Chào mọi người mình xin tự giới thiệu mình là Nguyễn Thị Tú Anh quê ở Thái Bình, hiện tại đang sinh sống tại Hà Nội. Do yêu thích lập trình Front end nên mình đã tìm kiếm khóa học và quyết định đến với Techmaster do nhận được nhiều phản hồi tốt. Trong quá trình học tập tại trung tâm được sự trợ giúp nhiệt tình của giảng viên, kết thúc khóa học mình đã hoàn thành đồ án ReactJS. Đó là một kết quả ngọt ngào mà mình muốn giới thiệu đến mọi người.
Trang web của mình làm là trang web bán sách. Sách là một tri kỉ không thể thiếu trong cuộc đời của mỗi con người. Các cửa hàng bán sách không chỉ trú trọng bán sách tại cửa hàng mà còn đầu tư trang web để tiếp cận khách hàng online.
Trang web sử dụng các thư viện: react, react-bootstrap, redux, react-icons, react-slick… Mock api sử dụng miragejs
Link website: https://bookshop-rose.vercel.app/
Trang web của mình bao gồm các trang chính như: Trang chủ, Trang cửa hàng, Trang giới thiệu, Trang liên hệ và Trang bài viết.
Mỗi trang web sẽ có phần chung là phần header và phần footer
Phần header: sẽ được cố định ở đầu trang ngay cả khi người dùng cuộn trang lên xuống tiết kiệm thời gian cho người dùng khi điều hướng trang.
Phần header chính chứa Logo trang web, menu điều hướng, icon giỏ hàng, icon tìm kiếm, icon danh sách sản phẩm yêu thích.
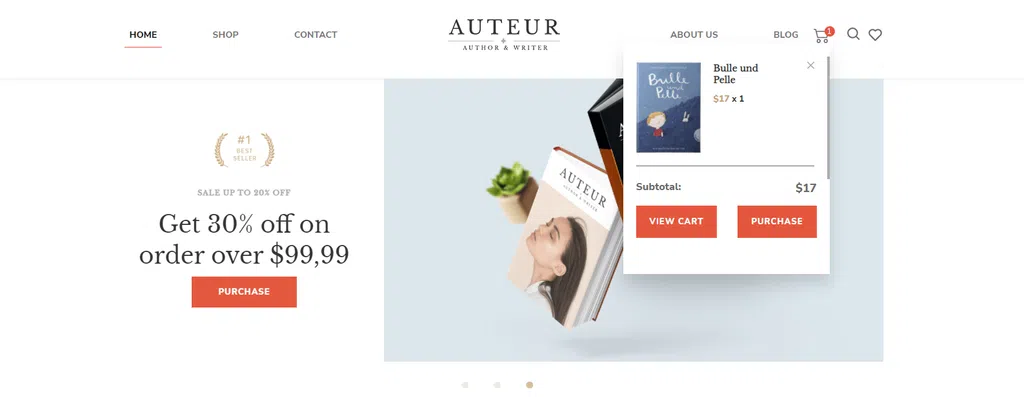
Icon giỏ hàng: Phần icon giỏ hàng có số lượng sản phẩm mà khách hàng đã mua. Trên giao diện mobile khi click vào icon sẽ chuyển hướng đến trang chi tiết giỏ hàng. Trên màn hình lớn hơn khi hover sẽ hiện ra danh sách sản phẩm đã thêm vào giỏ hàng, nút chuyển hướng đến trang chi tiết giỏ hàng và nút chuyển hướng đến trang thanh toán
