Trong quy trình tuyển dụng nhân sự, bước phỏng vấn với nhà tuyển dụng thường được coi là quyết định quan trọng, chiếm đến 80% khả năng thành công của ứng viên trong việc giành được vị trí công việc mong muốn. Do đó, việc chuẩn bị kỹ lưỡng về cả mặt tâm lý và kiến thức chuyên môn trước buổi phỏng vấn là vô cùng quan trọng. Trong bài viết sau đây, chúng ta cùng nhau tìm hiểu các câu hỏi phỏng vấn thường gặp trong lĩnh vực Frontend. Và hy vọng rằng chúng có thể giúp ích cho các bạn, chúng ta cùng nhau tìm hiểu nhé.
1. Thuộc tính data trong HTML được sử dụng để làm gì?
Trả lời:
Thuộc tính data trong HTML được sử dụng để lưu trữ thông tin bổ sung trong DOM. Cụ thể, nó cho phép gắn các dữ liệu tùy chỉnh với các phần tử HTML mà không ảnh hưởng đến hiển thị hoặc cấu trúc của trang.
- Truy cập vào các thuộc tính data này thông qua JavaScript bằng cách sử dụng phương thức getAttribute() hoặc thông qua thuộc tính dataset.
- Thậm chí cũng có thể sử dụng thuộc tính data trong CSS bằng cách sử dụng hàm attr() để truy cập giá trị của thuộc tính này. Điều này có thể hữu ích khi bạn muốn sử dụng giá trị của thuộc tính data làm một phần của kiểu CSS.
Ví dụ 1: Truy cập vào các thuộc tính data này thông qua JavaScript
Mã HTML:<div id="example" data-info="some information"></div>
Mã JavaScript:
// Sử dụng getAttribute()
var info = document.getElementById("example").getAttribute("data-info");
console.log(info); // In ra: "some information"
// Sử dụng dataset
var info2 = document.getElementById("example").dataset.info;
console.log(info2); // In ra: "some information"
Ví dụ 2: Áp dụng một style dựa trên giá trị của thuộc tính data, bạn có thể sử dụng attr() như sau:
Mã HTML:<div id="example" data-color="blue">Text with custom color</div>
Mã CSS:
#example {
color: attr(data-color);
}
2. Giải thích về Box Model trong CSS?
Trả lời:
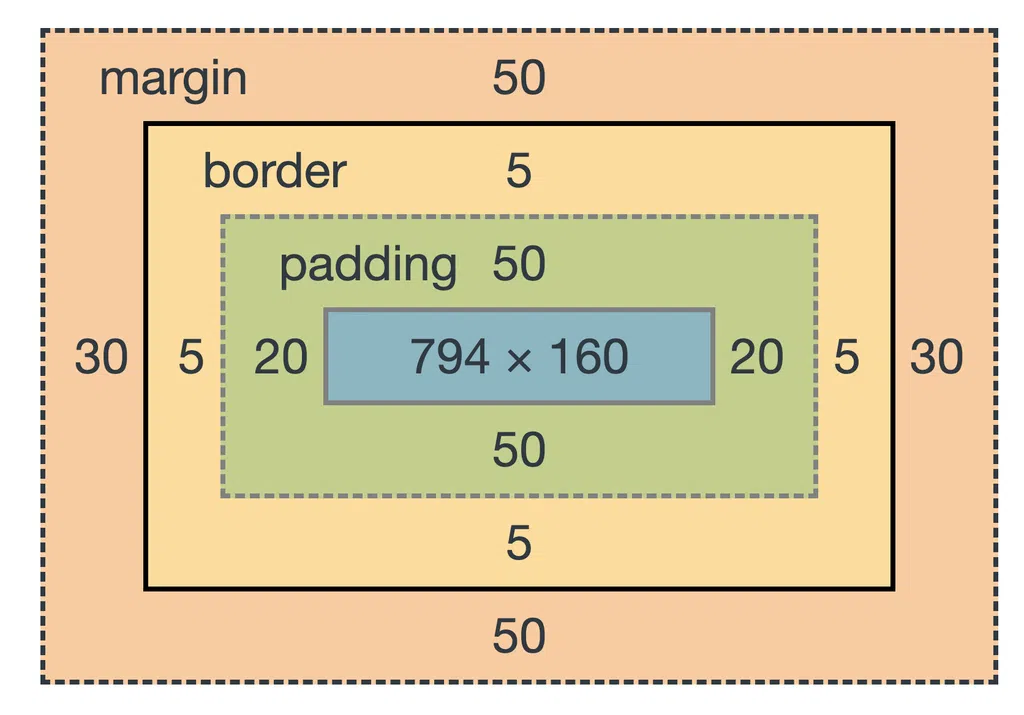
Box Model là một khái niệm quan trọng trong CSS mà mô tả cách mà các phần tử HTML được xây dựng và chiếm dụng không gian trên trang web. Nó bao gồm các thành phần sau:
- Content (Nội dung): Đây là phần nội dung thực sự của phần tử HTML, chẳng hạn như văn bản, hình ảnh, hoặc các phần tử con.
