Tham khảo khóa học Lập trình di động đa nền tảng Flutter từ căn bản - TẠI ĐÂY
Giới thiệu
- Trong Flutter thì (gần như) mọi thứ đều là widget. Nhưng cũng chính vì lý do đó nên lập trình viên đôi khi sẽ khó lựa chọn đôi khi không biết đến sự tồn tại của widget đó.
Vì vậy mục đích của bài viết này mình sẽ giới thiệu đến ae một số widget hữu ích trong quá trình làm việc với Flutter.
1. Wrap
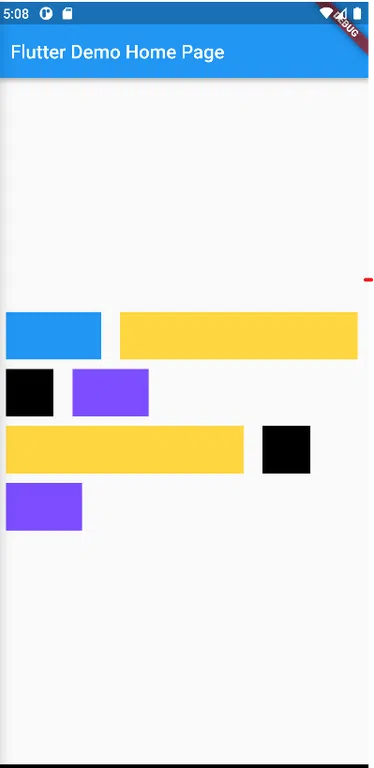
- Khác với Row hay Column chỉ có 1 trục chính là hàng ngang hoặc hàng dọc thì Wrap hỗ trợ việc tự động sang cột/hàng mới.
child: Wrap(
direction: Axis.horizontal,
runSpacing: 10,
spacing: 20,
alignment: WrapAlignment.start,
children: [
Container(
height: 50,
width: 100,
color: Colors.blue,
),
Container(
height: 50,
width: 250,
color: Colors.amberAccent,
),
Container(
height: 50,
width: 50,
color: Colors.black,
),
Container(
width: 80,
height: 50,
color: Colors.deepPurpleAccent,
),
Container(
height: 50,
width: 250,
color: Colors.amberAccent,
),
Container(
height: 50,
width: 50,
color: Colors.black,
),
Container(
width: 80,
height: 50,
color: Colors.deepPurpleAccent,
),
],
),
)
- Một số thuộc tính trong Wrap:
- direction: xác định trục chính (vertical / horizontal).
- spacing: khoảng cách giữa các widget trong trục chính (Main Axis).
- runSpacing: khoảng cách giữa các widget trong trục phụ (Cross Axis).
- alignment: vị trí theo trục chính của các widget con khi được wrap sang một hàng / cột mới (start, center, spaceBetween, …).
- runAlignment: vị trí theo trục phụ của các widget con khi được wrap sang một hàng / cột mới.
Ngoài ra còn một số thuộc tính nữa ae muốn tìm hiểu thêm tại link docx của Flutter.
2. RichText
- Khi bạn cần tạo 1 Text nhưng lại có nhiều style khác nhau thì widget đầu tiên ta nghĩ đến có thể là RichText.
Ví dụ:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text("Not a user?"),
TextButton(
onPressed: () {},
child: const Text(
"Sign up",
style: TextStyle(decoration: TextDecoration.underline),
),
)
],
),
- RichText sẽ nhận vào một text là InlineSpan, ở đây ta sẽ sử dụng TextSpan. Ở trong TextSpan lại có các children là InlineSpan, cho nên ta có thể nối nhiều đoạn text lại với nhau, mỗi đoạn có thể có các style riêng biệt.
3. DataTable
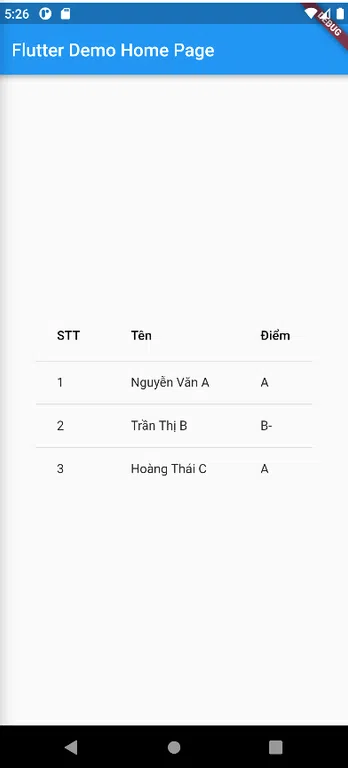
- Bạn muốn hiển thị dữ liệu dưới dạng bảng thì Flutter có DataTable Widget. Widget hỗ trợ việc tạo một bảng tự động định Size các cột của nó theo dữ liệu trong ô.
Ví dụ:
Center(
child: DataTable(
columns: [
DataColumn(label: Text('STT')),
DataColumn(label: Text('Tên')),
DataColumn(label: Text('Điểm')),
],
rows: [
DataRow(cells: [
DataCell(Text('1')),
DataCell(Text('Nguyễn Văn A')),
DataCell(Text('A')),
]),
DataRow(cells: [
DataCell(Text('2')),
DataCell(Text('Trần Thị B')),
DataCell(Text('B-')),
]),
DataRow(cells: [
DataCell(Text('3')),
DataCell(Text('Hoàng Thái C')),
DataCell(Text('A')),
]),
],
),
)
- Một số thuộc tính chính trong Table Widget:
- columns: để tạo cột.
- rows: để tạo hàng.
ngoài ra còn có :
DataTable({
Key? key,
required this.columns,
this.sortColumnIndex,
this.sortAscending = true,
this.onSelectAll,
this.decoration,
this.dataRowColor,
this.dataRowHeight,
this.dataTextStyle,
this.headingRowColor,
this.headingRowHeight,
this.headingTextStyle,
this.horizontalMargin,
this.columnSpacing,
this.showCheckboxColumn = true,
this.showBottomBorder = false,
this.dividerThickness,
required this.rows,
this.checkboxHorizontalMargin,
})
Bạn có thể tìm hiểu chi tiết tại link docx.




Bình luận