
Một số quy tắc tốt cho thiết kế Modals/Overlays/ Dialog
Modals, Overlays, Dialogs, bạn cần bất cứ điều gì về chúng thì đây là lúc ghé thăm mẫu UI này. Khi chúng lần đầu xuất hiện, cửa sổ modal là một giải pháp tốt cho thiết kế UI. Đầu tiên chúng làm đơn giản UI, thứ hai, nó tiết kiệm diện tích màn hình. Từ đó những designer đã dễ dàng áo dụng cửa sổ modal và một vài đã làm rất tốt. Modals ngày nay đã trở thành những popup kinh điển. Người dùng nhận thấy những phiền toái của modals và đã tự thay đổi loại bỏ các cửa sổ này.
Định nghĩa:
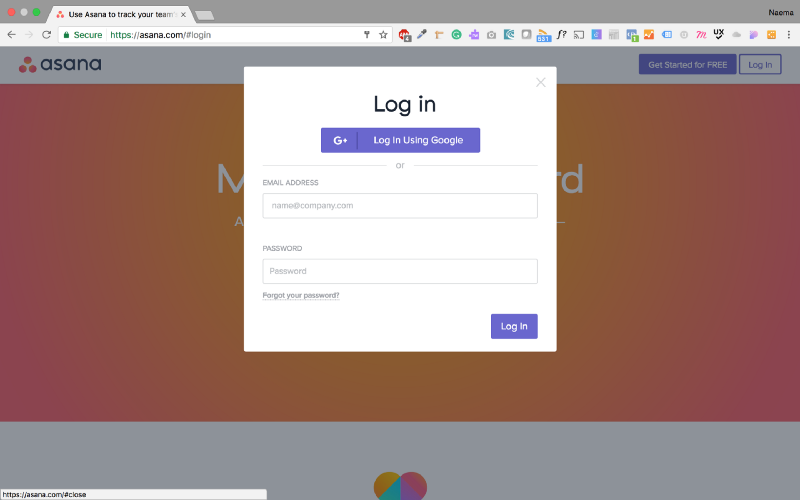
Một cửa sổ modals là một element ở trên cùng của ứng dụng. Nó tạo ra một chế độ làm vô hiệu hóa cửa sổ chính nhưng vẫn giữ được hiển thị như một cửa sổ con phía trước nó. Người dùng phải tương tác với cửa sổ modal trước khi muốn quay lại cửa sổ chính.
Sử dụng
Bạn có thể cân nhắc việc sử dụng cửa sổ modal khi bạn cần:
Thu hút sự chú ý của người dùng
Áp dụng khi bạn muốn gián đoạn tác vụ hiện tại của người dùng để gây chú ý vào một vài thứ khác quan trọng hơn.
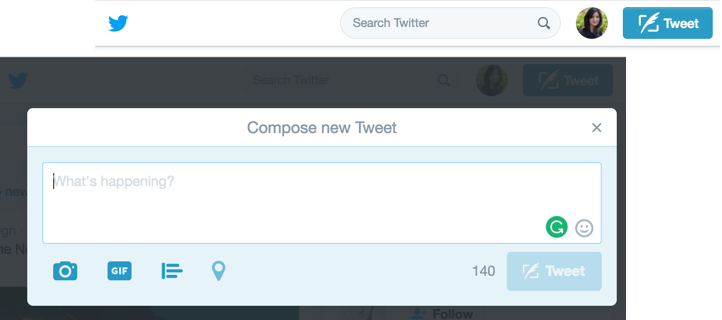
Cần input của người dùng
Áp dụng khi bạn muốn nhận thông tin từ người dùng. Ví dụ như đăng kí hay đăng nhập..
Hiển thị thông tin bổ sung cho content
Áp dụng khi bạn muốn hiển thị thông tin mà không làm mất ngữ cảnh của trang gốc. Ví dụ như hiển thị bức ảnh hoặc video lớn hơn.
Hiển thị thông tin( không có trong content)
Áp dụng khi bạn muốn hiển thị thông tin mà không liên quan trực tiếp đến trang gốc hoặc các tùy chọn riêng biệt với trang gốc khác. Ví dụ như thông báo.
Ghi chú: Không hiển thị thông báo lỗi, thành công hoặc cảnh báo. Để chúng ở trên page.
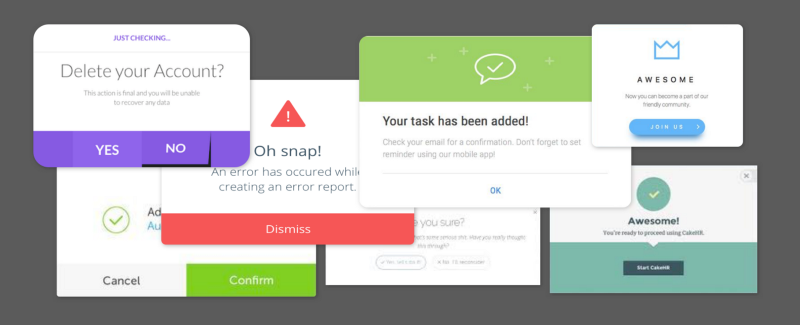
Bóc tách một cửa sổ modal
Overlays kém có thể cản trở việc hoàn thành tác vụ. Để đảm bảo modal của bạn không bị cản trở, hãy chắc chắn những chỉ dẫn sau:
.png)
1. Thoát hatch
Cho người dùng một phương thức để thoát bằng cách để họ close modal. Điều này có thể đạt được theo những cách sau:
- Nút cancel
- Nút close
- Phím esc
- Click ra ngoài cửa sổ
Mẹo trợ năng: mỗi một cửa sổ modal phải có khả năng điều khiển bằng bàn phím để đóng cửa sổ đó. Ví dụ như phím esc có thể đóng cửa sổ.
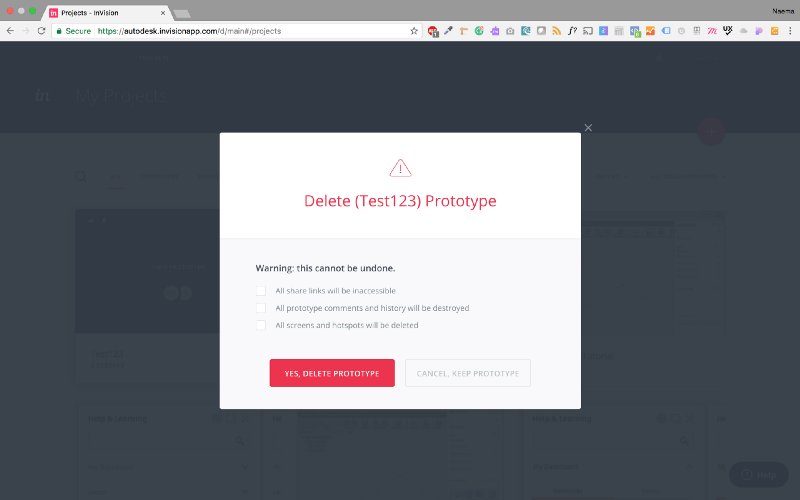
2. Mô tả tiêu đề
Cung cấp ngữ cảnh với tiêu đề của modal tới người dùng. Điều này cho phép người dùng biết vị trí của họ để chắc họ chưa rời khỏi trang gốc.

