
Ngày nay chúng ta thường bắt gặp form trên internet. Chúng ta đều phải đi qua form trước khi mua hàng online, hoặc khi đăng ký để nhận thông báo, vào mạng xã hội và tham gia vào các diễn đàn. Không phải là nói quá khi nói rằng form là thành phần vô cùng cần thiết cho việc chia sẻ thông tin ngày nay.
Tuy nhiên, đối với những người kinh doanh thì việc sử dụng form khi đăng ký thường được nhìn nhận như là một thao tác xấu nhưng không thể tránh được, bởi vì tỷ lệ người dùng bỏ cuộc lớn nhất là ở những trang đăng ký. Đa phần chúng tiêu tốn thời gian, phức tạp và đôi lúc cần những thông tin quá nhạy cảm.
Vậy hãy thử xem làm thế nào để biến những trải nghiệm nhàm chán này trở nên trực quan và hoàn toàn không mệt mỏi cho người dùng.
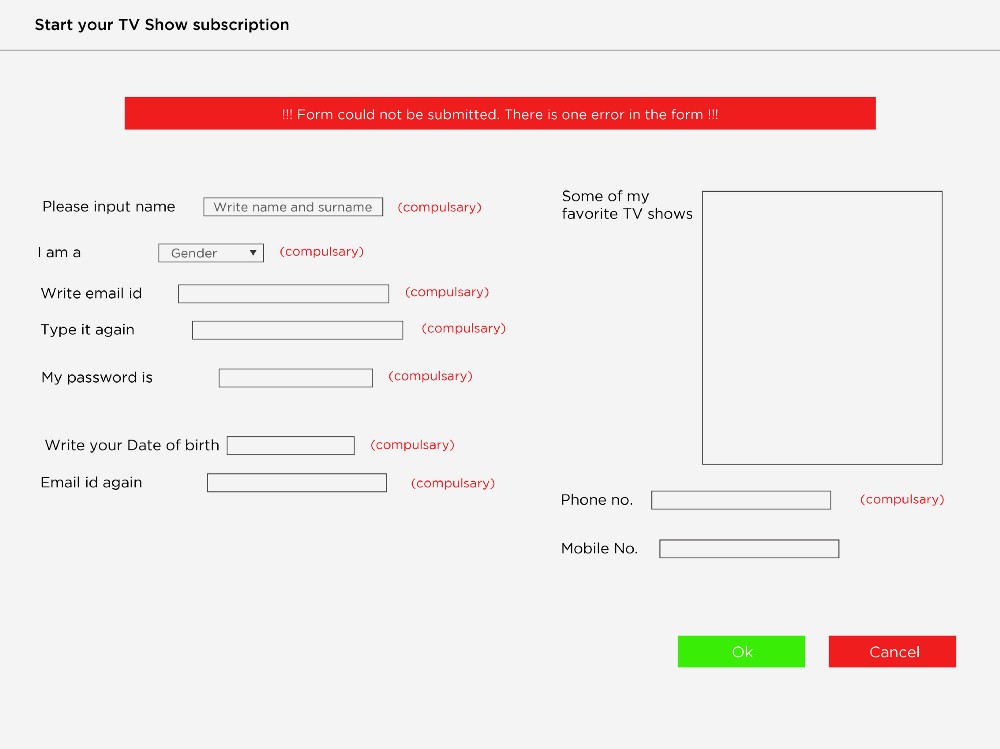
Chúng ta sẽ sửa lại một form đăng ký kênh TV trong 10 bước dưới đây.

