Học viên: Phạm Thanh Huấn
Lớp: Web Frontend - React Js 29
Emai: HuanPT99@gmail.com
Link tham khảo: https://blog.logrocket.com/using-em-vs-rem-css
Sử dụng em và rem trong CSS
Chức năng cốt lõi của CSS là cho phép trình duyệt tạo kiểu cho các phần tử HTML. CSS làm điều này bằng cách chỉ định các giá trị cụ thể cho các thuộc tính như background, color, font size, margin, padding và nhiều thuộc tính khác.
Trong CSS, em và rem đều là các đơn vị có thể điều chỉnh kích thước và cũng chỉ định giá trị của các thuộc tính. Em và rem đáp ứng tiêu chuẩn về khả năng truy cập web và, khác với px, chúng có khả năng điều chỉnh kích thước tốt hơn. Do đó, chúng phù hợp hơn cho thiết kế đáp ứng (responsive design).
Trong bài viết này, chúng ta sẽ tìm hiểu về cả đơn vị độ dài tương đối em và rem. Chúng ta cũng sẽ xem xét các ví dụ code để chứng minh cách chúng hoạt động, sự khác biệt và các mẫu code của chúng. Cuối cùng, chúng ta sẽ tìm hiểu những vấn đề họ giải quyết và khi nào nên sử dụng từng loại đơn vị này.
• Thông tin nền tảng
• Giá trị độ dài
• Em và rem là gì và tại sao sử dụng chúng?
• Em so với rem
• Vấn đề khi làm việc với em và rem
• Kế thừa giá trị em
• Tăng kích thước với em và rem
• Thư viện CSS sử dụng em và rem
Thông tin nền tảng
Cú pháp CSS khá đơn giản và, như chúng ta đã thảo luận trước đó, liên quan đến việc chỉ định giá trị cho các thuộc tính của các phần tử HTML. Cặp thuộc tính-giá trị được gọi là một khai báo CSS.
Hãy xem xét mã bên dưới:
h1 {
color: black;
background-color: rgb(190,43,111,0.5);
font-weight: 800;
font-size: 1.5rem;
padding: 4em;
margin: 10px;
weight: 100%;
height: 100vh;
}
Mã này hiển thị một khai báo CSS tạo kiểu cho phần tử h1 của một trang web bằng cách chỉ định các giá trị cụ thể cho một số thuộc tính của phần tử đó. Chúng ta thấy rằng một số thuộc tính như font-size, padding và margin được chỉ định giá trị số.
Trong CSS, có các loại giá trị số khác nhau:
• Số nguyên: là các số nguyên, như giá trị 800 được chỉ định cho thuộc tính font-weight như ở trên.
• Số: là các số thập phân, như giá trị alpha được truyền vào biểu thức hàm rgb() như ở trên. Giá trị alpha là 0.5, thể hiện độ mờ 50%.
• Phần trăm: như 100% được chỉ định cho thuộc tính weight.
• Kích thước: là các số kèm theo đơn vị, như 1.5rem, 10px hoặc 100vh. Kích thước được chia thành các loại bao gồm length, angle, time và resolutions. Trong các ví dụ trên, các kích thước (em, px, rem và vh) đều thuộc loại độ dài (length).
Giá trị độ dài
Giá trị độ dài là các kiểu dữ liệu CSS được chỉ định cho các thuộc tính CSS như weight, height, margin, padding và font-size. Giá trị độ dài có thể là tuyệt đối hoặc tương đối.
Các giá trị độ dài tuyệt đối là các đơn vị cố định, ví dụ như px. Chúng không phụ thuộc vào bất kỳ yếu tố tương đối nào.
Tuy nhiên, các giá trị độ dài tương đối không cố định. Chúng có liên quan đến một thứ khác, như font size mặc định của trình duyệt hoặc font size của các yếu tố khác. Ví dụ về các đơn vị tương đối bao gồm em, rem, và vh.
Khi phát triển web tiến bộ với sự gia tăng số lượng thiết bị, các đơn vị có thể chia tỉ lệ được ưu tiên hơn so với các đơn vị cố định, bởi vì chúng cung cấp tính linh hoạt cần thiết để xây dựng responsive websites.
Bây giờ, chúng ta sẽ đi sâu hơn vào em và rem. Hãy bắt đầu nào!
Em và rem là gì và tại sao lại sử dụng chúng?
