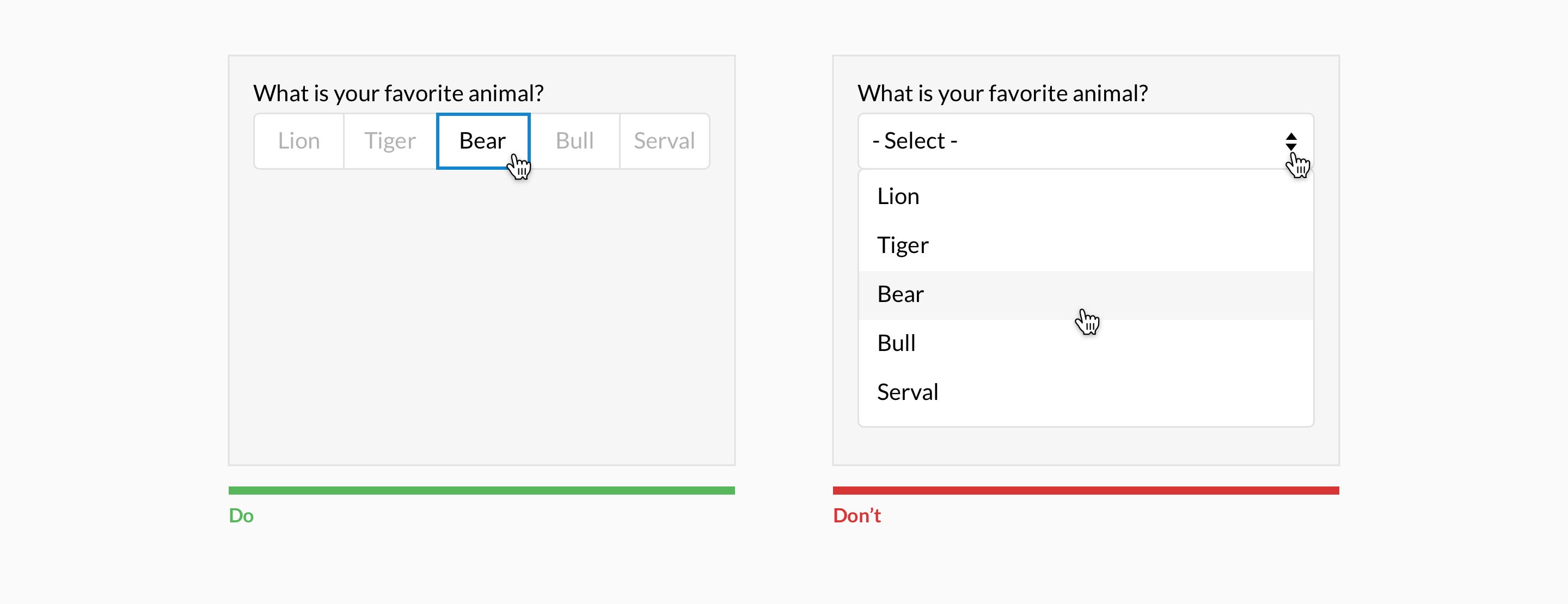
Nếu có 5 lựa chọn trở xuống, hãy hiển thị toàn bộ ra
 Nếu đặt các lựa chọn trong Dropdown thì các lựa chọn này sẽ bị ẩn và User cũng phải bấm 2 lần để chọn. Chỉ nên dùng Dropdown khi có nhiều lựa chọn và khi có quá nhiều lựa chọn thì nên dùng Dropdown kết hợp Search trong Dropdown.
Nếu đặt các lựa chọn trong Dropdown thì các lựa chọn này sẽ bị ẩn và User cũng phải bấm 2 lần để chọn. Chỉ nên dùng Dropdown khi có nhiều lựa chọn và khi có quá nhiều lựa chọn thì nên dùng Dropdown kết hợp Search trong Dropdown.