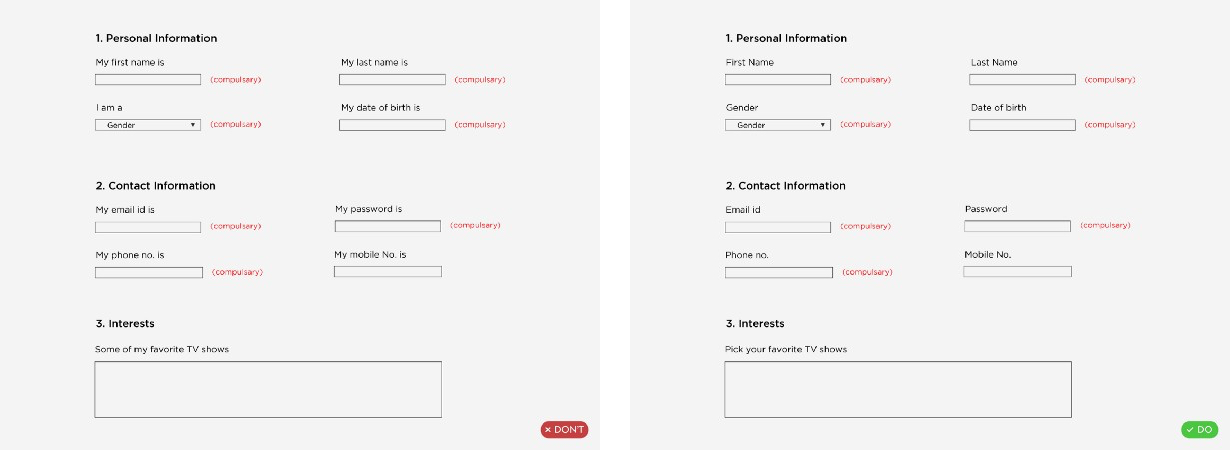
1. Căn lề các thành phần
Đây là một trick rất đơn giản giúp tạo nên cấu trúc cho nội dung. Căn lề là sắp xếp chữ theo cách hiệu quả nhất - cho phép người dùng đọc hiểu form nhanh và hiệu quả, hạn chế lỗi và thiếu trường.
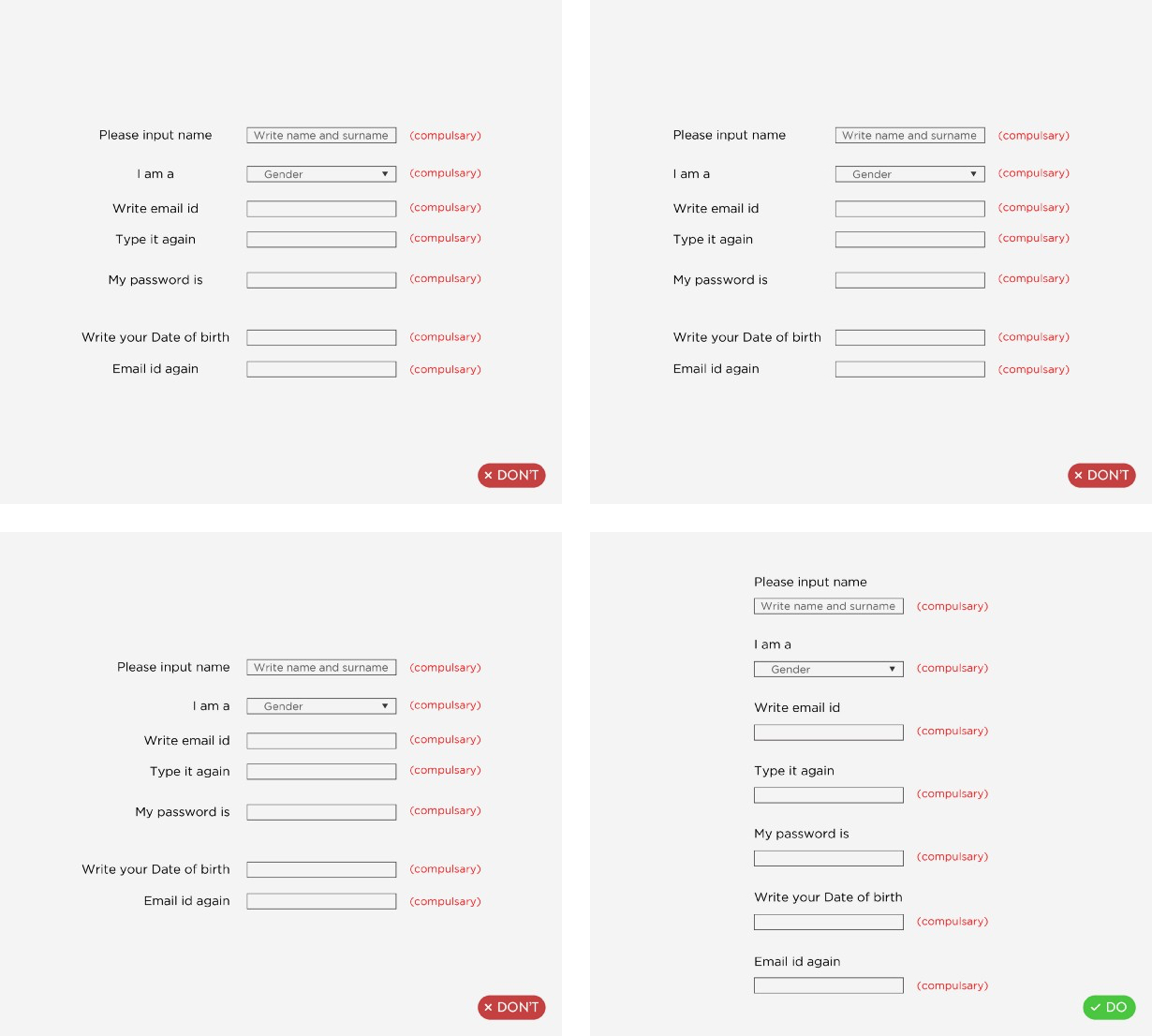
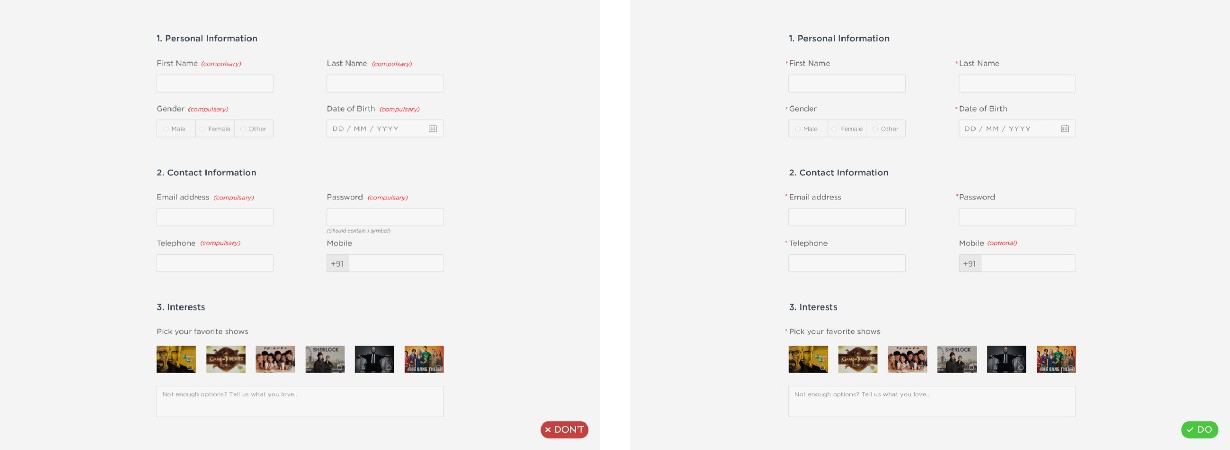
Có nhiều hướng tiếp cận để tổ chức nội dung, nhưng hãy thử nhìn vào căn lề chữ. Có 4 cách căn lề các thành phần: giữa, trái, phải và trên-trái.

Về cơ bản, nhãn càng gần trường input thì sẽ làm cho việc gom nhóm càng trở nên dễ dàng. Bởi vì sự quan hệ gần gũi giữa nhãn và trường input nên dễ dàng để liên kết chúng với nhau. Vì vậy mà căn lề kiểu trên-trái cho nhãn là ý tưởng tốt trong trường hợp này. Vì kiểu căn lề này làm giảm đi "visual fixations"(tạm dịch: các bước di chuyển của mắt), giúp người dùng lướt qua form mà không phải đảo mắt nhiều.

