Thanh cuộn tùy chỉnh ngày nay đang trở nên phổ biến hơn và tôi rất muốn tìm hiểu kỹ về chúng. Có nhiều lý do khác nhau tại sao phải tùy chỉnh thanh cuộn. Ví dụ: thanh cuộn mặc định có thể làm cho giao diện người dùng ứng dụng trông không nhất quán trên nhiều hệ điều hành và ở đây chúng ta có thể nhận được lợi ích của việc có một phong cách thống nhất.
Tôi luôn muốn tìm hiểu về cách tùy chỉnh thanh cuộn trong CSS nhưng không có cơ hội làm như vậy. Trong bài viết này, tôi sẽ nhân cơ hội và tìm hiểu về chúng và ghi lại hành trình này.
Giới thiệu
Điều đầu tiên mà tôi muốn giải thích là các thành phần của thanh cuộn. Một thanh cuộn có chứa track và thumb Đây là hình ảnh cho thấy chúng:

Track là cơ sở của thanh cuộn, trong đó thumb là thứ người dùng kéo để cuộn trong một trang hoặc một phần.
Có một điều quan trọng cần ghi nhớ là thanh cuộn có thể hoạt động theo chiều ngang hoặc chiều dọc, tùy thuộc vào thiết kế. Ngoài ra, điều đó có thể thay đổi khi làm việc trên một trang web đa ngôn ngữ hoạt động theo cả hướng từ trái sang phải và từ phải sang trái.

Tùy chỉnh thiết kế thanh cuộn
Có một thanh cuộn tùy chỉnh chỉ dành cho webkit nên Firefox và IE không hỗ trợ. Chúng tôi có một cú pháp mới chỉ hoạt động trong Firefox và sẽ giúp mọi thứ dễ dàng hơn cho chúng tôi khi nó được hỗ trợ đầy đủ. Tôi sẽ xem qua cú pháp Webkit cũ và sau đó là cú pháp mới.
Cú pháp cũ
Chiều rộng thanh cuộn
Đầu tiên, chúng ta cần xác định kích thước của thanh cuộn. Đây có thể là chiều rộng cho các thanh cuộn dọc và chiều cao cho các thanh ngang.
.section::-webkit-scrollbar {
width: 10px;
}
Với bộ chọn đó, chúng ta có thể tạo kiểu cho chính thanh cuộn.
Track thanh cuộn
Track đại diện cho đường cơ sở của thanh cuộn. Chúng ta có thể tạo kiểu cho nó bằng cách thêm background, colors, shadows, border-radius, and borders
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
Thumb của thanh cuộn
Khi chúng ta đã thay đổi đường cơ sở thanh cuộn, chúng ta cần tạo kiểu cho Thumb của thanh cuộn. Điều đó rất quan trọng vì người dùng có thể kéo Thumb này để tương tác với thanh cuộn.
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
Với điều đó, chúng tôi đã đề cập đến cách cũ để tạo kiểu thanh cuộn tùy chỉnh trong CSS. Hãy cùng khám phá cú pháp mới.
Cú pháp mới
Chiều rộng thanh cuộn
Như đã nói, điều này xác định chiều rộng thanh cuộn và các giá trị có là auto và thin. Rất tiếc, chúng tôi không thể xác định một số cụ thể như trong cú pháp của webkit.
.section {
scrollbar-width: thin;
}
Màu thanh cuộn
Với thuộc tính này, chúng ta có thể xác định màu cho cả đường dẫn thanh cuộn và ngón tay cái dưới dạng các giá trị cặp.
.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}
Cú pháp mới này đơn giản như vậy, nhưng nó có hạn chế. Chúng tôi chỉ có thể áp dụng các màu đặc. Chúng tôi không thể thêm shadows, gradients, bo góc hoặc bất kỳ thứ gì tương tự. Những gì chúng tôi được phép tùy chỉnh chỉ là màu sắc.
Scrollbar Gutter
Bạn đã bao giờ tự hỏi về cách chúng ta có thể tránh những thay đổi về bố cục khi nội dung phát triển trong vùng chứa cuộn chưa? Hãy xem trường hợp sau.

