Emmet – công cụ hỗ trợ soạn thảo HTML siêu nhanh
Các bạn lập trình viên làm việc với HTML chắc hẳn nhiều lần cảm giác mỏi mệt khi viết các dòng HTML gây tốn thời gian của bạn. Cách đây vài phút, trong lúc xem một video hướng dẫn vài mẹo nhỏ về HTML5, ngẫu nhiên thấy được cách viết HTML rất nhanh chóng, tôi lập tức tìm hiểu làm thế nào để có thể viết HTML nhanh như vậy. Sau đây cũng xin chia sẻ cùng các bạn cách để viết HTML nhanh chóng này.
Công cụ hỗ trợ thực hiện điều mà tôi vừa nói mang tên Emmet. Emmet không phải là một trình soạn thảo văn bản mà là một phần bổ trợ cho các trình soạn thảo văn bản, IDE lập trình.
Sử dụng Emmet
Khi sử dụng Emmet, các bạn có thể viết HTML theo cách viết CSS một cách nhanh chóng. Ví dụ, bạn gõ dòng mã sau và ấn TAB sau khi gõ xong:
.contain>form#new-form>input.text-input
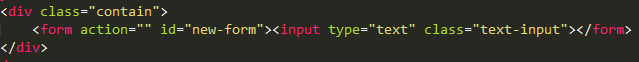
Đoạn mã HTML được sinh ra như sau:

Rất nhanh phải không nào? Với cách viết này chúng ta có thể tiết kiệm không ít thời gian và công sức.
Cài đặt Emmet
Emmet có thể được cài đặt trên nhiều trình soạn thảo văn bản hay các IDE. Trong bài viết này tôi hướng dẫn cách cài đặt Emmet trên trình soạn thảo SublimeTextvà IDE PhpStorm. Ngoài ra bạn có thể tìm hiểu thêm Emmet hỗ trợ các trình soạn thảo/IDE nào thông qua địa chỉ http://emmet.io/download/
Cài đặt Emmet trên SublimeText
Bước 1: tải gói bổ trợ Emmet tại đây

(Nếu không tải được, bạn vào đây để tìm link tải gói bổ trợ này).
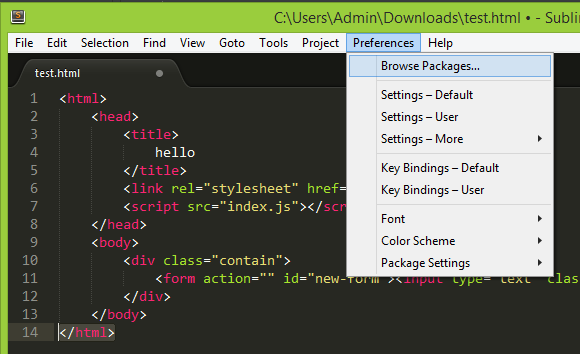
Bước 2: trên thanh menu của SublimeText, vào menu Preferences, chọn Browse Packages…

