Chào mừng bạn đến với bài viết Lộ trình để trở thành 1 Frontend Developer cho người mới 2022. Khi bạn đang đọc bài viết này, tôi chắc chắn rằng bạn muốn trở thành một nhà phát triển front-end thực sự. Sau khi đọc bài viết này, tôi nghĩ bạn sẽ có cái nhìn tổng quan và định hướng rõ ràng hơn, giúp bạn không còn bỡ ngỡ và bối rối khi học và phát triển với tư cách là một front-end developer.
Khi tôi bắt đầu học Frontend, tôi tìm kiếm cái này và cái kia. Sau đó mình tự tìm hiểu các nguồn tài liệu nước ngoài hoặc Youtube nhưng không hiểu gì cả, vì người mới làm quen nên rất bối rối, hay hỏi trong nhóm Facebook hàng trăm người giúp nhưng phương pháp học của mỗi người mỗi khác, đôi khi không phù hợp với mình.
Với 5 năm kinh nghiệm làm việc và tự học hiện tại của mình cho đến nay mình cũng tích lũy được nhiều kinh nghiệm tự học mới làm (bản thân mình cũng đã trải qua nên mình hiểu chuyện gì đang xảy ra), mình sẽ chia sẻ chi tiết với các bạn. Sớm.
Cài đặt code Editor
Công việc đầu tiên của bạn sẽ là cài đặt giúp mình một code Editor(công cụ soạn thảo code), ví dụ như các bạn dùng MS Word thì gọi là trình soạn thảo văn bản vậy đó. Code Editor sẽ là công cụ bạn dùng để code cho nên bạn cần phải cài nhé. Bây giờ bạn nhấn vào đây để tải một code Editor rất là thịnh hành hiện nay có tên là Visual Studio Code(VSCode). Sau khi tải xong, mở lên và cài đặt chỉ là next next vài cái là xong, sau đó bạn mở lên sẽ được như hình
Visual Studio Code
Tiếp đến bạn cần cài đặt các Extensions(các phần mở rộng hỗ trợ cho code Editor của bạn) bao gồm
- Prettier
- Auto Rename Tag
- Live Server
- Live Server Preview
- Highlight Matching Tag
- CSS Peek
- HTML to CSS autocompletion
- Visual Studio IntelliCode
- Evondev snippets
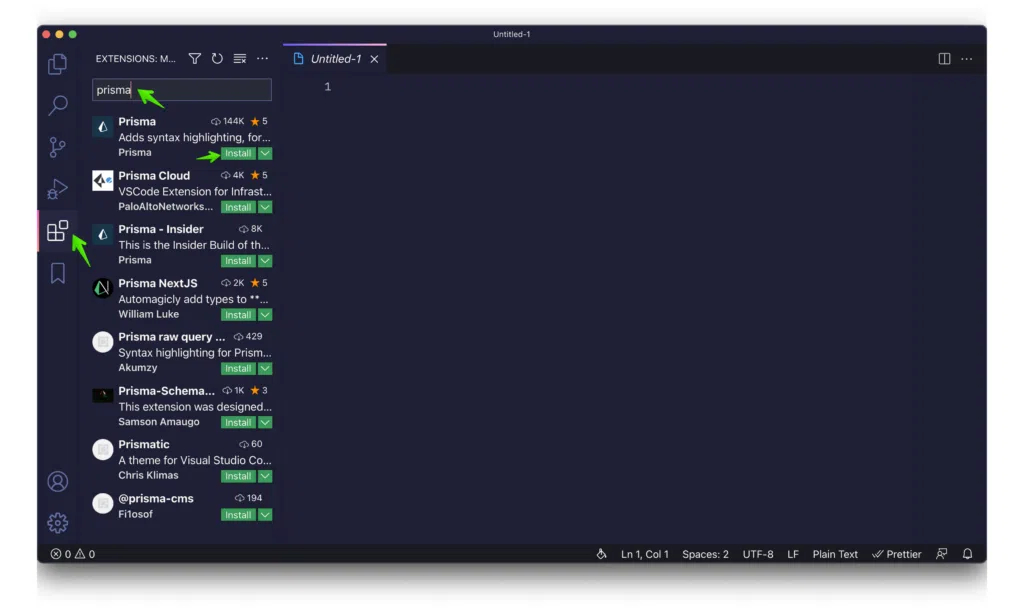
Các bạn chỉ cần bấm vào biểu tượng hình vuông sau đó gõ các tên mình kể trên vào sau đó bấm Install để cài đặt là xong.
