Chào mọi người mình xin tự giới thiệu mình là Nguyễn Thị Tú Anh quê ở Thái Bình, hiện tại đang sinh sống tại Hà Nội. Khi đang là sinh viên năm 4 bước vào học chuyên ngành, được học Lập trình web cũng như tìm hiểu kỹ hơn về lập trình Web Front end mình thấy nó khá là thú vị. Do đó mình đã tìm kiếm các khóa học và cuối cùng mình đã quyết định đăng ký học lập trình web tại Techmaster do nhận được phản hồi tốt từ các bạn học viên đi trước. Trong quá trình học tập tại trung tâm được sự trợ giúp nhiệt tình của giảng viên, mình đã hoàn thành được một trang web tĩnh. Đó là một thành quả ngọt ngào mà mình khá ưng ý muốn giới thiệu đến mọi người.
Trang web của mình làm là trang web về thực phẩm sạch. Mục tiêu khi xây dựng trang web này trước hết là do mình thấy thực phẩm bẩn luôn là vấn đề gây hoang mang và lo lắng cho người tiêu dùng mỗi khi mua sắm những nhu yếu phẩm hàng ngày. Hơn nữa, khi mình làm trang web này cũng là lúc tình hình dịch Covit khá phức tạp hầu như việc mua sắm là online. Bởi vậy, các doanh nghiệp không ngừng đầu tư và phát triển trang web thực phẩm sạch để phục vụ, đáp ứng nhu cầu của khách hàng.
Trang web sử dụng các thư viện: Jquery, Boostrap, Slick slider, Ajax
Link website: https://fruitshop07.herokuapp.com/
Trang web của mình sử dụng 2 màu chủ đạo là màu xanh và màu cam tương đồng với màu sắc của rau củ phù hợp với các trang kinh doanh thực phẩm và bao gồm các trang chính như: Trang chủ, Trang cửa hàng, Trang giới thiệu, Trang blog và Trang liên hệ.
Mỗi trang web sẽ có phần chung là phần header và phần footer
Phần header: sẽ được cố định ở đầu trang ngay cả khi người dùng cuộn trang lên xuống tiết kiệm thời gian cho người dùng khi điều hướng trang.
Phần top header chứa thông tin liên hệ như số điện thoại, địa chỉ cửa hàng ở bên trái và bên phải là chuyển đổi ngôn ngữ, cùng với icon cho phép user đăng nhập, đăng xuất hoặc lấy lại mật khẩu khi quên.