- Padding (Khoảng đệm): Là khoảng trống giữa nội dung của phần tử và ranh giới của phần tử đó (border). Padding được sử dụng để tạo ra khoảng cách giữa nội dung và biên của phần tử.
- Border (Biên): Là đường viền bao quanh nội dung và padding của phần tử. Border được sử dụng để định rõ ranh giới của phần tử.
- Margin (Phần lề): Là khoảng cách giữa biên của phần tử và các phần tử xung quanh. Margin được sử dụng để kiểm soát khoảng cách giữa các phần tử trên trang.
Mỗi phần tử HTML được hiển thị dưới dạng một hộp (box) theo mô hình này, nơi mà các thuộc tính CSS như width, height, padding, border và margin quy định cách mà hộp đó được hiển thị trên trang web.
Sự tổng hợp của các thành phần này cùng định hình ra cách mà mỗi phần tử HTML chiếm không gian trên trang, và làm cho việc xây dựng giao diện trở nên linh hoạt và dễ quản lý.
3. Sự khác biệt giữa visibility:hidden và display: none là gì?
Trả lời:
Giống nhau: Cả hai thuộc tính visibility: hidden; và display: none; đều được sử dụng để ẩn đi một phần tử trên trang, nhưng chúng có những sự khác biệt quan trọng sau:
Khác nhau:
display: none :
- Phần tử không chỉ bị ẩn đi mà còn không chiếm bất kỳ không gian nào trên trang.
- Nói cách khác, phần tử bị loại bỏ hoàn toàn khỏi layout của trang.
- Không giống như visibility: hidden;, phần tử sẽ không ảnh hưởng đến bố cục của trang hay các phần tử xung quanh.
visibility: hidden :
- Phần tử vẫn chiếm không gian trên trang nhưng không được hiển thị.
- Nghĩa là phần tử vẫn tồn tại trong layout và tiếp tục chiếm diện tích mặc dù không được nhìn thấy.
- Điều này có nghĩa là phần tử vẫn có thể tác động đến bố cục của trang và có thể ảnh hưởng đến các phần tử xung quanh.
Ví dụ 3: Sử dụng display: none;
Thường được sử dụng khi bạn muốn hoàn toàn loại bỏ một phần tử khỏi trang, không chỉ là ẩn nó đi mà còn không làm ảnh hưởng đến bố cục.
Ví dụ 4 : Sử dụng visibility: hidden;
Được sử dụng khi bạn muốn ẩn đi một phần tử nhưng vẫn muốn giữ lại diện tích mà nó chiếm.
Tóm lại, sự khác biệt chính giữa visibility: hidden; và display: none; là trong việc phần tử có chiếm không gian trên trang hay không, và liệu nó có ảnh hưởng đến bố cục của trang hay không.
4. Sự khác biệt giữa == và=== trong js?
Trả lời:
== (Equal Operator):
- So sánh giá trị của hai biến, bỏ qua kiểu dữ liệu.
- Nếu hai biến có cùng giá trị, kết quả là true.
- Ví dụ: 0 == false sẽ trả về true, vì cả hai đều được coi là giá trị sai. JavaScript thực hiện chuyển đổi kiểu dữ liệu tường minh trước khi so sánh, nên có thể dẫn đến các kết quả không mong muốn.
=== (Strict Equal Operator):
- So sánh cả giá trị và kiểu dữ liệu của hai biến.
