Search cũng như một cuộc trò chuyện giữa người dùng và hệ thống: người dùng thể hiện thông tin họ cần truy vấn, và hệ thống trả về một tập hợp các kết quả. Trang kết quả là một phần quan trọng trong việc tìm kiếm: là thứ đáp lại cho thông tin mà người dùng cần.
Trong bài này tôi muốn share 10 phương pháp sẽ giúp bạn cải thiện UX cho kết quả search.
1. Không xóa bỏ truy vấn của người dùng sau khi họ nhấn nút Search
Giữ lại văn bản gốc. Cải cách truy vấn là một bước quan trọng trong việc tìm kiếm thông tin. Nếu người dùng không tìm thấy thứ mà họ tìm thì họ có thể sẽ tìm lại bằng cách sửa đổi thông tin đã truy vấn. Để giúp họ dễ dàng hơn, hãy để cụm từ tìm kiếm ban đầu trong hộp tìm kiếm để họ không phải nhập lại toàn bộ truy vấn.
2. Cung cấp những kết quả phù hợp và chính xác
Trang kết quả đầu tiên quý như vàng. Trang kết quả tìm kiếm là trọng tâm chính của việc tìm kiếm, và nó có thể quyết định thành hay bại trong việc đánh giá truy vấn thông tin. Người dùng thường rất nhanh đưa ra đánh giá về giá trị của một trang web dựa trên chất lượng của một hoặc hai kết quả search.
Điều quan trọng là phải trả lại kết quả chính xác cho người dùng, nếu không họ sẽ không tin tưởng công cụ tìm kiếm nữa. Do đó, điều cần thiết là công cụ tìm kiếm của bạn ưu tiên những kết quả hữu ích cho người dùng và thể hiện chúng trên trang đầu tiên.
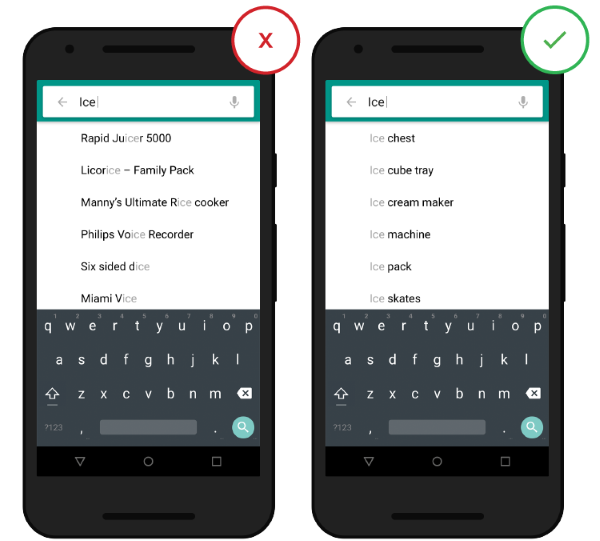
3. Sử dụng những đề xuất tự động hiệu quả
Tự động đề xuất không hiệu quả mang lại trải nghiệm tìm kiếm kém. Hãy đảm bảo rằng những đề xuất tự động là hữu ích. Một số chức năng hữu ích như nhận dạng từ gốc, văn bản tiên đoán và đề xuất trong khi người dùng nhập văn bản. Chúng giúp đẩy nhanh quá trình tìm kiếm và giữ người dùng theo hướng đang tìm kiếm.

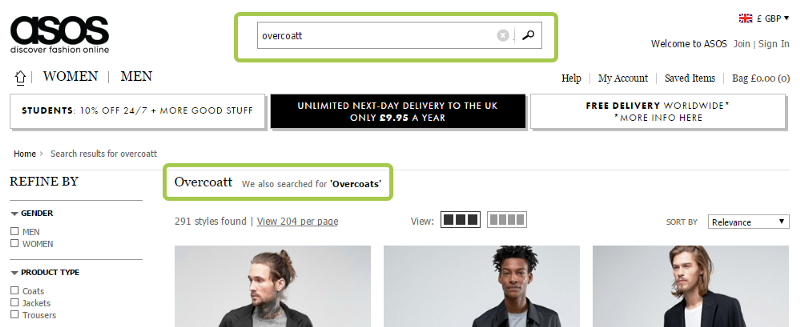
4. Sửa lỗi chính tả
Việc nhập liệu sẽ dễ xảy ra lỗi. Nếu người dùng nhầm cụm từ tìm kiếm, bạn có thể nhận ra điều này, bạn có thể hiện thị kết quả dự đoán cho cụm từ tìm kiếm và thay vào đó cụm từ tìm kiếm đã được sửa lỗi. Điều này tránh được sự thất vọng xảy ra do không trả được kết quả và buộc người dùng phải nhập lại cụm từ tìm kiếm.


