Luồng xác thực từ lúc đăng ký, xác nhận, đăng nhập cho đến lúc vào được trang chủ là một trong những chức năng kinh điển của mọi hệ thống có cho phép người dùng đăng nhập. Nghe thì có vẻ đơn giản nhưng ẩn chứa bên trong nó là sự phức tạp, chúng ta sẽ sử dụng NodeJS cho phần cài đặt phía máy chủ và ReactJS cho phần client nhé.
Luồng xác thực
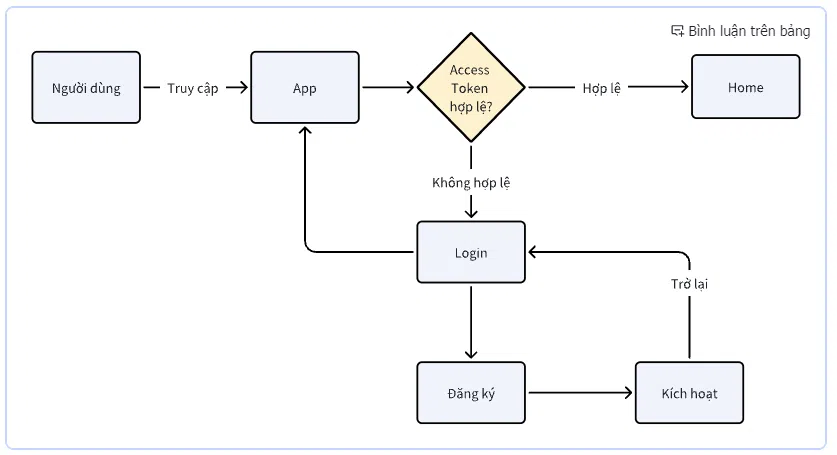
Chúng ta sẽ thiết kế luồng xác thực như sau:
- Người dùng truy cập vào App (vào trang web).
- App sẽ gọi API để kiểm tra access token có hợp lệ không, nếu hợp lệ thì điều hướng người dùng vào màn hình Home.
- Nếu access token không hợp lệ thì điều hướng người dùng vào màn hình Login.
- Ở màn hình login người dùng có thể login hoặc chuyển qua màn hình đăng ký, nếu login thành công thì sẽ chuyển người dùng lại App để lặp lại quá trình kiểm tra access token.
- Ở màn hình đăng ký người dùng sẽ điền đầy đủ thông tin để đăng ký.
- Sau khi người dùng đăng ký thì họ sẽ nhận được email kích hoạt, trong email kích hoạt này sẽ có đường dẫn kích hoạt.
- Khi người dùng kích hoạt thì họ sẽ chuyển về màn hình login.
Trong thực tế các website ngày nay việc xác thực có thể phải yêu cầu đến 2 lớp để bảo mật, lớp đầu tiên là thông qua mật khẩu, lớp thứ 2 có thể là thông qua mã OTP gửi qua SMS, mã OTP gửi qua email hoặc mã xác thực trên các ứng dụng xác thức 2 lơp ví dụ Google authenticator nên luồng xác thực còn có thể phức tạp hơn gấp bội.
Thiết kế API
Tương ứng với luồng xác thực, chúng ta sẽ có các API như sau:
- POST: /users/register: Là API cho phép người dùng đăng ký tài khoản với các thông tin: tên đăng nhập, mật khẩu, email và tên hiển thị.
- POST: /users/:username/activate: Là API cho phép người dùng kích hoạt tài khoản của mình thông qua tên đăng nhập và token.
- POST: /users/login: Là API cho phép người dùng đăng nhập qua tên đăng nhập và mật khẩu.
- POST: /users/validate-access-token: Là API cho phép người dùng kiểm tra access token của mình có hợp lệ hay không.
- GET: /users/:username: Là API để lấy thông tin người dùng thông qua tên đăng nhập.
Chúng ta sẽ sử dụng NodeJS để cài đặt các API này để giúp bạn quen thuộc với một loại ngôn ngữ lập trình duy nhất đó là NodeJS.
Tổng kết
Như vậy chúng ta đã cùng nhau thiết kế luồng xác thực và định nghĩa các API, trong bài sau chúng ta sẽ bắt đầu cài đặt API bằng NodeJS nhé.
Cám ơn bạn đã quan tâm đến bài viết này. Để nhận được thêm các kiến thức bổ ích bạn có thể:
- Đọc các bài viết của TechMaster trên facebook: https://www.facebook.com/techmastervn
- Xem các video của TechMaster qua Youtube: https://www.youtube.com/@TechMasterVietnam nếu bạn thấy video/bài viết hay bạn có thể theo dõi kênh của TechMaster để nhận được thông báo về các video mới nhất nhé.
- Chat với techmaster qua Discord: https://discord.gg/yQjRTFXb7a


Bình luận