VSCode Extensions
Học HTML CSS
Để trở thành Frontend Developer được thì sau khi cài đặt xong code editor thì việc tiếp theo là học HTML CSS, bạn là người mới mà đúng không, có biết HTML CSS là cái gì đâu, để mình giải thích đơn giản cho bạn như này:
- HTML là ngôn ngữ đánh dấu siêu văn bản(không phải ngôn ngữ lập trình), nó dùng để tạo ra cấu trúc của một trang web ví dụ thực tế thì HTML giống như nhà của bạn mới xây nhưng chưa có sơn hay trang trí gì cả chỉ có bộ khung thôi.
- CSS cũng không phải ngôn ngữ lập trình nhé, nó dùng để trang trí cho trang web chúng ta cho đẹp lên đấy, nó hay dùng chung với HTML như ví dụ ở trên thì lúc này CSS sẽ sơn sửa nhà bạn cho đẹp lên, màu mè hoa lá hẹ các kiểu.
Giải thích vậy chắc bạn sẽ dễ hiểu chứ ? Biết được sơ sơ rồi vậy thì giờ học ở đâu để có thể trở thành một Frontend Developer đây. Đừng lo lắng, mình sẽ nói tiếp theo đây. Vấn đề khi tự học để trở thành Frontend Developer cho người mới thì sẽ chia ra làm 2 dạng đó chính là học Miễn phí và học Có phí. Chi tiết như thế nào thì xem bên dưới.
Học Miễn phí
Bạn là người mới mà đi học ở các nguồn tiếng Anh thì có thể sẽ hơi khó cho bạn, có thể tiếng Anh của bạn hiện tại chưa tốt, đọc hiểu cũng không được, nghe nói cũng không xong. Người ta dạy tiếng Anh nói các từ chuyên ngành hay không bạn vẫn xoắn não và chả hiểu mấy cái đó để làm gì sất.
Tuy nhiên tiếng Anh khi đi làm rất quan trọng, cho nên bạn phải học dần đi nhé, ngành này mà không có tiếng Anh thì không làm được gì đâu, vì tài liệu toàn tiếng Anh thôi
Cho nên thời gian đầu này bạn có thể học ở các nguồn miễn phí và có sự hướng dẫn của người Việt. Tuy nhiên mình cũng sẽ liệt kê ưu và nhược điểm cho các bạn luôn như sau:
Ưu điểm
- Miễn phí
- Học khi nào cũng được
- Nội dung nhiều
Nhược điểm
- Không có nhóm hỗ trợ(có nhóm thảo luận) chứ họ không thể hỗ trợ cho bạn được vì sẽ có hàng chục ngàn người học như bạn
- Không có động lực học lắm vì nó miễn phí
Học Có phí
Về có phí thì mình cũng giới thiệu tới các bạn khóa học của người Việt dạy luôn đó chính là mình. Vì đây là blog của mình nên chắc chắn mình sẽ giới thiệu khóa học của mình rồi hihi. Tất nhiên khóa học của mình đã giúp rất nhiều bạn giỏi lên rồi cho nên mình mới dám giới thiệu đến cho bạn. Hai khóa học về HTML và CSS của mình là
Khóa học HTML CSS dành cho người mới
Khóa học HTML CSS nâng cao
Ưu điểm
- Có lộ trình rõ ràng giúp bạn đi đúng hướng, đúng đường
- Có nhóm hỗ trợ khi bạn gặp vấn đề khó khăn, vào hỏi là sẽ có người giúp đỡ ngay
- Có động lực học vì tốn tiền mà
- Mua một lần học mãi mãi
- Học xong chắc chắn cải thiện luôn
Nhược điểm
- Tốn tiền ^^
Sau khi bạn hoàn thành xong 2 khóa học HTML CSS của mình thì lúc này trình độ của bạn cũng như tư duy của bạn sẽ khác đi nhiều so với ban đầu rồi(Mình tin chắc là thế luôn vì nhiều bạn học mình cũng như thế rồi). Vậy tiếp theo sẽ là học gì đây ?