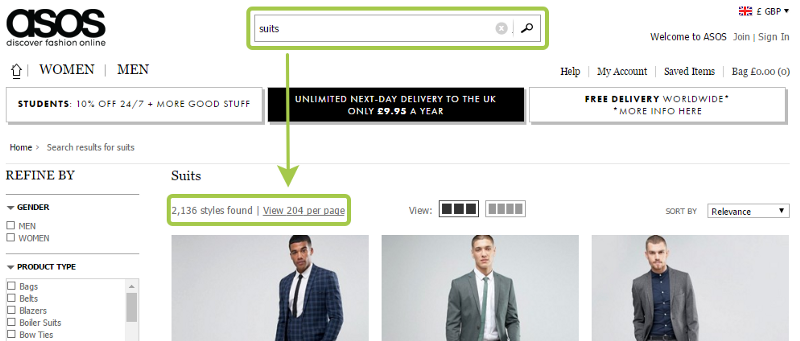
5. Hiển thị số kết quả tìm kiếm
Hiển thị số kết quả tìm kiếm có thể, để người dùng có thể đưa ra quyết định về thời gian họ muốn xem kết quả.

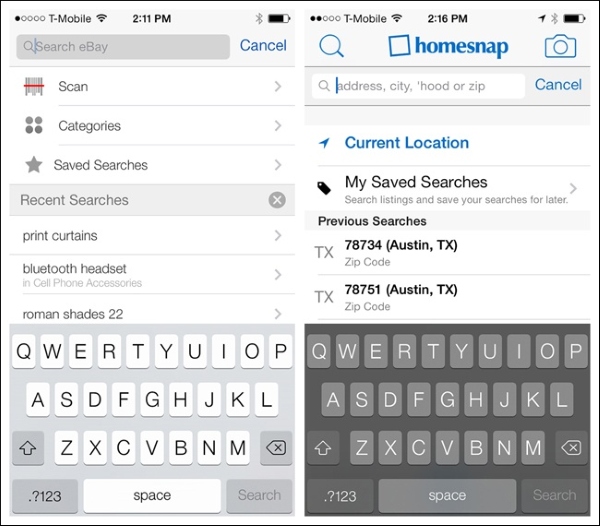
6. Giữ những truy vấn search gần đây của người dùng
Ngay cả khi người dùng quen với tính năng tìm kiếm, việc search sẽ tiêu tốn chất xám của họ. Để tìm ra một truy vấn có ích, người dùng cần suy nghĩ về các thuộc tính có liên quan đến mục đích của mình và kết hợp chúng lại. Khi thiết kế một công cụ search, bạn nên lưu ý những quy tắc cơ bản:
Tôn trọng nỗ lực tìm kiếm của người dùng
Trang của bạn nên lưu trữ tất cả những tìm kiếm gần đây, để cung cấp dữ liệu cho người dùng vào lần tiếp theo họ thực hiện một tìm kiếm.

Mẹo: Trình bày dưới 10 mục( và không có thanh cuộn) để thông tin không bị quá tải.
7. Lựa chọn bố cục trang tốt
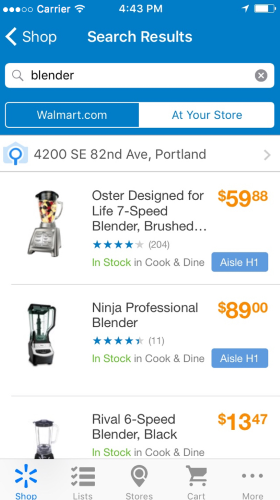
Một trong những thách thức của việc hiển thị kết quả tìm kiếm là các loại nội dung khác nhau yêu cầu layout khác nhau. Hai layout cơ bản để trình bày nội dung là chế độ xem danh sách và chế độ xem lưới. Quy tắc chung:
Chi tiết dạng danh sách, hình ảnh dạng lưới
Hãy xem xét quy tắc này trong phần tóm tắt của sản phẩm. Thông tin cụ thể sản phầm là rất quan trọng. Đối với các sản phẩm như thiết bị, nơi đặt các chi tiết như số lượng, xếp hạng và thứ nguyên là những yếu tố chính trong quá trình lựa chọn- chế đố xem danh sách được xem là khả quan nhất.