.box {
padding: 1rem;
max-height: 220px;
overflow-y: auto;
}
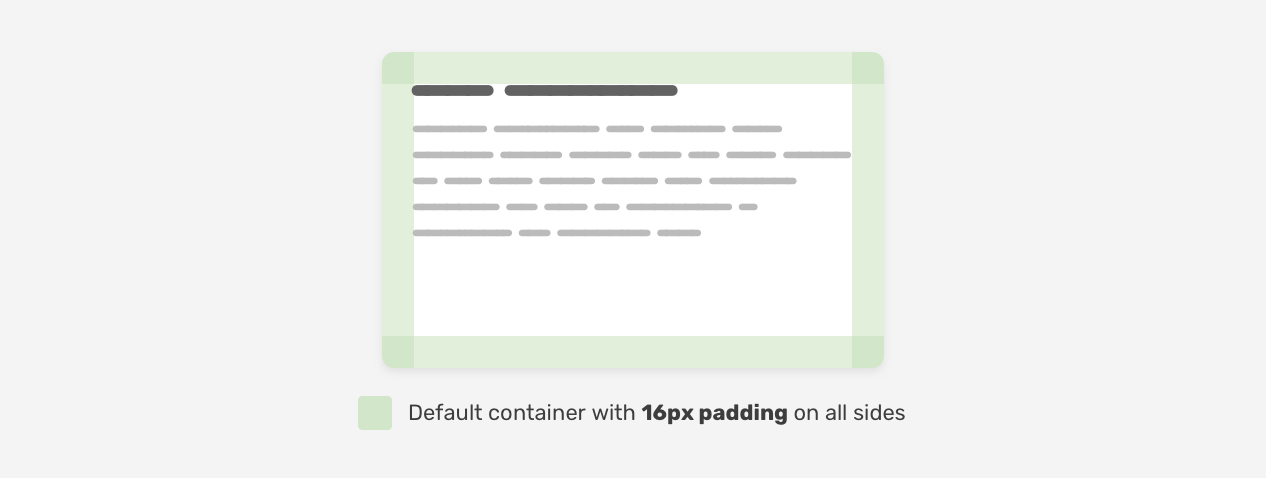
Chúng tôi có một vùng chứa với đệm 16px ở tất cả các bên. Cho đến bây giờ, nội dung ngắn và thanh cuộn không hiển thị do overflow-y: auto được sử dụng (Một ghi chú nhẹ: khi auto được sử dụng cho overflow-y, nó sẽ không hiển thị thanh cuộn cho đến khi nội dung dài).
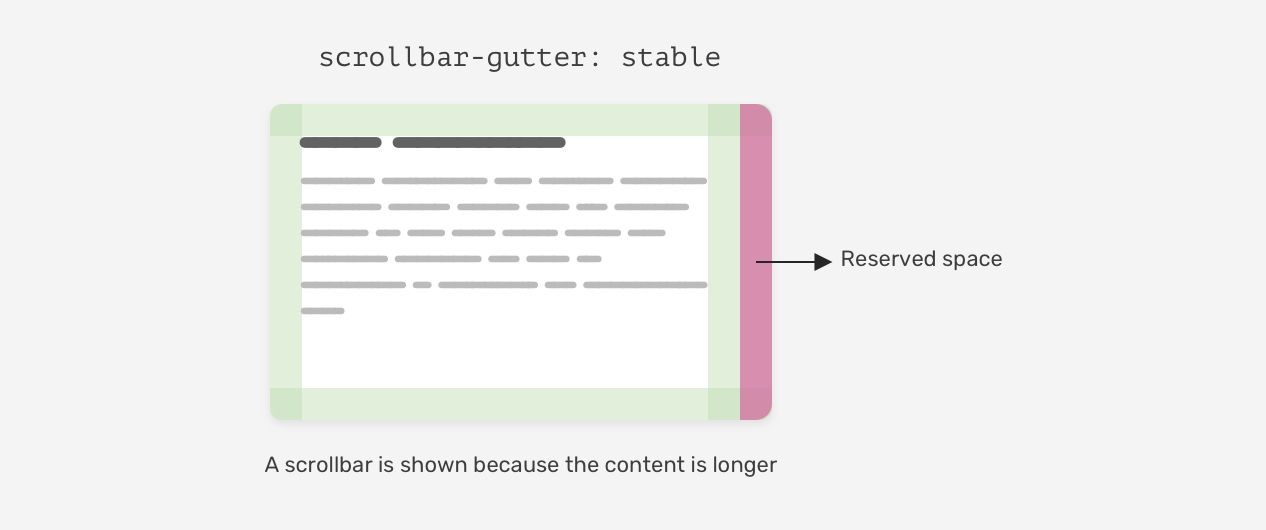
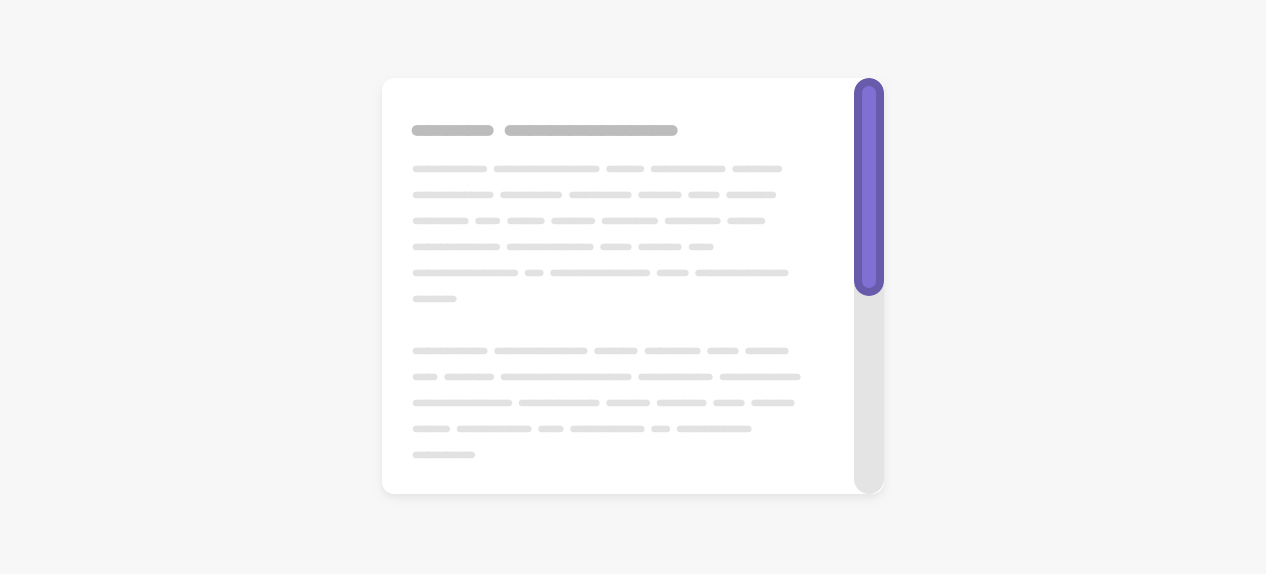
Khi nội dung phát triển, thanh cuộn sẽ được hiển thị và do đó không gian có sẵn cho nội dung sẽ bị giảm bớt.

