Các công cụ CSS hữu ích giúp cuộc sống của bạn dễ dàng hơn và tăng năng suất của bạn.

CSS là ngôn ngữ biểu định kiểu mà mọi nhà phát triển web phải biết. Nó cho phép chúng tôi làm cho các trang web trở nên hấp dẫn hơn đối với người dùng. Một trang web không có CSS giống như một con người không mặc quần áo.
CSS có rất nhiều tính năng thú vị cho phép chúng tôi tạo ra những trải nghiệm tuyệt vời trên web. Bằng cách sử dụng ngôn ngữ biểu định kiểu này, bạn có thể làm cho các trang web đẹp và đáp ứng trên tất cả các thiết bị. Bạn cũng có thể tạo bố cục đẹp mắt với sức mạnh của flexbox và lưới.
Có rất nhiều việc phải làm với CSS và nó rất hữu ích cho việc phát triển web. Tuy nhiên, viết và quản lý mã CSS tốt không phải là điều dễ dàng. Đặc biệt nếu bạn đang làm việc trên các dự án lớn và bạn không sử dụng khung CSS. Đó là lý do tại sao sẽ hữu ích nếu sử dụng một số công cụ CSS có sẵn trên web để giúp cuộc sống của bạn dễ dàng hơn.
Trong bài viết này, tôi sẽ cung cấp cho bạn danh sách một số công cụ CSS tuyệt vời để tăng năng suất của bạn và làm cho cuộc sống dễ dàng hơn. Vì vậy, hãy bắt đầu tìm hiểu ngay thôi.
1. Get Waves
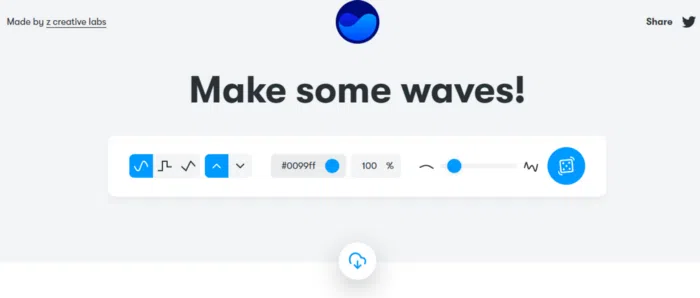
Get Waves là một công cụ tuyệt vời cho phép bạn dễ dàng tạo sóng SVG. Tạo wave bằng CSS không dễ dàng như vậy, đó là lý do tại sao công cụ này rất hữu ích.
Bạn tạo sóng SVG và lấy mã cho chúng. Bạn cũng có thể tải xuống SVG wave nếu muốn.

2. PurgeCSS
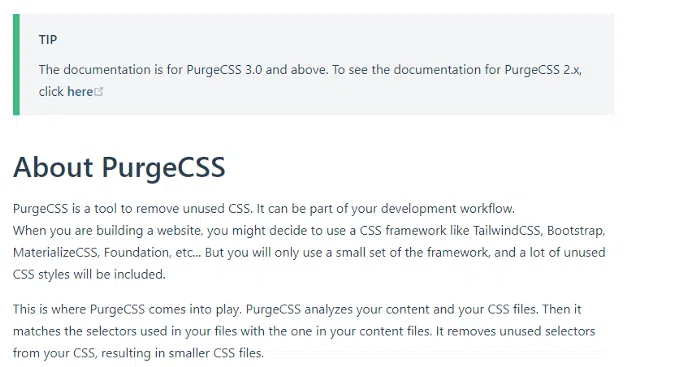
PurgeCSS là một công cụ cho phép bạn xóa mã không sử dụng trong CSS của mình. Điều này rất tốt để giảm kích thước tệp CSS của bạn và tăng hiệu suất.
Công cụ này có thể rất hữu ích, đặc biệt nếu bạn đang sử dụng khung CSS. Bởi vì hầu hết các khung thời gian đều có rất nhiều mã mà chúng tôi không thực sự sử dụng.

3. CSS Scan
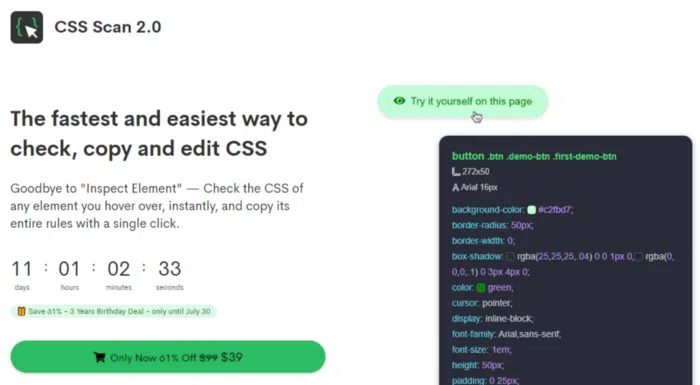
CSS Scan là một công cụ cao cấp cho phép bạn lấy toàn bộ mã CSS của bất kỳ phần tử nào bạn di chuột qua trên một trang web.