Phần header chính chứa Logo trang web, menu điều hướng, icon giỏ hàng và nút tìm kiếm.
Icon giỏ hàng: Phần icon giỏ hàng có số lượng sản phẩm mà khách hàng đã mua. Khi click vào icon sẽ chuyển hướng đến trang chi tiết giỏ hàng
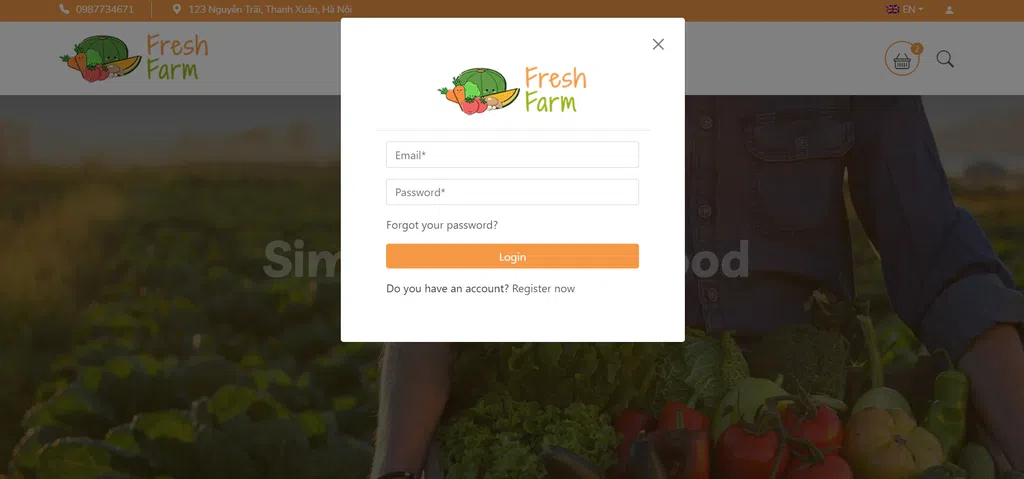
Icon user: Phần icon user khi click vào sẽ hiện lên 1 modal cho phép khách hàng có thể đăng ký khi chưa có tài khoản, đăng nhập, hoặc lấy lại mật khẩu khi cần thiết. Khi khách hàng nhập sẽ có kiểm tra hợp lệ thông tin các trường khách hàng nhập vào
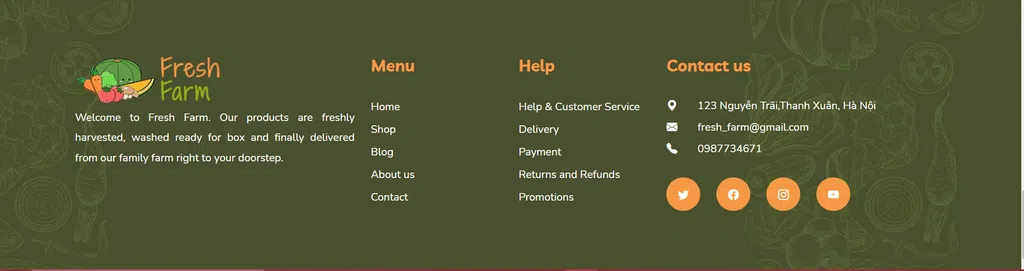
Phần footer
Phần footer nằm vị trí cuối cùng trang web là chứa giới thiệu sơ lược về cửa hàng, menu link chuyển hướng nhanh, các thông tin hỗ trợ khách hàng như hỗ trợ và dịch vụ khách hàng, chính sách vận chuyển, phương thức thanh toán, chính sách đổi trả hàng, khuyến mãi… và địa chỉ thông tin liên hệ cùng với các liên kết mạng xã hội
Trang chủ
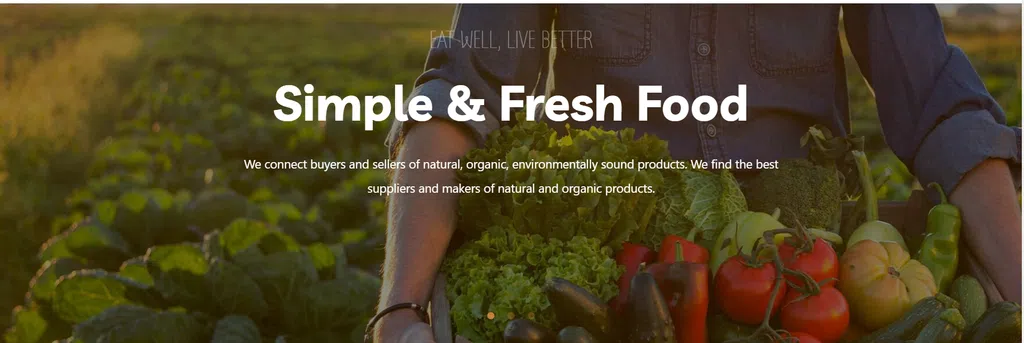
Phần banner slider:
Khi khách hàng truy cập vào trang web trang chủ sẽ là trang người dùng truy cập đầu tiên. Khi vào trang chủ thì khách hàng sẽ ngay lập tức thu hút bởi phần slider ngay dưới header. Phần này gồm các hình ảnh hấp dẫn quảng cáo về sản phẩm hoặc khuyến mãi của cửa hàng. Mỗi silder có 1 nút Shop now để người dùng di chuyển ngay đến khám phá cửa hàng. khách hàng có thể dễ dàng giữ và kéo chuột di chuyển các slide.
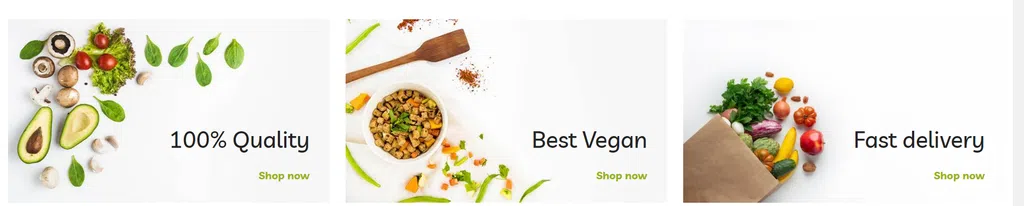
Ngoài ra bên dưới phần banner slide chính còn có các banner nhỏ để quảng cáo về cửa hàng
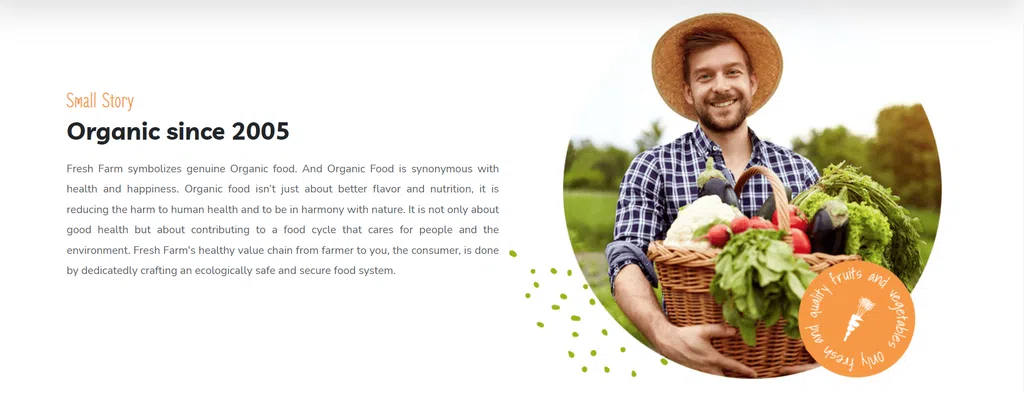
Phần giới thiệu ngắn về cửa hàng:
Đây là phần giới thiệu về lợi ích của thực phẩm sạch, và cam kết của cửa hàng cung cấp thực phẩm sạch đến tay khách hàng.
