Xây dựng một ứng dụng chat realtime là một quá trình gian nan và đòi hỏi rất nhiều các kiến thức để có thể xây dựng được. Trước khi xây dựng ứng dụng chat realtime thì chúng ta cần tìm hiểu ứng dụng realtime là gì và cần yêu cầu những chức năng, tech stack như thế nào. Bạn có thể truy cập vào đây để biết thêm chi tiết.
Tiếp theo, chúng ta cần tìm hiểu cấu trúc thư mục dự án server là thế nào. Bạn truy cập vào đây để biết chi tiết.
Sau khi đã tìm hiểu những kiến thức cơ bản về ứng dụng realtime là gì và cấu trúc thư mục dự án sever là như thế nào, bước tiếp theo đó là cài đặt môi trường cho ứng dụng realtime, ở đây bạn có thể tham khảo ở đây.
Khởi tạo cấu trúc thư mục
Dự án của chúng ta có tên là freechat, vậy nên bạn hãy tạo một thư mục cha có tên là freechat, lưu ý rằng các thư mục của bạn không nên đặt tên có ký tự UTF hoặc có khoảng trắng ví dụ:
- /Users/Thư Mục Cha/freechat: Không hợp lệ
- /Users/Thu Muc Cha/freechat: Không hợp lệ.
- /Users/thumuccha/freechat: Hợp lệ.
- /Users/thu-Muc-cha/freechat: Hợp lệ.
Trong thư mục “freechat” chúng ta hãy tạo một dự án flutter có tên flutter_client. Như vậy chúng ta đã có cấu trúc thư mục như sau:
freechat
flutter_client
Khởi tạo dự án Flutter
Sau khi bạn tạo 1 dự án mới của Flutter là flutter_client thì IDE đã khởi tạo cho bạn 1 dự án mẫu đã bao gồm các file cơ bản và đầy đủ để có thể khởi chạy dự án.
Cấu hình dự án
Đầu tiên các bạn truy cập vào tập tin “pubspec.yaml” để cấu hình cho dự án.
name: freechat_client
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: '>=3.4.4 <4.0.0'
# Dependencies specify other packages that your package needs in order to work.
# To automatically upgrade your package dependencies to the latest versions
# consider running `flutter pub upgrade --major-versions`. Alternatively,
# dependencies can be manually updated by changing the version numbers below to
# the latest version available on pub.dev. To see which dependencies have newer
# versions available, run `flutter pub outdated`.
dependencies:
flutter:
sdk: flutter
ezyfox_server_flutter_client:
path: ./ezyfox-server-flutter-client
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.6
flutter_exit_app: ^1.1.3
provider: ^6.1.2
get: ^4.6.6
http: ^1.2.2
googleapis: ^13.2.0
googleapis_auth: ^1.6.0
speech_to_text: ^6.6.2
flutter_sound: ^9.8.1
path_provider: ^2.1.4
permission_handler: ^11.3.1
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^3.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- images/
# - images/a_dot_ham.jpeg
Dự án của chúng ta sẽ sử dụng:
- Flutter: SDK Flutter cốt lõi. Đây là thành phần bắt buộc cho các ứng dụng Flutter.
- ezyfox_server_flutter_client: Một gói cục bộ được chỉ định bằng đường dẫn. Đảm bảo rằng đường dẫn là chính xác và gói có thể truy cập được.
- cupertino_icons: Cung cấp các biểu tượng Cupertino (kiểu iOS).
- flutter_exit_app: Cho phép ứng dụng thoát một cách lập trình. Điều này có thể hữu ích cho các luồng người dùng nhất định hoặc yêu cầu cụ thể của nền tảng.
- provider: Một gói phổ biến để quản lý trạng thái trong các ứng dụng Flutter.
- get: Một gói đơn giản nhưng mạnh mẽ để quản lý trạng thái, điều hướng và phụ thuộc. Điều quan trọng là tránh xung đột giữa get và provider bằng cách xác định rõ ràng phạm vi sử dụng của mỗi cái.
