Bài viết được dịch từ trang web http://goodui.org
Khi còn chập chững tìm hiểu về thiết kế giao diện người dùng (UI), tôi luôn tự hỏi đâu là những nguyên tắc hay đâu là điều gì làm cho một giao diện trở nên thân thiện và đẹp mắt. Thật may mắn khi tôi đã tìm được, những ý tưởng dưới đây đã giúp tôi rất nhiều cho việc thiết kế giao diện sao cho vừa đẹp mắt lại vừa thân thiện cho người dùng. Và giờ đây tôi chia sẽ chúng cho bạn, hi vọng điều này sẽ giúp ích cho việc thiết kế giao diện người dùng của bạn cũng như đã giúp cho tôi.
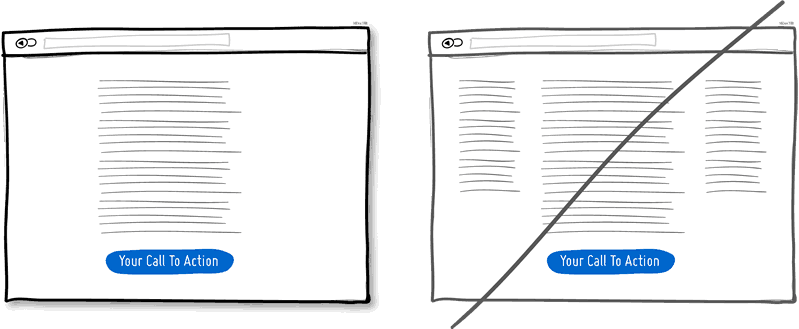
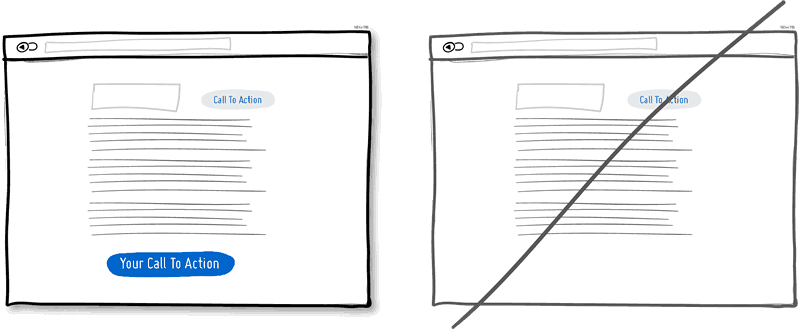
1. Thử trình bày một cột thay vì nhiều cột
Cách bố trí một cột sẽ giúp bạn kiểm soát câu chuyện của bạn một cách tốt hơn. Nó có thể hướng độc giả của bạn một cách dễ đoán hơn từ trên xuống dưới. Trong khi đó, cách bố trí nhiều cột sẽ tạo ra rủi ro là khiến cho độc giả của bạn mất tập trung vào mục đích cốt lõi của trang. Hướng dẫn mọi người với một câu chuyện và một hành động ở cuối.

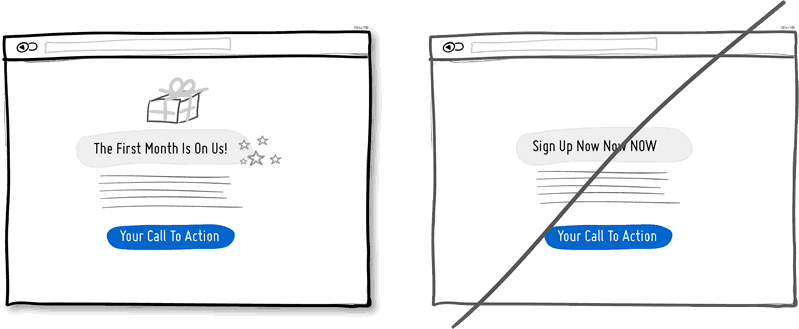
2. Thử tặng một món quà thay vì kết thúc việc bán ngay
Một cử chỉ thân thiện như tặng một món quà sẽ đem lại thiện cảm cho trang web của bạn. Sâu hơn nữa, tặng quà cũng là một chiến thuật thuyết phục khách hàng hiệu quả, đó là dựa trên nguyên tắc có đi có lại.

