Tóm tắt: Trong bài này chúng ta sẽ tìm hiểu 16 cách để thiết kế một trải nghiệm tốt hơn cho các form online , và bạn sẽ hiểu tại sao bạn nên làm vậy.
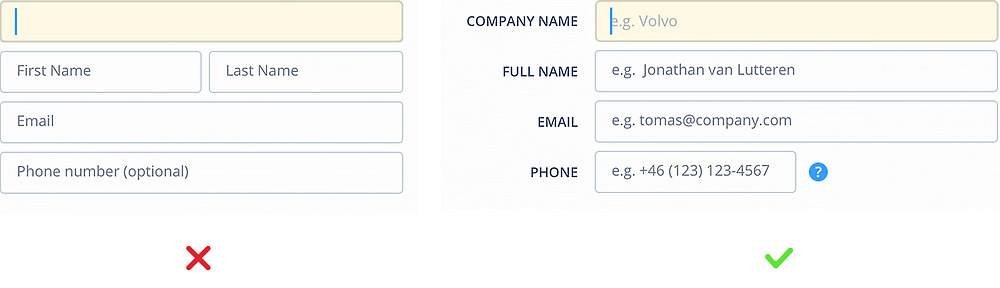
1. Hãy hỏi ít nhất có thể

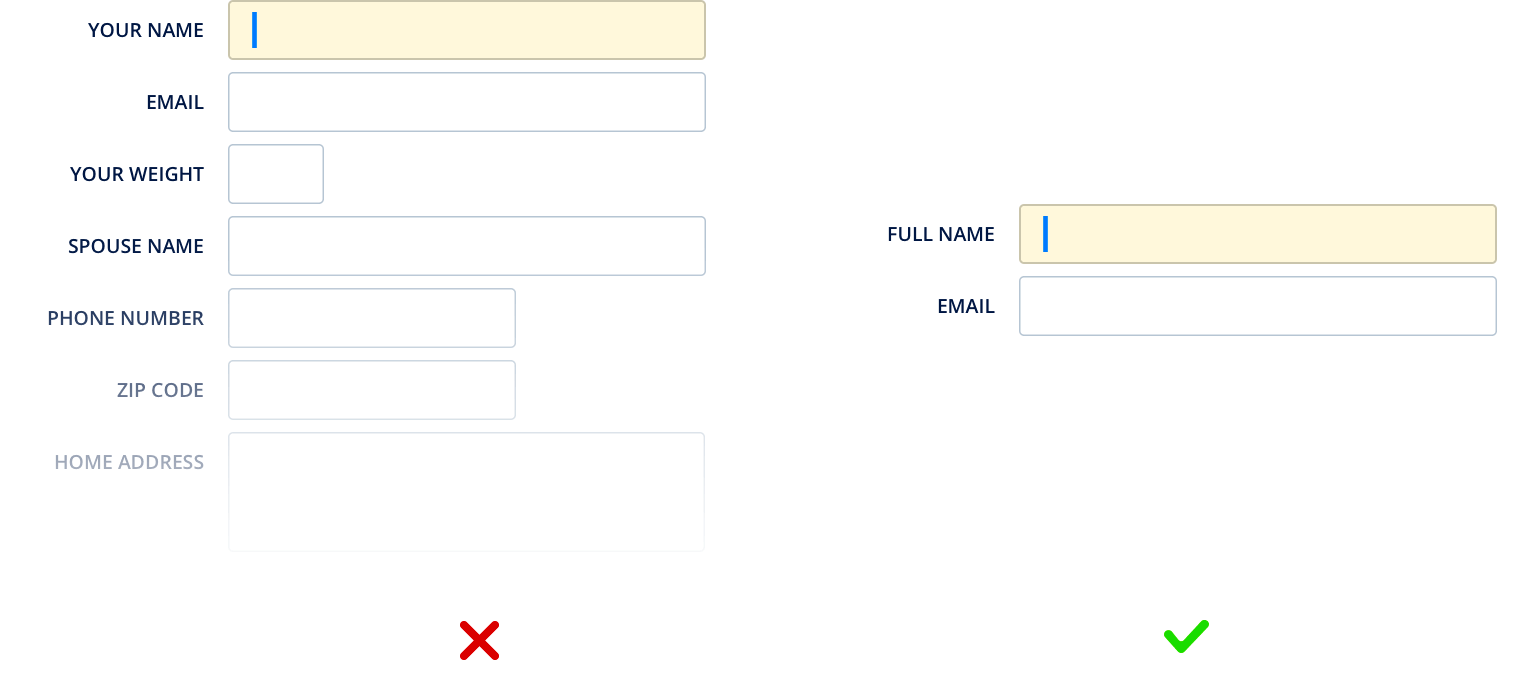
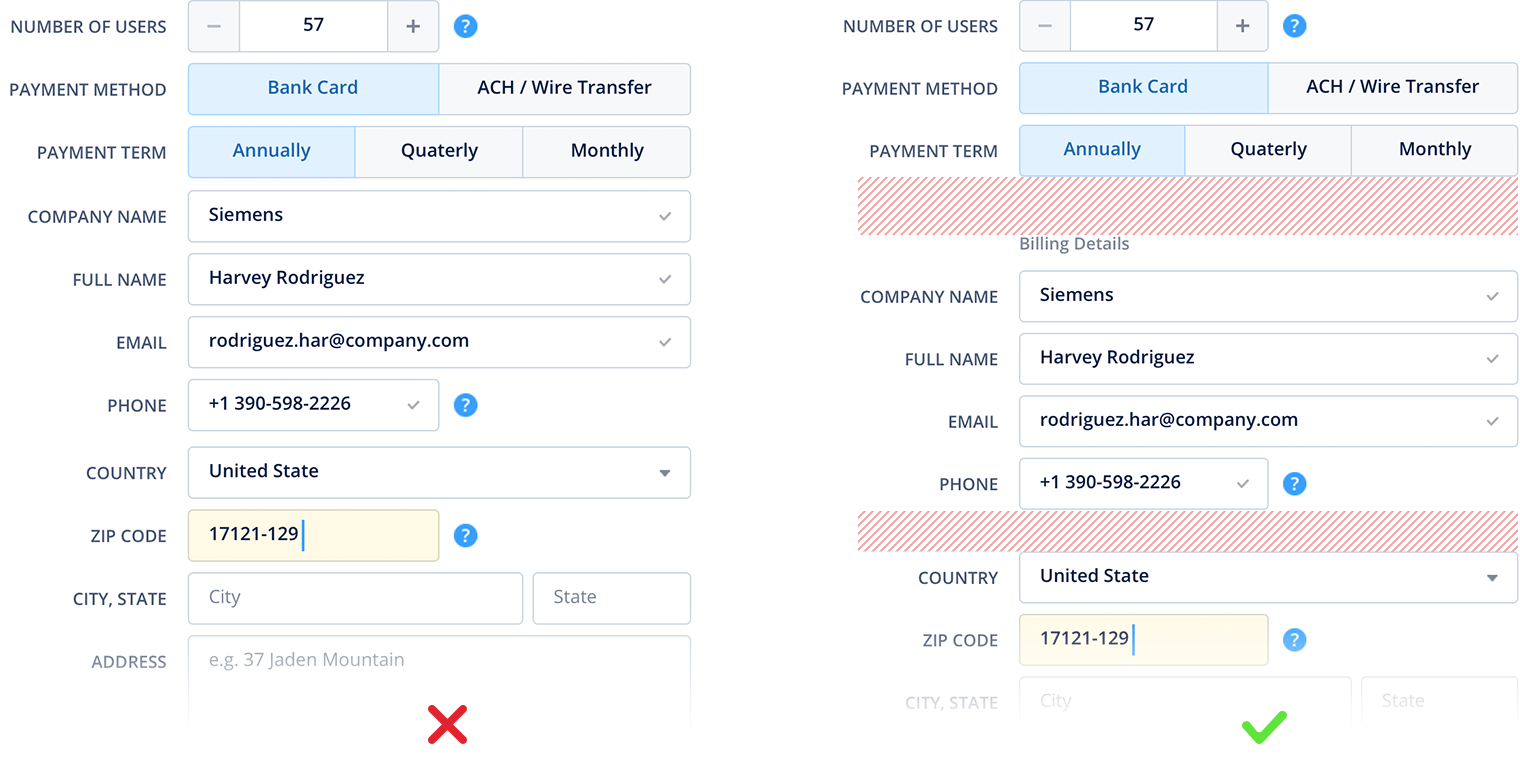
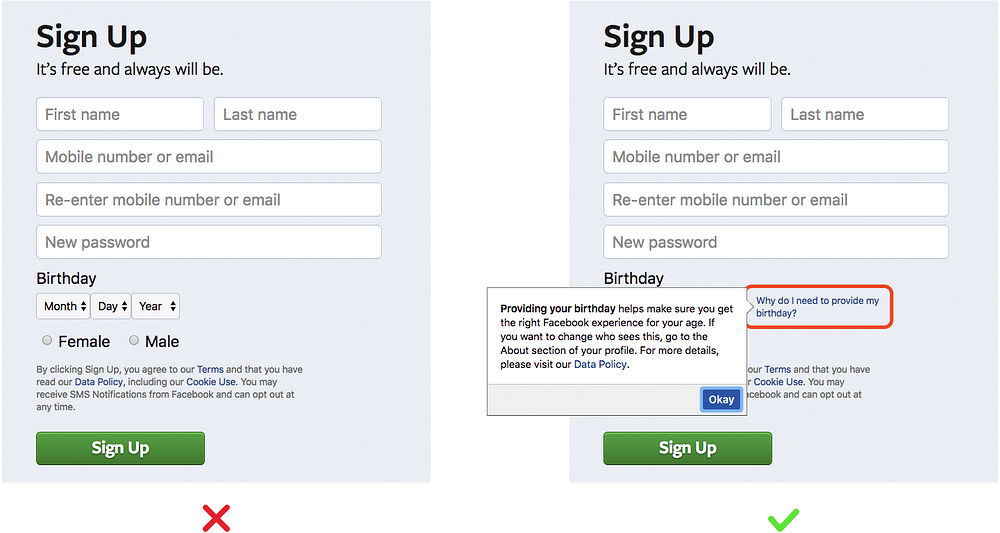
Ở bên trái: nhiều câu hỏi không cần thiết. Ở bên phải: chỉ những câu hỏi cần thiết
Trong một bước cụ thể nên hỏi những câu hỏi liên quan nhất. Ví dụ, nếu bạn là một nhà cung cấp dịch vụ, mà số điện thoại hoặc địa chỉ nhà của người dùng không quá cần thiết trong bước này - Đừng yêu cầu ! Nguyên tắc "ít hơn là nhiều hơn".
Bằng cách đó bạn có thể giảm được số lượng câu hỏi và kết quả là:
1. Đẩy nhanh thời gian hoàn thành
2. Giảm đáng kể cognitive load (gánh nặng của con người về trí nhớ ngắn hạn khi phải làm các Task phức tạp) bằng cách giảm số lượng đối tượng trên màn hình
