CodecepJS là một thư viện kiểm thử tự động End to End Testing. CodecepJS dùng để viết test code, có thể xử lý được các công đoạn của test từ unit test, functions test, acception test, API test, mock test.
Trang chủ của CodeceptJS có giới thiệu khá chi tiết, tuy nhiên trong series này, mình sẽ hướng dẫn các bạn các ví dụ cụ thể nhé.
Editor mình sử dụng là Visual Studio Code.
Cửa sổ dòng lệnh mình dùng là terminal ( trên macOS), trên Windows các bạn dùng cmd (Commant Prompt) nhé
Chuẩn bị đối tượng cần kiểm thử
Bước này có thể bỏ qua nếu các bạn đã có đối tượng để test nhé.
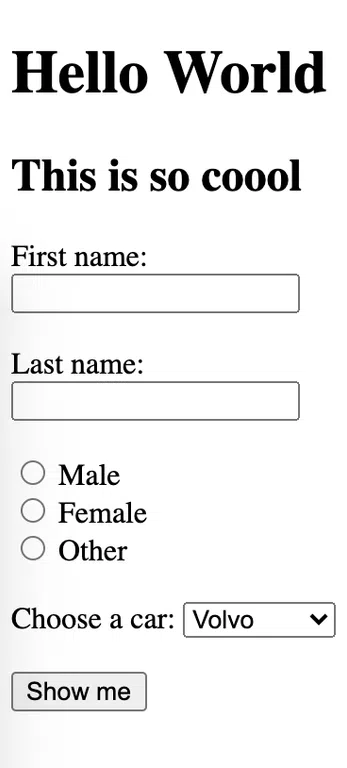
Đối tượng mình cần test ở đây là một form HTML đơn giản:
Mình tạo một thư mục đặt tên là show-form để chứa mã nguồn và thư mục test.
Trong thư mục show-form, tạo file index.html với nội dung:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hi World</title>
</head>
<body>
<h1>Hello World</h1>
<h2>This is so coool</h2>
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname"><br><br>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Male</label><br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Female</label><br>
<input type="radio" id="other" name="gender" value="other">
<label for="other">Other</label><br><br>
<label for="cars">Choose a car:</label>
<select name="cars" id="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select><br><br>
<button id="showme">Show me</button>
</form>
</body>
</html>
Cài đặt codecept vào dự án
Để làm việc với dự án, từ terminal cần điều hướng đến thư mục đó
$ cd show-formCài đặt codeceptjs bằng npm (Node Package Manager)
$ npm i codeceptjsKhởi tạo codeceptjs
$ npx codeceptjs init
Bạn cần trả lời một số câu hỏi trước khi kết thúc khởi tạo:
? Where are your tests located? (./*_test.js) 👉 Các bài test sẽ nằm ở đâu, mình để mặc định và enter
? What helpers do you want to use? (Use arrow keys)👉 Helpers nào bạn muốn sử dụng (mặc định là Playwright) nhưng mình sẽ sử dụng Puppeteer
? Where should logs, screenshots, and reports to be stored? (./output) 👉 Bạn muốn lưu trữ các lỗi , ảnh capture và các báo cáo ở đâu, mình để mặc định (thư mục output) và enter
? Do you want localization for tests? (See https://codecept.io/translation/) (Use arrow keys)👉 Bạn có muốn bản địa hoá cho các bài tests, mình để mặc định là English
? [Puppeteer] Base url of site to be tested (http://localhost) 👉 Đường dẫn của website sẽ cần được kiểm tra, mình để mặc định là localhost, tuy nhiên các bạn có thể thay thế bằng các đường dẫn khác (ex: https://github.com, https://techmaster.vn, ...)
? [Puppeteer] Show browser window (Y/n) 👉 Hiển thị cửa sổ trình duyệt, nhấn Y (hoặc Yes) và enter
? [Puppeteer] Browser viewport size (1200x900) 👉 Kích thước cửa sổ trình duyệt, mình để mặc định và enter, các bạn có thể sử dụng các kích thước khác nhau.