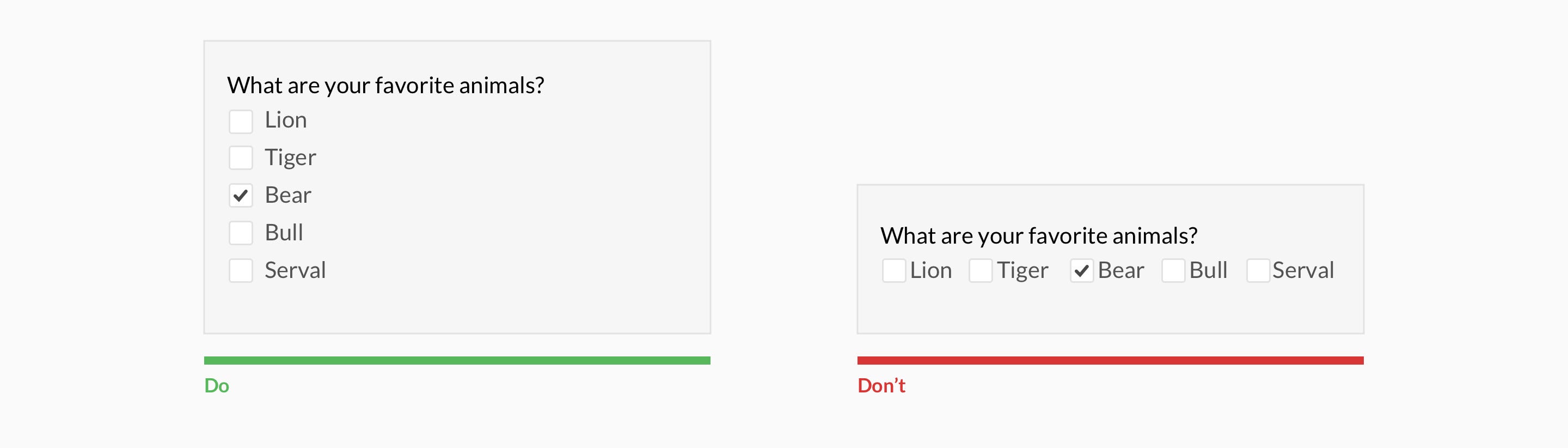
Đặt các lựa chọn Checkbox (hoặc Radio) theo chiều dọc để dễ theo dõi
 Xếp theo chiều dọc thì đọc lướt sẽ dễ hơn.
Xếp theo chiều dọc thì đọc lướt sẽ dễ hơn.
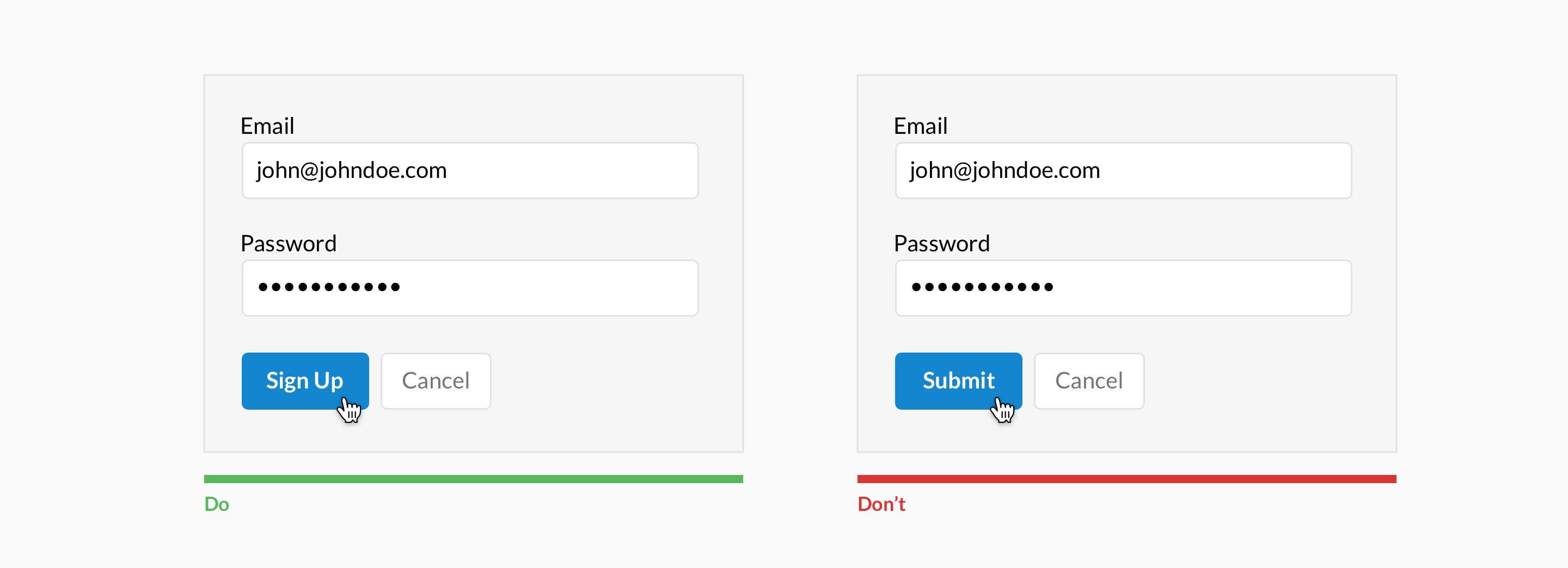
Mô tả rõ Call To Action (CTA)
