Chào mọi người, trong bài viết này mình sẽ hướng dẫn các bạn sử dụng trang web của Techmaster để thực hiện viết bài
Đầu tiên chúng ta cần đăng nhập vào trang admin của techmaster qua đường link sau: https://admin.techmaster.vn
Để vào được trang này user cần được cấp quyền. Nếu bạn chưa có quyền để vào trang này quyền liên hệ với nhân viên tư vấn hoặc nhân viên quản lý lớp để được cung cấp quyền
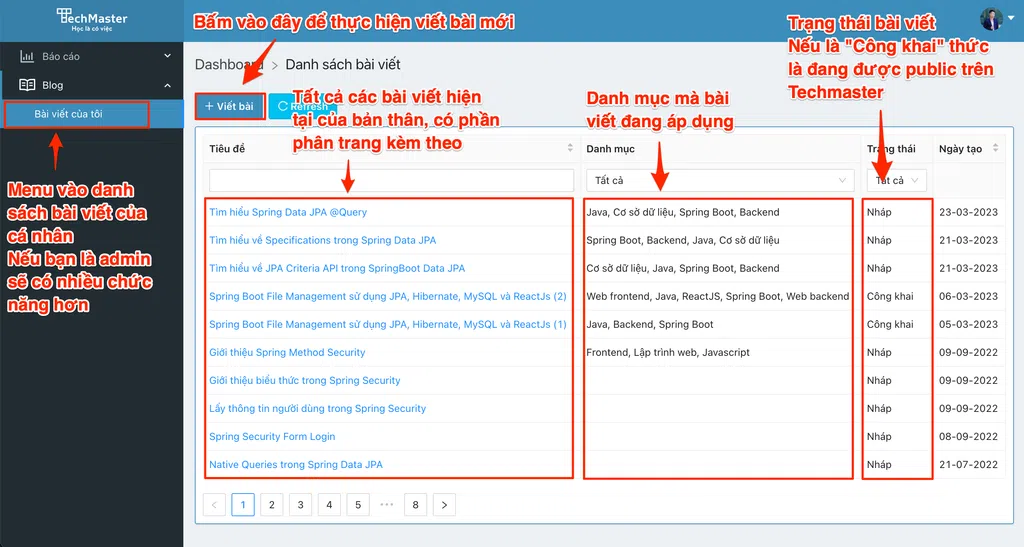
Giao diện sau khi đăng nhập thành công sẽ như sau
Hướng dẫn viết bài
Để viết bài, các bạn bấm vào nút Viết bài. Sau đó trang web sẽ chuyển hướng sang giao diện viết bài
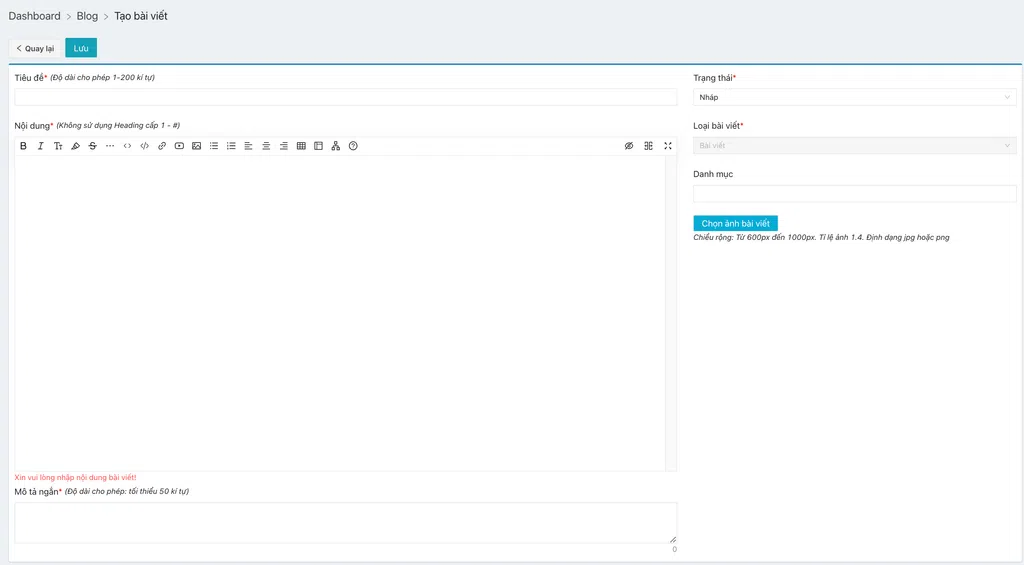
Hình minh họa
Các bạn chú ý các trường được đánh dấu
*đây là các trường bắt buộc phải có và các yêu cầu (validate) liên quan đến các trường này
1. Cú pháp Markdown
Trong phần Nội dung của bài viết chúng ta sử dụng cú pháp Markdown để viết nội dung. Cú pháp Markdown gần tương tự như cú pháp HTML sử dụng các ký hiệu để phân biệt các nội dung và hiển thị nó
Mình ví dụ 1 vài cú pháp Markdown để các bạn hình dung cách sử dụng của nó
