Với những ai lập trình web thì không thể không biết đến chức năng đăng nhập. Đặc biệt bây giờ đăng nhập bằng phương thức Oauth2 phổ biến trên hầu hết các website. Nhưng trước khi có thể mang ra sử dụng thì bất cứ lập trình web nào cũng đều phải test trước. Hôm nay mình sẽ chia sẻ lại cho các bạn cách test chức năng đăng nhập của một trong những phương thức Oauth2 - đăng nhập bằng google.
1. Tạo trang đăng nhập
Nếu đã đến bước để test thì chắc hẳn bạn đã làm qua bước này rồi. Tất cả chỉ nằm ở việc thay đổi Google_client_id. Mình sẽ lôi 1 code ví dụ mẫu ra để tiện quan sát.
<html lang="en">
<head>
<meta name="google-signin-scope" content="profile email">
<meta name="google-signin-client_id" content="Your google_client_id is here">
<script src="https://apis.google.com/js/platform.js" async defer></script>
</head>
<body>
<div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div>
<script>
function onSignIn(googleUser) {
// Useful data for your client-side scripts:
var profile = googleUser.getBasicProfile();
console.log("ID: " + profile.getId()); // Don't send this directly to your server!
console.log('Full Name: ' + profile.getName());
console.log('Given Name: ' + profile.getGivenName());
console.log('Family Name: ' + profile.getFamilyName());
console.log("Image URL: " + profile.getImageUrl());
console.log("Email: " + profile.getEmail());
// The ID token you need to pass to your backend:
var id_token = googleUser.getAuthResponse().id_token;
console.log("ID Token: " + id_token);
};
</script>
</body>
</html>
Chạy localhost:8080 ra màn hình sau
2. Tạo credentials
Trong trường hợp của mình đã có sẵn tài khoản gmail của tổ chức techmaster được cấp quyền. Vì giới hạn của bài mình không đi sâu vào chi tiết. Còn nếu bạn chỉ là coder dạo chưa làm ở công ty nào thì có thể tạm bỏ qua phần này.
