Flutter và React Native là hai công cụ hàng đầu để phát triển ứng dụng đa nền tảng. Vậy hãy cùng nhau tìm hiểu về sự khác biệt của chúng qua bài viết này nha:
Flutter là gì?
Flutter là bộ công cụ phát triển phần mềm giao diện người dùng (UI) được Google phát hành vào năm 2018. Flutter cho phép bạn xây dựng các ứng dụng đa nền tảng cho một số nền tảng và hệ điều hành.
React Native là gì?
React Native là một framework phát triển di động do Facebook tạo ra và phát hành vào năm 2015. Có thể sử dụng React Native để phát triển các ứng dụng dành cho thiết bị di động, web và máy tính bàn.
Sự khác biệt lớn nhất giữa React Native và Flutter
Điểm khác biệt chính nằm ở ngôn ngữ lập trình
Flutter sử dụng Dart.
React Native cho phép bạn phát triển một app bằng JavaScript. Tôi không cần giới thiệu thêm gì nữa về Javascript vì nó đã quá phổ biến bởi code dành cho mobile, web, hoặc server-specific rồi.
Mặt khác, Dart khá mới đối với các developer. Nó sử dụng các feature hiện đại của một số ngôn ngữ để code các native app đẹp. Trong khi đó Javascript không có bất kỳ component và styling nào, cũng như không có sự tách biệt của các template, style và data. Dart rất dễ sử dụng cho những người có kinh nghiệm phát triển app bằng các ngôn ngữ OOP như C ++ và Java.
Flutter sẽ vượt qua React Native? [CẬP NHẬT]
Tính đến tháng 5 năm 2021, Flutter đã tiến gần hơn đến việc vượt qua React Native về mức độ phổ biến và cách sử dụng. Hãy nhìn vào số liệu thống kê.
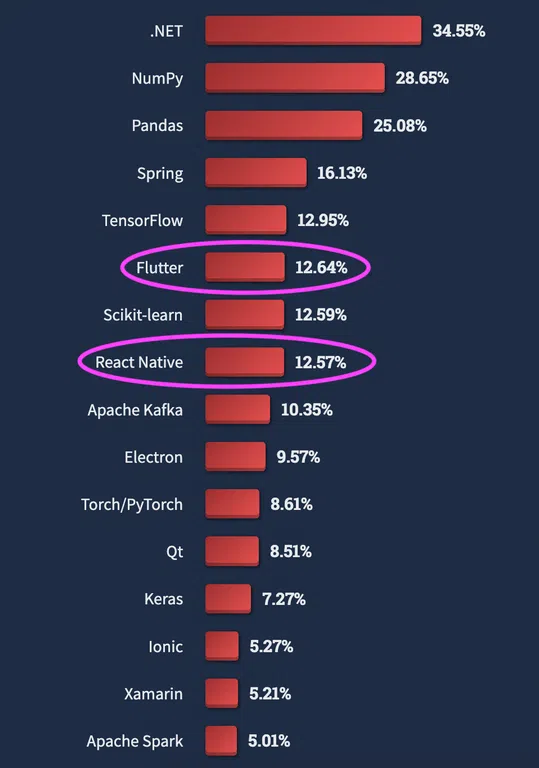
Flutter gần như ngang hàng với React Native ở hạng mục “Công nghệ phổ biến nhất - Framework khác” trong Khảo sát Stack Overflow 2021.
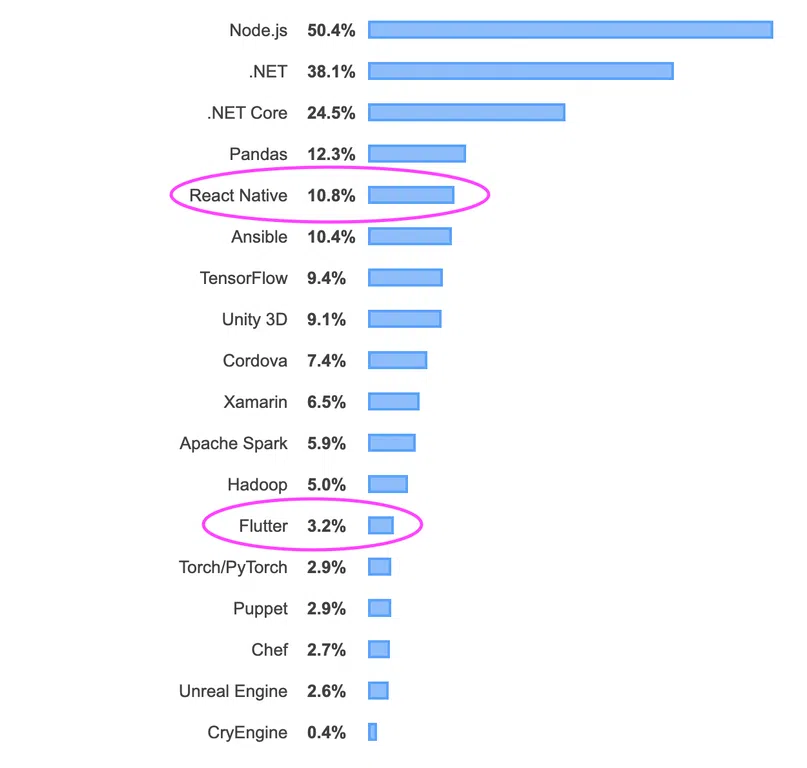
Điều thú vị là vào năm 2019, Flutter gần như đứng cuối bảng về mức độ phổ biến. Vì vậy, công nghệ đang bắt kịp khá nhanh chóng.
Flutter gần cuối danh sách phổ biến theo các nhà phát triển tham gia Khảo sát Stack Overflow 2019. Nguồn: Stack Overflow Survey 2019
CẬP NHẬT, tháng 2 năm 2023:
Đã có kết quả của Khảo sát năm 2022 và đây là cái nhìn mới về cuộc chiến giữa Flutter và React Native, giữa các nhà phát triển sử dụng các công nghệ này trong các dự án.
