Chào các bạn, trong bài viết trước (tại đây) chúng ta đã cùng nhau khởi tạo thành công một project Spring Boot bằng công cụ Spring Initialzr, bài này chúng ta sẽ cùng code một ví dụ Hello World để làm quen với framework này nhé.
Mình sẽ hướng dẫn các bạn tạo web để trả về một trang HTML cơ bản khi người dùng truy cập.
Lưu ý: Từ bài viết này trở đi, mình sẽ hướng dẫn các bạn code qua công cụ IntelliJ IDEA Ultimate nhé
Tạo controller
Controller có tác dụng bắt các request từ người dùng để xác định URL. Ví dụ lần này mình sẽ đặt URL là “/”, nghĩa là request tới trang chủ của web.
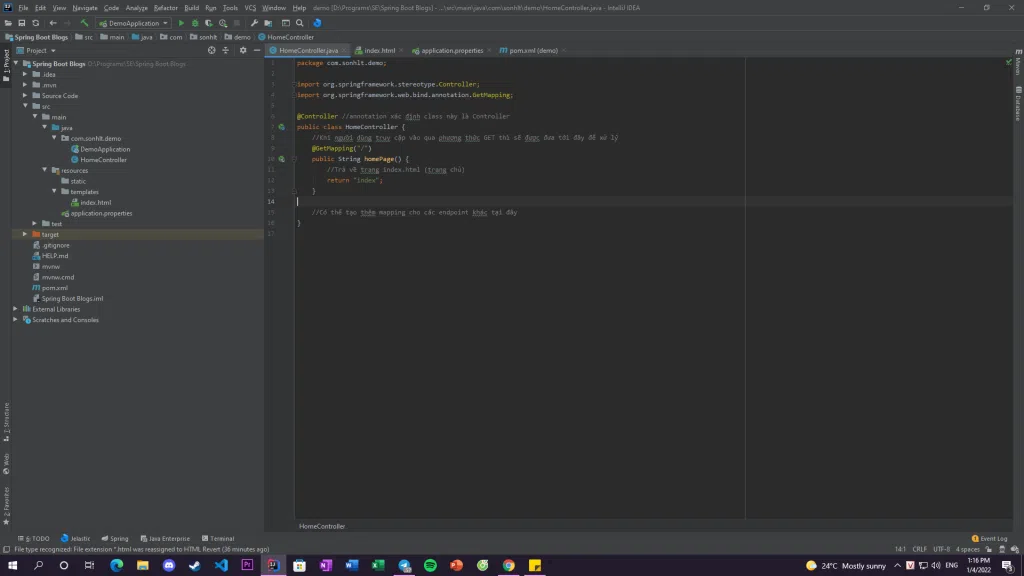
Đầu tiên các bạn sẽ tạo một class Java mới tại package của project (package mà các bạn đã đặt tên trong khi tạo bằng Spring Initializr) và đặt tên file, như mình là HomeController, ý nghĩa các thành phần mình đã có comment trong code.
HomeController.java
package com.sonhlt.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
//annotation xác định class này là Controller
public class HomeController {
//Khi người dùng truy cập vào qua phương thức GET thì sẽ được đưa tới đây để xử lý
("/")
public String homePage() {
//Trả về trang index.html (trang chủ)
return "index";
}
//Có thể tạo thêm mapping cho các endpoint khác tại đây
}
Tạo trang HTML để trả về kết quả
Sau khi đã có controller để chỉ định nơi trả về khi request tới, chúng ta cần tạo một trang HTML đơn giản để hiển thị kết quả xử lý. Để làm việc này, các bạn cần tới thư mục resources/templates và tạo một file HTML trong đó với tên đúng với giá trị trả về của controller (cái này quan trọng, nếu không controller sẽ không tìm thấy file để thực hiện mapping), như của mình thì sẽ là index.html.
File HTML các bạn có thể tùy chỉnh theo ý muốn, để cho đơn giản mình sẽ chỉ để một dòng “hello spring boot“.
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello spring boot
</body>
</html>
Chú ý: Để controller có thể mapping được với file view HTML như trên, các bạn cần có dependency của Thymeleaf bằng cách bổ sung đoạn sau vào giữa thẻ dependencies của file pom.xml nhé
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Chạy server và kiểm tra kết quả