 Nút kêu gọi hành động phải có nội dung rõ ràng, không khiến User phân vân.
Nút kêu gọi hành động phải có nội dung rõ ràng, không khiến User phân vân.
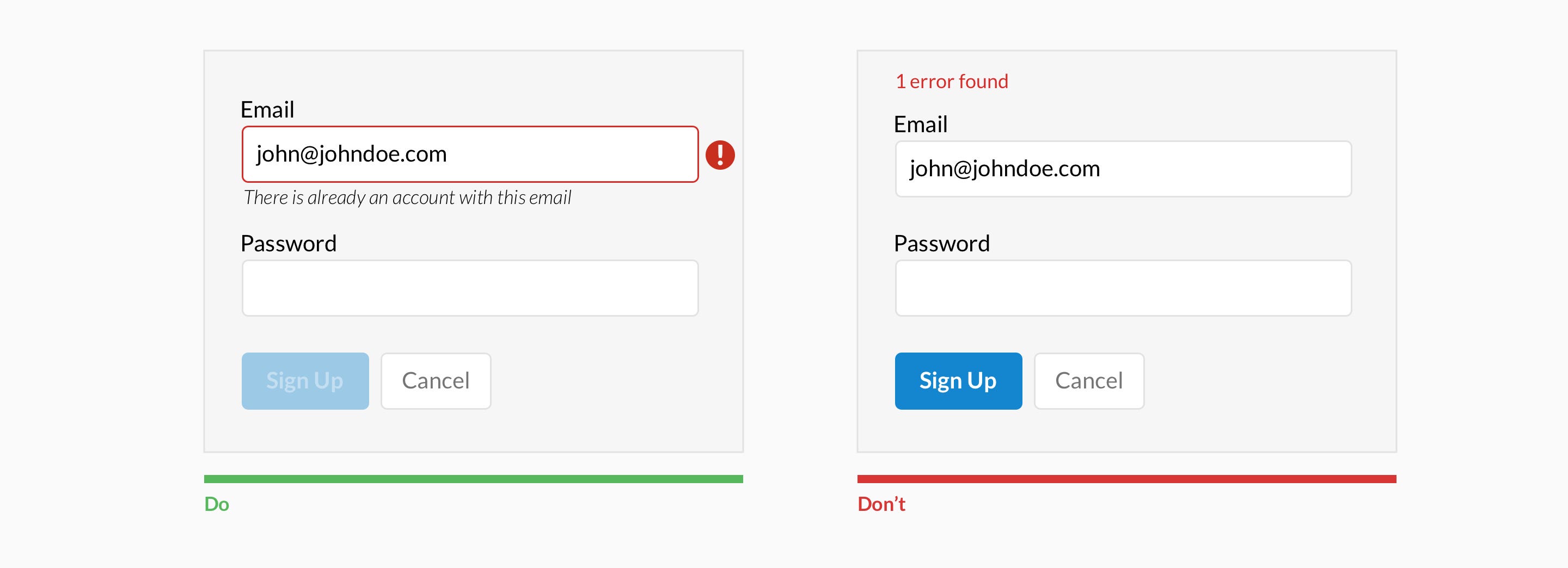
Chỉ rõ lỗi ngay trên dòng
 Chỉ rõ lỗi ở dòng nào và là lỗi gì.