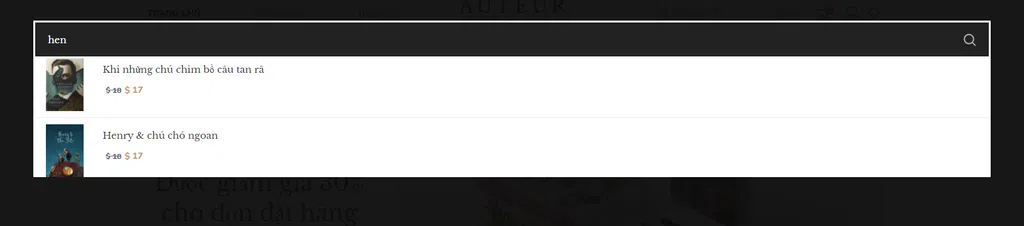
Icon tìm kiếm: Phần icon tìm kiếm khi click vào sẽ hiện lên 1 modal cho phép khách hàng nhập tựa đề cuốn sách để tìm kiếm sách
Icon danh sách yêu thích: Khi click vào icon danh sách yêu thích sẽ chuyển hướng đến trang danh sách sản phẩm yêu thích
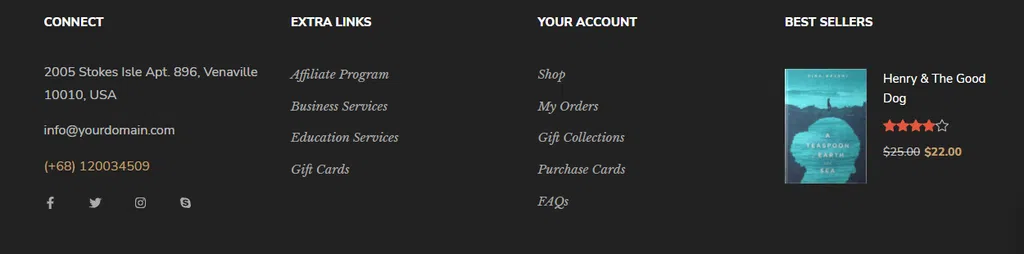
Phần footer
Phần footer nằm vị trí cuối cùng trang web là chứa giới thiệu sơ lược về cửa hàng, menu link chuyển hướng nhanh, các thông tin hỗ trợ khách hàng như hỗ trợ và dịch vụ khách hàng, chính sách vận chuyển, phương thức thanh toán, chính sách đổi trả hàng, khuyến mãi… và địa chỉ thông tin liên hệ cùng với các liên kết mạng xã hội
1. Trang chủ
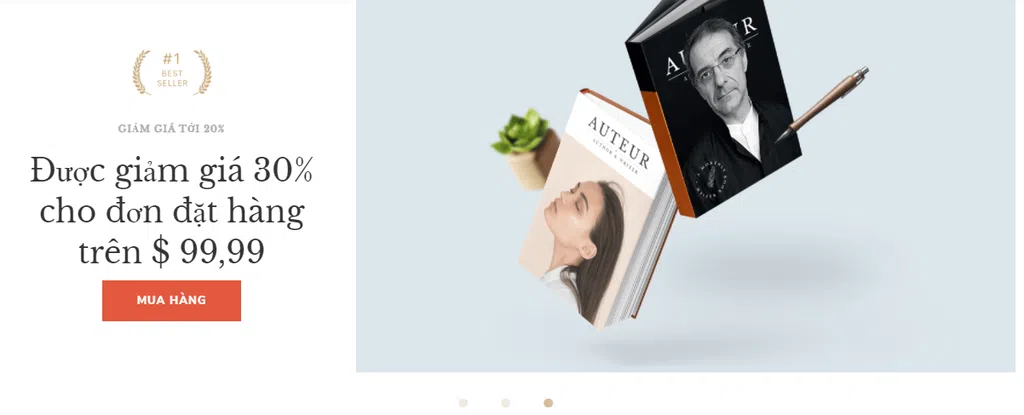
Phần banner slider:
Khi khách hàng truy cập vào trang web trang chủ sẽ là trang người dùng truy cập đầu tiên. Khi vào trang chủ thì khách hàng sẽ ngay lập tức thu hút bởi phần slider ngay dưới header. Phần này gồm các hình ảnh hấp dẫn quảng cáo về sản phẩm hoặc khuyến mãi của cửa hàng. Mỗi silder có 1 nút Purchase để người dùng di chuyển ngay đến khám phá cửa hàng. Khách hàng có thể dễ dàng giữ và kéo chuột di chuyển các slide.
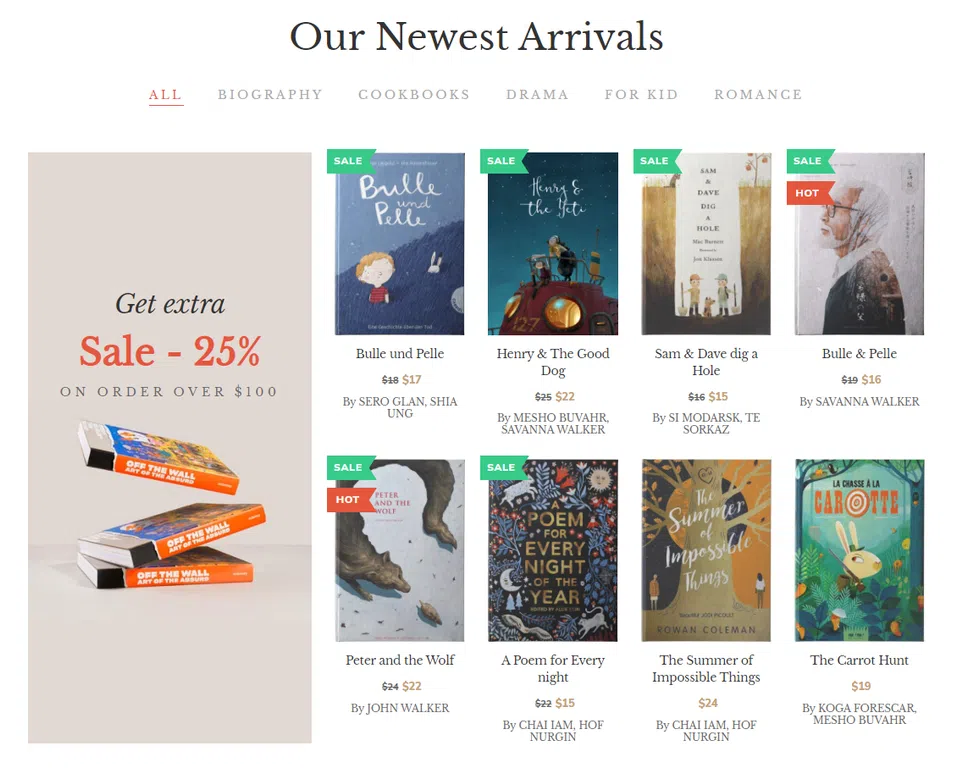
Phần giới thiệu sản phẩm mới nhất:
Đây là phần giới thiệu các sản phẩm mới nhất của cửa hàng. Phần này có tabs lọc các sản phẩm mới nhất theo loại sách
Khi hover vào 1 sản phẩm sẽ hiện lên icon giỏ hàng, icon yêu thích và icon xem nhanh thông tin sản phẩm.
