Dưới đây là 58 thủ thuật về thiết kế form thông qua việc xem xét vô số mẫu thiết kế, và nghiên cứu việc đã đầu tư mạnh của các công ty vào tối ưu hóa form.
Do bài viết này khá dài nên sẽ được chia ra thành 8 phần:
- Cấu trúc và thiết kế form chung
- Các loại câu hỏi và trường
- Khả năng tiếp cận và Dễ sử dụng
- Xác thực input và xử lý lỗi
- Bằng chứng Tin cậy và Cộng đồng.
- Form nhiều bước và chỉ số tiến độ
- Nút ấn và Nút gửi form
- Tối ưu hóa form di động
Trước khi bước vào sâu hơn, chúng ta nên biết rằng dù hầu hết các thủ thuật này đã dựa vào các thử nghiệm về mặt thống kê qua các website, những thủ thuật này không nên coi là luôn đúng. Các form thường có tính ngữ cảnh cao và phụ thuộc vào nhiều hơn là chỉ thiết kế của nó để chuyển đổi tốt.
Cấu trúc và thiết kế form chung
1) Biểu mẫu nhiều bước tốt hơn biểu mẫu một bước.
Chia các form ra hai hoặc ba bước luôn làm tăng số lượng form thu về được hoàn thành nhiều hơn. Qua việc thử nghiệm phương pháp này trên tất cả loại form cho khách hàng tiềm năng, từ form đăng ký hội thảo tới các form yêu cầu giữa các doanh nghiệp trên website, chúng ta thấy rằng form nhiều bước thực hiện tốt hơn so với các form một bước thông thường.
Có ba lí do vì sao form nhiều bước hoạt động tốt:
- Form nhiều bước nhìn không đáng sợ bằng so với một form dài với quá nhiều trường câu hỏi.
- Khi yêu cầu các thông tin nhạy cảm (email, số điện thoại) ở bước cuối trong form, người dùng sẽ nhiều khả năng điền vào chúng hơn vì nếu không tiến trình điền form ở các bước trước đó sẽ bị mất hết (đây là nhận thức được biết đến là "chi phí chìm").
- Khi nhìn vào bảng tiến trình, người dùng có động lực nhiều hơn để hoàn thành form. Điều này dựa trên nhận thức được biết đến là "hiệu ứng tiến bộ ưu đãi".
2) Bỏ đi những trường form không cần thiết.
Expedia - công ty công nghệ du lịch toàn cầu của Mỹ - mất 12 triệu Dollar mỗi năm do yêu cầu khách hàng phải điền thêm vào một câu hỏi (tên công ty) trong mẫu đặt vé máy bay của họ. Công ty Phần mềm Marketo cũng nhận ra rằng một số trường form không quan trọng của họ làm tăng chi phí thu hút mỗi khách hàng tiềm năng lên khoảng 25%.
Mỗi một trường form thêm vào làm cho chúng ta mất đi số lượng khách hàng tiềm năng - vì vậy, hãy xem xét xem mỗi câu hỏi trong form đó có làm mất dần đi các khách hàng tiềm năng hay không?
3) Sử dụng logic điều kiện để rút ngắn form.
Logic điều kiện (hay còn gọi là "logic nhánh") là form chỉ hiển thị mỗi một câu hỏi sau khi người dùng đã trả lời câu hỏi trước đó.
Kỹ thuật này giảm đi độ dài trung bình của form, đồng thời cũng giảm tỷ lệ hủy bỏ điền form bằng cách không hiển thị các câu hỏi không liên quan đến một số người dùng nhất định.
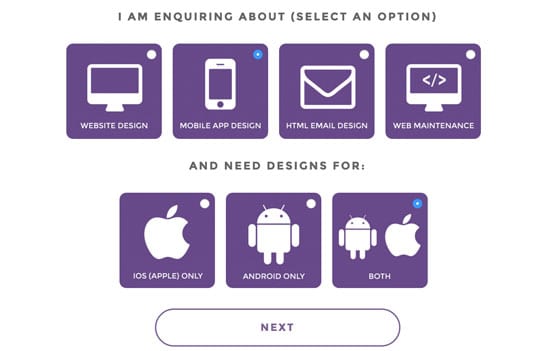
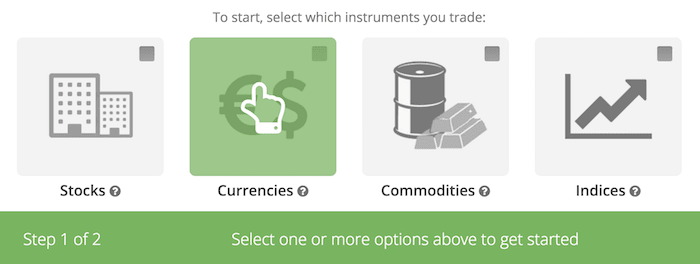
Một trong những khách hàng của Leadformly sử dụng tính năng này để tạo form yêu cầu duy nhất cho việc truyền thông webite của họ. Sử dụng logic điều kiện, khách truy cập của họ có thể biết chính xác dịch vụ họ đang tìm kiếm chỉ bằng cách nhấp vào một loạt các biểu tượng icon.