2. Hãy điền trước, tự động phát hiện nhiều nhất có thể.

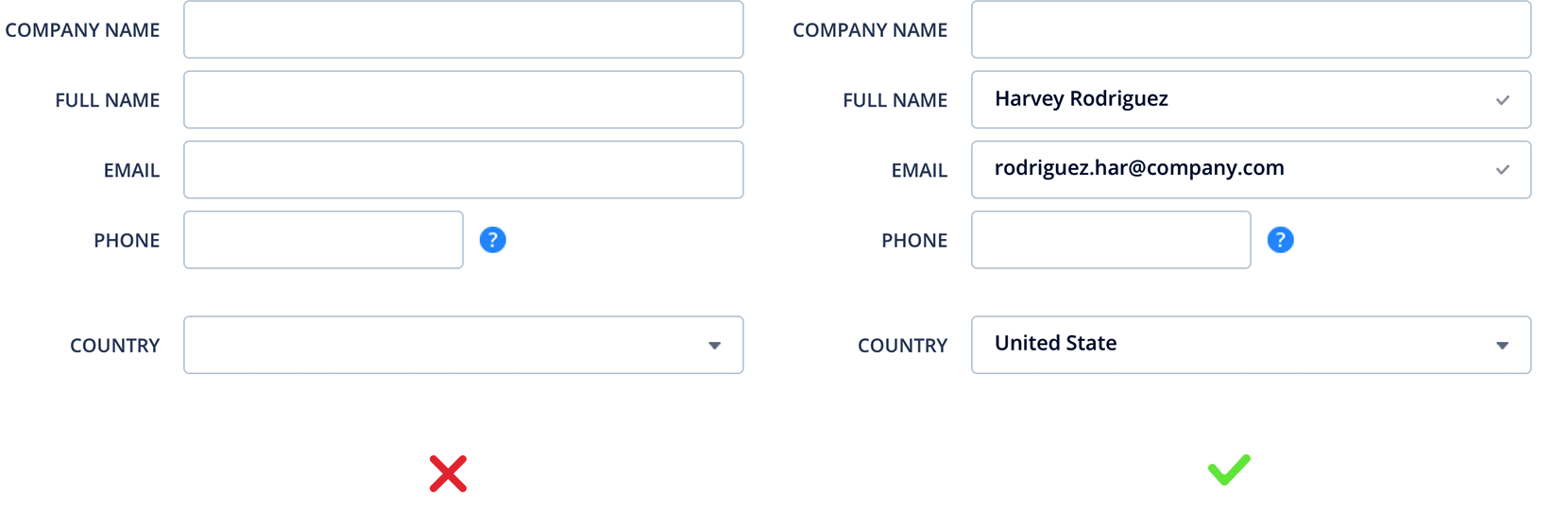
Ở bên trái: tất cả các trường sẽ được điền thủ công. Ở bên phải: một số trường đã được điền tự động.
Luôn giúp người dùng điền vào. Hãy điền trước vào các trường nếu biết một số thông tin về họ.
Ví dụ.
- Bạn có thể dễ dàng phát hiện quốc gia và thành phố của người dùng theo IP hoặc vị trí địa lý.
- Nếu người dùng đi từ chiến dịch tiếp thị của bạn, bạn chắc chắn biết email của mình, Do đó hãy điền trước vào trường Email.
Tuy nhiên, bạn nên ghi nhớ những khía cạnh của bảo mật và an toàn của người dùng. Rất nhiều trường điền sẵn lúc đầu có thể có cảm giác đáng sợ và tạo ra một ấn tượng của một gián điệp.
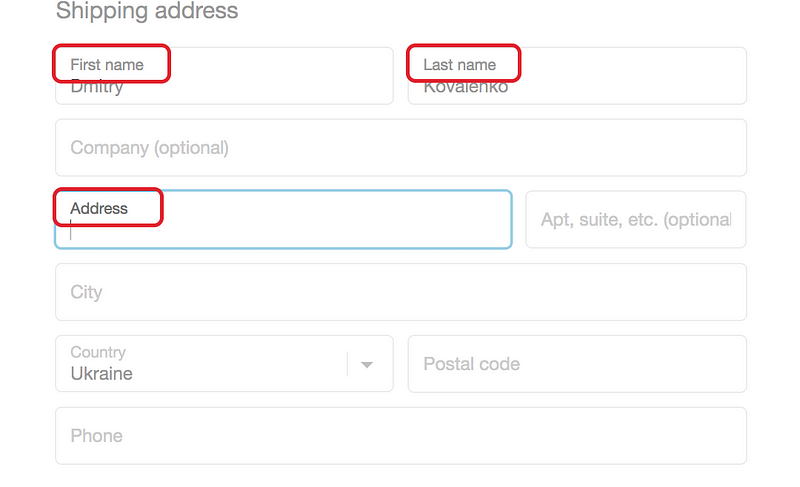
3. Hãy sử dụng sự tập trung (làm nổi bật) tự động vào ô cần trả lời

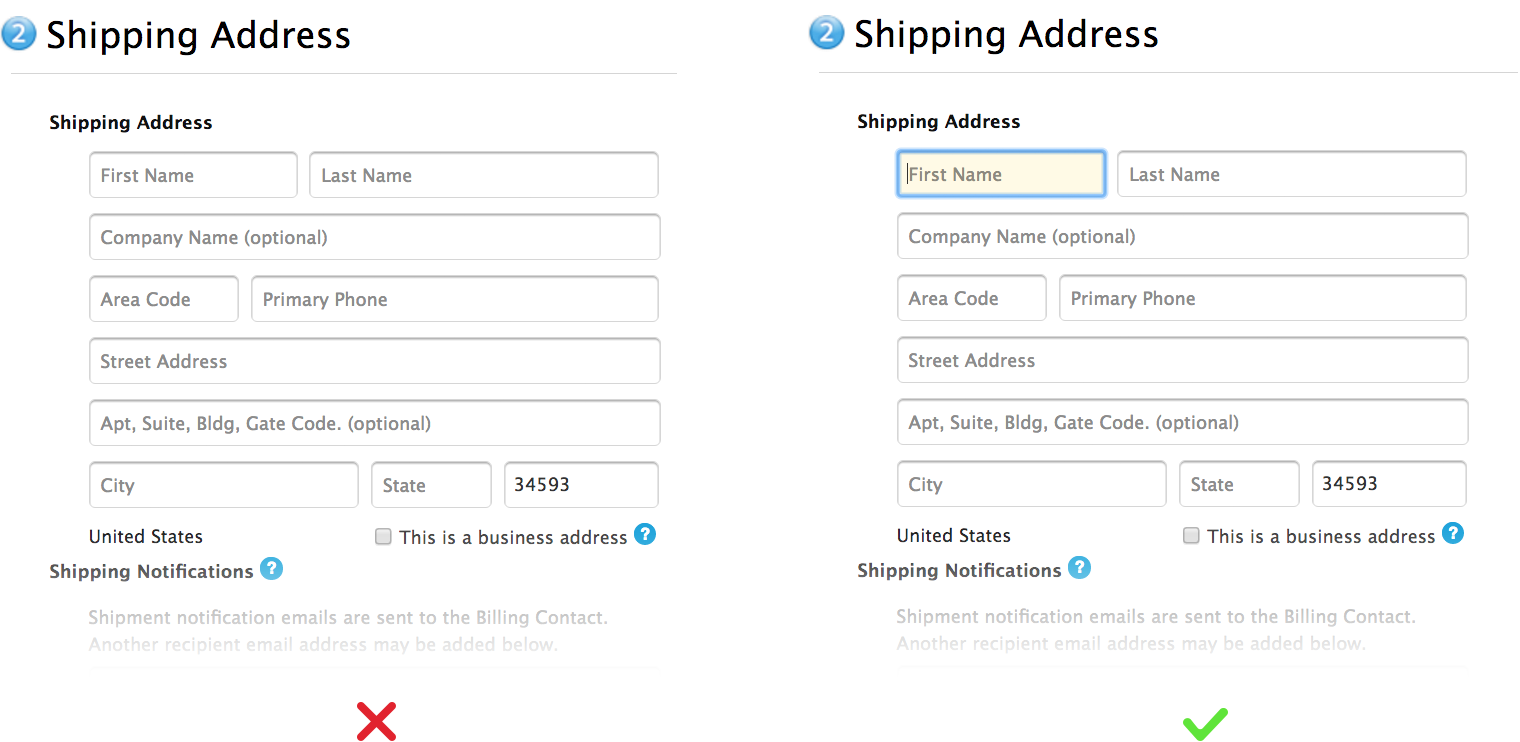
Ở bên trái: người dùng phải tìm và bắt đầu kích hoạt và điền trường đầu tiên một cách thủ công. Ở bên phải: trường đầu tiên đã được kích hoạt tự động và mắt người dùng sẽ dễ dàng tập trung vào.
