React Context API cung cấp một cách để truyền dữ liệu qua nhiều cấp độ lồng nhau của các component mà không cần phải chuyển dữ liệu đó đến từng cấp theo cách thủ công.
React context là một cách chắc chắn để quản lý dữ liệu toàn cục trong ứng dụng của bạn và đó là một cách tốt để tránh việc prop drilling.
Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách sử dụng API Context React (useContext hook) để tránh prop drilling.
Prop drilling là gì?
Trong một ứng dụng React truyền thống, dữ liệu thường được chia sẻ giữa các thành phần bằng cách sử dụng props. Việc chia sẻ dữ liệu này theo cách thủ công có thể rất lộn xộn và tốn sức, đặc biệt là khi được chia sẻ giữa nhiều thành phần lồng nhau. Ngoài ra, việc chia sẻ dữ liệu giữa hai thành phần con có thể phức tạp. Do đó cần có sự quản lý state toàn cục.
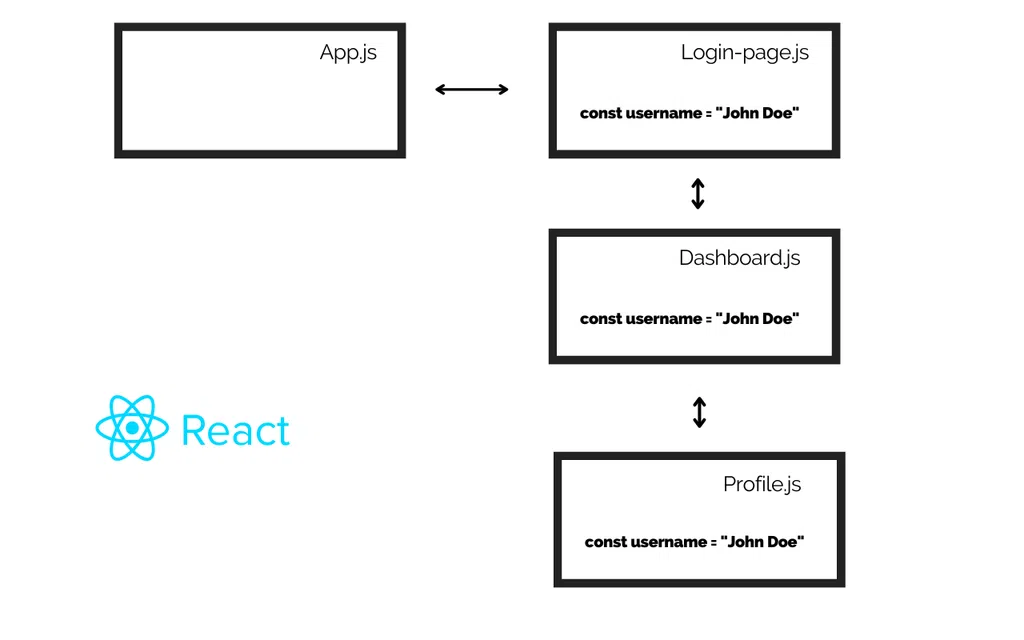
Prop drilling là tình huống dữ liệu được truyền từ một thành phần qua nhiều thành phần phụ thuộc lẫn nhau cho đến thành phần cần dữ liệu đó. Dưới đây là một minh họa về việcprop drilling
để giúp bạn hiểu:
Chuyển dữ liệu qua nhiều thành phần không phải là cách tốt để viết clean code, có thể tái sử dụng và chúng ta không phải lặp lại.
React context API là một cách nhanh chóng để tránhprop drilling và đảm bảo dữ liệu của bạn được quản lý trên toàn cục mà không cần sử dụng ứng dụng quản lý state khổng lồ của bên thứ ba như Redux và MobX.
React context API là gì?
React context là một API tích hợp sử dụng hook useContext để chia sẻ dữ liệu giữa các thành phần.
Hãy tưởng tượng chuyển dữ liệu của một người dùng đã được xác thực từ thành phần mẹ sang thành phần con lồng nhau sâu. Điều này sẽ rất rườm rà nếu bạn cần truyền dữ liệu qua rất nhiều thành phần trung gian.
Một cách tốt hơn để làm điều này là sử dụngReact context API để xử lý dữ liệu.
Cách dùng React context API
Tạo Context
useContext là một hook tích hợp trong React. Bạn có thể bắt đầu sử dụng context API bằng cách import hàm createContext từ React như sau:
Import {createContext} from ‘react’;
const AuthContext = createContext();
Ở đây, chúng ta đã khởi tạo ngữ cảnh và đặt tên là AuthContext. Bước tiếp theo là cung cấp ngữ cảnh.
Cách cung cấp ngữ cảnh cho các component cần nó
API context sử dụng một provider để chuyển dữ liệu đến các thành phần con của nó. Bạn sẽ phải bọc tất cả các thành phần bằng một thành phần của provider.
<AuthContext.Provider value={...}>
<ParentComponent/>
<AuthContext.Provider>
Thành phần Provider có props là value như đã thấy ở trên. Giá trị của ngữ cảnh có thể được cập nhật hoặc đặt bằng cách sử dụng prop value. Trong trường hợp của chúng ta, chúng ta sẽ đặt prop value cho tên của người dùng đã xác thực của chúng ta.
import React from ‘react’;
function App() {
const username = “John Doe”
return(
<AuthContext.Provider value={username}>
<Dashboard/>
<AuthContext.Provider>
)
}
export default App;
Hoan hô! Tất cả các thành phần bên trong thành phần Ứng dụng này sẽ có quyền truy cập vào dữ liệu username. Tiếp theo, chúng ta hãy xem cách sử dụng context.
Cáchsử dụng ngữ Context
Chúng ta có thể sử dụng ngữ cảnh bằng cách sử dụng hook useContext. Không cần chuyển dữ liệu qua các component lồng nhau, bạn có thể truy cập ngữ cảnh của mình trong bất kỳ thành phần nào bạn muốn. Đây là cách thực hiện.
import { useContext } from ‘react’;
const Profile = () => {
const value = useContext(AuthContext);
return (
<div>
{value}
</div>
)
}
export default Profile
Kết luận
Ngoài việc giải quyết vấn đề prop drilling, bạn cũng có thể context API của React để cấu hình theme, quản lý trạng thái toàn cục và hơn thế nữa.
Link bài gốc: https://www.freecodecamp.org/news/avoid-prop-drilling-with-react-context-api/


Bình luận