Bài viết được dịch từ: developers.google.com

Hướng dẫn tương tác từng bước một này, sẽ dạy bạn quy trình cơ bản để debugging JavaScript trong Chrome DevTools. Nó sẽ cho bạn thấy cách debug một vấn đề cụ thể, nhưng quy trình chung mà bạn học được có thể áp dụng để debugging tất cả các loại bug của JavaScript.
Nếu bạn đang sử dụng console.log() để tìm và fix các bug trong code của mình, hãy xem xét sử dụng quy trình được phác thảo trong hướng dẫn này. Nó thường nhanh và hiệu quả hơn rất nhiều.
Tham khảo các khoá học về Javascript tại Techmaster
Bước 1: Tái hiện bug
Tái hiện bug (reproduce) luôn là bước đầu tiên để debugging. "Tái hiện bug" có nghĩa là tìm ra một loạt các hành động làm cho bug xuất hiện. Bạn có thể cần tái hiện bug nhiều lần, vì thế cố gắng loại bỏ bất kỳ bước nào không cần thiết.
Làm theo hướng dẫn dưới đây để tái hiện bug, cái bạn sẽ fix trong bài viết này.
- Click Open Demo. Trang demo sẽ mở trong tab mới.
- Trên trang demo, nhập 5 cho Number 1.
- Nhập 1 cho Number 2.
- Click Add Number 1 và Nubmer 2.
- Kết quả sẽ là 5 + 1 = 51.
Kết quả này là sai. Kết quả đúng phải là 6. Và đây chính là lỗi bạn sẽ fix.
Bước 2: Tạm dừng code với một breakpoint
DevTools giúp bạn tạm dừng code trong quá trình thực thi, và kiểm tra giá trị của tất cả các biến tại thời điểm đó. Công cụ để tạm dừng code gọi là breakpoint. Hãy thử:
1. Mở DevTools trên trang demo bằng cách nhấn Command + Option + I (Mac) hoặc Control + Shift + I (Windows, Linux).
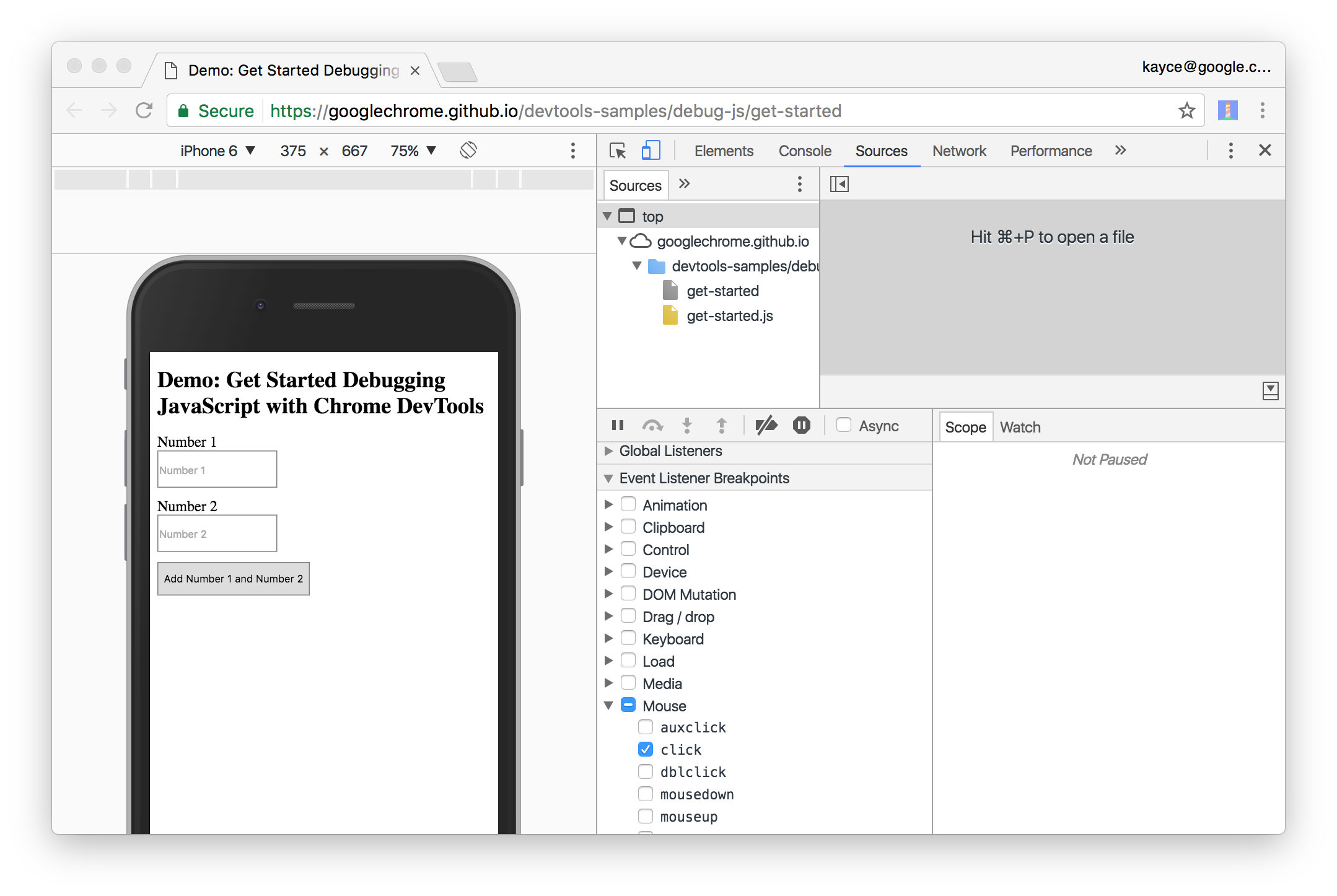
2. Click Sources tab.
3. Click Event Listener Breakpoint để mở rộng phần này. DevTools sẽ liệt kê một loạt các loại event có thể mở rộng, chẳng hạn Animation và Clipboard.
4. Di chuyển đến mục Mouse, click Expand. DevTools sẽ hiển thị danh sách các mouse event, chẳng hạn click, với checkbox bên cạnh.