Tự động kích hoạt trường đầu tiên (hoặc trường cần thiết) một cách tự động. Bằng cách này bạn bạn đã đưa ra một sự gợi ý đâu là nơi nên bắt đầu điền, và kết quả là tăng toàn bộ quá trình một cách đáng kể.
Hơn nữa, bạn sẽ tiết kiệm cho người trả lời từ những cú click và một loạt các suy đoán không mong muốn của người dùng.
4. Sử dụng kiểu thiết kế cột đơn
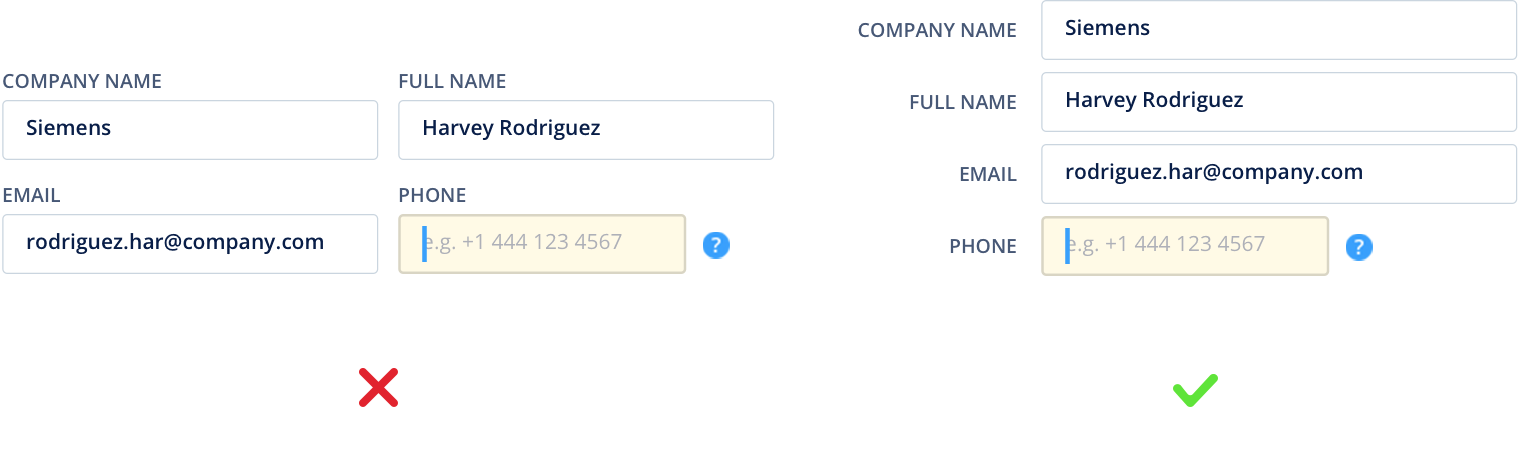
 Ở bên trái: mắt di chuyển theo hướng zigzag. Ở bên phải: mắt di chuyển theo hướng tự nhiên từ trên xuống dưới theo hàng.
Ở bên trái: mắt di chuyển theo hướng zigzag. Ở bên phải: mắt di chuyển theo hướng tự nhiên từ trên xuống dưới theo hàng.
Bằng việc sử dụng kiểu thiết kế một cột, mắt sẽ di chuyển theo hướng tự nhiên- từ trên xuống dưới theo một cột đơn. Trong kiểu thiết kế nhiều cột, mắt bắt đầu với việc phải di chuyển zigzag. Điều đó làm tăng đáng kể thời gian hoàn thành và số lần cố định mắt. Điều đó thật tồi tệ cho bạn và cả với người trả lời.
Hơn nữa, cách tiếp cận này không gây ra các câu hỏi như "Tôi nên bắt đầu từ đâu? Trường nào là trường đầu tiên? Hoặc ở phía dưới hay bên phải? Các câu hỏi ở cột bên trái có tương đương với các câu hỏi ở cột bên phải không? Hay là chúng độc lập? Tại sao chúng lại tách ra?"...
5. Chia các trường thành các nhóm liên quan
 Ở bên trái: không có sự phân biệt giữa các trường gây ra cảm giác lộn xộn. Ở bên phải: những trường giống nhau được chia thành 3 phần cho cảm giác dễ trả lời một cách dần dần.
Ở bên trái: không có sự phân biệt giữa các trường gây ra cảm giác lộn xộn. Ở bên phải: những trường giống nhau được chia thành 3 phần cho cảm giác dễ trả lời một cách dần dần.
