
Chúng ta đang làm gì?
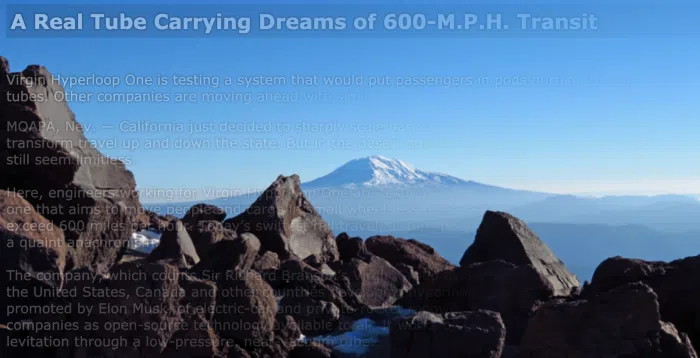
Một gradient tiết lộ trên một nền phức tạp chỉ sử dụng CSS.
Xem một ví dụ: https://jsfiddle.net/ptsc2xba/
Bản demo cố tình làm chậm để chứng minh hiệu ứng. Trong dự án của bạn, có lẽ bạn nên sử dụng thời lượng hợp lý hơn.
Tại sao điều này lại khó khăn?
Đó là một việc để thực hiện một opacity quá trình chuyển đổi đơn giản .
Đó là một cách khác để thực hiện hiển thị gradient trên nền đơn giản.
Nhưng sẽ khác nhiều khi để một gradient hiển thị trên một nền phức tạp, như một hình ảnh hoặc các gradient khác.
—
Do nền phức tạp đằng sau văn bản, nó đã loại trừ việc sử dụng mask che mờ; Nghĩa là chúng tôi không thể sử dụng hình ảnh PNG-24, từ trong suốt đến trắng đục, ở phía trên văn bản. Loại kỹ thuật tạo mask đó sẽ chỉ hoạt động tốt trên một trang web như Medium.com, nơi nền có màu trắng phẳng đơn giản.
Điều đó khiến chúng ta có nhiều kỹ thuật traditional masking hơn. Tùy chọn rõ ràng đầu tiên là SVG. Vấn đề với việc sử dụng SVG là chúng tôi phải bao gồm tất cả văn bản mà chúng tôi muốn được che trong chính thẻ SVG, điều này là không hợp lý đối với nội dung dựa trên web có thể truy cập được.
Một tùy chọn khác có thể là sử dụng clip-path CSS, nhưng rất tiếc điều đó sẽ không hoạt động với mask alpha.
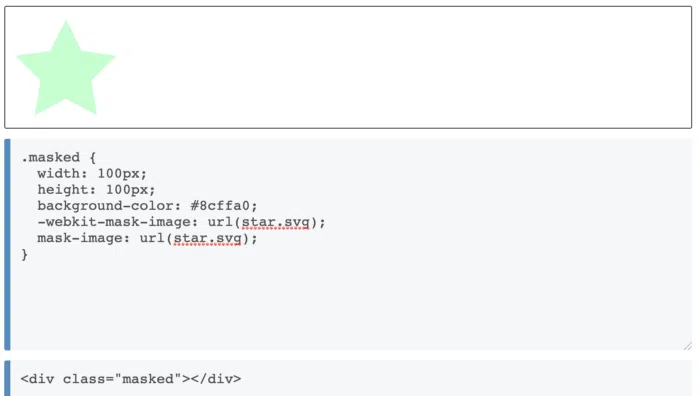
Điều đó để lại cho chúng tôi mask-image
Chúng ta làm điều đó như thế nào?
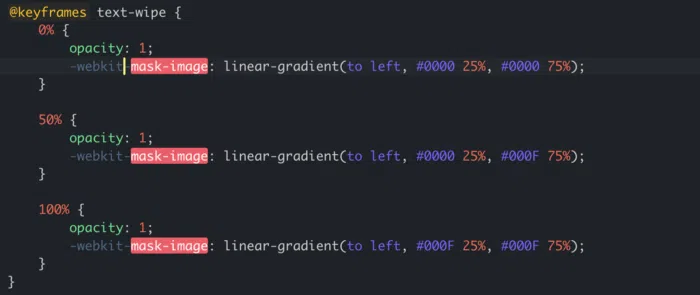
Suy nghĩ đầu tiên của bạn có thể là sử dụng animation khung hình chính để chuyển đổi giữa linear-gradient các thuộc tính mask-image, nhưng rất tiếc điều đó sẽ không hoạt động. Đây là một ví dụ về điều đó không hoạt động.
Tính năng Animation của CSS sẽ không thể tự suy ra được giá trị gradient giữa các keyframes ngắt quãng. nên chỉ có cách là tạo các keyframes liền mạch không ngắt, 1%, 2%, 3%... Đó không phải là một ý kiến hay; Đừng làm điều đó.