Phần đối tác cửa hàng: Các đối tác quan trọng khẳng định uy tín và tầm thế của Cửa hàng củng cố niềm tin cho khách hàng. Mình để các đối tác dưới dạng slide tự động dịch chuyển
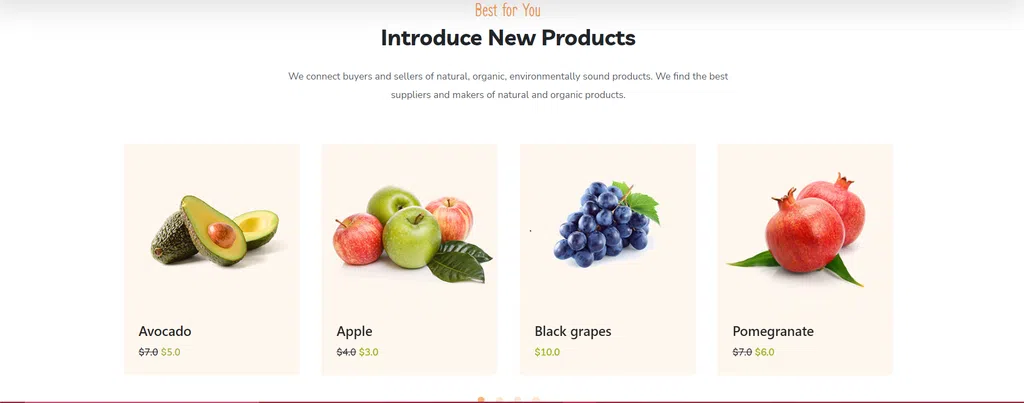
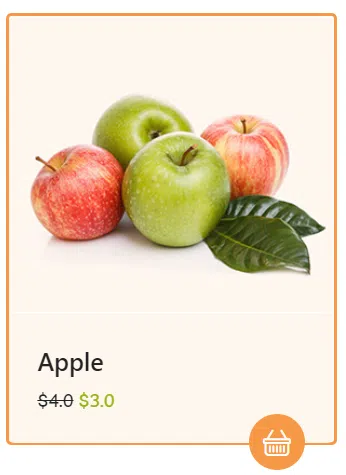
Phần giới thiệu sản phẩm mới nhất:
Khi hover vào 1 sản phẩm sẽ hiện lên icon giỏ hàng để người dùng có thể thêm sản phẩm vào giỏ hàng. Điều này nhìn chung làm kích thích việc mua sắm của khách hàng ngay từ khi lướt trang chủ mà chưa cần vào trang cửa hàng
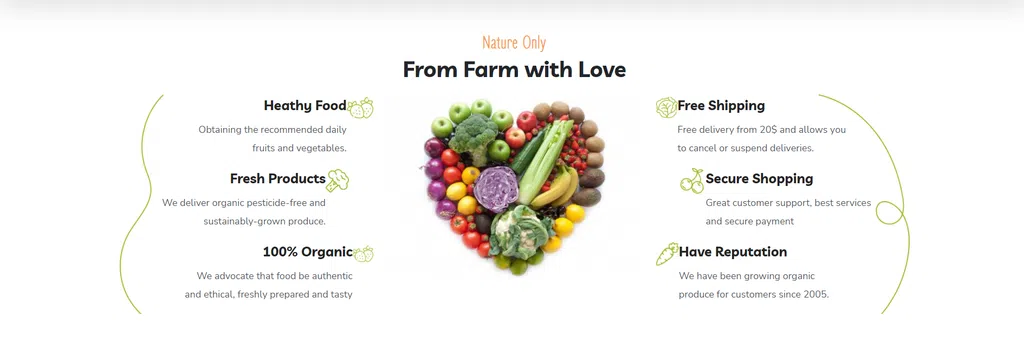
Phần quảng cáo chất lượng và dịch vụ:
Đây là phần quảng cáo thêm về thực phẩm và ưu đãi mua sắm tại cửa hàng.