Nếu có nhiều trường trong form của bạn, hãy thử chia chúng thành các nhóm bằng cách thêm một số khoảng trống hoặc phần tiêu đề giữa chúng. Cách tiếp cận này cho người trả lời cảm giác trả lời dần dần và loại trừ những suy nghĩ như “Quá nhiều câu hỏi! Tôi sẽ để chuyện này cho ngày mai… ”.
6. Sử dụng ràng buộc cho mỗi trường

Để giảm đáng kể số lỗi bị trả lại, bạn nên luôn sử dụng các ràng buộc về những gì có thể được nhập vào trường:
- độ dài tối thiểu và tối đa (số ký tự)
- Định dạng
- Số, chữ cái và số, các ký hiệu...
Ví dụ: Số thẻ có thể bao gồm các chữ cái hoặc bất kỳ ký hiệu đặc biệt nào khác không? Tất nhiên là không. Số thẻ luôn bao gồm các chữ số, vì vậy không cho phép nhập bất kỳ ký hiệu nào khác.
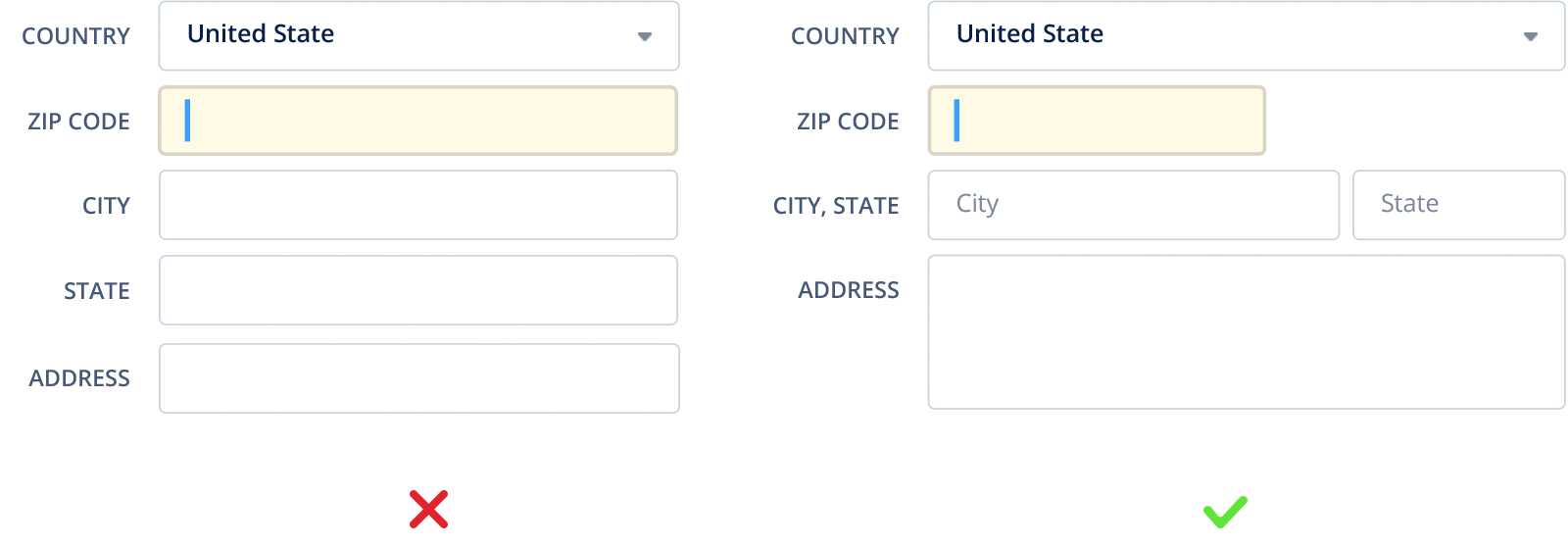
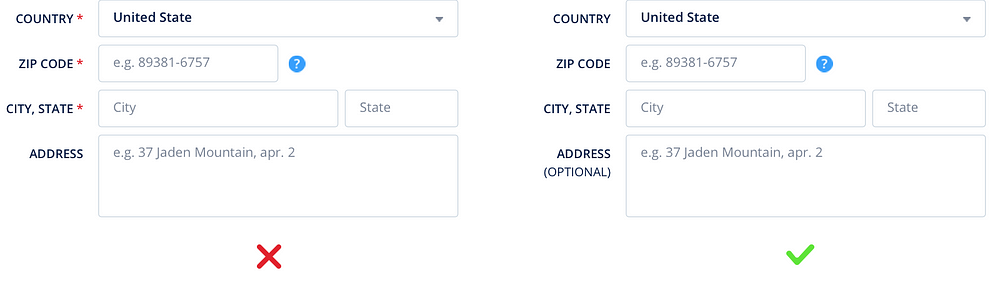
7. Sử dụng các ràng buộc ngắn gọn, trực quan

Sử dụng các ràng buộc trực quan để không gây ra cảm giác giả cần nhập nhiều hơn cần thiết. Ví dụ: nếu có 2 điểm cần nhập ở mục "State" thì bạn không cần phải làm điều đó, hãy giả sử chỉ cần một trường "Adress".
Bên cạnh đó, chiều rộng khác nhau của các trường cũng giúp cho mắt điều hướng tốt hơn là trong một cột có cùng chiều rộng.