Attempt #2
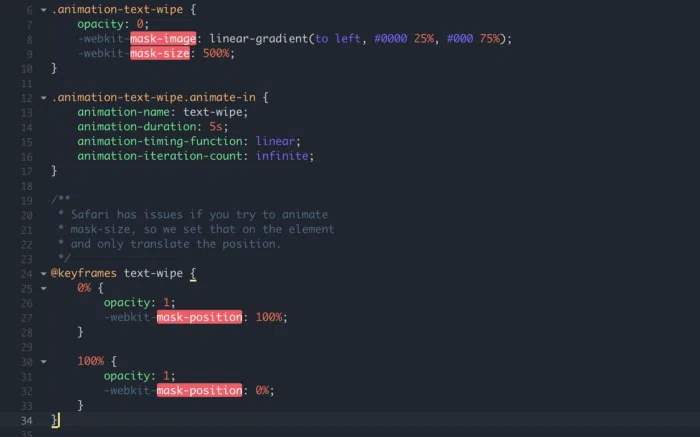
Biết rằng tôi vẫn cần sử dụng masks và tôi không thể tự tạo hiệu ứng chuyển màu, tôi bắt đầu lướt qua một số tài liệu MDN. Tôi thấy rằng tồn tại cả mask-position và mask-size. Mục tiêu bây giờ là xem liệu chúng ta có thể tạo ra chuyển động của một chiếc masks hay không.
Lưu ý phụ: Hãy tự giúp mình bằng cách nghỉ một ngày và chỉ đọc qua các tài liệu MDN, nói chung. Có rất nhiều điều thú vị mà bạn có thể chưa biết.
Working example: https://jsfiddle.net/ptsc2xba/
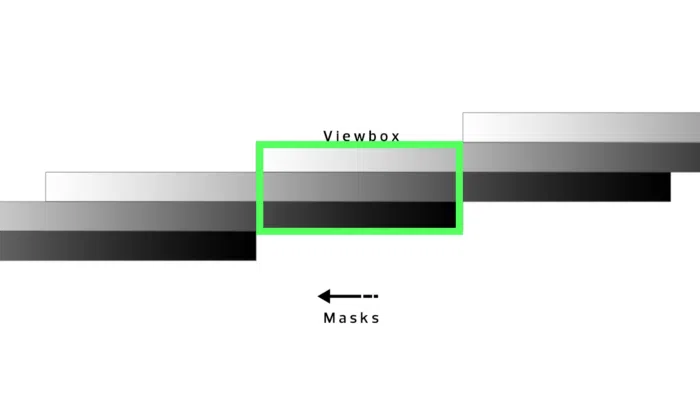
Kỹ thuật này thiết lập gradient mask tuyến tính trên đối tượng bạn muốn, tăng kích thước để nó tràn về cơ bản ở hai bên trái và phải, và làm sinh động vị trí của mask.
Điều này cho phép alpha mask dễ dàng phát triển với vùng chứa, tạo animation đầy đủ ở bất kỳ tốc độ / tốc độ nào và hoạt động trên bất kỳ phần tử HTML nào (văn bản, hình dạng, v.v.).
Dưới đây là một sơ đồ đơn giản giải thích khái niệm của kỹ thuật. Mask quá khổ bằng bội số chiều rộng của mục tiêu. Điều này cho phép có một phần hoàn toàn trong suốt, một phần chuyển tiếp và một phần hoàn toàn không trong suốt. Khi bạn tiếp đất trên phần hoàn toàn không trong suốt, nó sẽ được bộc lộ hoàn toàn.
Tóm lại
Để tạo gradient mask trơn tru chỉ sử dụng CSS, bạn có thể sử dụng animation khung hình chính với một số thuộc tính CSS tương đối mới: mask-image , mask-position và mask-size.
Bằng cách mở rộng mask lớn hơn vùng chứa một cách quá mức và / hoặc điều chỉnh các điểm màu trong gradient của bạn, bạn có thể dịch vị trí của mask bằng cách sử dụng animation khung hình chính để hiển thị đúng nội dung bên dưới.
Bài viết gốc tại đây.
Hiện tại khóa học Web Frontend tại Techmaster Vietnam vẫn liên tục tuyển sinh các lớp tiếp theo. Và trong tình hình dịch bệnh phức tạp, lớp sẽ chuyển sang học hình thức trực tuyến có tương tác, thời lượng và chất lượng không đổi, vẫn đảm bảo việc làm cho học viên tốt nghiệp.
Chi tiết khóa học: https://frontend.techmaster.vn/.
Liên hệ tư vấn: Mr Thịnh - 0987273764 (zalo).






Bình luận