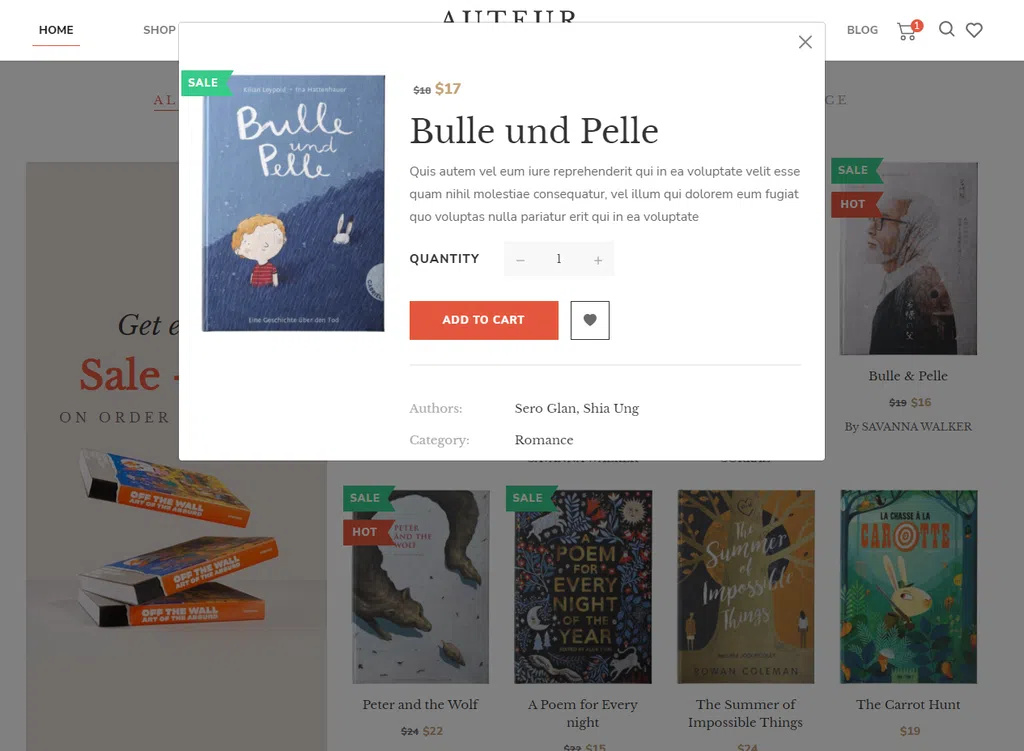
Khi click vào icon xem nhanh sản phẩm sẽ hiện lên modal thông tin sản phẩm có nút add to cart để kích thích khách hàng chọn sản phẩm khi đã có thông tin về sản phẩm
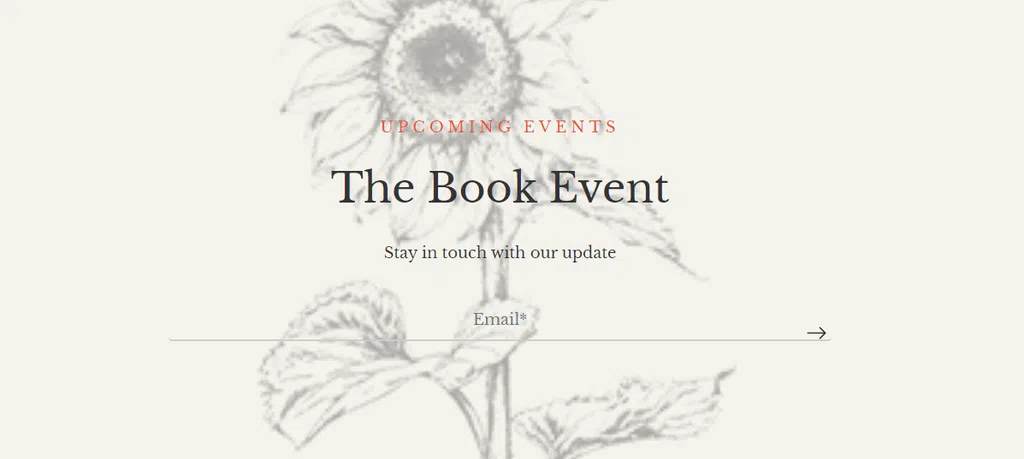
Phần đối tác cửa hàng: Sau khi giới thiệu và quảng cáo rất nhiều về sản phẩm thì để có thể tiếp cận khách hàng thường xuyên hơn có phần để khách hàng đăng kí email nhận thông tin sản phẩm, cũng như ưu đãi mới nhất