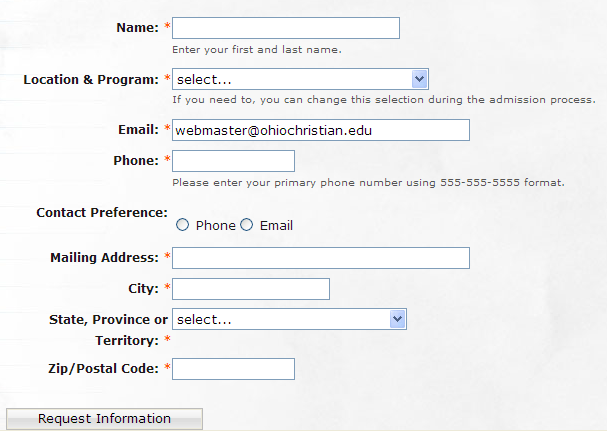
4) Đặt label ở trên cùng góc trái là tốt nhất cho việc đọc và hoàn thành form.
Label ở đây là câu hỏi đặt ở trên những chỗ cần điền. Các nhà nghiên cứu Trải nghiệm Người dùng (UX) tại Google nhận thấy rằng việc căn chỉnh các label ở trên cùng góc bên trái giúp tăng thời gian hoàn thành form. Đây là do bởi cần ít hình ảnh trực quan hơn. Tuy nhiên, vẫn có giải pháp thay thế được chấp nhận cho các label đặt ở trên cùng. Giải pháp này sẽ được nhắc tới ở số 16.

5) Tránh đặt các câu hỏi ở cạnh nhau.
Các nghiên cứu về cử chỉ con mắt cho thấy bố cục một cột đơn giản tốt hơn bố cục nhiều cột với các câu hỏi được đặt cạnh nhau. Trường hợp ngoại lệ duy nhất cho quy tắc này là khi yêu cầu form về ngày, tháng, năm hoặc thời gian (giờ và phút).
6) Cho mọi người lí do để điền vào form đó.
Tưởng tượng rằng chúng ta có một form rất dài và sẽ phải mất một tiếng để hoàn thành nó. Sẽ không ai muốn hoàn thành nó, phải không?
Sẽ có thể nếu như chúng ta tặng cho người điền một chiếc xe Ferrari sau khi họ hoàn thành form đó. Hứa hẹn tặng một chiếc xe Ferrari sẽ cho mọi người động lực để thúc đẩy, dù trải nghiệm có lâu và kém thế nào.
Một ví dụ đơn giản là BettingExpert đã kiếm thêm 31,54% số lần đăng ký bằng cách thay đổi tiêu đề form và nút gửi form để cho mọi người thấy vì sao mọi người nên đăng ký
7) Nhóm các trường liên quan thành các phần hoặc các bước.
Nếu form có nhiều hơn 6 trường, nên xem xét việc nhóm các câu hỏi thành các phần hoặc các bước hợp lý.
Các loại câu hỏi và trường
8) Chọn loại trường có thể làm giảm lần ấn cần thiết để hoàn thành.
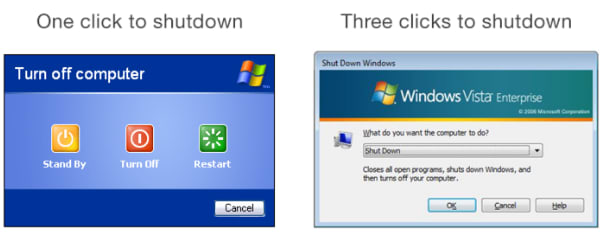
Khi Microsoft thay đổi giao diện menu chọn tắt máy tính từ danh sách nút ấn icon có thể ấn vào được sang menu dropdown, họ nhận thấy rằng ít khách hàng tắt máy tính của họ hơn chỉ vì họ phải ấn thêm 2 lần nữa.

Khi lựa chọn loại trường câu hỏi để sử dụng, hấy cố gắng tối ưu hóa việc ít nhấn nút nhất có thể.
9) Sử dụng mặc định thông minh.
Khi yêu cầu khách hàng điền thông tin về quốc gia hoặc số điện thoại, nên đề xuất mặc định quốc gia hoặc số máy lẻ cho họ dựa trên địa chỉ IP của người người dùng đó.
10) Biết khi nào sử dụng thẻ radio, checkbox và dropdown.
Theo nguyên tắc chung, thẻ radio nên dùng khi có nhiều lựa chọn và chỉ được chọn một lựa chọn.
Thẻ checkbox chỉ nên dùng khi có thể chọn nhiều hơn một tùy chọn.
Nếu có thể, hãy dùng thẻ checkbox và thẻ radio nhiều hơn thay vì thẻ dropdown vì nó sẽ ít phức tạp hơn. Thông thường, chỉ sử dụng thẻ dropdown khi có nhiều hơn 6 lựa chọn.
11) Thẻ radio nên đặt theo chiều dọc.
Thẻ radio (và thẻ checkbox) khi đặt theo chiều dọc xử lý nhanh hơn so với đặt theo chiều ngang.
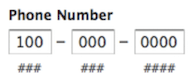
12) Không nên chia các trường ra khi yêu cầu điền số điện thoại hay ngày sinh.
Các trường này khi bị chia ra làm người dùng bất tiện hơn khi phải di chuyển và nhiều thêm. Thay vì thế, tốt hơn là nên để vào một trường với format chỉ dẫn rõ ràng.

