Bạn có ghét viết CSS hay không?
Tôi đã như thế. Cho đến khi chúng tôi gặp cách tuyệt vời này để chế ngự nó.

CSS là một ngôn ngữ thảm hại về mặt chức năng. Nó thực hiện khác nhau qua các trình duyệt, không có sự ổn định về phạm vi và cách viết tiêu chuẩn và cấu trúc mã. Phần tồi tệ nhất là nó không thể bị bỏ qua, bởi vì người dùng cuối sẽ tương tác với những nút bấm sáng chói được định dạng bởi việc sử dụng CSS.
React là một thư viện thú vị, và trong khi học cách cấu trúc các ứng dụng react với quy mô vô hạn, chúng tôi cũng tình cờ biết một mô hình mẫu để viết về phạm vi ràng buộc và chức năng CSS.
Vấn đề với hệ thống hiện có
Các trang web sử dụng thư viện "bootstrap" và "foundation" thì khác so với tưởng tượng của các nhà thiết kế.
Thật không công bằng khi cho rằng mọi ứng dụng sẽ dựa vào những phần giống như thế.
Những thư viện này làm sự tăng nhanh chi phí thiết kế bị tổn hại.
Một mối quan hệ ghét- ghét
Chúng tôi ghét viết CSS. Chúng tôi ghét duy trì nó. Nó không phù hợp với mô hình Fractal của chúng tôi và khó mở rộng. Rất khó để giải thích. Mã code sau đây không cho bạn biết cấu trúc của bạn sẽ trông thế nào, cho đến khi bạn đến tệp tin CSS và kiểm tra định nghĩa.
<div class="btn main">Hello There !</div>
Giải pháp lí tưởng nên là gì?
Sau khi sử dụng CSS pre processors ( chủ yếu là stylus) với những thực hành tốt nhất của họ và nỗ lực không thành công của việc viết mở rộng CSS, chúng tôi đã trở lại với bản vẽ, chúng tôi tự hỏi, cơ chế tạo kiểu nên đáp ứng những gì?
1. Nó có thể tái tạo phác thảo giao diện người dùng với độ chính xác 100%
2. Nó có thể đáp ứng được mà không cần xử lý các truy vấn đa phương tiện.
3. Dễ dàng để hình dung hiển thị, chỉ cần xem mã.
4. Chạy tốt với react
5. Dễ đọc
6. Liên quan đến viết CSS ít nhất( bởi vì chúng tôi ghét nó)
Danh sách này không thực sự được chuẩn bị tại thời điểm tìm kiếm của chúng tôi, nhưng đã tìm ra giải pháp đúng, điều này dường như chính xác khi mà xem lại.
Kết quả được: Tachyons+ Inline styling
Hầu hết thư viện CSS chỉ là phiên bản nổi lên hay sọc xuống của bootstrap. Có "grid", một số thành phần biểu mẫu( và nếu bạn có ý muốn kéo chúng vào jquery, bạn sẽ có những modals, dropdown, tooltips...và nhiều thứ khác).
Những thành phần chung này làm cho khó triển khai giao diện phác thảo với độ chính xác 100%, vì thế chúng tôi phải bỏ các thư viện truyền thống.
Chúng tôi đã chọn Tachyons.
Tachyons là một tập hợp các lớp cho phép bạn soạn thảo giao diện người dùng một cách liền mạch. Tối thiểu và khiêm tốn. Thay vì cung cấp các thành phần cứng nhắc, nó cung cấp cho bạn những phần dễ dàng mà bạn có thể tự mình xào nấu chúng.
Tachyons giả định rằng mọi thứ phải đáp ứng 100% và có thể tùy chỉnh 100%[ ưu tiên số 1 và 2: được kiểm tra]. Đó là cú pháp làm cho dễ hình dung các thành phần mà không cần vào trong mã CSS [ số 3: được kiểm tra]. Nó chạy khá tốt với React[ số 4: được kiểm tra], có một đường cong học tập nhỏ và chúng ta phải viết CSS hoặc inline chỉ để ghi đè lên các giá trị mặc định.