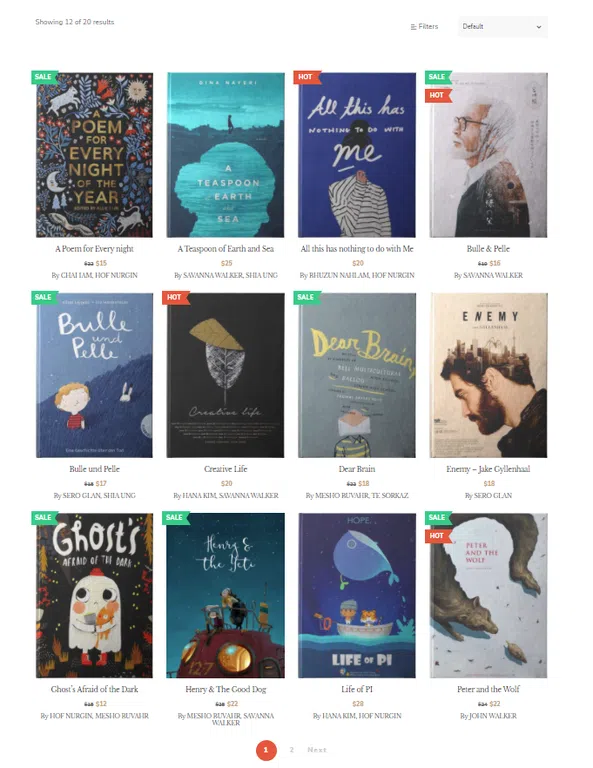
2. Trang cửa hàng
Ngoài trang chủ ra thì đầu mỗi trang đều có phần điều hướng phân cấp giúp khách hàng biết họ dang ở đâu trang web và dễ dàng di chuyển giữa các mục nhanh chóng.
Trang cửa hàng có lưới các sản phẩm mình call api từ mock api tạo bởi miragejs. Các sản phẩm được phân trang 12 sản phẩm/trang
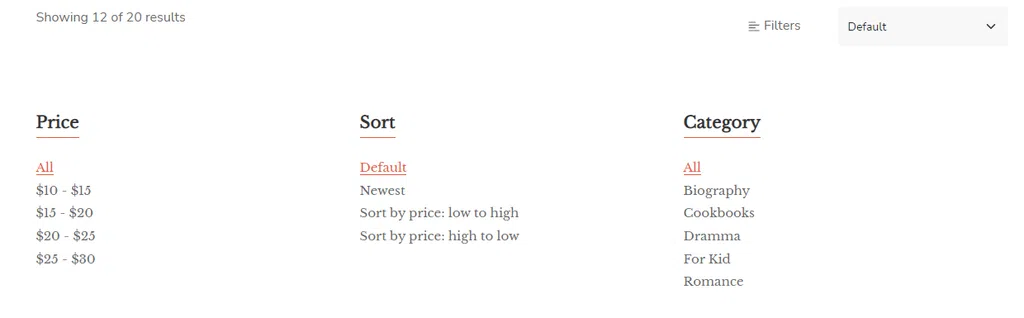
Khách hàng có thể tùy chọn sản phẩm muốn hiển thị bằng cách sử dụng bộ lọc.