Lưu ý các nội dung bị dịch chuyển khi có thanh cuộn. Đó là bởi vì trình duyệt dành một không gian cho thanh cuộn.
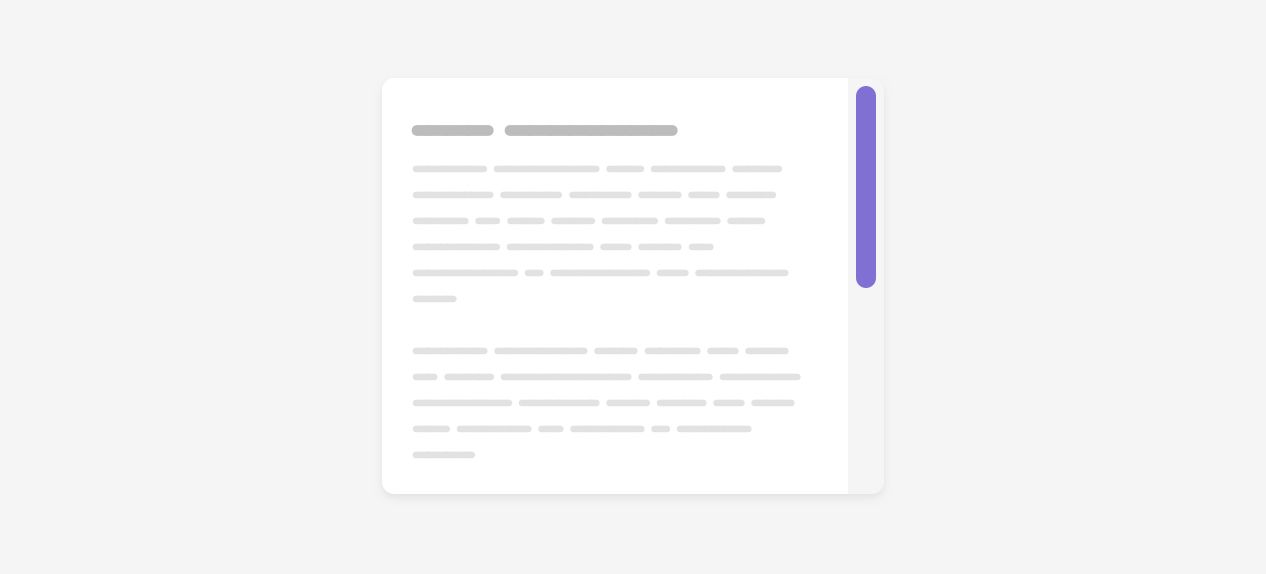
Rất may, điều này có thể được giải quyết ngay bây giờ với scrollbar-gutter (được hỗ trợ trong các trình duyệt dựa trên Chromium, v94 +). Nó hoạt động theo cách cho phép chúng tôi đặt trước kích thước. Giá trị mặc định là auto và giá trị khác làstable. Cũng cần nhắc lại rằng có một giá trị tùy chọn both-edges hiển thị gutter ở cả hai bên.
.box {
padding: 1rem;
max-height: 220px;
overflow-y: auto;
scrollbar-gutter: stable;
}