Mẹo: tiêu đề bottom( khởi chạy modal) và tiêu đề modal nên giống nhau
3. Button
Tiêu đề bottom phải có tên có ý nghĩa, có thể hiểu được. Điều này áp dụng cho buttom trong bất cứ trường hợp nào. Cho modal, một buttom 'close' phải có dạng nút 'close' hoặc một 'x'.

Lưu ý: Không làm cho tên buttom gây nhầm lẫn. Nếu người dùng đang cố gắng để thoát và một modal xuất hiện ANOTHER cancel buttom, dễ gây nhầm lần rằng: " Tôi có hủy việc hủy bỏ không? Hay tiếp tục việc hủy bỏ?"
4. Kích thước và vị trí
Một cửa sổ modal không nên quá lớn hoặc quá nhỏ. Mục đích giữ ngữ cảnh, do đó một modal không thể chiếm toàn bộ màn hình. Content nên vừa với modal. Nếu cần tới thanh cuộn, bạn có thể xem xét việc tạo một trang mới thay thế.

- Vị trí- nửa trên của màn hình vì trong chế độ mobile có thể bị mất nếu đặt thấp hơn
- Kích thước- Không quá 50% màn hình cho overlay
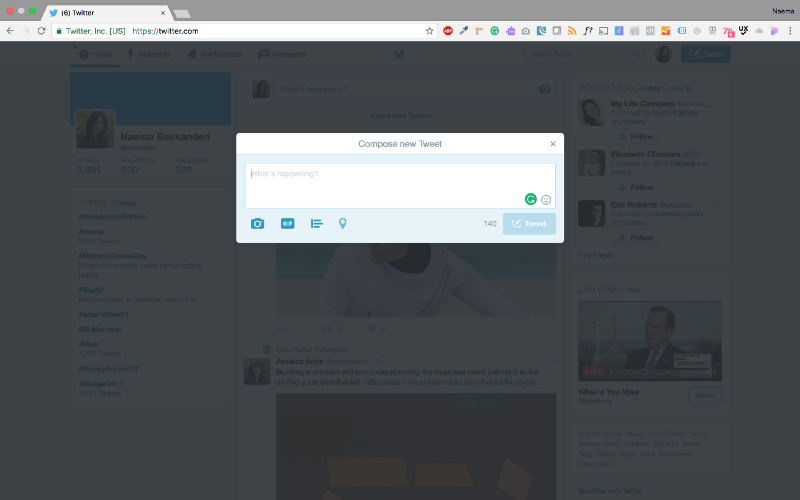
5. Tiêu điểm
Khi bạn mở một modal sử dụng hiệu ứng lightbox( làm tối background). Điều này thu hút sự chú ý và cho biết rằng người dùng không thể tương tác với trang gốc.
Mẹo trợ năng: đặt tiêu điểm bàn phím vào modal
6. Người dùng mới bắt đầu
Đừng làm người dùng bất ngờ với một modal dạng popup. Hãy để một động tác, như buttom click, following a link hoặc selecting an option, để kích hoạt modal. Các modal tự bật lên có thể gây bất ngờ cho người dùng và kết quả là họ nhanh chóng tắt chúng.