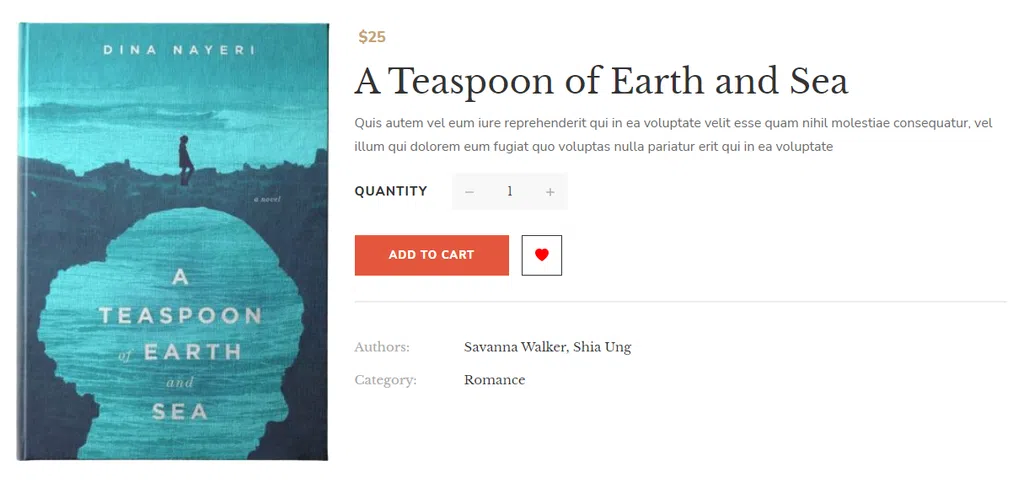
3. Trang chi tiết sản phẩm
Trang chi tiết chứa hình ảnh cũng như thông tin về giá, giới thiệu sản phẩm, tác giả, loại sách. Khách hàng sau khi tham khảo về sản phẩm có thể chọn số lượng và thêm vào giỏ hàng. Khách hàng có thể thêm sản phẩm vào danh sách yêu thích
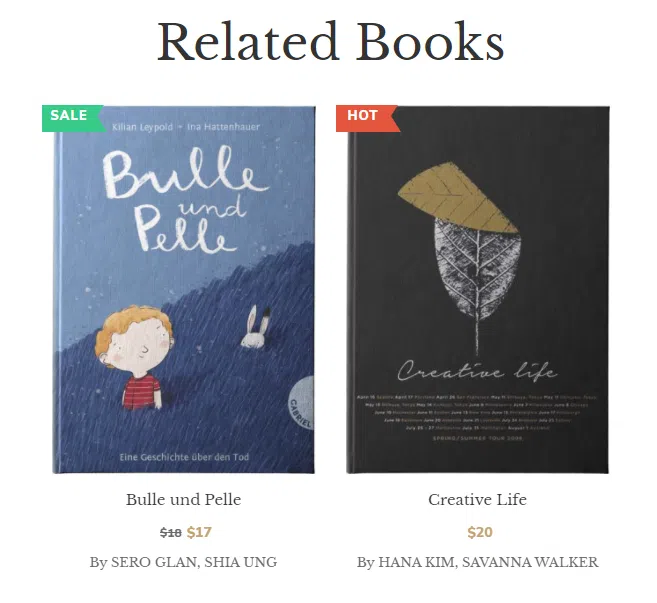
Ngoài ra còn có phần đề xuất sản phẩm liên quan để gợi ý khách hàng
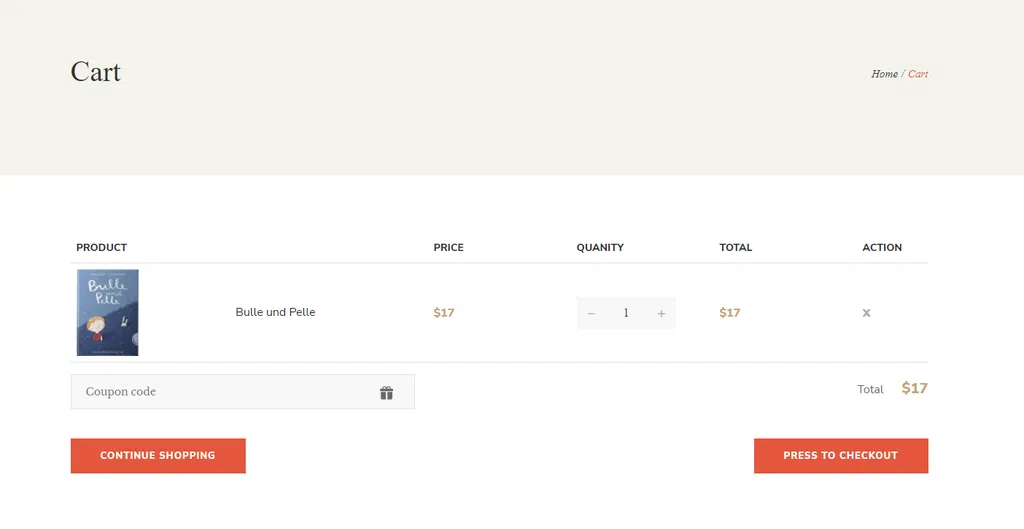
4. Trang giỏ hàng
Trang giỏ hàng có bảng danh các sản phẩm đã order. Khách hàng có thể thay đổi số lượng hoặc bỏ sản phẩm ra khỏi giỏ. Nếu khách muốn tiếp tục mua sắm nhấn nút continue trở về trang cửa hàng hoặc thêm mã giảm giá và di chuyển đến trang thanh toán.