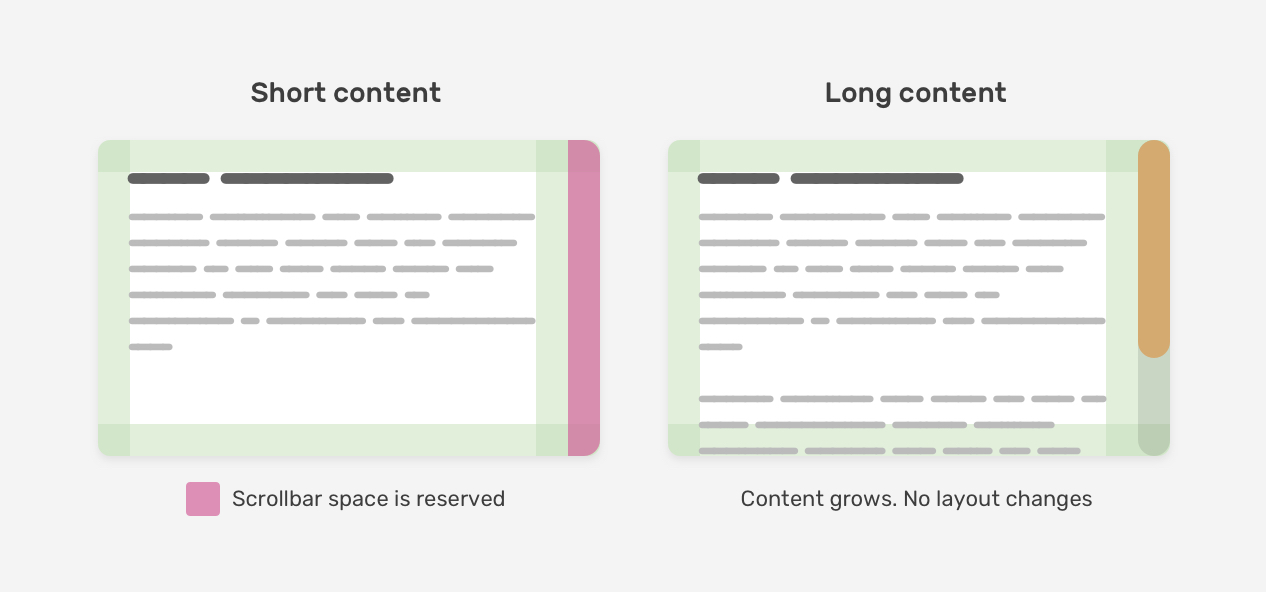
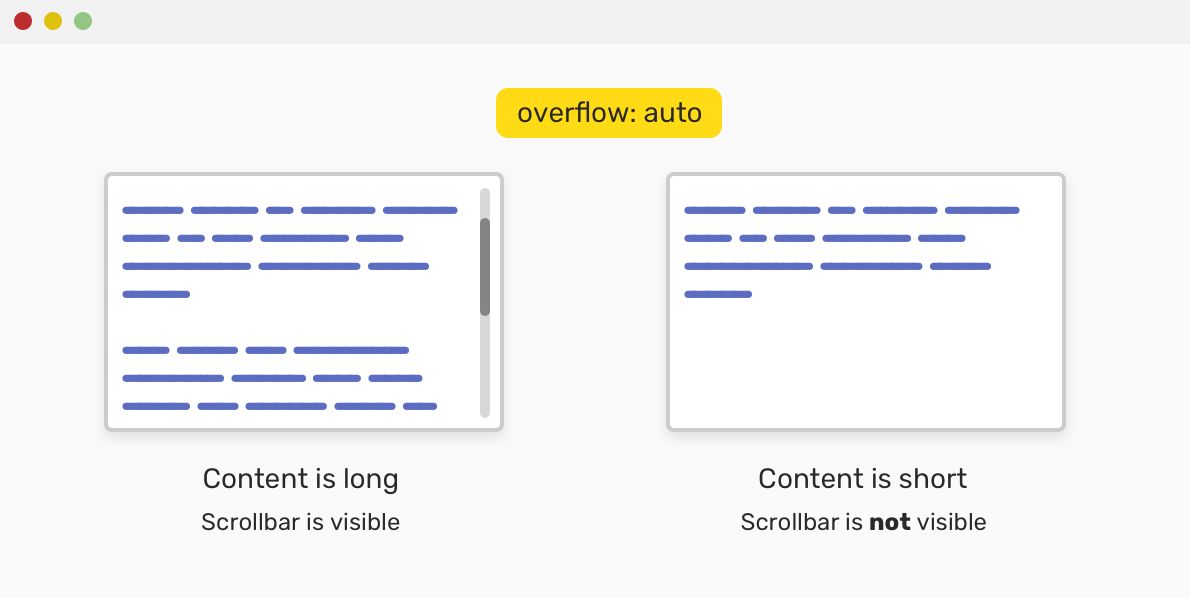
Bằng cách đó, khi nội dung phát triển, nó sẽ không thay đổi vì trình duyệt đã dành một không gian cho nó. Dưới đây là hình ảnh cho thấy hai trường hợp (Nội dung ngắn và nội dung dài).