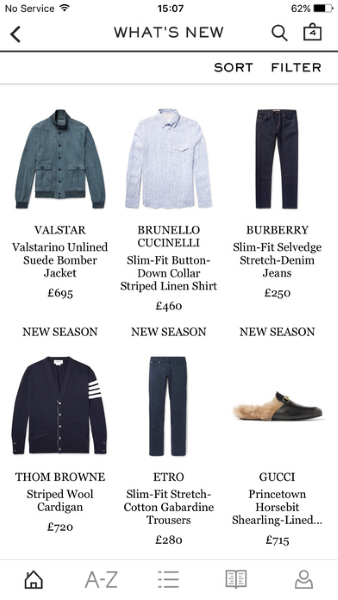
Chế độ xem lưới là tùy chọn tốt cho các ứng dụng có sản phẩm yêu cầu ít thông tin sản phẩm hơn hoặc cho các sản phẩm tương tự. Các sản phẩm như trang phục, thứ cần xem thông tin sản phẩm dựa trên văn bản ít hơn so với việc chọn giữa các Items và bạn đưa ra quyết định của bạn dựa trên hình ảnh sản phẩm. Đối với loại sản phẩm này, người dùng quan tâm đến sự khác biệt trực quan giữa các mục và muốn tới những trang có nhiều thông tin cần biết hơn là chuyển đổi giữa trang danh sách và chi tiết sản phẩm.

Mẹo:
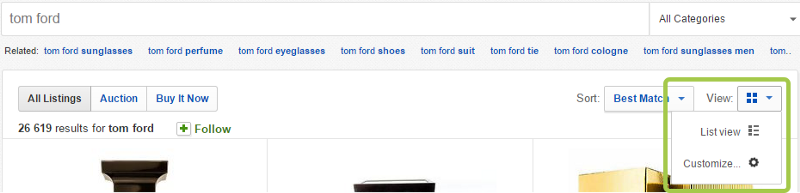
- Cho phép người dùng lựa chọn "list-view" hoặc "grid-view" cho kết quả search. Điều này giúp người dùng của bạn có khả năng chọn cách xem theo kết quả phù hợp với họ.