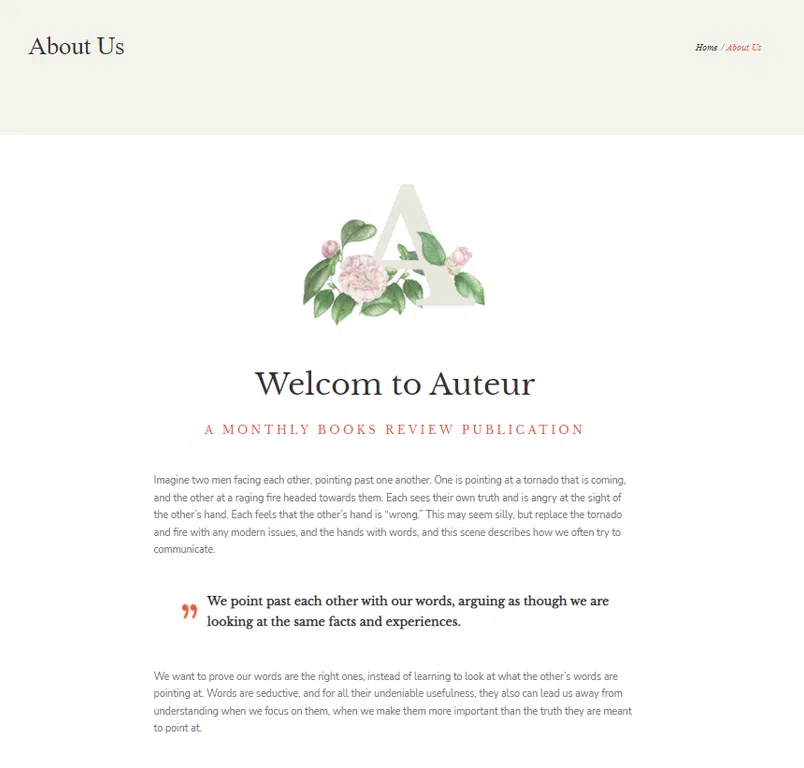
5. Trang giới thiệu cửa hàng
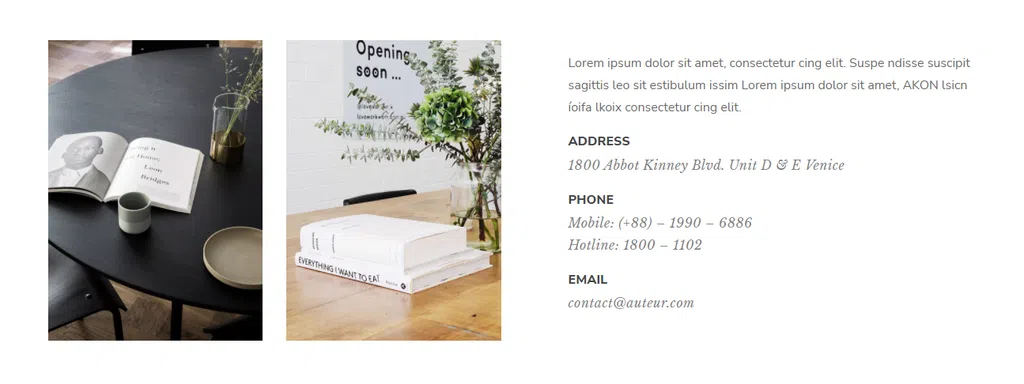
Trong trang giới thiệu đầu tiên là phần chia sẻ về cửa hàng mục tiêu xây dựng cửa hàng, cam kết với khách hàng…
Bên dưới là video giới thiệu cửa hàng để khách hàng có thể có cái nhìn thực tế hơn về cửa hàng
Cuối cùng là một số thông tin liên hệ cơ bản của cửa hàng
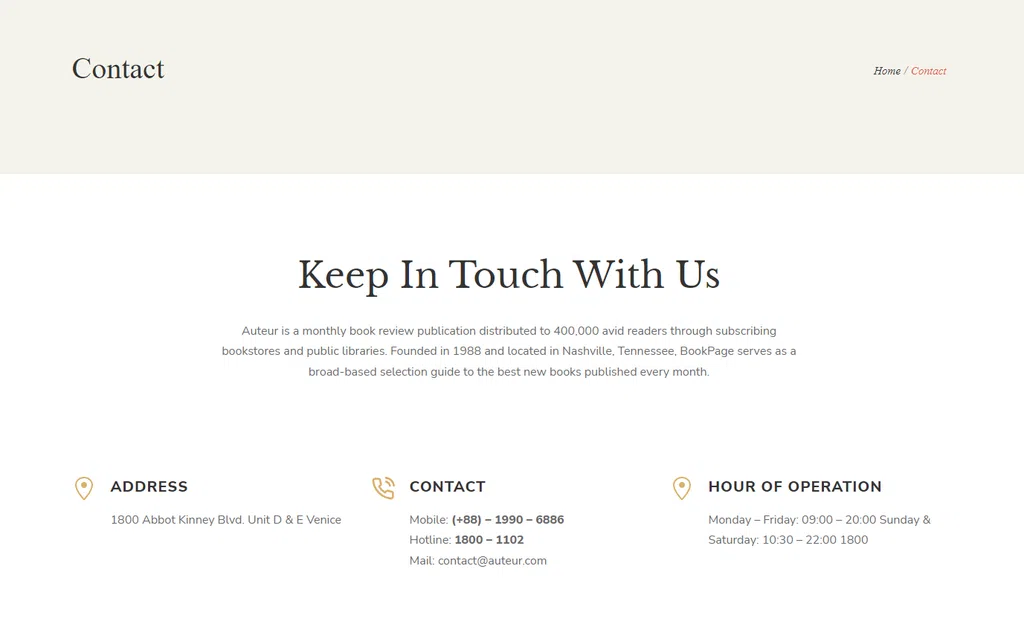
6. Trang liên hệ
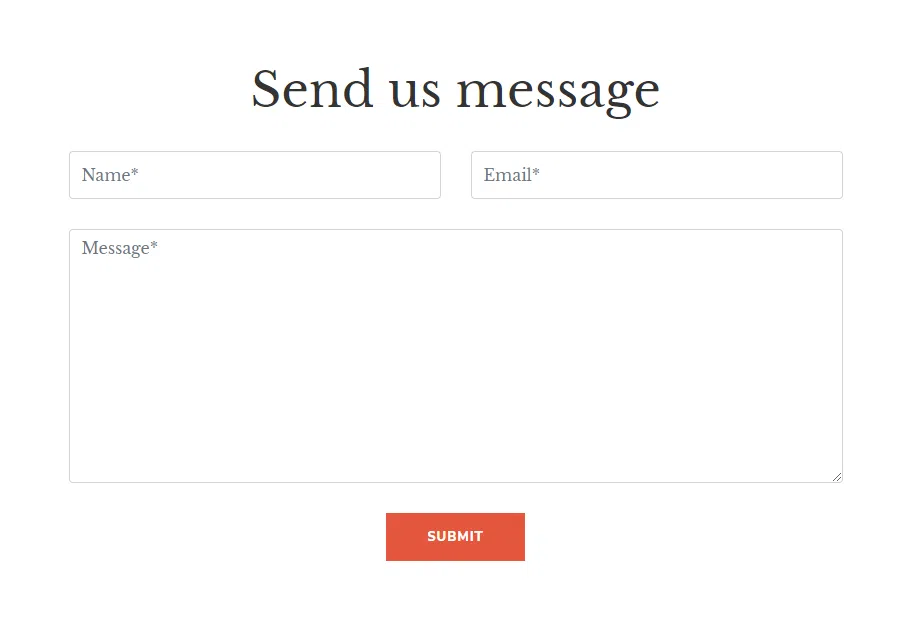
Trang liên hệ có chứa thông tin liên lạc của cửa hàng. Ngoài ra khách hàng có thể để lại lời nhắn bằng cách điền vào form có sẵn.