Trong cuộc khảo sát Stack Overflow mới nhất, Flutter nhận được sự công nhận cao hơn một chút so với React Native ở danh mục công nghệ phổ biến nhất
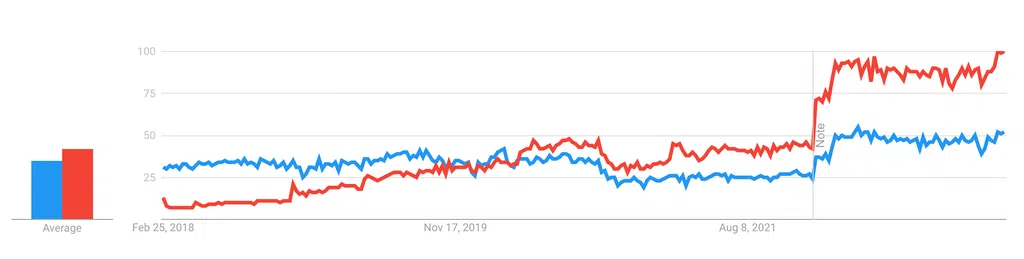
Và nhìn vào kết quả của Google Trends cho thấy cuộc chiến khốc liệt giữa hai bên vẫn đang diễn ra.
Sau hơn hai năm sử dụng React Native, vào tháng 4 năm 2020, Flutter được tìm kiếm thường xuyên hơn trên toàn cầu và tiếp tục như vậy vào năm 2023 trên toàn thế giới.
Xu hướng phổ biến Flutter (màu đỏ) và React Native (màu xanh) trên toàn thế giới (2018–2023). Nguồn: Google Trends
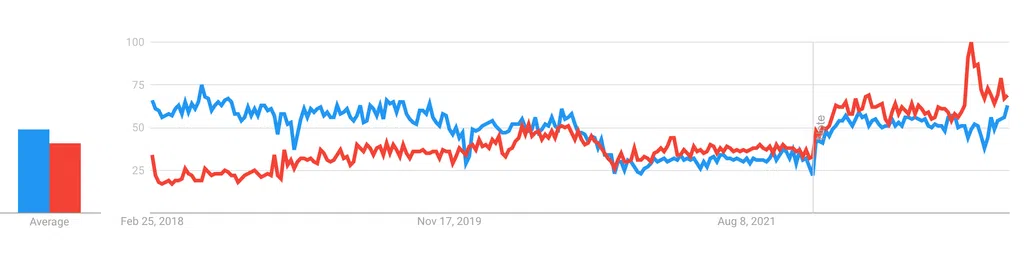
Chưa hết, ở Mỹ, cuộc chiến vẫn tiếp diễn và khốc liệt hơn bao giờ hết, đặc biệt là khi bạn nhìn vào đường cong xu hướng bắt đầu từ tháng 1 năm 2021. Tuy nhiên, Flutter hiện đang dẫn trước một chút React Native.
Xu hướng phổ biến Flutter (màu đỏ) và React Native (màu xanh) tại Hoa Kỳ (2018–2023). Nguồn: Google Trends
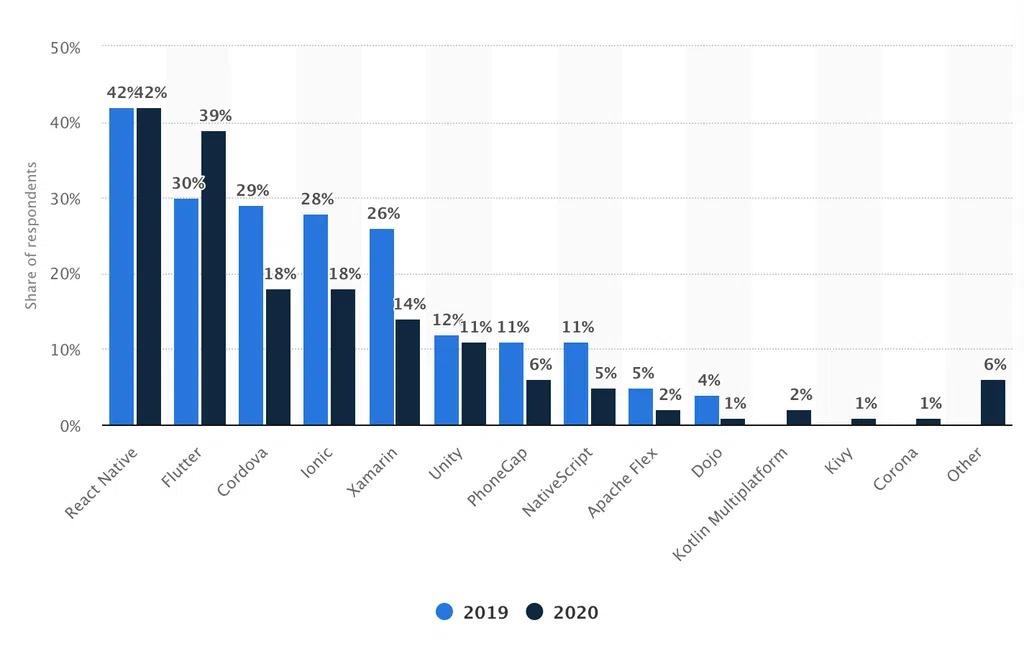
Statista dường như đã xác nhận xu hướng toàn cầu trong trận chiến Flutter vs. React Native vào năm 2020. Trong cuộc khảo sát được thực hiện với gần 20.000 người trả lời, Flutter sẽ đối đầu với React Native.