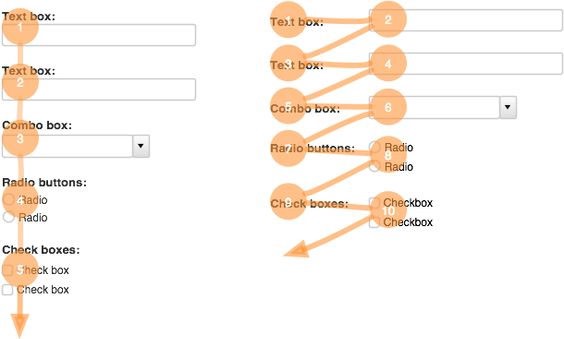
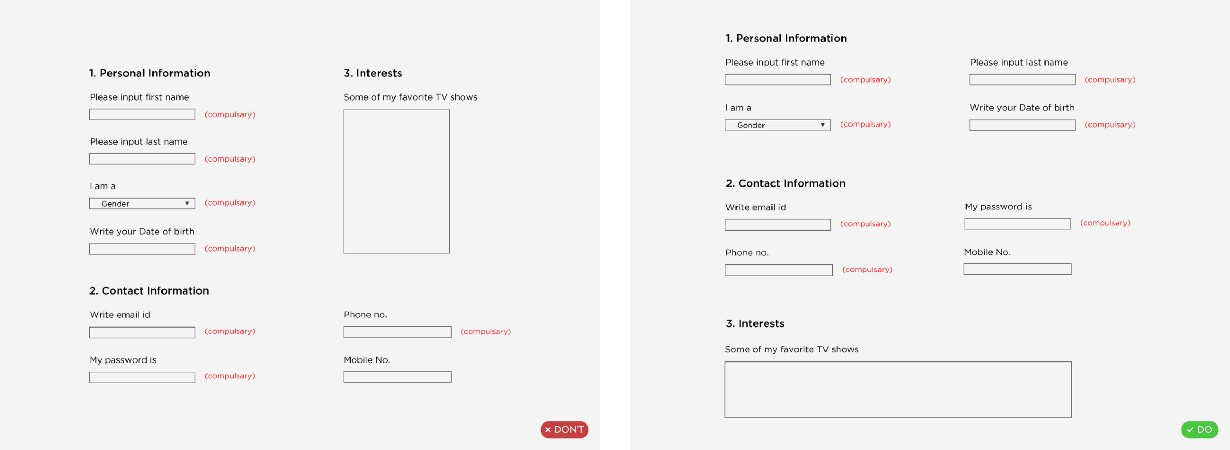
2. Gom nhóm các trường có liên quan
Gom các thông tin thành các nhóm là cách dễ dàng để nhấn mạnh sự liên kết. Nếu một form có nhiều hơn 6 trường, chúng ta nên gom lại trong những nhóm logic. Nếu mỗi nhóm có một tiêu đề liên quan và được sắp xếp gọn gàng theo thứ tự từ trên xuống dưới thì sự liên kết còn được nhấn mạnh hơn.

🔔 Tip
Đừng quên để một khoảng cách phù hợp giữa các nhóm để phân biệt chúng
3. Đặt tên nhãn rõ ràng
Sử dụng tên nhãn ngắn gọn, rõ ràng, súc tích. Điều này giúp người dùng hiểu những thông tin gì cần có trong một ánh nhìn. Tránh sử dụng cả một câu đầy đủ chỉ để mô tả một câu hỏi đơn giản, chỉ cần một hoặc hai từ là đủ.