Phần đăng kí:
Sau khi giới thiệu và quảng cáo rất nhiều về sản phẩm thì để có thể tiếp cận khách hàng thường xuyên hơn có phần để khách hàng đăng kí mìnhail nhận thông tin sản phẩm, cũng như ưu đãi mới nhất
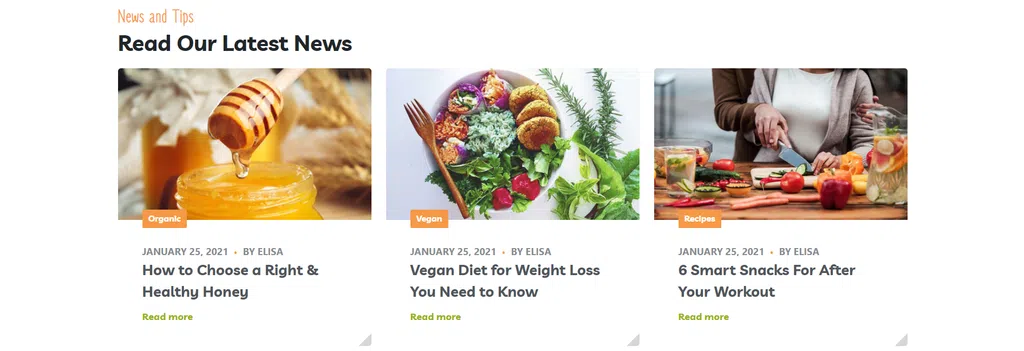
Phần bài viết:
Cuối trang chủ mình để các bài viết mới nhất. Khách hàng có thể click vào bài viết/nút read more để chuyển đến trang bài viết chi tiết
Trang cửa hàng
Ngoài trang chủ ra thì đầu mỗi trang đều có phần điều hướng phân cấp giúp khách hàng biết họ dang ở đâu trang web và dễ dàng di chuyển giữa các mục nhanh chóng.
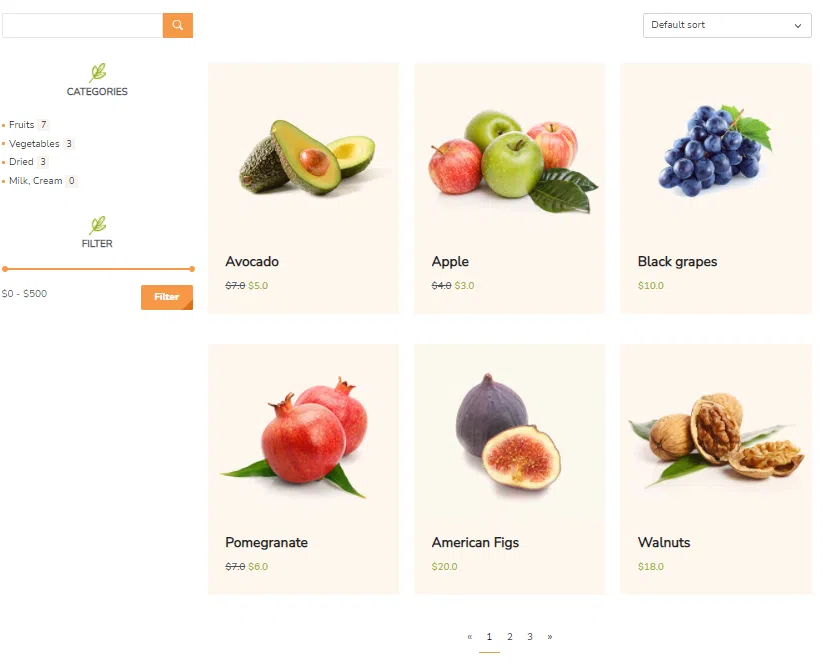
Trang cửa hàng chứa phần chính là lưới các sản phẩm mình lấy dữ liệu từ json và phần aside ở bên trái khách có thể tìm kiếm sản phẩm chọn sản phẩm theo loại, lọc giá. Ngoài ra khách hàng có thể sắp xếp sản phẩm theo giá hoặc mới nhất. Khi hover vào sp vẽ hiện lên icon giỏ hàng để thêm sản phẩm vào giỏ. Ngoài ra khi click vào 1 sản phẩm sẽ chuyển hướng đến trang chi tiết sản phẩm.