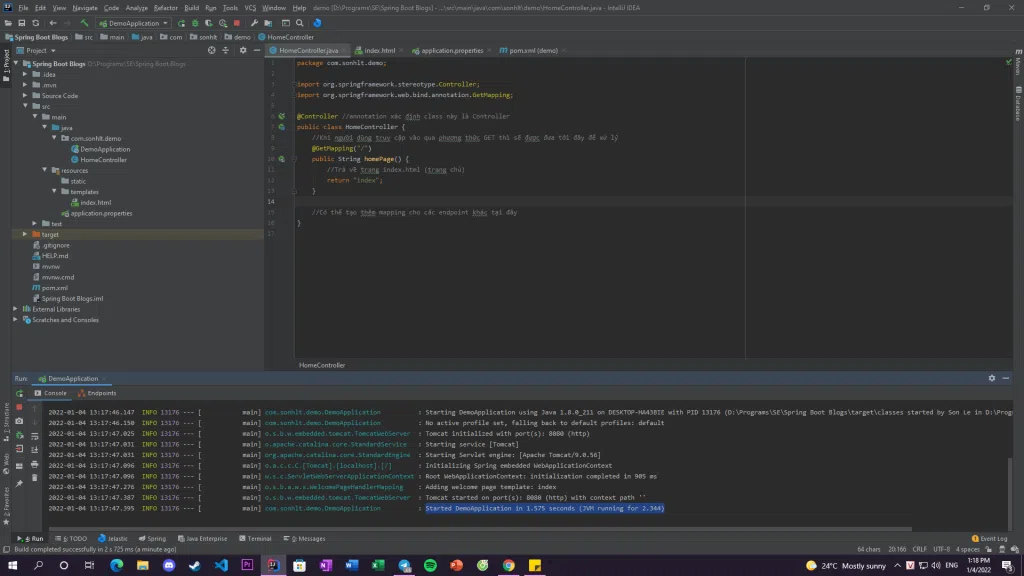
Sau khi code xong, các bạn nhất nút Run (hình mũi tên xanh ở phía trên màn hình cạnh icon con bọ để debug) để khởi tạo server, sau đó server sẽ bắt đầu chạy, các dòng log sẽ hiển thị trên terminal của IDE, cuối cùng nếu bạn thấy dòng log Started DemoApplication in 1.575 seconds (JVM running for 2.344) (bao nhiêu giây cũng được nhé) thì là server đã chạy thành công, lúc đó trông sẽ như thế này

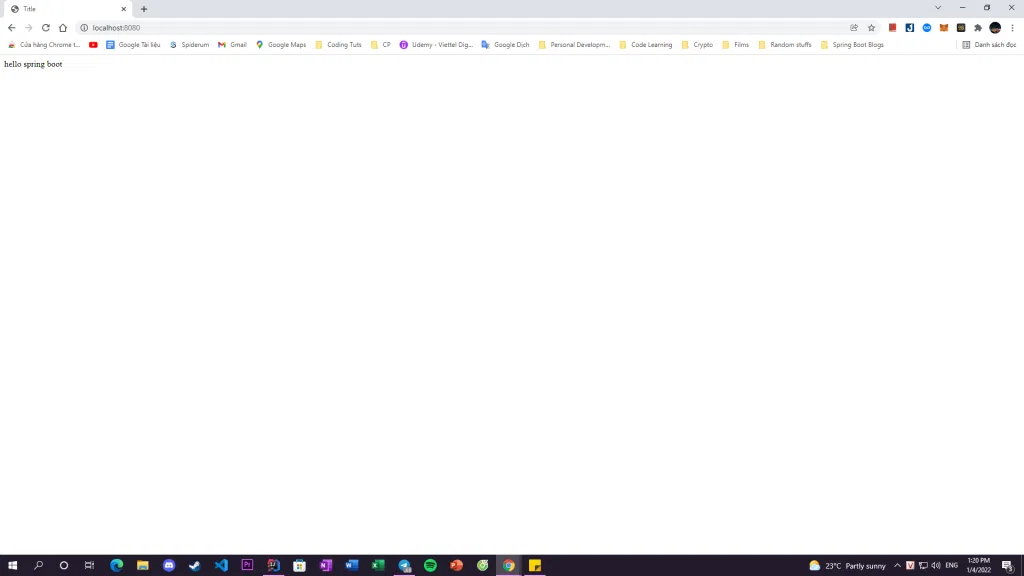
Vì chúng ta chưa config gì cho port của web nên mặc định sẽ chạy ở port 8080, khi đó các bạn sử dụng trình duyệt và truy cập vào địa chỉ localhost:8080 thì sẽ nhận được kết quả đúng với nội dung chúng ta đã viết tại file index.html

Source code
Source code của bài này đã được mình đăng tải trên repo GitHub của mình, các bạn có thể truy cập và clone để tham khảo nhé, các bài sau nếu liên quan tới code mình sẽ tiếp tục cập nhật code tại repo này để tiện theo dõi.
Lời kết
Vậy là chúng ta đã hoàn thành xong việc code một chương trình (đúng hơn là API) helloWorld bằng Spring Boot, trong các bài viết tới mình sẽ giúp các bạn hiểu rõ hơn về những thành phần khi code Spring Boot, cũng như những phương thức HTTP khác ngoài GET để gọi API và cách sử dụng Postman nhé. Cảm ơn các bạn đã đọc bài của mình, xin chào và hẹn gặp lại trong các bài viết tới.
Lê Sơn,

Bình luận