Em là một đơn vị CSS liên quan đến font size của phần tử mẹ, trong khi rem là một đơn vị CSS liên quan đến font size của một phần tử html. Cả hai đều là các đơn vị có thể chia tỉ lệ, có nghĩa là chúng cho chúng ta khả năng chia tỷ lệ các phần tử lên xuống, liên quan đến một giá trị đã đặt. Điều này làm tăng thêm tính linh hoạt cho các thiết kế của chúng ta và làm cho các trang web phản hồi nhanh hơn.
Một lý do chính để sử dụng các đơn vị có thể chia tỉ lệ như em và rem là khả năng tiếp cận. Khả năng tiếp cận cho phép tất cả người dùng, đặc biệt là những người khuyết tật, tương tác thành công với một trang web. Sử dụng các đơn vị cố định như px để đặt giá trị của các phần tử, phông chữ và kích thước không gian không cho chúng ta khả năng tiếp cận này vì các đơn vị cố định không chia tỉ lệ quy mô.
Bằng cách sử dụng các đơn vị có thể chia tỉ lệ như em và rem, chúng ta cho phép người dùng kiểm soát quy mô của các trang web, do đó, cung cấp cho chúng ta khả năng tiếp cận mong muốn.
Em vs. rem
Em và rem giống nhau vì cả hai đều là những đơn vị có thể chia tỉ lệ. Giá trị của chúng luôn liên quan đến giá trị của thứ khác.
Đáng chú ý nhất, em và rem khác nhau về cách trình duyệt chuyển đổi chúng thành px.
Như đã đề cập trước đây, các giá trị em có liên quan đến font-size của phần tử mẹ gần nhất, trong khi các giá trị rem có liên quan đến font-size gốc hoặc font-size của phần tử html. Và khi font-size gốc không được đặt rõ ràng, các giá trị rem có liên quan đến font-size mặc định của trình duyệt là 16px.
Điều này có nghĩa là khi font-size gốc là 16px, giá trị 1rem sẽ là 16px * 1 = 16px. Và giá trị 10rem sẽ là 16px * 10 = 160px.
Từ những điều trên, chúng ta có thể thấy rằng các giá trị rem rất đơn giản và có thể dự đoán được, và kết quả là, chúng ta có thể kiểm soát cách các phần tử chia tỉ lệ trên toàn bộ trang một cách dễ dàng từ một nguồn duy nhất. Bạn có thể thấy điều này được thể hiện bên dưới:
/* Root font-size on the document level */
html {
font-size: 20px;
}
@media (max-width: 900px) {
html { font-size: 16px; }
}
@media (max-width: 400px) {
html { font-size: 12px; }
}
/* Type will scale with document */
h1 {
font-size: 2.6rem;
}
h2 {
font-size: 1.6rem;
}
h3 {
font-size: 1.1rem;
}
Trong đoạn code ở trên, một font-size gốc khác được đặt cho một @media query khác và font-size loại sử dụng các đơn vị rem. Kết quả của việc này là loại sẽ chia tỷ lệ tương đối với bộ font-size gốc cho @media query.
Lưu ý rằng thường xem xét là một ý tưởng không tốt khi đặt font-size gốc thành giá trị px. Điều này vì nó ghi đè lên cài đặt của trình duyệt người dùng. Một phương pháp được khuyến khích là sử dụng đơn vị % hoặc tránh việc đặt font-size gốc một cách rõ ràng. Điều này đặt font-size thành 100% font-size mặc định của trình duyệt, thường là 16px đối với hầu hết các trình duyệt.
Mặc dù đơn vị rem đơn giản và dễ dự đoán, đôi khi nó có thể không cung cấp được kiểm soát mong muốn về cách các khu vực cụ thể chia tỉ lệ trên trang web. Điều này xảy ra vì khó để tất cả các module trên một trang web có thể tăng hoặc giảm chính xác tương đối với một giá trị duy nhất.
Tuy nhiên, vì em phụ thuộc vào font-size của phần tử mẹ gần nhất, nó mang lại khả năng kiểm soát chi tiết hơn về cách các khu vực cụ thể của trang web chia tỉ lệ. Do đó, với em, chúng ta có thể kiểm soát cách trang web chia tỉ lệ ở mức độ module.
