Series Spring Boot: Spring Boot 0: Làm chủ Spring Boot, Zero to Hero và Series Spring Boot từ con số 0
Series Spring Core: tại đây
Dưới đây là Series Spring Thymeleaf
- Thymeleaf là gì? So sánh JSP, JSF với Thymeleaf
- Code ví dụ Spring MVC Thymeleaf Hello – dùng XML config
- Code ví dụ Spring MVC Thymeleaf Hello – dùng annotation config
- Submit form với Thymeleaf, Code ví dụ Spring Thymeleaf Form
- Code ví dụ hiển thị List, Set, Map với Thymeleaf
- Code ví dụ đa ngôn ngữ với Thymeleaf Internationalization / i18n
- Code ví dụ gửi email – gmail với Thymeleaf + Spring
Để hiển thị danh sách với Thymeleaf, ta sử dụng thẻ th:each
Ví dụ:
<ul th:if="${listUser != null && !listUser.empty}">
<li th:each="user: ${listUser}" th:text="${user.name}"></li>
</ul>Hiển thị List, Set, Map với Thymeleaf
Các công nghệ sử dụng trong bài viết này
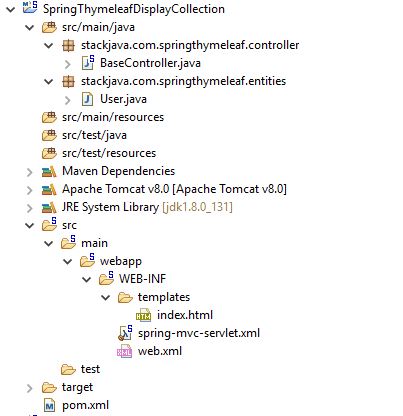
Tạo Maven Project

Thư viện sử dụng:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>stackjava.com</groupId>
<artifactId>SpringThymeleafDisplayCollection</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<spring.version>5.0.2.RELEASE</spring.version>
<thymeleaf.version>3.0.9.RELEASE</thymeleaf.version>
</properties>
<dependencies>
<!-- Spring -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!-- Thymeleaf -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>${thymeleaf.version}</version>
</dependency>
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>${thymeleaf.version}</version>
</dependency>
</dependencies>
</project>File Spring config:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.3.xsd">
<context:component-scan base-package="stackjava.com.springthymeleaf" />
<bean id="templateResolver"
class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/" />
<property name="suffix" value=".html" />
<property name="templateMode" value="HTML5" />
<property name="cacheable" value="false" />
</bean>
<bean id="templateEngine" class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver" />
</bean>
<bean class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine" />
</bean>
</beans>File web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<display-name>SpringThymeleaf</display-name>
<servlet>
<servlet-name>spring-mvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>spring-mvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>File entities:
package stackjava.com.springthymeleaf.entities;
public class User {
private int id;
private String name;
private String address;
// getter - setter
}File Controller:
package stackjava.com.springthymeleaf.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.HashSet;
import java.util.List;
import java.util.Map;
import java.util.Set;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import stackjava.com.springthymeleaf.entities.User;
@Controller
public class BaseController {
public List<User> initList() {
List<User> listUser = new ArrayList<User>();
listUser.add(new User(1, "Batman", "DC"));
listUser.add(new User(2, "Super Woman", "DC"));
listUser.add(new User(3, "Super Man", "DC"));
return listUser;
}
public Set<User> initSet() {
Set<User> setUser = new HashSet<User>();
setUser.add(new User(4, "Iron Man", "Marvel"));
setUser.add(new User(5, "Spider Man", "Marvel"));
setUser.add(new User(6, "Ant Man", "Marvel"));
return setUser;
}
public Map<Integer, User> initMap() {
Map<Integer, User> mapUser = new HashMap<Integer, User>();
mapUser.put(7, new User(7, "Mickey", "Disney"));
mapUser.put(8, new User(8, "Donal", "Disney"));
return mapUser;
}
@RequestMapping("/")
public String index(final Model model) {
model.addAttribute("listUser", this.initList());
model.addAttribute("setUser", this.initSet());
model.addAttribute("mapUser", this.initMap());
return "index";
}
}File view:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Spring MVC + Thymeleaf</title>
</head>
<body>
<h1>Spring MVC + Thymeleaf: Display Collection</h1>
<h2>Display List:</h2>
<ul th:if="${listUser != null && !listUser.empty}">
<li th:each="user: ${listUser}" th:text="${user.id} + ' - ' + ${user.name} + ' - ' + ${user.address}"></li>
</ul>
<h2>Display Set:</h2>
<ul th:if="${setUser != null && !setUser.empty}">
<li th:each="user: ${listUser}" th:text="${user.id} + ' - ' + ${user.name} + ' - ' + ${user.address}"></li>
</ul>
<h2>Display Map:</h2>
<ul th:if="${mapUser != null && !mapUser.empty}">
<li th:each="element: ${mapUser}" th:text="${element.value.id} + ' - ' + ${element.value.name} + ' - ' + ${element.value.address}"></li>
<!-- OR -->
<!-- <li th:each="user: ${mapUser.values()}" th:text="${user.id} + ' - ' + ${user.name} + ' - ' + ${user.address}"></li> -->
</ul>
</body>
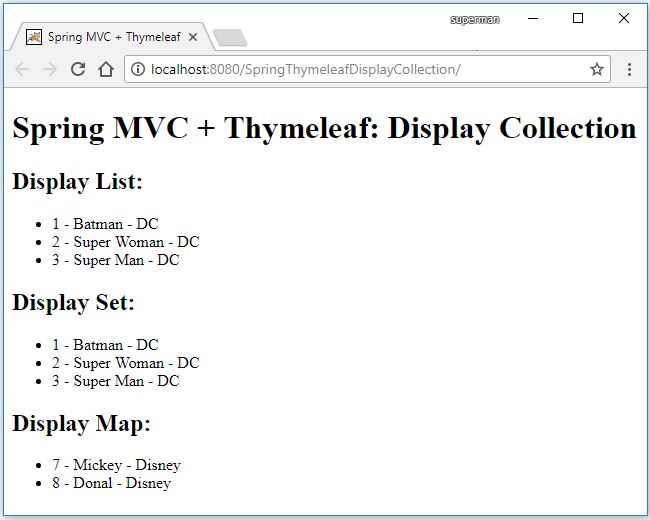
</html>Demo:

Okay, Done!
Download code ví dụ trên tại đây
Loạt bài chủ đề Java trên trang stackjava.com bản quyền thuộc thầy Trần Hữu Cương. Bài viết đăng trên blog Techmaster được sự đồng ý của tác giả.
Thầy Trần Hữu Cương đã và đang tham gia giảng dạy tại Techmater khoá Lộ trình Java Spring Boot Full Stack
Link gốc bài viết tại đây.

Bình luận