**Ví dụ về tiêu đề**
# Đây là thẻ h1 (sử dụng # để mô tả thẻ h1)
## Đây là thẻ h2 (sử dụng ## để mô tả thẻ h2)
### Đây là thẻ h3 (sử dụng ### để mô tả thẻ h3)
...
**Ví dụ về tiêu đề**
Đây là đoạn văn nhé
**Ví dụ về danh sách không có thứ tự**
- Item 1
- Item 2
- Item 3
**Ví dụ về danh sách có thứ tự**
1. Item 1
2. Item 2
3. Item 3
**Ví dụ về quote (Câu trích dẫn)**
> Đây là câu trích dẫn
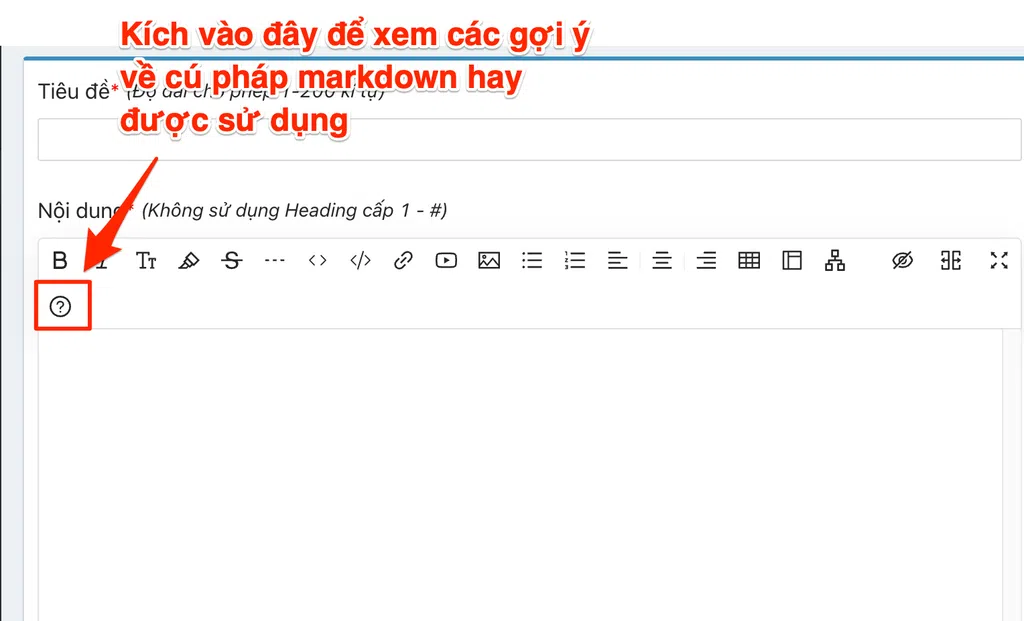
Trên đây là ví dụ về 1 vài cú pháp markdown cơ bản, còn 1 số các pháp nữa ví dụ như : in đậm, in nghiêng, link điều hướng, link ảnh, code thì mọi người có thể tham khảo trên mạng về cú pháp của chúng, hoặc xem trong phần gợi ý khi viết bài
2. Tiêu đề sử dụng
Các bạn chú ý trong nội dung bài viết chúng ta không sử dụng thẻ h1 (tương đương cú pháp mark down là #) để mô tả các tiêu đề trong nội dung bài viết
Thay vào đó chúng ta sử dụng các thẻ tiêu đề cấp độ nhỏ hơn để miêu tả các tiêu đề này
Ví dụ:
## Tiêu đề 1
### Tiêu đề 1.1
### Tiêu đề 1.2
## Tiêu đề 2
## Tiêu đề 2.1
## Tiêu đề 3
Các tiêu đề chính trong bài viết sử dụng h2, nếu trong các tiêu đề chính có các tiêu đề nhỏ hơn thì sử dụng h3, cứ lần lượt như thế
3. Upload ảnh
Upload ảnh là một tác vụ thường xuyên được sử dụng trong quá trình viết bài.