Tại khóa học Web cơ bản HTML5, CSS3 và Javascript của TechMaster, bạn sẽ được hướng dẫn cách thiết kế giao diện người dùng sao cho tối ưu nhất.
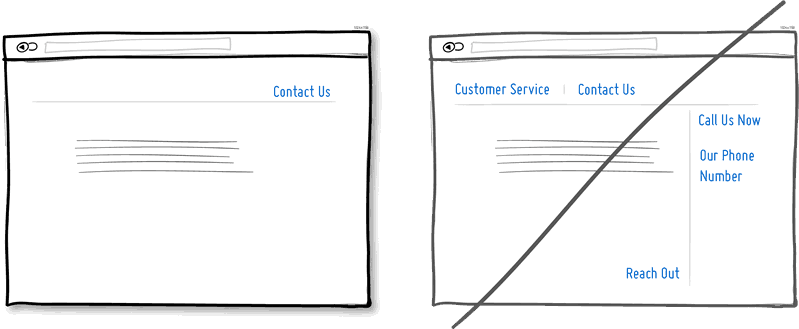
3. Thử gộp các chức năng thay vì phân mảng giao diện
Trong suốt quá trình lập trình, chúng ta vô tình tạo ra nhiều phần, các tính năng mà chúng thực hiện những chức năng tương tự. Đừng để chúng xảy ra. Hạn chế các chức năng trùng lặp vì nó gây áp lực cho khách hàng của bạn. Thông thường, giao diện của người dùng gồm nhiều phần hơn những gì họ cần phải xử lý. Xem xét việc sắp xếp lại giao diện người dùng của bạn bằng cách kết hợp các chức năng tương tự.

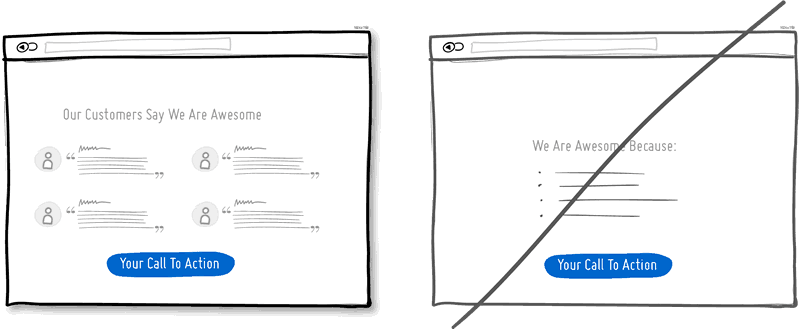
4. Hãy dùng những bình luận của người khác thay vì tự nói về bản thân
Những bình luận của người khác là một sự thuyết phục tuyệt vời để tăng hiệu quả marketing. Làm cho khách hàng của bạn thấy người khác đang ủng hộ bạn và đang nói về những gì mà bạn cung cấp, có thể là một cách tuyệt vời để dẫn dắt việc khách hàng thực hiện một hành động (chọn mua một sản phẩm, gửi một ý kiến...) Hãy cho khách hàng thấy những phản hồi, đánh giá của người dùng khác hoặc hiển thị trong đó chứng mình rằng người khác có mặt.

5. Hãy lặp lại những hành động chính thay vì hiển thị nó một lần
Lặp đi lặp lại hàng động mà bạn muốn người dùng làm là một chiến lược được áp dụng phổ biến để trang dài hơn, hoặc lặp đi lặp lại trên nhiều trang. Chắc chắn bạn không muốn lời đề nghị của mình hiện thị 10 lần trên một trang và làm người dùng chán ngấy nó. Tuy nhiên, xu hướng "one page" khiến các trang trở nên dài hơn đang trở thành tiêu chuẩn và ý tưởng về cách ép tất cả mọi thứ "ở trên nếp gấp" ("above the fold" nguyên bản là như vậy :D) đang biến mất dần. Nó không ảnh hưởng gì nếu có một nút (mua hàng, đăng kí ...) ở trên đầu và một cái khác nổi bật ở phía dưới. Khi họ cuộn xuống dưới, họ dừng lại và nghĩ phải làm gì tiếp theo - một vị trí tuyệt vời để thực hiện một đề nghị mua hàng hay một chấp nhận một thỏa thuận phải không nào?

