.. tiếp theo 75 ý tưởng về thiết kế giao diện người dùng phần 1
. Bản gốc tiếng Anh http://goodui.org/
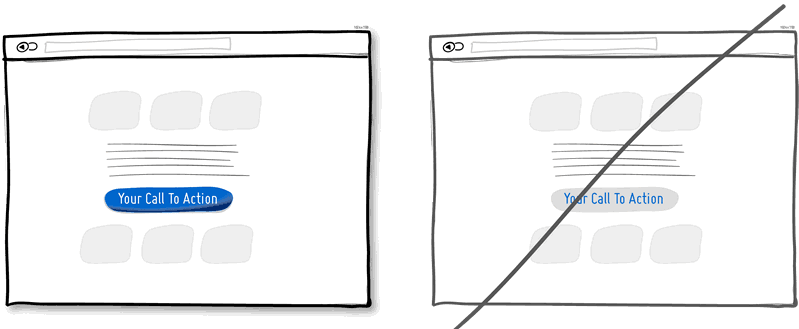
11. Cố gắng trở nên nổi bật thay vì đồng điệu
Hãy biết cách thu hút người dùng của mình, trở nên đáng chú ý hơn, dễ phân biệt hơn bên cạnh những yếu tố những thành phần xung quanh. Điều đó sẽ khiến UI của bạn sẽ trở nên tốt hơn. Bạn có thể dễ dàng làm nổi bật trang UI của mình theo nhiều cách. Với tông màu, bạn có thể làm nhiều thành phần xuất hiện tối đi hoặc sáng hơn. Với chiều sâu, có thể biến một vài thành phần trở nên gần hơn, trong khi đó phần còn lại sẽ trở nên xa hơn( tất nhiên ý tôi ở đây là sử dụng shadow và gradient). Cuối cùng, chúng tôi bổ sung những màu từ bảng màu ( color wheel ) ví dụ như vàng và tím để nâng cao độ tương phản của trang web. Và tóm lại, việc làm nổi bật một nút để thực hiện một hành động nào đó so vơi phần còn lại của trang web là một việc nên làm :))

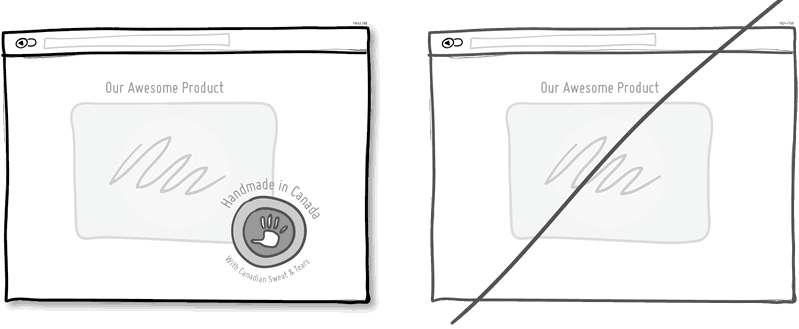
12. Để lại dấu ấn cá nhân thay vì chung chung
(cho dù bằng chứng về sự hiệu quả này chỉ là 2.1% :D)
Giới thiêu bản thân mình qua sản phẩm với tên mình trên đó, ảnh hay kể cả xuất xứ sản phẩm cũng là một cách để quảng bá cho bạn cũng như sản phẩm của mình. Việc đề cập tới quốc gia, bang, thành phố là một điều hết sức bình thường. Nếu bạn làm như vậy thì sự đánh giá giành cho bạn là sự thân thiện. Đôi khi, việc tuyên bố rõ ràng nguồn gốc sản phẩm của mình thì đó cũng là một cách khiến cho người dùng cảm thấy đang được sử dụng, trải nghiệm sản phẩm có chất lượng ( có lẽ ) cao hơn. Vâng, vậy là đôi bên cùng có lợi.

