Việc ra đời sau cũng là một lợi thế khi NodeJS có thể đóng gói một số design pattern thành các thư viện trong phần core, trong bài này chúng ta sẽ cùng nhau tìm hiểu về thư viện events. Một trong những ứng dụng cơ bản của observe design pattern nhé.
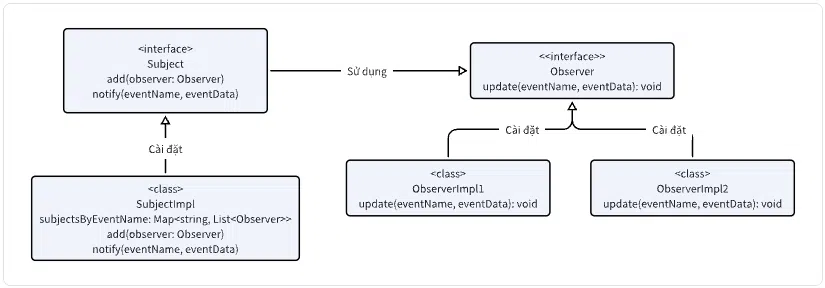
Sơ đồ lớp cơ bản của observer design pattern
Sơ đồ lớp tiêu chuẩn của một observer design pattern sẽ như sau:
Trong đó chúng ta có:
- Observer: Là một interface chứ hàm update cơ sở.
- ObserverImpl1, ObserverImpl2: Là các lớp cài đặt cụ thể của Observer để lắng nghe các sự kiện với dữ liệu gửi đến.
- Subject: Là một interface cung cấp các hàm cơ sở để quản lý các observer và thông báo sự kiện.
- SubjectImpl: Là lớp cài đặt của Subject, thực tế quản lý các observer và thông báo các sự kiện đến observer.
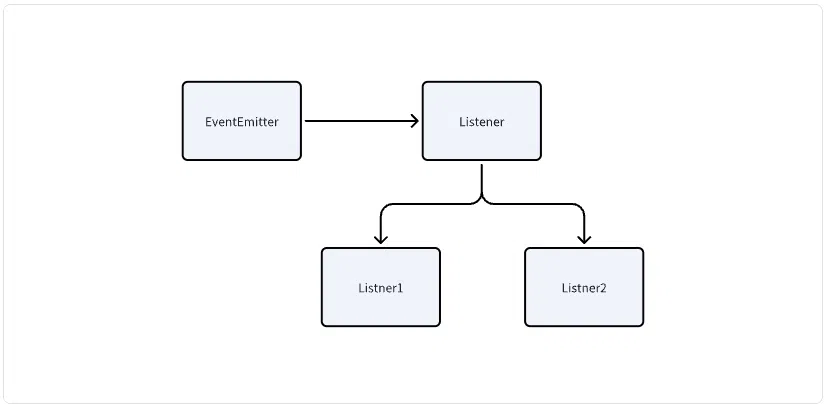
Sơ đồ lớp sử dụng NodeJS
Ở phía bên trong lõi của NodeJS có thể tổ chức phức tạp, tuy nhiên bên ngoài chúng ta sử dụng sẽ chỉ thấy sơ đồ lớp như sau:
Ở đây chúng ta có:
- EventEmitter: Đóng vai trò là Subject và SubjectImpl luôn.
- Listener: Đóng vai trò là interface observer, tuy nhiên do chúng ta dùng javascript nên không cần thiết phải khai báo lớp hoặc thừa kế, cài đặt nên nó không xuất hiện trong code.
- Listener1, Listener2: Đó vai trò là các lớp Observer cài đặt cụ thể.
Mã nguồn sử dụng
Chúng ta có thể sử dụng events của NodeJS như sau:
const events = require('events');
const eventEmitter = new events.EventEmitter();
const databaseConnectedEventHandler = function() {
console.log("Database connected");
}
eventEmitter.on("database_connected", databaseConnectedEventHandler);
var dataReceivedEventHandler = function(data) {
console.log("Received data:", data);
}
eventEmitter.on("data_received", dataReceivedEventHandler);
function connectToDatabase() {
eventEmitter.emit("database_connected");
}
function fetDataFromDatabase() {
eventEmitter.emit("data_received", "Hello World");
}
connectToDatabase();
fetDataFromDatabase();
Ở đây chúng ta đang:
- Sử dụng module events của NodeJS.
- Khai báo một đối tượng eventEmitter từ events.EventEmitter đây chính là một subject.
- Khai báo đối tượng databaseConnectedEventHandler để lắng nghe sự kiện kết nối cơ sở dữ liệu thành công, khai báo dataReceivedEventHandler để lắng nghe sự kiện dữ liệu được nhận, đây chính là các đối tượng observer cụ thể.
Khởi chạy chương trình
Để khởi chạy chương trình chúng ta sử dụng câu lệnh node main.js và kết quả chúng ta nhận được như sau:
Database connected
Received data: Hello World
Tổng kết
Như vậy chúng ta đã cùng nhau tìm hiểu về module events của NodeJS.
Cám ơn bạn đã quan tâm đến bài viết|video này. Để nhận được thêm các kiến thức bổ ích bạn có thể:
- Đọc các bài viết của TechMaster trên facebook: https://www.facebook.com/techmastervn
- Xem các video của TechMaster qua Youtube: https://www.youtube.com/@TechMasterVietnam nếu bạn thấy video/bài viết hay bạn có thể theo dõi kênh của TechMaster để nhận được thông báo về các video mới nhất nhé.
- Chat với techmaster qua Discord: https://discord.gg/yQjRTFXb7a



Bình luận