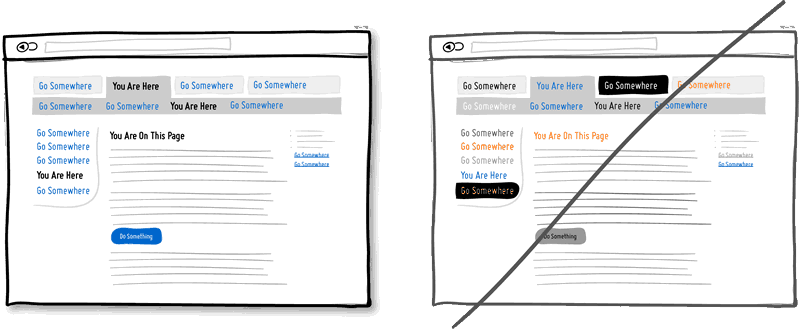
6. Hãy thử Distinct Clickable / Selected Styles thay vì ẩn chúng đi
Hình ảnh, kiểu dáng cũng như màu sắc, độ sâu và độ tương phản cũng là những công cụ đáng tin cậy để giúp mọi người hiểu được giao diện của bạn như: tôi đang ở đâu?, và tôi có thể đi đâu?. Để những điều này trở nên rõ ràng cho người dùng của bạn, những thứ có thể click (liên kết, các nút), thành phần được chọn ( các mục đã chọn ), và văn bản đơn giản nên được đánh dấu khác nhau một cách thật rõ ràng và áp dụng chúng nhất quán trong toàn bộ giao diện. Trong ví dụ trực quan, tôi đã chọn màu xanh cho thấy bất kì những gì có thể nhấn vào và đen cho tất cả những gì đã được chọn. Khi áp dụng đúng, mọi người sẽ dễ dàng hơn để hiểu và sử dụng những dấu hiệu điều hướng trong giao diện của bạn. Đừng làm cho nó khó khăn hơn cho mọi người bằng cách làm chúng lẫn lộn với nhau.

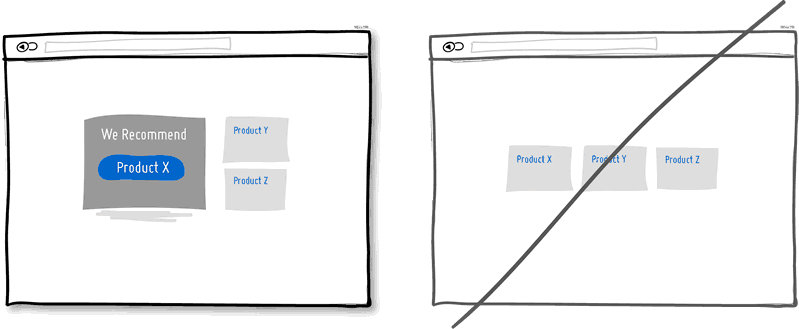
7. Hãy thử đề xuất sản phẩm thay cho những lựa chọn hiển thị giống nhau
Khi thấy nhiều sản phẩm được bày bán, sau đó có một sản phẩm được nhấn mạnh có thể là một ý tưởng tốt vì một số người cần chút lực đẩy hoặc họ đang hoang mang giữa cả tá lựa chọn bày ra trước mắt. Tôi tin rằng có một số nghiên cứu tâm lý cho thấy rằng chúng càng nhiều lựa chọn thì càng khó đưa ra quyết đinh và thực hiện nó. Để hạn chế điều đó, hãy cố gắng làm nổi bật và nhấn mạnh những lựa chọn nhất định so với những lựa chọn khác.