- Chỉ trả về true nếu cả giá trị và kiểu dữ liệu của hai biến đều giống nhau.
- Ví dụ: 0
===false sẽ trả về false, vì một biến là số nguyên (0) và một biến là giá trị boolean (false), kiểu dữ liệu không giống nhau.===là phương pháp an toàn hơn để so sánh vì nó yêu cầu kiểu dữ liệu giống nhau, giảm thiểu nguy cơ phát sinh lỗi do chuyển đổi kiểu tự động.
5. var, let, const cái nào có cơ chế hoisting?
Trả lời:
Cả var, let, và const đều có cơ chế hoisting, nhưng cách chúng hoạt động có một số khác biệt nhất định.
var:- Được hoisted lên đầu phạm vi của hàm hoặc toàn cục.
- Được khởi tạo với giá trị là undefined.
- Dễ gây ra các lỗi không mong muốn do hoisting.
- Không nên sử dụng var nữa vì các hạn chế và vấn đề về phạm vi của nó.
let và const:- Cũng được hoisted lên đầu phạm vi của block scope (ví dụ: một khối {}).
- Không được khởi tạo với giá trị nào và sẽ ném ra một lỗi nếu cố gắng truy cập biến trước khi nó được khai báo.
- Tạo ra một “temporal dead zone” từ đầu block scope đến khi biến được khai báo.
- let cho phép bạn gán lại giá trị cho biến, trong khi const không cho phép gán lại giá trị sau khi đã được gán một lần.
- Thường nên sử dụng const nếu biến không cần thay đổi giá trị, để tránh sai sót về gán lại giá trị và tăng tính ổn định của mã.
6. Sự khác biệt giữa null và undefined trong JS là gì?
Trả lời:
null là một giá trị gán có ý nghĩa “Không có giá trị”, trong khi undefined là một giá trị tự động gán cho các biến chưa được khởi tạo.
7. Cách tốt nhất để tối ưu hóa hiệu suất trang web là gì?
Trả lời:
- Tối ưu hóa hình ảnh: Hình ảnh chiếm phần lớn lượng dữ liệu trên trang web, vì vậy việc tối ưu hóa chúng là cực kỳ quan trọng. Điều này bao gồm việc nén hình ảnh để giảm dung lượng file mà không làm mất chất lượng hình ảnh, cũng như sử dụng các định dạng hình ảnh như WebP để tối ưu hóa hiệu suất.
- Minify CSS và JavaScript: Loại bỏ các ký tự không cần thiết và gộp các tệp CSS và JavaScript thành các phiên bản nhỏ hơn giúp giảm thiểu thời gian tải trang.
- Giảm thiểu HTTP Requests: Mỗi yêu cầu HTTP đều tốn thời gian, vì vậy việc gộp các tệp CSS và JavaScript thành ít tệp hơn, cũng như sử dụng sprite để tối ưu hóa hình ảnh, giúp giảm số lượng yêu cầu HTTP cần thiết để tải trang.
- Sử dụng CDN (Content Delivery Network): CDN giúp phân phối nội dung của trang web trên nhiều máy chủ, từ đó giảm độ trễ và tăng tốc độ tải trang cho người dùng ở mọi nơi trên thế giới.
- Giảm thiểu tính toàn vẹn của CSS và JavaScript: Loại bỏ các chức năng không cần thiết và sử dụng các gói thư viện nhỏ hơn hoặc chỉ sử dụng những phần cần thiết của chúng để giảm dung lượng tệp và tăng tốc độ tải trang.
- Sử dụng cache trên trình duyệt: Sử dụng cache HTTP và cache trên trình duyệt để lưu trữ các tệp và tài nguyên trên máy chủ và trình duyệt của người dùng, giúp giảm thời gian tải trang trong các lần truy cập sau.
8. Giá trị Falsy trong JS là gì?
Trả lời:
Giá trị Falsy trong JavaScript là các giá trị mà khi chuyển đổi sang kiểu boolean, sẽ trả về giá trị false. Các giá trị Falsy bao gồm:
- false: Giá trị boolean false.
- 0: Giá trị số 0.
- “”: Chuỗi rỗng, không có bất kỳ kí tự nào.
- null: Biến được khái báo nhưng không có giá trị.