Chỉ định phạm vi của thanh cuộn tùy chỉnh
Một điều quan trọng cần biết là tùy chỉnh thanh cuộn ở đâu. Bạn có muốn một style chung và hoạt động cho tất cả các thanh cuộn trên trang web không? Hay bạn muốn nó chỉ dành cho các phần cụ thể?
Với cú pháp cũ, chúng ta có thể viết các bộ chọn mà không cần gắn chúng vào một phần tử và chúng sẽ được áp dụng cho tất cả các phần tử có thể cuộn được.
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: darkgrey;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
Tuy nhiên, nếu bạn chỉ muốn áp dụng cho một phần cụ thể, bạn cần phải thêm phần tử đó trước các bộ chọn.
.section::-webkit-scrollbar {
width: 10px;
}
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
Đối với cú pháp mới, nó gần như giống nhau. Điều mà tôi nhận thấy là nếu bạn muốn một phong cách chung, nó nên được áp dụng cho phần tử <html>, không phải <body>.
html {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}
Tôi đã thử thêm phần trên cho <body> nhưng nó không hoạt động như mong đợi.
Bây giờ chúng ta đã biết cách thức hoạt động của cú pháp cũ và mới, hãy bắt đầu tùy chỉnh một số thiết kế thanh cuộn.
Tùy chỉnh thiết kế thanh cuộn
Ví dụ 1

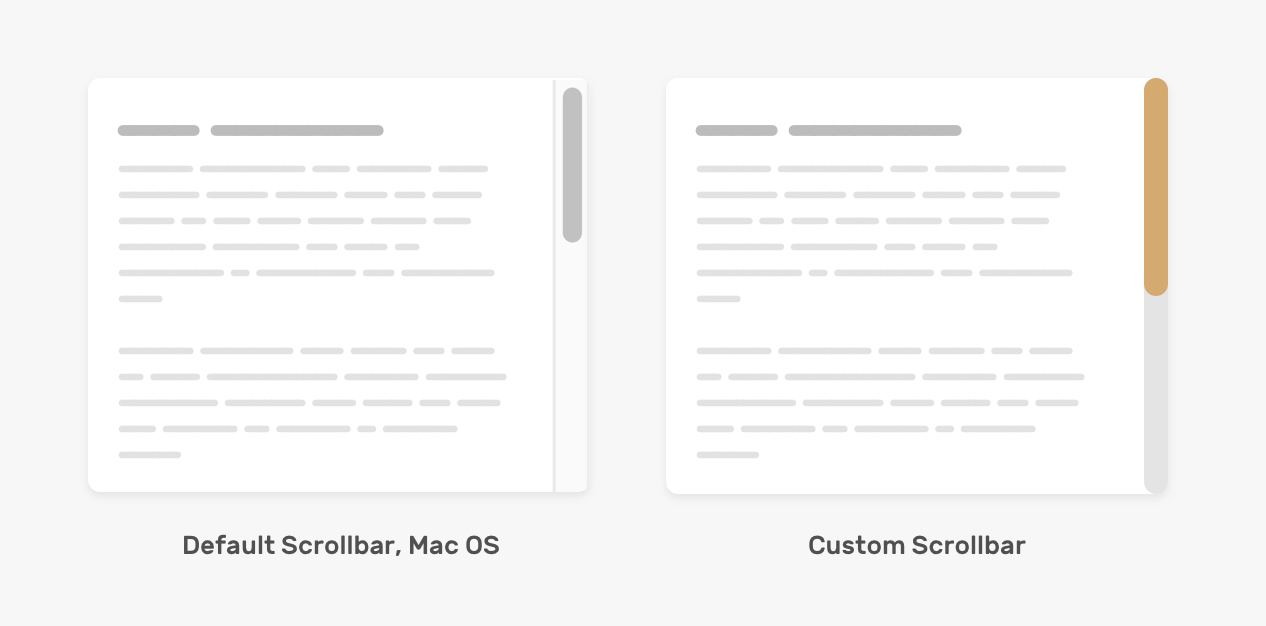
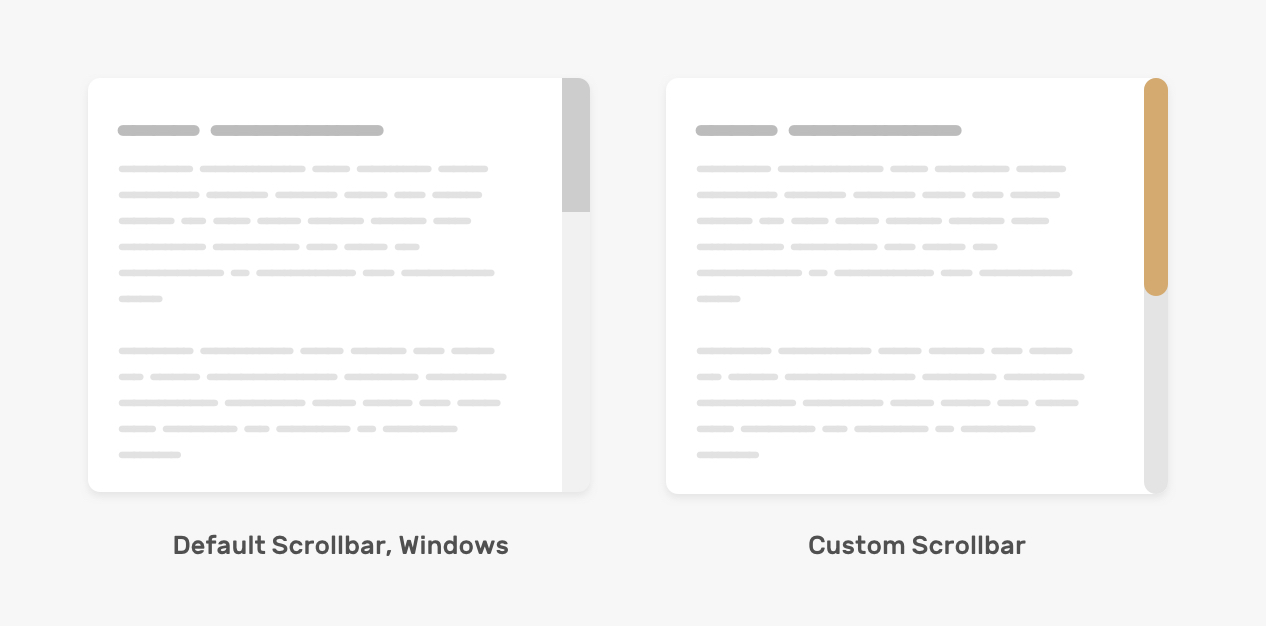
Trước khi đi sâu vào tùy chỉnh thanh cuộn, cần nói về kiểu mặc định trong Mac OS. Đây là cách nó hiển thị:
Track trên thanh cuộn có đường viền ở hai bên trái và phải, với màu nền đồng nhất.
Thumb của thanh cuộn được bo tròn và có khoảng trống xung quanh từ hai bên trái và phải.
Đối với Windows nó hơi khác một chút.