- http: Được sử dụng để thực hiện các yêu cầu HTTP. Phù hợp cho các dịch vụ RESTful.
- googleapis: Truy cập vào các API của Google.
- googleapis_auth: Cung cấp xác thực cho các API của Google.
- speech_to_text: Chuyển đổi giọng nói thành văn bản, cho phép tương tác bằng giọng nói trong ứng dụng.
- flutter_sound: Xử lý ghi âm và phát lại âm thanh. Đảm bảo cấu hình đúng các quyền cần thiết cho cả nền tảng Android và iOS.
- path_provider: Tìm các vị trí thường dùng trên hệ thống tập tin, hữu ích cho lưu trữ tập tin.
- permission_handler: Xử lý quyền truy cập trong thời gian chạy trên Android và iOS. Điều quan trọng là kiểm tra và yêu cầu quyền khi cần thiết để tránh lỗi trong thời gian chạy.
Khởi tạo mã nguồn đầu tiên
Trong thư mục flutter_client/lib dự án flutter đã tạo sẵn cho bạn file main.dart, bạn hãy kết nối với máy ảo trên androidStudio hoặc sử dụng điện thoại của mình kết nối với máy tính để chạy thử dự án:
Sau khi chạy dự án và máy ảo/điện thoại của bạn hiển lên như hình trên tức là bạn đã khởi tạo dự án flutter thành công.
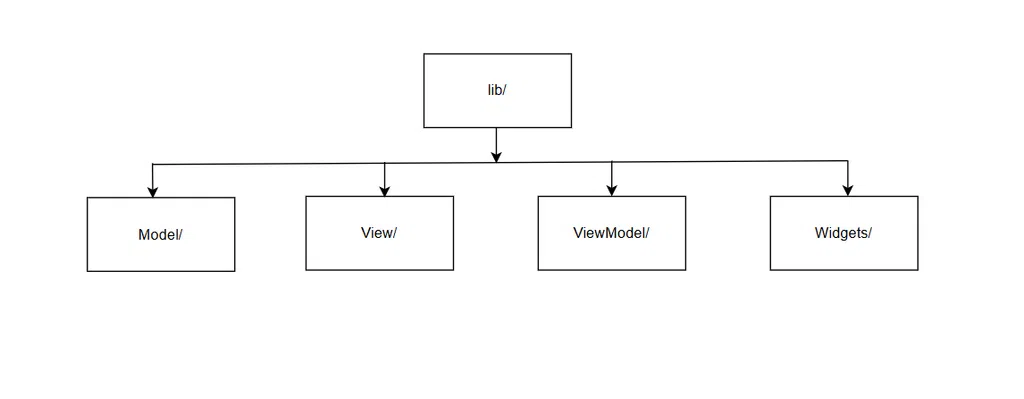
Xây dựng mô hình MVVM cho dự án
Trong mô hình dự án MVVM, Model sẽ là nơi biểu diễn các đối tượng và hoạt động dữ liệu, chứa logic liên quan đến việc truy xuất, lưu trữ, và xử lý dữ liệu.,View là lớp chịu trách nhiệm hiển thị dữ liệu và tương tác với người dùng, nó biểu diễn giao diện người dùng và nhận các sự kiện từ người dùng. Cuối cùng ViewModel là lớp chịu trách nhiệm quản lý dữ liệu cho View và cung cấp logic xử lý nghiệp vụ cần thiết để cập nhật giao diện. Ngoài ra trong cấu trúc của dự án sẽ có thêm các mục “common” để lưu các file mở rộng và “commonWidget” nơi lưu chữ các file tiện ích chung.
Tổng kết
Vậy là chúng ta đã cùng nhau khởi tạo thành công dự án freechat/flutter_client, trong bài tiếp theo chúng ta sẽ cùng nhau khởi tạo trang login.
link github dự án: https://github.com/nguyendao2101/freechat (truy cập branch “new_main” để tham khảo dự án)



Bình luận
Em cho link github đi.
dạ vâng ạ