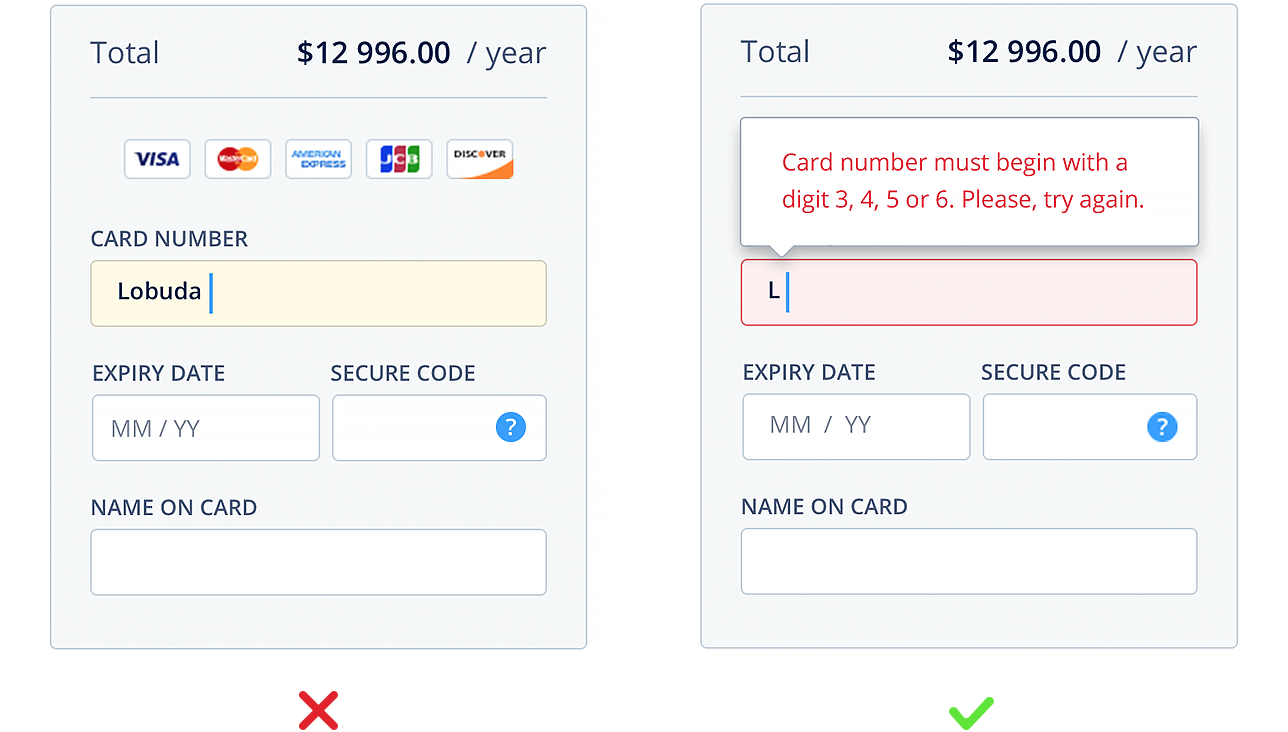
8. Hãy làm sáng những thông điệp lỗi

Không quan trọng bạn sử dụng loại xác thực nào, bạn nên sử dụng thông điệp lỗi ngay tại trên trường, chứ không phải ở bất kỳ chỗ nào trên trang của bạn. Đó là chỗ tốt nhất.
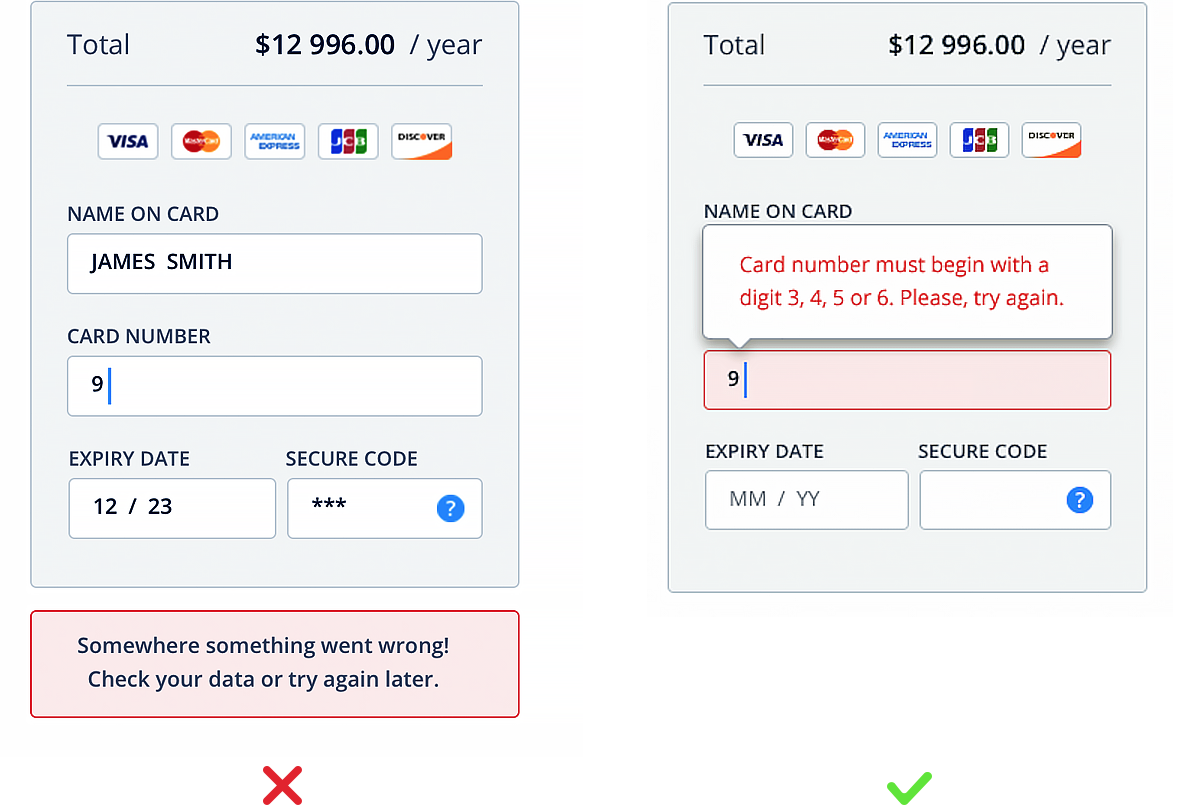
Và trong trọng hơn, hãy luôn cố gắng giải thích gốc rễ của vấn đề. Tránh các thông báo chung chung như "đã xảy ra sự cố, vui lòng thử lại sau". Hoặc"Lỗi 999". Một người dùng sẽ không bao giờ hiểu được các thông báo như vậy. Thay vào đó, cố gắng sử dụng ngôn ngữ để thể hiện người dùng/ hệ thống đã làm sai, và cần điền/sửa những gì. Đó là cách tốt nhất.