Đây là cách chúng ta có thể tùy chỉnh thanh cuộn dựa trên mô hình ở trên.
.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}
Việc thêm border-radius cho cả track và thumb là cần thiết vì nó sẽ không hoạt động trên :: webkit-scrollbar
Với cú pháp mới, chúng tôi không thể điều chỉnh width của thanh cuộn và điều duy nhất có thể là thay đổi màu nền của track và thumb.
.section {
scrollbar-color: #d4aa70 #e4e4e4;
}
Lưu ý: các ví dụ tiếp theo chỉ hoạt động với cú pháp webkit. Đối với một dự án ngoài đời thực, bạn có thể thêm cả webkit và cú pháp mới.
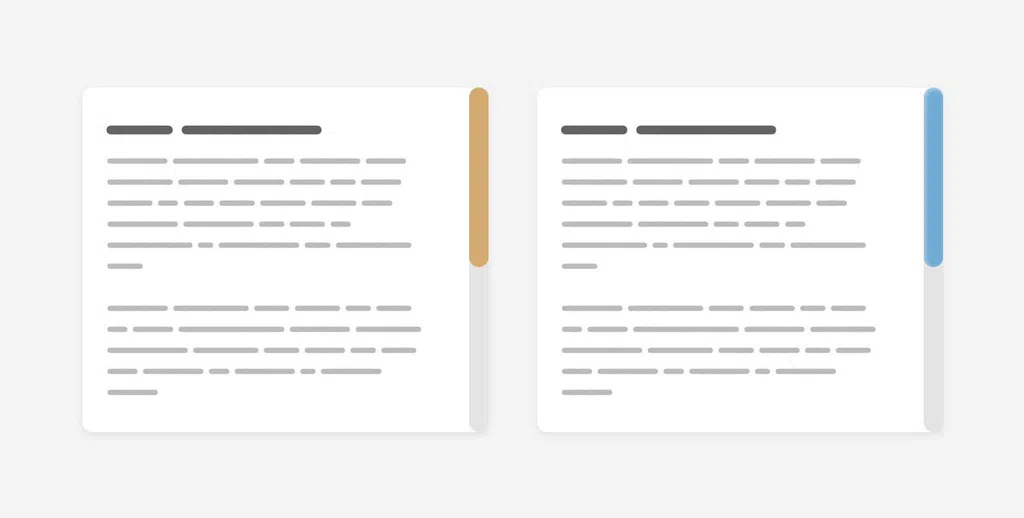
Ví dụ 2
Đối với ví dụ này, thiết kế nặng hơn một chút vì nó chứa các gradient và shadows. Điều đó có khả thi không? Có, chúng ta có thể áp dụng shadows và gradients để bắt chước hiệu ứng đó. Hãy xem làm thế nào!