5. Chọn click event.

6. Click Add Number 1 and Number 2 một lần nữa. DevTools tạm dừng và highlight một dòng code trong Sources panel. DevTool highlight dòng này:
function onClick() {Khi bạn chọn click event, bạn đã thiết lập event-based breakpoint dựa trên tất cả các event click. Khi bất kỳ node nào được click, và node đó có một click handler (hàm thực thi khi event xảy ra), DevTools tự động dừng trên dòng đầu tiên của click handler.
Chú ý: Đây chỉ là một trong nhiều kiểu breakpoint mà DevTools cung cấp. Breakpoint bạn cần sẽ phụ thuộc vào kiểu vấn đề bạn đang debugging.
Bước 3: Duyệt qua code
Một trong những nguyên nhân phổ biến gây ra bug là khi script thực thi sai thứ tự. Duyệt qua code cho phép bạn thực thi code, từng dòng một và tìm ra chính xác nơi thực thi code theo thứ tự khác với bạn muốn. Hãy thử:
1. Trên Sources panel của DevTools, click Step into next function call  tới bước thực thi hàm onClick(), từng dòng một. DevTools highlight dòng code sau:
tới bước thực thi hàm onClick(), từng dòng một. DevTools highlight dòng code sau:
if (inputsAreEmpty()) {2. Click Step over next function call  . DevTools thực thi inputsAreEmpty() mà không đi vào trong nó. Chú ý cách DevTools bỏ qua một vài dòng code. Bởi vì inputsAreEmpty() có giá trị false, vì thế khối lệnh if không được thực thi.
. DevTools thực thi inputsAreEmpty() mà không đi vào trong nó. Chú ý cách DevTools bỏ qua một vài dòng code. Bởi vì inputsAreEmpty() có giá trị false, vì thế khối lệnh if không được thực thi.
Đó là ý tưởng cơ bản về việc duyệt qua code. Nếu bạn xem code trong get-started.js, bạn có thể thấy rằng bug sẽ ở đâu đó trong hàm updateLabel(). Thay vì đi qua mọi dòng code, bạn có thể sử dụng một kiểu breakpoint khác để tạm dừng code gần hơn với vị trí của bug.