Có 4 ưu tiên hàng đầu chúng tôi gặp, là những lựa chọn minh bạch.
Triết lí Tachyons
Tachyons chiếm thứ tự ứng dụng của các lớp CSS trên một phần tử. Trong mã code dưới đây, lớp "red" sẽ ghi đè lên "green".
.red {color: red}
.green {color: green}<div className="green red">This will render in red color</div>
Và bằng cách sử dụng việc ghi đè lên này, Tachyons làm cho mọi thứ đáp ứng.
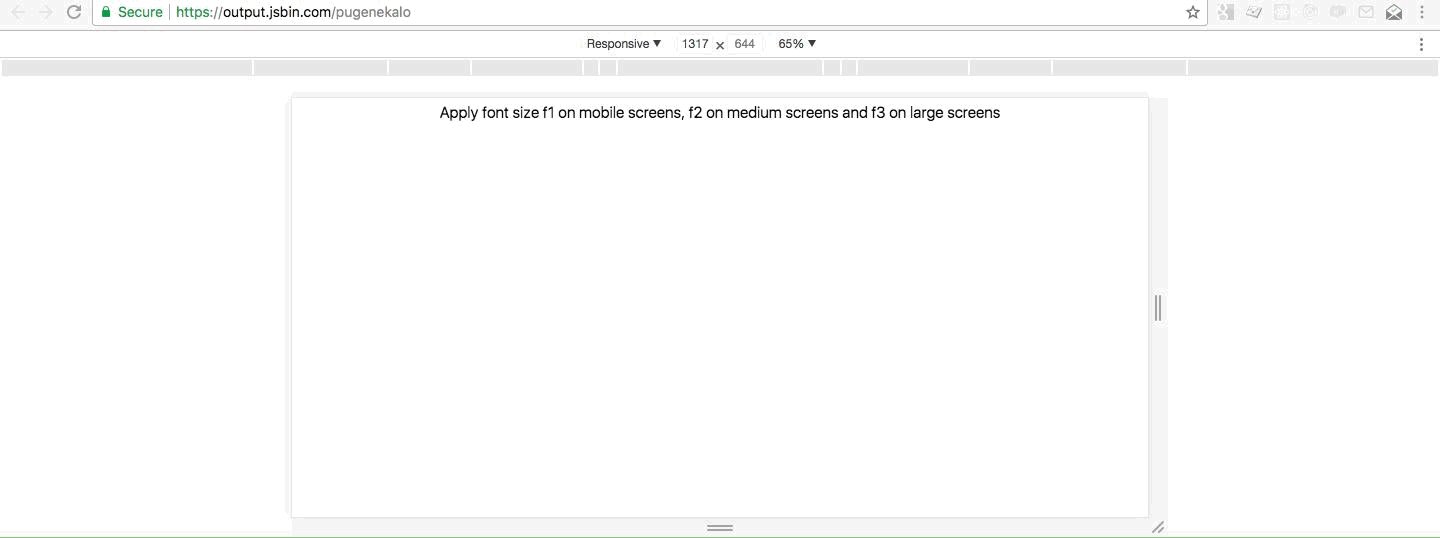
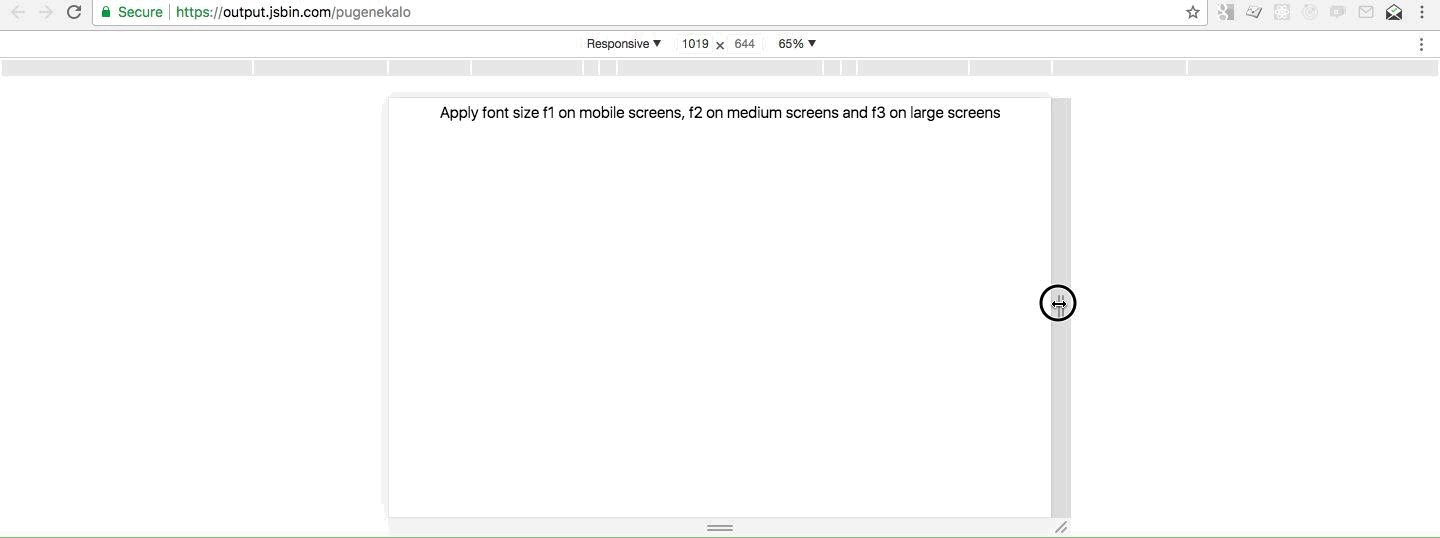
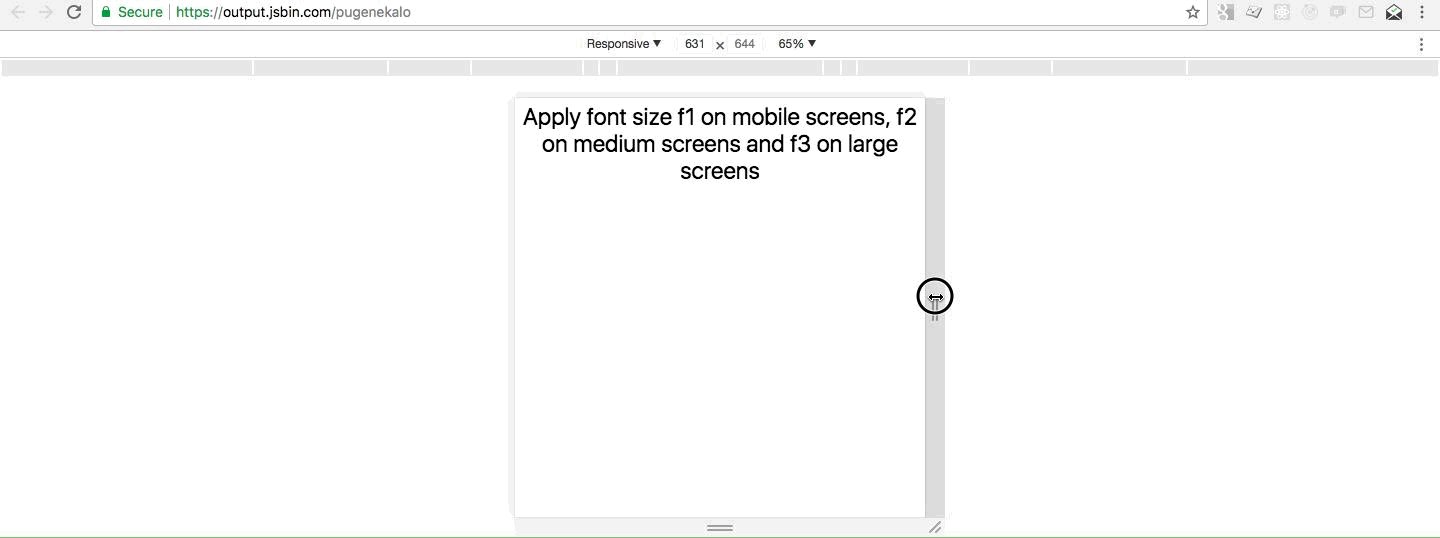
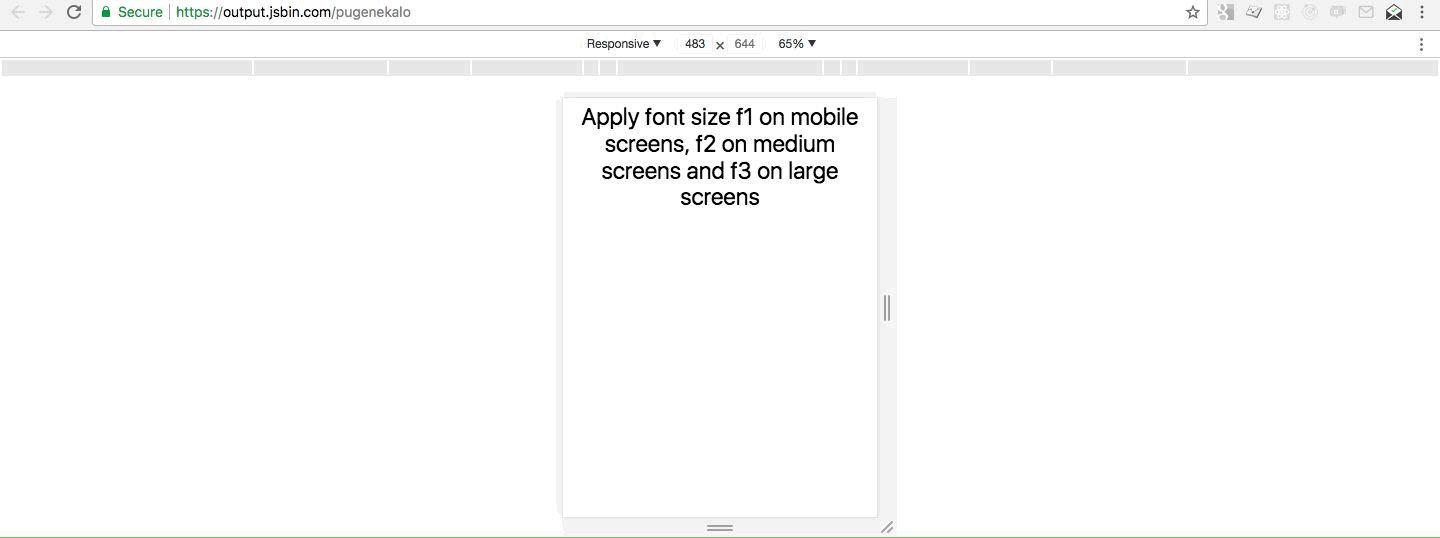
<div class="sans-serif f1 f2-m f3-l pa2 tc">
Apply font size f1 on mobile screens,
f2 on medium screens and
f3 on large screens
</div>Đoạn mã code trên thể hiện cho giao diện dưới đây:

- Văn bản đáp ứng[ .f1 .f2-m .f3-l ]
- phông chữ sans-serif trong hệ thống[ .sans-serif]
- với padding =2 và [.pa2]
- và văn bản căn giữa [.tc]
Rất dễ để tìm ra nguyên nhân, mà không cần nhìn vào mã CSS căn bản.
