Giới thiệu về JHipster
Người dịch : Nguyễn Xuân Trường - Học viên lớp Java08
Email liên hệ: truongnx.work@gmail.com
Bài viết gốc: https://www.baeldung.com/jhipster
1. Giới thiệu
Bài viết này sẽ cung cấp cho bạn cái nhìn tổng quan về JHipster, hướng dẫn bạn cách tạo một ứng dụng nguyên khối đơn giản và các thực thể tùy chỉnh bằng cách sử dụng các công cụ dòng lệnh.
Chúng ta cũng sẽ kiểm tra mã được tạo trong mỗi bước và cũng bao gồm các lệnh xây dựng và kiểm tra tự động.
2. JHipster là gì
Nói tóm , JHipster là một trình tạo mã cấp cao được xây dựng dựa trên một danh sách phong phú các công cụ và nền tảng phát triển tiên tiến.
Các thành phần chính của công cụ là:
- Yeoman, một công cụ giàn giáo phía trước
- Old Good Spring Boot
- AngularJS, framework Javascript nổi bật. JHipster cũng làm việc với AngularJS 2
JHipster tạo ra, chỉ với một vài lệnh shell, một dự án web Java chính thức với giao diện người dùng thân thiện, đáp ứng, REST API được lập thành văn bản, phạm vi kiểm tra toàn diện, bảo mật cơ bản và tích hợp cơ sở dữ liệu! Mã kết quả được nhận xét tốt và tuân theo các phương pháp hay nhất của ngành.
Các công nghệ chính khác được nó tận dụng là:
- Swagger, cho tài liệu API
- Maven, Npm, Yarn, Gulp và Bower với tư cách là quản lý dependency và xây dựng công cụ
- Jasmine, Protractor, Cucumber và Gatling làm khung thử nghiệm
- Liquibase để lập phiên bản cơ sở dữ liệu
Chúng ta không bắt buộc phải sử dụng tất cả các mục này trên ứng dụng đã tạo của chúng ta. Các mục tùy chọn được chọn trong quá trình tạo dự án.
Một ứng dụng đẹp do JHipster tạo. Đây là kết quả của công việc mà chúng tôi sẽ thực hiện trong suốt bài viết này
3. Cài đặt
Để cài đặt JHipster, trước tiên chúng ta cần cài đặt tất cả các dependency của nó:
- Java - khuyến khích sử dụng bản Java 8 Oracle website
- Git - hệ thống kiểm soát phiên bản
- NodeJS Node.js website
- Yeoman: npm install -g yo
- Yarn
Đó là đủ các dependency nếu bạn quyết định sử dụng AngularJS 2. Tuy nhiên, nếu bạn muốn sử dụng AngularJS 1 thay thế, bạn cũng sẽ cần cài đặt Bower và Gulp.
Bây giờ, để hoàn tất, chúng ta chỉ cần cài đặt chính JHipster. Đó là phần dễ nhất. Vì JHipster là một trình tạo Yeoman, tức là một gói Javascript, việc cài đặt cũng đơn giản như chạy một lệnh shell đơn giản:
yarn global add generator-jhipster
Chúng ta đã sử dụng trình quản lý gói Yarn để cài đặt trình tạo JHipster.
4. Tạo mới một Project
Để tạo một dự án JHipster về cơ bản là xây dựng một dự án Yeoman. Mọi thứ bắt đầu với lệnh yo:
mkdir end-course-proj && cd end-course-proj
yo jhipster
Thao tác này sẽ tạo thư mục dự án của chúng ta, có tên là end-course-proj và khởi động giao diện dòng lệnh của Yeoman sẽ hướng dẫn chúng tôi tạo dự án.
Quy trình bao gồm 15 bước. Tôi khuyến khích bạn khám phá các tùy chọn có sẵn trên mỗi bước. Trong phạm vi của bài viết này, chúng tôi sẽ tạo một ứng dụng. Đơn nguyên, đơn giản, không sai lệch quá nhiều so với các tùy chọn mặc định.