Khi chia trường, dù có giúp người dùng tự chuyển sang trường tiếp theo sau khi khách hàng điền xong trường trước đó, việc chia trường làm áp đặt việc xác thực nghiêm ngặt hơn, làm phát huy ngược lại tác dụng. Ví dụ, ở hình trên, việc chia trường này làm gây khó hiểu trong việc điền số điện thoại cho những người dùng người ở ngoài nước Mỹ.
13) Giải thích rõ ràng lý do yêu cầu thông tin nhạy cảm.
Mọi người thường cảm thấy lo ngại về quyền riêng tư và bảo mật thông tin của mình. Khi bắt buộc phải yêu cầu họ về thông tin nhạy cảm, luôn phải giải thích lý do vì sao cần thông tin của họ bằng cách chú thích thông tin đó ở dưới trường của nó.
14) Khi yêu cầu về địa chỉ, sử dụng tra cứu mã vùng (post code/zip code) để giảm mục nhập trường.
Khi yêu cầu người dùng nhập địa chỉ vào, cách tốt nhất là hỏi họ về số nhà và mã vùng của họ, từ đó sử dụng dịch vụ tra cứu để gợi ý địa chỉ.
15) Sử dụng placeholder chính xác.
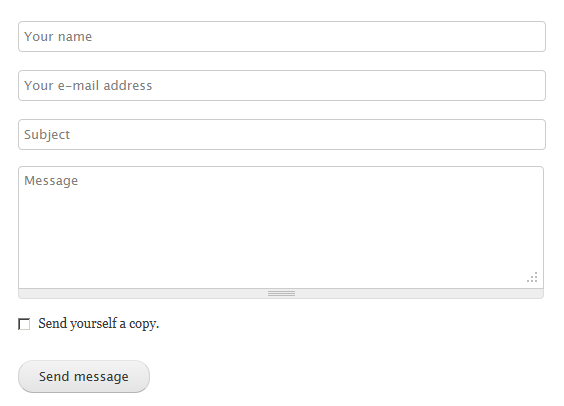
Placeholder có thể hiểu là phần chữ mờ ở trong đoạn mẫu ta cần điền. Như chúng ta nhìn thấy ở dưới thì placeholder có ghi là "Your name", "Your e-mail address", "Subject", "Mesage".

Placeholder chỉ nên dùng để hướng dẫn người dùng điền vào nếu cảm thấy còn mơ hồ. Nói cách khác, không cần phải đặt placeholder vào các trường form như "First name" (Tên riêng) vì hầu như mọi người đều biết điền vào trường đó thế nào.
16) Luôn phải hiển thị label.
Label luôn phải xuất hiện và không nên được thay thế với placeholder. Bởi khi bắt đầu điền vào placeholder thì chữ trong placeholder sẽ biến mất nên họ phải nhớ chỗ nào cần điền gì.
Trường hợp duy nhất không cần phải có label ở trên cùng góc trái trường là khi sử dụng "inline label". Inline label ở đây là giải pháp hỗn hợp trong việc luôn có thể nhìn thấy được label, nhưng không chiếm quá nhiều độ dài của form so với label đặt ở trên cùng bên trái.

17) Sử dụng tìm kiếm có đoán trước cho các trường có nhiều tùy chọn được xác định từ trước.
Khi yêu cầu người dùng chọn quốc gia, nghề nghiệp hoặc bất cứ cái gì có lượng lớn lựa chọn được xác định từ trước, tốt nhất nên cung cấp chức năng tìm kiếm có đoán trước để giảm lượng nhập phím và lượng tải ngắn hạn cần thiết.
18) Khi phải hỏi một câu hỏi không bắt buộc, nói rõ rằng đây là câu hỏi không bắt buộc.
Dù khuyến khích rằng nên bỏ đi những chỗ không bắt buộc hoặc dùng các submission quan trọng để hỏi người dùng sau khi họ đã gửi form, đôi khi những yêu cầu đó vẫn cần phải có.
Khi phải hỏi một câu hỏi không bắt buộc, nói rõ rằng đây là câu hỏi không bắt buộc bằng cách dùng placeholder.
19) Lựa chọn bằng hình ảnh là một trong những loại câu hỏi hấp dẫn nhất.
Khi mà dễ hiểu, hãy sử dụng các hình ảnh làm câu trả lời. Thông qua dữ liệu xem ở Leadformly, trang web này nằm trong những loại câu hỏi hấp dẫn nhất và cung cấp những trải nhiệm người dùng về biểu mẫu tuyệt vời nhất.

20) Cẩn thận khi yêu cầu người dùng về số điện thoại.
Mọi người thường ít hài lòng hơn trong việc cung cấp số điện thoại của họ. Một nghiên cứu bởi Clicktale cho thấy việc cung cấp số điện thoại là không cần thiết trong form làm giảm tỷ lệ hủy form đi từ 39% xuống 4%.
21) Các trường nhập phải có kích thước tương ứng.
Kích thước của trường nhập phản ánh số lượng từ người dùng đoán sẽ phải nhập. Vì thế, các trường như mã vùng hay số nhà nên có chiều rộng ngắn hơn so với chiều rộng trường của địa chỉ.