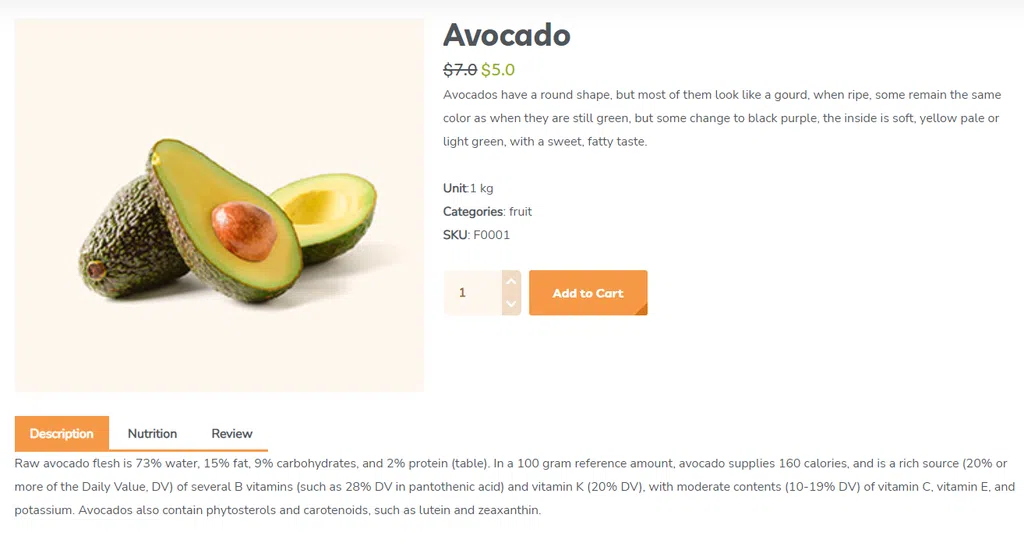
Trang chi tiết sản phẩm

Trang chi tiết chứa hình ảnh cũng như thông tin về giá, giới thiệu sản phẩm, đơn vị tính, chủng loại mã hàng. Để chi tiết hơn thì còn có phần tab thông tin thêm về mô tả và hàm lượng dinh dưỡng, review về sản phẩm. Khách hàng sau khi tham khảo về sản phẩm có thể chọn số lượng và thêm vào giỏ hàng.
Ngoài ra còn có phần đề xuất sản phẩm liên quan để gợi ý khách hàng
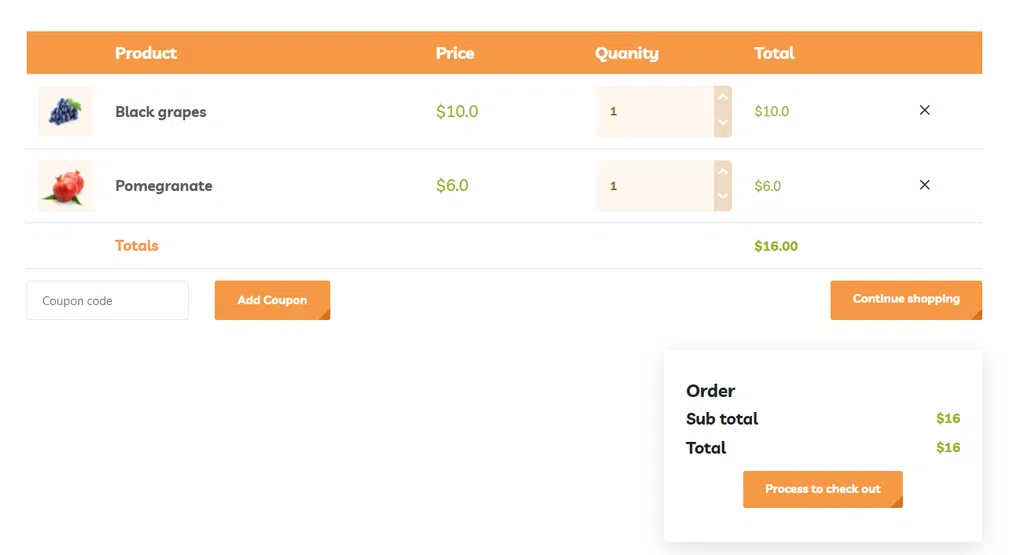
Trang giỏ hàng
Trang giỏ hàng có bảng danh các sản phẩm đã order. Khách hàng có thể thay đổi số lượng hoặc bỏ sản phẩm ra khỏi giỏ. Nếu khách muốn tiếp tục mua sắm nhấn nút continue trở về trang cửa hàng hặc thêm mã giảm giá và di chuyển đến trang thanh toán.
