Tham khảo khóa học Lập trình di động đa nền tảng Flutter từ căn bản - TẠI ĐÂY
Giới thiệu
- Trong Flutter thì (gần như) mọi thứ đều là widget. Nhưng cũng chính vì lý do đó nên lập trình viên đôi khi sẽ khó lựa chọn đôi khi không biết đến sự tồn tại của widget đó.
Vì vậy mục đích của bài viết này mình sẽ giới thiệu đến ae một số widget hữu ích trong quá trình làm việc với Flutter.
1. Flexiable
Giả sử ae muốn làm giao diện bên trong các widget con luôn thay đổi theo kích thước của widget cha thì sẽ làm như nào ? Tất nhiên là sẽ không thể sử dụng các widget cố định rồi. Thế thì Flexiable sẽ là một trong những sự lựa chọn tốt nhất.
Ví dụ: Bên trong Row có 4 Container() có kích thước lần lượt 10%, 20%, 30%, 40%.
Row(
children: [
Flexible(
child: Container(
child: const Text('10%'),
),
flex: 1,
),
Flexible(
child: Container(
child: const Text('20%'),
),
flex: 2,
),
Flexible(
child: Container(
child: const Text('30%'),
),
flex: 3,
),
Flexible(
child: Container(
child: const Text('40%'),
),
flex: 4,
),
],
),
Cách tính kích thước của children như sau:
- Tính tổng số flex của các widget con (ví dụ bên trên : 1 + 2 + 3 + 4 = 10 ) và tổng số flex sẽ là các phần bằng nhau.
- Kích thước của widget theo tỉ lệ: flex/tổng (ví dụ bên trên: chiếm 10%, 20%, 30%, 40% của Row).
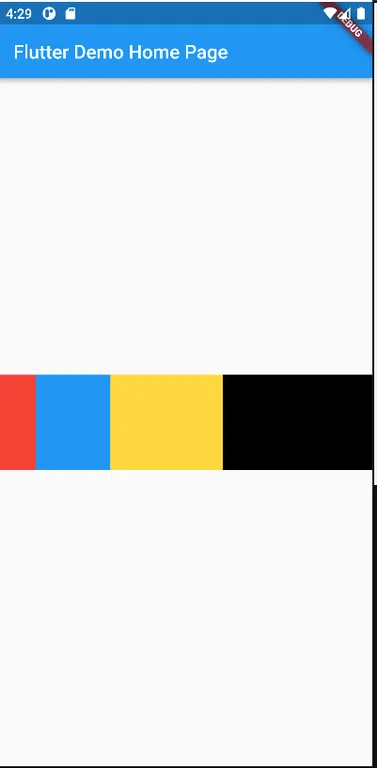
Kết quả chạy được đoạn code trên:
=> Kết quả ta nhận được là một giao diện động mà không cần sử dụng kích thước cố định.
- Nhưng nếu bên trong Row có kích thước cố định thì sao ?
=> Không sao nhé ^^ Flutter sẽ tự trừ kích thước cố định id và chia theo flex như trên.
2. Expaned
- Expaned cũng giống Flexible tuy nhiên khác là Expaned sẽ luôn chiếm toàn bộ không gian còn lại nếu có thể còn Flexible thì có thể điều chỉnh theo ý muốn (Mặc định sẽ chỉ chiếm vừa đủ không gian bằng widget con).
Flexible(
fit: FlexFit.tight,
...
),
tương đương với
Expanded(
...
),
3. Spacer
- Nó dùng để tạo khoảng trắng và cũng được dùng như 2 view trên, đặc biệt nó cũng có hệ số flex.
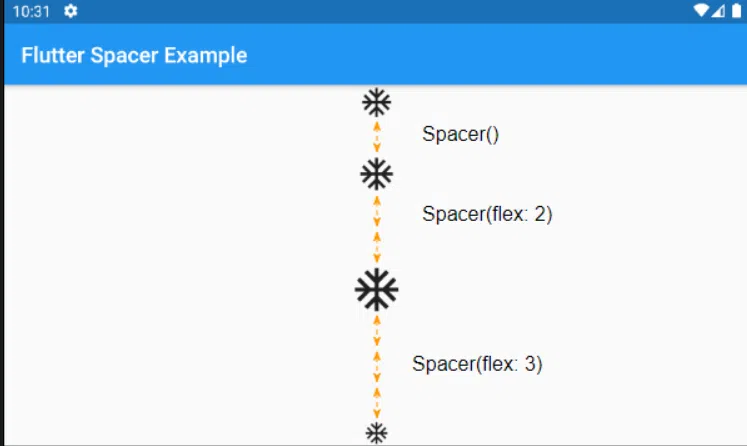
Ví dụ :
Column (
children: <Widget>[
Icon(Icons.ac_unit, size: 32),
Spacer(), // flex : 1 (Default)
Icon(Icons.ac_unit, size: 36),
Spacer(flex: 2),
Icon(Icons.ac_unit, size: 48),
Spacer(flex: 3),
Icon(Icons.ac_unit, size: 24),
],
)
***LƯU Ý:*** CÁC WIDGET NÀY PHẢI ĐƯỢC SỬ DỤNG TRỰC TIẾP DƯỚI CÁC WIDGET CHA LÀ CÁC WIDGET FLEX (VÍ DỤ: FLEX, ROW, COLUMN)
*Phần đầu đến đây là hết, mọi người có góp ý gì hay muốn mình làm về cái gì thì có thể comment xuống bên dưới bài viết ạ*



Bình luận