Các framework di động đa nền tảng được các nhà phát triển trên toàn thế giới sử dụng trong năm 2019 và 2020. Nguồn: Statista
CẬP NHẬT, tháng 7 năm 2021:
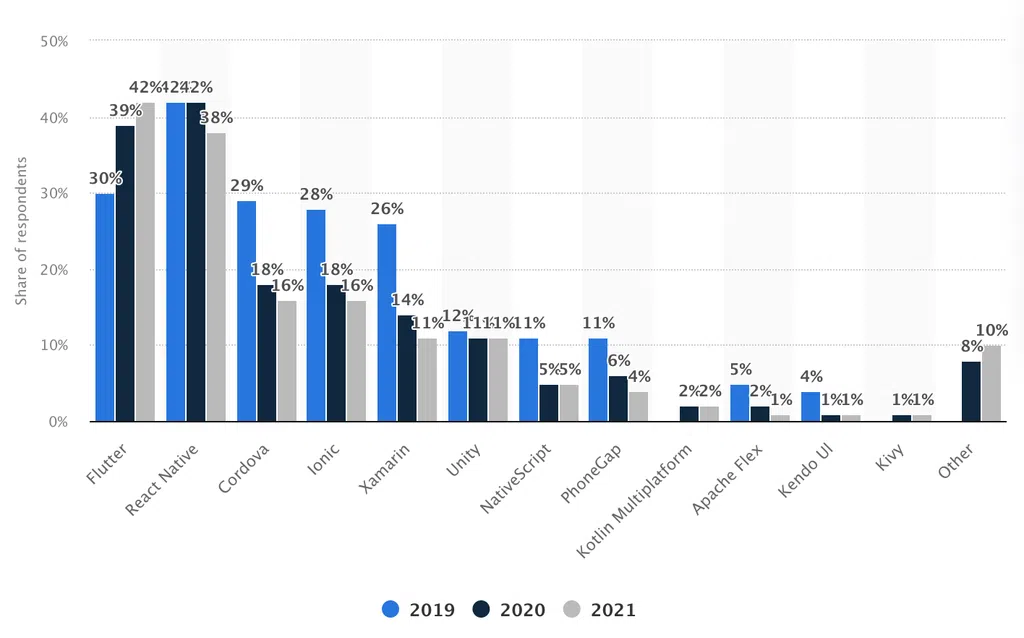
Nghiên cứu mới nhất từ Statista đã xếp Flutter là phần mềm phát triển di động đa nền tảng hàng đầu vào năm 2021. Flutter vượt qua React Native 4% (42% Flutter so với 38% React Native). Tuy nhiên, công bằng mà nói thì hai công nghệ này gần như phổ biến như nhau.
Mức độ phổ biến của các framework di động đa nền tảng đối với các nhà phát triển trên toàn thế giới từ năm 2019 đến năm 2021. Nguồn: Statista
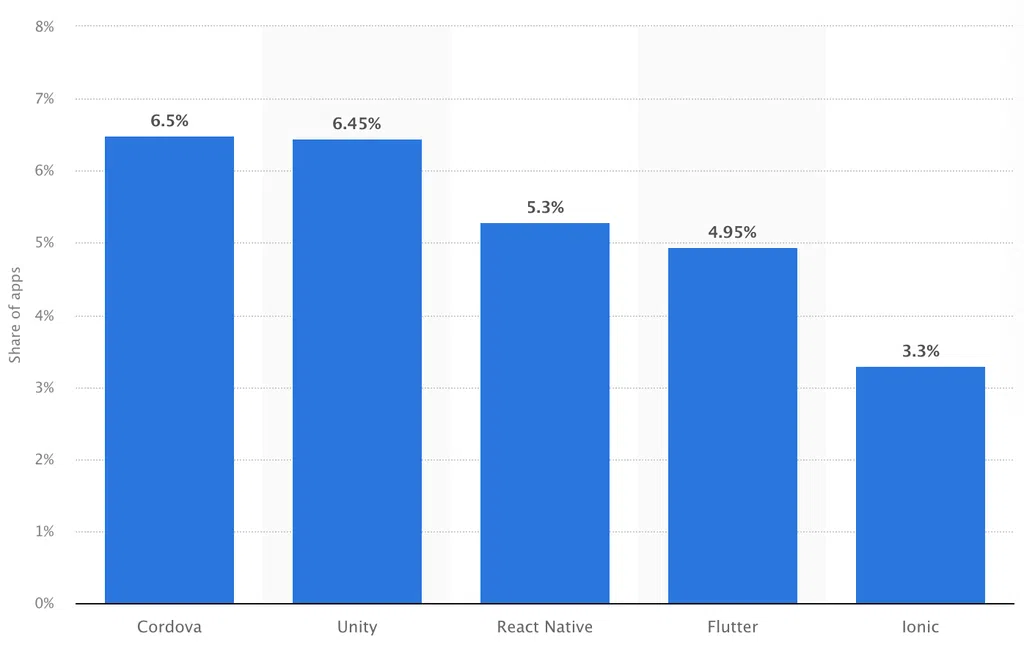
Tuy nhiên, các nguồn khác lại vẽ ra một bức tranh hơi khác về mức độ phổ biến chung của Flutter hoặc React Native. Dưới đây là phần trình bày phần trăm ứng dụng và trò chơi di động miễn phí sử dụng một công cụ cụ thể. Tất nhiên, khi chúng tôi tính đến trò chơi, không có gì ngạc nhiên khi Flutter và React Native bị xếp ở vị trí thấp hơn vì chúng không hẳn là công cụ tối ưu nhất để xây dựng trò chơi.
Các công cụ được các nhà phát triển ứng dụng và trò chơi dành cho thiết bị di động sử dụng nhiều nhất trên toàn thế giới (tháng 7 năm 2022). Nguồn: Statista
Điều gì khiến hai công nghệ này trở nên phổ biến đến vậy? Hãy xem nào.
Flutter và React Native: So sánh
Có vẻ như React Native chiếm thế thượng phong so với Flutter là nó sử dụng JavaScript - ngôn ngữ lập trình phổ biến nhất trên thế giới.