9. Sử dụng xác thực từng hàng với phản hồi real-time tức thì sau khi nhập.
Cách tốt nhất để thông báo cho người trả lời về sai lầm mà anh ta có thể thực hiện là làm nổi bật trường và thông báo lỗi ngay sau khi trả lời.
Bạn có thể nhận thấy rằng rất nhiều dịch vụ trực tuyến hiện nay sử dụng nhiều loại xác thực khác nhau( hoặc cũng có thể không sử dụng bất kỳ xác thực nào).
Nhiều người hiển thị cho người dùng lỗi khi mà biểu mẫu được điền đầy đủ và khi nút xác nhận đã được ấn. Nó được gọi là Control Verson.
- Một số người sử dụng tính xác thực trên trường và hiển thị lỗi cho người dùng trong khi trả lời hoặc thậm chí trước khi trả lời.
3 kiểu xác thực khác nhau: sau khi, trong khi và trước khi và trong khi trả lời.
Các kiểu này gây ra trải nghiệm không tốt cho người dùng. Tệ nhất vẫn là kiểu số 3 (trước khi và trong khi trả lời) vì:
- Sau mỗi ký tự được nhập thì người dùng lại nhận được thông báo, điều này có thể gây ra nhận thức sai căn bản tình huống.
- Thậm chí là khi trường chưa được nhập thì thông báo lỗi đã xuất hiện, vậy sai ở đâu?
Đây là mội số lợi ích của việc thực hiện xác thực ngay trong từng trường với phản hồi ngay lập tức ngay sau khi câu hỏi được trả lời ( nghiên cứu này đã được tiến hành 8 năm trước):
- Tỉ lệ thành công tăng 22%
- Đồng nghĩa với việc giảm 22% lỗi
- Tăng xếp hạng mức độ hài lòng 31%
- Giảm 42% thời gian hoàn thành
- Giảm 47% số lượng cố định mắt.
10. Hãy sử dụng labels bên ngoài trường. Nếu cần thiết, kết hợp với placeholders bên trong.

Quy tắc chính ở đây đó là không được ẩn labels đi trong khi người dùng trả lời, bởi vì người dùng có thể sẽ bị mất mạch, gián đoạn. Do đó, các labels tốt nhất nên nằm ngoài các trường. Nếu bên phải không đủ rộng thì có thể dùng ở bên trái của trường.
Nếu bạn thiết kế cho thiết bị di động và bạn gặp vấn đề về kích thước màn hình , khi đó bạn cũng có thể đặt labels lên trên cùng của trường. Cách này có thể làm cho form dài hơn, nhưng hãy nhớ rằng nó vẫn luôn tốt hơn việc form của bạn rộng hơn màn hình và xuất hiện thanh cuộn ngang.
Hoặc sử dụng kiểu labels bên trong trường và khi trường đó được nhập thì trượt labels lên trên (hình bên dưới). Đây là một xu hướng đang hoạt động rất tốt cho mobile, ví dụ, Shopify sử dụng cách này.

Trong nhiều trường hợp, bạn có thể giúp người trả lời bằng cách sử dụng placeholder trong các trường dưới dạng văn bản gợi ý. Bạn có thể gợi ý câu trả lời nên như thế nào- định dạng, cấu trúc...
Mặt khác, có thể sử dụng masks thay vì placeholders hay bất kỳ gợi ý nào là tốt nhất, Ví dụ:
Ngày: DD/ MM/ YYYY
Số điện thoại +1 (___)___-___
EXP. Ngày: MM/YY
Nó sẽ hoạt động như một ràng buộc sẵn và một cách tự nhiên. Vì vậy người dùng sẽ hiểu được nên điền gì trong nháy mắt.
11. Hãy đánh dấu các trường nào được tùy chọn thay vì bắt buộc.

Thành thật mà nói, có rất nhiều cuộc tranh luận về điểm này. Viện Baymard nói rằng bạn phải đánh dấu cả hai trường bắt buộc và không bắt buộc. Nhưng tôi có khuynh hướng nghiêng về phiên bản Nielsen Norman Group hơn. Lời khuyên của họ xuất phát từ tiêu chuẩn kinh điển chung - " luôn hỏi càng ít càng tốt ". Vì vậy, số lượng các trường tùy chọn trong biểu mẫu của bạn phải bằng 0. Do đó, cách thực hành tốt nhất ở đây là chỉ đánh dấu những lĩnh vực thuộc thiểu số. Ví dụ, nếu 9 trường trong số 10 trường là bắt buộc, thì chỉ cần đánh dấu trường tùy chọn là có ý nghĩa.
12. Không đưa người dùng ra khỏi quy trình.
Cố gắng tránh mọi liên kết đến các nguồn khác trên trang thanh toán của bạn. Bạn cần phải giữ cho người trả lời tập trung vào các cây trả lời và không làm gián đoạn quá trình bằng cách chuyển hướng đến các trang khác. Nếu không, người trả lời sẽ chỉ "lạc đường" ở đâu đó và đơn giản sẽ quên đi anh ta đang làm gì.
Chỉ sử dụng các liên kết trong trường hợp khẩn cấp hoặc khi giải thích điều gì đó bằng cách chuyển hướng người dùng đến một số nguồn chính thức. Ví dụ: nếu bạn sử dụng bất kỳ dịch vụ bên thứ ba nào, như SalesForce hoặc FastSpring, bạn nên cung cấp liên kết trên trang chính thức của mình hơn, vì vậy người dùng có thể đọc cách hoạt động của hệ thống.
13. Chỉ kích hoạt nút next-step khi mà tất cả các trường trong form được điền vào.
Hãy để nút next-step được kích hoạt khi mà người dùng đã trả lời tất cả các trường bắt buộc và với điều kiện không có trường nào lỗi.
Rõ ràng, chỉ áp dụng thủ thuật này nếu bạn sử dụng xác thực inline từng trường với phản hồi real-time ngay tức khắc (như được mô tả trong mẹo #9). Điều này sẽ giữ cho người trả lời tập trung vào các câu trả lời và sẽ không để cho anh ta bỏ qua bất kỳ điều gì quan trọng.