.section::-webkit-scrollbar-thumb {
background-image: linear-gradient(180deg, #d0368a 0%, #708ad4 99%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}
Ví dụ 3
Chúng tôi cũng có thể thêm đường viền cho thumb và track, điều này có thể giúp chúng tôi với một số thiết kế phức tạp.

.section::-webkit-scrollbar-thumb {
border-radius: 100px;
background: #8070d4;
border: 6px solid rgba(0, 0, 0, 0.2);
}
Dựa trên cùng một ví dụ, chúng ta có thể đặt lại đường viền trên và dưới thành 0 và nhận được một hiệu ứng thú vị cho thumb. Chú ý những yếu tố nhỏ đó ở trên cùng và dưới cùng của thumb.

Ví dụ 4
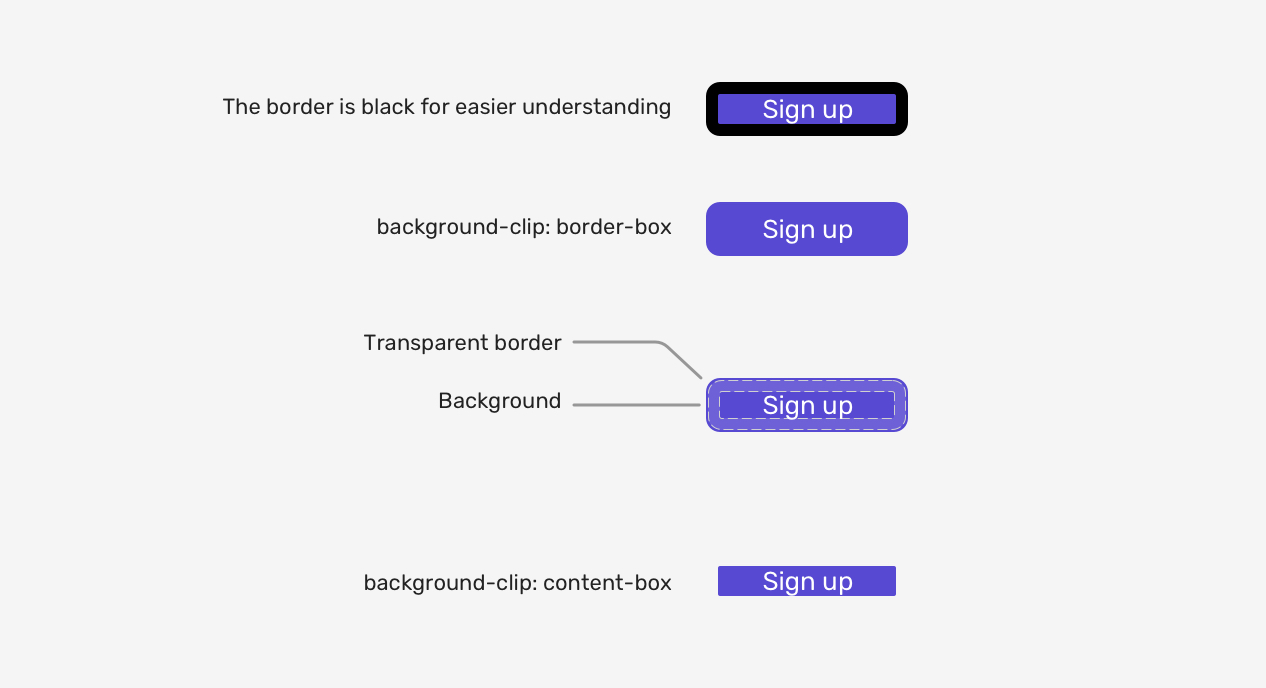
Trong ví dụ này, chúng tôi muốn thumb của thanh cuộn có độ lệch từ tất cả các phía. Vì không thể sử dụng padding với các thuộc tính của thanh cuộn, chúng tôi cần giải pháp khắc phục vấn đề đó bằng cách sử dụng các đường viền CSS và background-clip. Tôi đã học về ý tưởng này từ blog tuyệt vời này của Gabriel Romualdo.

Theo mặc định, khi một phần tử có background avf border, trình duyệt sẽ cắt hộp đường viền.
Hãy xem xét ví dụ sau:

.button {
min-width: 100px;
border: solid 6px #000;
box-sizing: border-box;
background-color: #5749d2;
}
Chúng ta có một nút có viền đen 6px. Nó không có padding . Giả sử rằng box-sizing được đặt thành border-box, trong kích thước của nút sẽ bao gồm đường viền . Kết quả là, đường viền xuất hiện phía trên nền.
Bây giờ, khi chúng ta áp dụng background-clip: content-box, nền sẽ chỉ xuất hiện xung quanh nội dung.
.button {
min-width: 100px;
border: solid 6px #000;
box-sizing: border-box;
background-color: #5749d2;
background-clip: content-box;
}

