Giới thiệu NUXT.JS
Bài viết được dịch từ: https://nuxtjs.org/guide
Nuxt.js là gì?
Nuxt.js là một framework để tạo ra các ứng dụng Vue.js.
Nó xây dựng giao diện người dùng (UI rendering), trong trừu tượng hóa việc phân phối giữa client và server.
Mục tiêu của Nuxt.js là tạo ra một framework đủ linh hoạt để bạn có thể sử dụng nó làm cơ sở cho project hoặc ngoài project dựa trên Node.js.
Nuxt.js cài đặt trước tất cả cấu hình cần thiết để dễ dàng tạo ra Server Rendered của một ứng dụng Vue.js.
Ngoài ra, Nuxt.js cũng cung cấp một lựa chọn deploy khác, gọi là: nuxt generate. Nó sẽ xây dựng một Static Generated cho ứng dụng Vue.js. Lựa chọn này có thể là bước tiến lớn cho việc phát các ứng dụng Web trên microservices.
Là một framework, Nuxt.js có rất nhiều tính năng giúp bạn phát triển giữa client và server, ví dụ như: Dữ liệu không đồng bộ, Middleware, Layouts,...
Sử dụng Nuxt.js

Nuxt.js bao gồm những framework sau để tạo ra một ứng dụng web:
Về bản chất, Nuxt.js sử dụng webpack với vue-loader và babel-loader để nhóm, cắt nhỏ code và rút gọn code.
Tính năng, đặc điểm
- Cho phép định dạng file là *.vue
- Tự động cắt nhỏ code
- Routing System mạnh mẽ với những dữ liệu không đồng bộ
- Cung cấp file tĩnh (static file)
- Tự biên dịch ES6/ES7
- Nhóm và rút gọn code JS và CSS
- Quản li các thông tin <head>
- Hot module
- Pre-processor
- HTTP/2
- Mở rộng với Module architecture
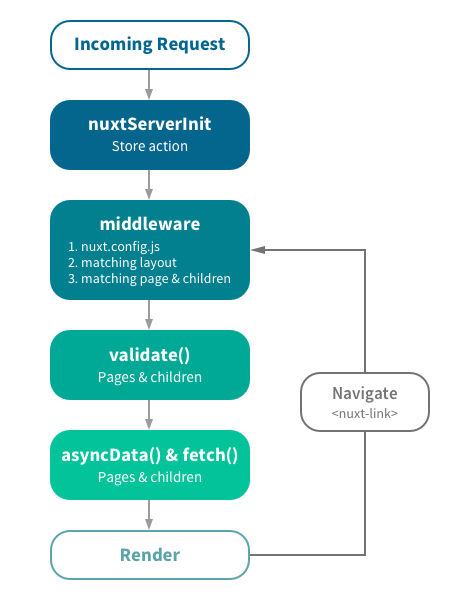
Sơ đồ hoạt động
Sơ đồ này cho thấy, Nuxt.js được gọi như thế nào khi server hoạt động hoặc khi người dùng truy cập ứng dựng:

Server Rendered (SSR)
Bạn có thể sử dụng Nuxt.js như là một framework để xử lí tất cả giao diện người dùng trong project của bạn.
Khi launching nuxt, nó sẽ bắt đầu phát triển một server với hot-reloading và Vue Server Renderer được cấu hình để tự động render đến ứng dụng của bạn.
Single Page Applications (SPA)
Nếu vid một lí do nào đó mà bạn không muốn render đến server hoặc cần lưu trữ tĩnh những ứng dụng của mình, bạn có thể sử dụng SPA "nuxt --spa". Kết hợp với tính năng generate, nó mang lại cho bạn một cơ chế deploy SPA mạnh mẽ mà không cần sử dụng Node.js hoặc xử lí server.
Hãy xem các câu lệnh để tìm hiểu về cách sử dụng. https://nuxtjs.org/guide/commands
Nếu bạn đã có sẵn một server, bạn có thể nhúng Nuxt.js bằng cách sử dụng một middleware. Không có bất kì giới hạn nào khi sử dụng Nuxt.js để phát triển các ứng dụng Web.
Static Generated (Pre Rendering)
Thay đổi lớn của Nuxt.js đi kèm với lệnh "nuxt generate".
Khi xây dựng ứng dụng, nó sẽ tạo ra HTML trong mỗi route và lưu trữ chúng trong một file.
Ví dụ về cấu trúc một file:
-| pages/
----| about.vue
----| index.vue
Generate:
-| dist/
----| about/
------| index.html
----| index.html
Với điều này, bạn có thể lưu trữ các Web App được tạo ra trên static hosting!

Bình luận