Khi sử dụng thẻ img để chèn ảnh vào trang web, có 1 hiện tượng khá thú vị mà không phải ai cũng biết hoặc để ý đến. Đó là nếu bọc thẻ img bởi 1 thẻ div (hoặc bất kỳ 1 thẻ nào khác) thì sẽ xuất hiện 1 khoảng trắng nhỏ ở bên dưới ảnh.

Nếu chúng ta thiết lập padding cho thẻ div thì do khoảng trắng này mà khoảng cách phần bên dưới vẫn lớn hơn phần bên trên. Vậy khoảng trắng này từ đâu mà có?

Để hiểu rõ về vấn đề này, chúng ta phải nắm rõ về HTML, CSS, đặc biệt là khái niệm về Inline element và Block element.
Mặc định thẻ img trong HTML là một Inline element, tức là nó được coi như là text. Do đó nó sẽ được browser xử lý như với text thông thường. Đến đây ta lại phải biết một chút về text, một số khái niệm về text trong kỹ thuật in ấn:
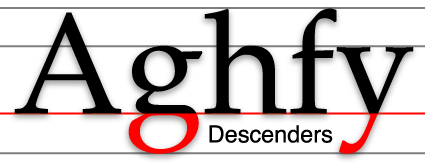
- Trên cùng 1 dòng, các chữ cái sẽ nằm trên một đường thẳng gọi là baseline (đó cũng là giá trị mặc định của thuộc tính vertical-align trong CSS)
- Một số chữ cái, ký tự đặc biệt sẽ có 1 phần nằm dưới baseline ví dụ như y, j, p, g, ... và phần nằm dưới đó gọi là descenders (tương tự, có 1 phần nằm trên text gọi là ascenders)


Vậy là chúng ta đã khám phá được khoảng trắng bí ẩn bên dưới thẻ img. Và để xử lý khoảng trắng đó ta có thể dùng các cách sau:
- Dùng thuộc tính vertical-align cho thẻ img với giá trị là middle.
- Dùng thuộc tính line-height cho thẻ div với giá trị là 0.
- Chuyển img thành Block element với thuộc tính display.
Tháng 02/2020 Techmaster tiếp tục tuyển sinh khoá Lộ trình đào tạo Web Frontend chuyên sâu (6 tháng - cam kết việc làm) tại cơ sở số 48 Tố Hữu, Hà Nội. Lộ trình học bao gồm nhiều khoá học nhỏ, được sắp xếp theo mức độ từ căn bản đến nâng cao, phù hợp với các bạn mới bắt đầu, chưa có nền tảng về CNTT, mong muốn tìm kiếm việc làm trong lĩnh vực lập trình web
Bên cạnh đó, Techmaster cũng đang tuyển sinh cho khoá Lập trình Java căn bản khai giảng vào ngày 10/02/2020 tại cơ sở Nguyễn Đình Chiểu. Khoá học dành cho người mới bắt đầu học lập trình, được thiết kế dễ hiểu, trực quan, gồm nhiều ví dụ code minh hoạ ngắn phù hợp với mọi đối tượng học viên nhập môn lập trình.

Bình luận