Khả năng tiếp cận và Dễ sử dụng
22) Tránh sử dụng Captchas.
Nghiên cứu tại Đại học Stanford cho thấy Captchas làm giảm đi một lượng lớn người đăng ký / khách hàng tiềm năng lên tới 30%. Khi Animoto xóa bỏ captchas khỏi form đăng ký, họ nhận được thêm 33.3% lượt đăng ký.
Captchas tạo vấn đề về quản lý spam tới người dùng, làm cản trở khách hàng tiềm năng. Một lựa chọn khác tốt hơn là sử dụng dịch vụ phát hiện spam tự động như Akismet, hoặc sử dụng các trường ẩn. Sử dụng Captcha chỉ nên làm phương án cuối cùng.
23) Không dựa vào màu sắc để giao tiếp.
So với phụ nữ, trong 12 đàn ông trên thế giới thì có một người bị mù màu ở một mức độ nào đó. Khi hiển thị lỗi xác thực hoặc thông báo thành công, hãy đảm bảo rằng chúng ta không phụ thuộc vào tạo trường màu xanh lam hay màu đỏ. Bất cứ trường nào được sử dụng, cố gắng hiển thị văn bản và / hoặc biểu tượng icon để truyền đạt thông điệp tới người dùng.
24) Đảm bảo rằng toàn bộ form có thể được điều hướng được bằng cách sử dụng phím Tab.
Có nhiều người sử dụng phím Tab để điều khiển qua các form, điều này đặc biệt quan trọng với những người dùng phụ thuộc vào phím đó để di chuyển từ câu hỏi này sang câu hỏi khác.
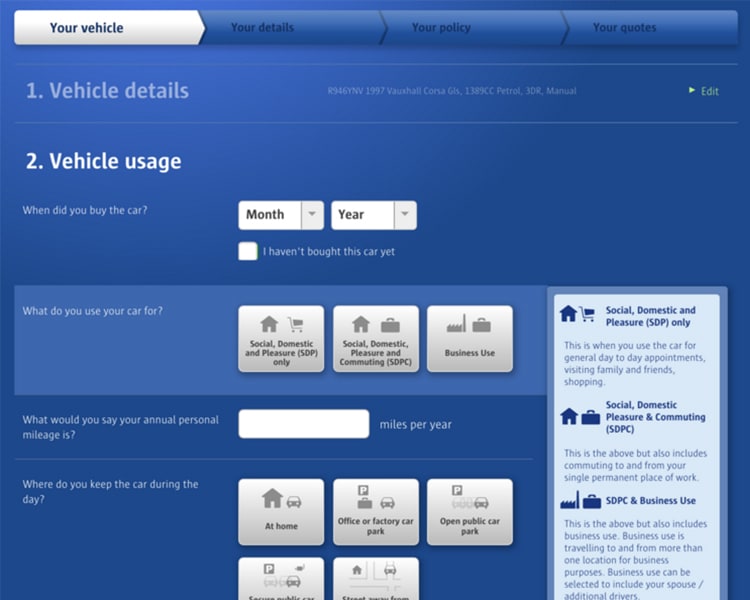
25) Khi đặt câu hỏi mà người dùng có thể không hiểu, hãy giải thích rõ ràng để hướng dẫn họ trả lời đúng.
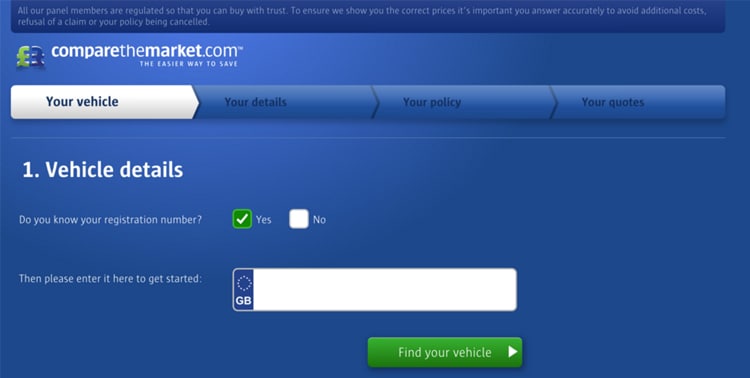
Các form của công ty bảo hiểm thường không dễ hiểu. Có rất nhiều thông tin bắt buộc điền vào khiến người dùng cảm thấy mơ hồ. Tuy nhiên, có nhiều điều chúng ta có thể học được qua các công ty bảo hiểm này về cách giải quyết thách thức của họ. ComparetheMarket.com thực hiện một công việc tuyệt vời khi cung cấp thông tin chi tiết khi di chuột qua một câu hỏi đó.

26) Tự hỏi xem form có hoạt động được trên tất cả trình duyệt và thiết bị không?
Nên kiểm tra xem form có hoạt động không và dễ sử dụng trên tất cả các trình duyệt và thiết bị hay không. Khi chưa chắc chắn, hãy sử dụng dịch vụ như BrowserStack để kiểm tra.
27) Tự hỏi xem form đó có dễ sử dụng trong môi trường đủ sáng và thiếu sáng không?
Khi mọi người muốn đang ở ngoài trời và muốn sử dụng form trên điện thoại, nên đảm bảo rằng các trường câu hỏi phải tương bản với nền của nó. Nếu không, người dùng sẽ không thể nhìn thấy chỗ họ muốn ấn vào.
28) Đảm bảo rằng không có gì nhấp nháy quá 2 lần mỗi giây.
Khi muốn sử dụng trỏ chuột nhấp nháy, thanh progress bars di chuyển được, ảnh động gif hay bất cứ thứ gì nhấp nháy được, đảm bảo rằng nó không nhấp nháy quá 2 lần mỗi giây. Nếu không sẽ gây ra hội chứng co giật tới một số người.
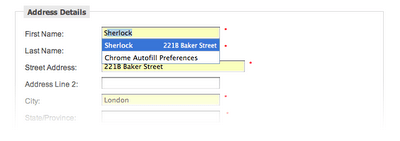
29) Bật chế độ tự động điền của trình duyệt.
Trình duyệt như Google Chrome hay Firefox có chức năng tự động điền cho phép người dùng điền vào các trường chỉ với một lần ấn.
Để làm được vậy, Google Chrome / Firefox tìm theo ngữ cảnh thông qua label, name, và những từ trong placeholder. Từ đó, có thể đảm bảo các trường điền đúng chỗ với các cụm từ mà trình duyệt sẽ nhận ra, ví dụ như "Email", "First name" hoặc "City".