Sau khi hoàn thành khóa học Web cơ bản HTML5, CSS3 và Javascript thì bạn sẽ không mất quá nhiều thời gian để xây dựng một giao diện người dùng vừa đẹp vừa tối ưu.
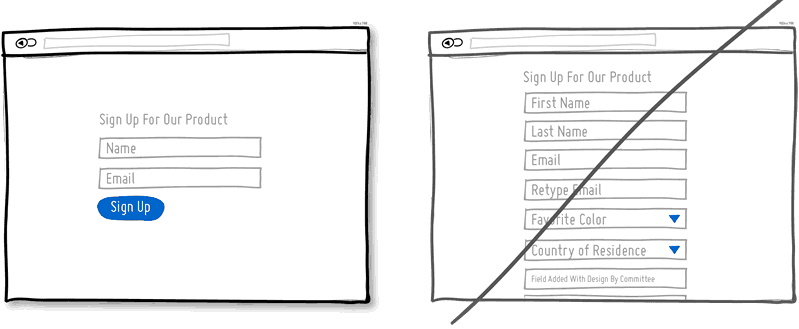
13. Sử dụng càng ít FORM càng tốt
(điều này làm tăng trải nghiệm người dùng đến 7.6%)
Loài người luôn có xu hướng chống đối lại những công việc lao động nặng nhọc (chúng ta đang lười đi rất nhiều ...) và ở đây là người dùng họ rất không muốn điền thông tin vào những form thu thập dài dằng dẵng. Cứ thêm một thông tin mà bạn yêu cầu họ nhập thì tỉ lệ họ có xu hướng "bỏ cuộc "ngày càng cao. Không phải ai cũng có tốc độ gõ phím là như nhau và không phải ai cũng sẵn sàng làm việc đó. Câu hỏi đặt ra ở đây là liệu những thông tin mà bạn bắt họ điền vào form kia có thực sự cần thiết không, bỏ đi được càng nhiều càng tốt? Giả sử bạn có những câu hỏi không bắt buộc phải trả lời thì hãy cân nhăc di chuyển nó đến những trang độc lập sau khi người dùng bấm nút "Submit" để gửi thông tin. Mặc dù điều này khiên cho form của bạn "mất trật tự" một chút nhưng thay đổi đó khiến người dùng cảm thấy tốt hơn.

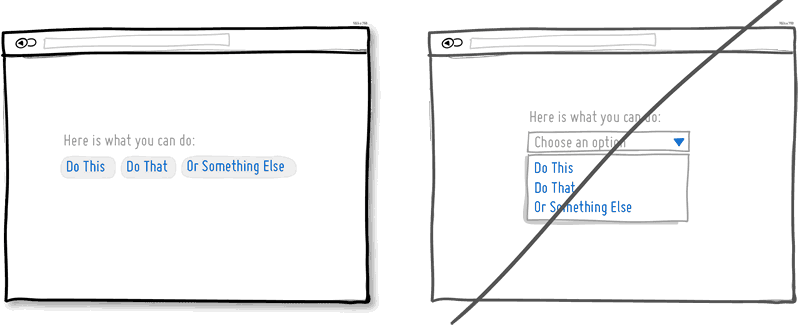
14. Hiển thị tối đa lựa chọn người dùng thay vì ẩn chúng đi
Mỗi một Medu Dropdown mà bạn sử dụng đều che đi nhiều lựa chon, thông tin và khiến người dùng mất công tìm chúng. Giả sử thông tin bị che đi là thông tin mà người dùng cần thì việc để chúng ở nơi dễ nhìn là điều cần thiết. Nhưng đừng vì thế mà quay lưng với Menu Dropdown kia, hãy sử dụng chúng cho những lựa chọn dễ doán và dễ dàng hơn như việc đặt ngày ( lịch chẳng hạn) hay vị trí địa lý (chọn thành phố... )
Thi thoảng những Menu Dropdown kia có thể dùng cho những giao diện, mà tần suất sử dụng là liên tục hoặc những hành động mà người dùng phải lặp đi lặp lại nhiều lần. Hãy sử dụng Menu Dropdown một cách thông mình cho những item thứ yếu

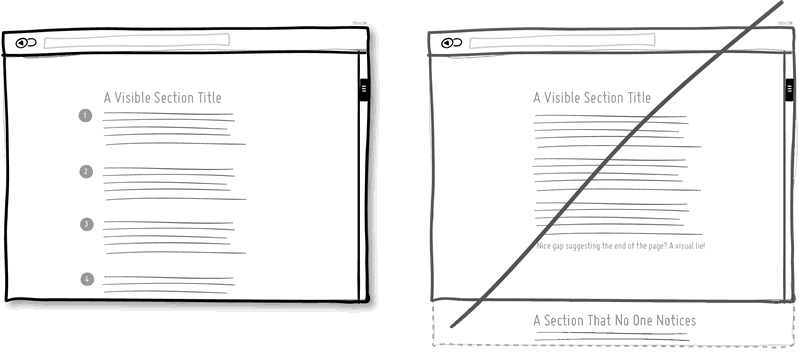
15. Tạo ra nội dung liền mạch thay vì đứt đoạn.
Việc cuộn trang dọc theo trang web là điều tất nhiên nhưng hãy cẩn thận với việc khiến cho người đọc, người dùng cảm thấy như nội dung, thông tin sắp hết ( mặc dù nó vẫn còn kha khá ở phía dưới). Với những trang cần cuộn (haha tất nhiên rồi) thì việc bố trí nội dung liên mạch và trật tự khiến cho người đọc có thể vô hình chung dựa vào và cuộn hết xuống dưới. Bên cạnh đó hãy cẩn thận với những khoảng trắng giữa các phần có thể xuất hiện do việc giãn cách trang web trên nhiều thiết bị