Ảnh có thể được áp dụng trong:
- Nội dung bài viết
- Ảnh mô tả của bài viết
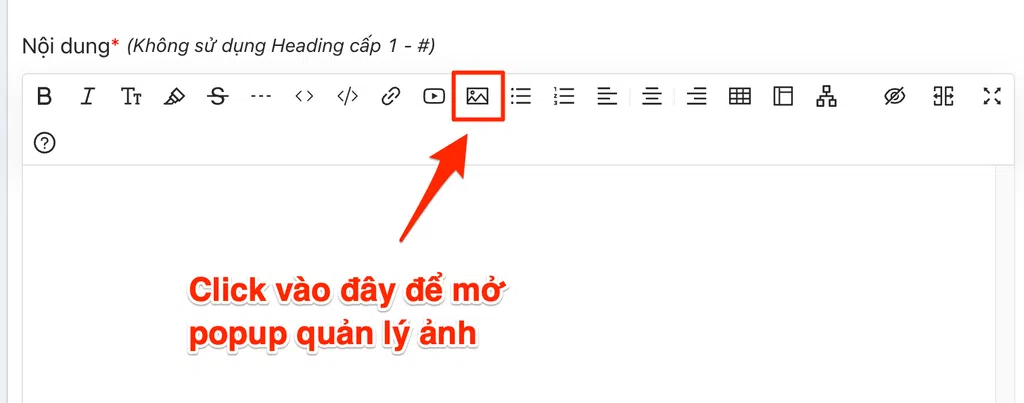
Vậy muốn upload ảnh trong hệ thống chúng ta sẽ làm như thế nào:
1. Upload trực tiếp trong editor
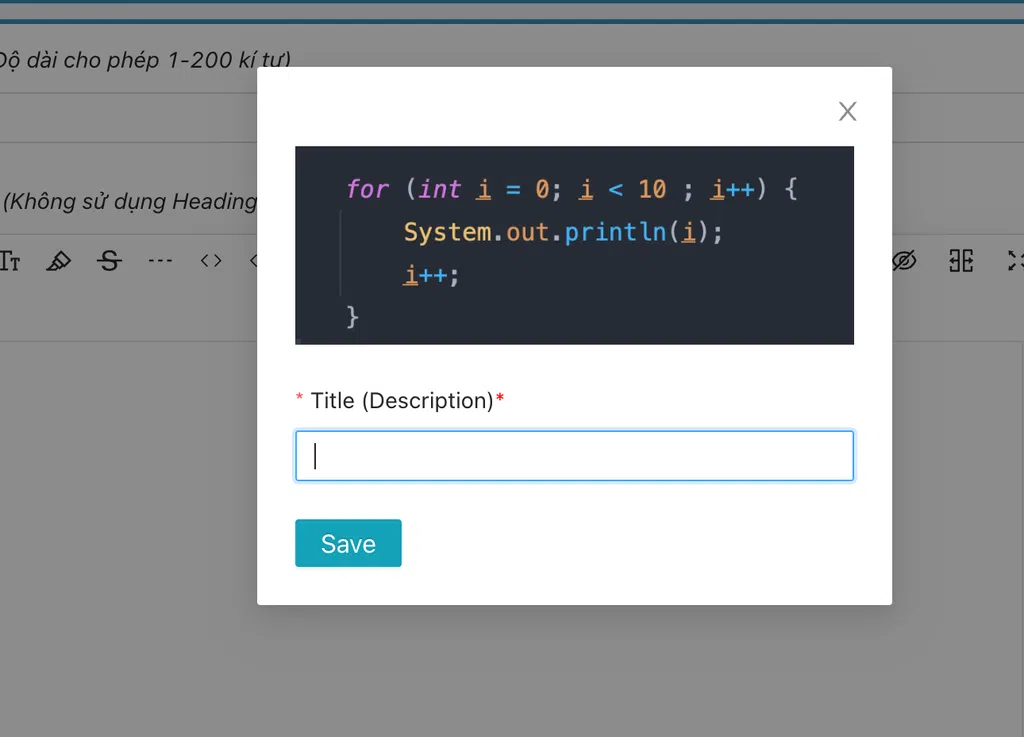
Các bạn copy 1 ảnh, sau đó paste vào trong Editor
Sau đó sẽ hiển thị ra 1 popup để các bạn mô tả thông tin cho ảnh vừa upload. Các bạn điền thông tin mô tả ngắn gọn cho ảnh là xong
2. Sử dụng giao diện để upload ảnh
Sử dụng các ảnh có sẵn đã upload trước đó thông qua giao diện “Quản lý ảnh”
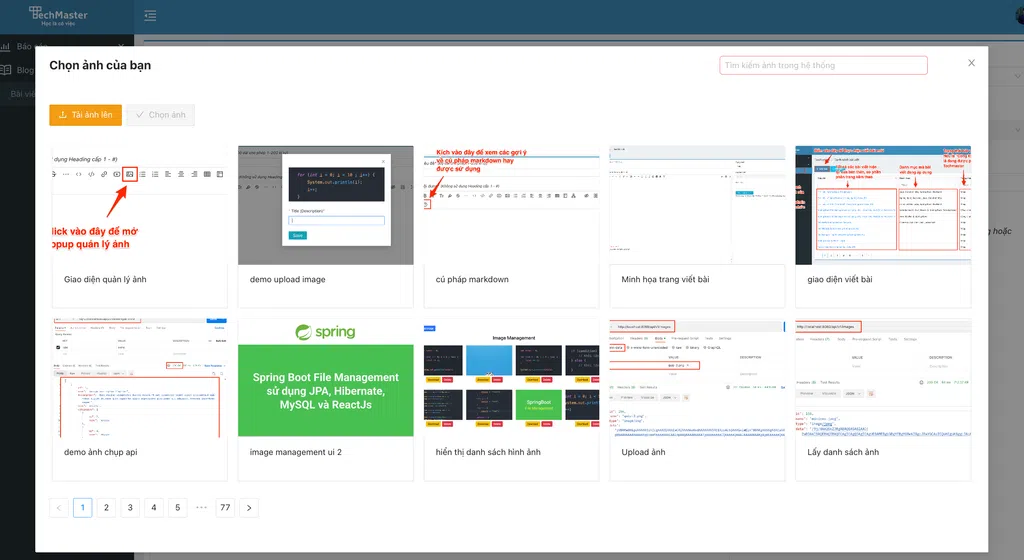
Sau đó màn hình sẽ hiển thị ra giao diện tương tự như sau
Trong này, các bạn có thể chọn ảnh để chèn vào nội dung của bài viết, hoặc upload 1 ảnh mới lên sau đó chèn vào
4. Sử dụng block code
Việc highlight code trong bài viết rất quan trọng giúp việc mô tả nội dung bài viết trực quan hơn. Có rất nhiều ngôn ngữ được sử dụng trong lập trình, mỗi ngôn ngữ lại có syntax riêng. Vì vậy việc highlight code cho từng ngôn ngữ cụ thể rất cần thiết