Bước 4: Thiết lập một breakpoint khác
Line-of-code breakpoint là kiểu beakpoint phổ biến nhất. Khi bạn có một dòng code cụ thể, và muốn tạm dừng ở đó, sử dụng line-of-code breakpoint. Hãy thử:
- Nhìn vào dòng code cuối dùng của hàm updateLabel(), nó như thế này:
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;- Ở phía bên trái của code, bạn có thể thấy số dòng của đoạn code này là 32. Click vào 32. DevTools đặt một icon màu xanh dương ở đó. Điều này có nghĩa là có một line-of-code breakpoint trên dòng này. DevTools sẽ luôn dừng trước khi dòng code này được thực thi.
- Click Resume script execution
 . Script tiếp tục thực thi cho đến dòng code bạn đặt breakpoint.
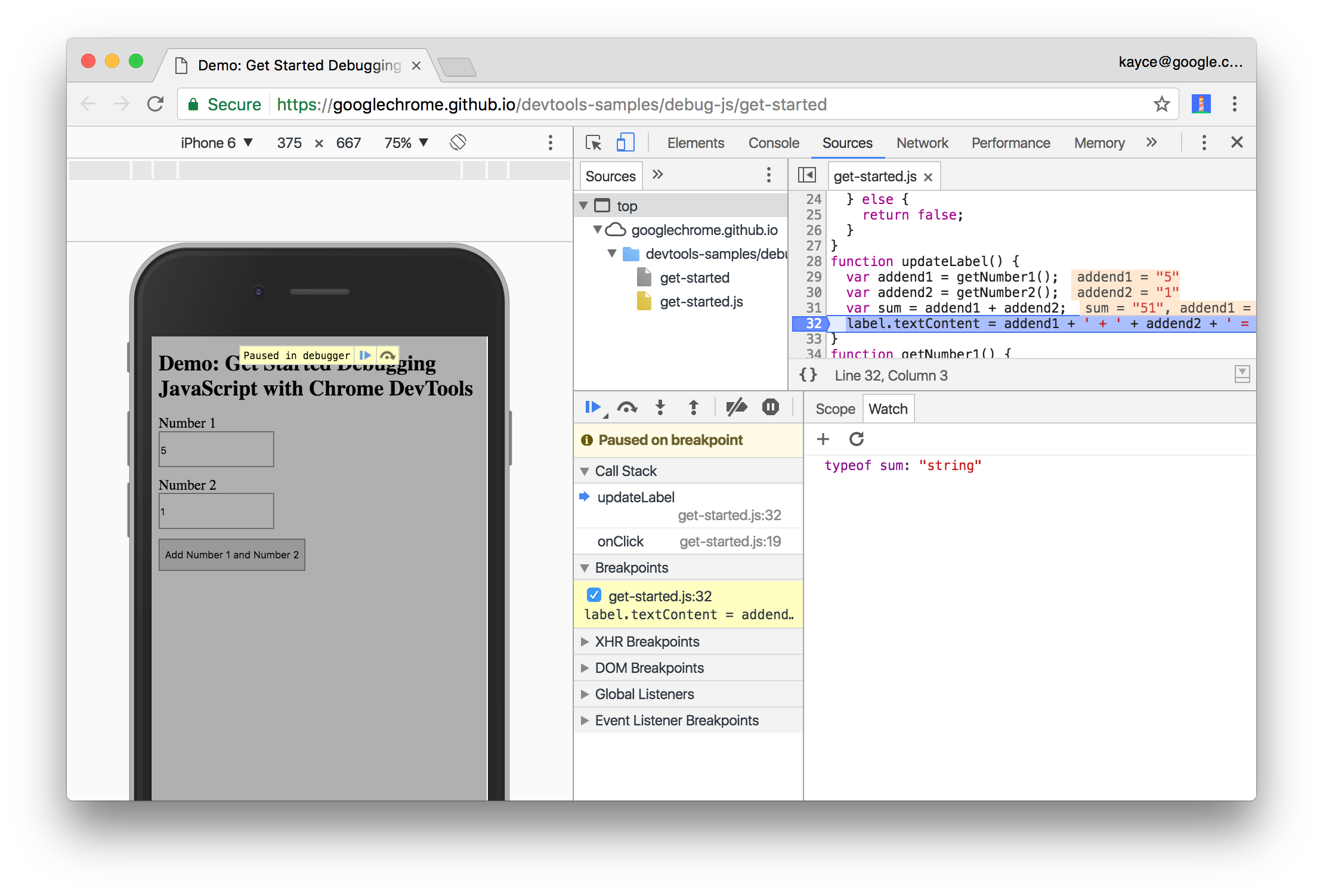
. Script tiếp tục thực thi cho đến dòng code bạn đặt breakpoint. - Nhìn vào những dòng code trong updateLabel() cái đã được thực thi. DevTools in ra giá trị của addend1, addend2 và sum.