4. CSS Grid Generator
Tool này cung cấp khả năng tạo mã lưới CSS cho các dự án của bạn. Bạn đặt cột, hàng và đơn vị, sau đó bạn nhận được mã CSS và thậm chí cả HTML nếu bạn muốn.

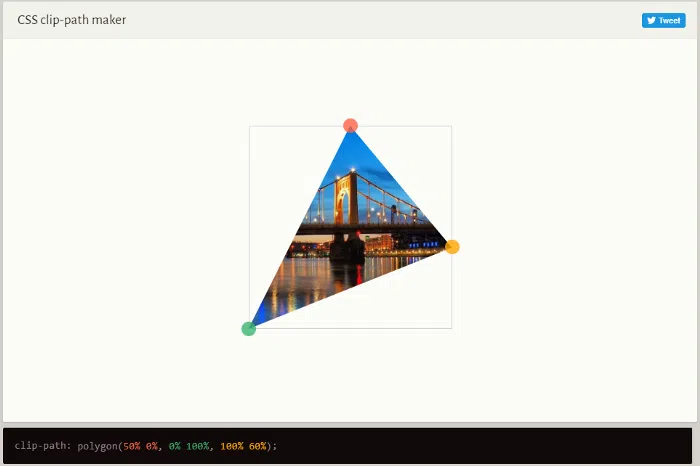
5. CSS clip-path maker
Thuộc tính clip-path trong CSS cho phép bạn tạo các hình dạng phức tạp (hình tròn, hình elip, hình đa giác và tất cả các hình dạng phức tạp khác). Nếu không quen thuộc với thuộc tính này, bạn có thể sử dụng công cụ clip-path maker CSS để dễ dàng tạo hình dạng bạn muốn và lấy mã CSS cho nó

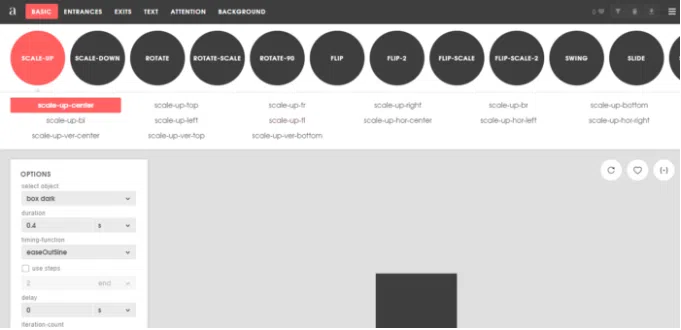
6. Animista
Animista là một công cụ tuyệt vời cung cấp cho bạn một bộ sưu tập các hoạt ảnh CSS được tạo sẵn mà bạn có thể sử dụng. Bạn có thể chọn bất kỳ loại hoạt ảnh nào và lấy mã CSS cho nó.

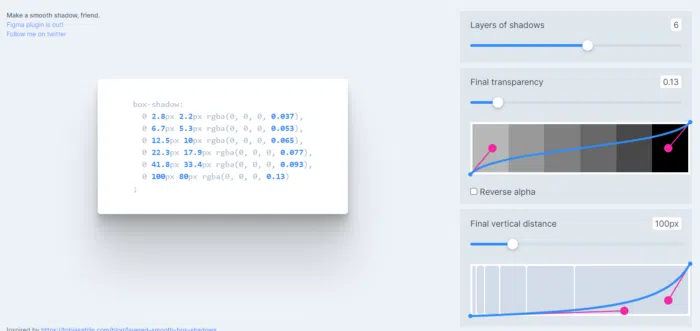
7. Smooth Shadows
Smooth shadows là một công cụ tuyệt vời cho phép bạn dễ dàng tạo bóng CSS mượt mà. Công cụ này mang lại cho bạn nhiều tự do hơn, bạn có thể tùy chỉnh các lớp của bóng đổ, độ trong suốt, khoảng cách theo chiều dọc và hơn thế nữa.
Sau khi bạn tạo Smooth shadows mong muốn, bạn có thể sao chép mã CSS và sử dụng nó trong các dự án của mình.

Kết luận
Như bạn có thể thấy trong danh sách trên, đây là những công cụ CSS rất hữu ích có thể giúp bạn tiết kiệm rất nhiều thời gian khi viết CSS. Chúng làm cho cuộc sống của bạn dễ dàng hơn và giúp bạn tập trung vào các nhiệm vụ quan trọng khác trong quá trình phát triển của bạn.
Cảm ơn bạn đã đọc bài viết này. Tôi hy vọng bạn tìm thấy nó hữu ích.
Bài viết gốc tại đây.
Hiện tại khóa học Web Frontend tại Techmaster Vietnam vẫn liên tục tuyển sinh các lớp tiếp theo. Và trong tình hình dịch bệnh phức tạp, lớp sẽ chuyển sang học hình thức trực tuyến có tương tác, thời lượng và chất lượng không đổi, vẫn đảm bảo việc làm cho học viên tốt nghiệp.
_Chi tiết khóa học: https://frontend.techmaster.vn/
Liên hệ tư vấn: Mr Thịnh - 0987273764 (zalo).

Bình luận