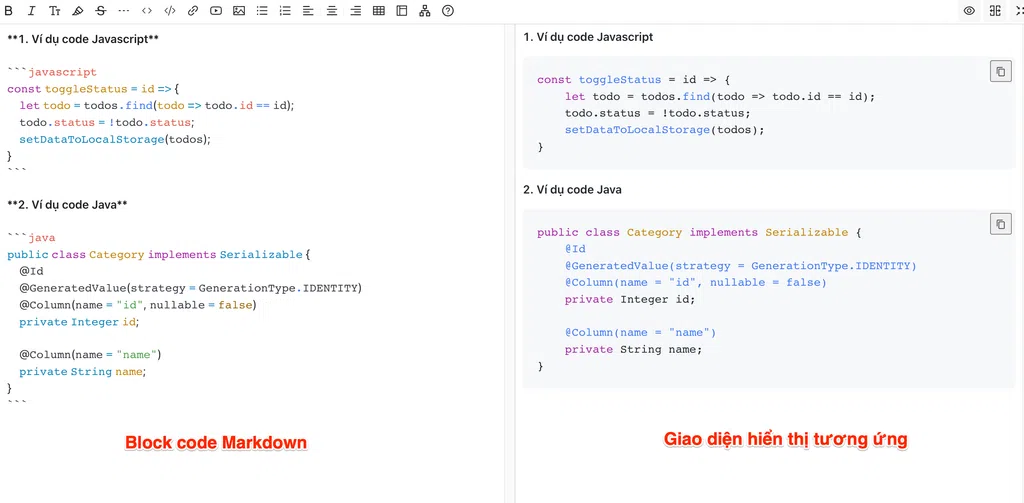
Ví dụ để thêm block code trong bài viết chúng ta làm như sau
Các bạn lưu ý, sau dấu ``` chính là tên của ngôn ngữ sẽ được viết trong block code ví dụ : javascript, java, go, rust, html, css, … Tên ngôn ngữ viết thường
5. Ví dụ 1 bài viết sử dụng Markdown
Các bạn tham khảo bài viết mình sử dụng cú pháp Markdown trong link sau: https://gist.github.com/buihien0109/7d4cd73973c14e4bda3b5d8ce72e3e89
6. Format khi viết bài
Mỗi khi viết xong 1 tiêu đề, 1 đoạn văn, 1 block code, 1 quote, … thì chúng ta nên cách ra 1 dòng. Điều này có tác dụng sau:
- Nội dung của bài viết không quá sát nhau, giúp dễ quan sát, phân biệt nội dung
- Khi hiển thị trên giao diện nội dung sẽ được giãn cách, giúp trả nghiệm đọc tốt hơn
- Đối với tiêu đề sẽ tự động tạo Table of Contents (bảng mục lục cho bài viết)
Ví dụ 1 đoạn như sau
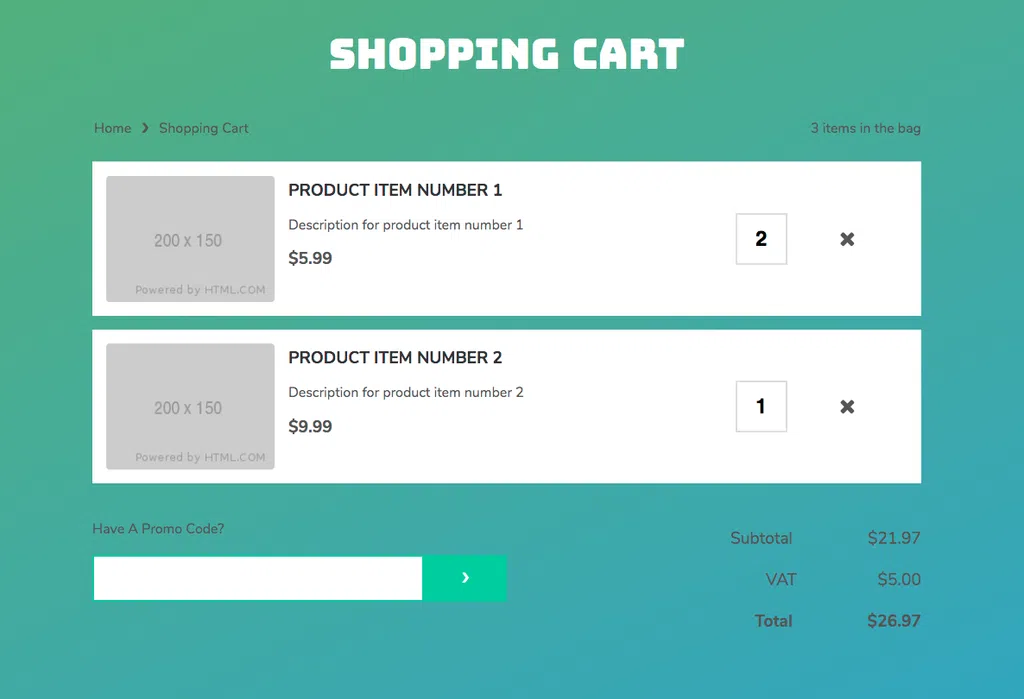