Quan trọng hơn, chuyển động animated của nút next-step khi được kích hoạt sẽ rất trực quan cho mắt người dùng. Vì thế người dùng sẽ tập trung vào nút đúng ngay sau đó. Và đó chính là điều chúng ta cần. Nhưng để làm được cách này tốt nhất thì sự phân biệt giữa nút chưa được kích hoạt/được kích hoạt phải rất rõ ràng và trực quan.
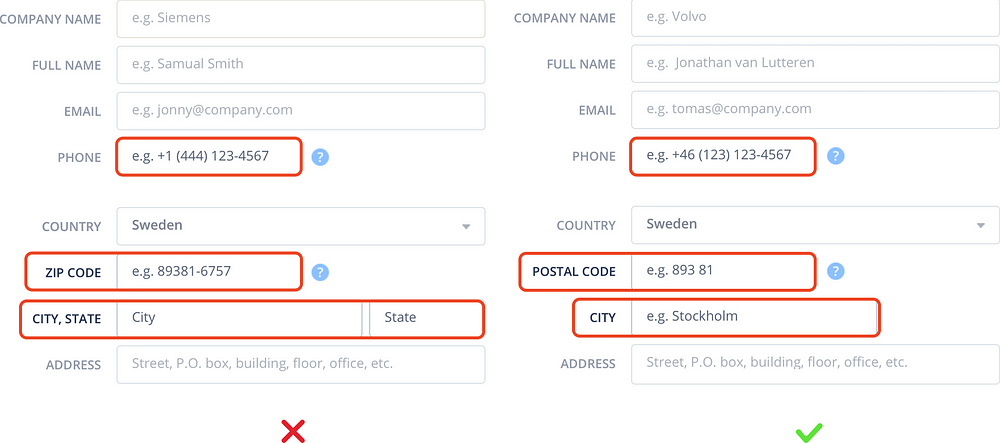
14. Hãy để ý các địa điểm khác nhau

Trong trường hợp sản phẩm của bạn chỉ dành cho, cứ giả sử như thị trường Việt Nam đi, thì bạn có thể quên di sự khác biệt của từng quốc gia, Nếu không thì bạn nên,không, bạn phải luôn luôn đưa vào tài khoản đó. Các labels, placeholder, masks... có thể khác nhau cho các quốc gia hoặc khu vực khác nhau.
15. Hãy luôn giải thích cho người dùng biết rằng vì sao và điều khi xảy ra khi cung cấp những dữ liệu đặc biệt

Hãy luôn nhớ rằng thông tin bạn đang yêu cầu từ người dùng là cực kỳ nhạy cảm và riêng tư. Vì vậy, để ngăn chặn những nghi ngờ và câu hỏi không cần thiết bạn cần phải giải thích vì sao bạn hỏi và bạn cần một số thông tin đặc biệt như vậy, vì du: số điện thoại, chiều cao, cân nặng, tên vợ chồng...
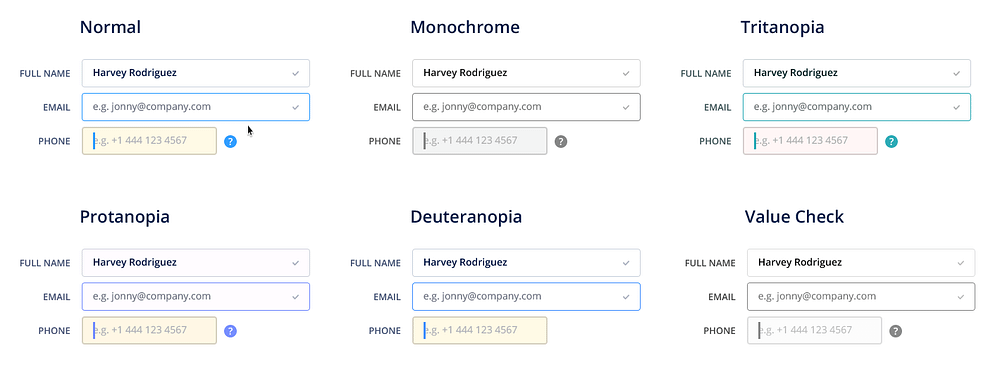
16. Và cuối cùng hãy hỗ trợ người mù màu.

Bằng cách sử dụng các màu có độ tương phản thấp giữa màu chữ và màu nền thì bạn đã giảm tính dễ đọc, đặc biệt là cho người mù màu. Đặc biệt trên những loại màn hình cũ với màn hình TFT được dùng phổ biến do chi phí của nó, thì rất nhiều nhà thiết kế/dịch vụ quên đi những người như vậy, khoảng 4,5% (2,7 triệu người) của toàn bộ dẫn số ở nước Anh!
2 công cụ jxnblk.com hoặc snook.ca sẽ giúp bạn đo mức độ tương phản của các màu. Vì vậy bạn sẽ biết được liệu màu của bạn có vượt qua bài kiểm tra của W3C hay không.
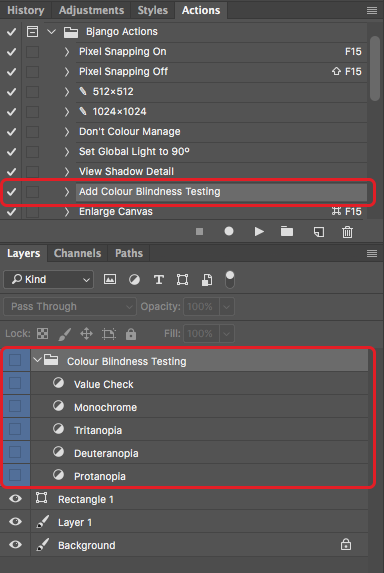
Để kiểm tra thiết kế của bạn trong photoshop một các ngay tức khắc, hãy thử bằng Bjango. Còn người dùng Sketch thì có thể sử dụng Stark Plugin. Tất nhiên chúng không phải là siêu chính xác, nhưng chắc chắn là sẽ cung cấp cho bạn hiểu cảm giác về cách mà mọi người mù màu nhìn thế giới này. Đặc biệt, chúng rất dễ sử dụng.

Bjango
Được rồi, Đó là những "thủ thuật" dựa trên rất nhiều quan sát và nhà nghiên cứu của các công ty và những nhà thành công. Tôi hy vọng rằng thông tin này sẽ hữu ích cho bạn.

Bình luận