(fiddle : https://jsbin.com/pugenekalo/2/edit?html,js)
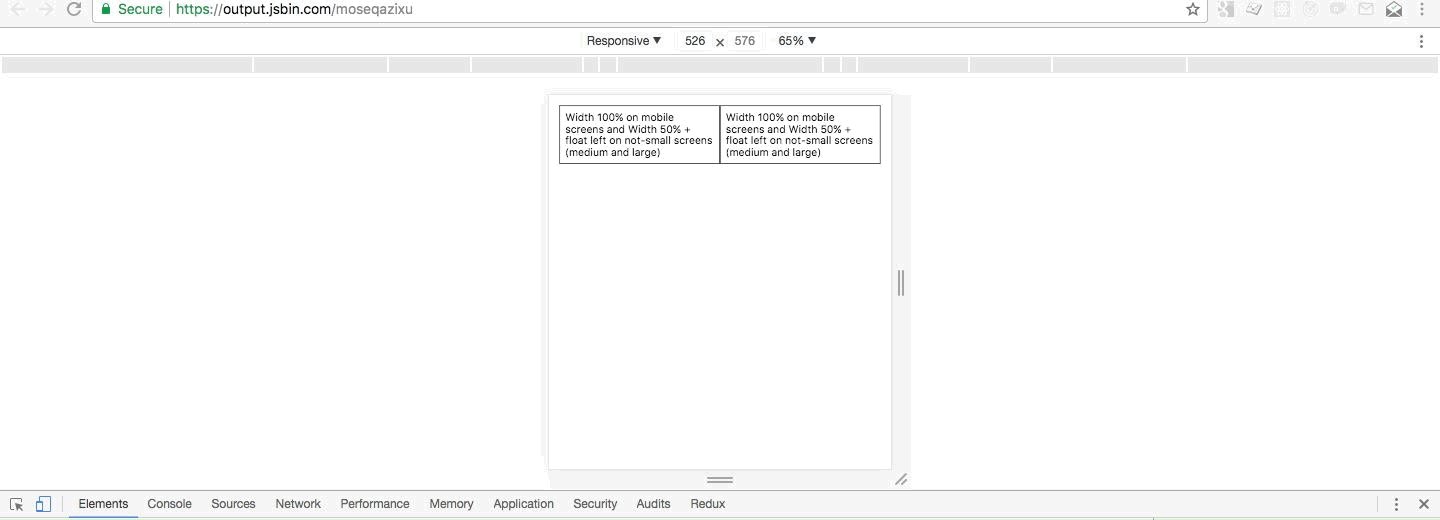
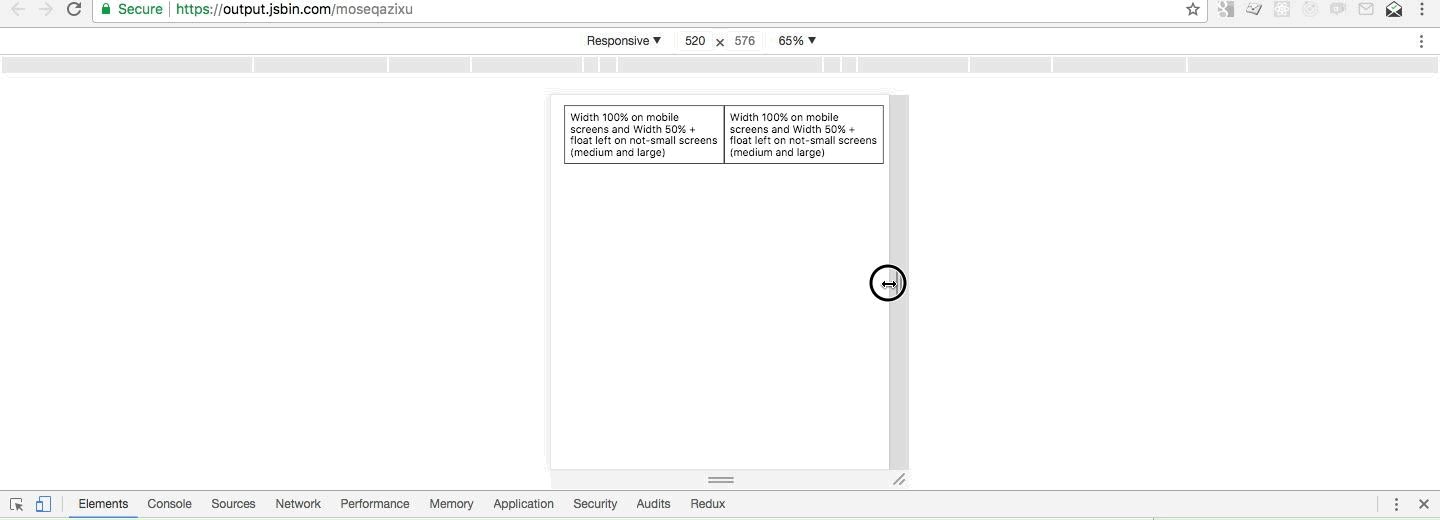
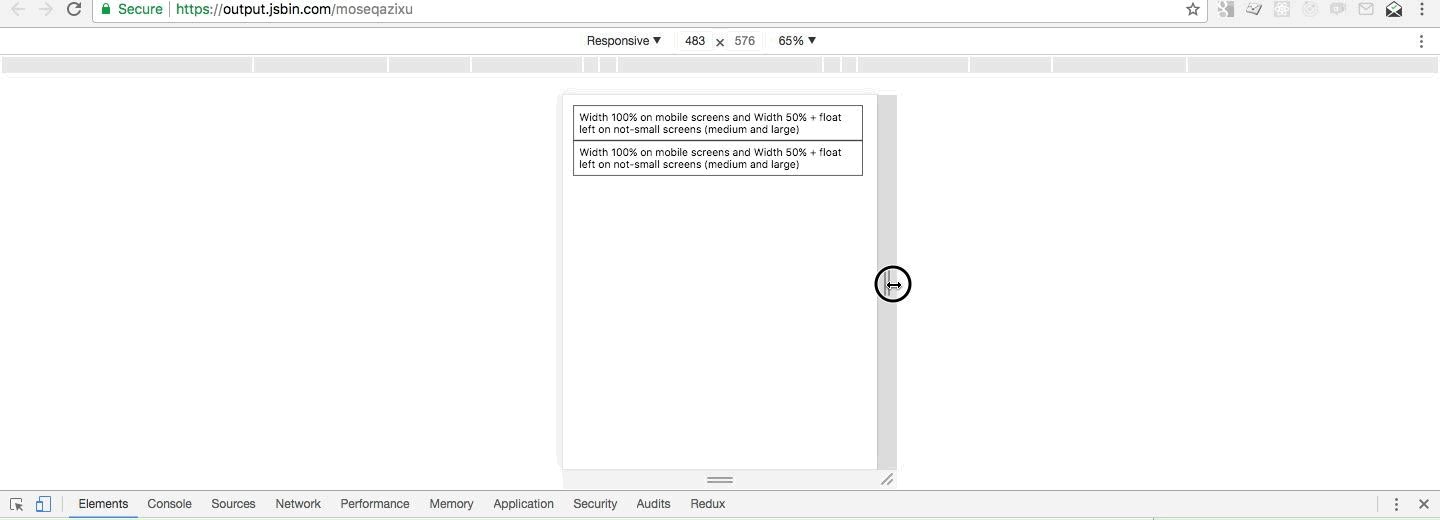
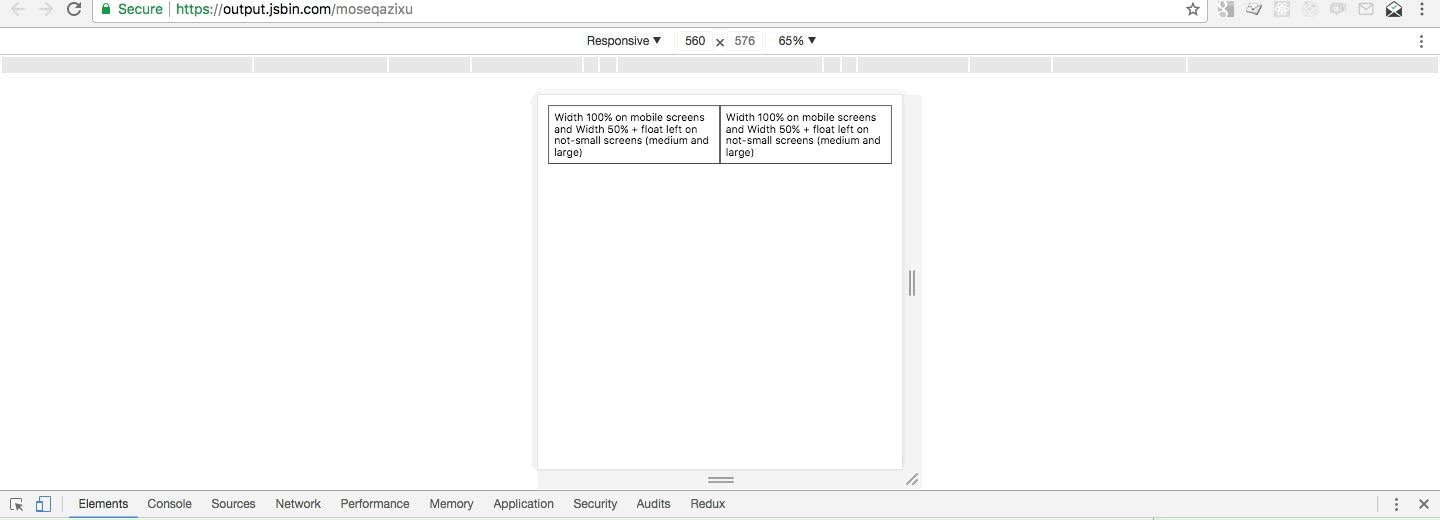
Bạn có thể dễ dàng tạo một Grid áp dụng:
{/*cf = clearfloat : adds proper height to parent of floated elements*/}
<div class="cf">
<div class="cf sans-serif pa3">
<div class="w-100 w-50-ns fl-ns pa2 ba">
Width 100% on mobile screens and
Width 50% + float left on not-small screens (medium and large)
</div>
<div class="w-100 w-50-ns fl-ns pa2 ba">
Width 100% on mobile screens and
Width 50% + float left on not-small screens (medium and large)
</div>
</div>
</div>