Chào các bạn, hôm nay mình sẽ hướng dẫn các bạn tạo một trang shopping cart đơn giản bằng JS, HTML và CSS. Mình không sử dụng bất kì thư viện và framework nào để code giao diện cũng như các chức năng của shopping cart.
Trong bài viết này mình sẽ hướng dẫn các bạn một số chức năng trong giỏ hàng như sau :
- Render danh sách sản phẩm từ 1 data có sẵn
- Cập nhật số lượng sản phẩm hiện có trong giỏ hàng
- Xóa sản phẩm khỏi giỏ hàng
- Thay đổi số lượng sản phẩm
- Cập nhật tổng tiền
- Áp dụng mã giảm giá
Đây là giao diện giỏ hàng ban đầu của chúng ta

> Source code HTML, CSS mình để [ở đây,](https://github.com/buihien0109/shopping-cart-javascript/tree/master/shopping-cart-template) các bạn có thể tham khảo nhé =))
Để linh động số lượng sản phẩm sẽ hiển thị trong giỏ hàng thì mình sẽ mockup một danh sách số lượng sản phẩm, mỗi sản phẩm ở đây sẽ là một đối tượng bao gồm các thuộc tính như : id, tên sản phẩm, mô tả của sản phẩm, giá sản phẩm, hình ảnh và số lượng của từng sản phẩm ở trong giỏ hàng
7. Công khai bài viết
Sau khi viết bài xong, bạn muốn công khai bài viết trên trang chủ của trang web Techmaster thì chúng ta cần làm như thế nào
