Bạn đã mắc lỗi gì trong CSS?

Nếu bạn đang bắt đầu làm nhà cung cấp dịch vụ của mình với tư cách là một nhà phát triển web, thì CSS là một vấn đề đau đầu đối với nhiều nhà phát triển, dựa trên kinh nghiệm của tôi. Cần có thời gian để tìm hiểu nó và làm chủ nó. Bài viết này đề cập đến một số lỗi phổ biến mà bạn có thể gặp phải khi viết mã CSS.
Sẵn sàng, đi thôi!
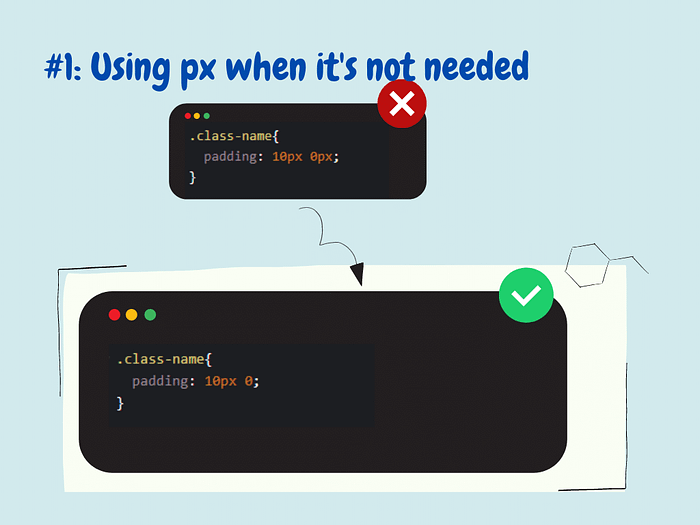
1: Sử dụng px khi không cần thiết
Bạn có biết rằng bạn không cần sử dụng px khi muốn đặt giá trị thành 0:
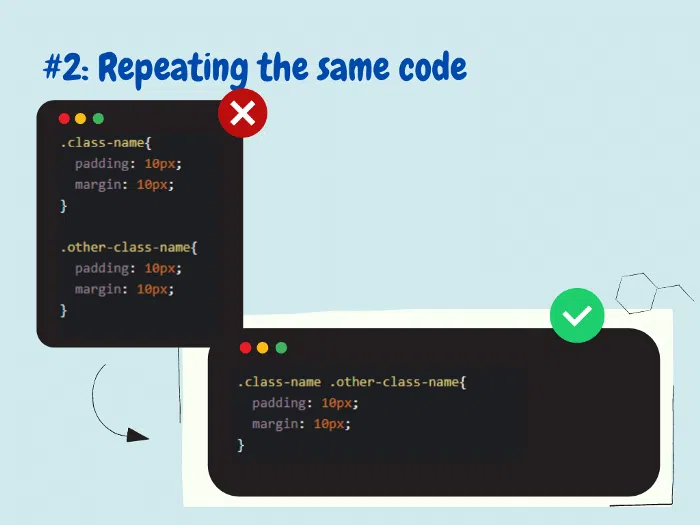
2: Lặp lại cùng một mã
Luôn ghi nhớ quy tắc DRY. Đừng lặp lại chính mình. Số lượng dòng mã sẽ khiến bạn phải trả giá về hiệu suất ứng dụng và thời gian tải.