(fiddle: https://jsbin.com/moseqazixu/edit?html,output)
Phù hợp với React
Bởi vì Tachyons không yêu cầu bạn viết thêm CSS , bạn đơn giản có thể thêm các lớp vào thành phần phản ứng của bạn.
Khi bạn cần ghi đè lên các giá trị mặc định, hãy sử dụng kiểu prop.
Tất cả các căn lề, padding, phông chữ, độ rộng, hiển thị và thậm chí vị trí của các elements có thể được thay đổi một cách thuận lợi. Và trong 4 dự án trước đây của chúng tôi, chúng tôi đã làm việc chỉ với Tachyons.
Những khuyết điểm xấu
Tachyons không phải một giải pháp lí tưởng. Chủ yếu bởi vì nó không hỗ trợ các thuộc tính sự kiện CSS. Không thể thêm vào một kiểu tùy chỉnh :hover vào phần tử và khó để tạo một hiệu ứng CSS tùy chỉnh.
Để khắc phục điều này, thỉnh thoảng chúng tôi phải dùng CSS. Chúng tôi sử dụng bài CSS( bởi vì nó gửi miễn phí tới các ứng dụng tạo phản ứng) và các quy tắc sau:
- Sử dụng Tachyons nếu có thể
- Tên của các tệp sẽ hoàn toàn giống với tên của thành phần- Login.js sẽ có Login.css trong cùng một thư mục.
- Một tệp CSS chỉ được nhập trong một thành phần. Nếu nó yêu cầu trong nhiều thành phần, sau khi tạo thành phần có thể tái sử dụng, hãy nhập tệp CSS trong thành phần đó, và sử dụng lại thành phần đó thay vì tạo nhiều tệp CSS[ ưu tiên số 6].
Cám ơn đã đọc bài này. Tôi hi vọng rằng bạn ít ghét CSS hơn sau khi đọc bài này.
Nguồn: https://codeburst.io/do-you-hate-writing-css-dbdf60175381

Bình luận