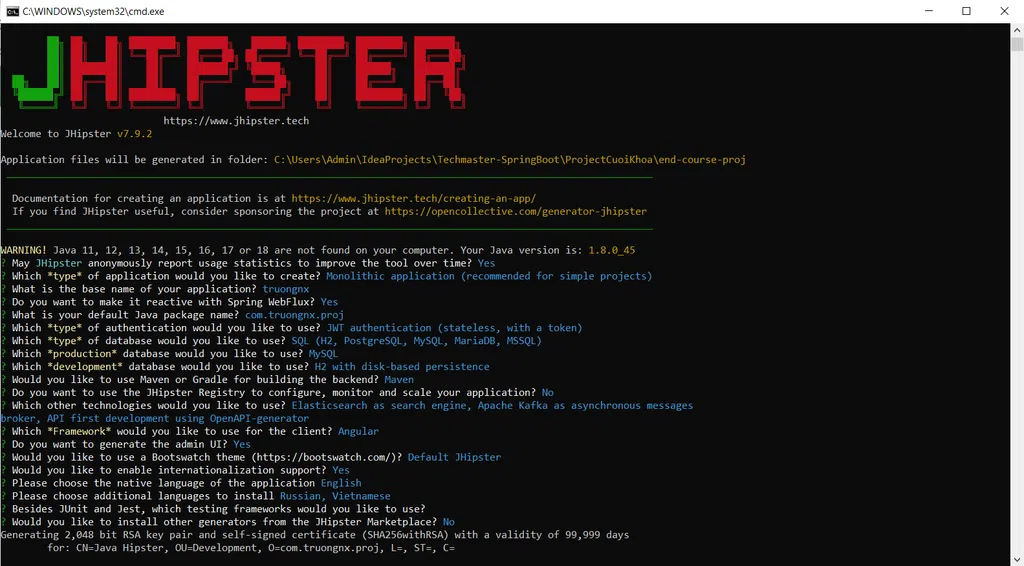
Dưới đây là các bước có liên quan nhất đến bài viết này:
- Type of application - Chọn Monolithic application (recommended for simple projects)
- Installation of other generators from the JHipster Marketplace - Chọn N. Trong bước này, chúng tôi có thể muốn cài đặt các tiện ích bổ sung thú vị. Một số cách phổ biến là kiểm toán đơn vị cho phép truy tìm dữ liệu; bootstrap-material-design, sử dụng các Material Design components và angular-
- Maven hoặc Gradle - Chọn Maven
- Other technologies - Không chọn bất kỳ tùy chọn nào, chỉ cần nhấn Enter để chuyển sang bước tiếp theo. Tại đây chúng ta có thể chọn cắm Đăng nhập mạng xã hội với Google, Facebook, Twitter, đây là một tính năng rất hay.
- Client framework - Chọn Angular.
- Enable internationalization - Y, sau đó chọn English làm ngôn ngữ mẹ đẻ. Chúng tôi có thể chọn bao nhiêu ngôn ngữ tùy thích như ngôn ngữ thứ hai.
- Test frameworks - Chọn Gatling và Protractor.
JHipster sẽ tạo các tệp dự án và sau đó sẽ bắt đầu cài đặt các phần phụ thuộc. Thông báo sau sẽ được hiển thị trong đầu ra:
I'm all done. Running npm install for you to install the required
dependencies. If this fails, try running the command yourself.
Quá trình cài đặt phụ thuộc có thể mất một chút thời gian. Sau khi hoàn thành, nó sẽ hiển thị:
Server application generated successfully.
Run your Spring Boot application:
./mvnw
Client application generated successfully.
Start your Webpack development server with:
npm start
Dự án của chúng tôi hiện đã được tạo. Chúng ta có thể chạy các lệnh chính trên thư mục gốc của dự án:
./mvnw #starts Spring Boot, on port 8080
./mvnw clean test #runs the application's tests
yarn test #runs the client tests
JHipster tạo một README, được đặt ngay trong thư mục gốc của dự án của chúng ta. Tệp đó chứa các hướng dẫn để chạy nhiều lệnh hữu ích khác liên quan đến dự án của chúng .
5. Tổng quan về mã đã tạo
Hãy xem các tệp được tạo tự động. Bạn sẽ nhận thấy rằng dự án trông khá giống một dự án Java / Spring tiêu chuẩn, nhưng có rất nhiều tính năng bổ sung.