Vấn đề khi làm việc với em và rem
Như đã đề cập ở trên, khi sử dụng rem, đôi khi khó để tất cả các module sẽ tăng hoặc giảm một cách chính xác. Một phương án thay thế được đề xuất là sử dụng em, vì các thành phần trong một module có khả năng tăng hoặc giảm một cách chính xác hơn liên quan đến parent sidebar. Do đó, tất cả các thành phần thanh bên sẽ chia tỉ lệ liên quan đến phần tử parent sidebar, tất cả các thành phần tiêu đề sẽ chia tỉ lệ liên quan đến phần tử mẹ tiêu đề, và vân vân.
em cho phép chúng ta kiểm soát quy mô của trang web trên mức độ module, nhưng điều này đi kèm với các vấn đề riêng của nó.
Kế thừa các giá trị của em
Vấn đề chính gặp phải khi làm việc với các đơn vị em là do ảnh hưởng đến việc kế thừa các giá trị em. Vì mọi phần tử đều kế thừa font-size của phần tử mẹ gần nhất của nó, các giá trị em ghép tuyến tính khi mức độ lồng nhau tăng lên.
Để giải thích chi tiết về điều này, hãy xây dựng một ứng dụng đơn giản. Tạo một thư mục dự án và từ thư mục, chạy lệnh sau:
npm init -y
Sau đó cài đặt gói live-server bằng cách chạy:
npm i live-server
Bây giờ, thay thế thuộc tính scripts trong tệp tin package.json bằng:
"scripts": {
"start": "live-server"
},
Sau đó, tạo một tệp tin index.html và thêm đoạn mã sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100wh;
}
.parent {
font-size: 15px;
}
.em-child {
font-size: 2em;
}
.rem-child {
font-size: 2rem;
}
</style>
<title>Document</title>
</head>
<body>
<article class="container">
<div class="parent">
I'm 15px
<div class="em-child">
I'm 15px * 2 = 30px
<div class="em-child">
I'm 30px * 2 = 60px
<div class="em-child">
I'm 60px * 2 = 120px.
</div>
</div>
</div>
</div>
</article>
</body>
</html>
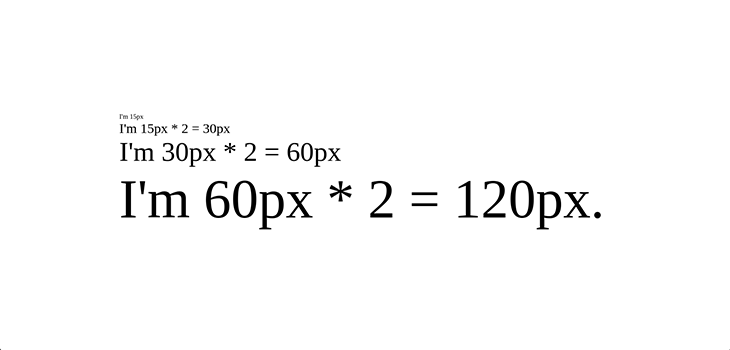
Bây giờ, chạy npm start để khởi động máy chủ phát triển, và chúng ta nhận được:

Trong ví dụ trên, chúng ta đã chứng minh hiệu ứng ghép của một đơn vị em. Bởi vì mỗi phần tử con kế thừa font-size của nó từ phần tử mẹ gần nhất kế thừa font-size của nó từ phần tử mẹ gần nhất của nó (v.v.), font-size cuối cùng là 120px không mong muốn.
Rem, hay “root em,” được thiết kế để giải quyết vấn đề này. Để thấy điều này đang hoạt động, hãy thay thế tất cả các classes em-child bằng class rem-child trong tệp tin index.html, như được thấy bên dưới:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100wh;
}
.parent {
font-size: 15px;
}
.em-child {
font-size: 2em;
}
.rem-child {
font-size: 2rem;
}
</style>
<title>Document</title>
</head>
<body>
<article class="container">
<div class="parent">
I'm 15px
<div class="rem-child">
I'm 15px * 2 = 30px
<div class="rem-child">
I'm 15px * 2 = 30px
<div class="rem-child">
I'm 15px * 2 = 30px.