Modal trên mobile
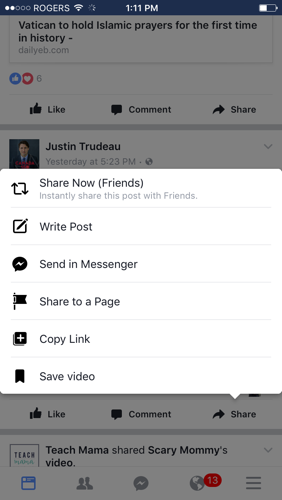
Modal và thiệt bị di động thường không tương tác tốt với nhau. Hiển thị content rất khó bởi modal có thể quá lớn, chiếm quá nhiều không gian màn hình hoặc quá nhỏ. Thêm một element như bàn phím thiết bị và thanh cuộn lồng nhau; người dùng bị vướng và phóng to để cố gắng xem modal. Có các lựa chọn tốt hơn cho modal và không nên dùng chúng trên các thiết bị di động.

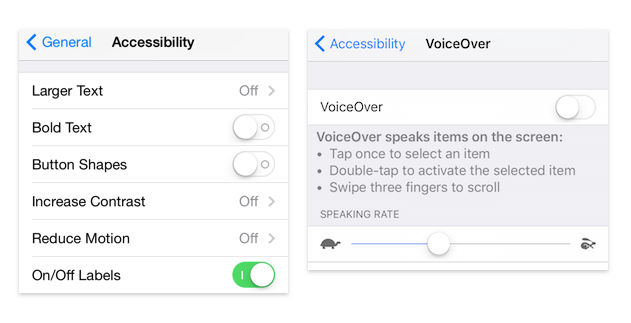
Trợ năng

Bàn phím
Khi tạo một modal hãy nhớ thêm vào một phím trợ năng. Hãy xem xét những điều sau:
Mở modal- element kích hoạt dialog phải có phím trợ năng
Di chuyển tiêu điểm vào modal- khi cửa sổ modal đầu tiên bật lên, tiêu điểm bàn phím phải được đưa lên đầu.
Quản lí tiêu điểm bàn phím- khi tiêu điểm phím được chuyển vào hộp thoại, nó sẽ bị "kẹt" bên trong cho tới khi hộp thoại được đóng.
Đóng hộp thoại- mỗi cửa sổ overlay phải có thể điều khiển bằng bàn phím để đóng cửa sổ đó.
Để biết thêm thông tin chi tiết về danh sách trên, hãy xem bài viết trên https://www.nomensa.com/blog/2014/how-improve-accessibility-overlay-windows-part-1.
ARIA
Các ứng dụng internet đa dạng (ARIA) xác định cách để nội dung trang web và ứng dụng web dễ truy cập hơn.
Các thẻ ARIA dưới đây có thể hữu ích trong việc tạo ra một phương thức modal: Role="dialog", aria-hidden, aria-label
để biết thêm thông tin về ARIA, xem thêm ở https://www.smashingmagazine.com/2014/09/making-modal-windows-better-for-everyone/
Ngoài ra, hãy nhớ đến những người dùng có thị giác kém. Họ có thể sử dụng kính lúp trên màn hình để phóng to content. Sau khi phóng to người dùng chỉ có thể nhìn thấy một phần của màn hình. Ở trường hợp này, các modal sẽ có tác dụng giống như trên mobile.
Kết luận
Nếu mọi người đã được hướng dẫn để sử dụng cách đóng modal, tại sao bạn lại không dùng chúng chứ?
Thu hút sự chú ý của người dùng, giữ ngữ cảnh và đơn giản hóa UI là những lợi ích tuyệt vời của modal. Tuy nhiên, có những nhược điểm như chúng làm gián đoạn luồng truy cập của người dùng và không thể tiếp cận với trang gốc bằng việc ẩn đi nội dung đằng sau modal. Modal có thể không phải lúc nào cũng có kết quả. Hãy cân nhắc những điều dưới đây khi bạn lựa chọn:
Danh mục
- Khi nào chúng ta hiển thị modal?
- Chúng ta hiển thị chúng như thế nào?
- Modal sẽ trông như thế nào?
- Thông tin mà chúng ta hiển thị và thu thập là gì?
Có một UI thay thế cho các modal: non-modal hoặc a.ka.toast( thuật ngữ được goolge dùng trong thiết kế Material và Microsoft).
Hãy xem bài đăng tiếp theo của tôi để tìm hiểu thêm.
Bài viết được dịch từ: https://uxplanet.org/best-practices-for-modals-overlays-dialog-windows-c00c66cddd8c

Bình luận