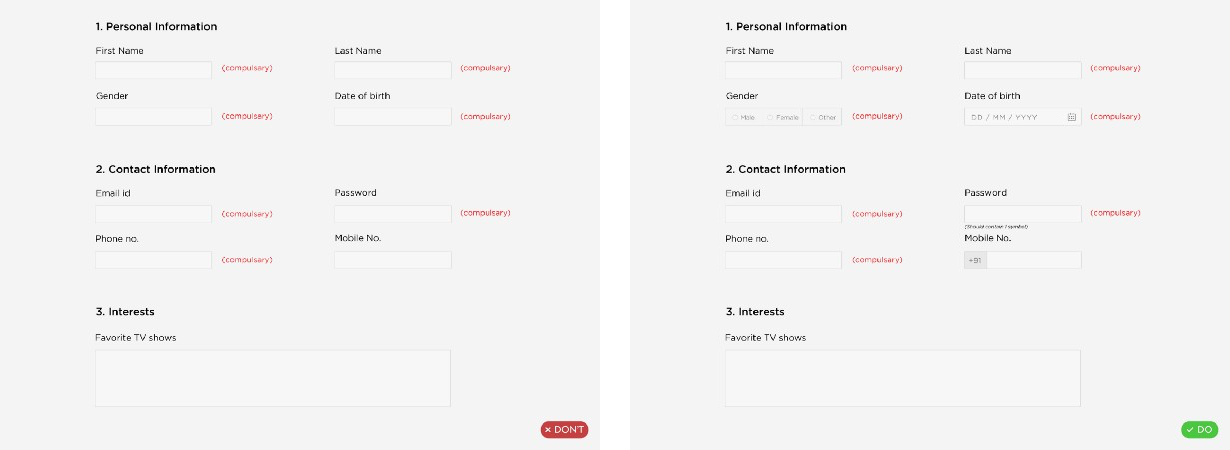
4. Định dạng trường input
Đừng bắt người dùng phải đoán định dạng thông tin cần phải nhập vào. Tùy chỉnh thiết kế cho từng trường input để chỉ ra tường minh thông tin cần phải được nhập vào như thế nào là việc nên làm. Thậm chí những thông báo ngắn (như là hướng dẫn thiết lập password) được đề cập rõ ràng cạnh trường input sẽ giảm thiểu lỗi khi người dùng điền vào form.

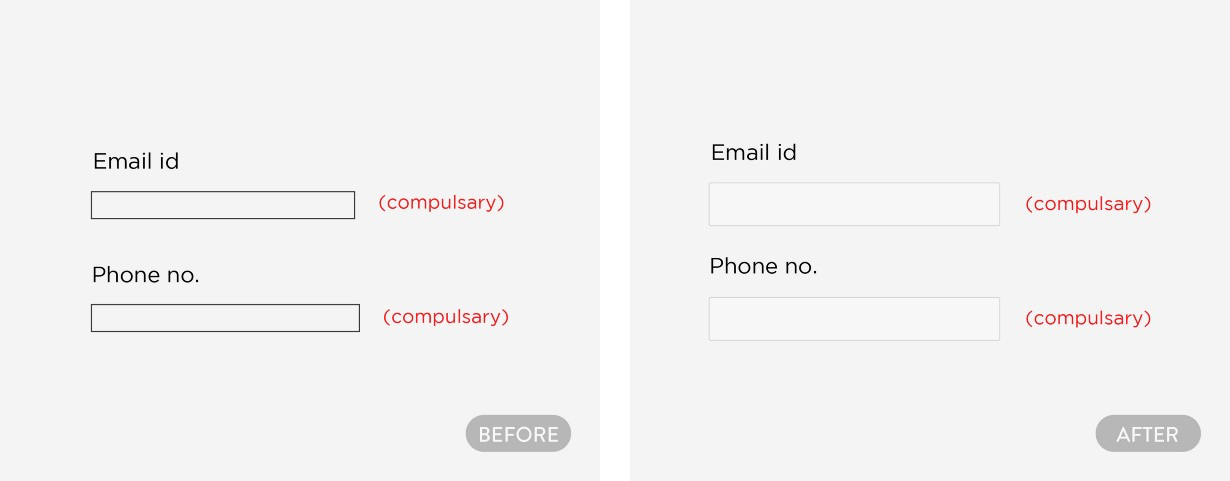
🔔 Tip
Để tạo sự phân biệt rõ ràng giữa foreground và background, các trường input có thể sử dụng một sắc thái khác với nền. Ví dụ như ở dưới đây, các hình hộp được lấp đầy với màu trắng và các đường biên được phối màu một cách tinh tế.