Tuy nhiên, JavaScript không nhất thiết phải là ngôn ngữ lập trình dễ dàng và thú vị nhất . Và cũng giống như người thợ mộc thích các công cụ của mình có chất lượng cao, các nhà phát triển thích làm việc với các ngôn ngữ lập trình thú vị và thuận tiện để làm việc — nó khiến công việc trở nên thú vị và hiệu quả hơn nhiều.
Vậy học Flutter hay React Native cái nào dễ hơn?
Từ góc độ của nhà phát triển, Flutter dễ học hơn React Native.
Như chúng tôi đã đề cập, JavaScript không phải là ngôn ngữ lập trình thân thiện nhất hiện nay.
Sau đó, có React Native là framework. Điều đó không có nghĩa là React Native là một framework tồi - trên thực tế, rất nhiều ứng dụng tốt đã sử dụng nó. Nhưng nếu không quen với một số sắc thái, bạn có thể lãng phí nhiều giờ để giải quyết vấn đề khi định cấu hình môi trường dành cho nhà phát triển.
Flutter thân thiện hơn so với React Native. Dart là ngôn ngữ lập trình dễ làm việc và dễ hiểu hơn JavaScript. Dart cũng gần hơn (về mô hình và cách sử dụng) với các ngôn ngữ lập trình được sử dụng trong phát triển ứng dụng di động.
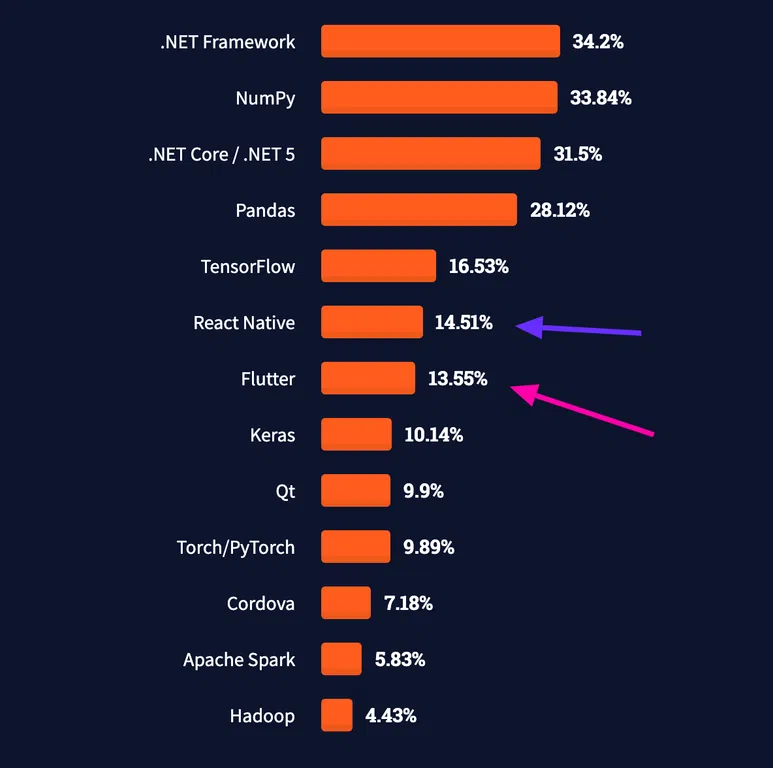
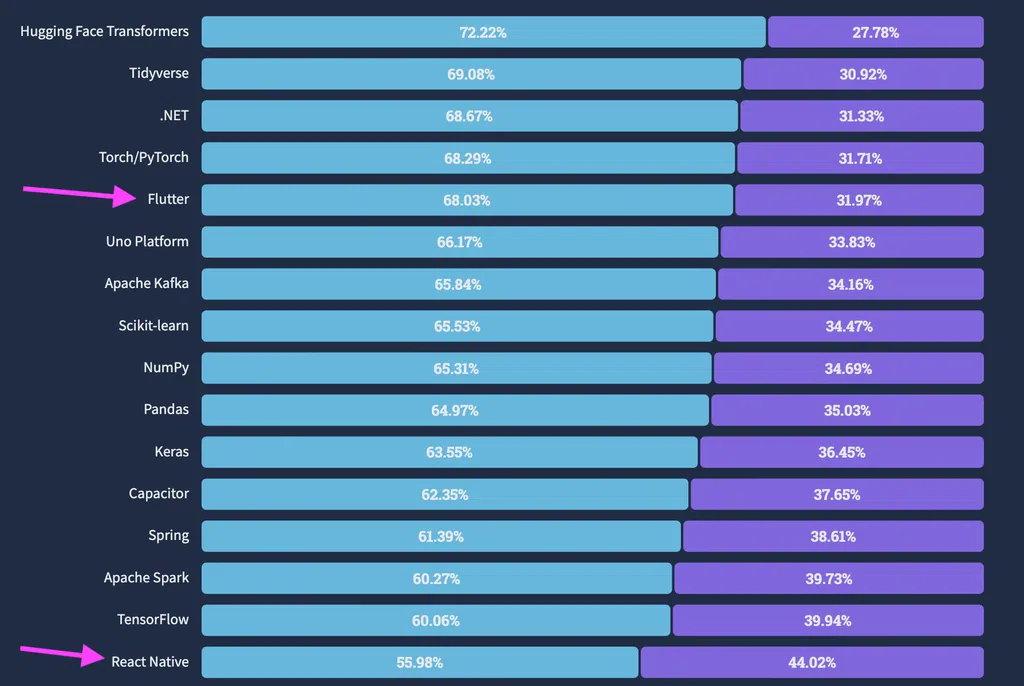
Nhờ đó, Flutter gần như đứng đầu trong danh mục “Công nghệ được yêu thích nhất — Các framework và thư viện khác” trong Khảo sát về Stack Overflow 2022.