Thư mục chứa các package của Sublime được mở ra, bạn giải nén gói bổ trợ Emmet đã tải về ở bước 1 vào thư mục này.
Khởi động lại SublimeText và thử cảm giác thành quả với emmet thôi, bạn sẽ thấy mình có thể soạn thảo HTML siêu nhanh chóng.
Cài đặt Emmet trên IDE PhpStorm
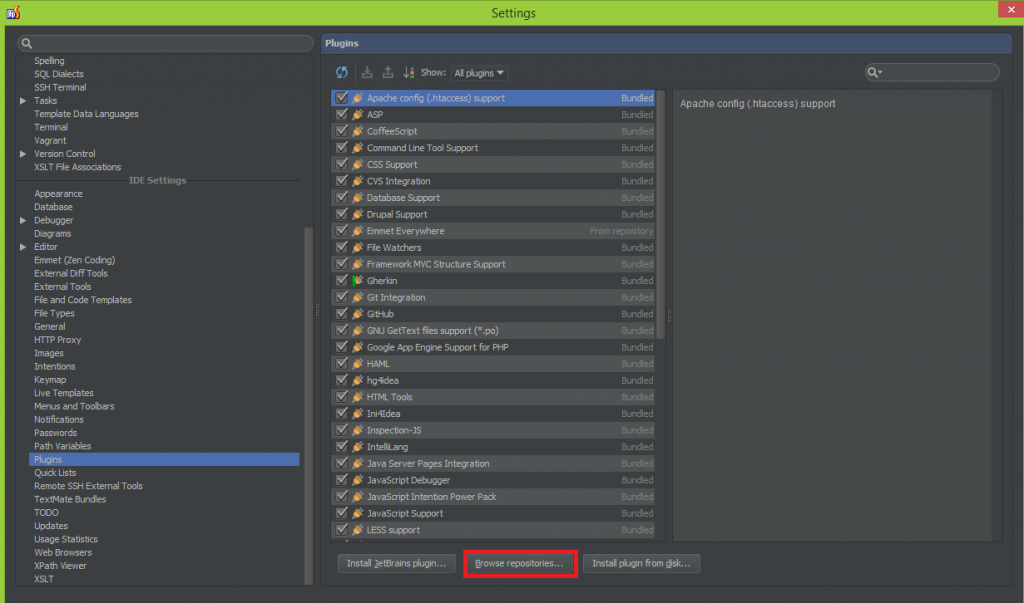
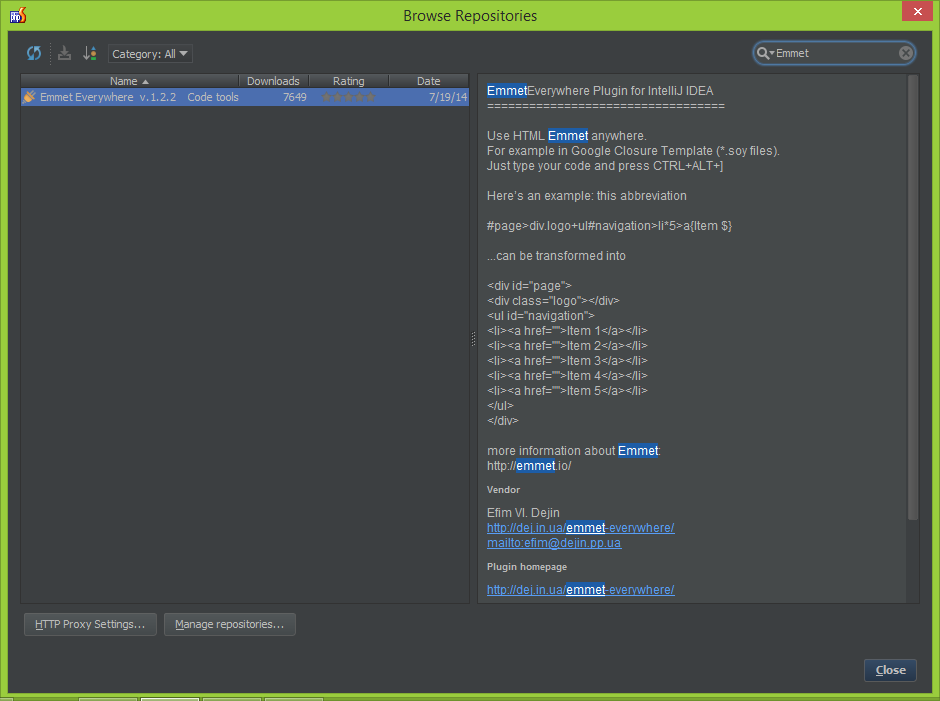
Vào menu File, chọn Setting, trên hộp thoại Setting, kích vào mục Plugins, kích vào nút Browse Repositories…

Gõ tìm kiếm từ khóa “Emmet”

Kích chuột phải vào plugin Emmet Everywhere, chọn Download and Install. Sau khi hoàn tất thì ấn Ok và khởi động lại PhpStorm. Vậy là bạn đã có cho mình plugin Emmet vô cùng hữu ích.
Để tham khảo thêm cách sử dụng Emmet hiệu quả, các bạn có thể xem video dưới đây hoặc truy cập website http://docs.emmet.io/ để biết thêm chi tiết.
Chúc các bạn luôn vui vẻ với công việc lập trình.
https://www.youtube.com/watch?v=8n923UBjV9w

Bình luận