Vì JHipster cũng đảm nhận việc tạo mã giao diện người dùng nên bạn sẽ tìm thấy tệp package.json, thư mục webpack và một số nội dung liên quan đến web khác.
Hãy nhanh chóng khám phá một số tệp quan trọng.
5.1. Back-end Files
- Như mong đợi, mã Java được chứa trong thư mục src/main/java
- Thư mục src/main/resources có một số nội dung tĩnh được sử dụng bởi mã Java. Tại đây, chúng tôi sẽ
tìm thấy các tệp đa ngôn ngữ (trong thư mục i18n), các mẫu email và một số tệp cấu hình. - Bài kiểm tra đơn vị và tích hợp nằm trong thư mục src / test / java.
- Test hiệu suất - Performance test (Gatling) nằm trong src/test/gatling. Tuy nhiên, tại thời điểm này,
sẽ không có nhiều nội
dung trong thư mục này. Khi chúng tôi đã tạo một số thực thể, các bài kiểm tra hiệu suất cho các đối
tượng đó sẽ được đặt tại đây.
5.2. Front-end
- Thư mục giao diện người dùng gốc là src/main/webapp
- Thư mục app chứa nhiều mô-đun AngularJS
- i18n chứa các tệp đa ngôn ngữ cho phần giao diện người dùng
- Bài kiểm tra đơn vị - Unit tests (Karma) nằm trong thư mục src/test/javascript/spec
- Kiểm tra đầu cuối - End-to-end tests (Protractor) nằm trong thư mục src/test/javascript/e2e
6. Tạo các entity tùy chỉnh
Các entity là các khối xây dựng của ứng dụng JHipster của chúng tôi. Chúng đại diện cho các đối tượng kinh doanh, như User, Task, Blog, Comment, v.v.
Tạo các entity với JHipster đó là một quá trình không khó. Chúng ta có thể tạo một đối tượng bằng cách sử dụng các công cụ dòng lệnh, tương tự như cách chúng ta đã tạo chính dự án hoặc thông qua JDL-Studio, một công cụ trực tuyến tạo ra biểu diễn JSON của các entity mà sau này có thể được nhập vào dự án của chúng ta.
Trong bài viết này, chúng ta hãy sử dụng các công cụ dòng lệnh để tạo hai thực thể: Post và Comment.
Post phải có tiêu đề, nội dung văn bản và ngày tạo. Nó cũng phải liên quan đến , người tạo ra Post. Một User có thể có nhiều Posts được liên kết với họ.
Một bài Post cũng có thể không có hoặc nhiều Comments. Mỗi Comment có một văn bản và ngày tạo.
Để kích hoạt quá trình tạo thực thể Post của chúng ta, hãy chuyển đến thư mục gốc của dự án của chúng ta và nhập:
yo jhipster:entity post
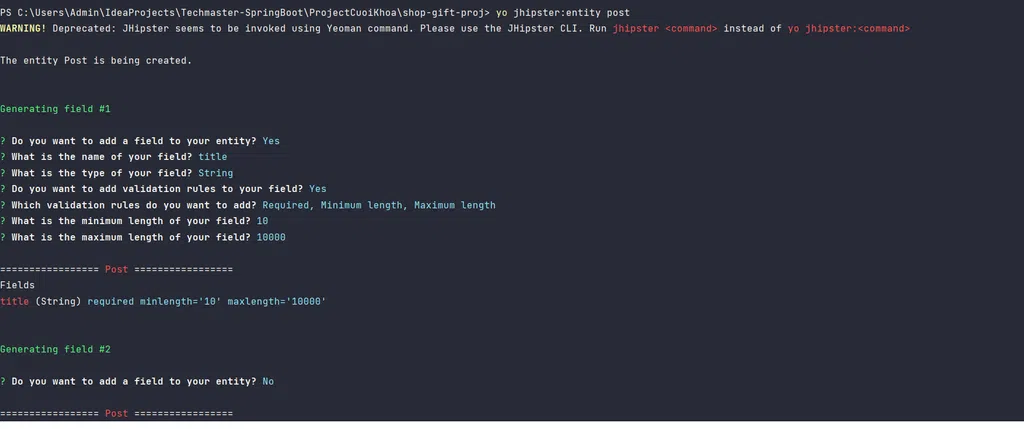
Bây giờ hãy làm theo các bước được trình bày bởi giao diện.