Phần form cũng đã được mình validate để kiểm tra thông tin hợp lệ
Ngoài ra có phần bản đồ chỉ đường đến cửa hàng.’
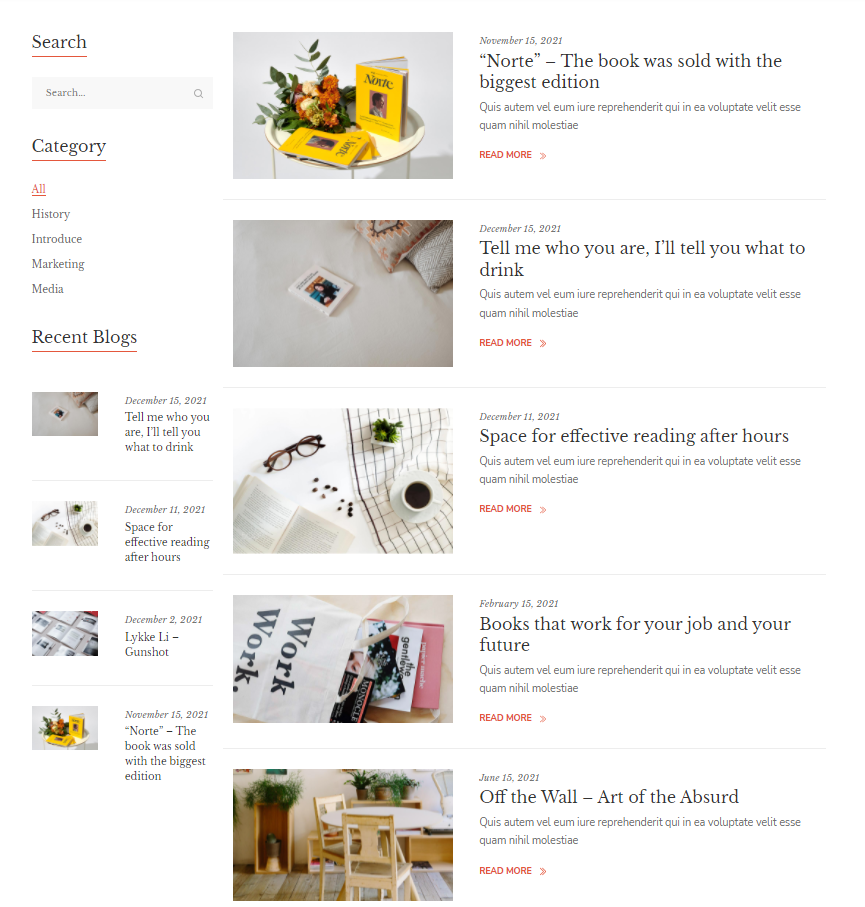
7. Trang bài viết
Trang bài viết là trang chia sẻ các bài viết về cửa hàng, quảng cáo sách mới, chia sẻ của những bạn đọc yêu sách… . Có phần danh các bài viết được phân thành các trang và bên phải là phần khách hàng có thể tìm kiếm bài viết, lọc bài viết theo chủ đề và các bài viết liên quan. Khi click vào read more/bài viết sẽ di chuyển đến trang Bài viết chi tiết.