- Kiểm tra lại nội dung bài viết
- Kiểm tra lại các danh mục của bài viết đã áp dụng hoặc áp dụng đúng hay chưa (một bài viết có thể có 1 hoặc nhiều danh mục liên quan)
- Bổ sung thêm ảnh bài viết, các bạn nên chú ý về kích thước bài viết để hiển thị cho chính xác (Chiều rộng: Từ 600px đến 1000px. Tỉ lệ ảnh 1.4. Định dạng jpg hoặc png)
- Bổ sung thêm mô tả cho bài viết (mô tả của bài viết có thể tóm tắt sơ lược của bài viết đó, các bạn có thể tự viết mô tả này hoặc lấy 1 số đoạn văn trong bài viết của mình mang ý nghĩa tóm tắt sơ lược để làm mô tả của bài viết)
- Cuối cùng thay đổi trạng thái của bài viết từ Nháp -> Công khai (trước khi thực hiện việc chuyển trạng thái, hãy kiểm tra cẩn thận lại các bước trên để kịp thời chỉnh sửa hoặc bổ sung)
- Cuối cùng hãy kiểm tra lại trên trang: https://techmaster.vn/posts để kiểm tra lại bài viết của 1 lần nữa. Nếu cảm thấy chưa ổn lắm hãy chuyển lại về trạng thái “Nháp” để tiếp tục điều chỉnh








Bình luận