- Thêm trường tiêu đề có tên title của type String và thêm một số quy tắc xác thực vào trường (Required, Minimum length và Maximum length).
- Thêm một trường khác được gọi là nội dung content của type String và làm cho nó equired.
- Thêm trường thứ ba có tên là createDate, thuộc type LocalDate.
- Bây giờ hãy thêm mối quan hệ với User. Lưu ý rằng entity User đã tồn tại. Nó được tạo ra trong quá trình hình thành dự án. Tên của entity khác là user, tên mối quan hệ là creator và loại là nhiều-một many-to-one, trường hiển thị là name và tốt hơn nên đặt mối quan hệ là bắt buộc required.
- Không chọn sử dụng DTO, thay vào đó hãy sử dụng trực tiếp entity.
- Chọn để đưa repository trực tiếp vào service class. Lưu ý rằng, trong một ứng dụng thế giới thực, có lẽ sẽ hợp lý hơn nếu tách REST controllers khỏi service class.
- Để kết thúc, hãy chọn cuộn vô hạn làm kiểu phân trang.
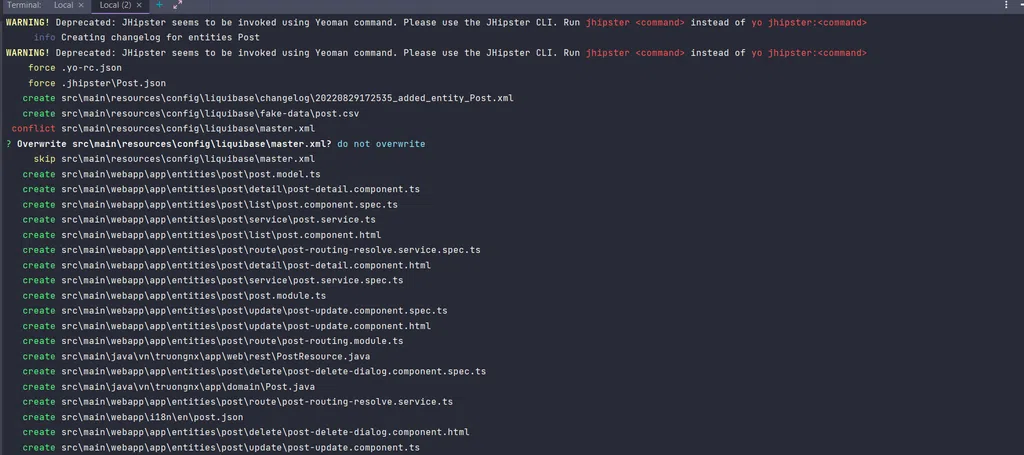
- Cấp quyền cho JHipster để ghi đè lên các tệp hiện có nếu được yêu cầu.
Lặp lại quy trình trên để tạo một entity có tên Comment, với hai trường, văn bảntext thuộc kiểu String và Ngày tạo createdDate thuộc kiểu LocalDate. Comment cũng phải có mối quan hệ nhiều-một many -to-one bắt buộc với Post.
Chính nó! Có nhiều bước để thực hiện quy trình, nhưng bạn sẽ thấy rằng không mất nhiều thời gian để hoàn thành chúng.
Bạn sẽ nhận thấy rằng JHipster tạo một loạt các tệp mới và sửa đổi một số tệp khác, như một phần của quá trình tạo các entity: - Thư mục .jhipster được tạo, chứa tệp JSON cho mỗi đối tượng. Các tệp đó mô tả cấu trúc của các entity.
- Các lớp được chú thích @Entity thực tế nằm trong domain package.
- Repository được tạo trong package repository.
- REST controllers đặt trong package web.rest.
- Các thay đổi của Liquibase cho mỗi lần tạo bảng nằm trong thư mục resources / config / liquibase / changelog.
- Trong phần front-end, một thư mục cho mỗi thực thể được tạo trong thư mục entities.
- Các tệp quốc tế hóa được thiết lập trong thư mục i18n (vui lòng sửa đổi chúng nếu bạn muốn).