30) Sử dụng các submission quan trọng.
Làm thế nào để giữ cho các form đủ ngắn để không gây chán nản cho người dùng, nhưng vẫn nắm bắt được nhiều thông tin hơn nếu người dùng sẵn sàng cung cấp thêm thông tin? Submission quan trọng là một lựa chọn.
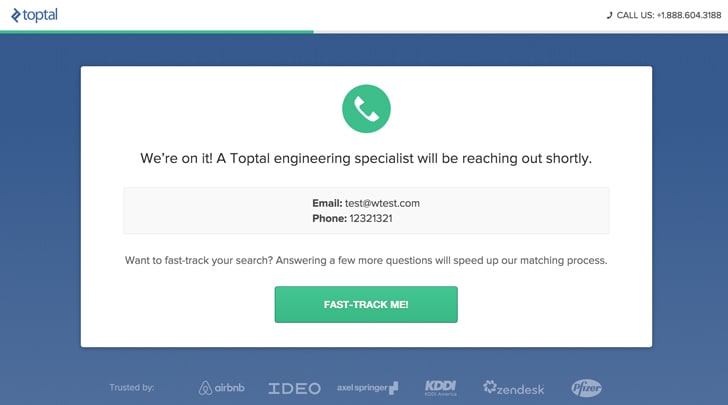
Gửi submission quan trọng là một kỹ thuật cho phép chúng ta gửi form khi người dùng đã đến bước nhất định trong form và sau đó tiếp tục cung cấp thêm thông tin nếu họ muốn. Trang web Toptal.com sử dụng tính năng này để theo dõi nhanh những người sẵn sàng trả lời thêm một vài câu hỏi nữa.

31) Tối ưu hóa tốc độ của form.
Người dùng mong muốn trang web và form phải tải thật nhanh. Cứ mỗi 100 mili giây Amazon tăng tốc độ tải của trang web họ lên, lợi nhuận của họ tăng lên 1%. Nếu muốn tăng tỷ lệ chuyển đổi, hãy đảm bảo tốc độ tải form nhanh nhất có thể.
32) Tránh tự động chuyển qua câu hỏi tiếp theo.
Người dùng thường không muốn nó và hay dễ bị nhầm lần bởi nó.
33) Sử dụng tín hiệu trực quan và biểu tượng icon để làm các trường form trực quan hơn.
Bộ não chúng ta xử lý hình ảnh trực quan nhanh hơn so với văn bản. Xem qua trang web của Compare the Market, lời nhắc trực quan có thể được dùng để chỉ trường của nó phải điền thế nào.

Xác thực input và xử lý lỗi
34) Đừng làm quá trình xác thực quá nghiêm ngặt.
Xác thực nghiêm ngặt là triệu chứng của những lập trình lười. Việc xác thực đó không tốt cho người dùng và doanh nghiệp sẽ phải chịu hậu quả của nó.
Nếu có nhiều thay đổi về việc người dùng điền vào một trường (như điền vào số điện thoại như +12345678912, +44 12345678912, 012345678912), người lập trình nên sử dụng quy tắc chuyển đổi các định dạng này thành định dạng thích hợp.
Ngoài ra, hãy sử dụng placeholder để hiển thị rõ ràng định dạng được đề xuất.
35) Đừng yêu cầu mọi người phải viết xác nhận lại email hay mật khẩu.
Nếu phải sử dụng hệ thống xác nhận email, mật khẩu, tốt nhất hãy sử dụng biểu tượng icon hoặc dùng checkbox để hiển thị mật khẩu khi ấn vào.

