Hướng dẫn :Tour of heroes
Hướng dẫn Tour of Heroes bao gồm các nguyên tắc cơ bản của Angular.
Trong hướng dẫn này, bạn sẽ xây dựng một ứng dụng giúp cơ quan nhân sự quản lý sự ổn định của các hero
Ứng dụng cơ bản này có nhiều tính năng bạn mong muốn tìm thấy trong một ứng dụng dựa trên dữ liệu. Nó thu nhận và hiển thị một danh sách các anh hùng, chỉnh sửa chi tiết của một anh hùng được chọn và điều hướng giữa các quan điểm khác nhau về dữ liệu anh hùng.
Đến cuối hướng dẫn, bạn sẽ có thể làm như sau:
- Sử dụng các chỉ thị Angular tích hợp để hiển thị và ẩn các yếu tố và hiển thị danh sách dữ liệu anh hùng.
- Tạo các thành phần Angular để hiển thị chi tiết anh hùng và hiển thị một loạt các anh hùng.
- Sử dụng liên kết dữ liệu một chiều cho dữ liệu chỉ đọc.
- Thêm các trường có thể chỉnh sửa để cập nhật một mô hình với ràng buộc dữ liệu hai chiều.
- Liên kết các phương thức thành phần với các sự kiện của người dùng, như tổ hợp phím và nhấp chuột.
- Cho phép người dùng chọn một anh hùng từ danh sách chính và chỉnh sửa anh hùng đó trong chế độ xem chi tiết.
- Định dạng dữ liệu với đường ống.
- Tạo một dịch vụ chia sẻ để lắp ráp các anh hùng.
- Sử dụng định tuyến để điều hướng giữa các chế độ xem khác nhau và các thành phần của chúng.
- Bạn sẽ học đủ Angular để bắt đầu và có được niềm tin rằng Angular có thể làm bất cứ điều gì bạn cần.
Bạn sẽ xây dựng những gì?
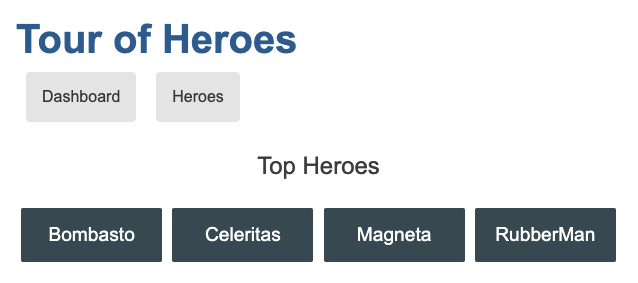
Đây là một ý tưởng trực quan về nơi hướng dẫn này dẫn đầu, bắt đầu với chế độ xem "Dashboard" và Top heroes:

Bạn có thể nhấp vào hai liên kết phía trên bảng điều khiển ("Dashboard" và "Heroes") để điều hướng giữa chế độ xem Dashboard này và chế độ xem Heroes.
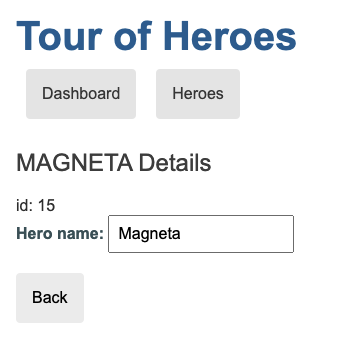
Nếu bạn nhấp vào bảng điều khiển hero "Magneta", bộ định tuyến sẽ mở chế độ xem "Chi tiết anh hùng" nơi bạn có thể thay đổi tên của hero.

Nhấp vào nút "Back" sẽ đưa bạn trở lại Bảng điều khiển. Liên kết ở trên cùng đưa bạn đến một trong những chế độ xem chính. Nếu bạn nhấp vào "Heroes", ứng dụng sẽ hiển thị chế độ xem danh sách chính "Heroes".


Đây là ứng dụng đang hoạt động:

Nguồn:https://angular.io/tutorial.
Dịch bởi :Vũ Đức Nguyên
.

Bình luận