Giá trị của sum có vẻ đáng nghi ngờ. Nó giống như là một chuỗi, trong khi nó phải là một số. Đây có thể là nguyên nhân gây ra lỗi.
Bước 5: Kiểm tra các giá trị của biến
Một nguyên nhân phổ biến khác có thể gây ra bug là khi một biến hay một function tạo ra một giá khác với mong đợi. Nhiều lập trình viên sử dụng console.log() để theo dõi các biến thay đổi như thế nào, nhưng console.log() có thể khá tẻ nhạt và không hiệu quả vì 2 lý do. Đầu tiên, bạn cần chỉnh sửa code với nhiều câu lệnh console.log(). Thứ hai, bạn có thể không biết chính xác biến nào liên quan tới bug, vì thế bạn cần in ra nhiều biến.
Một trong những sự thay thế của DevTools với console.log() là Watch Expressions. Sử dụng Watch Expressions để theo dõi giá trị của các biến theo thời gian. Như tên gọi Watch Expressions không chỉ giới hạn trong các biến. Bạn có thể lưu trữ mọi biểu thức JavaScript trong Watch Expression. Hãy thử:
- Trên Sources panel của DevTools, click Watch.
- Click Add Expression
 .
. - Nhập typeof sum.
- Nhấn Enter. DevTools hiển thị typeof sum: "string". Giá trị bên phải dấu hai chấm là kết quả Watch Expression của bạn.

Đúng như dự đoán, sum là một chuỗi, thay vì là một số. Đây chính là nguyên nhân gây ra lỗi.
Công cụ thay thế thứ 2 của DevTools cho console.log() là Console. Sử dụng Console để thực hiện các câu lệnh JavaScript. Các lập trình viên thường sử dụng Console để ghi đè giá trị của biến khi debugging. Trong trường hợp này, Console có thể giúp kiểm tra các phương án fix bug của bạn. Hãy thử:
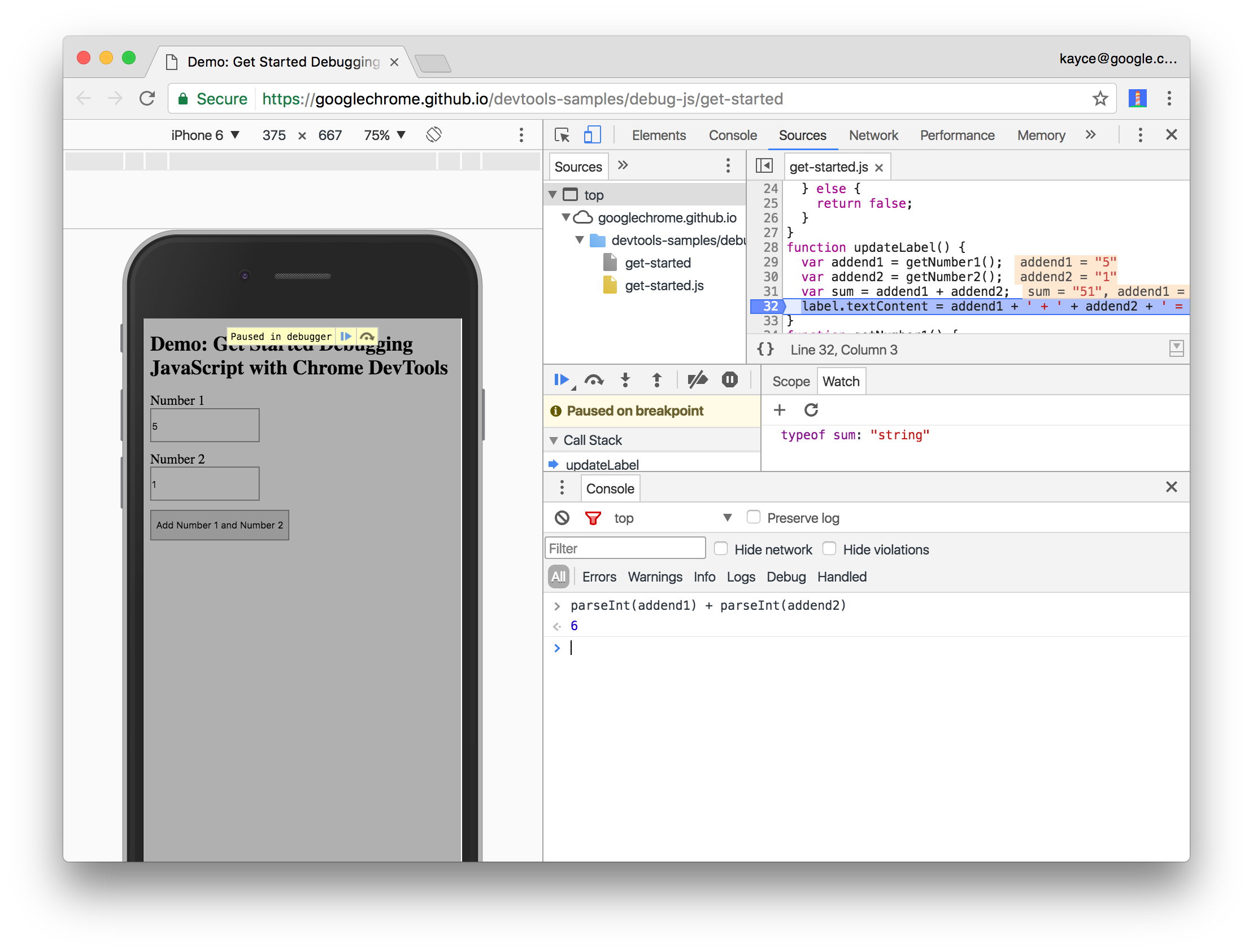
- Nếu panel Console của bạn chưa mở, nhấn Escape (Esc) để mở nó. Nó sẽ mở ở bên dưới cửa sổ DevTools.
- Trong Console, nhập parseInt(addend1) + parseInt(addens2).
- Nhấn Enter. DevTools sẽ thực thi và in ra kết quả là 6, đây là kết quả bạn mong đợi.

Bước 6: Fix lỗi