Học Javascript
Để làm Frontend Developer không dễ, học HTML CSS thôi là chưa thấm vào đâu cả. Như đã nói đến HTML CSS tạo nên cho bạn ngôi nhà thật đẹp và xinh xắn thì vấn đề tiếp theo là làm sao để nhấn nút là sẽ mở đèn, đóng cửa, mở tivi đồ đây ? Thì đó chính là công dụng của Javascript.
Javascript là ngôn ngữ lập trình giúp chúng ta tạo ra các tương tác trên website như nhấn vào một cái nút nào đó để mua hàng, xử lý nhập thông tin, các hiệu ứng trên trang web nè….
Thư viện / Frameworks
Hiện nay đi làm thì hầu hết các công ty đều yêu cầu ứng viên có kinh nghiệm ít nhất một thư viện hoặc Framework như là React, Vue, Angular.
Vuejs là một thư viện mã nguồn mở miễn phí với kích thước nhỏ gọn giúp bạn xây dựng giao diện cho người dùng một cách nhanh chóng(đặc biệt là single page web application). Nó được phát triển bởi Evan You (một lập trình viên tại Google) vào năm 2014 và đạt được vị trí thứ 2 trong ranking Front-end Javascript Framework năm 2019. Theo mình thấy một số lợi ích của Vúe là dễ dàng học và tiếp thu hơn so với các framework khác, document hướng dẫn cực kỳ chi tiết và dễ hiểu.…
Angular Js cũng giống như hai framework phía trên, giúp bạn có thể dễ dàng xây dựng ứng dụng web, mobile web, native mobile và native desktop. Nó được nhiều công ty lớn tin tưởng và sử dụng như là Google, Forbes, IBM, Microsoft...
React là một thư viện Javascript mã nguồn mở được dùng để xây dựng giao diện cho web application. Nó cho phép bạn có thể tạo các UI phức tạp từ các đoạn mã nhỏ, độc lập (component) và tái sử dụng. Ngoài ra nó được Facebook duy trì, phát triển nên bạn hoàn toàn yên tâm về việc sử dụng thư viện này cho dự án của mình nhé. Hiện nay có rất nhiều công ty lớn đang sử dụng nó cho website của mình như là Facebook, Twitter, Netflix, WhatsApp...
Tổng Kết
Như vậy mình nghĩ là khá ổn áp rồi, còn nhiều cái khác liên quan mà các bạn có thể tìm hiểu thêm để bổ sung khi đi làm như Git, Github, Photoshop, Figma, TailwindCSS, CSS Frameworks như Bootstrap…. Bạn cảm thấy nhiều đúng không, đừng lo lắng khi bạn đã nắm được Javascript, React các kiểu thì bạn đã khác xưa rồi, không còn mông lung nữa cho nên học mấy cái mình mới kể thêm nhanh lắm.
Thông qua bài viết này mình hy vọng sẽ giúp các bạn có hướng đi tốt và mau lên trình nhất có thể để có thể trở thành một Frontend Developer trong tương lai nhé. Đầu tư cho kiến thức thì không bao giờ là không tốt cả.
Bài viết gốc tại đây.
Hiện tại khóa học Web Frontend + React.js tại Techmaster Vietnam vẫn tuyển sinh các lớp tiếp theo. Với cả hai hình thức là đào tạo Offline và học trực tuyến có tương tác. Và vẫn đảm bảo việc làm cho học viên tốt nghiệp đối với cả hai hình thức đào tạo.
Chi tiết khóa học: https://frontend.techmaster.vn/.
Liên hệ tư vấn: Mr Thịnh - 0987273764 (zalo).



Bình luận