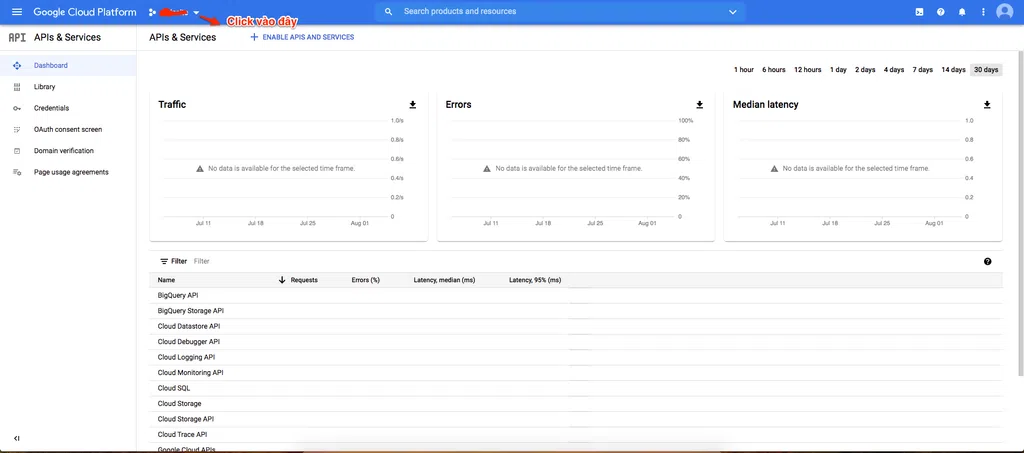
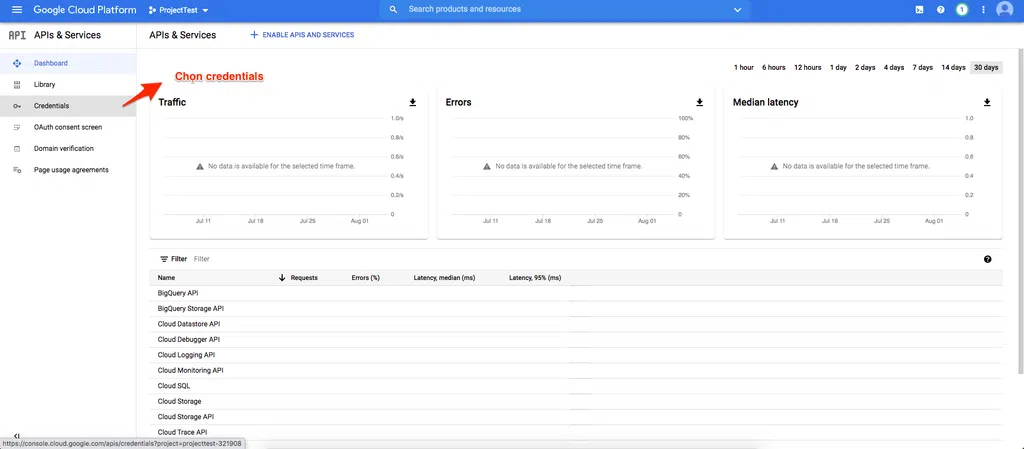
B1: Đầu tiên vào trang https://console.developers.google.com/ và đăng nhập gmail của tổ chức. Ta sẽ có giao diện sau
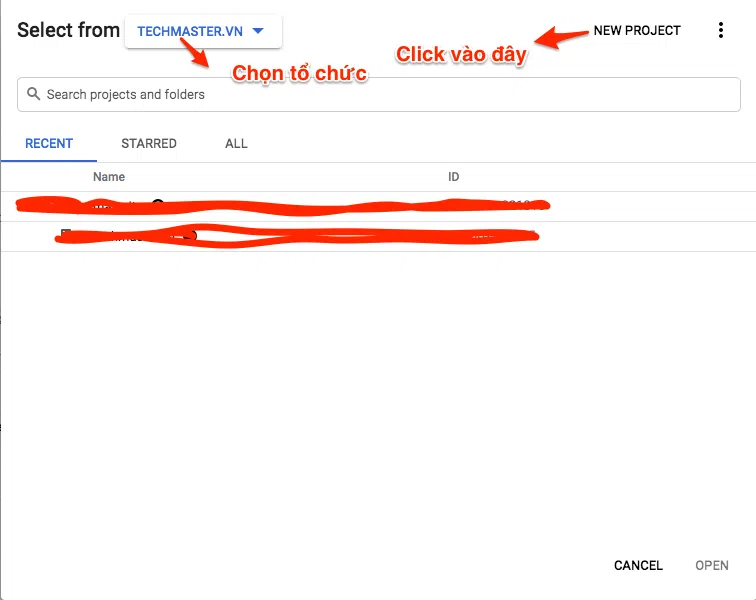
Sẽ hiện hộp thoại sau:
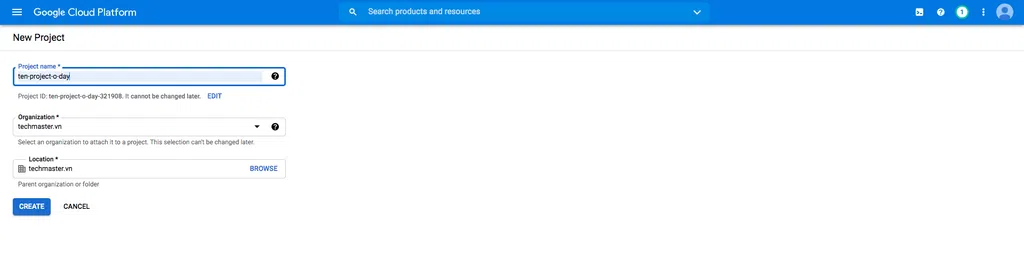
B2: Bước tiếp theo tạo một project:
Sau khi bấm tạo sẽ quay lại màn hình khi mới vào trang web -> Bấm hiển thị hộp thoại như trên và bạn sẽ thấy project của mình hiện ra -> Click vào project rồi chọn credentials:
B3:
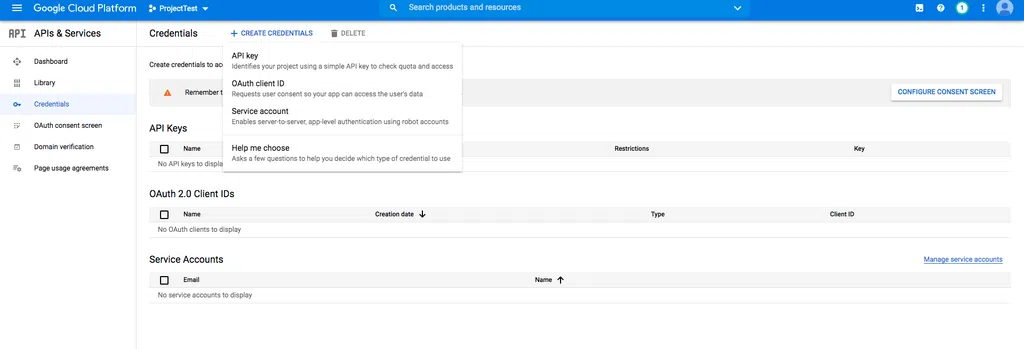
Ở màn hình tiếp theo, chọn Create Credentials -> Oauth client id:
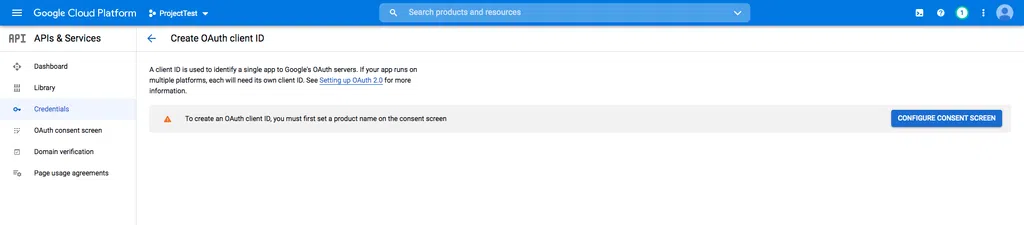
Tiếp theo click vào Configure Consent Screen
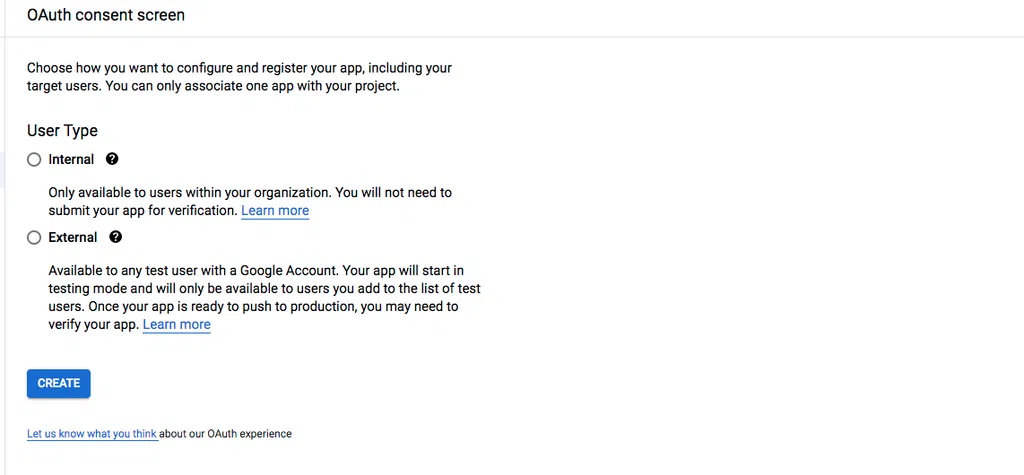
B4: Bước tiếp theo này nếu chọn internal chỉ có những tài khoản google nằm trong tổ chức mới có thể đăng nhập, còn external mọi tài khoản google có thể đăng nhập.