36) Nếu phải sử dụng xác nhận, đảm bảo rằng nó nằm ở bên cạnh phải của trường và thông báo lỗi sớm.
Đừng chờ tới khi người dùng ấn submit thì mới thông báo lỗi xác nhận. Đồng thời, không để xác thực ở bên cạnh trường thông báo lỗi ngay lập tực bởi lỗi thông báo đã có thể xuất hiện trước khi người dùng kịp điền vào xong. Nên xuất hiện thông báo này sau khi người dùng dừng điền vào sau khoảng 0.5s là thích hợp nhất
Bằng chứng Tin cậy và Cộng đồng.
37) Thiết kế form đẹp.
Mọi người thường tin tưởng vào những form / websites có thiết kế đẹp nhiều hơn những form có thiết kế không ấn tượng.
38) Giải quyết các vấn đề có thể xảy ra bên cạnh form của nó.
Có một số lý do khiến nhiều người không cảm thấy thoải mái khi sử dụng form. Ví dụ, phải mất bao lâu? Tôi có cần nhập thông tin thẻ tín dụng của mình không? Tôi có nhận cuộc gọi phiền phức nào từ người bán hàng không?
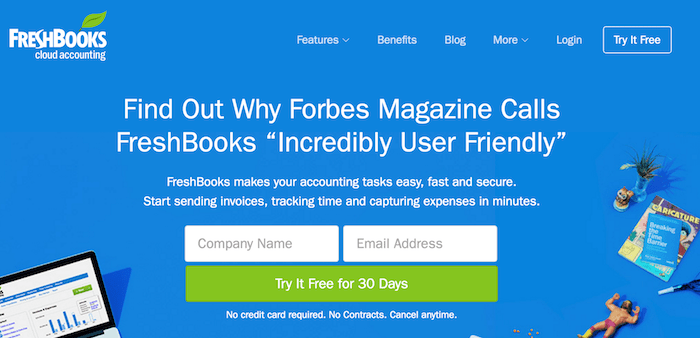
Bằng cách giải quyết những vấn đề này, chúng ta có thể phá vỡ các rào cản và sử dụng form nhiều hơn dành cho một người không phải lo nghĩ. Freshbooks giải quyết được những quan ngại này của người dùng bằng cách hiển thị “Không yêu cầu thẻ tín dụng. Không yêu cầu hợp đồng. Hủy bỏ bất kỳ lúc nào" ngay bên dưới nút gửi form của họ.

39) Hiển thị bằng chứng cộng đồng gần form.
Những câu tuyên bố như ‘được sử dụng bởi 100.000 người’ và lời chứng thực của những người dùng khác trong một tình huống tương tự là kỹ thuật thuyết phục mạnh mẽ nhất giúp người dùng có nhiều khả năng tin tưởng hơn và sử dụng form đó.
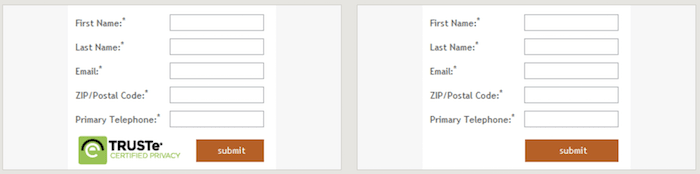
40) Cẩn thận khi sử dụng dấu an ning, trừ khi là yêu cầu thanh toán.
Mọi người liên kết dấu riêng tư và an ninh trong việc thanh toán. Việc thêm niêm dấu thanh toán làm làm giảm tỷ lệ chuyển đổi bởi mọi người nghĩ họ sẽ phải chuyển sang trang để thanh toán cho cái gì đó.

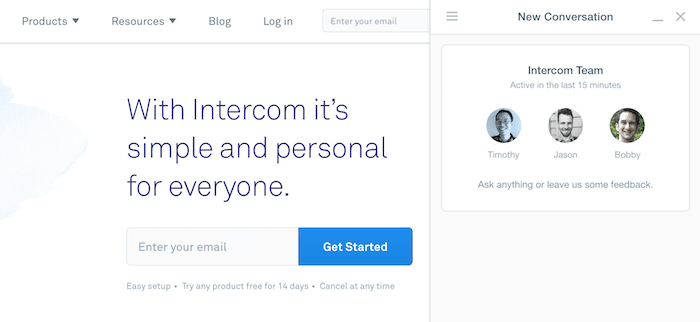
41) Hiển thị thông tin liên hệ hoặc liên hệ trực tiếp (live chat) trong chế độ xem form.
Mặc dù hình thức đăng ký đơn giản, trang Intercom hiển thị cửa sổ live chat rõ ràng để trả lời bất kỳ câu hỏi hoặc phản đối nào mà mọi người có thể có trước khi đăng ký tài khoản.