Chỉ rõ lỗi ở dòng nào và là lỗi gì.
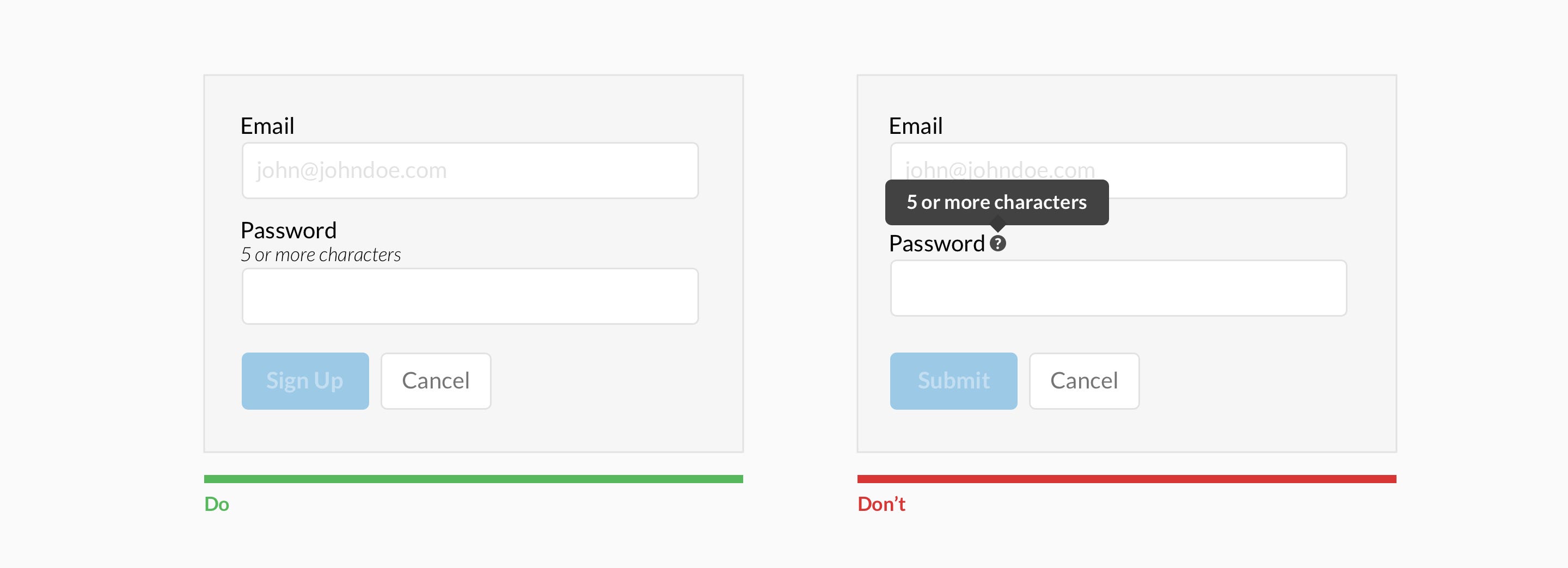
Đừng ẩn các chỉ dẫn
 Luôn hiển thị các chỉ dẫn khi có thể và đặt nó ở gần input.
