Để học được React Native thì chúng ta cần phải học thật vững HTML CSS Javascript trước. Tuy nhiên có thể có nhiều bạn lại quá vội vàng nhảy vào học thẳng React Native luôn, ví dụ như học theo một khóa trên Youtube: Học React Native qua các ví dụ thực tế 2021 (project based).
Do đó mình sẽ tổng hợp lại một số thuộc tính CSS hay dùng trong React Native để các bạn ôn tập lại dễ hơn. Chú ý trong CSS viết thuộc tính theo dạng hyphen-delimited còn trong React Native thì viết theo dạng camelCase và giá trị có phân biệt là số hay chuỗi (dùng Javascript).
Các thuộc tính CSS liên quan đến text
Đổi màu chữ: color. Phân biệt với đổi màu nền là background-color. Màu sắc có thể đặt giá trị theo tên Tiếng Anh (red, green, blue, ...) hoặc dùng mã hex (#000000, #ffffff, ...).
Đổi kích thước chữ: font-size. Chú ý trong React Native đơn vị luôn là px nên chỉ cần truyền giá trị dạng số. Ví dụ: fontSize: 16.
Đổi độ đậm nhạt: font-weight.
Đổi font chữ: font-family. Chú ý khi thay đổi sang font chữ khác thì cần cài đặt font vào trong ứng dụng.
Biến đổi chữ: text-decoration, text-transform.
Căn chữ (trái, phải, giữa, đều 2 bên): text-align.
Chiều cao dòng: line-height. Chú ý line-height là chiều cao dòng khác với font-size là cỡ chữ. Line-height thường lớn hơn font-size (có thể dùng giá trị theo tỉ lệ), chữ trên cùng 1 dòng mặc định sẽ căn giữa theo chiều dọc.
Các thuộc tính liên quan đến kích thước, layout
Tùy chỉnh chiều rộng, chiều cao tối thiểu, tối đa, hoặc fix cứng: min-width, max-width, min-height, max-height, width, height.
Tham khảo thêm về style Height và Width trong React Native: https://reactnative.dev/docs/height-and-width.
Tùy chỉnh khoảng cách: margin (khoảng cách xung quanh phần tử), padding (khoảng cách từ viền đến nội dung bên trong). Hai thuộc tính này có thể viết gộp hoặc tách ra làm 4 hướng top, right, left, bottom. Trong React Native thì còn có thể viết gộp theo chiều là horizontal và vertical. Ví dụ tùy chỉnh khoảng cách trên dưới thì dùng marginVertical.
Tùy chỉnh bo viền: border-width, border-color, border-radius. Border cũng có thể tùy chỉnh cụ thể từng hướng hoặc từng góc.
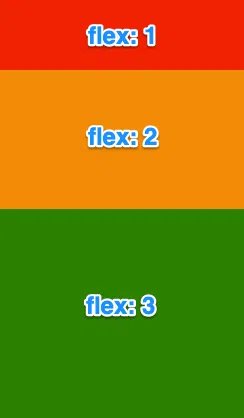
Riêng với CSS Flexbox thì trong React Native hơi khác một chút, đó là trục chính (main-axis) mặc định là theo chiều dọc vì ở mobile chúng ta dàn nội dung theo hàng dọc. Tham khảo Layout với Flexbox trong React Native: https://reactnative.dev/docs/flexbox.
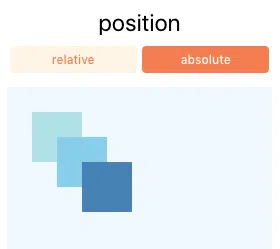
Về position thì trong React Native chỉ có 2 giá trị là relative (mặc định) và absolute (dùng khi muốn các phần tử chồng lên nhau). Tham khảo Absolute & Relative Layout trong React Native: https://reactnative.dev/docs/flexbox#absolute--relative-layout.
Transform
Trong CSS có thuộc tính transform dùng để biến đổi một phần tử, phóng to thu nhỏ, xoay ngang xoay dọc, ...
Transform trong React Native cũng hoạt động tương tự nhưng cú pháp hơi khác vì nó là Javascript, chúng ta sẽ phải dùng mảng các object vì transform là tổng hợp của nhiều thuộc tính nhỏ.
Một số ví dụ sử dụng transform:
- Phóng to phần tử lên 2 lần:
transform: [{ scale: 2 }]. - Phóng to chiều rộng (trục x) của phần tử lên 2 lần:
transform: [{ scaleX: 2 }]. - Xoay phần tử theo một góc 45 độ so với vị trí hiện tại:
transform: [{ rotate: "45deg" }].
Tham khảo thêm về Transform trong React Native: https://reactnative.dev/docs/transforms.




Bình luận