Tôi hy vọng ý tưởng là rõ ràng. Hãy quay lại với thumb của thanh cuộn. Để bắt chước hiệu ứng, chúng ta cần thêm những thứ sau:
.section::-webkit-scrollbar-thumb {
border: 5px solid transparent;
border-radius: 100px;
background-color: #8070d4;
background-clip: content-box;
}
Và chúng tôi đã hoàn thành.
Cùng với đó, chúng tôi đã khám phá cách tùy chỉnh các thiết kế thanh cuộn khác nhau. Đối với Firefox, chúng tôi có thể sử dụng cú pháp mới nhưng một lần nữa, nó chỉ giới hạn ở độ dày và màu đồng nhất.
Chúng ta có thể thêm hiệu ứng di chuột không?
Có, chúng ta có thể thêm hiệu ứng di chuột vào ngón tay cái của thanh cuộn cho cú pháp cũ và mới.
/* Old Syntax */
.section::-webkit-scrollbar-thumb:hover {
background-color: #5749d2;
}
/* New Syntax */
.section {
scrollbar-color: #d4aa70 #e4e4e4;
transition: scrollbar-color 0.3s ease-out;
}
.section:hover {
scrollbar-color: #5749d2;
}
Với cú pháp mới, chúng ta có thể thêm transitions, trong khi với cú pháp cũ, chúng ta không thể. Đây không phải là vấn đề lớn đối với tôi.
Hiển thị Thanh cuộn khi cần thiết
Có thể tạo phần tử có thể cuộn bằng cách thêm một giá trị khác với giá trị visible vào thuộc tính overflow. Bạn nên sử dụng từ khóa auto vì nó sẽ chỉ hiển thị thanh cuộn nếu nội dung vượt quá vùng chứa của nó.

.section {
overflow-y: auto;
}
Mối quan tâm về khả năng tiếp cận
Trong khi tùy chỉnh thiết kế thanh cuộn, hãy lưu ý để có độ tương phản tốt giữa thumb và track để người dùng có thể dễ dàng nhận thấy.
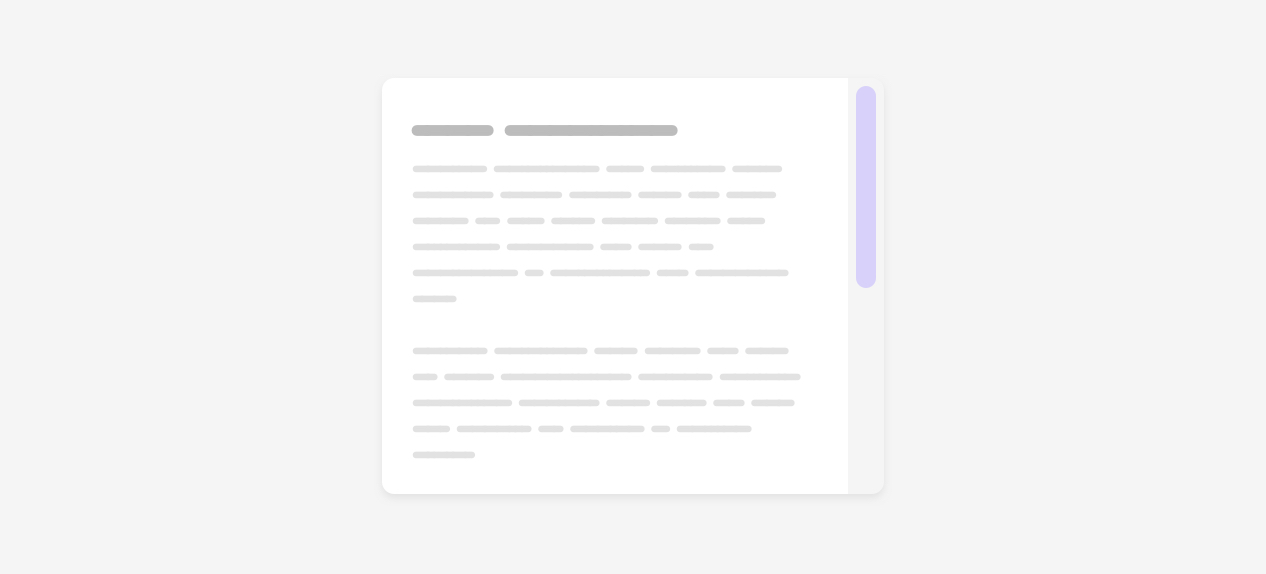
Hãy xem xét ví dụ “bad” sau đây cho một thanh cuộn tùy chỉnh.

Màu thumb hầu như không đáng chú ý. Điều này không tốt cho người dùng vì nó sẽ gây khó khăn hơn trong trường hợp họ được sử dụng để cuộn qua ngón tay cái.
Tài nguyên khác
Scrollbar Color on CSS Tricks
The Current State of Styling Scrollbars by Chris Coyier
Scrollbar Color on MDN
Cảm ơn bạn đã đọc!
Custom Scrollbars In CSS


Bình luận