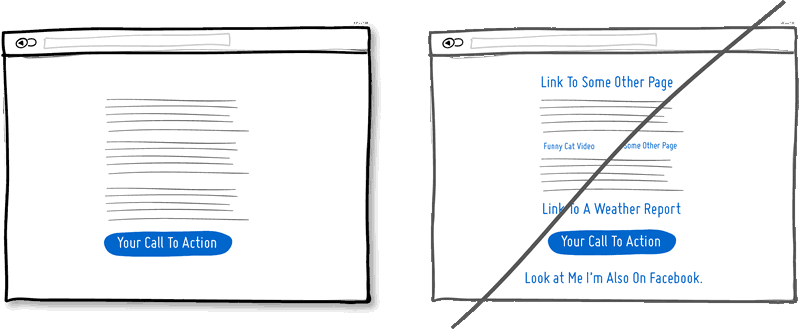
16. Cố giữ sự tập trung cho người dùng thay vì nhấn chìm họ trong biển các liên kết
(Nhiều minh chứng cho thấy ý kiến này làm tăng hiệu quả hơn 5,6%)
Thật dễ dàng để tạo ra một trang web với một tá các link ở khắp nơi trên màn hình với hi vọng người dùng sẽ tìm được thứ họ muốn sớm nhất. Tuy nhiên nếu xây dựng một trang web mang tính chất nghệ thuật hay hướng người dùng thực hiện một hành động mua hay đăng kí... ở cuối của trang thì bạn hãy xem xét lại. Hãy chú ý rằng bất kì một đường dẫn nào trên màn hình cũng thu hút sự chú ý của người dùng, điều này là rủi ro khi chính nó sẽ đem người dùng đi ra khỏi trang web của bạn (khác xa với mục đich ban đầu của bạn). Để ý số lượng link cần đối với style của trang web.Việc loại bỏ những link không cần thiết củng cố việc người dùng sẽ thực hiện hành động mà bạn muốn họ làm (chạm vào nút quan trọng ở cuối trang ư.. :D)

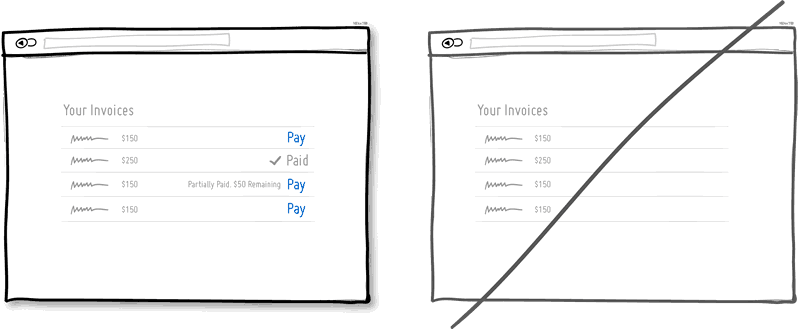
17. Thử thông báo trạng thái thay vì ẩn chúng đi
Ở bất kì giao diện người dùng nào ta cũng bắt gặp những nhân tố, những thành phần truyền đạt trạng thái. Email chưa đọc, hóa đơn chưa thanh toán... đến các thông báo của người dùng trong mạng xã hội, cuộc gọi nhỡ... là những thông tin quan trọng và người dùng cần biết chúng. Việc thông báo trạng thái khiến cho người dùng nhận ra những việc họ làm, những hành động và tương tác họ đã thực hiện trước đây đã thành công hay chưa và những thứ họ có thể làm nếu họ muốn tương tác, hoạt động thêm