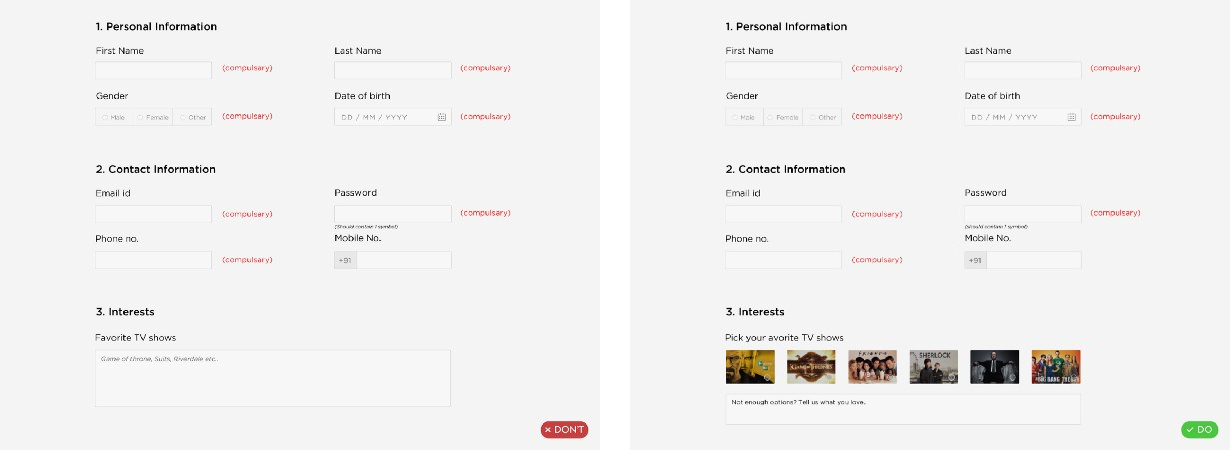
5.Thêm những yếu tố trực quan
Nói chung người dùng cảm thấy khó khăn với những câu hỏi mà họ phải nhập câu trả lời bằng tay. Đưa ra vài câu trả lời tham khảo là cách hay để giúp họ nghĩ thông. Thậm chí minh họa những câu trả lời đó bằng những yếu tố trực quan có thể còn tốt hơn, vì nó giúp người dùng mất ít công sức nhất và cung cấp một hướng suy nghĩ cho họ.

6. Tùy chọn và bắt buộc
Đây là một trick rất đơn giản để loại bỏ các item không cần thiết. Hơn là viết rằng "bắt buộc" bên cạnh mỗi label, chỉ cần đặt một dấu * (dấu hoa thị) và đặt chữ "tùy chọn" cạnh những label tùy chọn. Những hãy đảm bảo rằng phải căn lề các label này thẳng hàng với label của nhóm, chứ không phải với trường input.

7. Các CTA
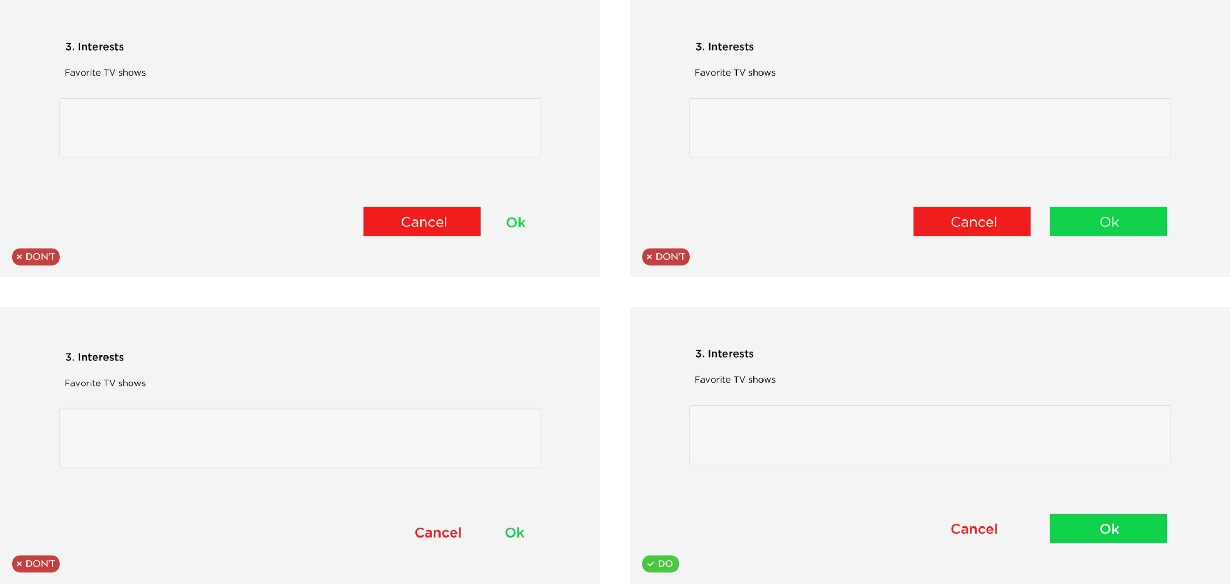
Bây giờ form trông khá gọn gàng, hãy tập trung vào các CTA (call to actions). Hầu hết các form đều có ít nhất 2 CTA - gửi và hủy bỏ. Trong ví dụ này, gửi form là quan trọng hơn nên gửi là CTA chính, còn hủy bỏ là CTA phụ. Sự quan trọng hoặc không quan trọng cần phải được gán cho từng CTA dựa vào mức độ cần chú ý tới của chúng.