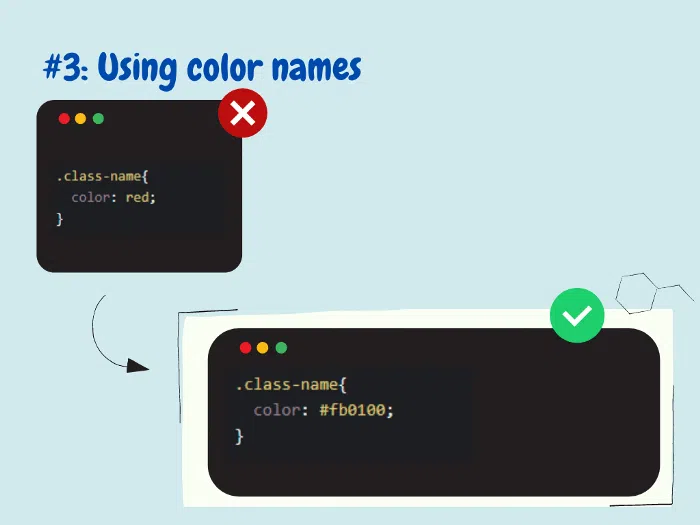
3: Using color names
Sử dụng mã màu tốt hơn:
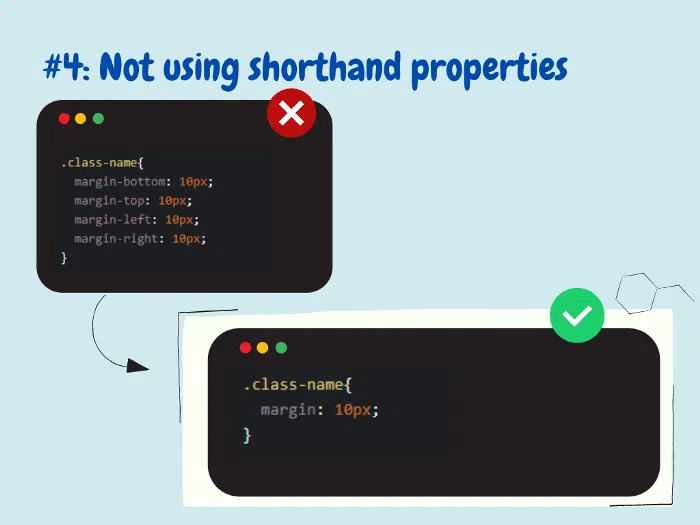
4: Không sử dụng thuộc tính tốc ký
Tránh nhiều dòng mã khi bạn có thể làm điều tương tự với một dòng:
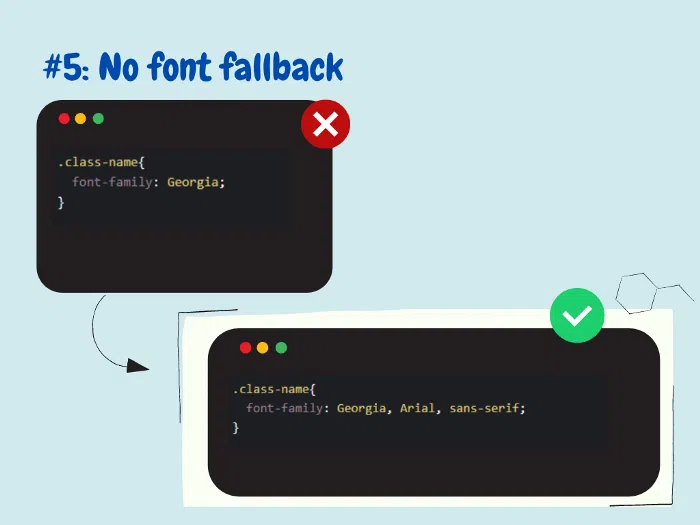
5: Không có phông chữ dự phòng
Luôn hoàn thiện phông chữ bạn đang sử dụng:
Bạn đọc thân mến, tôi hy vọng những điều này rõ ràng và hữu ích.
Tôi hy vọng bạn luôn an toàn cho dù bạn ở đâu và gia đình của bạn cũng vậy! Cố lên. Ngày mai sẽ tốt hơn!
Bài viết gốc tại đây.
Hiện tại khóa học Web Frontend tại Techmaster Vietnam vẫn liên tục tuyển sinh các lớp tiếp theo. Và trong tình hình dịch bệnh phức tạp, lớp sẽ chuyển sang học hình thức trực tuyến có tương tác, thời lượng và chất lượng không đổi, vẫn đảm bảo việc làm cho học viên tốt nghiệp.
Chi tiết khóa học: https://frontend.techmaster.vn/.
Liên hệ tư vấn: Mr Thịnh - 0987273764 (zalo).





Bình luận