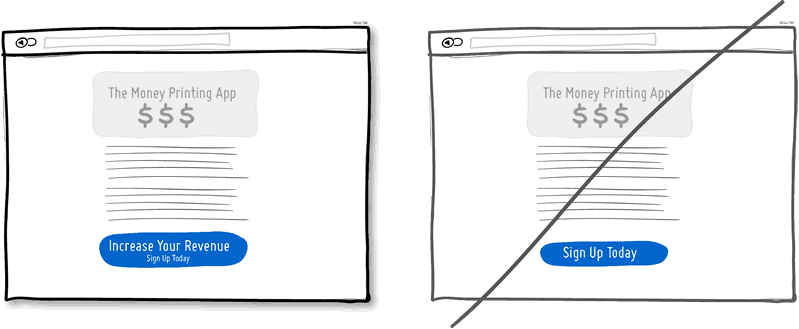
18. Tạo ra nút "có lợi" hơn là những nút bình thường
Hãy hình dung nhé! Có 2 nút bấm hiển trị trong trang web, 1 nút mang tên " tiết kiệm $" và một nút yêu cầu bạn " đăng kí hoặc đăng nhâp". Tôi cá với bạn rằng, nút đầu tiên có tỉ lệ được bấm cao hơn hẳn so với nút thứ 2, đơn giản vì nút đăng kí kia nó chẳng có giá trị vốn có của nó ngoài việc yêu cầu ta nhập thông tin. Và tất nhiên, việc bấm vào nó cũng chẳng đem lại gì ngoài việc mất thời gian và đối mặt với việc nhập một tá các form thông tin. Giả thiết ở đây, sẽ là một nút ấn đem lại một lợi ích nào đó khi họ bấm vào. Ngoài ra, việc hiển thị những lợi ích bên cạnh những nút này nhắc nhở cho người dùng rằng,lí do họ sắp kích hoạt chúng. Thực chất thì những nút ấn cơ bản với những nhiệm vụ bình thường vẫn cần sử dụng nhưng sẽ là ở những giao diện mà ít cần đến sự thuyết phục hay được sử dụng lăp đi lặp lại

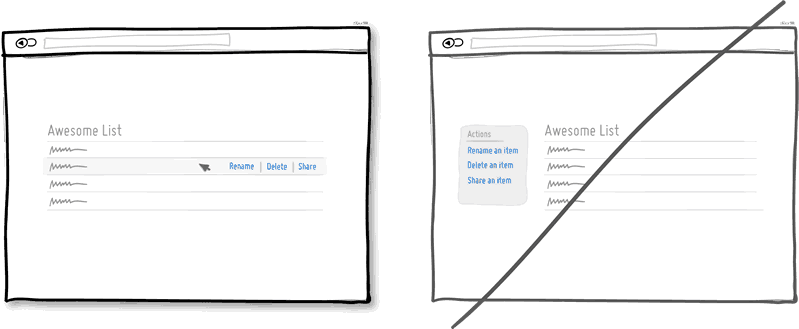
19. Thử sử dụng những thao tác trực tiếp thay vì những menu vô ngữ cảnh
Đôi khi bạn có thể cho phép từng thành phần trong giao diện của bạn trở nên trực tiếp hơn (điều này được khuyến khích) , thay vì sử dụng những menu vô ngữ cảnh để thực hiện các chức năng. Khi hiển thị nhiều danh sách thông tin, bạn luôn muốn người dùng tương tác vào các mục bên trong. Click, hover... lên mục đó chính là cách để biết được mục đó có thể thực hiện được những hành động gì (thêm, sửa , xóa ...) Bên cạnh đó, một minh họa cho thao tác trực tiếp có thể là việc bấm vào một mục thì mục đó sẽ biến thành một mảng chứa các dữ liệu có thể chính sửa (VD: địa chỉ nhà). Áp dụng những tính năng tương tác như vậy cho phép cắt bỏ nhiều bước và làm cải thiện trại nghiệm người dùng trong gian diện của bạn

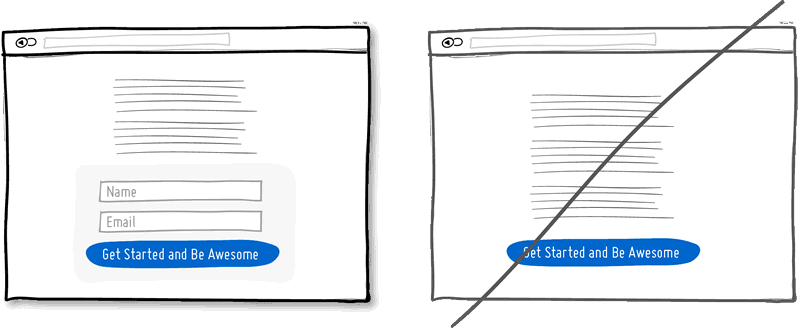
20. Hiện thì các trường thay vì tạo thêm trang riêng.
Việc kết hợp form đăng kí với trang đích sẽ đem lại nhiều lợi ích sơ với việc bạn tạo ra nhiều trang đăng kí riêng. Đầu tiên ta cắt nhỏ những tác vụ cần làm và xem những tác vụ nào cần ít thời gian để thực hiện. Sau đó bằng cách hiển thị những tác vụ đó ( form) ít tốn thời gian ngay bên dưới, tao cho người dùng cảm giác họ thực hiện những thao tác đó chẳng mất bao nhiều thời gian. Điều này sẽ dễ dàng hơn nếu các form của bạn ngăn hơn vần nó được thêm vào ( tất nhiên rồi).

còn tiếp...
Bản dịch của Vũ Đức Dương, lập trình viên HTML, CSS và JavaScript tại Techmaster

Bình luận