Kết quả cho danh mục “Công nghệ được yêu thích nhất — Các framework và thư viện khác” trong Khảo sát về Stack Overflow 2022. Màu tím ở bên phải đại diện cho những người trả lời coi công nghệ là “đáng sợ nhất”.
Giao diện dòng lệnh (CLI)
Flutter cũng có giao diện dòng lệnh (CLI) đi kèm với các công cụ như Flutter Doctor, giúp thiết lập IDE và phát triển iOS hoặc Android mà bạn đã chọn. Flutter Doctor tìm kiếm các công cụ được cài đặt trên máy cục bộ và kiểm tra cấu hình của chúng. Flutter CLI kết hợp với Flutter Doctor giúp việc chuẩn bị môi trường cho ứng dụng di động Flutter mới mượt mà hơn rất nhiều.
Thiết lập các cuộc gọi React Native để có thêm một chút trải nghiệm. Hướng dẫn bắt đầu của React Native không cung cấp nhiều chi tiết và trợ giúp để bắt đầu một dự án. Tuy nhiên, React Native có Expo . Expo là một bộ công cụ giúp việc xây dựng ứng dụng React Native dễ dàng hơn nhiều.
Với ứng dụng khách Expo, bạn có thể xem ứng dụng của mình khi bạn xây dựng chúng trực tiếp trên điện thoại di động của mình (không cần thông qua Android Studio hoặc XCode). Expo CLI tạo điều kiện thuận lợi cho việc tạo các ứng dụng React Native mới bằng cách cung cấp các công cụ để phát triển, ghi nhật ký, triển khai, lặp lại, biên dịch, v.v.
So sánh hiệu suất Flutter và React Native
Kiến trúc của React Native yêu cầu một cầu nối cho phép tương tác giữa JavaScript và các thành phần giao diện người dùng gốc cũng như các thành phần dành riêng cho thiết bị (Bluetooth, cảm biến, máy ảnh, v.v.). Do giao tiếp dựa trên bridge nên React Native chậm hơn Flutter một chút.
CẬP NHẬT, tháng 6 năm 2022:
React Native hiện có mô-đun cầu nối mới JSI (Giao diện JavaScript) giúp React Native nhanh hơn.
Flutter không dựa vào bridge. Thay vào đó, máy đồ họa cốt lõi của Flutter, Skia, biên dịch giao diện người dùng thành mã gốc khi người dùng tương tác với ứng dụng.
Gỡ lỗi
Trong React Native, việc gỡ lỗi có thể gặp vấn đề, đặc biệt khi một ngoại lệ hoặc lỗi cụ thể bắt nguồn từ đâu đó trong ứng dụng của bạn. Ví dụ: lỗi có thể nằm ở phía JavaScript: trong React Native hoặc code của ứng dụng. Về phía trong, lỗi cũng có thể đến từ React Native cũng như thư viện của bên thứ ba.
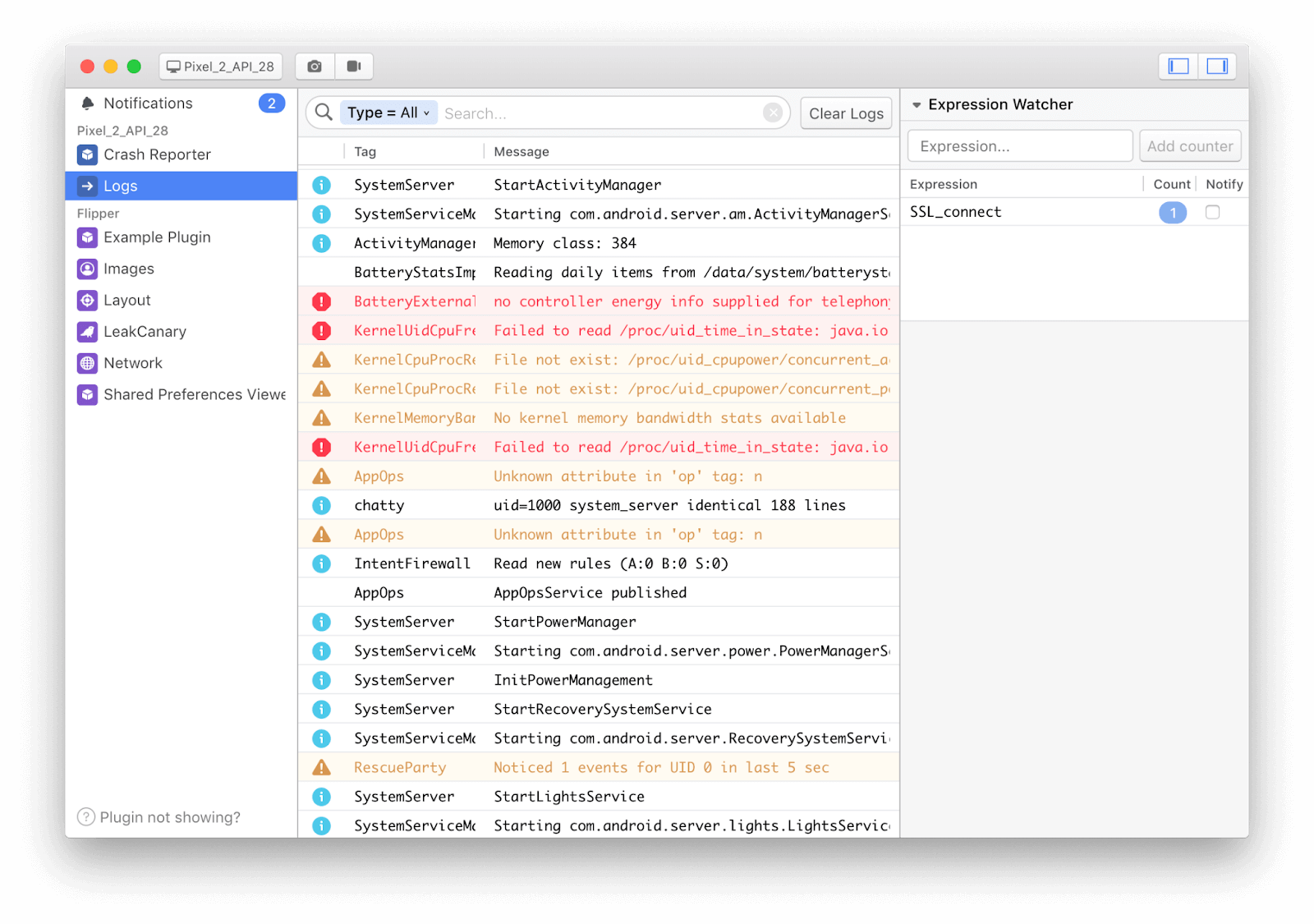
Nhưng có một trình gỡ lỗi phù hợp cho React Native — Flipper .