Sau khi đã xác định được phương án để fix bug. Bạn cần chỉnh sửa code với phương án của mình và chạy lại code. Bạn không cần phải rời khỏi DevTools để làm điều đó. Bạn có thể chỉnh sửa code JavaScript trực tiếp trong DevTools UI. Hãy thử:
- Trong trình soạn thảo trên Sources panel của DevTools, thay thế var sum = addend1 + addend2 với var sum = parseInt(addend1) + parseInt(addend2); .
- Nhấn Command + S (Mac) hay Control + S (Windows, Linux) để lưu thay đổi của bạn. Background của code thay đổi thành màu đỏ báo hiệu rằng script đã được thay đổi trong DevTools.
- Click Deactivate breakpoints
 . Nó thay đổi thành màu xanh dương báo hiệu đã hoạt động. Trong thiết lập này, DevTools sẽ bỏ qua mọi breakpoint bạn đã thiết lập.
. Nó thay đổi thành màu xanh dương báo hiệu đã hoạt động. Trong thiết lập này, DevTools sẽ bỏ qua mọi breakpoint bạn đã thiết lập. - Click Resume script execution
 .
. - Thử demo với các giá trị khác. Demo hiện giờ sẽ tính toán chính xác giá trị của sum.
Nhớ rằng quy trình này chỉ áp dụng để fix code đang chạy trong trình duyệt của bạn. Nó không fix code cho tất cả người dùng chạy trang web của bạn. Để làm điều đó, bạn cần fix code, cái đang ở trên server của bạn.
Bước tiếp theo
Chúc mừng! Bây giờ bạn đã biết những thứ cơ bản về debugging JavaScript trong DevTools.
Bài hướng dẫn này mới chỉ cho bạn thấy 2 cách để thiết lập breakpoint. DevTools cung cấp nhiều cách khác, bao gồm:
- Conditional breakpoint chỉ được kích hoạt khi điều kiện bạn cung cấp là true.
- Breakpoint có thể bắt hoặc không bắt các exception.
- XHR breakpoint chỉ kích hoạt khi các URL phù hợp với chuỗi bạn cung cấp
Đọc thêm
https://developers.google.com/web/tools/chrome-devtools/javascript/breakpoints
https://developers.google.com/web/tools/chrome-devtools/javascript/reference#stepping

Bình luận