- Khi thiết kế bố cục grid, chọn đúng kích thước hình ảnh sao cho chúng đủ lớn để có thể nhận ra, nhưng đủ nhỏ để cho phép nhiều sản phẩm hơn được nhìn thấy cùng lúc.
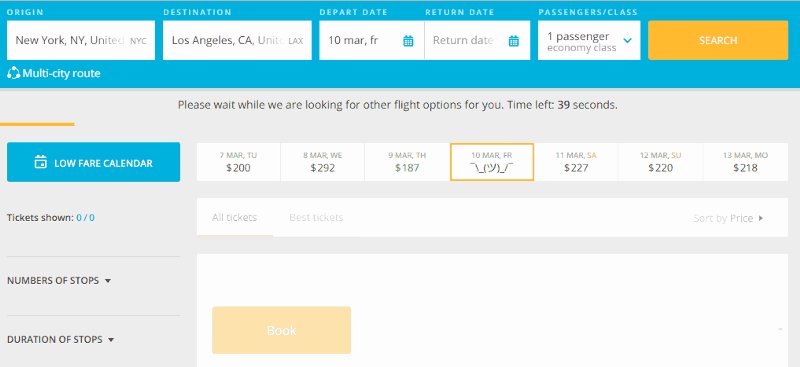
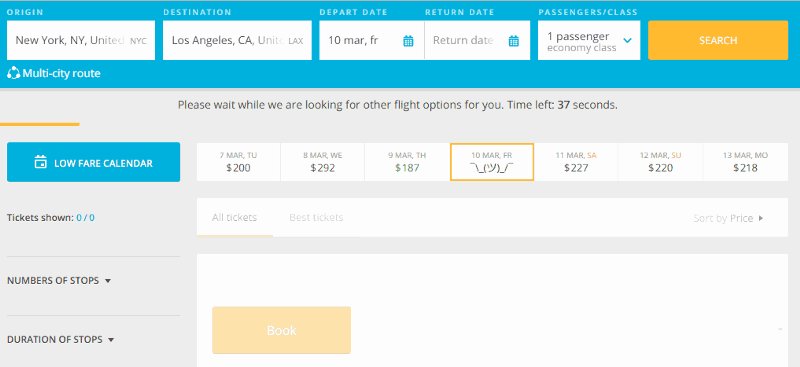
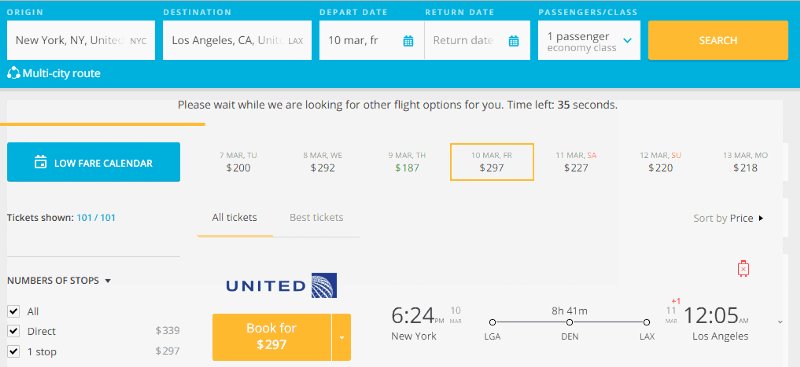
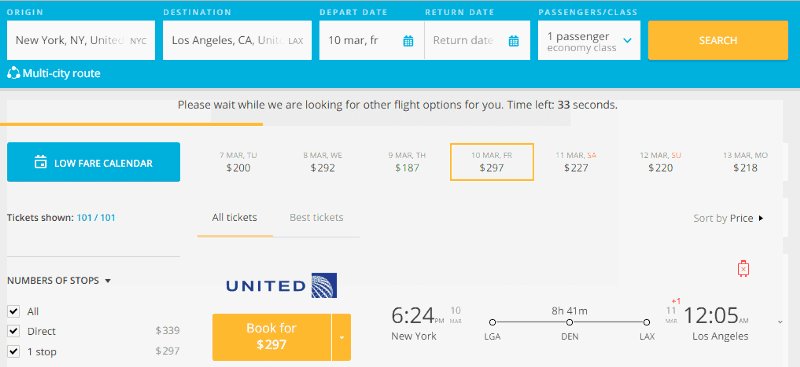
8. Hiển thị tiến trình tìm kiếm
Các kết quả tìm kiếm tốt nhất sẽ được hiển thị ngay lập tức, nhưng nếu không thể- chỉ báo tiến trình sẽ được sử dụng để phản hồi cho người dùng. Bạn bên cung cấp cho người dùng của bạn một dấu hiệu rõ ràng về thời gian họ cần phải đợi.

Mẹo: Nếu tìm kiếm mất quá nhiều thời gian, bạn có thể sử dụng animation. Animation tốt có thể thu hút khách truy cập của bạn và làm cho họ bớt quan tâm đến thời gian phải chờ đợi.
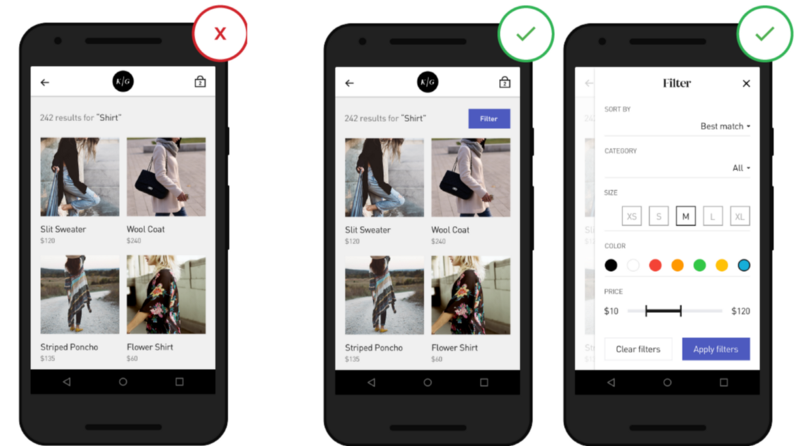
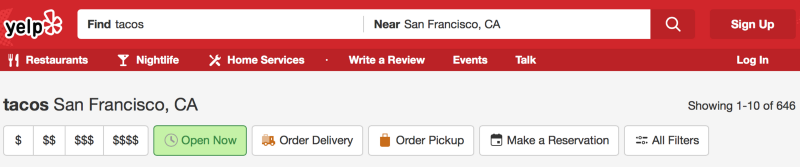
9. Cung cấp các tùy chọn sắp xếp và lọc.
Người dùng có thể mệt mỏi vì cụm từ tìm kiếm của họ dẫn đến kết quả không tốt và/ hoặc quá nhiều kết quả. Bạn nên cung cấp cho người dùng các tùy chọn filter có liên quan cho tìm kiếm của họ và cho phép họ có nhiều tùy chọn mỗi khi áp dụng để lọc kết quả.