Flipper là một nền tảng để gỡ lỗi các ứng dụng di động. Flipper cung cấp khả năng tích hợp ngay lập tức với React Native, mã JavaScript và mã gốc. Nguồn: Flipper
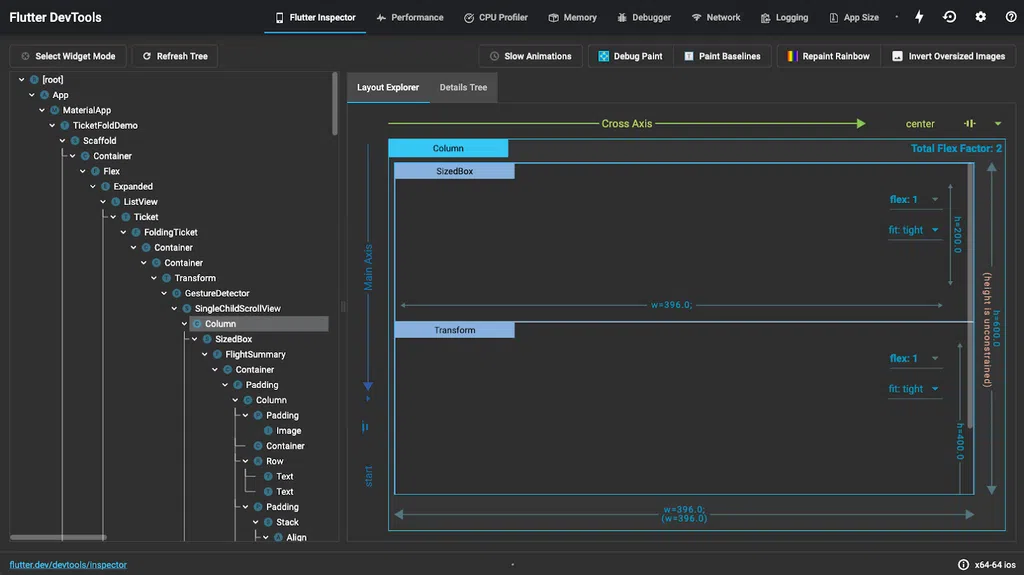
Trong Flutter, việc gỡ lỗi trở nên dễ dàng hơn với sự hỗ trợ của các công cụ hỗ trợ phát triển trong Android Studio và Visual Studio. DevTools (được biết đến từ trình duyệt Chrome) và Trình gỡ lỗi OEM giúp các nhà phát triển nắm bắt và hiểu lỗi. Ngoài ra còn có Thanh tra , cho phép bạn kiểm tra lớp trực quan của ứng dụng và lý do tại sao nó trông như vậy.
Thư viện
Hệ sinh thái của React Native rất lớn, lớn hơn nhiều so với Flutter. Điều này chủ yếu nhờ vào trình quản lý gói nút ( npm ), một kho lưu trữ các gói. Có hơn 1,8 triệu gói được lưu trữ trên npm .
Npm đã có từ rất lâu đời. Và mặc dù nó chủ yếu hướng đến phát triển web (là vương quốc của JavaScript), rất nhiều thư viện có thể dễ dàng điều chỉnh cho phù hợp với ứng dụng React Native.
Nhưng có một cảnh báo với npm — nhiều thư viện JavaScript có sẵn có chất lượng thấp và khó sử dụng được trong sản xuất, vì vậy bạn phải cẩn thận khi chọn thư viện cho ứng dụng của mình.
Kho lưu trữ pub-dev của Flutter/Dart là một kho lưu trữ đang phát triển năng động, nhưng vẫn còn non trẻ và chưa có nhiều giải pháp làm sẵn.
Tuy nhiên, khi chúng tôi tìm kiếm kho lưu trữ trên Github, tìm kiếm nhanh cho thấy hệ sinh thái của cả hai công nghệ đều có quy mô tương tự nhau.
Tính đến tháng 2 năm 2023, Flutter có 487.428 kết quả kho lưu trữ và thư viện React Native UI ở mức 355.832 . Đối với Flutter, con số này đã tăng gần gấp đôi vì vào năm 2022 “chỉ” có 241.632 so với 232.168 của React Native.
Tài liệu
Mặc dù React Native đã tồn tại lâu hơn Flutter rất nhiều nhưng tài liệu của Flutter vẫn được phát triển hơn, chuyên sâu hơn và dễ điều hướng hơn so với React Native.
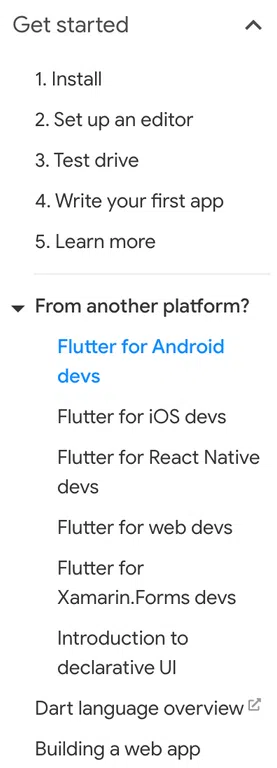
Ví dụ: trong tài liệu của Flutter, có các phần “start” dành cho các nhà phát triển có nền tảng kỹ thuật và mức độ kinh nghiệm khác nhau.