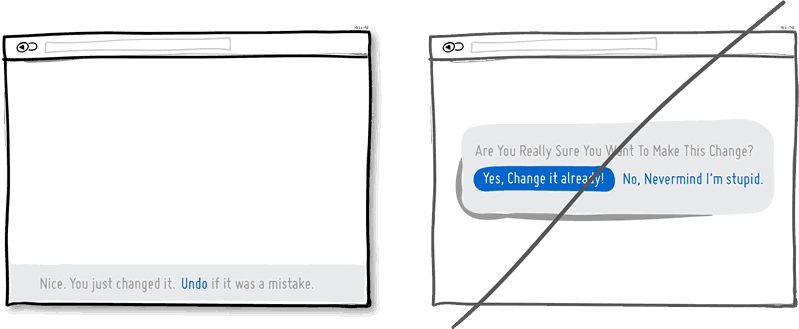
8. Hãy thử Undos thay vì nhắc nhở để xác nhận
Hãy thử tưởng tượng rằng bạn chỉ cần ấn nút hành động hoặc liên kết. Việc Undos tôn trọng ý kiến ban đầu của người dùng bằng cách cho phép các lựa chọn ban diễn ra suôn sẻ. Việc nhắc nhở sẽ làm cho người dùng đắn đó không biết thực sự họ đang làm gì và đặt câu hỏi cho những việc đã làm ở trên. Điều này đồng nghĩa với việc họ có tỉ lệ hủy những việc họ vừa làm cao hơn là đưa ra 1 dòng nhỏ thông báo như hình minh họa.

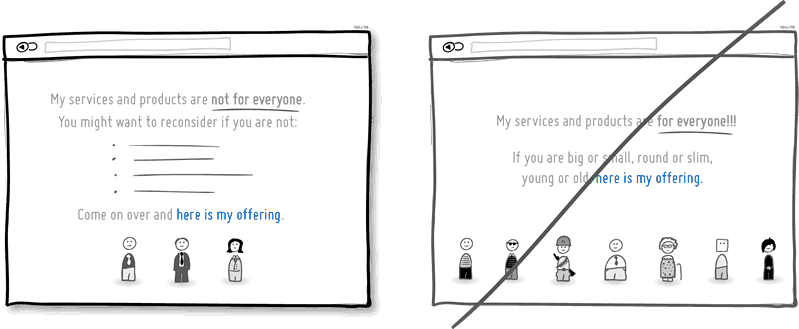
9. Thử Nói cái này cho ai thay vì cho tất cả mọi đối tượng
Bạn đang hướng sản phẩm của bạn tới tất cả mọi người hay chính xác với những khách hàng của bạn mà thôi? Đây là một ý tưởng chuyển đổi, nơi bạn có thể nói sản phẩm hoặc dịch vụ của mình là giành cho ai. Bằng cách trao đổi với các yêu cầu cũng như điều kiện của khách hàng của bạn, bạn có thể thấy bạn thực sự kết nối với khách hàng và cung cấp sát những gì họ cần nhất. Nhưng rủi ro của chiến lược này là khiến đối tượng khách hàng sẽ giảm đi và hạn chế khách hàng tiềm năng.

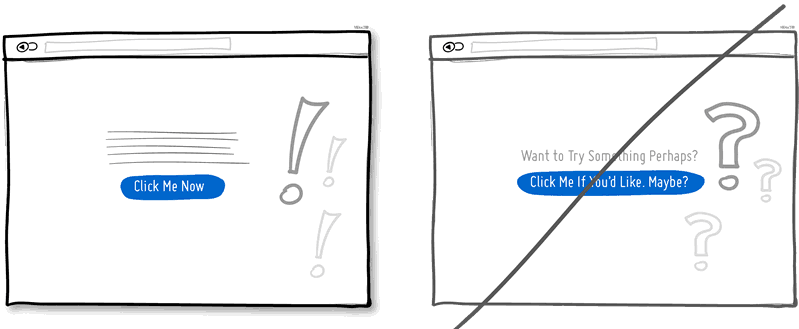
10. Hãy quyết đoán thay vì đưa ra những câu hỏi
Bạn có thể gửi một tin nhắn nếu bạn run rẩy trong giọng nói, hoặc bạn có thể nói nó với sự tự tin có thừa? Nếu bạn kết thúc tin nhắn của bạn với dấu hỏi chấm, sử dụng những từ ngữ như 'có lẽ', 'có thể', 'có thích không' và 'muốn?', thì rất có thể bạn có một số cơ hội để thay đổi quyết định hoặc ít nhất là suy nghĩ lại những gì mình đã làm. Thay vì trao cho khách hàng cơ hội lưỡng lự đưa ra quyết định hãy quyết đoán lên và bỏ đi ngay những từ ngữ như vậy. Tôi tin rằng hiệu quả sẽ tăng lên nhiều lần.

còn tiếp...

Bình luận