Mẹo:
- Điều quan trọng là không áp đặt người dùng với quá nhiều tùy chọn. Nếu tìm kiếm của bạn yêu cầu nhiều bộ lọc, sau đó hãy thu gọn một số bộ lọc theo mặc định.
- Không ẩn tính năng sắp xếp trong tính năng lọc- chúng là các tác vụ riêng biệt.
- Khi người dùng chọn phạm vi tìm kiếm hẹp, hãy nêu rõ phạm vi ở đầu trang kết quả.

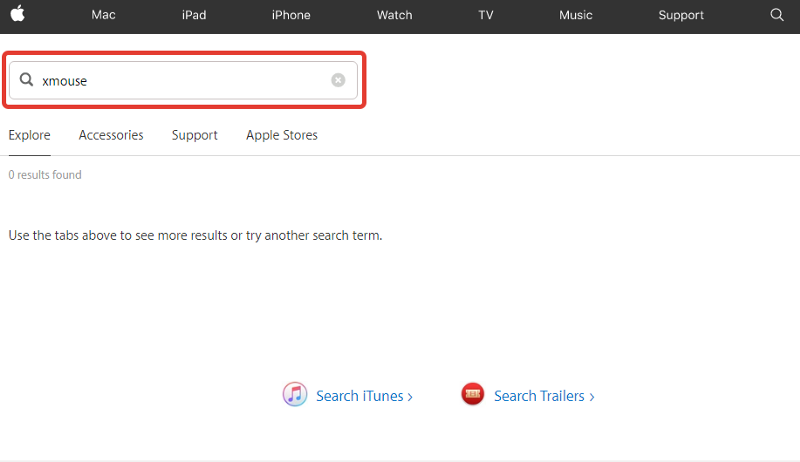
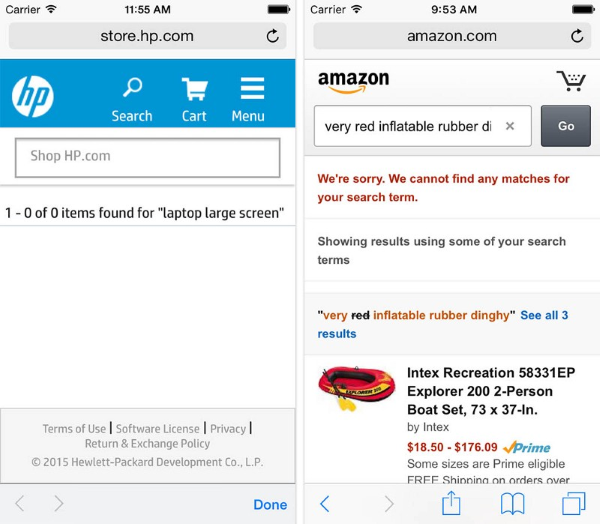
10. Không trả lại 'no results'
Để bất kì ai vào một tinh huống tìm kiếm không có kết quả có thể gây ra khó chịu. Đặc biệt là khi họ đã thử tìm kiếm một vài lần trước đó. Bạn bên tránh cho người dùng kết thúc tìm kiếm mà không có kết quả họ muốn. Cung cấp các lựa chọn thay thế khi không có kết quả tìm kiếm phù hợp( ví dụ: cửa hàng trực tuyến có tể đề xuất các sản phẩm thay thế từ các danh mục tương tự).

Kết luận
Search là một yếu tố quan trọng của việc xây dựng một trang web có lợi nhuận. Người dùng mong đợi trải nghiệm mượt mà khi tìm kiếm và tìm hiểu về mọi thứ và họ thường đưa ra rất nhanh giá trị trang web dựa trên chất lượng của một hoặc hai tập hợp kết quả tìm kiếm. Một cơ sở tìm kiếm tuyệt vời sẽ giúp người dùng tìm thấy những gì họ muốn một cách nhanh chóng và dễ dàng.
Thank you!
Bài viết được dịch từ nguồn: https://uxplanet.org/best-practices-for-search-results-1bbed9d7a311

Bình luận