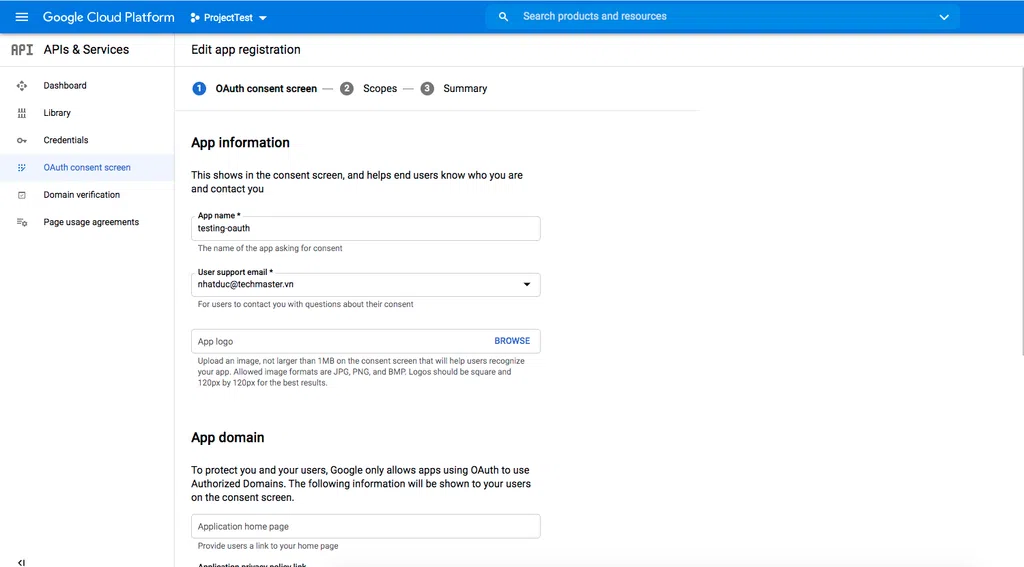
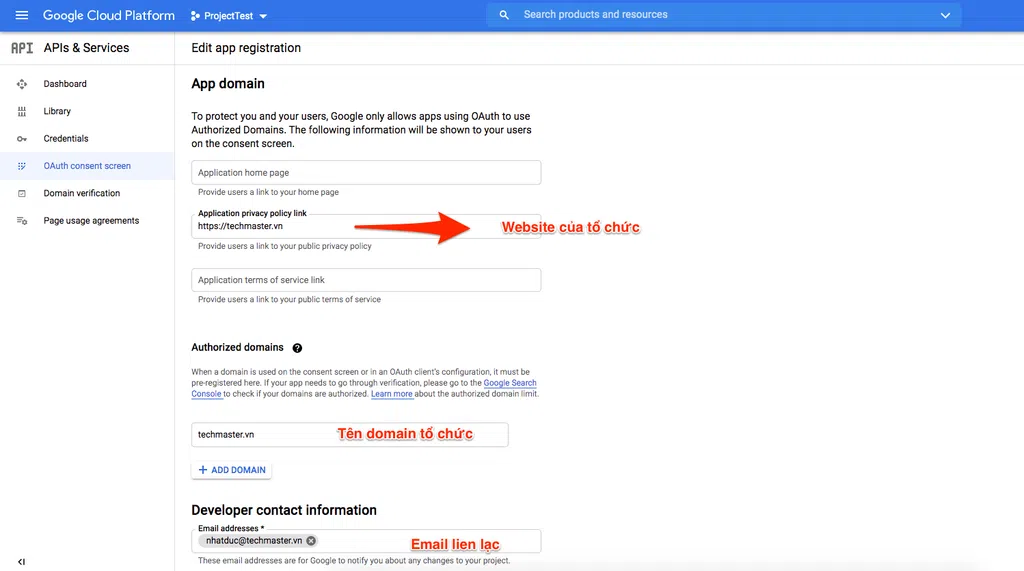
Sau khi chọn xong sẽ là nhập thông tin, những thông tin nào bắt buộc mình sẽ gõ ra dưới đây, còn nếu thông tin để trống là tùy chọn:
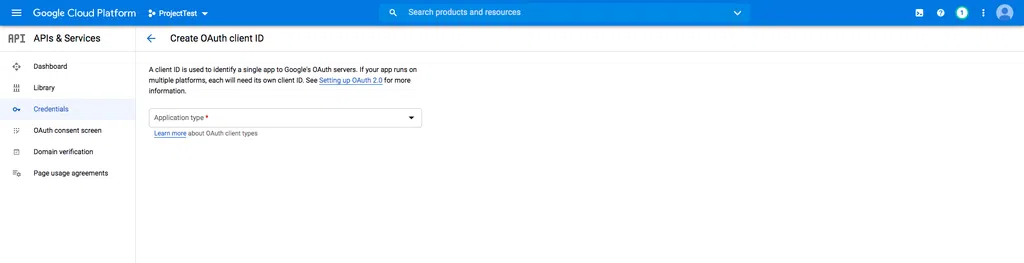
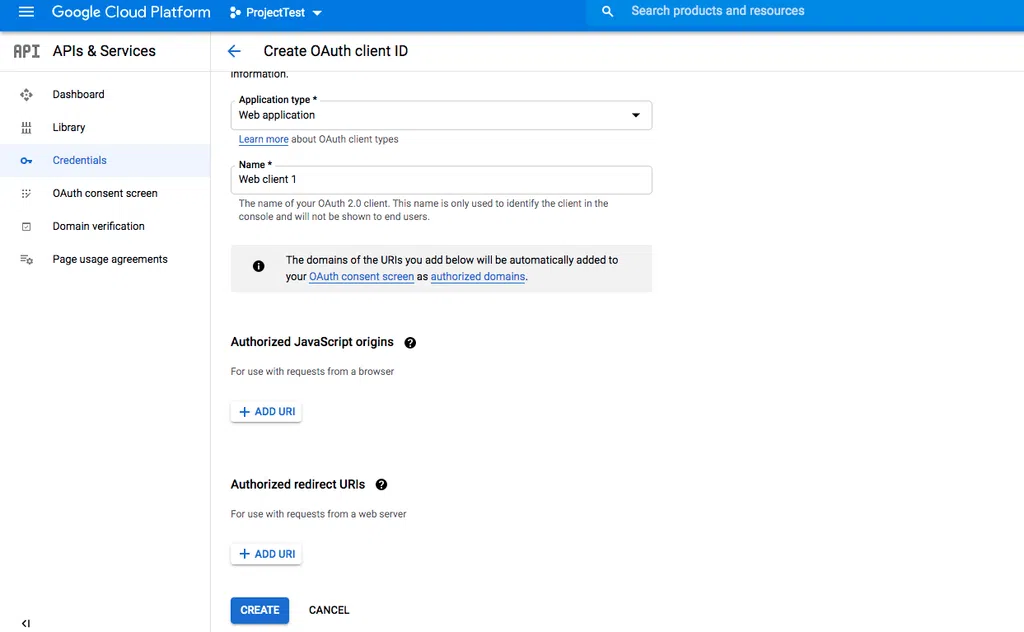
B5: Sau khi click Save Change And Continue, lúc này coi như đã xong và bạn có thể click lại vào credentials ở khung bên trái và chọn lại Create Credentials -> Oauth client id như đã làm ở B3. Lúc này ta sẽ có màn hình sau:
Click vào application type -> chọn Web Application vì ta đang lập trình web ở đây.