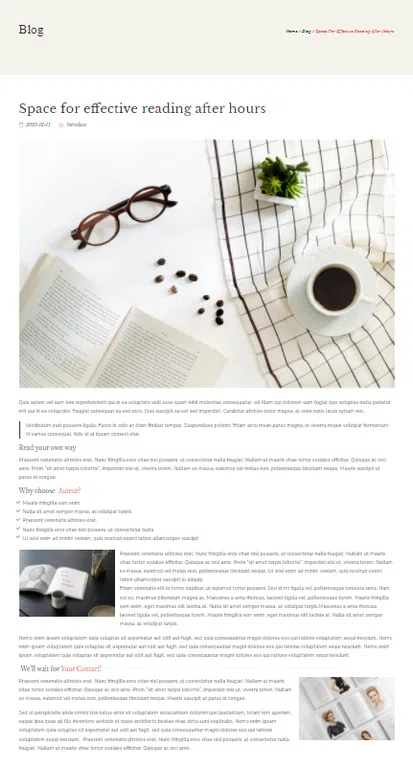
8. Trang bài viết chi tiết
Ở trang bài viết chi tiết người dùng đọc được toàn bộ bài viết
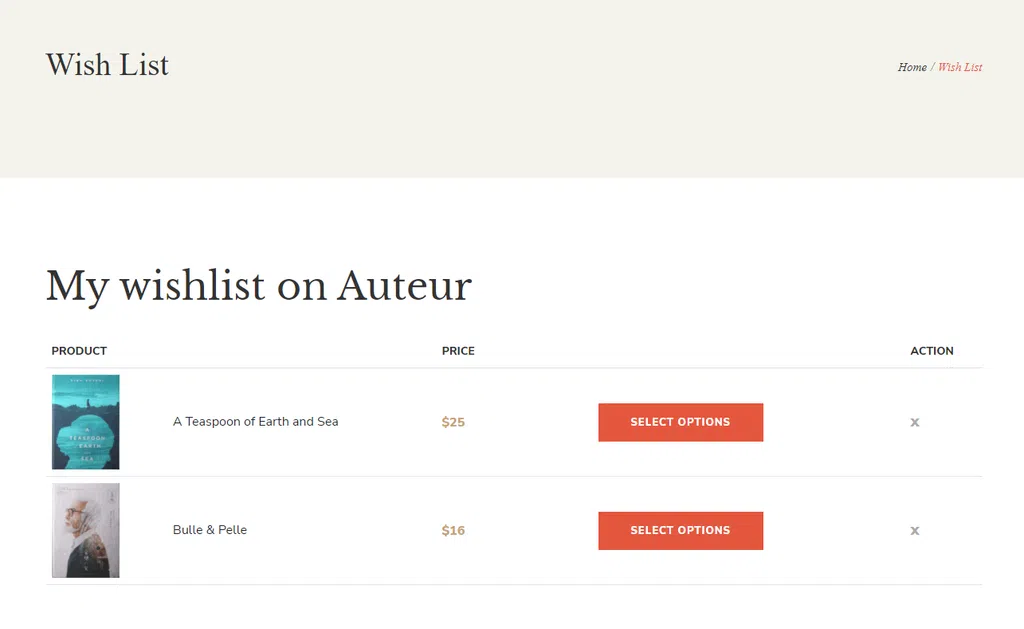
9. Trang danh sách sản phẩm yêu thích
Trang danh sách sản phẩm yêu thích chứa các sản phẩm yêu thích của khách hàng để khách hàng có thể dễ dàng tìm lại và mua sắm trong các lần truy cập sau

























Bình luận