Các CTA có thể trông như một button hoặc một link. Tùy theo từng trường hợp, hãy chắc chắn rằng chỉ có một trong số chúng là cái quan trọng.

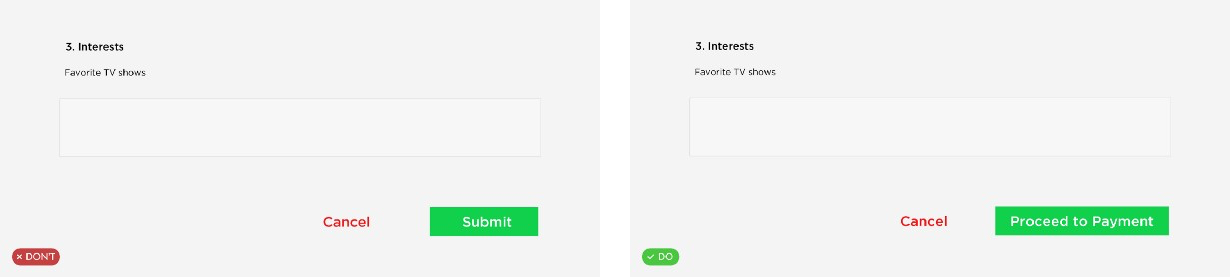
8. Chỉnh sửa CTA
Các CTA chỉ hoạt động hiệu quả nhất khi chúng đưa ra một thông điệp rõ ràng. Chúng đề cập một cách chính xác những gì sẽ xảy ra khi người dùng kích vào button. Thông điệp rõ ràng là yếu tố cần thiết của những CTA tốt, và về tương lai lâu dài nó vẫn còn hữu ích để tạo ra một thiết kế thuyết phục và đáng tin

9. Xác thực form
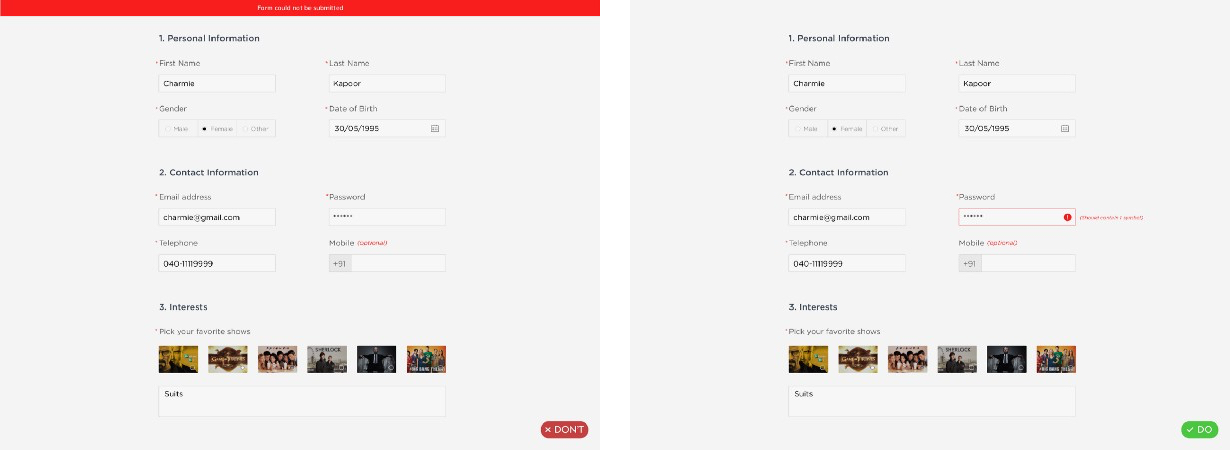
Nhìn chung có 3 thông điệp quan trọng mà một xác thực form tốt nên truyền tải đến người dùng:
- Một lỗi đã xảy ra: hiển thị rõ ràng rằng có một lỗi trong form, ưu tiên sử dụng các biểu tượng màu đỏ để thu hút sự chú ý.