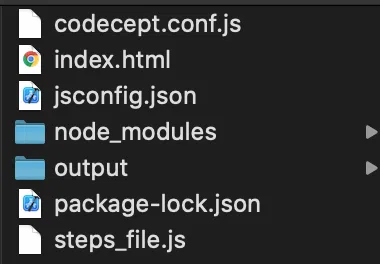
Sau khi khởi tạo codecept thành công, các bạn sẽ thấy cấu trúc thư mục như sau:
- File index.html do mình tạo ở bước chuẩn bị
- Thư mục node_modules và file package-lock.json được tạo khi cài đặt codeceptjs
- File codecept.conf.js, jsconfig.json, step_file.js, thư mục output được tạo khi khởi tạo codeceptjs
File codecept.conf.js là file cấu hình của dự án, nó cho biết các thông số dự án đang áp dụng như thư mục test lưu ở đâu, output lưu ở đâu, helpers nào được sử dụng, áp dụng cho url nào, các plugins cần thiết, ... Nếu bạn thiết lập phần khởi tạo codecept chưa như ý muốn thì có thể cấu hình lại ở trong này nhé.
Ví dụ file codecept.conf.js trong dự án lần này của mình sau khi khởi tạo:
const { setHeadlessWhen } = require('@codeceptjs/configure');
// turn on headless mode when running with HEADLESS=true environment variable
// export HEADLESS=true && npx codeceptjs run
setHeadlessWhen(process.env.HEADLESS);
exports.config = {
tests: './*_test.js',
output: './output',
helpers: {
Puppeteer: {
url: 'http://localhost',
show: true,
windowSize: '1200x900'
}
},
include: {
I: './steps_file.js'
},
bootstrap: null,
mocha: {},
name: 'show-form',
plugins: {
pauseOnFail: {},
retryFailedStep: {
enabled: true
},
tryTo: {
enabled: true
},
screenshotOnFail: {
enabled: true
}
}
}
Tạo một new test
Bây giờ chúng ta đi tạo bài test nhé.
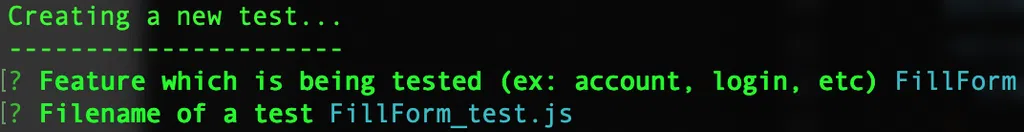
Tạo mới test:
$ npx codeceptjs gtKhi tạo test mới, chúng ta sẽ nhận được câu hỏi để đặt tên cho Feature mà chúng ta muốn test và tên file test. Mình đặt Feature là FillForm và tên file tương ứng, hãy chắc chắn hậu tố của file là _test.js
Khởi chạy server local
Url mình cần kiểm tra là một địa chỉ local, thế nên mình sẽ khởi chạy một server local tại thư mục show-form (mình sử dụng http-server của nodejs, các bạn có thể xem cài đặt ở đây)
$ http-serverSau khi chạy server, các bạn có thể xem đối tượng cần test theo địa chỉ http://127.0.0.1:8080 hoặc http://localhost:8080
Viết test và chạy test
Mở file FillForm_test.js để viết code test:
Scenario('test something', ({ I }) => {
I.amOnPage('/');
I.see('Hello World');
I.seeElement('h2');
I.fillField("fname", "Nguyễn");
I.fillField("lname", "Nam");
I.checkOption('#female');
I.selectOption("cars", "saab");
I.click("#showme");
});
Mở file codecept.conf.js sửa url trong Puppeteer của helpers thành http://localhost:8080 (thêm cổng 8080)
helpers: {
Puppeteer: {
url: 'http://localhost:8080',
show: true,
windowSize: '1200x900'
}
},Mở tab mới hoặc cửa sổ mới của terminal, chạy câu lệnh sau để chạy test. Hãy đảm bảo server vẫn đang chạy:
$ npx codeceptjs run --verbose
Kết luận
Như vậy là chúng ta vừa làm xong một bài test điền dữ liệu vào form HTML. Dĩ nhiên là chưa có các trường hợp lỗi và đọc lỗi như nào, hãy theo dõi nhiều hơn ở các bài viết phía sau nhé.
Nếu các bạn có góp ý hoặc khi thực hiện gặp lỗi thì có thể để lại bình luận ở phía dưới nhé.
Cảm ơn đã theo dõi 😘
Nếu bạn đang tìm hiểu về Software Testing hãy thử ngay lộ trình về Kiểm thử tại Techmaster nhé




Bình luận