Đối với những form phức tạp hơn, nơi người dùng có thể đặt câu hỏi về form, đây là một kỹ thuật cực kỳ cao. Không chỉ xây dựng bằng chứng cộng đồng, mà còn giúp các khách hàng tiềm năng trả lời bất kỳ câu hỏi nào cản trở họ sử dụng form.
Form nhiều bước và chỉ số tiến độ.
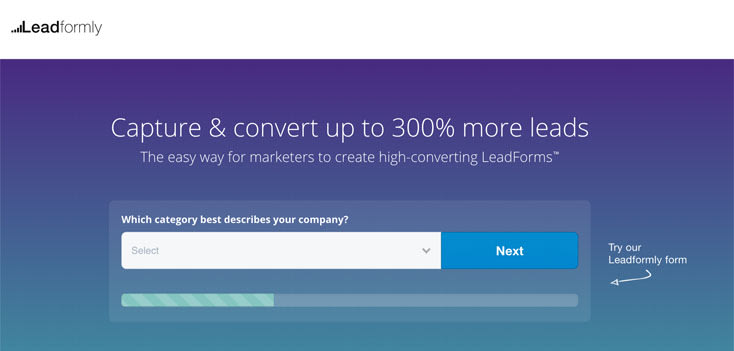
42) Khi sử dụng form nhiều bước, luôn hiển thị thanh tiến độ (progress bar).
Thanh tiến trình khuyến khích người dùng hoàn thành và giảm sự lo ngại của họ bằng cách truyền đạt rõ họ đã ở hoàn thành ở đâu cho tới khi hoàn thành hết.
Các thử nghiệm của Leadformly cho thấy các thanh tiến trình động (như của thanh tiến trình trong Leadformly.com) thường hoạt động tốt hơn các thanh tiến trình tĩnh.
Ngoài ra, bắt đầu thanh tiến trình với những tiến trình đã đạt được tăng số lượng người dùng form nhiều hơn.
43) Chú ý đến tốc độ chuyển đổi.
Khi tốc độ chuyển đổi ở form nhiều bước quá nhanh. Người dùng khi bấm vào và không nhận thấy nội dung trên bước đó đã thay đổi do chuyển đổi quá nhanh. Sau khi giảm tốc độ chuyển đổi xuống, lượt chuyển đổi của họ sẽ tăng lên. Mặc dù chúng ta thường được bảo nhanh hơn là tốt hơn. Với tốc độ chuyển đổi thì không thể áp dụng được như thế.
44) Chỉ dẫn rõ ràng.
Với thanh tiến trình là vẫn chưa đủ. Chúng ta cần hiển thị số lượng các bước và hiển thị họ đang ở bước nào nhằm giảm đi sự mơ hồ.
Nút ấn và Nút gửi form
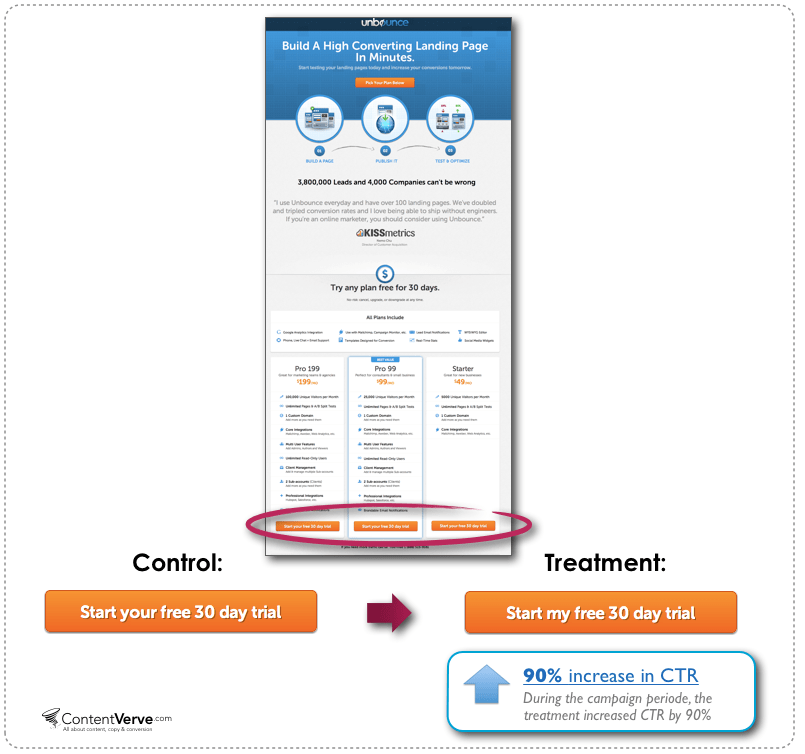
45) Nút gửi form nên kết thúc với câu "Tôi muốn...".
Thông thường, nhiều form sử dụng các nút gửi form như ‘submit' hay ‘send’. Nên tránh những việc này và nên thay thế bằng lời gọi hành động phù hợp với những gì người dùng đang hy vọng đạt được khi họ hoàn tất form đó.
Nguyên tắc chung là trả lời câu hỏi “Tôi muốn…” từ góc nhìn của người dùng. Ví dụ: nếu đó là form yêu cầu tư vấn miễn phí, nút gửi form có thể là ‘Yêu cầu tư vấn miễn phí của tôi’.
Unbounce nhận thấy rằng chỉ cần thay đổi ‘Bắt đầu dùng thử miễn phí của bạn’ sang ‘Bắt đầu dùng thử miễn phí của tôi’ đã tăng 90% số lần nhấn chọn vào nút gửi form.