- undefined: Biến chưa được khái báo hoặc biến được khái báo nhưng không có giá trị.
- NaN: Not a Number, kiểu dữ liệu đặc biệt đại diện cho một giá trị không phải là số.
Chú ý: Khi sử dụng trong điều kiện điều chỉnh hoặc các biến điều kiện, các giá trị này sẽ được xem như là false.
9. Value Types và Reference Types trong JS?
Trả lời:
Value Types (Tham trị):
- Được sử dụng cho các kiểu dữ liệu nguyên thủy như String, Number, Boolean, undefined, null.
- Khi gán một biến khác bằng giá trị của biến hiện tại, một bản sao của giá trị được tạo ra và gán cho biến mới. Việc thay đổi giá trị của biến gốc không ảnh hưởng đến biến mới.
Reference Types (Tham chiếu):
- Được sử dụng cho các kiểu dữ liệu phức tạp như Object, Array, Function.
- Khi gán một biến khác bằng một biến hiện tại, thực chất là địa chỉ của ô nhớ chứa giá trị của biến được gán được sao chép sang biến mới. Do đó, cả hai biến đều tham chiếu đến cùng một vùng nhớ trong bộ nhớ.
Ví dụ 5: Value Types (Tham trị):
let a = 1;
let b = a; // b sẽ mang giá trị của a (1)
a = 2; // Giá trị của b vẫn là 1, vì đã tạo ra một bản sao của giá trị 1 cho b
Ví dụ 6: Reference Types (Tham chiếu):
let a = {key : "value"};
let b = a; // b và a cùng tham chiếu đến cùng một đối tượng {key: "value"}
a.key = ""; // Sự thay đổi này áp dụng cho cả a và b, vì cả hai tham chiếu đến cùng một đối tượng
10. Hiểu biết của anh/chị về Declaration function và Expression function?
Trả lời:
Function Declaration/Statement:
- Là cách thông thường để khai báo hàm.
- Cú pháp:
function functionName() { ... }. - Các hàm được khai báo bằng cách này có thể được gọi trước hoặc sau khi chúng được định nghĩa do hoisting (tính năng của JavaScript mà đưa tất cả các khai báo hàm và biến lên đầu của phạm vi).
Function Expression:
- Là cách tạo ra hàm thông qua một biểu thức và có thể được lưu trong một biến.
- Cú pháp:
const functionName = function () { ... }. - Không có hoisting. Điều này có nghĩa là bạn không thể gọi hàm trước khi nó được định nghĩa trong mã.
Ví dụ 7: Function Declaration/Statement
function greet() {
console.log("Hello!");
}
greet(); // Gọi hàm greet
Ví dụ 8: Function Expression
const greet = function () { console.log("Hello!"); }; greet(); // Gọi hàm greet
Tổng kết
Như vậy là chúng ta đã đi qua một số câu hỏi quan trọng mà các ứng viên Intern và Fresher có thể gặp phải trong quá trình phỏng vấn cho vị trí Front-end tại các doanh nghiệp. Việc chuẩn bị kỹ lưỡng và tự tin trước những câu hỏi này sẽ giúp bạn nắm bắt cơ hội và tạo ấn tượng tích cực với nhà tuyển dụng.
Trong Phần 2 của blog, chúng ta sẽ tiếp tục khám phá những câu hỏi phỏng vấn thú vị và phần nào mang tính ứng dụng cao trong thực tế, cũng như những gợi ý về cách trả lời chúng một cách xuất sắc. Đừng quên đồng hành cùng tôi để chuẩn bị tốt nhất cho cuộc phỏng vấn của bạn và tiến xa hơn trên con đường sự nghiệp Front-end của mình.
Hãy đón chờ Phần 2 sắp tới và đừng ngần ngại chia sẻ những câu hỏi hoặc kinh nghiệm của bạn trong phần bình luận dưới đây. Cảm ơn bạn đã đọc và hẹn gặp lại trong bài viết tiếp theo!


Bình luận
Em cảm ơn thầy
Dạ em cảm ơn anh
Bạn xem tiếp phần 2 tại đây:
Trọn bộ câu hỏi phỏng vấn Intern, Fresher cho Front-end thực tế tại doanh nghiệp (Phần 2)