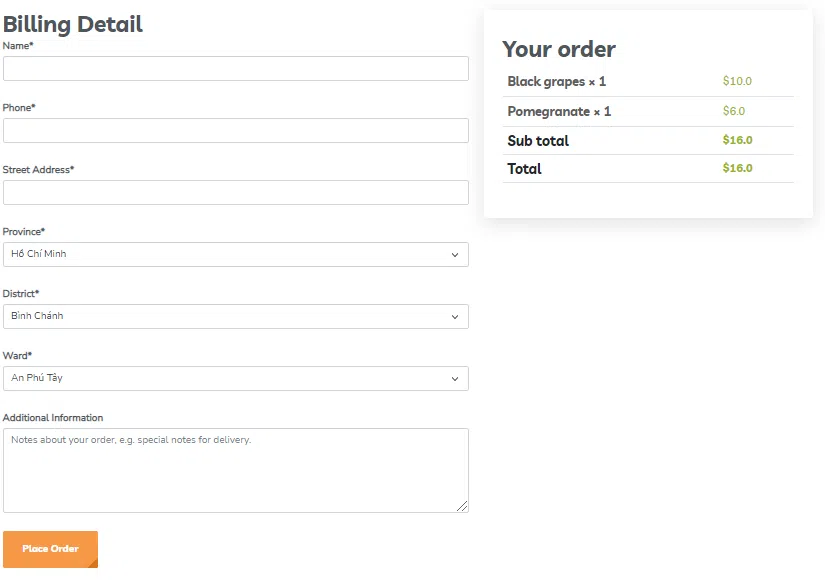
Trang thanh toán
Trang thanh toán hiển thị thông tin đặt hàng và form để khách hàng điền thông tin giao hàng mình đã xử lý valdate
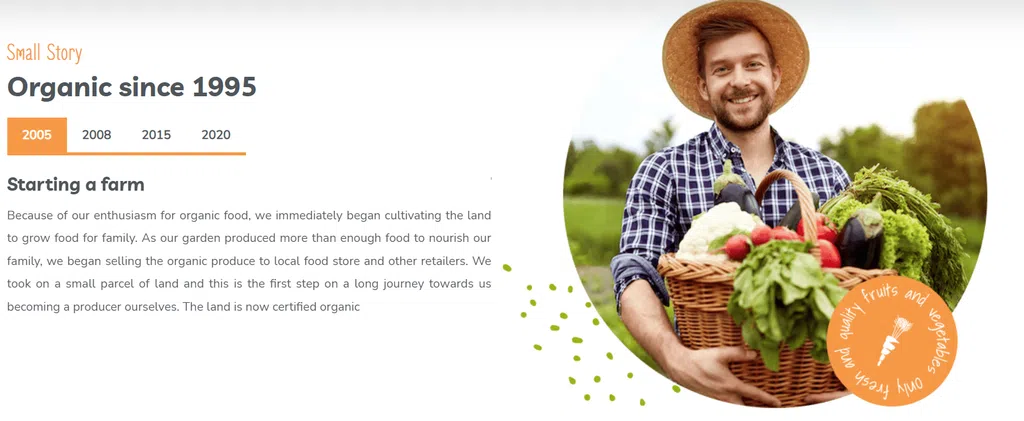
Trang giới thiệu cửa hàng
Trong trang giới thiệu đầu tiên là phần giới thiệu về lịch sử cửa hàng khẳng định kinh nghiệm của cửa hàng.
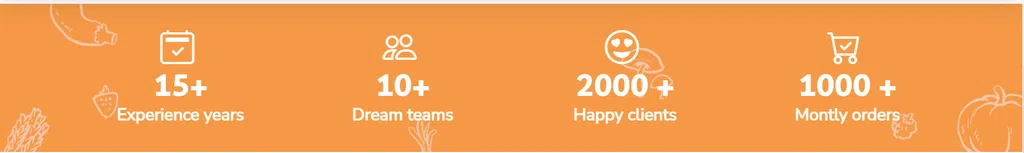
Bên dưới là phần giới thiệu các thành tựu cửa hàng: như số năm kinh nghiệm, đội ngũ nhân viên, số khách và đơn đặt hàng hằng tháng. Khi load trang các con số này sẽ tăng dần
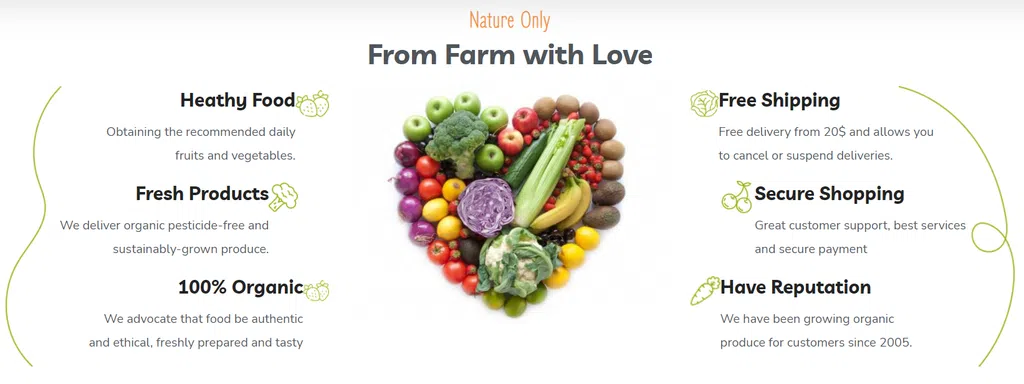
Đây là phần giới thiệu về chất lượng sản phẩm cũng như ưu đãi khi mua sắm tại cửa hàng.