B6: Giờ ta có thể để đây và chuyển sang phần tiếp theo trước khi quay lại
3. Tải ngrok
Vào đây để tải ngrok. Ở đây mình dùng máy Mac.
Tiếp theo giải nén file zip rồi lấy đường dẫn vào file (dùng làm path-to-ngrok) đấy.
Sau đấy gõ lệnh sau:
path-to-ngrok http port
Ví dụ project mình ở cổng localhost:8080
./ngrok http 8080
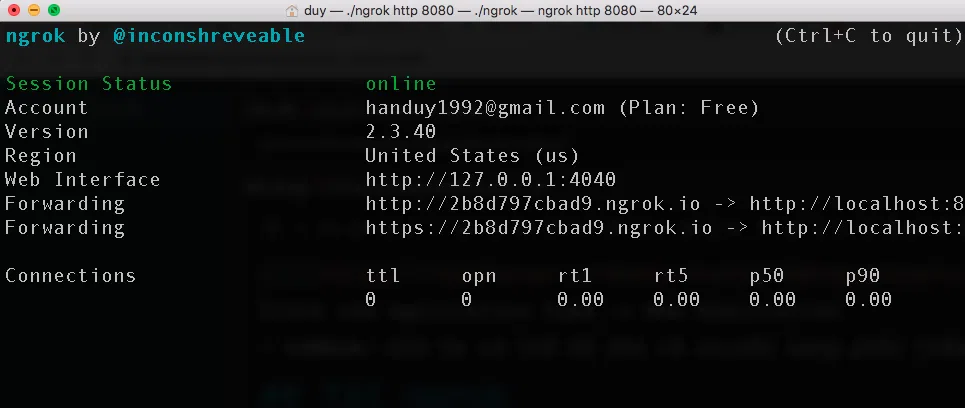
Kết quả
Ở đây https://2b8d797cbad9.ngrok.io sẽ tương ứng với localhost:8080 của mình. Giờ bật project lên và chạy https://2b8d797cbad9.ngrok.io ta ra kết quả.