Vì vậy, các nhà phát triển React Native muốn bắt đầu làm việc với Flutter hoặc các nhà phát triển web muốn tìm hiểu cách sắp xếp các thành phần trong ứng dụng di động có thể dễ dàng tìm thấy những gì họ cần.
Tài liệu của React Native thiếu tính tổ chức theo chủ đề và độ sâu tương tự.
Tuy nhiên, có rất nhiều chủ đề trên Stack Overflow và Reddit, nơi các nhà phát triển giúp đỡ lẫn nhau trong nhiều vấn đề phức tạp.
Cộng đồng
Cả Flutter và React Native đều có cộng đồng phát triển xung quanh, với rất nhiều hội nghị, hackathons và sự kiện diễn ra hàng năm.
Không thể phóng đại quy mô của cộng đồng và các kênh liên lạc nơi bạn có thể nói chuyện với các chuyên gia và nhận trợ giúp giải quyết câu hỏi phát triển của mình.
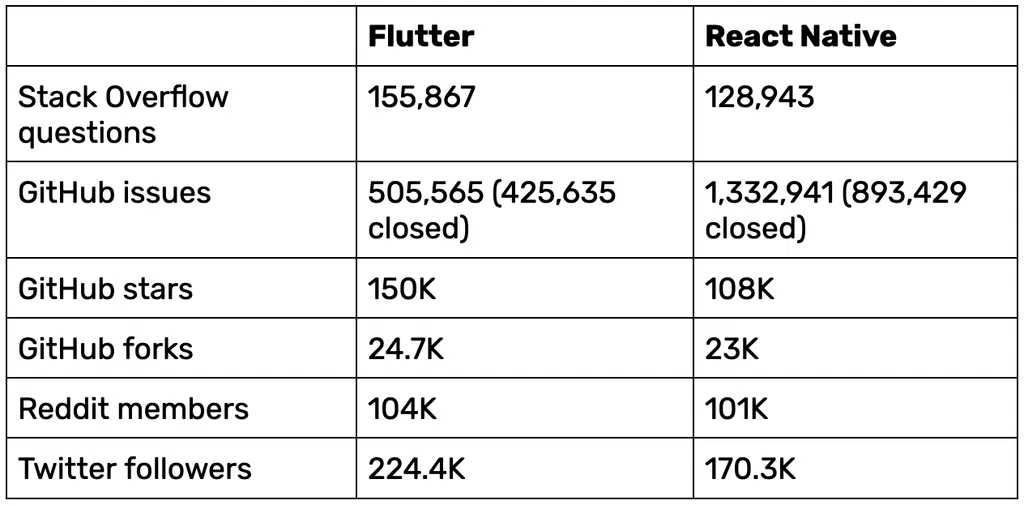
Dưới đây là so sánh chi tiết hơn về các kênh liên lạc phổ biến nhất cho từng công cụ:
Dữ liệu từ tháng 2 năm 2023:
Các kênh giao tiếp Flutter và React Native cũng như so sánh quy mô cộng đồng vào tháng 2 năm 2023.
Như bạn có thể thấy, cộng đồng Flutter đang xử lý nhiều vấn đề trên GitHub hơn so với React Native. Điều này rất quan trọng vì lỗi có thể làm giảm đáng kể trải nghiệm của người dùng đối với một ứng dụng và khi sự cố không được giải quyết trong thời gian dài thì lỗi vẫn tiếp diễn.
Môi trường phát triển tích hợp (IDE)
Bạn có thể viết ứng dụng dành cho thiết bị di động bằng sổ ghi chú tốt nếu muốn. Nhưng sẽ thú vị và hiệu quả hơn rất nhiều khi phát triển trong môi trường phát triển tích hợp chuyên dụng (IDE), với trình gỡ lỗi, trình chỉnh sửa mã, công cụ tự động hóa xây dựng, trình biên dịch và các công cụ phát triển tiện dụng khác được tích hợp sẵn.
Flutter cho phép các nhà phát triển chọn IDE của họ, ví dụ: Android Studio hoặc Visual Studio. Trong React Native, bạn có thể sử dụng Visual Studio hoặc WebStorm chẳng hạn.
Đối với các nhà phát triển có một số kinh nghiệm về phát triển Android gốc khi làm việc trong Flutter có thể cảm thấy dễ dàng hơn vì họ đã quen với Android Studio, một ứng dụng rất thân thiện với nhà phát triển.
Năng lực đa nền tảng
React Native cho phép các nhà phát triển xây dựng ứng dụng cho iOS và Android cũng như web thông qua React. Gần đây, Microsoft đã tiết lộ một dự án tốt nơi các ứng dụng dành cho máy tính để bàn có thể được viết bằng React Native (cho cả macOS và Windows).
Với React Native phiên bản 0.71 ( ban đầu gặp một số rắc rối ), nhóm đang tập trung vào việc cải thiện trải nghiệm của nhà phát triển đa nền tảng với TypeScript theo mặc định, cập nhật kiến trúc mới và quản lý bố cục thông qua Flexbox Gap. Bản phát hành này cũng cung cấp các đạo cụ lấy cảm hứng từ web về phong cách và khả năng truy cập để căn chỉnh API của RN trên các nền tảng.
Với Flutter, bạn có thể phát triển ứng dụng cho web, macOS, Windows, Linux, Android, iOS và các hệ thống nhúng (ví dụ: hệ thống thông tin giải trí trên ô tô).