</div>
</div>
</div>
</div>
</article>
</body>
</html>
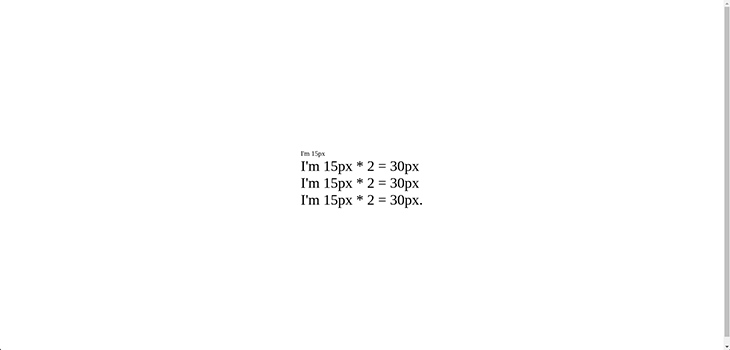
Và chúng ta nhận được:

Cả em và rem đều là những đơn vị có thể chia tỉ lệ giúp tăng thêm tính linh hoạt cho thiết kế của chúng ta. Tuy nhiên, câu hỏi lớn là khi nào nên sử dụng em hoặc rem. Có một cuộc tranh luận về điều này, nhưng từ những gì chúng ta đã học được cho đến nay, tôi khuyên bạn nên sử dụng rem để có tính thống nhất và khả năng dự đoán, và em nếu bạn muốn chia tỷ lệ trang của mình ở cấp độ module.
Tăng kích thước với em và rem
Tạo các giá trị thuộc tính thập phân phổ biến với em và rem từng là một vấn đề khó vì toán học thường khó tính toán. Sau đây là một số kích thước phông chữ phổ biến và các giá trị rem tương ứng của chúng:
14px = 0.875rem
16px = 1rem
20px = 1.25rem
24px = 1.5rem
30px = 1.875rem
Tuy nhiên, đã có những cách tiếp cận khác nhau để giải quyết vấn đề này. Kỹ thuật “62,5 percent” là một kỹ thuật phổ biến; nó liên quan đến việc đặt font-size cơ bản thành 62,5% giá trị ban đầu (16px), đặt lại nó thành 10px (tức là 62,5 phần trăm của 16 là 10); sau đó chúng ta có thể áp dụng rem/em với các giá trị thuận tiện hơn:
body {
font-size: 62.5%;
/* 10px */
}
h1 {
font-size: 2.4rem;
/* 24px */
}
h2 {
font-size: 2rem;
/* 20px */
}
p {
font-size: 1.4rem;
/* 14px */
}
Mã tương tự áp dụng cho em, giả sử không có phần tử mẹ nào khác ghi đè lên các kiểu dáng này với một giá trị khác.
Tuy nhiên, có một số nhược điểm đáng kể đối với cách tiếp cận này, đặc biệt là về mặt lặp lại. Như trong ví dụ mã trước đây của chúng ta, bởi vì bây giờ chúng ta đã xác định kích thước phông chữ cơ sở là 10px, chúng ta sẽ phải xác định rõ ràng font-sizing cho mọi phần tử khác được cho là kế thừa từ cơ sở. Ví dụ, chúng tôi đã làm điều này cho phần tử p và sẽ phải làm lại cho mọi phần tử li, span và các phần tử tương tự khác được cho là kế thừa giá trị này từ base.
Thư viện CSS sử dụng em và rem
Trái ngược với em, rem dường như phổ biến hơn trong các thư viện CSS. Các thư viện phổ biến sử dụng rem bao gồm:
• Bootstrap v5
• Tailwind CSS
• React MUI (Including inbuilt support for the 62.5 percent technique)
• Bulma
Hơn nữa, hướng dẫn phong cách thiết kế Google Material cũng đề xuất đơn vị rem cho việc triển khai web của nó.
Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về em và rem, hai đơn vị CSS tương tự, có thể chia tỉ lệ và tương đối. Tuy nhiên, sự khác biệt chính giữa chúng nằm ở cách các trình duyệt tính toán các giá trị pixel của chúng.
Mặc dù cả hai đơn vị này đều cung cấp sự linh hoạt cần thiết cho một thiết kế đáp ứng, rem được ưa chuộng vì sự đơn giản, thống nhất và khả năng dự đoán của nó. Và mặc dù em có thể khó sử dụng, nhưng nếu bạn muốn chia tỷ lệ trang của mình ở cấp độ molule, đó có thể là lựa chọn đúng đắn.
Cảm ơn mọi người đã dành thời gian đọc bài dịch của mình!

Bình luận