4. Lấy client_id và chạy thử thành công
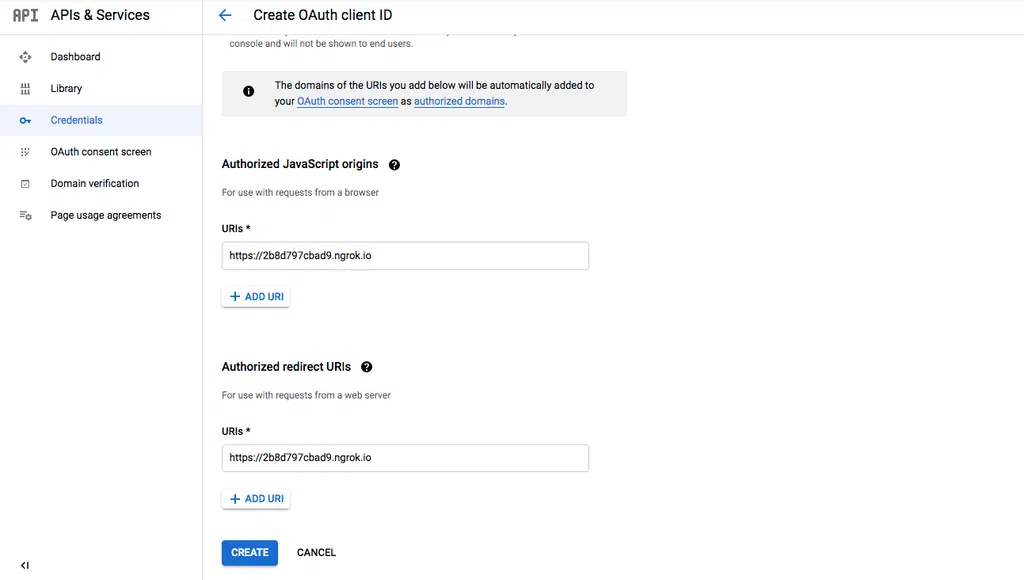
Giờ quay lại màn hình ở cuối phần 2
Ta copy đường dẫn ở trên để add các URI.
Giờ ta đã có client_id và copy nó vào ứng dụng của bạn, trong ví dụ mẫu html phía trên của mình sẽ thay cho đoạn Your google_client_id is here
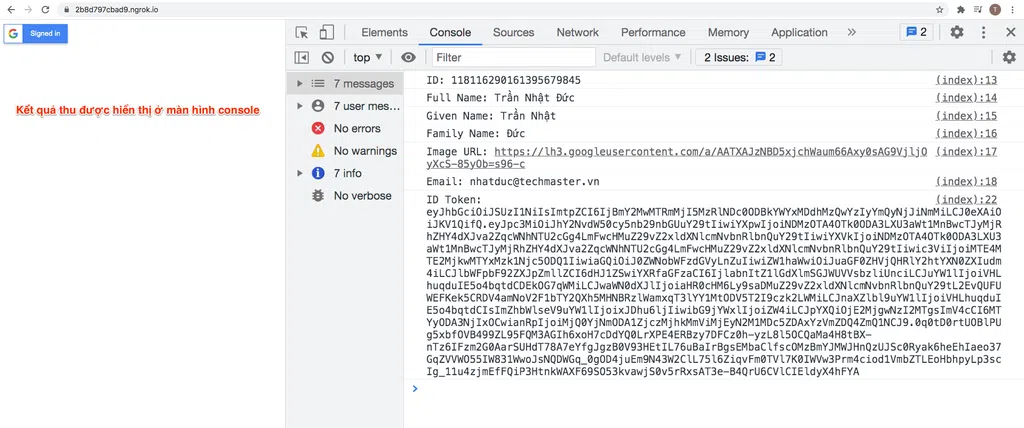
Giờ ta chạy lại project và đăng nhập như đăng nhập google ở các website ta thường dùng và thu được kết quả:
Tất cả chỉ có vậy, giờ bạn đã có dữ liệu trả về để cho phía backend xử lý.

















Bình luận
Bài viết quá khủng và sâu !