Flutter 3 hứa hẹn về khả năng phát triển đa nền tảng thực sự, với SDK cho phép các nhà phát triển chia sẻ mã giữa tất cả các nền tảng tương thích. Trên thực tế, Flutter 4 sẽ tập trung vào phát triển ứng dụng dành cho máy tính để bàn . Mặt khác, bản phát hành mới nhất của Flutter, Flutter 3.7, tăng hiệu suất với công cụ kết xuất mới trên iOS và các cải tiến xử lý nền, cùng với các bản cập nhật khác về công cụ dành cho nhà phát triển và quốc tế hóa cũng như hỗ trợ Material 3.
Ai đang sử dụng Flutter?
Flutter có mặt trong kho công nghệ của các công ty như:
- Alibaba
- Xe BMW
- Ebay
- Square
- Groupon
- CapitalOne
Ai đang sử dụng React Native?
React Native hỗ trợ một số thương hiệu nổi tiếng toàn cầu:
- Đồ ăn Uber
- Skype
- Tesla
- Coinbase
- Salesforce
Lợi ích của việc sử dụng Flutter và React Native so với Native Development
Tạo mẫu ứng dụng cực nhanh mà không yêu cầu các tính năng gốc mới nhất.
Hot reloading, có trong React Native và Flutter, cung cấp cho nhà phát triển phản hồi nhanh chóng về những thay đổi trong bố cục — bất cứ khi nào bạn thay đổi thứ gì đó, bạn có thể kiểm tra xem nó trông như thế nào trong ứng dụng mà không cần phải biên dịch lại ứng dụng. Điều này tăng tốc đáng kể quá trình phát triển.
Lưu ý : Hot reloading cũng được hỗ trợ bởi Android và iOS gốc, nhưng chức năng bị hạn chế so với React Native và Flutter.
React Native có tốt hơn Flutter không?
Trong một thời gian dài, các CTO đã hỏi tại sao React Native tốt hơn Flutter, nhưng các tham số của câu hỏi đó đã thay đổi cách đây một thời gian. Với những người có tay nghề cao, cả React Native và Flutter đều có thể được sử dụng để xây dựng các ứng dụng tốt với hiệu suất cao. Tuy nhiên, Flutter ngày càng được các doanh nghiệp và nhà phát triển chuyên nghiệp sử dụng nhiều hơn và xu hướng này vẫn đang tiếp tục trên toàn cầu.
Tuy nhiên, khi chọn một trong hai công nghệ, bạn phải nhìn nó từ góc độ rộng hơn chứ không chỉ là mức độ phổ biến hay lợi ích và hạn chế về mặt kỹ thuật.
Ví dụ: sau khi phát triển gia công phần mềm, liệu bạn có thể thành lập một nhóm nhà phát triển Flutter để duy trì và phát triển ứng dụng của mình không?
Quá trình học tập của Flutter là một tài sản vô giá — khi bạn cần các nhà phát triển bắt tay vào một dự án nhanh chóng, tài liệu của Flutter kết hợp với Dart tương đối dễ dàng chắc chắn sẽ giúp ích.
Nhưng đừng quên rằng Dart không phải là ngôn ngữ lập trình quá phổ biến so với JavaScript cực kỳ phổ biến trong React Native. Do đó, các nhà phát triển Flutter có tay nghề cao có thể khó có được.
Khi nào nên sử dụng Flutter
Flutter sẽ hoạt động tốt khi:
- Bạn có ngân sách nhỏ hơn (không cần phải có hai nhóm để phát triển Android và iOS)
- Bạn cần phát hành sản phẩm của mình nhanh chóng (thời hạn ngắn)
- Bạn muốn có các thành phần và thiết kế hoàn hảo đến từng pixel để tạo ra giao diện người dùng tuyệt vời
- Bạn cần xây dựng trải nghiệm đa nền tảng cho người dùng của mình (máy tính để bàn, thiết bị di động, thông tin giải trí trên ô tô)
Flutter có nhanh hơn React Native không?
Sau những thay đổi trong kiến trúc của React Native (JSI), React Native đã tiến gần hơn đến Flutter về mặt hiệu suất. Nhưng ứng dụng Flutter vẫn có thể nhanh hơn một chút so với ứng dụng React Native (tất nhiên, điều đó không nhất thiết phải là vấn đề và nó phụ thuộc vào loại sản phẩm của bạn cũng như công việc mà nó thực hiện).
Flutter có tốt hơn React Native không?
Flutter đã dần dần dành chiến thắng trong cuộc đua mức độ phổ biến của React Native và Flutter trong một thời gian và đó là vì nó được coi là dễ làm việc hơn. Ngoài ra, các vấn đề được báo cáo trên GitHub có nhiều giải pháp hơn so với React Native. Tuy nhiên, trên thị trường còn thiếu các nhà phát triển Flutter, đây là một nhược điểm đáng kể. Vì vậy, mặc dù có nhiều ưu điểm của Flutter so với React Native, nhưng thật khó để trả lời công nghệ nào tốt hơn để phát triển các ứng dụng di động.
Flutter đã sẵn sàng để sản xuất vào năm 2023 chưa?
Flutter đã sẵn sàng từ lâu. Trên thực tế, công cụ này cho phép các nhà phát triển xây dựng các ứng dụng web, thiết bị di động và máy tính để bàn từ một cơ sở code duy nhất trong Flutter .
Flutter là SDK để phát triển các ứng dụng di động lai hoặc đa nền tảng với các thành phần UI native.
Nguồn bài viết - Tại đây.
Tham khảo ngay Lộ trình Lập trình di động đa nền tảng Flutter - TẠI ĐÂY
ƯU ĐÃI HỌC PHÍ LÊN ĐẾN 30% dành cho Học viên khi đóng full học phí - Liên hệ tư vấn: Ms Mẫn - 0963023185 (zalo)















Bình luận