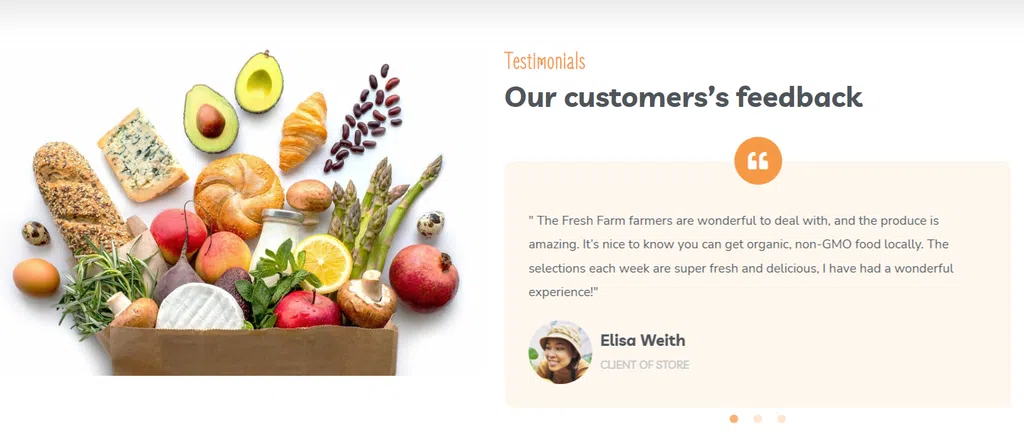
Dưới cùng là phần đánh giá trải nghiệm của khách hàng tại cửa hàng
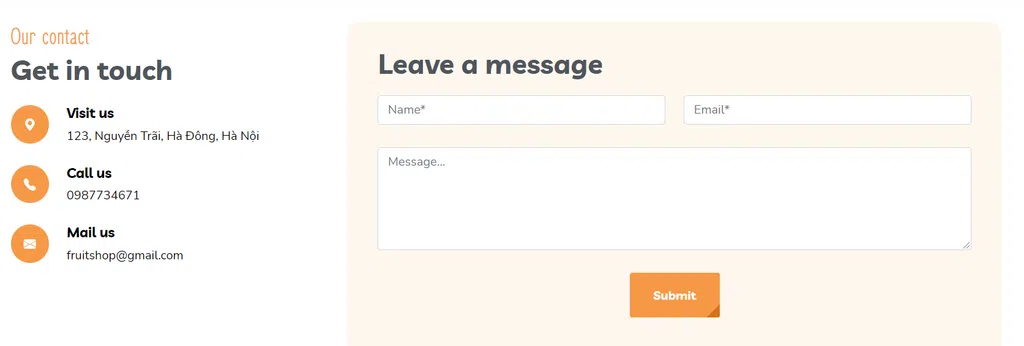
Trang liên hệ
Trang liên hệ có chứa thông tin liên lạc của cửa hàng. Ngoài ra khách hàng có thể để lại lời nhắn bằng cách điền vào form có sẵn.
Phần form cũng đã được mình validate để kiểm tra thông tin hợp lệ
Ngoài ra có phần bản đồ chỉ đường đến cửa hàng.
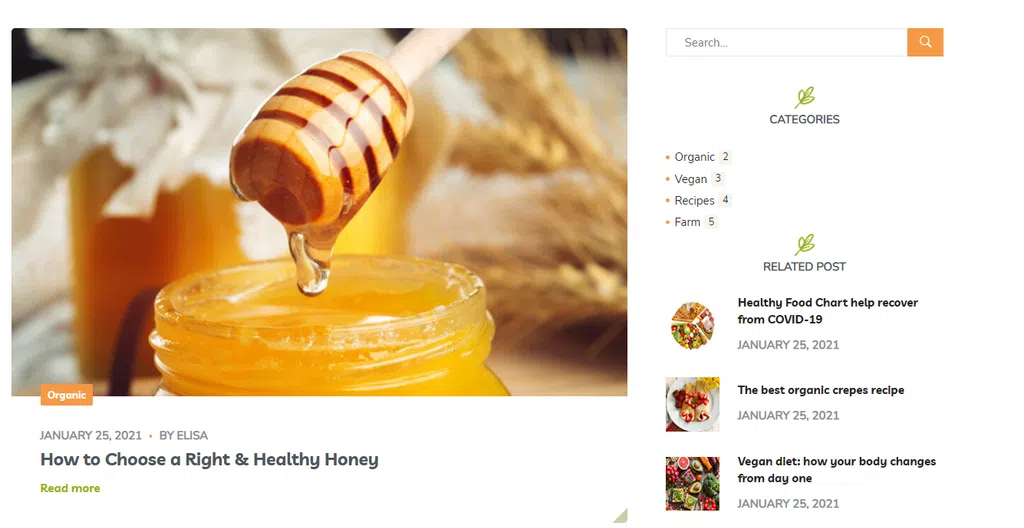
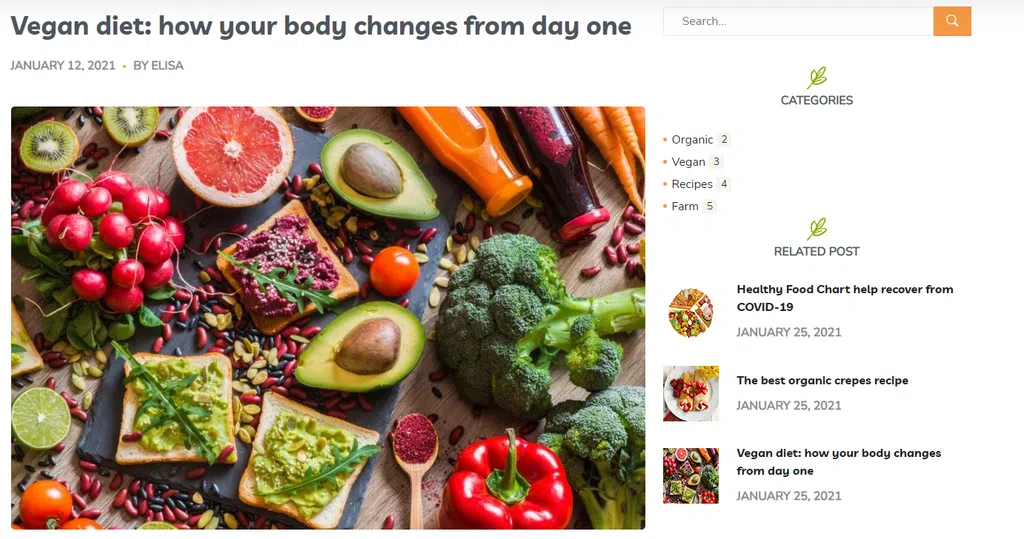
Trang bài viết

Trang bài viết là trang chia sẻ các bài viết về kinh nghiệm làm vườn, thực phẩm sạch, công thức nấu