Luôn hiển thị các chỉ dẫn khi có thể và đặt nó ở gần input.
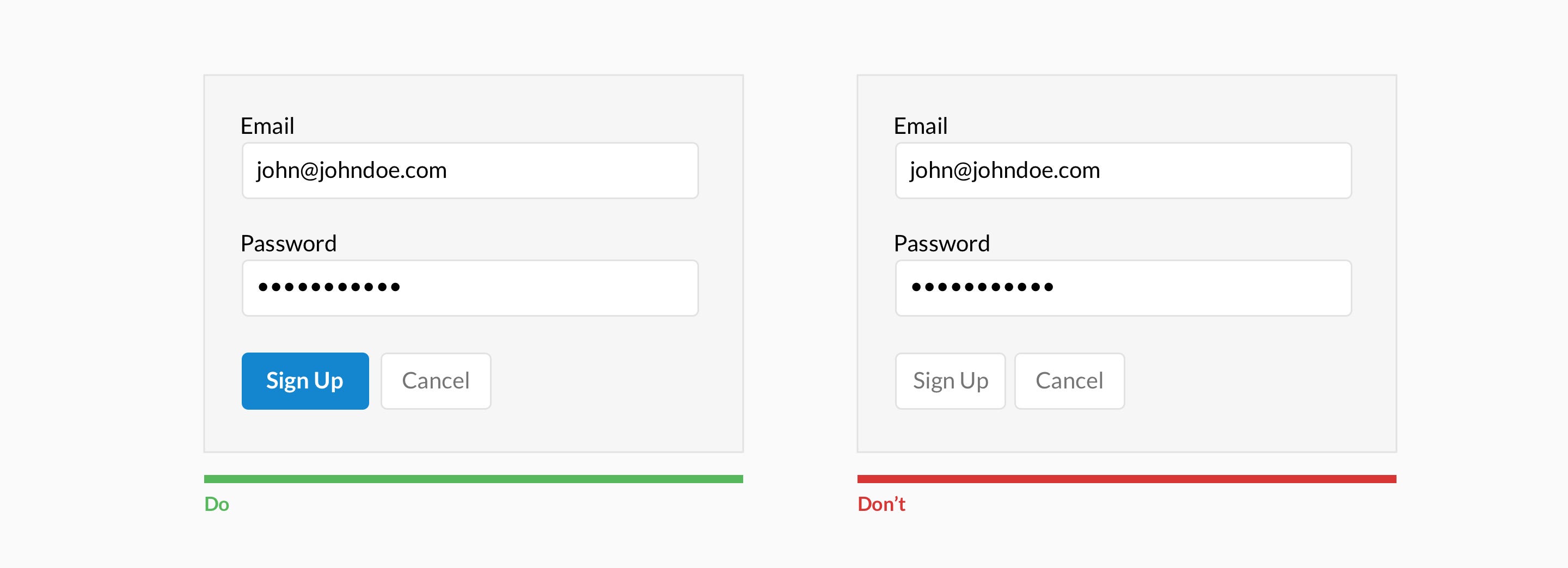
Phân biệt Action chính và phụ
 Action chính cần nổi bật hơn action phụ.
Action chính cần nổi bật hơn action phụ.