- Một số test, front-end và back-end được tạo trong thư mục src / test.
Đó là khá nhiều ! Vui lòng chạy các bài test và kiểm tra kỹ xem tất cả đều vượt qua.
Bây giờ chúng ta cũng có thể chạy các bài hiệu suất với Gatling, bằng cách sử dụng lệnh (ứng dụng phải chạy để các bài kiểm tra này vượt qua):
mvnw gatling:execute
Nếu bạn muốn kiểm tra giao diện người dùng đang hoạt động, hãy khởi động ứng dụng bằng ./mvnw, điều hướng đến http: // localhost: 8080 và đăng nhập với tư cách người dùng admin (mật khẩu là admin).
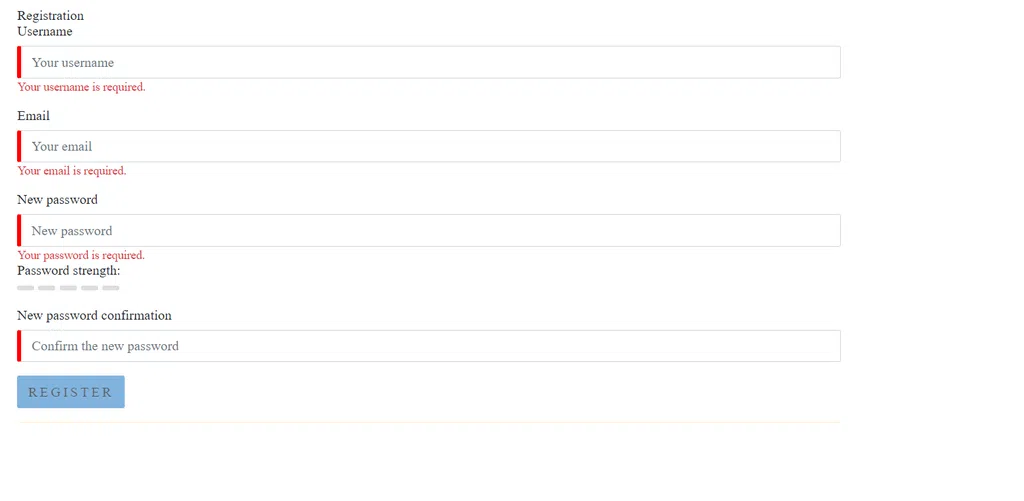
Chọn Post trên menu trên cùng, trong mục menu Entities. Bạn sẽ được hiển thị một danh sách trống, sau này sẽ chứa tất cả các bài đăng. Nhấp vào nútCreate a new post để hiển thị biểu mẫu bao gồm:
Lưu ý rằng, JHipster cẩn thận như thế nào đối với các thành phần biểu mẫu và thông báo xác thực. Tất nhiên, chúng ta có thể sửa đổi giao diện người dùng nhiều như chúng ta muốn, nhưng biểu mẫu được xây dựng rất tốt.
7. Hỗ trợ tích hợp liên tục
JHipster có thể tự động tạo tệp cấu hình cho các công cụ, Tích hợp liên tục (Continuous Integration tools) được sử dụng nhiều nhất. Chỉ cần chạy lệnh này:
yo jhipster:ci-cd
Và trả lời những câu hỏi. Tại đây, chúng tôi có thể chọn công cụ CI nào chúng tôi muốn tạo tệp cấu hình, cho dù chúng tôi muốn sử dụng Docker, Sonar và thậm chí triển khai tới Heroku như một phần của quá trình xây dựng hay không.
Lệnh CI-CD có thể tạo tệp cấu hình cho các công cụ CI sau:
- Jenkins: tệp là JenkinsFile
- Travis CI: tệp là .travis.yml
- Circle CI: tệp là circle.yml
- GitLab: tệp là .gitlab-ci.yml
8. Tổng hợp
Bài viết này đã giới thiệu một chút về khả năng của JHipster. Tất nhiên còn nhiều điều hơn chúng ta có thể trình bày ở đây, vì vậy hãy chắc chắn tiếp tục khám phá trang web chính thức của JHipster.






Bình luận
Bài viết rất bổ ích