- Nơi mà lỗi xảy ra: làm nổi bật lên các trường gây ra lỗi.
- Lỗi đã xảy ra như thế nào: cung cấp thông tin về việc cần phải sửa cái gì để trường trở nên hợp lệ
Tất cả 3 thông điệp trên đều có một mục tiêu chung: tránh gây khó hiểu. Để giảm tối đa tỷ lệ bỏ cuộc của người dùng, hãy tạo ra những xác thực mà không có bất kỳ rủi ro nào về việc người dùng cảm thấy khó hiểu.

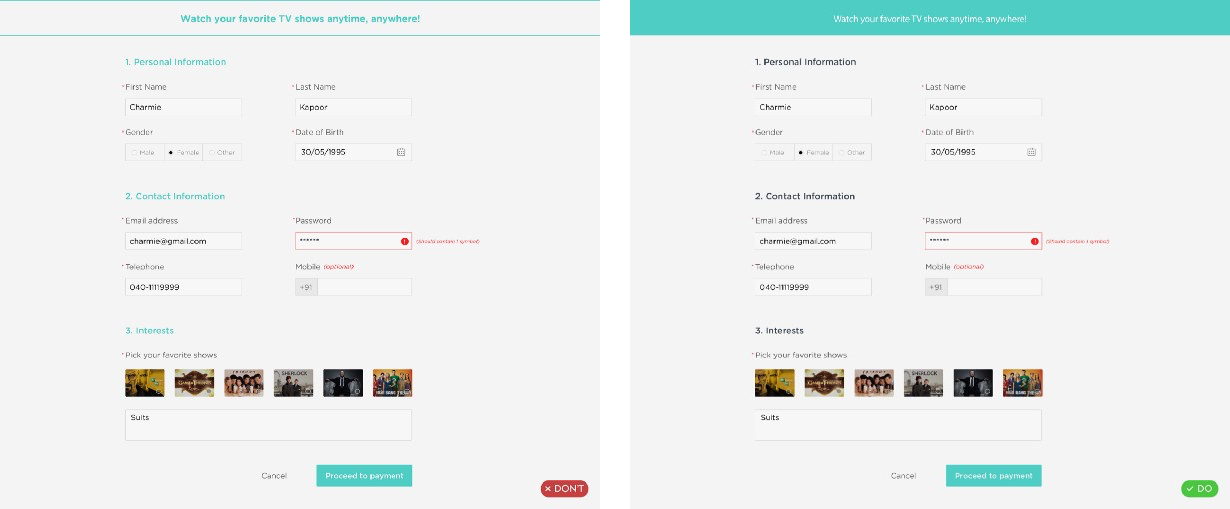
10. Sử dụng màu hiệu quả
Màu sắc có thể được sử dụng thông minh để hướng sự chú ý của người dùng, và tạo thêm sức hấp dẫn thẩm mỹ cho thiết kế. Trick ở đây là chỉ sử dụng không quá 2 màu chính trong trang web. Hãy đảm bảo rằng sử dụng chúng khôn ngoan, và luôn nhớ mục đích chính của form trong khi thiết kế.

11. Được rồi! Chúng ta đã đi đến cuối của cuộc hành trình
Sử dụng những nguyên tắc thiết kế cơ bản nhất, một form đơn giản có thể dễ dàng trở nên hấp dẫn hơn, thẩm mỹ hơn và dễ sử dụng hơn. Hãy nhìn vào sự khác biệt khổng lồ giữa trước và sau.😲
.jpg)

Bình luận