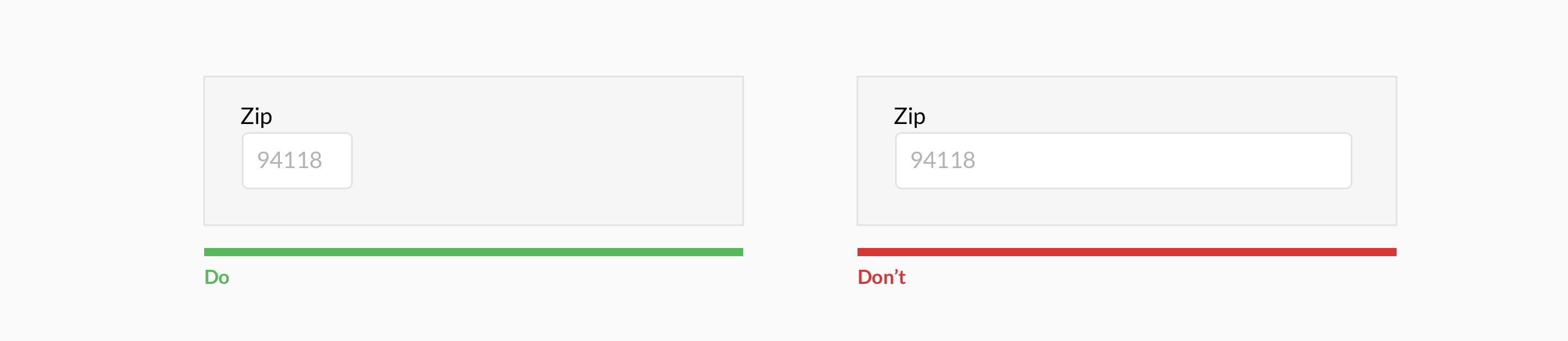
Để độ dài ô input phù hợp
 Độ dài của ô input nên tương đương với dữ liệu User sẽ nhập cho input đó. Ví dụ những trường như Zip code, số điện thoại, … không nên để quá dài.
Độ dài của ô input nên tương đương với dữ liệu User sẽ nhập cho input đó. Ví dụ những trường như Zip code, số điện thoại, … không nên để quá dài.
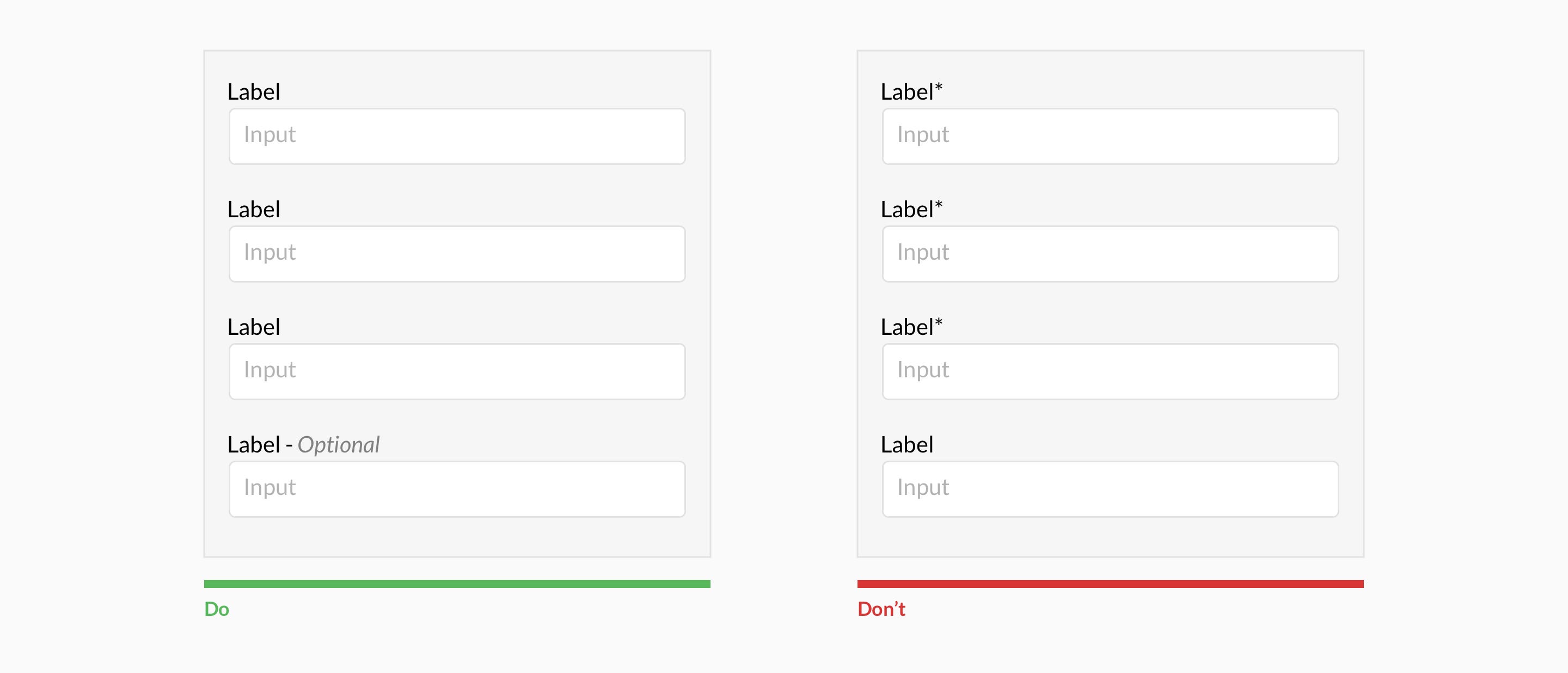
Bỏ dấu sao (*, mang ý nghĩa bắt buộc) và thay bằng ghi chú Optional (tùy chọn, không bắt buộc)
 Nhìn dấu sao nhiều khó chịu và không phải ai cũng biết dấu sao nghĩa là bắt buộc. Ghi chú rõ ràng những trường không bắt buộc sẽ tốt hơn.
Nhìn dấu sao nhiều khó chịu và không phải ai cũng biết dấu sao nghĩa là bắt buộc. Ghi chú rõ ràng những trường không bắt buộc sẽ tốt hơn.