46) Đảm bảo rằng nút gửi form có độ tương phản cao.
Chúng ta đều đã nghe về những nghiên cứu khi mà việc thay đổi màu sắc của nút nhấn làm tăng lượng chuyển đổi. Những nghiên cứu này có thể nguy hiểm theo nghĩa đen, vì màu sắc cụ thể thường không phải là quan trọng, mà là sự tương phản.
Ở ví dụ trên, hãy để ý các nút gửi form thường có màu cam vì nó nổi bật hơn so với màu xanh / màu trắng. Đó là mục tiêu chúng ta cần hướng tới.
47) Nút gửi form nên có chiều rộng bằng chiều rộng các trường.
Form của Uber sử dụng nút gửi form có kích thước đầy đủ và tương phản so với nền của nó. Bằng cách tạo nút gửi form có chiều rộng tương đương với các trường, chúng ta có thể chắc chắn biết được nút ấn đó ở đâu.
48) Tránh sử dụng nút "clear" hoặc "reset".
Nguy cơ vô tình xóa tất cả thông tin người dùng đã nhập vào làm ảnh hưởng lớn hơn so với tiện ích nhỏ của việc phải bắt đầu lại. Hầu như người dùng biết rằng chỉ cần refresh lại trang hoặc chỉ nhập lại thông tin sẽ cho họ bắt đầu lại. Do đó, chúng ta nên tránh các nút hủy (cancel) hoặc làm lại (reset).
49) Trình tự câu hỏi hợp lý.
Giả sử khi chúng ta yêu cầu người dùng cung cấp thông tin thẻ ngân hàng, hây yêu cầu thông tin theo cùng thứ tự mà thông thường xuất hiện trên thẻ ngân hàng (số thẻ, thời hạn thẻ, mã bảo mật).
50) Không đặt thông điệp pháp lý quá phức tạp gần các nút nhấn.
Nếu phải để người dùng đồng ý nhiều điều khoản pháp lý phức tạp, cố gắng kết hợp những tệp này thành ít tệp nhất có thể và giữ các thông điệp pháp lý ngắn gọn nhất có thể.
51) Không lừa người dùng bằng cách tự động đăng ký họ vào danh sách gửi thư của mình.
Hành động này như thao túng và buộc hầu hết người dùng thực hiện thêm một nhấp chuột để chọn không tham gia vào danh sách gửi thư này.
52) Giải thích rõ việc gì sẽ xảy ra tiếp theo sau khi ấn nút gửi.
Khi ai đó sử dụng form, họ có thể tự hỏi họ phải đợi bao lâu, dù họ có cần chuẩn bị gì hay sẽ có gì xảy ra tiếp không.
Lý tưởng nhất cho việc này là form sẽ chuyển hướng người dùng đến trang có thể giải thích rõ ràng những gì sẽ xảy ra tiếp theo và những gì họ có thể mong đợi.
53) Khi đang trong quá trình gửi, hãy hủy bỏ chức năng của nút gửi.
Việc này sẽ tránh không gửi form đi trùng lặp, và cũng cho người dùng biết rằng thông tin của họ đã được gửi đi thành công.
54) Cho người dùng hiểu rõ họ có thể mong chờ gì tiếp.
Nút gửi form nên truyền đạt rõ những gì người dùng có thể mong đợi xảy ra ngay sau khi họ hoàn tất form đó.
Tối ưu hóa form di động
55) Sử dụng các tính năng của thiết bị di động (máy ảnh, định vị, bộ chọn ngày) để đơn giản hóa các tác vụ.
Giả sử một công ty yêu cầu người dùng gửi tài liệu "KYC" (Know Your Customer) như giấy phép lái xe của và hóa đơn gần đây của họ. Trên máy tính để bàn, đây là một quá trình khó khăn vào thời điểm hiện tại, người dùng thường sẽ phải từ bỏ form để quét tài liệu, sau đó mới gửi lên.
Đối với người dùng di động, quá trình còn khó khăn hơn. Nhưng chúng ta nhận thấy rằng việc dùng máy ảnh của thiết bị di động là trải nghiệm người dùng tốt nhất, nó cho phép người dùng chụp ảnh giấy phép lái xe của họ mà không phải hủy form.
Cách tiếp cận tương tự này còn được sử dụng để cho phép người dùng quét thẻ tín dụng của họ thay vì phải điền thông tin thẻ tín dụng của họ theo cách thủ công.
56) Trường câu hỏi và nút ấn nên có chiều cao ít nhất 48 pixel.
Kích thước bàn phím cho ngón tay người lớn trung bình rộng khoảng 10mm, hay là khoảng 48 pixel trên máy tính. Do đó, khi thiết kế form để sử dụng trên thiết bị di động, hãy đảm bảo rằng các trường của nó cao tối thiểu 48 pixel.
57) Cỡ chữ của các font trong label và placeholder nên trên 16px.
Cỡ chữ 14px là một kích thước khá chuẩn cho web. Tuy nhiên, khi khách hàng xem chúng trên giao diện của điện thoại di động, văn bản của nó phải có kích thước tối thiểu là 16px.
58) Sử dụng các loại nhập input của HTML để hiển thị bàn phím đúng.
Có 8 loại input liên quan đến thiết kế form:
- input type=”text” hiển thị bàn phím thiết bị di động bình thường
- input type=”email” hiển thị bàn phím thông thường cộng với "@" và ".com"
- input type=”tel” hiển thị bàn phím số 0-9
- input type=”number” hiển thị bàn phím có số và ký hiệu
- input type=”password” ẩn các ký tự khi chúng được nhập vào trường
- input type=”date” hiển thị công cụ chọn ngày của thiết bị di động
- input type=”datetime” hiển thị công cụ chọn ngày và giờ của thiết bị di động
- input type=”month” hiển thị công cụ chọn tháng / năm của thiết bị di động
Giờ là tới lượt bản thân chúng ta.
Tối ưu hóa form không phải là một sự kiện, nó là quá trình lâu dài không hồi kết. Đây là lý do tại sao chúng ta có những trang web như Leadformly, vì việc liên tục kiểm tra các giả định và thay đổi thiết kế có thể dẫn đến sự gia tăng lớn trong lợi nhuận theo thời gian.
Ngay cả khi chúng ta đã sử dụng tất cả lời khuyên trong bài viết này, chúng ta sẽ không thể hoàn thành được hết vì vẫn có vô số những thay đổi và giả định để kiểm tra.
Hy vọng bài viết này sẽ cung cấp cho chúng ta nguồn cảm hứng và thông tin cần thiết để đưa form lên cấp độ tiếp theo và có được tỷ lệ khách hàng tiềm năng cao hơn so với khi chúng ta chưa xem hướng dẫn này.
Nếu bài viết hữu ích, hãy xem xét việc chia sẻ bài viết, vì nó giúp ích nhiều hơn chúng ta tưởng tượng.


Bình luận