ăn. Có phần danh các bài viết được phân thành các trang và bên phải là phần khách hàng có thê tìm kiếm bài viết, lọc bài viết theo chủ đề và các bài viết liên quan. Khi click vào đọc thêm/bài viết sẽ di chuyển đến trang Bài viết chi tiết.
Trang bài viết chi tiết
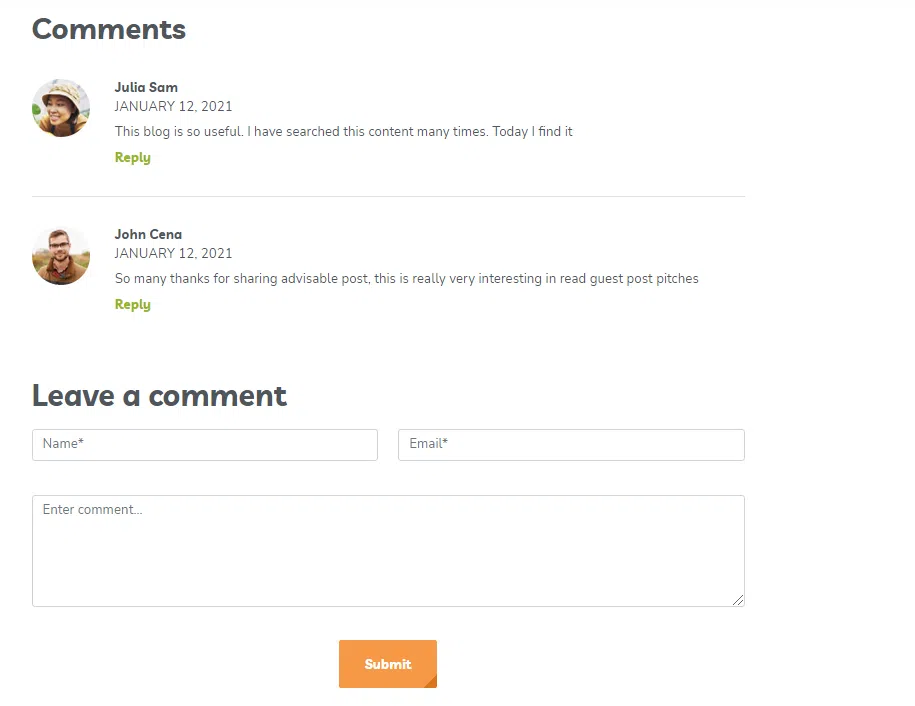
Ở trang bài viết chi tiết này người dùng có thể xmình các bình luận của user khác, hồi đáp lại hoặc để lại bình luận của chính mình
Ở trang bài viết chi tiết này người dùng có thể xmình các bình luận của user khác, hồi đáp lại hoặc để lại bình luận của chính mình

























Bình luận