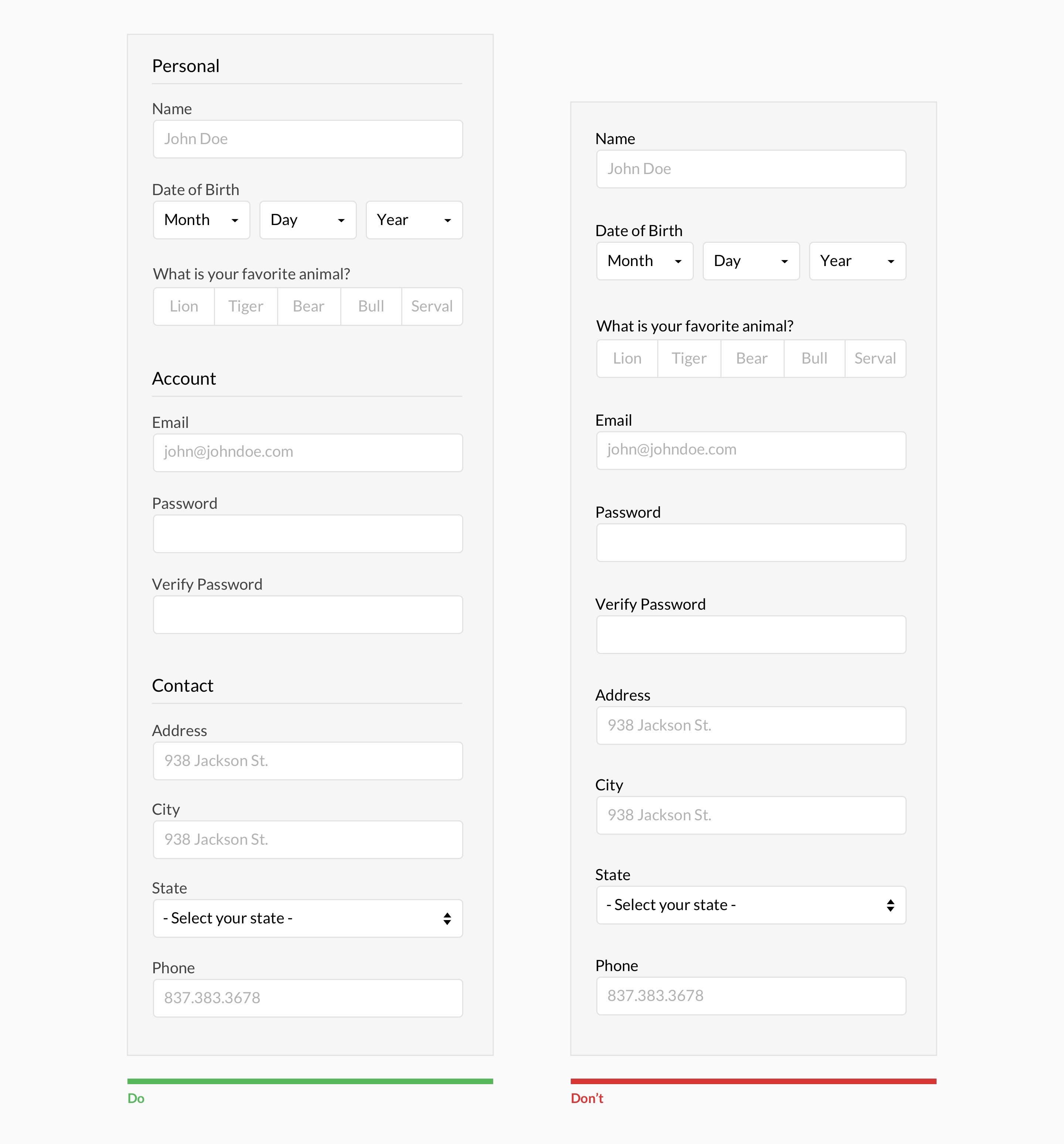
Gom nhóm các thông tin liên quan
 Với những Form dài thì việc gom nhóm các thông tin liên quan lại với nhau sẽ giúp User dễ theo dõi hơn.
Với những Form dài thì việc gom nhóm các thông tin liên quan lại với nhau sẽ giúp User dễ theo dõi hơn.
Hãy luôn tự hỏi
Bỏ bớt những trường tùy chọn đi và nghĩ ra những cách khác để thu thập dữ liệu từ User. Thời gian là vàng bạc và User sẽ không muốn mất nhiều thời gian để nhập dữ liệu vào Form.
Hãy luôn tự hỏi xem những thông tin nào thật sự cần thiết cho vào Form, những dữ liệu nào có thể bỏ đi hoặc để thu thập sau.
Việc thu thập dữ liệu đang theo hướng tự động hóa. Ví dụ như điện thoại di động hoặc đồng hồ thông minh có thể thu thập rất nhiều dữ liệu từ User trong khi họ không hề hay biết. Hãy nghĩ theo cách tận dụng mạng xã hội, tin nhắn, email, địa điểm, … để lấy thông tin từ User.
Nếu thấy bài viết này có ích hãy bấm Like để ủng hộ tác giả. Chú thích: Nút like có thể bấm nhiều lần, bấm hỏng chuột thì thôi 😆
Ngày 3/2/2020, Techmaster chính thức khai giảng khoá Lộ trình đào tạo Web Frontend chuyên sâu (5 tháng - cam kết việc làm) tại cơ sở số 48 Tố Hữu, Hà Nội. Khoá học phù hợp với bất cứ ai mong muốn xây dựng sự nghiệp của mình với lĩnh vực lập trình CNTT về mảng Web Front-End. Không yêu cầu kiểm tra đầu vào
Tham khảo thêm lịch khai giảng các khoá học tại đây

Bình luận